【每日学点鸿蒙知识】ets匿名类、获取控件坐标、Web显示iframe标签、软键盘导致上移、改变Text的背景色
1、HarmonyOS ets不支持匿名类吗?
不支持,需要显式标注对象字面量的类型,可以参考以下文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/typescript-to-arkts-migration-guide-V5#%E9%9C%80%E8%A6%81%E6%98%BE%E5%BC%8F%E6%A0%87%E6%B3%A8%E5%AF%B9%E8%B1%A1%E5%AD%97%E9%9D%A2%E9%87%8F%E7%9A%84%E7%B1%BB%E5%9E%8B
需要显式标注对象字面量的类型
**规则:**arkts-no-untyped-obj-literals
级别:错误
在ArkTS中,需要显式标注对象字面量的类型,否则,将发生编译时错误。在某些场景下,编译器可以根据上下文推断出字面量的类型。
在以下上下文中不支持使用字面量初始化类和接口:
- 初始化具有any、Object或object类型的任何对象
- 初始化带有方法的类或接口
- 初始化包含自定义含参数的构造函数的类
- 初始化带readonly字段的类
建议使用嵌套类实现(类内部嵌套匿名类)。因为使用匿名类创建的对象类型未知,这与ArkTS不支持structural typing和对象字面量的类型冲突,可以参考以下方案
export interface IVoiceRecordListener<T> {onSuccess:(t: T)=> voidonFailed:(code: string, reason: string)=> void
}let voiceRecordListenerInstance: IVoiceRecordListener<void> = {onSuccess: () => {console.log('success')},onFailed: () => {console.log('failed')}
}
2、HarmonyOS 获取控件坐标?
业务开发中往往需要在某个控件渲染完之后根据当前控件的位置canvas绘制相应图形,请问需要怎么获取坐标呢?
componentUtils.getRectangleById 可以获取根据组件ID获取组件实例对象, 通过组件实例对象将获取的坐标位置和大小同步返回参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-arkui-componentutils-V5#componentutilsgetrectanglebyid
componentUtils.getRectangleById
getRectangleById(id: string): ComponentInfo
根据组件ID获取组件实例对象, 通过组件实例对象将获取的坐标位置和大小同步返回给开发者。
3、HarmonyOS 使用webview加载H5页面时,页面内容包含iframe标签,无法正常显示?
包含这样一段标签 :<iframe src='[https://media.w3.org/2010/05/...](https://link.segmentfault.com/?enc=VG0pIZ2DYxAsfv21K5dq2w%3D%3D.MAmkKu9OfP%2FA6wTIM30bxp8UOf4jEyAeTTF8hjO5CAms%2FiZHPg3m7d2nv5hvqKwl)' ><iframe>
参考下面代码:
// xxx.ets
import web_webview from '@ohos.web.webview';@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController();build() {Column() {Web({ src: $rawfile("index.html"), controller: this.controller }).fileAccess(true).domStorageAccess(true)}}
}<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<p>Hello World</p>
<div>这底下是一个iframe</div>
<iframe src='https://media.w3.org/2010/05/sintel/trailer.mp4'></iframe>
</body>
</html>
4、HarmonyOS textInput组件获取焦点,软键盘弹出,整个界面会整体上移问题?
textInput组件获取焦点,软键盘弹出,整个界面会整体上移问题
设置压缩模式即可,参考文档链接:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-universal-attributes-expand-safe-area-V5#ZH-CN_TOPIC_0000001893369025__%E7%A4%BA%E4%BE%8B3
安全区域是指页面的显示区域,默认不与系统设置的非安全区域比如状态栏、导航栏区域重叠,默认情况下开发者开发的界面都被布局在安全区域内。提供属性方法允许开发者设置组件绘制内容突破安全区域的限制,通过expandSafeArea属性支持组件不改变布局情况下扩展其绘制区域至安全区外,通过设置setKeyboardAvoidMode来配置虚拟键盘弹出时页面的避让模式。页面中有标题栏等文字不希望和非安全区重叠时,建议对组件设置expandSafeArea属性达到沉浸式效果,也可以直接通过窗口接口setWindowLayoutFullScreen设置沉浸式。
5、HarmonyOS 2个TextInput控件,当TextInput输入都有值时,改变Text的背景色?
参考代码:
@Entry
@Component
struct TextInputDemo {@State message: string = 'Hello World';@State text1: string = ''@State text2: string = ''@State changeColoor : boolean=falsecontroller: TextInputController = new TextInputController()build() {Column(){Text(this.message).id('HelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }}).backgroundColor(this.changeColoor ? Color.Red: '')TextInput({ text: this.text1, placeholder: 'input your word1...', controller: this.controller }).width('95%').height(40).margin(20).onChange((value: string)=>{this.text1 = valueif(this.text2 && this.text1){this.changeColoor = true}else{this.changeColoor = false}})TextInput({ text: this.text2, placeholder: 'input your word2...', controller: this.controller }).width('95%').height(40).margin(20).onChange((value: string)=>{this.text2 = valueif(this.text1 && this.text2){this.changeColoor = true}else {this.changeColoor = false}})}.height('100%').width('100%')}
}
相关文章:

