聊聊前端框架中的process.env,env的来源及优先级(next.js、vue-cli、vite)
在平时开发中,常常使用vue、react相关脚手架创建项目,在项目根目录可以创建.env、.env.[mode](mode为development、production、test)、.env.local等文件,然后在项目中就可以通过process.env来访问相关的环境变量了。
下面针对如下问题进行总结:
1.process.env是什么(仅指在Node环境中),来自于哪里,所有项目都能通过process.env访问环境变量吗?
2. .env文件有哪几种,
3. 当同时存在.env、.env.[mode]文件时,process.env取值优先从哪里取?
1.process.env是什么,来源于哪里
1.1 在node中
process :The process object provides information about, and control over, the current Node.js process.(process对象提供有关当前Node.js进程的信息和控制。)
process.env返回一个包含当前用户环境的对象【参考官网】

1.2 当前用户环境指什么
在操作系统中(本地为windows系统,故以windows系统为例),我们可以在高级系统设置中查看系统的环境变量。


而在node运行环境下process.env正好就是返回的当前用户操作系统的环境变量(.env文件中的环境变量将在下面提到,这里指非前端框架里面的js文件能访问到的环境变量)。我们可以创建一个js文件打印process.env,并通过node执行,查看打印结果

1.3 浏览器环境能访问process.env类似的对象吗
由于浏览器环境并没有提供与操作系统环境变量直接交互的接口,在浏览器中运行的js并不能像在Node.js环境中那样直接访问操作系统的环境变量。
新建一个html文件并将上面打印process.env的js文件引入,在浏览器中打开此html文件,浏览器控制台将报错 process is not defined

1.4既然浏览器无法访问系统环境变量,为什么目前流行的前端框架在代码中使用了process.env访问环境变量在浏览器中可以正常运行
目前常用的几种前端框架,在本地的运行都是依赖于node环境的,所以在运行时是可以访问process.env的。而部署在线上的项目,在打包时就已经将相关环境变量静态替换了,在浏览器中访问时并没有动态的去访问系统或者文件的环境变量。
2. .env相关文件是什么,怎么使用
在前端开发中,我们常常把环境变量写在.env相关文件中,再通过process.env(vite中使用import.meta.env)进行访问。
这是因为我们使用的框架或者脚手架内置了dotenv等插件,它会将.env相关文件中定义的字段添加到环境变量中
2.1 .env文件有哪几种
一般情况,.env文件有4种情况
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入,如env.development只在开发环境载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
nextjs:

vue-cli:

vite:

2.2 env文件中环境变量的定义方式
在env文件中通过 键=值 的方式定义环境变量,需要注意的是,不同的框架在定义环境变量时可能需要键以规定的前缀开头,才能在客户端使用,具体前缀可以查看所使用框架对应官网。
如:
在nextjs中以EXT_PUBLIC_开头的环境变量才能在在浏览器中使用(在服务端没有这个限制)

2.2 各env文件的优先级
.env(所有环境,最低优先级)
.env.local(所有环境,但忽略于版本控制,高于 .env)
.env.[mode](特定环境,高于 .env 和 .env.local)
.env.[mode].local(特定环境且忽略于版本控制,最高优先级)
如在开发环境中优先级为
.env.development.local > .env.development > .env.local >.env
在生产环境中优先级为
.env.production.local > .env.production> .env.local >.env
当高优先级和低优先级文件中都包含某环境变量时,使用高优先级文件中的值
3. 系统环境变量和.env.*文件的优先级
如果系统环境变量中定义了和env文件相同的环境变量那么,优先级为:
系统环境变量>.env.*文件
注:在本地运行环境中,修改系统环境变量后,重新运行项目可能不会立即获取到更新后的值,有时需要重启系统后才能访问到更新后的环境变量
4.动态 or 静态
在编译时,环境变量会被静态替换,所以部署到线上时,使用的环境变量是编译时获取到的环境变量,在运行的容器中相关系统环境变量更新后需要重新编译才能更新系统中对应的环境变量(对于服务端的接口等 访问环境变量,本地验证,也是静态的,但是gpt说是动态的,需要在确认确认,也欢迎大佬赐教)
相关文章:

聊聊前端框架中的process.env,env的来源及优先级(next.js、vue-cli、vite)
在平时开发中,常常使用vue、react相关脚手架创建项目,在项目根目录可以创建.env、.env.[mode](mode为development、production、test)、.env.local等文件,然后在项目中就可以通过process.env来访问相关的环境变量了。 下面针对如下…...

linux shell脚本 【分支结构case...in 、循环结构、函数】内附练习
1.思维导图 2.练习 1.定义一个find函数,查找ubuntu和root的gid 2.定义一个数组,写一个函数完成对数组的冒泡排序 bubble() {n${#arr[*]}for((i0;i<n-1;i));dofor((j0;j<n-1-i;j));doif ((arr[j]>arr[j1]));thentemp${arr[j]}arr[j]${arr[j1]}a…...

