VUE之路由Props、replace、编程式路由导航、重定向
目录
1、路由_props的配置
2、路由_replaces属性
3、编程式路由导航
4、路由重定向
1、路由_props的配置
1)第一种写法,将路由收到的所有params参数作为props传给路由组件
只能适用于params参数
// 创建一个路由器,并暴露出去// 第一步:引入createRouter
import {createRouter,createWebHistory,createWebHashHistory} from 'vue-router'
// 引入一个个可能呈现组件
import Home from '@/pages/Home.vue'
import News from '@/pages/News.vue'
import About from '@/pages/About.vue'
import Detail from '@/pages/Detail.vue'
// 第二步:创建路由器
const router = createRouter({history:createWebHashHistory(), //路由器的工作模式routes:[ //一个个路由规则{path:'/home',component: Home},{path:'/news',component: News,children:[{name: 'xiangqi',path:'detail/:id/:title/:content?', //用于params参数占位,加?号可传可不传// path:'detail',component:Detail,//第一种写法:将路由收到的所有params参数作为props传给路由组件props: true]},{path:'/about',component: About},]
})export default routercomponent:Detail,
//第一种写法:将路由收到的所有params参数作为props传给路由组件
props: true相当于:<Detail id=?? title = ?? content=??/>
<template><ul class="news-list"><li>编号:{{id}}</li><li>编号:{{title}}</li><li>编号:{{content}}</li></ul>
</template><script lang="ts" setup name="Detail">defineProps(['id','title','content'])
</script><template><div class="news"><!--导航区--><ul><li v-for="news in newList" :key="news.id"><RouterLink :to="{name:'xiangqi',params: { //params不能传对象和数组id:news.id,title:news.title,content:news.content}}">{{news.title}}</RouterLink> </li></ul><!--展示区--><div class="news-content"><RouterView/></div></div>
</template><script setup lang="ts" name="News">
import { reactive } from 'vue';
import { RouterView,RouterLink } from 'vue-router';
const newList = reactive([{id:'dasfadadadad01',title:'很好的抗癌食物',content:'西蓝花'},{id:'dasfadadadad02',title:'如何一夜暴富',content:'学IT'},{id:'dasfadadadad03',title:'震惊万万没想到',content:'明天周一'},{id:'dasfadadadad04',title:'好消息',content:'快过年了'},])</script>2)第二种写法,函数写法,可以自己决定将什么作为props给路由组件
适用于query参数类型的传递
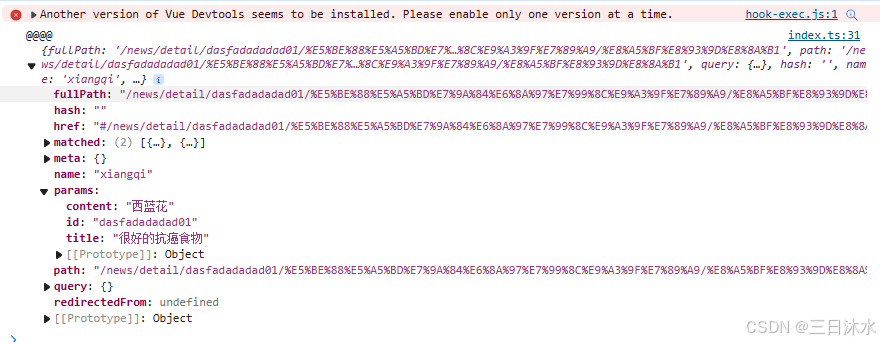
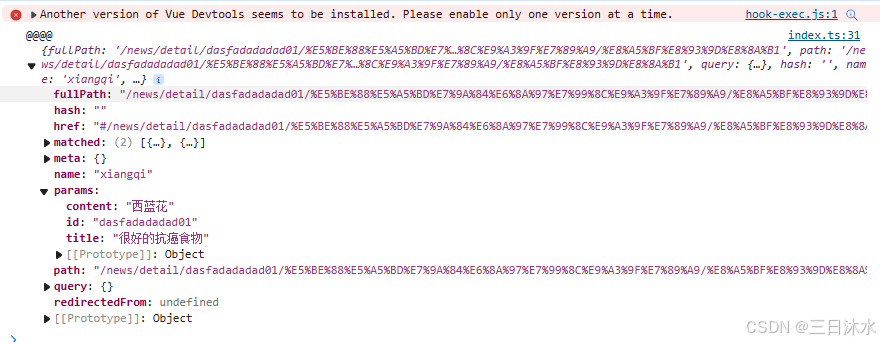
{path:'/news',component: News,children:[{name: 'xiangqi',path:'detail/:id/:title/:content?', //用于params参数占位,加?号可传可不传// path:'detail',component:Detail,//第二种写法:可以自己决定将什么作为props给路由组件props(route){console.log('@@@@',route)return route.params}}]}其中:console.log打印的route参数结构如下:

3)第三种写法,对象写法,只能写死,不适用
{path:'/news',component: News,children:[{name: 'xiangqi',path:'detail/:id/:title/:content?', //用于params参数占位,加?号可传可不传// path:'detail',component:Detail,props:{a: 100,b: 200,c: 300}}]},2、路由_replaces属性
1)作用:控制路由跳转时操作浏览器历史记录的模式。
2)浏览器的历史记录有两种写入方式:分别为push和replace:
- push 是追加历史记录(默认值)
- replace是替换当前记录
3)开启replace模式:
<RouterLink replace .....>News</RouterLink> <!--导航区--><div class="navigate"><RouterLink replace to="/home" active-class="active">首页</RouterLink><RouterLink replace to="/news" active-class="active">新闻</RouterLink><RouterLink replace :to="{path:'/about'}" active-class="active">关于</RouterLink></div>
3、编程式路由导航
脱离<RouterLink>实现跳转
<script setup lang="ts" name = "Home">
import {onMounted} from 'vue'
import { useRouter } from 'vue-router';const router = useRouter()onMounted(()=>{setTimeout(()=>{// 在此次编写一段代码,让路由实现跳转router.push('/news')},3000)
})</script><template><div class="news"><!--导航区--><ul><li v-for="news in newList" :key="news.id"><button @click="showNewsDetail(news)">查看新闻</button><RouterLink :to="{name:'xiangqi',params: { //params不能传对象和数组id:news.id,title:news.title,content:news.content}}">{{news.title}}</RouterLink> </li></ul><!--展示区--><div class="news-content"><RouterView/></div></div>
</template><script setup lang="ts" name="News">
import { reactive } from 'vue';
import { RouterView,RouterLink,useRouter} from 'vue-router';
const newList = reactive([{id:'dasfadadadad01',title:'很好的抗癌食物',content:'西蓝花'},{id:'dasfadadadad02',title:'如何一夜暴富',content:'学IT'},{id:'dasfadadadad03',title:'震惊万万没想到',content:'明天周一'},{id:'dasfadadadad04',title:'好消息',content:'快过年了'},])const router = useRouter()interface NewsInter {id:string,title:string,content:string
}function showNewsDetail(news:NewsInter){router.push({name:'xiangqi',params: { //params不能传对象和数组id:news.id,title:news.title,content:news.content}
})
}
</script>编程式路由导航应用场景:
1、满足某些条件才跳转
2、鼠标划过就跳转
4、路由重定向
const router = createRouter({history:createWebHashHistory(), //路由器的工作模式routes:[ //一个个路由规则{path:'/home',component: Home},{path:'/about',component: About},{path: '/',redirect: '/home'}]
})export default router相关文章:

VUE之路由Props、replace、编程式路由导航、重定向
目录 1、路由_props的配置 2、路由_replaces属性 3、编程式路由导航 4、路由重定向 1、路由_props的配置 1)第一种写法,将路由收到的所有params参数作为props传给路由组件 只能适用于params参数 // 创建一个路由器,并暴露出去// 第一步…...

windows安装ES
1. 下载ES 访问ES官网下载Download Elasticsearch | Elastic 2. 配置环境变量 ES_JAVA_HOME : D:\jdk-17.0.9 ES_HOME : D:\elasticsearch-8.17.1-windows-x86_64\elasticsearch-8.17.1 3. 添加一些ES的配置 <1>关闭ES安全认证 打开elasticsearch-8.17.1\config\e…...

