HTML中最基本的东西
本文内容的标签,将是看懂HTML的最基本之基本 ,是跟您在写文章时候一样内容。一般想掌握极其容易,但是也要懂得如何使用,过目不忘,为手熟尔。才是我们学习的最终目的。其实边看边敲都行,或者是边看边复制粘贴运行就好。
该文章为个人成长笔记,仅供学习研究,感谢您的阅览。
内容简介
...................................以下就是,很容易的。
<p>这是一段普通的段落。</p>
<h1>这是h1标题</h1>
<h2>这是h2标题</h2>
<h3>这是h3标题</h3>
<h4>这是h4标题</h4>
<h5>这是h5标题</h5>
<h6>这是h6标题</h6>
文章换行标签
<br />
文章换行线标签
<hr>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--这是一段注释。注释不会在浏览器中显示。--><p>这是一段普通的段落。</p><br /><hr><h1>这是h1标题</h1><br /><hr><h2>这是h2标题</h2><br /><hr><h3>这是h3标题</h3><br /><hr><h4>这是h4标题</h4><br /><hr><h5>这是h5标题</h5><br /><hr><h6>这是h6标题</h6><br /><hr><b>这是字体加粗</b><br /><hr><strong>这是字体加粗</strong><br /><hr><i>这是斜体</i><br /><hr><u>这是下划线</u><br /><hr><del>这是删除线</del><br /><hr><sup>这是上标</sup><br /><hr><sub>这是下标</sub><br /><hr><font size="10" color="red">这是规定字体属性</font><br /><hr><pre> 会保留缩进会保留缩进会保留缩进会保留缩进会保留缩进</pre><br /><hr><code>会保留部分标签元素</code><br /><hr><code>function sayHello() {console.log("Hello, World!");if (true) {console.log("This is a conditional statement.");}
}
sayHello();
</code><br /><hr>
</body>
</html>运行效果如下,可以开两个页面对照着看,不然您自己可以上手敲一哈。

<!DOCTYPE html>
<html lang="en">
<head><title>显示代码示例</title>
</head>
<body><h1>以下是一段 JavaScript 代码示例:</h1><pre><code>
function sayHello() {console.log("Hello, World!");if (true) {console.log("This is a conditional statement.");}
}
sayHello();</code></pre>
</body>
</html>另外做个补充
<title>我是网页窗口的标题,你往上看这几个标签就是我</title>

相关文章:

HTML中最基本的东西
本文内容的标签,将是看懂HTML的最基本之基本 ,是跟您在写文章时候一样内容。一般想掌握极其容易,但是也要懂得如何使用,过目不忘,为手熟尔。才是我们学习的最终目的。其实边看边敲都行,或者是边看边复制粘贴…...

<OS 有关>Ubuntu 24 安装 openssh-server, tailscale+ssh 慢增加
更新日志: Created on 14Jan.2025 by Dave , added openssh-server, tailescape Updated on 15Jan.2025, added "tailescape - tailscape ssh" 前期准备: 1. 更新可用软件包的数据库 2. 升级系统中所有已安装的软件包到最新版本 3. 安装 cur…...
输入输出)
神经网络常见操作(卷积)输入输出
卷积 dimd的tensor可以进行torch.nn.Convnd(in_channels,out_channels),其中nd-1,d-2对于torch.nn.Convnd(in_channels,out_channels),改变的是tensor的倒数n1维的大小 全连接 使用torch.nn.Linear(in_features,out_features,bias)实现YXWT b,其中X 的形状为 (ba…...