【每日学点鸿蒙知识】ets匿名类、获取控件坐标、Web显示iframe标签、软键盘导致上移、改变Text的背景色
1、HarmonyOS ets不支持匿名类吗? 不支持,需要显式标注对象字面量的类型,可以参考以下文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/typescript-to-arkts-migration-guide-V5#%E9%9C%80%E8%A6%81%E6%…...

深度学习blog- 数学基础(全是数学)
矩阵:矩阵是一个二维数组,通常由行和列组成,每个元素可以通过行索引和列索引进行访问。 张量:张量是一个多维数组的抽象概念,可以具有任意数量的维度。除了标量(0D张量)、向量(…...

最后100米配送
1. 项目概述 1.1 项目目标 集成无人机与电动车:设计并实现将无人机固定在电动车上,利用电动车的电源进行飞行,实现高楼内部从电动车位置到用户办公/居住地点的最后100米精准配送。低成本实现:通过利用电动车现有的电源和结构&am…...

Linux的进程替换以及基础IO
进程替换 上一篇草率的讲完了进程地址空间的组成结构和之间的关系,那么我们接下来了解一下程序的替换。 首先,在进程部分我们提过了,其实文件可以在运行时变成进程,而我们使用的Linux软件其实也是一个进程,所以进一步…...

《计算机网络A》单选题-复习题库
1. 计算机网络最突出的优点是(D) A、存储容量大B、将计算机技术与通信技术相结合C、集中计算D、资源共享 2. RIP 路由协议的最大跳数是(C) A、13B、14C、15D、16 3. 下面哪一个网络层次不属于 TCP/IP 体系模型(D&a…...

闲谭Scala(2)--安装与环境配置
1. 概述 Java开发环境安装,需要两步,第一安装JDK,第二配置环境变量。 Scala的话,也是两步,第一安装Scale环境,第二配置环境变量。 需要注意的是,配置环境变量,主要是想让windows操…...

Python基于卷积神经网络的车牌识别系统开发与实现
1. 简介 车牌识别是人工智能在交通领域的重要应用,广泛用于高速违章检测、停车场管理和智能交通系统等场景。本系统通过基于卷积神经网络(CNN)的深度学习算法,结合 Python 和 MySQL 实现车牌的快速识别与管理。 系统特点&#x…...
)
Spring Boot集成Netty创建一个TCP服务器,接收16进制数据(自定义解码器和编码器)
Netty Netty是一个高性能、异步事件驱动的网络应用程序框架,它提供了对并发和异步编程的抽象,使得开发网络应用程序变得更加简单和高效。 在Netty中,EventLoopGroup是处理I/O操作的多线程事件循环器。在上面的示例中,我们创建了两个EventLoopGroup实例:bossGroup和worker…...