论文速读|Multi-Modal Disordered Representation Learning Network for TBPS.AAAI24
论文地址:Multi-Modal Disordered Representation Learning Network for Description-Based Person Search 代码地址:未开源(2025.01.22) bib引用: inproceedings{yang2024multi,title{Multi-Modal Disordered Repres…...

小哆啦解题记:加油站的奇幻冒险
小哆啦解题记:加油站的奇幻冒险 小哆啦开始力扣每日一题的第十三天 https://leetcode.cn/problems/gas-station/description/ 在环形道路上,矗立着一串加油站,宛如等待挑战的谜题。这条路上的每个加油站都有一桶汽油,而开车到下一…...

【前端】CSS实战之音乐播放器
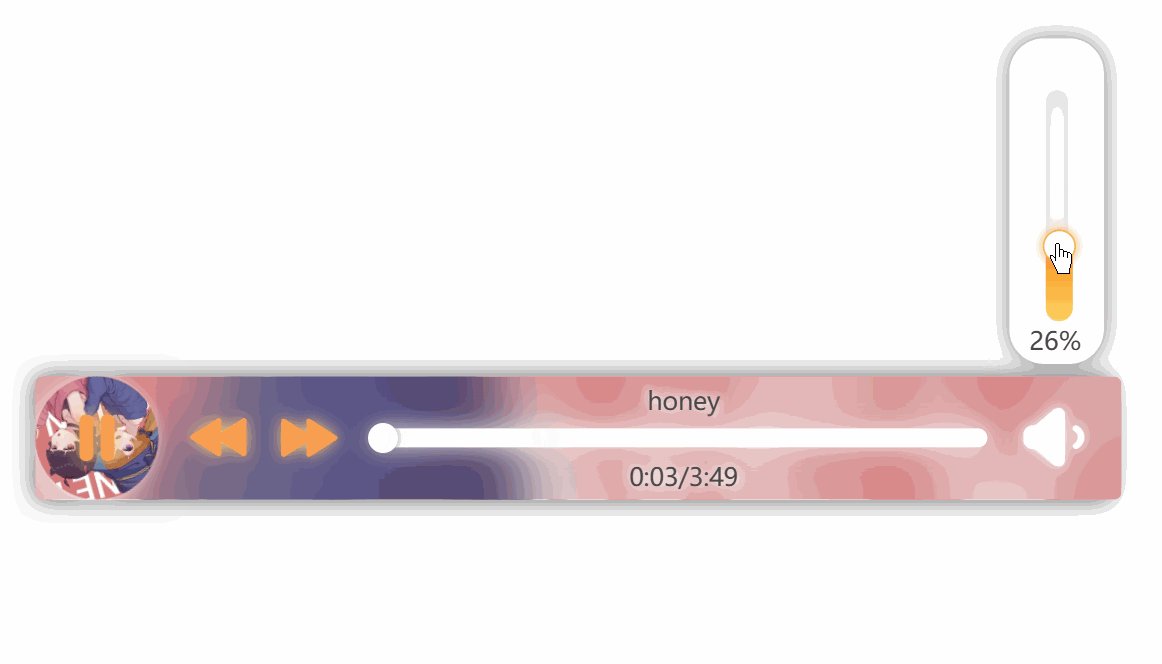
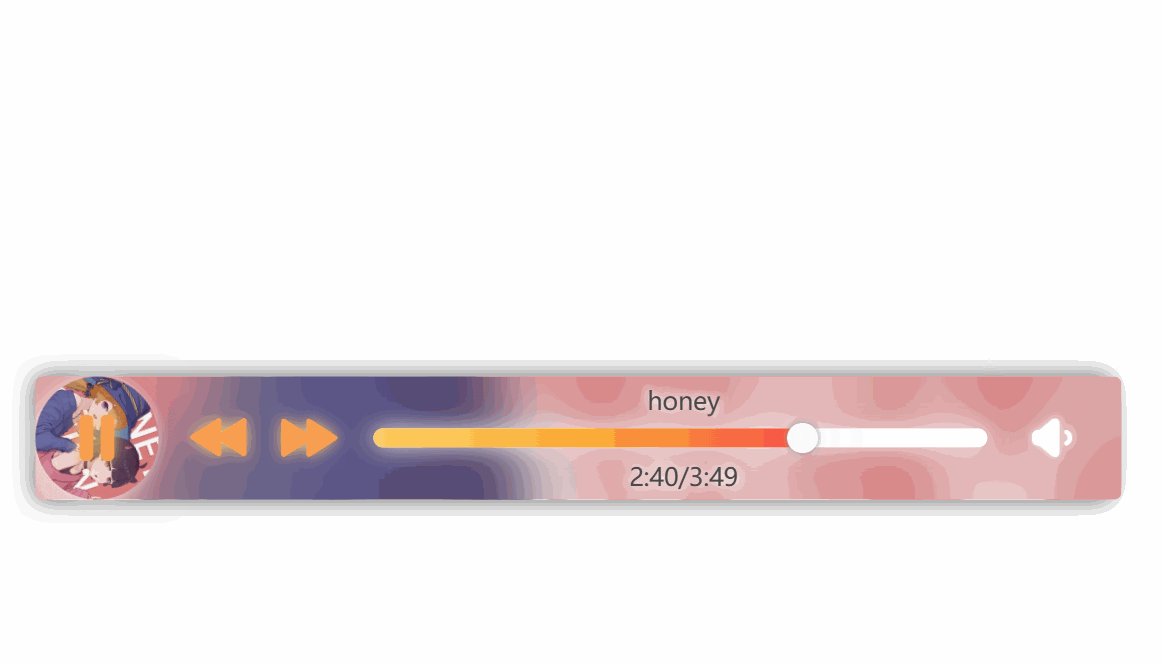
目录 播放器背景旋转音乐封面按钮进度条音量调节音乐信息按钮的效果JavaScript部分播放和暂停音乐切换音乐信息进度条 音量调节避免拖拽时的杂音音量调节条静音和解除静音 自动下一首实现一个小效果最终效果 播放器背景 <div class"play_box"></div>设置…...

