云原生前端开发:打造现代化高性能的用户体验
引言:前端开发的新风向
在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处于技术变革的中心。而随着云原生的理念在后端开发中逐渐成熟,前端开发也迎来了新的机遇和挑战。
云原生前端开发意味着应用的架构设计和开发方式需要更加注重现代化的开发工具链、灵活性、性能优化和可扩展性。本文将从技术角度讨论如何运用云原生的开发理念,打造高性能、现代化且具备可扩展性的前端应用。
1. 云原生前端开发的定义
在传统的前端开发中,开发者主要关注的是用户界面的设计、功能的实现以及基本的性能优化。然而,在云原生的背景下,前端开发不仅仅是开发一个页面或应用,而是要考虑应用的高可用性、弹性扩展、持续集成与交付、以及与后端服务的无缝集成。
云原生前端开发主要有以下几个核心特征:
- 可扩展性:前端应用能够根据用户需求动态扩展,支持更大规模的访问量。
- 模块化架构:前端代码以组件和微服务的方式进行开发和部署,以提高应用的灵活性和可维护性。
- 持续集成与持续交付(CI/CD):前端代码能够快速集成和部署到生产环境,支持快速迭代和更新。
- 自动化运维:通过云服务或容器技术,实现前端应用的自动化运维和监控。
2. 微前端架构:云原生前端的基础
随着前端应用的规模和复杂性逐渐增加,传统的单一前端架构已经很难应对现代应用的需求。微前端架构是一种借鉴了微服务的思想,能够将前端应用拆分为多个独立模块的架构。这种架构具有以下优点:
- 独立部署:每个前端模块可以独立开发、测试和部署,减少团队间的耦合,提高开发效率。
- 技术栈无关:不同的前端模块可以使用不同的技术栈(如React、Vue或Angular),适应不同团队的开发习惯和需求。
- 动态加载:微前端可以按需加载页面,提升页面的首屏加载速度。
2.1 微前端实现方案
a. iframe(传统方式)
最早的微前端实现方式是通过iframe将多个独立的页面集成在一起。这种方式尽管简单,但由于存在浏览器隔离、性能、SEO等问题,逐渐被淘汰。
b. Web Components
使用Web Components是一种标准的方式,将每个前端模块封装成独立的组件,能够在页面上动态插入和渲染。Web Components作为浏览器原生支持的技术,具有更好的可移植性和兼容性。
c. Single-SPA
Single-SPA是一个较为流行的微前端框架,它允许开发者将多个前端应用集成在一起,并通过路由系统动态加载对应的应用。Single-SPA支持多种框架混用,比如可以在一个页面中同时运行React、Vue等前端框架。
// Single-SPA示例:注册微前端应用
import { registerApplication, start } from "single-spa";registerApplication({name: "app1",app: () => System.import("https://example.com/app1.js"),activeWhen: "/app1",
});registerApplication({name: "app2",app: () => System.import("https://example.com/app2.js"),activeWhen: "/app2",
});start();
这种微前端架构使得团队可以并行开发多个前端应用,并且能够根据需要动态加载和显示不同的应用,提高用户体验和开发效率。
3. 云原生前端中的性能优化
高性能是云原生前端应用的重要目标之一。在云原生环境中,前端开发者不仅要关注本地性能优化,还要考虑网络延迟、分布式系统中的数据同步等问题。
3.1 使用CDN加速静态资源
将前端静态资源(如JS、CSS、图片等)托管在CDN(内容分发网络)上,可以显著提高用户访问的速度。CDN通过将静态资源复制到全球多个节点,使用户能够从离自己最近的节点加载资源,减少网络延迟。
<script src="https://cdn.example.com/js/app.js"></script>
3.2 按需加载与懒加载
前端应用通常会随着业务的增长而变得庞大,导致初次加载时文件过大,影响用户体验。通过按需加载和懒加载技术,可以显著减少首屏加载时间。
例如,在React应用中可以使用React.lazy进行懒加载:
const LazyComponent = React.lazy(() => import('./LazyComponent'));function App() {return (<Suspense fallback={<div>Loading...</div>}><LazyComponent /></Suspense>);
}
3.3 Tree Shaking
在使用现代化前端工具链(如Webpack或Rollup)时,Tree Shaking可以帮助我们剔除未使用的代码,从而减少打包后的文件体积。
// 引入的只有`Button`组件,未使用的`Dropdown`将不会被打包
import { Button } from "ui-library";
通过Tree Shaking,最终打包文件中只会包含被实际使用的代码,从而提高应用的加载速度。
3.4 PWA与离线支持
渐进式Web应用(PWA)是一种结合了网页和原生应用优点的技术,它可以让前端应用拥有离线支持、推送通知、快速加载等功能。
通过配置Service Worker,PWA可以在用户断网的情况下仍然能够访问缓存的内容:
if ("serviceWorker" in navigator) {navigator.serviceWorker.register("/service-worker.js").then(() => console.log("Service Worker Registered"));
}
PWA还能够通过将应用“安装”到设备上,提供接近原生应用的用户体验。
4. 云原生前端的自动化运维
在云原生的背景下,前端应用也需要具备良好的运维能力。通过CI/CD流水线,前端应用可以做到自动化构建、测试和部署,进一步提高开发效率和应用的稳定性。
4.1 自动化测试
在前端项目中,自动化测试能够帮助我们发现代码中的潜在问题。借助工具如Jest、Cypress或Puppeteer,前端开发者可以实现单元测试、集成测试和端到端测试。
# 使用Jest运行单元测试
jest --watchAll
4.2 持续集成与部署
通过CI/CD工具(如Jenkins、GitLab CI或GitHub Actions),前端项目可以在每次代码提交时自动触发构建和部署流程,从而减少人为操作带来的风险。
一个典型的GitHub Actions配置文件如下:
name: CIon:push:branches:- mainjobs:build:runs-on: ubuntu-lateststeps:- uses: actions/checkout@v2- name: Install dependenciesrun: npm install- name: Buildrun: npm run build- name: Deployrun: npm run deploy
这种自动化流程能够确保代码在每次修改后都经过严格的测试和构建,最终快速交付到生产环境中。
结语:云原生前端开发的未来
随着云原生理念的广泛应用,前端开发的方式也在不断进化。通过微前端架构、PWA、性能优化、自动化运维等技术,我们可以打造出现代化、高性能且可扩展的前端应用。在未来,云原生前端开发将会继续推动前端技术的创新,帮助开发者构建更优质的用户体验。
希望这篇文章能帮助你理解云原生前端开发的核心理念,并在日常开发中加以应用,让你的前端项目更具竞争力。
相关文章:

