JS-Web API -day03
一、事件流
1.1 事件流与两个阶段说明
事件流 指的是事件完整执行过程中的流动路径
假设页面有个div标签,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
捕获阶段:Document - Element html - Elementbody - Element div 简单来说就是父到子
冒泡阶段:Element div - Elementbody - Element html - Document 简单来说就是子到父
事件冒泡的过程与事件捕获完全相反
实际工作都是使用事件冒泡为主
事件对象.stopPropagation()
1.2 事件捕获
从DOM的根元素开始去执行对应的事件(从外到里)
语法:
元素对象.addEventListener('事件类型',function (){}, 是否使用捕获机制)
说明:
addEventListener的第三个参数传入true代表是捕获阶段触发
若传入false代表冒泡阶段触发,默认就是false
若是使用L0事件监听,则只有冒泡阶段,没有捕获
例:
<style>.father{width: 500px;height: 300px;background-color: lightskyblue;}.son{width: 200px;height: 100px;background-color: black;} </style> <body> <div class="father"><div class="son"></div> </div> <script>const fa = document.querySelector('.father')const son = document.querySelector('.son')document.addEventListener('click',function (){alert('我是一级')}, true)fa.addEventListener('click',function (){alert('我是二级')}, true)son.addEventListener('click',function (){alert('我是三级')}, true)// 一级 二级 三级 </script> </body>弹出顺序 我是一级,我是二级,我是三级。
1.3 事件冒泡
定义:
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡。简单理解就是当一个元素触发事件后,会依次向上调用所有父级元素的同名事件
事件冒泡是默认存在的
L2事件监听的第三个参数默认传的就是false,代表这个事件进行冒泡
例:
<style>.father{width: 500px;height: 300px;background-color: lightskyblue;}.son{width: 200px;height: 100px;background-color: black;} </style> <body> <div class="father"><div class="son"></div> </div> <script>const fa = document.querySelector('.father')const son = document.querySelector('.son')document.addEventListener('click',function (){alert('我是一级')})fa.addEventListener('click',function (){alert('我是二级')})son.addEventListener('click',function (e){alert('我是三级')e.stopPropagation() // 借助事件对象 进行流的阶段})// 默认的就是false 就是冒泡 冒泡同名事件// 三级 二级 一级// 阻止冒泡 或者 捕获 就是 事件对象.stopPropagation() </script> </body>触发顺序:
我是三级,我是二级,我是一级
1.4 阻止冒泡
原因:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素。若想把事件就限制在当前元素内,就需要阻止事件冒泡。
语法:
事件对象.stopPropagation() 不仅可以阻止事件冒泡还和阻止事件捕获。
<style>.father{width: 500px;height: 300px;background-color: lightskyblue;}.son{width: 200px;height: 100px;background-color: black;} </style> <body> <div class="father"><div class="son"></div> </div> <script>const fa = document.querySelector('.father')const son = document.querySelector('.son')document.addEventListener('click',function (){alert('我是一级')})fa.addEventListener('click',function (){alert('我是二级')})son.addEventListener('click',function (e){alert('我是三级')e.stopPropagation() // 借助事件对象 进行流的阶段})// 阻止冒泡 或者 捕获 就是 事件对象.stopPropagation() </script> </body>还有其他的阻止默认行为,比如表单的默认提交,链接的跳转,表单域跳转。
如:事件对象.preventDefault()
<body> <form action="http://www.baidu.com"><input type="submit" value="提交"> </form> <script>const form = document.querySelector('form');form.addEventListener('click', function(e) {// 阻止表单默认提交行为e.preventDefault();}); </script> </body>
1.5 解绑事件
对应L0的on事件 可以直接使用null覆盖就可以实现事件的解绑
<body> <button>按钮</button> <script>const btn = document.querySelector('button')// L0的解绑方式btn.onclick = function (){alert('点击了')}btn.onclick = null // 给一个空对象 进行解绑 </script> </body>addEventListener方式,必须使用:removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
<body> <button>按钮</button> <script>const btn = document.querySelector('button')//最新的 L2function fn() {alert('点击了')}btn.addEventListener('click',fn)// L2 事件解绑 函数不能使用匿名函数btn.removeEventListener('click',fn) </script> </body>注: 匿名函数无法被解绑
二、事件委托
定义:
事件委托是利用事件流的特征解决一些开发需求的知识技巧,可以同时给多个元素注册相同事件。
优点:
减少注册次数,可以提高程序性能
原理:
事件委托其实是利用事件冒泡的特点。给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事 件
实现
事件对象.target 是获取点击触发事件的元素对象
事件对象.target. tagName 可以获得真正触发事件的元素的名称(大写),如li的tagName就是‘LI’
<body> <ul><li>第1个孩子</li><li>第2个孩子</li><li>第3个孩子</li><li>第4个孩子</li><li>第5个孩子</li><p>我不需要变颜色</p> </ul><script>const ul = document.querySelector('ul')ul.addEventListener('click',function (e){// 获取点击的对象console.log(e.target);//只有点击li才会有效果 // 找到真正触发的元素e.target.tagName === 'LI' ? e.target.style.color = 'red' : null}) </script> </body>
三、其他事件
3.1 页面加载事件
页面加载事件一
定义:加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
事件名:load