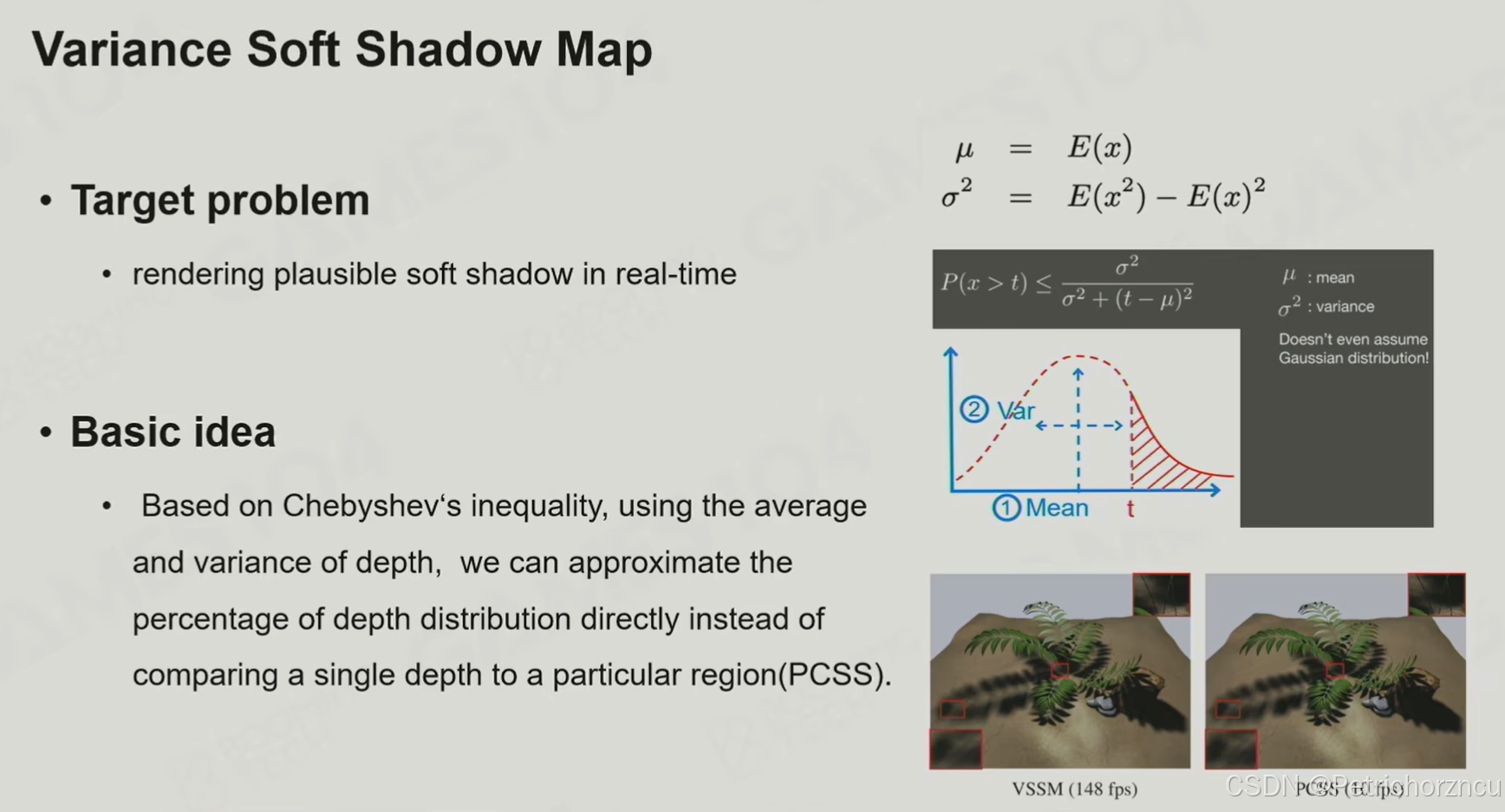
Games104——渲染中光和材质的数学魔法
原文链接 渲染方程及挑战 挑战 对于任一给定方向如何获得radiance–阴影 对于光源和表面shading的积分运算(蒙特卡洛积分) 对于反射光多Bounce的无限递归计算 基础光照解决方案 Blinn-Phong模型: 简化阴影 最常见的处理方式就是Shadow M…...