云原生前端开发:打造现代化高性能的用户体验
引言:前端开发的新风向 在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处…...

循环队列(C语言版)
循环队列(C语言版) 1.简单介绍循环队列2.使用何种结构来实现3.基本结构4.初始化5.判空判满6.向循环队列插入一个元素7.从循环队列中删除一个元素8.获取队头队尾元素9.释放空间10.完整代码 🌟🌟hello,各位读者大大们你们好呀&#…...

考研408笔记之数据结构(五)——图
数据结构(五)——图 1. 图的基本概念 1.1 图的定义 1.2 有向图和无向图 在有向图中,使用圆括号表示一条边,圆括号里元素位置互换没有影响。 在无向图中,使用尖括号表示一条边,尖括号里元素位置互换则表示…...

没有公网IP实现seafile本地IP访问和虚拟局域网IP同时访问和上传文件
前言 Ubuntu 24.04 LTSDocker 安装 seafileOpenWrtTailscale Ubuntu 24.04 LTS 通过 docker desktop 安装 seafile 搭建个人网盘中,已经实现了本地局域网放问Ubuntu IP来访问Seafile,以及通过 Ubuntu 的 Tailscale IP 访问Seafile。但是,文…...

【Hadoop面试题2025】
文章目录 简单题故障及相应的处理方法中等难度高难度小文件小文件的产生小文件问题的影响小文件治理方案推荐方案 冷文件冷文件的产生冷文件问题的影响冷文件治理方案推荐方案 简单题 一、基础概念类 什么是Hadoop? 答案:Hadoop是一个开源的分布式计算框…...

2000-2010年各省第三产业就业人数数据
2000-2010年各省第三产业就业人数数据 1、时间:2000-2010年 2、来源:统计年鉴、各省年鉴 3、指标:行政区划代码、地区、年份、第三产业就业人员数(万人) 4、范围:31省 5、指标解释:第三产业…...

