前端小案例——520表白信封
前言:我们在学习完了HTML和CSS之后,就会想着使用这两个东西去做一些小案例,不过又没有什么好的案例让我们去练手,本篇文章就提供里一个案例——520表白信封
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
在开始讲解这个案例之前,先让我们了解一下本案例所需的前置知识:
- HTML 布局:创建合适的 HTML 结构,使用标签如
<input>、<label>、<div>、<img>和<h1>等。- CSS 布局与样式:设置卡片的外观、尺寸和基本样式,使用 Flexbox 居中布局。
- CSS 动画与变换:学习如何使用
transform创建旋转和位移效果,如何使用transition来平滑过渡。- HTML 与 CSS 交互:利用复选框和标签来控制动画效果,结合
:checked伪类来触发动画。- 背景和图片处理:使用
background-image和background-size来处理卡片上的图像,给卡片正面和背面添加背景。- 细节调整:学习如何通过阴影和字体样式提升视觉效果,让卡片看起来更生动。
——为了方便好奇的读者,我们在文章的最后,给出了实现这个案例的全部代码,读者可以直接复制后在自己的编译器上执行一下!!!(以下为所需的图片)
文件(读者如果想要进行练习可以先右键下载!!!)


那么现在正式开始我们的讲解:
目录
1.HTML骨架的搭建
2.CSS加工
(1)基础布局与背景样式
解释:
(2)隐藏复选框
解释:
(4)卡片正面样式
解释:
(5)卡片正面装饰
解释:
(6)卡片内部样式
解释:
(7)卡片交互样式
解释:
(8)卡片翻转动画
解释:
1.HTML骨架的搭建
在实现一个案例的最开始,我们要对其骨架(即HTML)进行构建,以下我们几乎对每一个代码都进行了解释,希望读者可以根据注释进行理解一下(骨架的搭建比较简单):
<!DOCTYPE html>
<html lang="en"> <head><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 导入 Google 字体 --><link href="https://fonts.googleapis.com/css?family=Lato:300|Sacramento" rel="stylesheet"> <!-- 导入 Lato 和 Sacramento 字体 --><link rel="stylesheet" href="./520.css"> <!-- 引入外部 CSS 文件 520.css --><title>秋刀鱼不做梦</title>
</head><body><div class="card"> <!-- 创建一个包含卡片的 div 元素 --><input id="open" type="checkbox"> <!-- 创建一个复选框用于控制卡片的展开与折叠 --><label class="open" for="open"></label> <!-- 设置标签,点击标签时会控制复选框状态 --><div class="card-front"> <!-- 卡片的正面 --><img src="./love.png" alt="" class="love"> <!-- 显示一张图片,图片路径为 love.png --><div class="note">Open it! 💗💗💗 </div> <!-- 在卡片正面显示一条提示信息 --></div><div class="card-inside"> <!-- 卡片的内部 --><div class="text-one"> <!-- 包含文本内容的 div --><h1>💌520💌</h1> <!-- 显示标题 "💌520💌" --><h2> <!-- 显示副标题 -->Your eyes are really beautiful, there are rain, sun and moon, mountains,rivers, clouds, flowers and birds,but my eyes are better, because I have you in my eyes.</h2></div></div></div>
</body></html>
根据上述的代码执行之后,我们就可以得到以下的结果:

嗯~~~看起来并不是很好看,没关系,我们现在就对其进行“化妆打扮”。
2.CSS加工
(1)基础布局与背景样式
/* 设置整个页面的样式 */
body {height: 100vh; /* 设置页面的高度为视口高度 */display: flex; /* 使用 Flexbox 布局 */justify-content: center; /* 水平居中对齐 */align-items: center; /* 垂直居中对齐 */background-color: #f2acac; /* 设置页面背景色为浅粉色 */
}
解释:
body:这部分代码定义了页面的整体布局。
height: 100vh;:设置页面的高度为视口高度(即屏幕的可视区域),确保页面能够自适应屏幕大小。display: flex;:使用 Flexbox 布局,方便实现元素的对齐。justify-content: center;和align-items: center;:这两个属性实现了内容的水平和垂直居中,将页面的元素(比如卡片)居中显示。background-color: #f2acac;:设置页面的背景颜色为浅粉色,作为页面的整体色调。
(2)隐藏复选框
input#open {display: none; /* 隐藏复选框元素,不显示在页面上 */
}
解释:
input#open:这是一个隐藏的复选框(type="checkbox")。
display: none;:通过display: none;隐藏复选框,使其不显示在页面上,但依然可以通过 JavaScript 或 CSS 控制它的状态(例如选中或未选中)。
(3)卡片容器样式
.card {position: relative; /* 使卡片容器具有定位属性 */width: 300px; /* 设置卡片的宽度 */height: 300px; /* 设置卡片的高度 */transform-style: preserve-3d; /* 允许卡片元素使用 3D 转换 */transform: perspective(2500px); /* 设置视距,使得3D效果更加明显 */transition: .3s; /* 设置卡片翻转时的过渡效果 */
}
解释:
.card:这是卡片容器的样式,包含卡片正面和内侧内容。
position: relative;:让卡片容器可以相对于自己定位。width: 300px; height: 300px;:设置卡片容器的固定尺寸。transform-style: preserve-3d;:允许子元素在 3D 空间中进行变换,使得卡片内部的子元素(如正面和背面)可以按照 3D 效果进行旋转。transform: perspective(2500px);:为 3D 变换设置视距,使得卡片的旋转效果更加生动。transition: .3s;:设置卡片的过渡时间,使得卡片翻转时的动画效果更加平滑,持续时间为 0.3 秒。
(4)卡片正面样式
.card-front {position: relative; /* 设置相对定位 */background-color: #fff0f3; /* 设置正面背景色为浅粉色 */width: 300px; /* 宽度与卡片相同 */height: 300px; /* 高度与卡片相同 */transform-origin: left; /* 设置旋转的原点为卡片的左侧 */box-shadow: 30px 0 50px rgba(0, 0, 0, 0.3); /* 给正面添加阴影效果 */transition: .3s; /* 添加过渡效果,使翻转更平滑 */
}
解释:
.card-front:这是卡片的正面部分,包含卡片的正面背景和阴影效果。
position: relative;:使正面相对于卡片容器进行定位。background-color: #fff0f3;:设置正面的背景色为浅粉色。width: 300px; height: 300px;:设置正面宽度和高度与卡片容器一致。transform-origin: left;:设置旋转的原点在卡片的左侧,当进行 3D 旋转时,卡片会从左侧开始旋转。box-shadow: 30px 0 50px rgba(0, 0, 0, 0.3);:为正面添加阴影效果,使得卡片看起来更立体。transition: .3s;:为正面的翻转效果添加过渡,使得翻转动画更平滑。
(5)卡片正面装饰
.card-front:before {content: ""; /* 添加空内容 */position: absolute; /* 设置绝对定位 */width: 280px; /* 设置装饰元素的宽度 */height: 280px; /* 设置装饰元素的高度 */background-color: #f38e8e; /* 设置装饰的背景颜色 */top: 10px; /* 设置装饰相对正面的顶部位置 */left: 10px; /* 设置装饰相对正面的左侧位置 */
}
解释:
.card-front:before:使用伪元素:before在卡片正面上创建一个额外的装饰层。
content: "";:伪元素before必须有content属性,即使为空字符串。position: absolute;:使该装饰元素相对于卡片正面进行定位。width: 280px; height: 280px;:设置装饰元素的大小。background-color: #f38e8e;:设置装饰元素的背景颜色。top: 10px; left: 10px;:定位该装饰元素,使其位于卡片正面的 10px 内边距。
