UniApp 页面布局基础
一、UniApp 页面布局简介
在当今的移动应用开发领域,跨平台开发已成为一种主流趋势。UniApp作为一款极具影响力的跨平台开发框架,凭借其“一套代码,多端运行”的特性,为开发者们提供了极大的便利,显著提升了开发效率。无论是开发iOS、Android应用,还是微信小程序、H5页面,UniApp都能游刃有余,让开发者告别繁琐的多版本代码编写。
而在应用开发的过程中,页面布局无疑起着基石般的关键作用。一个设计精良的页面布局,就如同一个精心装修的房屋,不仅能提升应用的美观度,更能极大地优化用户体验,让用户在操作过程中感受到流畅与舒适,从而提高应用的留存率和用户满意度。接下来,就让我们一同深入探索UniApp的页面布局基础,开启高效开发的学习之旅。
二、尺寸单位详解
(一)px像素单位
px,也就是像素,是我们在开发中最常见的尺寸单位之一,它代表着屏幕上的一个物理像素点。在UniApp中,当我们使用px来定义元素的尺寸、间距、位置等属性时,所设定的值是固定不变的。这意味着,无论在何种分辨率的设备上显示,元素都会按照我们设定的像素数量进行呈现。
例如,我们设置一个按钮的宽度为100px,高度为50px,在分辨率为1920×1080的设备上,它会以这个精确的尺寸显示;而在分辨率较低的720×1280设备上,同样也是显示为100px×50px。这种固定性在一些场景下能够满足我们对精准布局的需求,比如设计一些具有固定尺寸要求的图标、按钮,或者需要精确对齐的元素组合。
然而,px单位的固定特性也带来了一定的局限性。随着移动设备的种类日益繁多,屏幕尺寸和分辨率各不相同,使用px作为唯一的尺寸单位,可能会导致在某些设备上布局出现变形或显示效果不佳的情况。例如,在大屏幕手机上,固定像素的元素可能会显得过小,而在小屏幕手机上又可能过大,影响用户体验。
(二)rpx响应式像素单位
为了解决px单位在不同屏幕尺寸下适应性不足的问题,rpx(responsive pixel)应运而生。rpx是一种相对的、响应式的尺寸单位,它能够根据屏幕的宽度自动进行自适应调整,确保元素在各种设备上都能保持相对一致的视觉比例。
UniApp规定屏幕的基准宽度为750rpx,这意味着无论设备的实际屏幕宽度是多少,都将其等分为750份,每份即为1rpx。在实际开发中,我们可以通过一个简单的公式来将设计稿中的px值转换为rpx值:rpx = (750 * 设计稿元素px值) / 设计稿基准宽度。
举个例子,假设我们拿到的设计稿宽度为375px,其中一个图片元素在设计稿上的宽度为150px,那么将其转换为UniApp中的rpx值就是:(750 * 150) / 375 = 300rpx。这样,当应用在不同宽度的设备上运行时,该图片元素的宽度会根据屏幕宽度等比例缩放,始终保持相对合适的视觉效果。
比如在iPhone 6(屏幕宽度375px)上,300rpx的元素宽度正好占据屏幕宽度的40%(300 / 750 = 0.4);而在屏幕宽度为414px的iPhone XS Max上,同样300rpx的元素宽度占比约为36.5%(300 / 750 * 414 ≈ 165.6px,165.6 / 414 ≈ 0.365),虽然实际像素数不同,但在视觉上的比例感相近,不会出现严重的拉伸或压缩。
rpx单位特别适用于需要适应不同屏幕宽度的页面布局,如列表项、文本容器、图片展示区域等,能够让我们轻松实现页面的自适应,减少因屏幕尺寸差异带来的适配难题。
(三)百分比单位
百分比作为一种尺寸单位,它的大小是基于父元素的尺寸来计算的。在UniApp的布局中,当我们将子元素的宽度、高度或其他可设置尺寸的属性值设为百分比时,子元素会根据父元素的相应尺寸按比例进行自适应调整。
例如,我们有一个父容器的宽度为500px,在其中放置一个子元素,并将子元素的宽度设置为50%,那么这个子元素的实际宽度就会是250px(500 * 0.5)。这种自适应特性使得百分比单位在创建响应式布局时非常实用。
在实际应用场景中,比如我们设计一个卡片式布局,卡片的容器宽度使用百分比设置,如设置为80%,使其在不同屏幕宽度的设备上都能保持一定的左右留白,看起来较为美观且适应屏幕变化;又如在一个分栏布局中,左右两栏分别设置宽度为40%和60%,能够随着父容器(通常是屏幕宽度或某个外层布局容器)的变化而灵活调整各自的宽度,确保内容合理展示。
需要注意的是,百分比单位在高度属性上的表现可能会因布局结构和内容的不同而有所差异,有时可能无法完全按照预期的比例进行自适应,需要结合其他布局技巧或单位一起使用,以达到理想的效果。但总体而言,百分比单位为我们构建灵活多变的页面布局提供了有力支持,是实现响应式设计不可或缺的工具之一。
三、布局方式介绍
(一)Flex布局
- 基本概念与容器属性:Flex布局,全称为Flexible Box布局,是一种极为强大且灵活的CSS布局模式,在UniApp的页面布局中被广泛应用。要启用Flex布局,操作非常简便,只需在容器元素的CSS样式中设置display: flex即可,如此一来,该容器便成为了Flex布局容器,容器内的子元素则自动成为Flex项目。
Flex布局容器默认存在两条极为重要的轴:主轴和交叉轴。主轴的方向由flex-direction属性决定,默认是水平方向(从左至右),此时交叉轴为垂直方向;若将flex-direction设置为column,主轴则变为垂直方向(从上至下),交叉轴相应变为水平方向。这两条轴为元素的排列和对齐提供了精准的参照系,使得我们能够轻松实现各种复杂的布局需求。
- 常用属性:
-