VSCode 终端显示“pnpm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本”
VSCode 终端显示“pnpm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本”VSCode 终端显示“pnpm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本”解决方案: 1.用get-ExecutionP…...

Android ActionBar 技术深度解析
Android ActionBar 技术深度解析 概述 ActionBar 是 Android 应用中的一个核心 UI 组件,用于提供导航、操作和品牌展示。它通常位于应用窗口的顶部,包含应用的标题、导航按钮、操作项等。ActionBar 自 Android 3.0(API 11)引入,并在 Android 5.0(API 21)后被 Toolbar …...

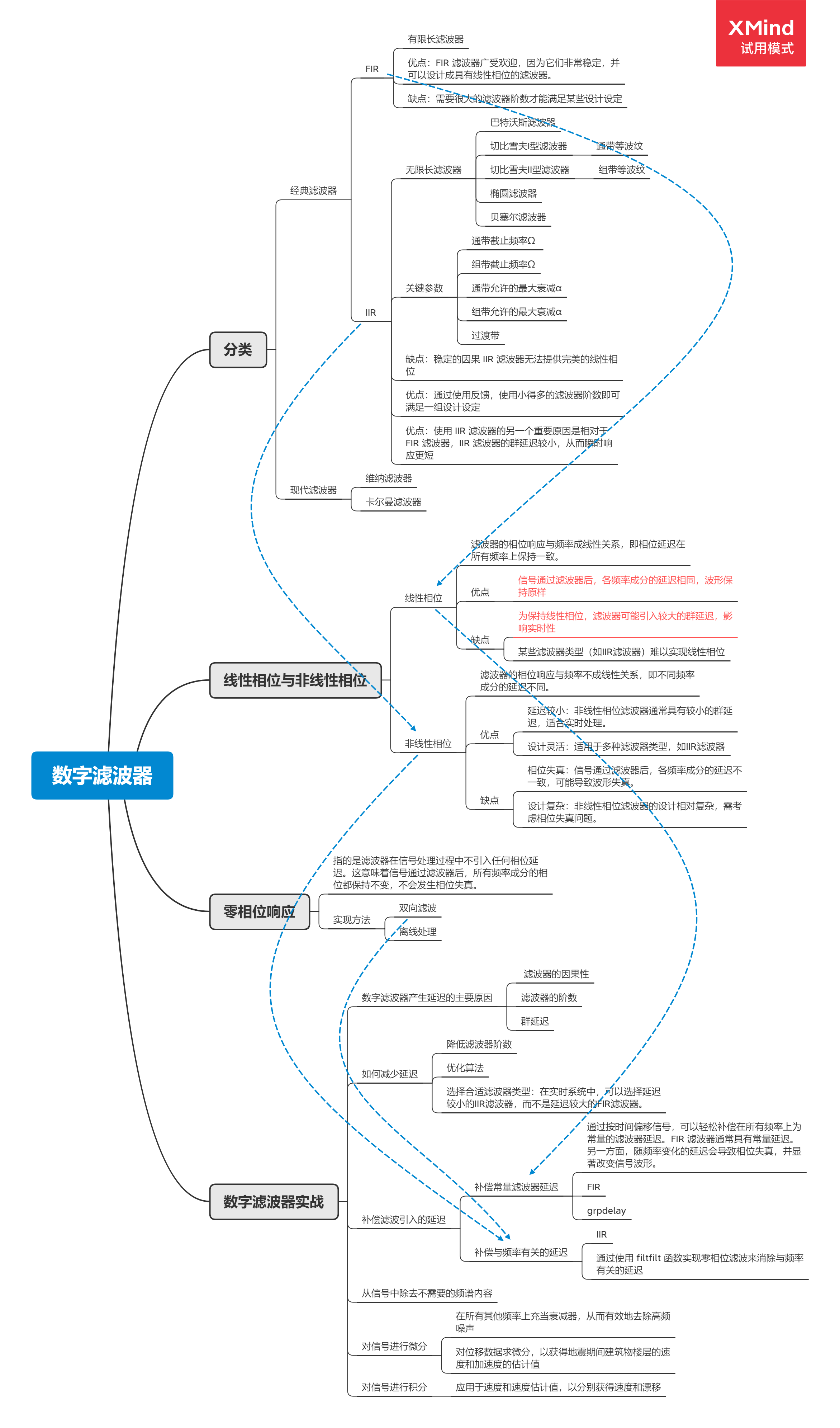
matlab-数字滤波器设计与实战
文章目录 数字滤波器设计FIR 滤波器设计IIR 滤波器设计巴特沃斯滤波器切比雪夫 I 型滤波器切比雪夫II型椭圆滤波器线性相位与非线性相位零相位响应数字滤波器实战数字滤波器产生延迟的主要原因补偿滤波引入的延迟补偿常量滤波器延迟补偿与频率有关的延迟从信号中除去不需要的频…...