(6)卡片内部样式
.card-inside {position: absolute; /* 设置绝对定位 */background-color: #fff0f3; /* 背景色 */width: 300px; /* 宽度与卡片相同 */height: 300px; /* 高度与卡片相同 */z-index: -1; /* 让内侧元素处于背后 */left: 0; /* 设置左侧位置 */top: 0; /* 设置顶部位置 */background-color: #f5f5f5; /* 设置内侧背景色 */
}
解释:
.card-inside:这是卡片的内部部分,当卡片翻转时会显示内部内容。
position: absolute;:使得卡片内部内容绝对定位,确保其位于卡片容器内部。z-index: -1;:将卡片内部的内容放在卡片的背面,使其不会遮挡正面或其他内容。background-color: #f5f5f5;:设置卡片内侧的背景颜色。
(7)卡片交互样式
.open {position: absolute; /* 设置绝对定位 */width: 300px; /* 宽度与卡片相同 */height: 300px; /* 高度与卡片相同 */left: 0; /* 设置左侧位置 */top: 0; /* 设置顶部位置 */background-color: transparent; /* 使透明层透明 */z-index: 6; /* 设置透明层的 z-index,使其处于最上层 */cursor: pointer; /* 鼠标悬停时显示为可点击状态 */
}
解释:
.open:这是用于触发卡片翻转的透明层。通过点击这个区域,卡片会翻转展示背面。
position: absolute;:确保.open元素定位在卡片上层。background-color: transparent;:该区域是透明的,仅用于捕捉用户的点击事件。z-index: 6;:设置 z-index 确保.open元素位于卡片的最上层,能够响应点击事件。cursor: pointer;:设置鼠标悬停时显示为指针图标,表示该元素是可点击的。
(8)卡片翻转动画
#open:checked~.card-front {transform: rotateY(-145deg); /* 当复选框被选中时,卡片正面旋转 */
}#open:checked~.card-front:before {z-index: 5; /* 设置装饰层的层级 */background-color: #fff0f3; /* 修改背景颜色 */width: 330px; /* 设置装饰元素的宽度 */height: 300px; /* 设置装饰元素的高度 */top: 0; /* 设置装饰元素的顶部位置 */left: 0; /* 设置装饰元素的左侧位置 */background-image: url(./love.gif); /* 设置背景图片 */background-size: cover; /* 设置背景图片填充 */transform: rotateY(155deg) translateX(16px); /* 旋转并位移装饰元素 */
}
解释:
#open:checked~.card-front:当复选框被选中时,卡片正面会进行旋转。transform: rotateY(-145deg);:使卡片正面沿 Y 轴旋转 -145 度,表现为卡片翻转。
#open:checked~.card-front:before:当复选框被选中时,卡片正面装饰也会发生变化。background-image: url(./love.gif);:设置装饰元素的背景为动图,增强动态效果。transform: rotateY(155deg) translateX(16px);:旋转并位移装饰元素,创建卡片翻转的视觉效果。
——至此,我们就完成了对上述HTML骨架的"打扮"了,这里我们在整体的总结一下上述的流程:
-
页面布局:
- 使用
flex布局将页面的内容垂直和水平居中,设置背景颜色为浅粉色 (#f2acac)。
- 使用
-
卡片的结构和基本样式:
- 创建了一个
.card容器,其中包含卡片的正面 (.card-front) 和内部内容 (.card-inside)。 - 通过
transform和perspective使卡片具备 3D 旋转效果,同时设置过渡时间为0.3s,以便实现平滑的卡片翻转效果。
- 创建了一个
-
卡片翻转与动画:
- 通过隐藏的复选框 (
input#open) 控制卡片的翻转。当复选框选中时,使用rotateY(-145deg)使卡片的正面旋转,暴露出卡片的内部。 .card-front:before元素用于装饰正面,翻转时会显示一个背景图(如love.gif)和一些其他的视觉效果。
- 通过隐藏的复选框 (
-
提示文本与图片:
- 在卡片正面展示一个提示文本
.note,并添加阴影效果。 - 图片被居中放置,位于卡片的顶部。
- 在卡片正面展示一个提示文本
-
卡片内部内容:
- 卡片内部展示了一段文本,使用
Sacramento字体,并进行了样式设计,使文本居中且具有柔和的粉色调。
- 卡片内部展示了一段文本,使用
-
交互与控制:
- 通过复选框的选中状态 (
#open:checked) 来控制卡片的翻转效果。点击复选框后,卡片将翻转并展示背面的内容。
- 通过复选框的选中状态 (
现在在让我们执行一下程序,就可以得到以下结果了:

在文章的结尾,我们给出所有的代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 导入 Google 字体 --><link href="https://fonts.googleapis.com/css?family=Lato:300|Sacramento" rel="stylesheet"><!-- 导入 Lato 和 Sacramento 字体 --><style>/* 设置整个页面的样式 */body {height: 100vh;/* 设置页面的高度为视口高度 */display: flex;/* 使用 Flexbox 布局 */justify-content: center;/* 水平居中对齐 */align-items: center;/* 垂直居中对齐 */background-color: #f2acac;/* 设置页面背景色为浅粉色 */}/* 隐藏复选框 */input#open {display: none;/* 隐藏复选框元素,不显示在页面上 */}/* 设置卡片容器的基本样式 */.card {position: relative;/* 让卡片具有定位属性 */width: 300px;/* 设置卡片的宽度 */height: 300px;/* 设置卡片的高度 */transform-style: preserve-3d;/* 允许 3D 变换 */transform: perspective(2500px);/* 设置视距,使得3D效果更加明显 */transition: .3s;/* 设置卡片翻转时的过渡效果 */}/* 卡片的正面样式 */.card-front {position: relative;/* 设置相对定位 */background-color: #fff0f3;/* 设置正面背景色为浅粉色 */width: 300px;/* 宽度与卡片相同 */height: 300px;/* 高度与卡片相同 */transform-origin: left;/* 设置旋转的原点为卡片的左侧 */box-shadow: 30px 0 50px rgba(0, 0, 0, 0.3);/* 给正面添加阴影效果 */transition: .3s;/* 添加过渡效果,使翻转更平滑 */}/* 在卡片正面添加装饰 */.card-front:before {content: "";/* 添加空内容 */position: absolute;/* 设置绝对定位 */width: 280px;/* 设置装饰元素的宽度 */height: 280px;/* 设置装饰元素的高度 */background-color: #f38e8e;/* 设置装饰的背景颜色 */top: 10px;/* 设置装饰相对正面的顶部位置 */left: 10px;/* 设置装饰相对正面的左侧位置 */}/* 卡片的内侧样式 */.card-inside {position: absolute;/* 设置绝对定位 */background-color: #fff0f3;/* 背景色 */width: 300px;/* 宽度与卡片相同 */height: 300px;/* 高度与卡片相同 */z-index: -1;/* 让内侧元素处于背后 */left: 0;/* 设置左侧位置 */top: 0;/* 设置顶部位置 */background-color: #f5f5f5;/* 设置内侧背景色 */}/* 设置用于点击翻转卡片的透明层 */.open {position: absolute;/* 设置绝对定位 */width: 300px;/* 宽度与卡片相同 */height: 300px;/* 高度与卡片相同 */left: 0;/* 设置左侧位置 */top: 0;/* 设置顶部位置 */background-color: transparent;/* 使透明层透明 */z-index: 6;/* 设置透明层的 z-index,使其处于最上层 */cursor: pointer;/* 鼠标悬停时显示为可点击状态 */}/* 当复选框被选中时,卡片正面进行翻转 */#open:checked~.card-front {transform: rotateY(-145deg);/* 通过旋转卡片正面实现翻转效果 */}/* 当复选框被选中时,卡片正面装饰的样式变化 */#open:checked~.card-front:before {z-index: 5;/* 设置装饰层的 z-index 使其高于卡片正面 */background-color: #fff0f3;/* 背景色 */width: 330px;/* 调整宽度 */height: 300px;/* 高度不变 */top: 0;/* 调整顶部位置 */left: 0;/* 调整左侧位置 */background-image: url(./love.gif);/* 使用 GIF 动画作为背景 */background-size: cover;/* 使背景图像覆盖整个区域 */transform: rotateY(155deg) translateX(16px);/* 3D 旋转和位移效果 */}/* 卡片正面的提示文本样式 */.note {position: relative;/* 设置相对定位 */width: 200px;/* 设置宽度 */height: 150px;/* 设置高度 */background-color: #fff0f3;/* 设置背景色 */top: 85px;/* 设置顶部位置 */left: 50px;/* 设置左侧位置 */color: #333;/* 设置文本颜色 */font: 900 35px '';/* 设置字体样式 */display: flex;/* 使用 flex 布局 */align-items: center;/* 垂直居中对齐文本 */text-align: center;/* 水平居中对齐文本 */filter: drop-shadow(0 0 20px rgba(0, 0, 0, 0.3));/* 添加阴影效果 */}/* 图片的样式 */img {position: absolute;/* 设置绝对定位 */width: 90px;/* 设置图片宽度 */left: 50%;/* 图片水平居中 */transform: translateX(-50%);/* 精确水平居中 */z-index: 2;/* 设置图片的 z-index */top: 25px;/* 设置图片距离顶部的距离 */}/* 卡片内部文本样式 */.text-one {position: absolute;/* 设置绝对定位 */color: #333;/* 设置文本颜色 */font-size: 15px;/* 设置字体大小 */top: 30px;/* 设置顶部位置 */width: 300px;/* 设置宽度与卡片相同 */text-align: center;/* 设置文本居中 */color: #ff9999;/* 设置字体颜色 */font-family: 'Sacramento';/* 设置字体为 Sacramento */}/* 卡片内部文本的额外样式 */.text-one:after {content: "";/* 添加空内容 */top: 80px;/* 设置位置 */}</style><title>秋刀鱼不做梦</title>
</head><body><div class="card"> <!-- 创建一个包含卡片的 div 元素 --><input id="open" type="checkbox"> <!-- 创建一个复选框用于控制卡片的展开与折叠 --><label class="open" for="open"></label> <!-- 设置标签,点击标签时会控制复选框状态 --><div class="card-front"> <!-- 卡片的正面 --><img src="./love.png" alt="" class="love"> <!-- 显示一张图片,图片路径为 love.png --><div class="note">Open it! 💗💗💗 </div> <!-- 在卡片正面显示一条提示信息 --></div><div class="card-inside"> <!-- 卡片的内部 --><div class="text-one"> <!-- 包含文本内容的 div --><h1>💌520💌</h1> <!-- 显示标题 "💌520💌" --><h2> <!-- 显示副标题 -->Your eyes are really beautiful, there are rain, sun and moon, mountains,rivers, clouds, flowers and birds,but my eyes are better, because I have you in my eyes.</h2></div></div></div>
</body></html>以上就是本篇文章全部内容~~
相关文章:

前端小案例——520表白信封
前言:我们在学习完了HTML和CSS之后,就会想着使用这两个东西去做一些小案例,不过又没有什么好的案例让我们去练手,本篇文章就提供里一个案例——520表白信封 ✨✨✨这里是秋刀鱼不做梦的BLOG ✨✨✨想要了解更多内容可以访问我的主…...

FPGA随记——过约束
什么是过约束? 从字面意思来看,所谓过约束是指约束过紧了。这个“过”体现在setup requirement变小了,对于单周期路径,这个值通常与时钟周期一致,但在过约束情况下,等效于这个值变小了,也就是时…...

如何利用云计算进行灾难恢复?
云计算环境下的灾难恢复实践指南 天有不测风云,企业的IT系统也一样,我见过太多因为没有做好灾备而吃大亏的案例。今天就和大家聊聊如何用云计算来做灾难恢复。 一个惊心动魄的真实案例:某电商平台的主数据中心因为市政施工不小心挖断了光纤…...
】)
【华为OD-E卷 - 九宫格按键输入 100分(python、java、c++、js、c)】
【华为OD-E卷 - 九宫格按键输入 100分(python、java、c、js、c)】 题目 九宫格按键输入,有英文和数字两个模式,默认是数字模式,数字模式直接输出数字,英文模式连续按同一个按键会依次出现这个按键上的字母…...

基于AI大模型的医院SOP优化:架构、实践与展望
一、引言 1.1 研究背景与意义 近年来,人工智能(AI)技术取得了迅猛发展,尤其是大模型的出现,为各个领域带来了革命性的变化。在医疗领域,AI 医疗大模型正逐渐崭露头角,展现出巨大的应用潜力。随着医疗数据的海量积累以及计算能力的大幅提升,AI 医疗大模型能够对复杂的…...

Linux快速入门-一道简单shell编程题目
编写一个 Shell 程序。 功能:在用户家目录下创建一个文件夹myshell;进入此文件夹;在文件中创建文件aa.sh,如果文件夹或文件存在,则提示对象已存在,不创建。 代码编写 #!/bin/bash#获取用户家目录:方便后…...
?)
Hive如何创建自定义函数(UDF)?
目录 1 自定义UDF函数基础 2 自定义UDF函数案例 3 创建临时函数 4 创建永久函数 1 自定义UDF函数基础 1. 内置函数:Hive 自带了一些函数...