- flex-direction:此属性用于明确主轴的方向,其可选值丰富多样,包括row(默认值,主轴水平,起点在左端)、row-reverse(主轴水平,起点在右端)、column(主轴垂直,起点在上沿)、column-reverse(主轴垂直,起点在下沿)。通过灵活调整该属性,我们可以轻松改变子元素在容器中的排列方向,满足不同场景下的布局需求。
-
- justify-content:它主要负责控制子元素在主轴上的对齐方式,为我们提供了多种对齐选择。flex-start能实现子元素左对齐,flex-end可达成右对齐效果,center则让子元素完美居中对齐。若追求元素之间等距分布,space-between是个不错的选择,它会将空白均匀分配在元素中间;而space-around不仅能让元素两侧间隔相等,还会使元素之间的间隔比元素与边框的间隔大一倍,呈现出独特的布局效果。
-
- align-items:该属性聚焦于子元素在交叉轴上的对齐表现。flex-start促使子元素与交叉轴的起点对齐,flex-end则让子元素与交叉轴的终点对齐,center能实现子元素在交叉轴中点对齐。当子元素包含文本时,baseline会按照文字底部进行对齐,确保文本呈现的一致性;特别地,若子元素未设置高度或高度设为auto,stretch属性将发挥作用,使子元素自动占满整个容器的高度,适应容器的尺寸变化。
以下是一个简单的代码示例,帮助大家更好地理解这些属性的实际应用:
<template>
<view class="container">
<view class="item red">红</view>
<view class="item green">绿</view>
<view class="item blue">蓝</view>
</view>
</template>
<script>
export default {
data() {
return {};
}
};
</script>
<style>
.container {
display: flex;
flex-direction: row; /* 设置主轴为水平方向 */
justify-content: space-around; /* 主轴上元素等距对齐,两端留白 */
align-items: center; /* 交叉轴上元素居中对齐 */
}
.item {
width: 100upx;
height: 100upx;
font-size: 20px;
}
.red {
background-color: #FF0000;
}
.green {
background-color: #4CD964;
}
.blue {
background-color: #007AFF;
}
</style>
在上述示例中,我们创建了一个包含三个色块的Flex容器。通过设置flex-direction为row,确保色块在水平方向排列;justify-content: space-around让色块之间以及与容器边框保持等距且两端留白的美观效果;align-items: center使色块在垂直方向居中对齐,整体呈现出整齐、协调的布局样式。
(二)Grid布局
- 快速入门:Grid布局作为CSS3引入的一种强大的二维布局模式,为我们构建复杂而精致的页面布局提供了有力支持。在UniApp中运用Grid布局,首先要在父容器元素上设置display: grid,以此将其定义为Grid容器。
定义好容器后,接下来的关键步骤是划分网格的行列。这主要借助grid-template-rows和grid-template-columns这两个属性来实现。它们的值可以采用多种形式,例如固定像素值(如100px 200px,表示第一行高度为100像素,第二行高度为200像素)、百分比(如25% 75%,按比例划分行高),还可以使用fr单位(如1fr 2fr,表示按比例分配列宽,第一列占1份,第二列占2份,自动适应容器宽度)。通过巧妙组合这些设置,我们能够创建出满足各种设计需求的网格结构。
- 元素定位:在划分好网格后,要精准定位子元素在网格中的位置,就需要用到grid-row和grid-column属性。这两个属性的值通常采用<起始行/结束行>和<起始列/结束列>的形式来指定。例如,grid-row: 1 / 3表示子元素横跨从第1行到第3行的区域,grid-column: 2 / 4则意味着子元素占据从第2列到第4列的空间,从而实现子元素在网格中的灵活布局,打造出多样化的页面排版效果。
以下是一个Grid布局的示例代码:
<template>
<view class="container">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
<view class="item item5">5</view>
<view class="item item6">6</view>
</view>
</template>
<script>
export default {
data() {
return {};
}
};
</script>
<style>
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 创建3列,每列等宽 */
grid-template-rows: 100px 100px; /* 定义2行,每行高100像素 */
grid-gap: 10px; /* 网格间距为10像素 */
}
.item {
background-color: #fff;
text-align: center;
font-size: 24px;
}
.item1 {
grid-column: 1 / 3; /* 跨第1列和第2列 */