JDK的运作原理
JDK(Java Development Kit)是Java开发者用来构建、编译、调试和运行Java应用程序的一套工具包。其核心原理涉及到Java语言的编译、执行以及Java虚拟机(JVM)的运作等多个方面。 1. Java编译原理 Java是一种先编译后解释执行的语言。…...

el-table 实现纵向多级表头
为了实现上图效果,最开始打算用el-row、el-col去实现,但发现把表头和数据分成两大列时,数据太多时会导致所在格高度变高。但由于每一格数据肯定不一样,为保持高度样式一致,就需要我们手动去获取最高格的高度之后再设置…...

Android Studio 下载安装教程(2024 更新版),附详细图文
今天,为大家带来的是Android Studio 2024更新版的下载安装教程,包含详细图文步骤。 随着 Android Studio 的不断更新,自从引入 Koala 系列后,其版本号的命名规则也发生了变化。以本次更新为例,版本号为 2024.2.1&#…...

安全框架:Apache Shiro
安全框架:Apache Shiro 前言您的第一个 Apache Shiro 应用程序Multiple Parts(多个部分)INI配置[main]部分[users]部分[roles]部分[urls]部分默认过滤器常规启用/禁用 密码学会话管理Remember Me 整合SpringBoot登录登录超时记住我注解登录后…...

泊松融合调研
目录 裁剪加速,速度提升2倍多 cuda版: 效果没测,官方效果不错: 效果不好,parosky/poissonblending 裁剪加速,速度提升2倍多 import os import sys import os os.chdir(os.path.dirname(os.path.abspath(__file__))) current_dir = os.path.dirname(os.path.abspath(__…...
)
uniapp——App下载文件,打开文档(一)
uniapp如何下载文件、打开文件 文章目录 uniapp如何下载文件、打开文件下载文件下载文件成功返回数据格式 打开文档处理 iOS 打开文件可能失败问题 相关API: uni.downloadFileuni.openDocument 注意: 只支持 GET 请求,需要 POST的ÿ…...

Python 列表的高级索引技巧
列表是 Python 中最常用的数据结构之一,它允许你存储多个元素,并且可以通过索引来访问这些元素。本文将带你深入了解 Python 列表的高级索引技巧,让你在处理数据时更加得心应手。 1.基本索引 首先,我们来看看如何使用基本索引来访…...

UE5.3 虚幻引擎 Windows插件开发打包(带源码插件打包、无源码插件打包)
0 引言 随着项目体量的增大,所有代码功能都放一起很难管理。所以有什么办法可以将大模块划分成一个个小模块吗。当然有,因为虚幻引擎本身就遇到过这个问题,他的解决办法就是使用插件的形式开发。 例如,一个团队开发了文件I/O模块插…...

RC充电电路仿真与分析
RC充电原理 下图是一个常见的RC充电电路:(假设R10K,C100nF) SW断开时,这个电路处于断路状态,C既没有充电也没有放电;SW闭合时,直流电源5V为电容C充电; 充电时电容两端…...
)
C++ 设计模式:观察者模式(Observer Pattern)
链接:C 设计模式 链接:C 设计模式 - 模板方法 链接:C 设计模式 - 策略模式 观察者模式(Observer Pattern)是一种行为设计模式,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主…...

栈及栈的操作
栈及栈的操作 栈结构 栈是一种只能在一端进行插入或删除操作的数据结构。栈有两个基本的操作:入栈和出栈。 入栈:将一个新的元素放到栈顶。 出栈:从栈顶取出一个元素。栈顶的元素总是最后入栈,需要出栈时,又最先被从栈中取出。栈的操作规则:LIFO(Last…...

算法:切饼
对以下题目设计一个算法:切饼 假设:有一张很大很大的饼,给你一把足够长的刀。要求:每次在饼上切一刀。 问题:n刀,最多能切出多少块饼? n3 要解决这个问题,我们可以从数学归纳法的…...
)
C++ 设计模式:代理模式(Proxy Pattern)
链接:C 设计模式 链接:C 设计模式 - 门面模式 链接:C 设计模式 - 中介者 链接:C 设计模式 - 适配器 代理模式(Proxy Pattern)是一种结构型设计模式,它为其他对象提供一种代理以控制(…...

JDK、JRE、JVM的区别
JDK(Java Development Kit)、JRE(Java Runtime Environment)和 JVM(Java Virtual Machine)是 Java 开发和运行环境的三个重要组成部分。 JDK 是 Java 开发工具包,它包含了编译器(ja…...
)
2021年福建公务员考试申论试题(县级卷)
2021年福建公务员考试申论试题(县级卷) 材料一 “把她的家粉刷一新。给独自生活的她更多支持。” 某公益平台上,为女孩小珊修缮房屋的公益计划得到不少爱心网友的支持。1元、10元、100元……不到一个月,爱心捐赠就超过了修缮…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