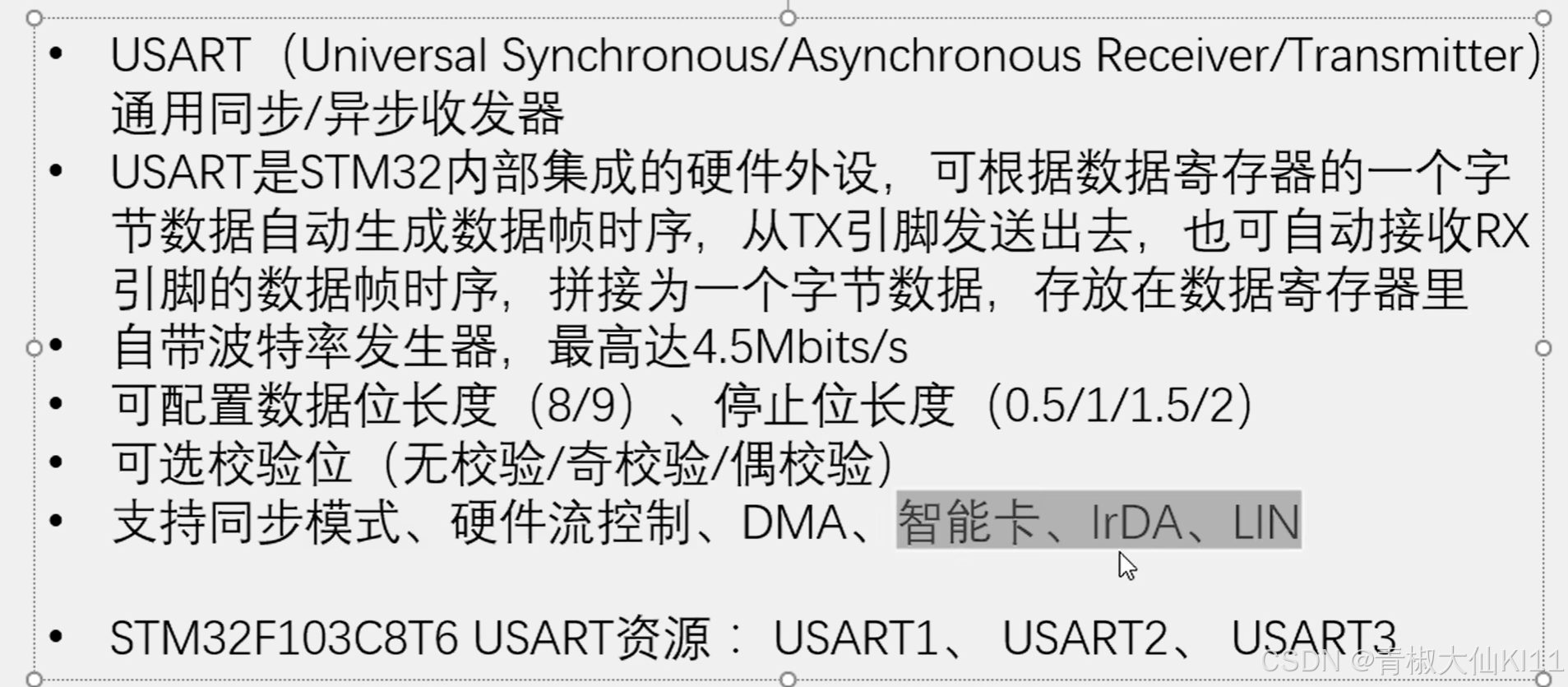
25/1/16 嵌入式笔记 STM32F108
输入捕获 TIM_TimeBaseInitTypeDef TIM_TimeBaseStruct; TIM_TimeBaseStruct.TIM_Period 0xFFFF; // 自动重装载值 TIM_TimeBaseStruct.TIM_Prescaler 71; // 预分频值 TIM_TimeBaseStruct.TIM_ClockDivision 0; TIM_TimeBaseStruct.TIM_CounterMode TIM_CounterMode_Up…...

mac 安装 node
brew versions node // 安装 node brew versions node14 // 安装指定版本 卸载node: sudo npm uninstall npm -g sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.* sudo rm -rf /usr/local/include/node /Users/$USER/.npm su…...

mysql常用运维命令
mysql常用运维命令 查看当前所有连接 -- 查看当前所有连接 SHOW FULL PROCESSLIST;说明: 关注State状态列,是否有锁。如果大量状态是waiting for handler commit检查磁盘是否占满关注Time耗时列,是否有慢查询关注Command列,如果…...