}
.item2 {
grid-row: 1 / 3; /* 跨第1行和第2行 */
}
.item3 {
grid-row: 1 / 3;
}
.item4 {
grid-column: 3 / 4;
}
.item5 {
grid-column: 1 / 2;
}
.item6 {
grid-column: 2 / 4;
}
</style>
在这个示例中,我们构建了一个简单的Grid布局容器,它包含3列2行的网格结构,网格间距为10像素。通过grid-column和grid-row属性对各个子元素进行精准定位,使得不同的子元素能够横跨或占据特定的行列区域,最终呈现出一个错落有致、布局合理的页面效果,充分展示了Grid布局在复杂页面设计中的强大功能。
四、样式相关要点
(一)背景图片设置
在UniApp中,设置背景图片是丰富页面视觉效果的重要手段。它支持多种图片格式,如常见的JPEG、PNG,以及GIF等动态图片格式,满足不同场景下的展示需求。不过,在使用背景图片时,需要留意图片大小的限制。通常情况下,为了保证应用的性能和加载速度,对于较大的背景图片,建议进行适当的压缩处理。
当引用背景图片时,有本地路径和网络路径两种方式。若使用本地图片,需将图片文件放置在项目的static目录下,这是UniApp规定的静态资源存放位置。在CSS样式中引用时,路径的格式要格外注意,推荐使用以~@开头的绝对路径,例如background-image: url('~@/static/logo.png');。这种方式能够确保在不同的编译环境和平台下,图片路径都能被正确识别,避免因路径问题导致图片无法显示。
而对于网络图片,只需在url中填写完整的图片网络地址即可,如background-image: url('https://example.com/images/bg.jpg');。但要确保网络图片的稳定性和合法性,避免因图片链接失效或侵权问题给应用带来不良影响。
(二)字体图标使用
字体图标作为一种轻量级、可缩放的图标解决方案,在UniApp开发中被广泛应用,能有效提升页面的简洁性与美观度。以阿里巴巴矢量图标库为例,使用网络路径字体图标时,首先要在其官网注册并登录,搜索心仪的图标加入购物车,接着创建项目将图标添加进去,随后进入项目图标页面,复制对应的CSS代码。将复制的代码粘贴到项目的CSS文件中,并确保路径正确,然后在需要使用图标的元素上添加相应的类名,即可轻松展示字体图标。
若使用本地路径字体图标,步骤稍有不同。先从阿里巴巴矢量图标库下载字体图标文件,解压后将相关字体文件(如.ttf、.woff等)放置到项目的static目录下,通常建议新建一个专门的fonts文件夹进行管理,以保持项目结构的清晰。之后,修改iconfont.css文件中的引入路径,使其指向本地的字体文件,同样推荐使用~@开头的绝对路径形式,如src: url('~@/static/fonts/iconfont.ttf');。完成路径修改后,在App.vue文件的样式部分引入iconfont.css,如此一来,在页面的各个组件中,只需给元素添加对应的字体图标类名,就能灵活运用本地字体图标,为页面增添独特的视觉标识。
五、全局样式与局部样式
(一)全局样式
在UniApp项目中,App.vue文件起着至关重要的作用,它不仅是应用的入口组件,更是定义全局样式的核心所在。在App.vue的<style>标签内所定义的样式,将会对整个应用的所有页面产生影响,具有全局性。
例如,我们在App.vue中设置全局的字体样式:
body {
font-family: 'Helvetica Neue', Helvetica, sans-serif;
font-size: 14px;
}
通过这样的设置,应用内的所有页面,无论是首页、详情页还是其他任何页面,其文本字体都会统一应用上述定义的字体家族和字号大小,无需在每个页面重复定义,极大地提高了代码的复用性,同时也方便我们对整体样式进行统一管理和调整。
(二)局部样式
与全局样式相对应,在pages目录下的各个.vue文件中定义的样式则属于局部样式。这些局部样式仅作用于其所在的特定页面,为页面提供个性化的样式设置。
当局部样式与全局样式发生冲突时,UniApp遵循局部优先的原则,即局部样式会覆盖全局样式中相同选择器的定义。例如,在App.vue中定义了按钮的背景颜色为蓝色:
button {
background-color: blue;
}
而在pages/index.vue中,我们希望首页的按钮具有不同的背景颜色,如绿色,那么可以在index.vue的样式部分重新定义按钮的背景色:
button {
background-color: green;
}
此时,在首页中,按钮将显示为绿色,而其他页面的按钮仍保持App.vue中定义的蓝色,这种覆盖机制使得我们既能享受全局样式带来的便捷,又能在特定页面灵活定制,满足多样化的设计需求。
六、总结与展望
通过本文对UniApp页面布局基础的详细介绍,我们了解了尺寸单位、布局方式、样式设置以及全局与局部样式的相关要点。这些基础知识是构建精美、高效UniApp页面的基石,希望大家能够认真掌握并灵活运用到实际开发中。
在学习过程中,不要害怕犯错,多动手实践,通过不断尝试不同的布局组合、样式设置,才能真正提升自己的开发能力。随着技术的不断发展,UniApp也在持续更新迭代,后续大家可以进一步深入学习其高级特性,如动画效果在布局中的运用、与第三方组件库的深度整合等,打造出更加出色的跨平台应用,为用户带来极致的体验。愿大家在UniApp开发的道路上不断精进,创造出更多令人惊艳的作品。
相关文章:

UniApp 页面布局基础
一、UniApp 页面布局简介 在当今的移动应用开发领域,跨平台开发已成为一种主流趋势。UniApp作为一款极具影响力的跨平台开发框架,凭借其“一套代码,多端运行”的特性,为开发者们提供了极大的便利,显著提升了开发效率。…...

2D图像测量到3D点云之物体三维尺寸测量!!!!
0,引言 本文将从双目采集的2D图像到3D点云进行转化,并进行物体尺寸测量,旨在为读者展示2D图像如何关联3D点云,并进行相关工业应用。 将2D图像转化为3D点云,并进行物体尺寸测量的技术,在工业领域有着广泛的…...

[TOTP]android kotlin实现 totp身份验证器 类似Google身份验证器
背景:自己或者公司用一些谷歌身份验证器或者microsoft身份验证器,下载来源不明,或者有广告,使用不安全。于是自己写一个,安全放心使用。 代码已开源:shixiaotian/sxt-android-totp: android totp authenti…...

2025决战智驾:从中阶卷到L3,车企需要抓好一个数据闭环
作者 |王博 编辑 |德新 全国都能开之后,智驾继续走向哪里? 2024年末,大部分主流车企已经实现了无(高精度)图全国都能开。而第一梯队的玩家,从以规则为主的算法框架,向神经网络模型为主的新架构…...