监听页面所有资源加载完毕:给window添加load事件
注:
不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
<head><meta charset="UTF-8"><title>页面加载事件</title> <!--JS写在上面 必须要用的加载事件--><script>// 监听整个页面资源加载完毕// 等待页面所有资源加载完成后,再去执行回调函数 load//给window 添加 load事件window.addEventListener('load',function (){const btn = document.querySelector('button')btn.addEventListener('click',function (){alert('点击了 按钮')})})// 针对某个资源绑定 load 事件document.querySelector('img').addEventListener('load',function (){// 等待图片加载完毕,再去执行里面的代码})</script> </head> <body> <button>按钮</button> <img src=""> </body>页面加载事件二
定义:当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
事件名:DOMContentLoaded
监听页面DOM加载完毕:给 document 添加 DOMContentLoaded事件
<head><meta charset="UTF-8"><title>页面加载事件</title> <!--JS写在上面 必须要用的加载事件--><script>//监听页面DOM加载完毕//给document添加DOMContentLoaded事件// 无需等待样式表 图像等完全加载document.addEventListener('DOMContentLoaded',function (){// 执行的操作})</script> </head> <body> <button>按钮</button> <img src=""> </body>
3.2 页面滚动事件
使用场景:很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
定义:滚动条在滚动的时候持续触发的事件
事件名:scroll
作用:监听整个页面滚动,给 window 或 document 添加 scroll 事件(监听某个元素的内部滚动直接给某个元素加即可)
// 页面滚动事件// 可以给window 也可以给 document 加// 检测滚动的距离//document.documentElement.scrollTop = 800 被卷去的头部window.addEventListener('scroll',function (){console.log('gun了')
3.2.1 页面滚动事件-获取位置
属性:scrollLeft和scrollTop
获取被卷去的大小
获取元素内容往左、往上滚出去看不到的距离
这两个值是可读写的
注:
尽量在scroll事件里面获取被卷去的距离
获取html 页面的最大标签元素 document.documentElement
开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素。
<style>body {padding-left: 100px;height: 3000px;}div {overflow: scroll;margin: 0 auto;height: 500px;width: 300px;border: 1px solid black;} </style> <body> <div>里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字里面有很多文字...... </div> <script>window.addEventListener('scroll',function (){// 获取html 页面的最大标签元素 document.documentElementconst n = document.documentElement.scrollTop // 是数字型数据 可读写if (n>= 100){div.style.display = 'block'} else {div.style.display = 'none'}}) </script> </body>
3.2.2页面滚动事件-滚动到指定的坐标
方法:scrollTo() 方法可把内容滚动到指定的坐标
语法:
元素对象.scrollTo(x, y)
例:让页面滚动到 y 轴(页面垂直方向)1000像素的位置
window.scrollTo(0, 1000) // 也相当于 document.documentElement.scrollTop = 0
3.3 页面尺寸事件
事件名:resize,会在窗口尺寸改变的时候触发事件
获取元素宽高
事件名:clientWidth和clientHeight,获取元素的可见部分宽高(不包含边框,margin,滚动条等)
<style>div {display: inline-block;height: 200px;background-color: lightskyblue;padding: 10px;border: 20px solid black;} </style> <body> <div>121235453134532</div> <script>const div = document.querySelector('div');// 获取盒子的宽 或者 高 不包含边框 滚动条等console.log(div.clientWidth)// resize 页面缩放 浏览器窗口 大小发生变化的时候触发的事件// 目前更好的是CSS的媒体查询window.addEventListener('resize',function (){console.log(1)}) </script> </body>
四、元素尺寸与位置
作用:
就是通过js的方式,得到元素在页面中的位置
获取宽高:
获取元素的自身宽高、包含元素自身设置的宽高、padding、border
offsetWidth和offsetHeight
获取出来的是数值,方便计算
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
获取位置1:
获取元素距离自己定位父级元素的左、上距离
offsetLeft和offsetTop (注意是只读属性)
<style>div {margin: 100px;width: 300px;height: 300px;border: 1px solid black;background-color: lightskyblue;}div p {padding: 50px;width: 100px;height: 100px;background-color: pink;} </style> <body><div><p></p></div> <script>// 获取元素距离自己定位祖先元素的左offsetLeft 上offsetTop 距离// 获取的位置 是包含 边框的const div = document.querySelector('div')const p = document.querySelector('p')// 外边框 到 最左边的距离 margin + body 的8外边框console.log(div.offsetLeft)// 加上外边框到最左边的距离 margin + body 的8外边框 + div的1外边框console.log(p.offsetLeft) </script> </body>获取位置2:
元素对象.getBoundingClientRect(),方法返回元素的大小及其相对于视口的位置
<style>body {height: 2000px;}div {width: 300px;height: 300px;margin: 100px auto;background-color: lightskyblue;} </style> <body> <div></div> <script>const div = document.querySelector('div')// 是盒子相对于当前视口的位置console.log(div.getBoundingClientRect()); </script> </body>
五、 页面滚动事件和元素尺寸事件的属性总结
属性 作用 说明 scrollLeft和scrollTop 被卷去的左侧和头部 配合页面滚动来用,可读写 clientWidth和clientHeight 获得元素宽度和高度 不包含border,margin,滚动条 用于js 获取元素大小,只读属性 offsetWidth和offsetHeight 获得元素宽度和高度 包含border、padding,滚动条等,只读 offsetLeft和offsetTop 获取元素距离自己定位祖先元素的左、上距离 获取元素位置的时候使用,只读属性
相关文章:

JS-Web API -day03
一、事件流 1.1 事件流与两个阶段说明 事件流 指的是事件完整执行过程中的流动路径 假设页面有个div标签,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段 捕获阶段:Document - Element html - Elementbody - Element div…...

进程优先级
基本概念 cpu资源分配的先后顺序,就是指进程的优先权(priority)。 优先权⾼的进程有优先执⾏权利。配置进程优先权对多任务环境的linux很有⽤,可以改善系统性能;还可以把进程运⾏到指定的CPU上,这样⼀来&…...
)
c语言(转义字符)
前言: 内容: 然后记一下转义字符 \? 在书写连续多个问号时使用,防止他们被解析成三字母词 \ 用于表示字符常量 \\ 用于表示一个反斜杠,防止他被解析为一个转义序列符 \n 换行 \r …...

easyexcel读取写入excel easyexceldemo
1.新建springboot项目 2.添加pom依赖 <name>excel</name> <description>excelspringboot例子</description><parent> <groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId&…...
与主成分分析(PCA)在数据降维与特征提取中的应用)
【人工智能数学基础篇】——深入详解矩阵分解:奇异值分解(SVD)与主成分分析(PCA)在数据降维与特征提取中的应用
目录 1. 引言 2. 矩阵分解概述 2.1 矩阵分解的意义 3. 奇异值分解(SVD) 3.1 定义与数学基础 3.2 SVD 的性质 3.3 SVD 在数据降维中的应用 3.4 示例代码:使用 SVD 进行图像压缩 3.5 结果分析 4. 主成分分析(PCA࿰…...

ThreeJS示例教程200+【目录】
Three.js 是一个强大的 JavaScript 库,旨在简化在网页上创建和展示3D图形的过程。它基于 WebGL 技术,但提供了比直接使用 WebGL 更易于使用的API,使得开发者无需深入了解 WebGL 的复杂细节就能创建出高质量的3D内容。 由于目前内容还不多,下面的内容暂时做一个占位。 文章目…...

DC-DC稳压电源——实战(基于Ti5450芯片)基础知识篇(1)
一:基础知识-耦合 1)去耦电容 (1)耦合与去耦 耦合:系统内部的各个部分之间存在相互依赖、相互影响、相互制约的情况。用人话说就是不同部分之间的相互影响。 去耦:自然就是消除不同部分之间的影响了。 &…...

pyrender 渲染mesh
目录 render_meshes函数 调用函数 render_meshes函数 def overlay_human_meshes(humans, K, model, img_pil, unique_colorFalse):# Color of humans seen in the image._color [color[0] for _ in range(len(humans))] if unique_color else color# Get focal and princpt …...

防火墙安全策略
目录 一.拓扑信息 二.需求分析 三.命令行详细配置信息 1.配置IP 2.交换机配置 3.修改安全区域 4.安全策略 四.web界面详细配置 1.配置IP和设置安全区域 2.交换机配置 3.安全策略 五.测试 一.拓扑信息 二.需求分析 1.VLAN 2属于办公区域;VLAN 3属于生…...
方法清除文本框内容)
selenium clear()方法清除文本框内容
在使用Selenium进行Web自动化测试时,清除文本框内容是一个常见的需求。这可以通过多种方式实现,取决于你使用的是哪种编程语言(如Python、Java等)以及你的具体需求。以下是一些常见的方法: 1. 使用clear()方法 clear…...