第十一讲 多线程
多线程是提升程序性能非常重要的一种方式,也是Java编程中的一项重要技术。在程序设计中,多线程就是指一个应用程序中有多条并发执行的线索,每条线索都被称作一个线程,它们会交替执行,彼此间可以进行通信。 1. 进程与线…...

VUE之路由Props、replace、编程式路由导航、重定向
目录 1、路由_props的配置 2、路由_replaces属性 3、编程式路由导航 4、路由重定向 1、路由_props的配置 1)第一种写法,将路由收到的所有params参数作为props传给路由组件 只能适用于params参数 // 创建一个路由器,并暴露出去// 第一步…...

windows安装ES
1. 下载ES 访问ES官网下载Download Elasticsearch | Elastic 2. 配置环境变量 ES_JAVA_HOME : D:\jdk-17.0.9 ES_HOME : D:\elasticsearch-8.17.1-windows-x86_64\elasticsearch-8.17.1 3. 添加一些ES的配置 <1>关闭ES安全认证 打开elasticsearch-8.17.1\config\e…...

论文速读|Multi-Modal Disordered Representation Learning Network for TBPS.AAAI24
论文地址:Multi-Modal Disordered Representation Learning Network for Description-Based Person Search 代码地址:未开源(2025.01.22) bib引用: inproceedings{yang2024multi,title{Multi-Modal Disordered Repres…...

小哆啦解题记:加油站的奇幻冒险
小哆啦解题记:加油站的奇幻冒险 小哆啦开始力扣每日一题的第十三天 https://leetcode.cn/problems/gas-station/description/ 在环形道路上,矗立着一串加油站,宛如等待挑战的谜题。这条路上的每个加油站都有一桶汽油,而开车到下一…...