电子电气架构 --- 汽车电子电器设计概述
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 所谓鸡汤,要么蛊惑你认命,要么怂恿你拼命,但都是回避问题的根源,以现象替代逻辑,以情绪代替思考,把消极接受现实的懦弱,伪装成乐观面对不幸的…...

SpringAI从入门到熟练
学习SpringAI的记录情况 文章目录 前言 因公司需要故而学习SpringAI文档,故将自己所见所想写成文章,供大佬们参考 主要是为什么这么写呢,为何不抽出来呢,还是希望可以用的时候更加方便一点,如果大家有需求可以自行去…...

[算法] [leetcode-20] 有效的括号
20 有效的括号 给定一个只包括 ‘(’,‘)’,‘{’,‘}’,‘[’,‘]’ 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。 左括号必须以正确的顺序闭合…...

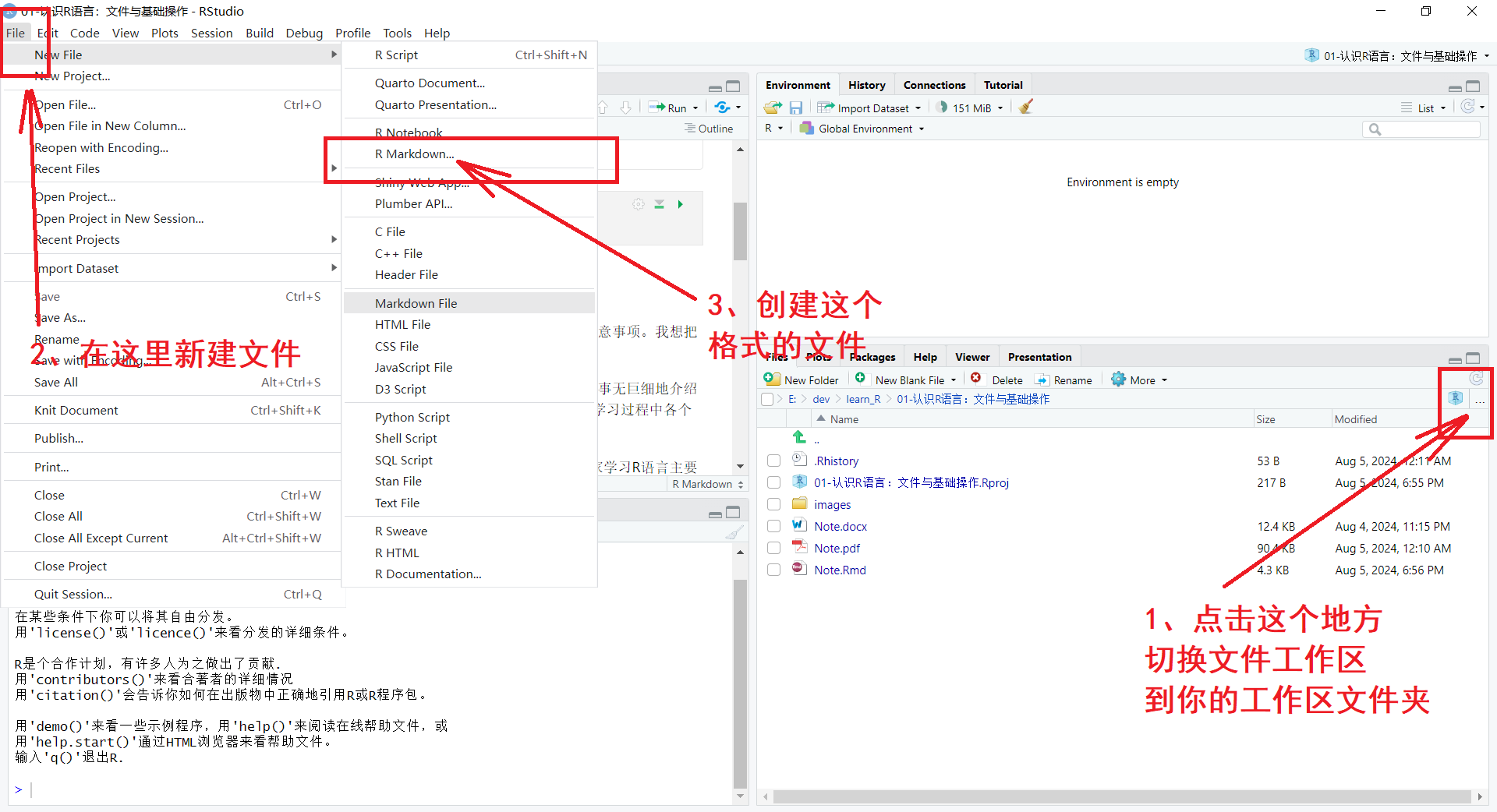
R语言入门笔记:第一节,快速了解R语言——文件与基础操作
关于 R 语言的简单介绍 上一期 R 语言入门笔记里面我简单介绍了 R 语言的安装和使用方法,以及各项避免踩坑的注意事项。我想把这个系列的笔记持续写下去。 这份笔记只是我的 R 语言入门学习笔记,而不是一套 R 语言教程。换句话说:这份笔记不…...