impala增加字段,hsql查不到数据
impala增加字段,插入数据后直接查看文件有值,impala查询是有值的,但是hsq查出来就没有值! Parquet格式的表,在重命名表的列名,或新增列名后,查询重名的列数据时显示当前列所有值为NULL。 原因&a…...

SpringBoot项目中的异常处理
定义错误页面 SpringBoot 默认的处理异常的机制:SpringBoot 默认的已经提供了一套处理异常的机制。一旦程序中出现了异常 SpringBoot 会像/error 的 url 发送请求。在 springBoot 中提供了一个叫 BasicExceptionController 来处理/error 请求,然后跳转到…...

ComfyUI实现老照片修复——AI修复老照片(ComfyUI-ReActor / ReSwapper)尚待完善
AI修复老照片,试试吧,不一定好~~哈哈 2023年4月曾用过ComfyUI,当时就感慨这个工具和虚幻的蓝图很像,以后肯定是专业人玩的。 2024年我写代码去了,AI做图没太关注,没想到,现在ComfyUI真的变成了工…...
)
NLTK命名实体识别(NER)
命名实体识别(Named Entity Recognition, NER)是自然语言处理(NLP)中的一项核心技术,旨在从文本中识别出具有特定意义的实体,如人名、地名、组织名等。通过对文本的自动化处理,NER能够帮助计算机理解和组织大量的非结构化数据,为信息抽取、搜索引擎优化、数据分析等领域…...