正则表达式学习网站
网上亲测好用的网站: Regexlearn 这个网站可以从0开始教会正则表达式的使用。 mklab 包含常用表达式,车次,超链接,号码等提取。...

gradle,adb命令行编译备忘
追踪依赖(为了解决duplicateClass…错误) gradlew.bat app:dependencies > dep-tree.txt # 分析dep-tree.txt的依赖结构,找到对应的包,可能需要做exclude控制,或者查看库issueverbose编译(我一直需要verbose) gradlew.bat assembleDebug -Dhttps.pr…...

C++:工具VSCode的编译和调试文件内容:
ubuntu24.04, vscode 配置文件 C 的环境 下载的gcc,使用命令为 sudo aptitude update sudo aptitude install build-essential -f- sudo: 以超级用户权限运行命令。 - aptitude: 包管理工具,用于安装、更新和删除软件包。 - install: 安装指…...

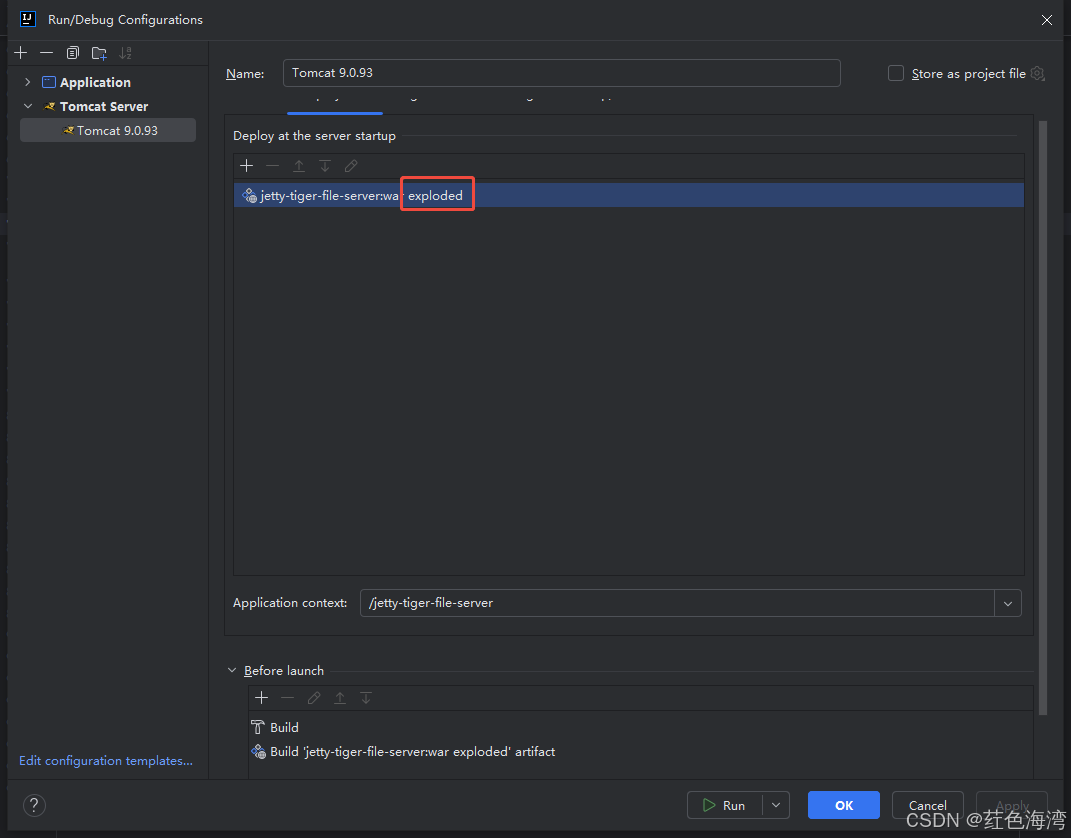
SpringMVC Idea 搭建 部署war
1.创建 Idea项目 使用Maven模板 创建 webApp模板项目 2.导入依赖 <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://ma…...