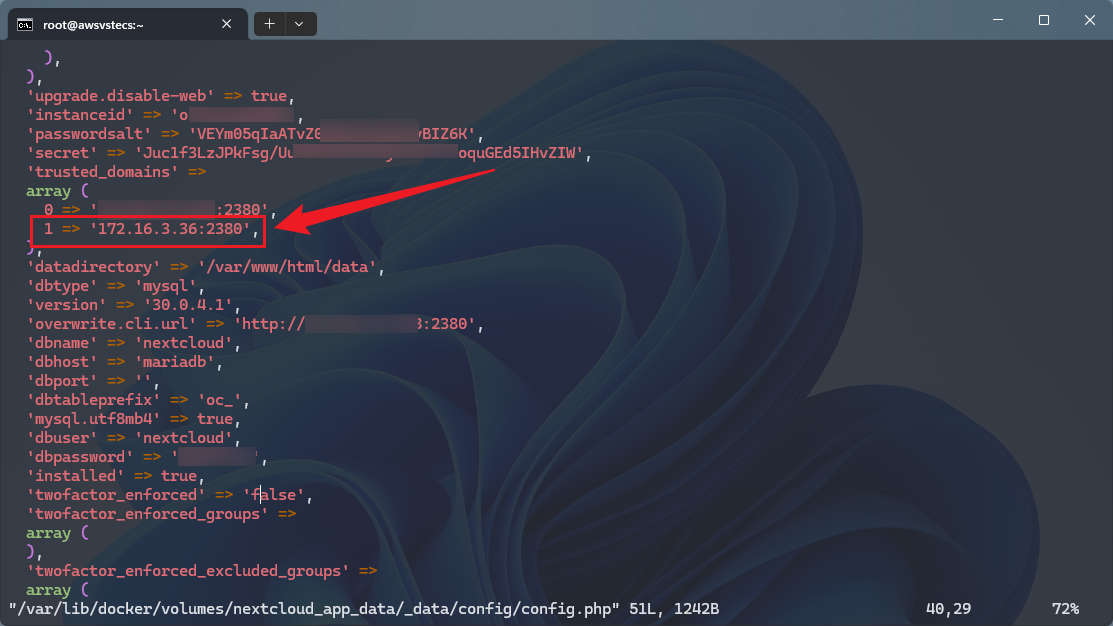
【亚马逊云】基于Amazon EC2实例部署 NextCloud 云网盘并使用 Docker-compose 搭建 ONLYOFFICE 企业在线办公应用软件
文章目录 1. 部署EC2实例2. 安装 Docker 服务3. 安装docker-compose4. 创建Docker-compose文件5. 创建nginx.conf文件6. 运行docker-compose命令开始部署7. 访问ONLYOFFICE插件8. 访问NextCloud云盘9. 下载并启用ONLYOFFICE插件10. 上传文件测试11. 所遇问题12. 参考链接 1. 部…...

java Redisson 实现限流每秒/分钟/小时限制N个
1.引入maven包: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency><dependency><groupId>org.redisson</groupId><artifactId>red…...
【漫话机器学习系列】029.累积分布函数(Cumulative Distribution Function)
累积分布函数(Cumulative Distribution Function, CDF) 累积分布函数(CDF)是概率论和统计学中的一个基本概念,用于描述随机变量取值的累积概率分布情况。它在理论研究和实际应用中广泛使用。 定义 给定随机变量 X&am…...