Python 中的 with open:文件操作的最佳实践
在 Python 中,文件操作是最常用的一项任务,无论是读取文件内容,还是将数据写入文件。传统的文件操作方式使用 open() 和 close() 函数来处理文件,但在实际开发中,我们推荐使用 with open() 语句来进行文件操作。本文将…...

哪些框架、软件、中间件使用了netty? 哪些中间件、软件底层使用了epoll?
使用 Netty 的软件、中间件和框架 Netty 是一个异步事件驱动的网络应用框架,广泛应用于构建高性能的网络应用程序。以下是一些使用了 Netty 的知名软件、中间件和框架: 1. Elasticsearch 描述:Elasticsearch 是一个分布式的搜索和分析引擎…...

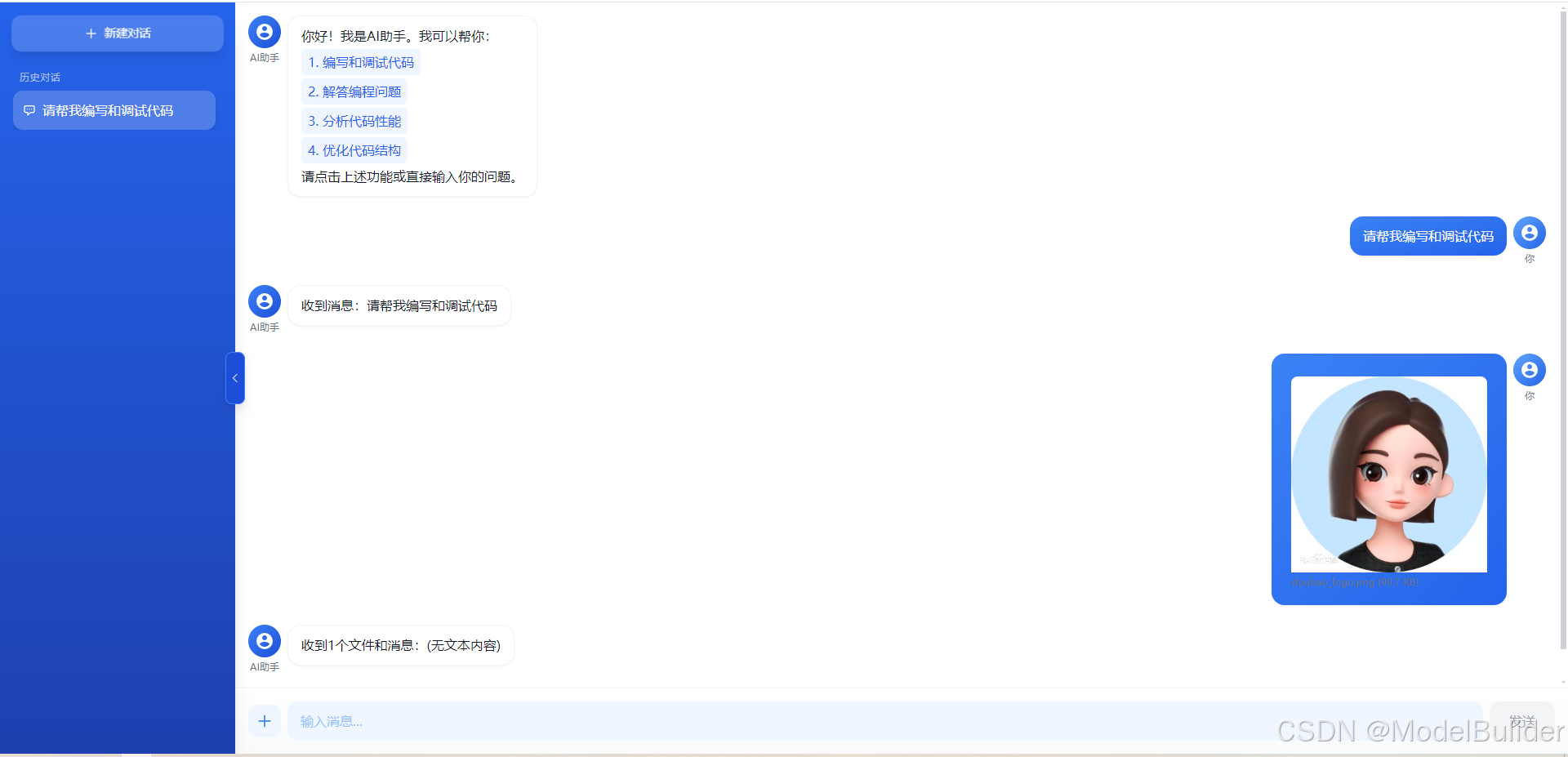
AI 智能助手对话系统
一个基于 React 和 Tailwind CSS 构建的现代化 AI 对话系统,提供流畅的用户体验和丰富的交互功能。 项目链接:即将开放… 功能特点 🤖 智能对话:支持与 AI 助手实时对话,流式输出回答📁 文件处理ÿ…...