【前端】CSS实战之音乐播放器
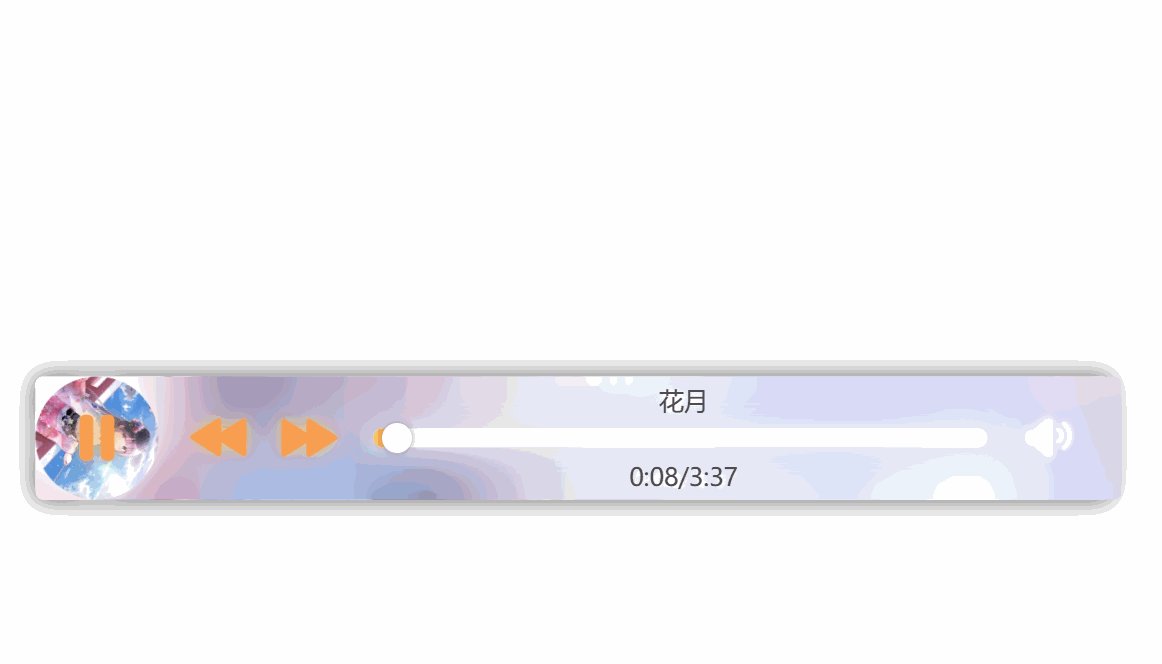
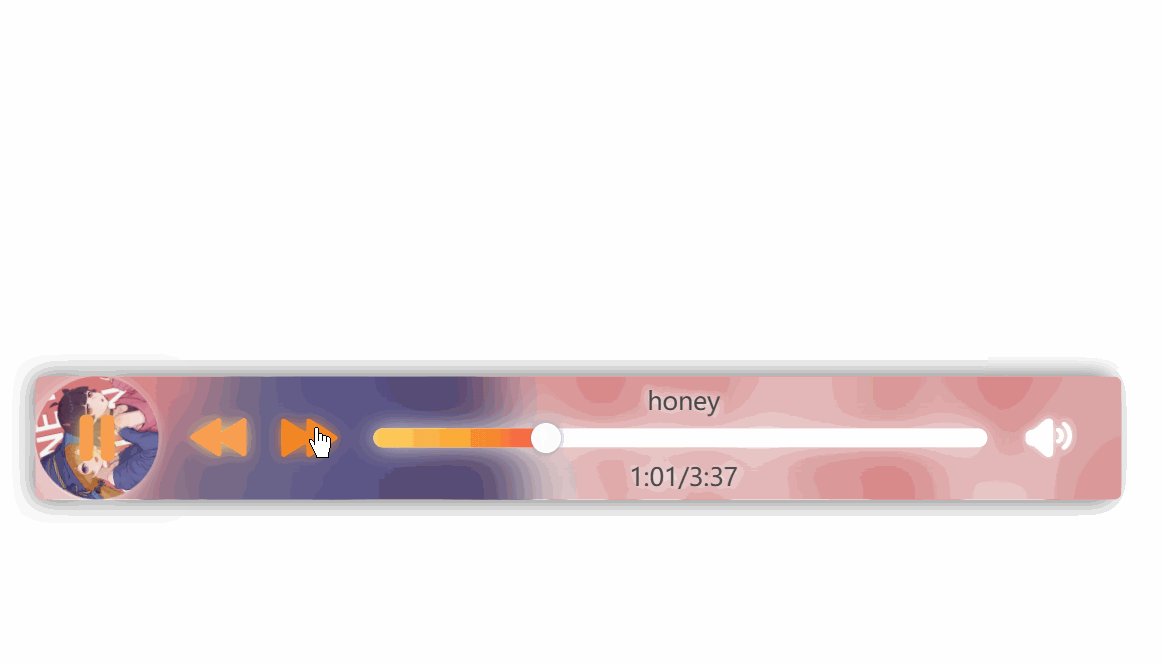
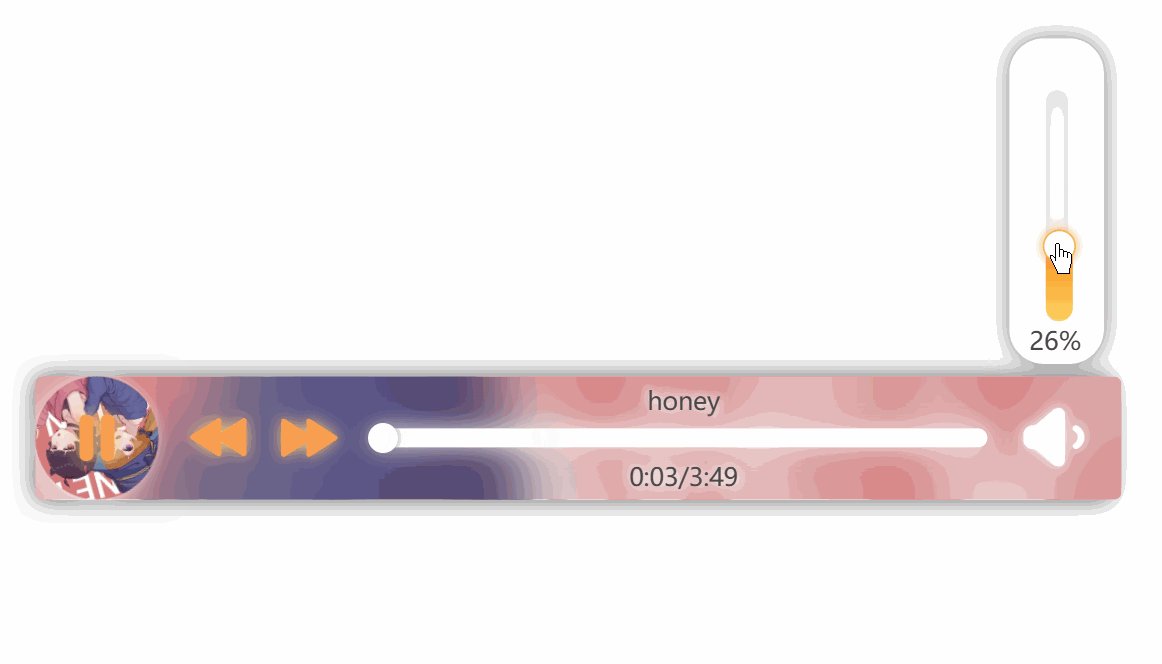
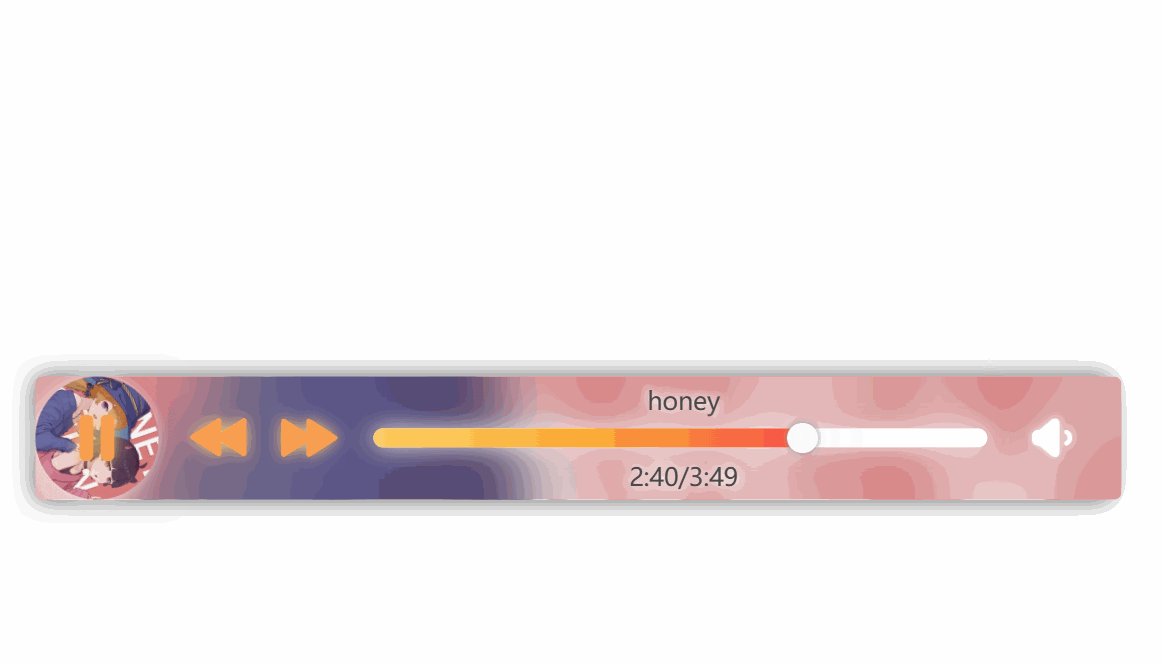
目录 播放器背景旋转音乐封面按钮进度条音量调节音乐信息按钮的效果JavaScript部分播放和暂停音乐切换音乐信息进度条 音量调节避免拖拽时的杂音音量调节条静音和解除静音 自动下一首实现一个小效果最终效果 播放器背景 <div class"play_box"></div>设置…...