设计模式之访问者模式:一楼千面 各有玄机
~犬📰余~ “我欲贱而贵,愚而智,贫而富,可乎? 曰:其唯学乎” 一、访问者模式概述 \quad 江湖中有一个传说:在遥远的东方,有一座神秘的玉楼。每当武林中人来访,楼中的各个房…...

AI 编程的世界:用Cursor编写评分项目
AI 编程的世界:用Cursor编写评分项目 今天是2024年的最后一天,祝大家在新的一年,健康开心快乐! 岁末之际,星辰为伴,灯火长明,我终于在 2024 年的最后一天成功上线了 AI 编程项目。回首这一年&am…...

Cesium教程(二十三):Cesium实现下雨场景
文章目录 实现效果代码引入js文件创建容器创建视图定义下雨场景完整代码下载实现效果 代码 在 Cesium 中利用PostProcessStageLibrary实现下雪场景,你可以按照以下步骤进行: 创建一个 PostProcessStage:首先,你需要创建一个PostProcessStage对象,它将用于定义下雪效果的渲…...

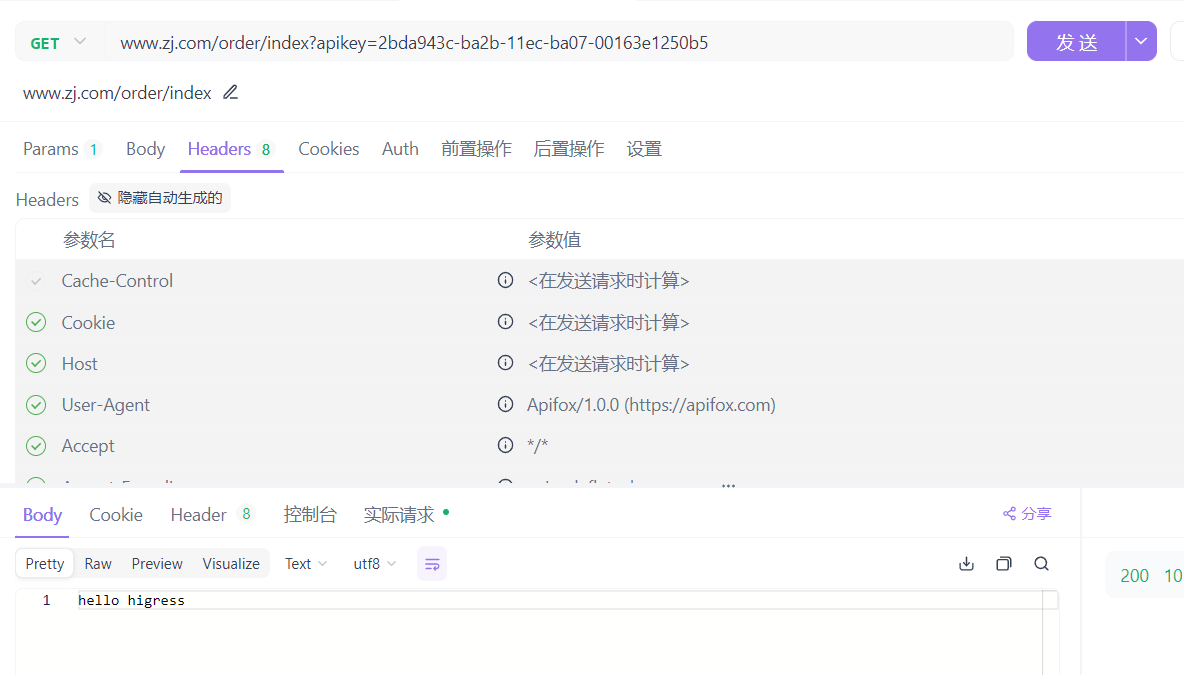
SpringCloudAlibaba技术栈-Higress
1、什么是Higress? 云原生网关,干啥的?用通俗易懂的话来说,微服务架构下Higress 就像是一个智能的“交通警察”,它站在你的网络世界里,负责指挥和调度所有进出的“车辆”(也就是数据流量)。它的…...

uniapp 微信小程序开发使用高德地图、腾讯地图
一、高德地图 1.注册高德地图开放平台账号 (1)创建应用 这个key 第3步骤,配置到项目中locationGps.js 2.下载高德地图微信小程序插件 (1)下载地址 高德地图API | 微信小程序插件 (2)引入项目…...