【游戏设计原理】78 - 持续注意力
这个原理指出,人类的注意力通常只能维持7至10分钟,因此游戏设计需要根据这一规律进行优化。具体建议包括: 短时间段设计:将游戏体验分解成7到10分钟的任务或场景,以符合玩家的注意力节奏。引入新刺激:在注…...

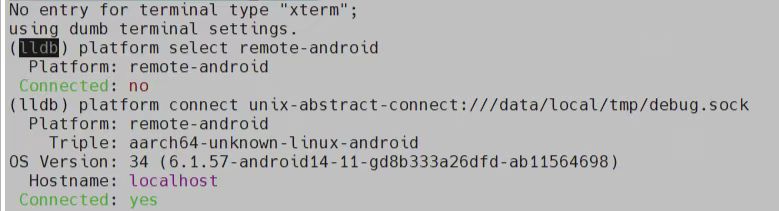
Android设备:Linux远程lldb调试
更多内容:XiaoJ的知识星球 目录 一、环境准备1.1 安装llvm/NDK1.2 开启lldb-server服务1.3 lldb连接lldb-server 二、使用lldb调试Android native源码2.1 运行调试2.2 .lldbinit文件 下面介绍Android设备(Android手机为例),在Linu…...

多层 RNN原理以及实现
数学原理 多层 RNN 的核心思想是堆叠多个 RNN 层,每一层的输出作为下一层的输入,从而逐层提取更高层次的抽象特征。 1. 单层 RNN 的数学表示 首先,单层 RNN 的计算过程如下。对于一个时间步 t t t,单层 RNN 的隐藏状态 h t h_t…...

[Computer Vision]实验三:图像拼接
目录 一、实验内容 二、实验过程及结果 2.1 单应性变换 2.2 RANSAC算法 三、实验小结 一、实验内容 理解单应性变换中各种变换的原理(自由度),并实现图像平移、旋转、仿射变换等操作,输出对应的单应性矩阵。利用RANSAC算法优…...
)
【Vim Masterclass 笔记22】S09L40 + L41:同步练习11:Vim 的配置与 vimrc 文件的相关操作(含点评课内容)
文章目录 S09L40 Exercise 11 - Vim Settings and the Vimrc File1 训练目标2 操作指令2.1. 打开 vimrc-sample 文件2.2. 尝试各种选项与设置2.3. 将更改内容保存到 vimrc-sample 文件2.4. 将文件 vimrc-sample 的内容复制到寄存器2.5. 创建专属 vimrc 文件2.6. 对于 Mac、Linu…...
模块的 “时光记录仪”)
5.9 洞察 OpenAI - Translator:日志(Logger)模块的 “时光记录仪”
洞察 OpenAI - Translator:日志(Logger)模块的 “时光记录仪” 在开发和生产环境中,日志记录是确保应用程序正常运行和快速调试的核心机制之一。日志模块(Logger)用于记录应用程序的运行信息,包括错误、警告、调试信息、信息性事件等。通过日志,开发者可以实时监控程序…...