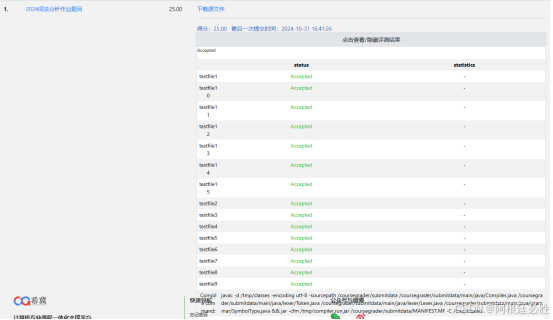
2024年秋词法分析作业(满分25分)
【问题描述】 请根据给定的文法设计并实现词法分析程序,从源程序中识别出单词,记录其单词类别和单词值,输入输出及处理要求如下: (1)数据结构和与语法分析程序的接口请自行定义;类别码需按下表格…...

Docker镜像瘦身:从1.43G到22.4MB
Docker镜像瘦身:从1.43G到22.4MB 背景1、创建项目2、构建第一个镜像3、修改基础镜像4、多级构建5、使用Nginx背景 在使用 Docker 时,镜像大小至关重要。我们从 create-react-app (https://reactjs.org/docs/create-a-new-react-app.html)获得的样板项目通常都超过 1.43 GB…...

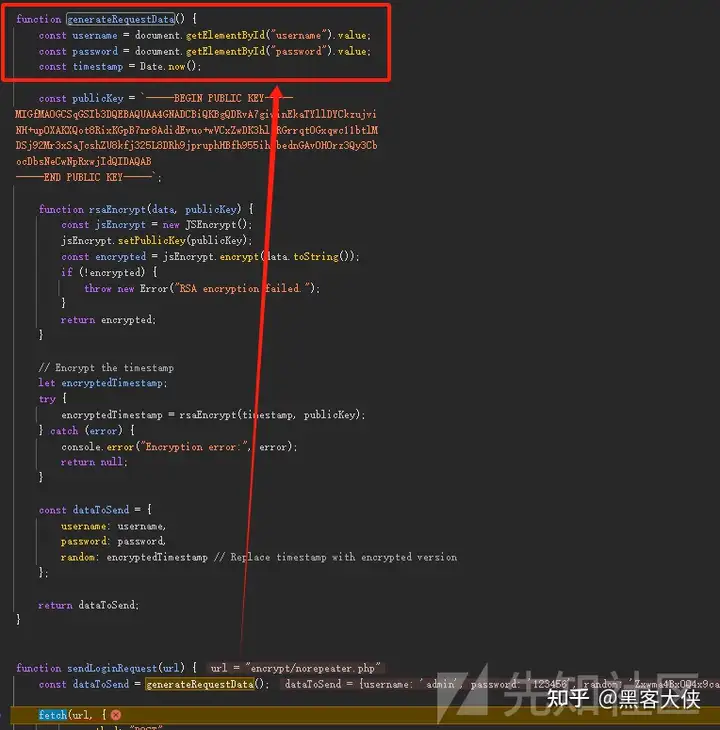
前端加解密对抗encrypt-labs
前言 项目地址:https://github.com/SwagXz/encrypt-labs 作者:SwagXz 现在日子越来越不好过了,无论攻防、企业src还是渗透项目,总能看到大量的存在加密的网站,XZ师傅的前端加密靶场还是很值得做一做的,环…...
Android Notification 问题:Invalid notification (no valid small icon)
问题描述与处理策略 1、问题描述 java.lang.RuntimeException: Unable to start activity ComponentInfo{com.my.notifications/com.my.notifications.MainActivity}: java.lang.IllegalArgumentException: Invalid notification (no valid small icon): Notification(chan…...