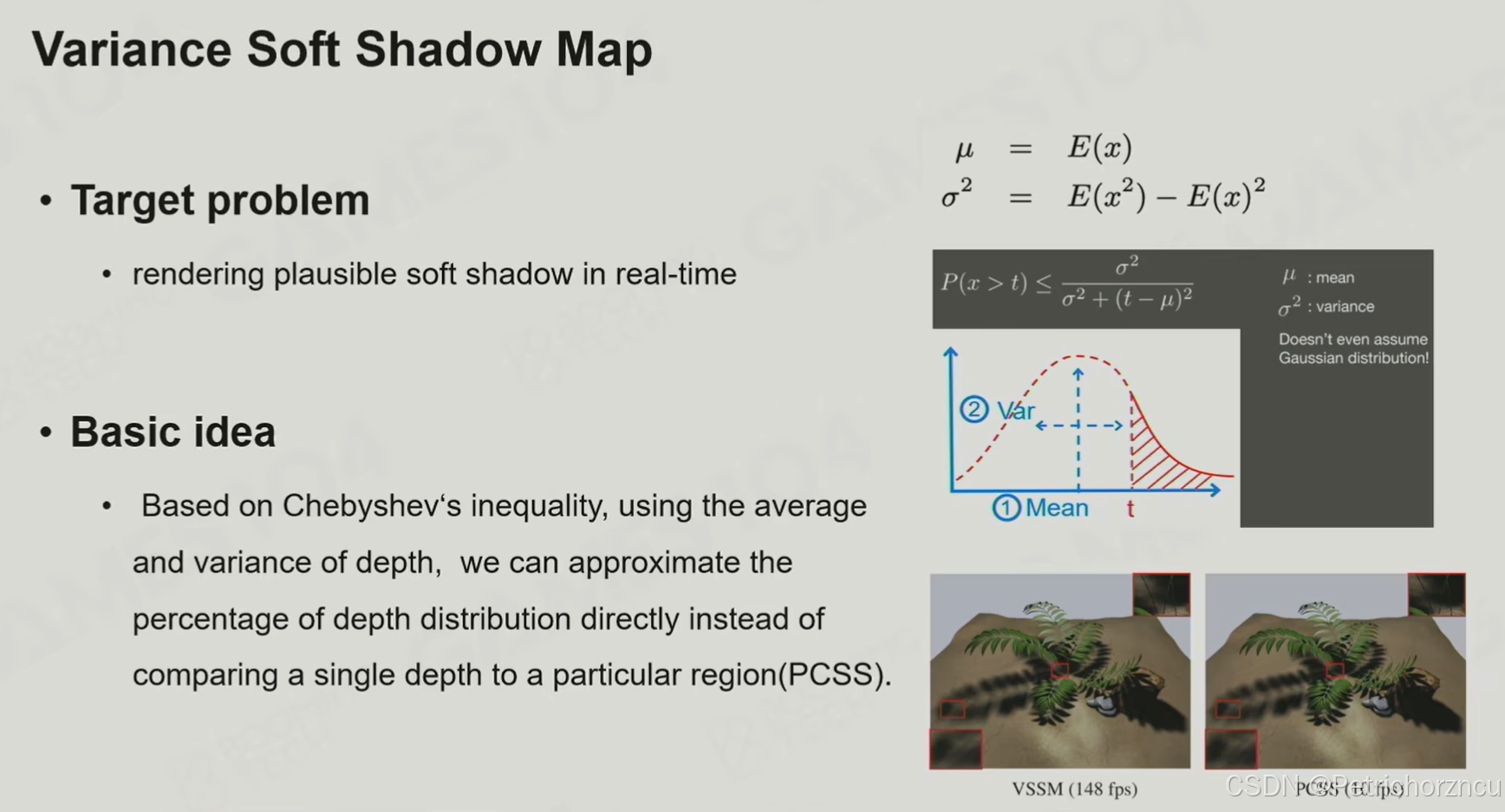
Games104——渲染中光和材质的数学魔法
原文链接 渲染方程及挑战 挑战 对于任一给定方向如何获得radiance–阴影 对于光源和表面shading的积分运算(蒙特卡洛积分) 对于反射光多Bounce的无限递归计算 基础光照解决方案 Blinn-Phong模型: 简化阴影 最常见的处理方式就是Shadow M…...