(回溯分割)leetcode93 复原IP地址
#include<iostream> #include<vector> #include<string> #include<algorithm> using namespace std; //卡尔的图不是按照程序执行过程而是直接画程序会执行的过程 // 实际执行是:n个字符,递推n1后(叶子节点ÿ…...

高性能队列 Disruptor 在 IM 系统中的实战
高性能队列 Disruptor 在 IM 系统中的实战 前三期我们介绍了Disruptor的典型使用场景和相关高性能原理,本期我介绍一下Disruptor在IM系统用的应用实战,IM系统即社交聊天系统,对实时性的要求非常高,非常符合Disruptor的使用场景。 …...

原生HTML集合
一、表格 1、固定表格 <div class"tablebox"><div class"table-container"><table id"myTable" border"0" cellspacing"0" cellpadding"0"><thead><tr></tr></thead>…...

ES6 简单练习笔记--变量申明
一、ES5 变量定义 1.在全局作用域中 this 其实就是window对象 <script>console.log(window this) </script>输出结果: true 2.在全局作用域中用var定义一个变量其实就相当于在window上定义了一个属性 例如: var name "孙悟空" 其实就相当于执行了 win…...

2025.1.21——六、BUU XSS COURSE 1
题目来源:buuctf BUU XSS COURSE 1 一、打开靶机,整理信息 有吐槽和登陆两个尝试点,题目名称提示是XSS漏洞 XSS(Cross-Site Scripting)漏洞 1.定义:跨站脚本攻击,是一种常见的 Web 安全漏洞。攻…...

Linux - 五种常见I/O模型
I/O操作 (输入/输出操作, Input/Output) 是指计算机与外部设备就行数据交互的过程. 什么是外部设备: 如键盘, 鼠标, 硬盘, 网卡等. 五种常见的 I/O 模型: 阻塞 I/O非阻塞 I/O信号驱动 I/OI/O 多路复用异步 I/O 阻塞 I/O 阻塞 I/O 的特点: 当用户发起 I/O 请求后, 进程/线程就…...
【负载均衡式在线OJ】加载题目信息(文件版)
目录 如何读取文件 -- 常见流程 代码 如何读取文件 -- 常见流程 在C中使用 std::ifstream来打开文件流是一个常见的操作,用于创建一个输入文件流,并尝试打开名为 question_list的文件。if (!in.is_open()):检查文件是否成功打开。如果文件未…...

“上门按摩” 小程序开发项目:基于 SOP 的全流程管理
在竞争激烈的生活服务市场,“上门按摩” 服务需求日益增长。为满足这一需求,我们启动了 O2O 模式的 “上门按摩” 小程序开发项目,该项目涵盖客户端、系统管理端、技师端。以下将通过各类 SOP 对项目进行全面管理,确保项目顺利推进。 一、项目启动 SOP:5W2H 分析法 What(…...

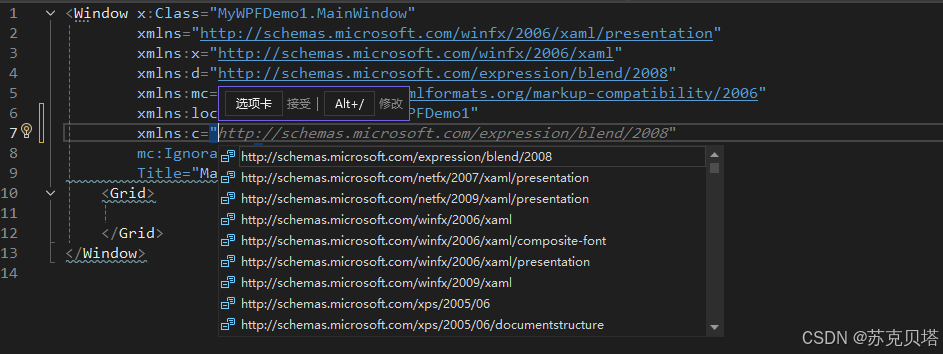
WPF1-从最简单的xaml开始
1. 最简单的WPF应用 1.1. App.config1.2. App.xaml 和 App.xaml.cs1.3. MainWindow.xaml 和 MainWindow.xaml.cs 2. 正式开始分析 2.1. 声明即定义2.2. 命名空间 2.2.1. xaml的Property和Attribute2.2.2. xaml中命名空间2.2.3. partial关键字 学习WPF,肯定要先学…...

2025牛客寒假算法营2
A题 知识点:模拟 打卡。检查给定的七个整数是否仅包含 1,2,3,5,6 即可。为了便于书写,我们可以反过来,检查这七个整数是否不为 4 和 7。 时间 O(1);空间 O(1)。 #include <bits/stdc.h> using namespace std;signed main()…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
