Flutter 与 React 前端框架对比:深入分析与实战示例
Flutter 与 React 前端框架对比:深入分析与实战示例
在现代前端开发中,Flutter 和 React 是两个非常流行的框架。Flutter 是 Google 推出的跨平台开发框架,支持从一个代码库生成 iOS、Android、Web 和桌面应用;React 则是 Facebook 推出的基于 JavaScript 的前端框架,主要用于 Web 和 Native 开发。两者在开发方式、性能、生态系统等方面各有优劣,本文将从多个维度对它们进行详细对比,并通过具体代码示例展示它们的实际使用。
一、技术概览
1. Flutter
- 语言:Dart
- 核心特点:
- 提供丰富的内置组件(Material 和 Cupertino 风格)。
- 完全自绘 UI,引擎渲染无需依赖平台组件。
- 优秀的跨平台性能,一次编写,运行在多平台。
- 使用场景:
- 移动端应用(iOS 和 Android)。
- Web 应用和桌面应用。
- 高性能、多动画效果的复杂应用。
2. React
- 语言:JavaScript/TypeScript
- 核心特点:
- 组件化开发,灵活性高。
- 通过 Virtual DOM 提高 Web 性能。
- 强大的生态系统,支持 React Native 实现跨平台。
- 使用场景:
- 单页应用(SPA)。
- 企业级 Web 前端系统。
- 通过 React Native 开发移动端应用。
二、Flutter 与 React 对比
| 对比维度 | Flutter | React |
|---|---|---|
| 开发语言 | Dart,类型安全,语法类似 Java 和 C#。 | JavaScript/TypeScript,动态语言,广泛使用。 |
| 性能 | 接近原生性能,无需桥接,渲染引擎直接操作硬件。 | 性能较好,但需要通过 JavaScript 桥接与 Native 通信。 |
| 跨平台能力 | 支持 iOS、Android、Web、桌面(Windows、macOS、Linux)。 | React Native 支持 iOS 和 Android,但 Web 需单独开发。 |
| 学习曲线 | 需要学习 Dart 和 Flutter 特定的概念,初学者稍有门槛。 | 熟悉 JavaScript 的开发者上手容易,但需学习 React 的 JSX 和 Hook。 |
| 生态系统 | 官方组件丰富,但生态相对 React 较小,插件选择稍有限。 | 生态强大,拥有庞大的社区支持和第三方库。 |
| UI 定制能力 | 全自绘引擎,UI 定制能力强,适合打造高度一致的跨平台设计。 | 使用平台原生组件,UI 一致性依赖于平台本身。 |
三、代码实战:构建一个计数器应用
为了更直观地对比 Flutter 和 React 的开发方式,我们分别使用两种框架构建一个简单的计数器应用。
1. Flutter 示例
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Flutter Counter',theme: ThemeData(primarySwatch: Colors.blue),home: CounterPage(),);}
}class CounterPage extends StatefulWidget {_CounterPageState createState() => _CounterPageState();
}class _CounterPageState extends State<CounterPage> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}void _decrementCounter() {setState(() {_counter--;});}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Flutter Counter')),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Text('You have pressed the button this many times:'),Text('$_counter',style: TextStyle(fontSize: 48, fontWeight: FontWeight.bold),),Row(mainAxisAlignment: MainAxisAlignment.center,children: [ElevatedButton(onPressed: _decrementCounter,child: Text('-'),),SizedBox(width: 16),ElevatedButton(onPressed: _incrementCounter,child: Text('+'),),],),],),),);}
}
运行该应用后,你会看到一个计数器页面,用户可以点击按钮增加或减少计数值。
2. React 示例
React 示例同样实现一个计数器功能。
import React, { useState } from 'react';function App() {const [counter, setCounter] = useState(0);const incrementCounter = () => {setCounter(counter + 1);};const decrementCounter = () => {setCounter(counter - 1);};return (<div style={{ textAlign: 'center', marginTop: '50px' }}><h1>React Counter</h1><p>You have pressed the button this many times:</p><h2 style={{ fontSize: '48px', fontWeight: 'bold' }}>{counter}</h2><div><button onClick={decrementCounter} style={{ marginRight: '10px' }}>-</button><button onClick={incrementCounter}>+</button></div></div>);
}export default App;
运行该代码需要安装 create-react-app 创建的开发环境,然后运行 npm start。
四、两者的开发差异总结
1. 开发体验
- Flutter 使用单一语言(Dart)统一处理业务逻辑和 UI,开发体验流畅,但对前端开发者来说需要一定的学习成本。
- React 使用 JavaScript 开发,许多开发者已经熟悉其语法,生态丰富,但跨平台能力依赖 React Native。
2. UI 一致性
- Flutter 拥有自定义的绘制引擎,保证跨平台的 UI 一致性。
- React Native 使用原生组件,跨平台开发时 UI 表现可能略有差异。
3. 性能
- Flutter 性能接近原生,尤其在复杂 UI 和动画场景中表现优秀。
- React Native 性能稍逊,主要由于依赖 JavaScript 和原生桥接通信。
五、如何选择?
-
选择 Flutter:
- 希望实现高性能、多平台一致的应用。
- 对移动端和桌面应用有统一的开发需求。
- 开发团队可以接受 Dart 语言和 Flutter 生态的学习成本。
-
选择 React:
- 更熟悉 JavaScript 语言和 Web 开发生态。
- 开发单页应用或前端界面为主的项目。
- 希望利用现有的 Web 技术栈快速开发。
六、总结
Flutter 和 React 都是非常强大的前端框架,各有特色。Flutter 在跨平台性能和一致性上表现出色,而 React 拥有强大的生态系统和灵活性。开发者应根据项目需求、团队技术栈以及目标平台选择合适的框架。
无论选择哪种框架,掌握其特性和最佳实践,都是高效开发的关键。希望本文对你在 Flutter 和 React 的选择上有所帮助!如果有问题或建议,欢迎评论交流。
相关文章:

Flutter 与 React 前端框架对比:深入分析与实战示例
Flutter 与 React 前端框架对比:深入分析与实战示例 在现代前端开发中,Flutter 和 React 是两个非常流行的框架。Flutter 是 Google 推出的跨平台开发框架,支持从一个代码库生成 iOS、Android、Web 和桌面应用;React 则是 Facebo…...

基于Docker的Spark分布式集群
目录 1. 说明 2. 服务器规划 3. 步骤 3.1 要点 3.2 配置文件 3.2 访问Spark Master 4. 使用测试 5. 参考 1. 说明 以docker容器方式实现apache spark计算集群,能灵活的增减配置与worker数目。 2. 服务器规划 服务器 (1master, 3workers) ip开放端口备注ce…...

Web 代理、爬行器和爬虫
目录 Web 在线网页代理服务器的使用方法Web 在线网页代理服务器使用流程详解注意事项 Web 请求和响应中的代理方式Web 开发中的请求方法借助代理进行文件下载的示例 Web 服务器请求代理方式代理、网关和隧道的概念参考文献说明 爬虫的工作原理及案例网络爬虫概述爬虫工作原理 W…...

MySQL 事件调度器
MySQL 事件调度器确实是一个更方便且内置的解决方案,可以在 MySQL 服务器端自动定期执行表优化操作,无需依赖外部工具或应用程序代码。这种方式也能减少数据库维护的复杂性,尤其适用于在数据库频繁更新或删除时进行自动化优化。 使用 MySQL …...

直线拟合例子 ,岭回归拟合直线
目录 直线拟合,算出离群点 岭回归拟合直线: 直线拟合,算出离群点 import cv2 import numpy as np# 输入的点 points np.array([[51, 149],[122, 374],[225, 376],[340, 382],[463, 391],[535, 298],[596, 400],[689, 406],[821, 407] ], dtypenp.float32)# 使用…...