impala增加字段,hsql查不到数据
impala增加字段,插入数据后直接查看文件有值,impala查询是有值的,但是hsq查出来就没有值! Parquet格式的表,在重命名表的列名,或新增列名后,查询重名的列数据时显示当前列所有值为NULL。 原因&a…...

SpringBoot项目中的异常处理
定义错误页面 SpringBoot 默认的处理异常的机制:SpringBoot 默认的已经提供了一套处理异常的机制。一旦程序中出现了异常 SpringBoot 会像/error 的 url 发送请求。在 springBoot 中提供了一个叫 BasicExceptionController 来处理/error 请求,然后跳转到…...

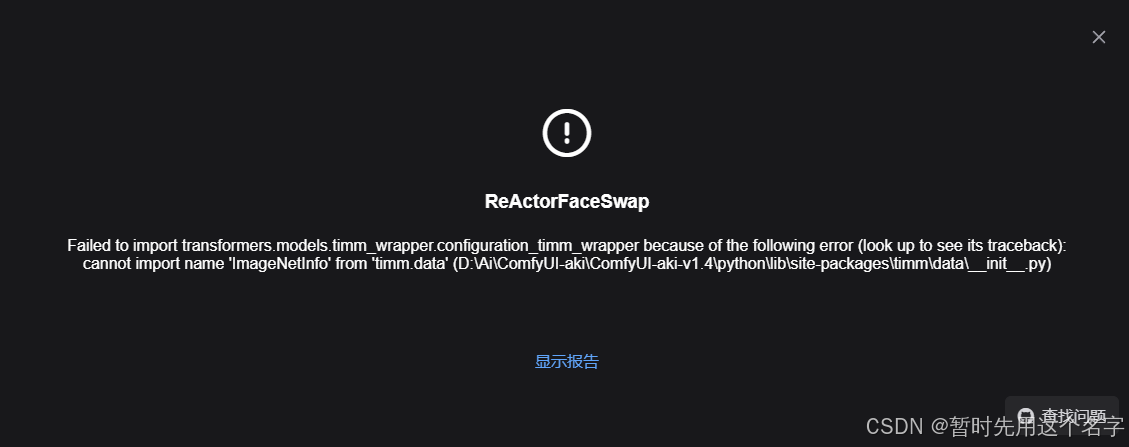
ComfyUI实现老照片修复——AI修复老照片(ComfyUI-ReActor / ReSwapper)尚待完善
AI修复老照片,试试吧,不一定好~~哈哈 2023年4月曾用过ComfyUI,当时就感慨这个工具和虚幻的蓝图很像,以后肯定是专业人玩的。 2024年我写代码去了,AI做图没太关注,没想到,现在ComfyUI真的变成了工…...
)
NLTK命名实体识别(NER)
命名实体识别(Named Entity Recognition, NER)是自然语言处理(NLP)中的一项核心技术,旨在从文本中识别出具有特定意义的实体,如人名、地名、组织名等。通过对文本的自动化处理,NER能够帮助计算机理解和组织大量的非结构化数据,为信息抽取、搜索引擎优化、数据分析等领域…...

【游戏设计原理】78 - 持续注意力
这个原理指出,人类的注意力通常只能维持7至10分钟,因此游戏设计需要根据这一规律进行优化。具体建议包括: 短时间段设计:将游戏体验分解成7到10分钟的任务或场景,以符合玩家的注意力节奏。引入新刺激:在注…...

Android设备:Linux远程lldb调试
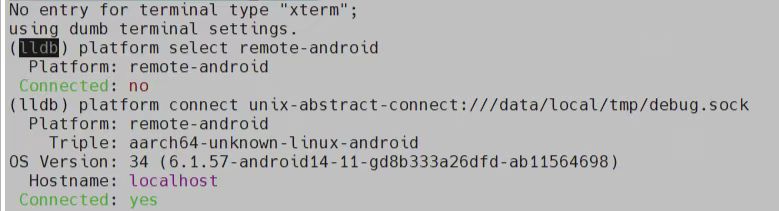
更多内容:XiaoJ的知识星球 目录 一、环境准备1.1 安装llvm/NDK1.2 开启lldb-server服务1.3 lldb连接lldb-server 二、使用lldb调试Android native源码2.1 运行调试2.2 .lldbinit文件 下面介绍Android设备(Android手机为例),在Linu…...

多层 RNN原理以及实现
数学原理 多层 RNN 的核心思想是堆叠多个 RNN 层,每一层的输出作为下一层的输入,从而逐层提取更高层次的抽象特征。 1. 单层 RNN 的数学表示 首先,单层 RNN 的计算过程如下。对于一个时间步 t t t,单层 RNN 的隐藏状态 h t h_t…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