聊聊前端框架中的process.env,env的来源及优先级(next.js、vue-cli、vite)
在平时开发中,常常使用vue、react相关脚手架创建项目,在项目根目录可以创建.env、.env.[mode](mode为development、production、test)、.env.local等文件,然后在项目中就可以通过process.env来访问相关的环境变量了。 下面针对如下…...

linux shell脚本 【分支结构case...in 、循环结构、函数】内附练习
1.思维导图 2.练习 1.定义一个find函数,查找ubuntu和root的gid 2.定义一个数组,写一个函数完成对数组的冒泡排序 bubble() {n${#arr[*]}for((i0;i<n-1;i));dofor((j0;j<n-1-i;j));doif ((arr[j]>arr[j1]));thentemp${arr[j]}arr[j]${arr[j1]}a…...

VSCode 终端显示“pnpm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本”
VSCode 终端显示“pnpm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本”VSCode 终端显示“pnpm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本”解决方案: 1.用get-ExecutionP…...

Android ActionBar 技术深度解析
Android ActionBar 技术深度解析 概述 ActionBar 是 Android 应用中的一个核心 UI 组件,用于提供导航、操作和品牌展示。它通常位于应用窗口的顶部,包含应用的标题、导航按钮、操作项等。ActionBar 自 Android 3.0(API 11)引入,并在 Android 5.0(API 21)后被 Toolbar …...

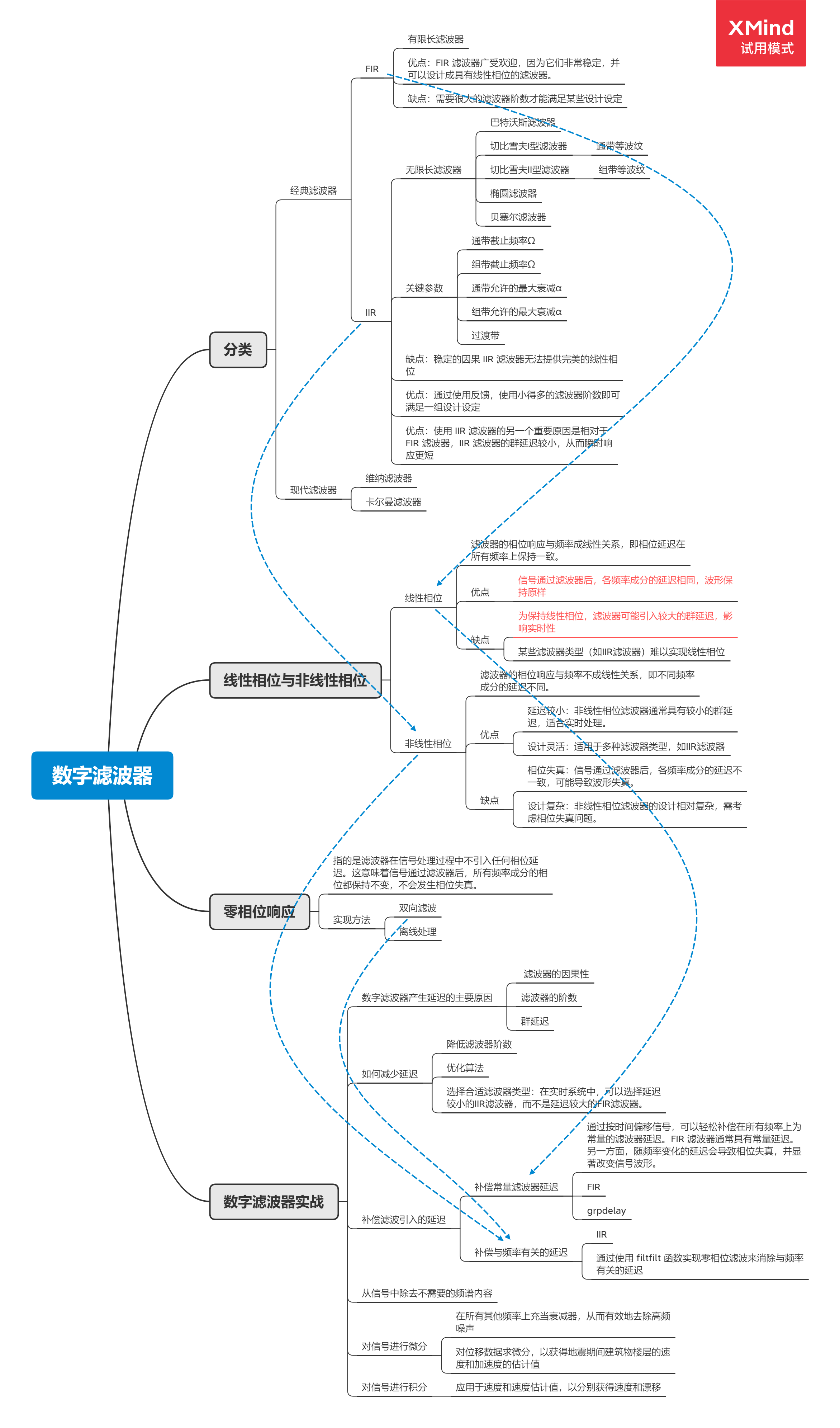
matlab-数字滤波器设计与实战
文章目录 数字滤波器设计FIR 滤波器设计IIR 滤波器设计巴特沃斯滤波器切比雪夫 I 型滤波器切比雪夫II型椭圆滤波器线性相位与非线性相位零相位响应数字滤波器实战数字滤波器产生延迟的主要原因补偿滤波引入的延迟补偿常量滤波器延迟补偿与频率有关的延迟从信号中除去不需要的频…...