Python爬虫教程——7个爬虫小案例(附源码)_爬虫实例
本文介绍了7个Python爬虫小案例,包括爬取豆瓣电影Top250、猫眼电影Top100、全国高校名单、中国天气网、当当网图书、糗事百科段子和新浪微博信息,帮助读者理解并实践Python爬虫基础知识。 包含编程资料、学习路线图、源代码、软件安装包等!【…...

Log4j2的Policies详解、SizeBasedTriggeringPolicy、TimeBasedTriggeringPolicy
文章目录 一、Policies二、SizeBasedTriggeringPolicy:基于文件大小的滚动策略2.1、文件达到指定大小就归档 三、TimeBasedTriggeringPolicy:基于时间间隔的滚动策略3.1、验证秒钟归档场景3.2、验证分钟场景3.3、验证小时场景 四、多策略组合使用五、扩展知识5.1、S…...

ES中查询中参数的解析
目录 query中参数match参数match_allmatch:匹配指定参数match_phrase query中其他的参数query_stringprefix前缀查询:wildcard通配符查询:range范围查询:fuzzy 查询: 组合查询bool参数mustmust_notshould条件 其他参数 query中参数 词条查询term:它仅匹配在给定字段…...

学习笔记:使用 pandas 和 Seaborn 绘制柱状图
学习笔记:使用 pandas 和 Seaborn 绘制柱状图 前言 今天在使用 pandas 对数据进行处理并在 Python 中绘制可视化图表时,遇到了一些关于字体设置和 Seaborn 主题覆盖的小问题。这里将学习到的方法和注意事项做个总结,以便之后的项目中可以快…...

【每日学点鸿蒙知识】placement设置top、组件携带自定义参数、主动隐藏输入框、Web设置字体、对话框设置全屏宽
1、popup组件placement设置top没有生效? 可以用offset属性将popup往下边偏移一下 来规避 2、组件携带自定义参数的接口是哪个? 参考链接:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-universal-attributes-…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

SpringCloud优势
目录 完善的微服务支持 高可用性和容错性 灵活的配置管理 强大的服务网关 分布式追踪能力 丰富的社区生态 易于与其他技术栈集成 完善的微服务支持 Spring Cloud 提供了一整套工具和组件来支持微服务架构的开发,包括服务注册与发现、负载均衡、断路器、配置管理等功能…...

如何在Spring Boot中使用注解动态切换实现
还在用冗长的if-else或switch语句管理多个服务实现? 相信不少Spring Boot开发者都遇到过这样的场景:需要根据不同条件动态选择不同的服务实现。 如果告诉你可以完全摆脱条件判断,让Spring自动选择合适的实现——只需要一个注解,你是否感兴趣? 本文将详细介绍这种优雅的…...

【立体匹配】:双目立体匹配SGBM:(1)运行
注:这是一个专题,我会一步步介绍SGBM的实现,按照我的使用和优化过程逐步改善算法,附带实现方法 系列文章【立体匹配】:双目立体匹配SGBM:(1)运行 【立体匹配】:双目立体匹…...