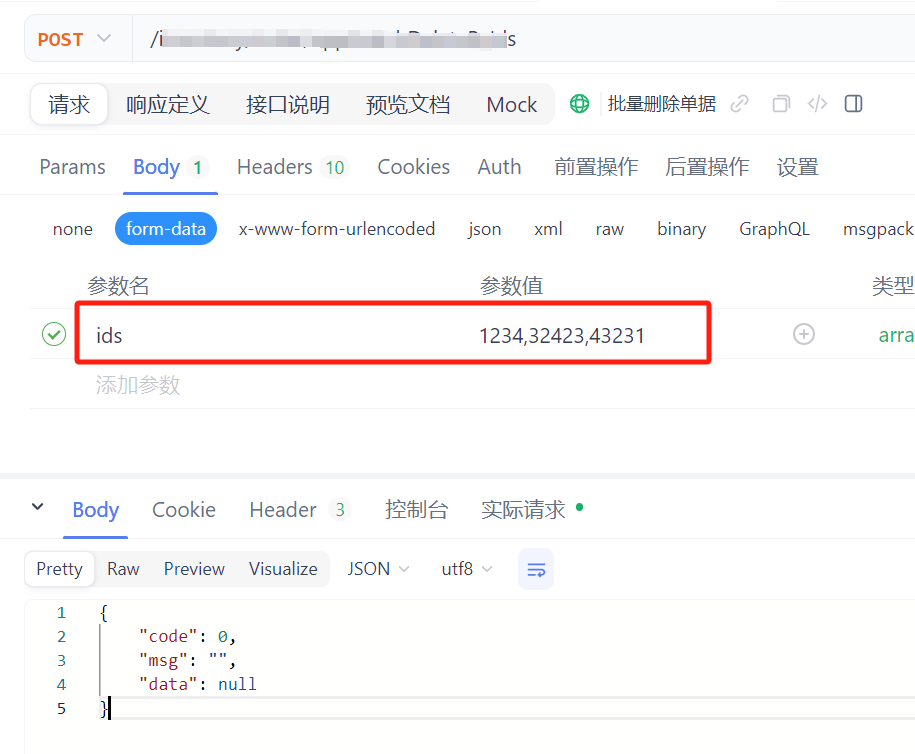
Springboot:后端接收数组形式参数
1、接收端写法 PermissionAnnotation(permissionName "",isCheckToken true)PostMapping("/batchDeleteByIds")public ReturnBean webPageSelf( NotNull(message "请选择要删除的单据!") Long[] ids) {for (Long string : ids) {l…...

Postman[2] 入门——界面介绍
可参考官方 文档 Postman 导航 | Postman 官方帮助文档中文版Postman 拥有各种工具、视图和控件,帮助你管理 API 项目。本指南是对 Postman 主要界面区域的高级概述:https://postman.xiniushu.com/docs/getting-started/navigating-postman 1. Header&a…...

1月第四讲:Java Web学生自习管理系统
一、项目背景与需求分析 随着网络技术的不断发展和学校规模的扩大,学生自习管理系统的需求日益增加。传统的自习管理方式存在效率低下、资源浪费等问题,因此,开发一个智能化的学生自习管理系统显得尤为重要。该系统旨在提高自习室的利用率和…...

【Redis】Redis 典型应用 - 缓存 (cache)
目录 1. 什么是缓存 2. 使用 Redis 作为缓存 3. 缓存的更新策略 3.1 定期生成 3.2 实时生成 4. 缓存的淘汰策略 5. 缓存预热, 缓存穿透, 缓存雪崩 和 缓存击穿 关于缓存预热 (Cache preheating) 关于缓存穿透 (Cache penetration) 关于缓存雪崩 (Cache avalanche) 关…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