JDK的运作原理
JDK(Java Development Kit)是Java开发者用来构建、编译、调试和运行Java应用程序的一套工具包。其核心原理涉及到Java语言的编译、执行以及Java虚拟机(JVM)的运作等多个方面。 1. Java编译原理 Java是一种先编译后解释执行的语言。…...

el-table 实现纵向多级表头
为了实现上图效果,最开始打算用el-row、el-col去实现,但发现把表头和数据分成两大列时,数据太多时会导致所在格高度变高。但由于每一格数据肯定不一样,为保持高度样式一致,就需要我们手动去获取最高格的高度之后再设置…...

Android Studio 下载安装教程(2024 更新版),附详细图文
今天,为大家带来的是Android Studio 2024更新版的下载安装教程,包含详细图文步骤。 随着 Android Studio 的不断更新,自从引入 Koala 系列后,其版本号的命名规则也发生了变化。以本次更新为例,版本号为 2024.2.1&#…...

安全框架:Apache Shiro
安全框架:Apache Shiro 前言您的第一个 Apache Shiro 应用程序Multiple Parts(多个部分)INI配置[main]部分[users]部分[roles]部分[urls]部分默认过滤器常规启用/禁用 密码学会话管理Remember Me 整合SpringBoot登录登录超时记住我注解登录后…...

泊松融合调研
目录 裁剪加速,速度提升2倍多 cuda版: 效果没测,官方效果不错: 效果不好,parosky/poissonblending 裁剪加速,速度提升2倍多 import os import sys import os os.chdir(os.path.dirname(os.path.abspath(__file__))) current_dir = os.path.dirname(os.path.abspath(__…...
)
uniapp——App下载文件,打开文档(一)
uniapp如何下载文件、打开文件 文章目录 uniapp如何下载文件、打开文件下载文件下载文件成功返回数据格式 打开文档处理 iOS 打开文件可能失败问题 相关API: uni.downloadFileuni.openDocument 注意: 只支持 GET 请求,需要 POST的ÿ…...

Python 列表的高级索引技巧
列表是 Python 中最常用的数据结构之一,它允许你存储多个元素,并且可以通过索引来访问这些元素。本文将带你深入了解 Python 列表的高级索引技巧,让你在处理数据时更加得心应手。 1.基本索引 首先,我们来看看如何使用基本索引来访…...

UE5.3 虚幻引擎 Windows插件开发打包(带源码插件打包、无源码插件打包)
0 引言 随着项目体量的增大,所有代码功能都放一起很难管理。所以有什么办法可以将大模块划分成一个个小模块吗。当然有,因为虚幻引擎本身就遇到过这个问题,他的解决办法就是使用插件的形式开发。 例如,一个团队开发了文件I/O模块插…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