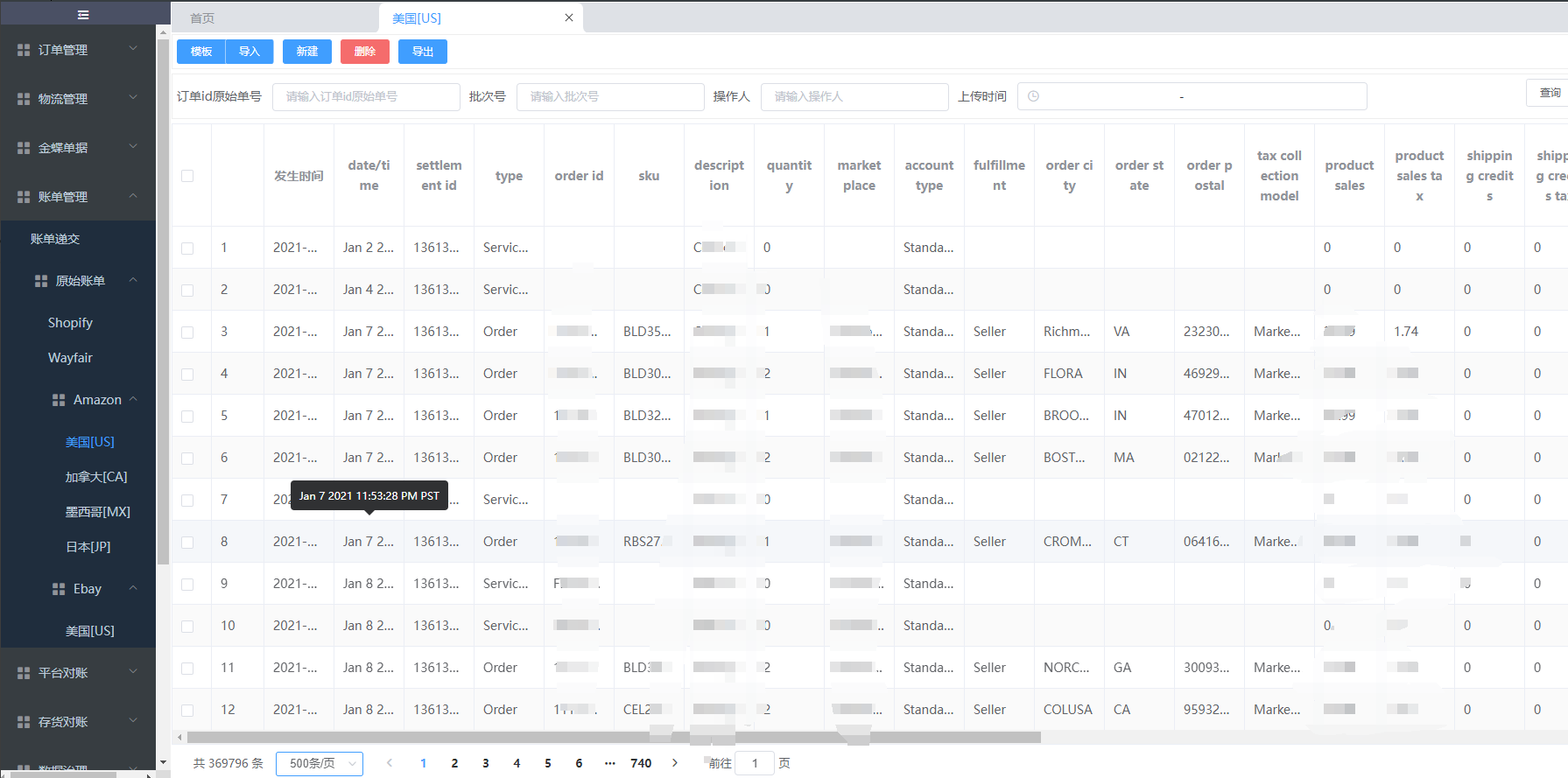
客户案例:电商平台对帐-账单管理(亚马逊amazon)
账单管理: 功能定义: 账单管理用于上传亚马逊(amazon)平台下载的原始账单数据,美国站、日本站、墨西哥站等账单模板直接进行数据上传,做到0调整,下载下来的账单数据无缝上传至对账平台-账单管…...

IP协议特性
在网络层中,最重要的协议就是IP协议,IP协议也有两个特性,即地址管理和路由选择。 1、地址管理 由于IPv4地址为4个字节,所以最多可以支持42亿个地址,但在现在,42亿明显不够用了。这就衍生出下面几个机制。…...

Kubernetes入门学习
kubernetes技术架构模型 一、kubernetes的Label标签 1.标签是以keyvalue的格式通过用户自定义指定,目的是将其加入到各种资源对象上来实现多维度的资源分组管理使其更方便的进行资源分配、调度、配置和部署管理工作。 2.标签可以结合Label Selector(标签选择器)查询…...

支持向量机SVM的应用案例
支持向量机(Support Vector Machine,SVM)是一种强大的监督学习算法,广泛应用于分类和回归任务。 基本原理 SVM的主要目标是周到一个最优的超平面,该超平面能够将不同类别的数据点尽可能分开,并且使离该超平面最近的数…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