YOLOv10-1.1部分代码阅读笔记-loaders.py
loaders.py ultralytics\data\loaders.py 目录 loaders.py 1.所需的库和模块 2.class SourceTypes: 3.class LoadStreams: 4.class LoadScreenshots: 5.class LoadImagesAndVideos: 6.class LoadPilAndNumpy: 7.class LoadTensor: 8.def autocast_list(source…...

Windows的Redis查看自己设置的密码并更改设置密码
查看密码 由于我的Redis安装很久了,所以忘记是否有设置密码,查看步骤如下: 启动redis,启动流程可以看这篇文章:https://blog.csdn.net/changyana/article/details/127679871 在redis安装目录下打开redis-cli.exe&…...

【Linux】sed编辑器二
一、处理多行命令 sed编辑器有3种可用于处理多行文本的特殊命令。 N:加入数据流中的下一行,创建一个多行组进行处理;D:删除多行组中的一行;P:打印多行组中的一行。 1、next命令:N 单行next命…...

docker 部署 Kafka 单机和集群
一、准备工作 安装 Docker 确保本机已安装 Docker。可以通过以下命令检查 Docker 是否已安装:docker --version如果未安装,可以访问 Docker 官网下载并安装 Docker Desktop(Windows 和 Mac)或使用包管理器安装(Linux&…...

PHP语言的软件开发工具
PHP语言的软件开发工具 在当今数字化的时代,软件开发已经成为一种常见的职业。无论是企业级应用、网站开发还是移动应用,开发者们都需要用到各种各样的工具。PHP作为一种广泛使用的服务器端脚本语言,因其简单、灵活与强大的功能,…...

前端【3】--CSS布局,CSS实现横向布局,盒子模型
盒子分类 1、块级盒子 2、内联级盒子 3、内联块级盒子 4、弹性盒子 5、盒子内部分区 方法一:使用 float 普通盒子实现横向布局 方法二:使用 display: inline-block 内联块级元素实现横向布局 方法三:使用弹性盒子 flexbox࿰…...

SQL语句IN和OR的区别
在SQL中,IN和OR都用于筛选条件,但它们的用途和性能上有一些区别。以下是两者的对比: 1. 语法 IN SELECT * FROM table_name WHERE column_name IN (value1, value2, value3);IN用于检查某列的值是否在一个给定的值列表中。 OR SELECT * FRO…...

OCP使用中的常见问题与解决方法
OCP的常见问题 页面卡顿: 遇到页面卡顿的问题时,首先需要区分是全局性的卡顿,即所有页面都出现延迟或响应缓慢,还是仅限于特定的监控页面。 监控数据看不到: 需要明确是全部数据都无法查看,还是仅限于特定集群的数…...

Git 版本控制:.gitignore 文件完全指南
.gitignore 文件是 Git 版本控制系统中的一个重要配置文件,用于告诉 Git 哪些文件和目录应该被忽略,不需要纳入版本控制。以下是关于 .gitignore 的完整笔记。 基本概念 .gitignore 文件可以放在项目的任何目录下,其作用范围包括所在目录及…...

STM32 FreeRTOS 介绍
目录 什么是裸机开发 什么是操作系统 通用操作系统 实时操作系统 FreeRTOS简介 FreeRTOS发展历史 FreeRTOS优势 FreeRTOS特点 什么是裸机开发 裸机开发指的是在没有操作系统(OS)或者其他高级软件支持的情况下,直接在裸机硬件上进行软…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