Flutter android debug 编译报错问题。插件编译报错
下面相关内容 都以 Mac 电脑为例子。 一、问题 起因:(更新 Android studio 2024.2.2.13、 Flutter SDK 3.27.2) 最近 2025年 1 月 左右,我更新了 Android studio 和 Flutter SDK 再运行就会出现下面的问题。当然 下面的提示只是其…...

关于IPD流程的学习理解和使用
IPD(Integrated Product Development,集成产品开发)是一种系统化的产品开发流程和方法论,旨在通过跨职能团队的协作和并行工程,缩短产品开发周期,提高产品质量,降低开发成本。IPD 最初由美国 PR…...
)
C# 类(Class)
C# 类(Class) 概述 在C#编程语言中,类(Class)是面向对象编程(OOP)的核心概念之一。类是一种用户定义的数据类型,它包含了一组属性(数据)和方法(…...

Jenkins pipline怎么设置定时跑脚本
目录 示例:在Jenkins Pipeline中设置定时触发 使用pipeline指令设置定时触发 使用Declarative Pipeline设置定时触发 使用Scripted Pipeline设置定时触发 解释Cron表达式 保存和应用配置 小结 在Jenkins中,定时跑脚本(例如定时执行Pip…...
PostgreSQL模糊查询相关学习参考
PostgreSQL大数据量快速模糊检索实践_postgresql 模糊查询-CSDN博客文章浏览阅读1.5k次,点赞20次,收藏25次。注意: 本文内容于 2024-08-18 23:50:33 创建,可能不会在此平台上进行更新。。_postgresql 模糊查询https://blog.csdn.n…...

【电脑无法通过鼠标和键盘唤醒应该怎么办】
【电脑无法通过鼠标和键盘唤醒应该怎么办】 方法一(有时候不起作用):方法二(方法一无效时,使用方法二): 方法一(有时候不起作用): 方法二(方法一无效时,使用方法二):...

Java 大视界 -- Java 大数据中的数据脱敏技术与合规实践(60)
💖亲爱的朋友们,热烈欢迎来到 青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而 我的博客 正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也…...

Vue3.5 企业级管理系统实战(三):页面布局及样式处理 (Scss UnoCSS )
本章主要是关于整体页面布局及样式处理,在进行这一章代码前,先将前两章中的示例代码部分删除(如Home.vue、About.vue、counter.ts、App.vue中引用等) 1 整体页面布局 页面整体布局构成了产品的框架基础,通常涵盖主导…...

【xcode 16.2】升级xcode后mac端flutter版的sentry报错
sentry_flutter 7.11.0 报错 3 errors in SentryCrashMonitor_CPPException with the errors No type named terminate_handler in namespace std (line 60) and No member named set_terminate in namespace std 替换sentry_flutter版本为: 8.3.0 从而保证oc的…...

windows在命令行中切换盘符
一、问题描述 我们在使用windows的cmd(命令行)时,经常需要用cd命令在不同盘之间切换路径。但有时在不同盘之间切换时,会发现命令不起作用。 如下图所示,直接切换目录还是停留在原来的位置。 二、解决方法 首先切换盘符…...

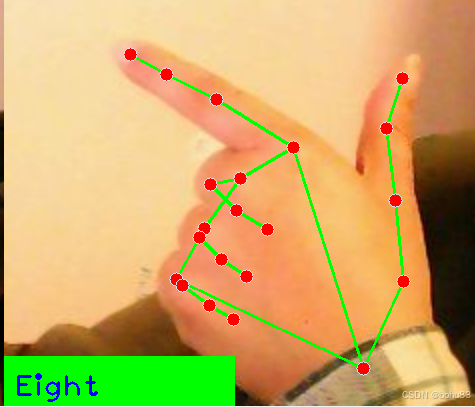
亚博microros小车-原生ubuntu支持系列:11手指控制与手势识别
识别框架还是沿用之前的了MediaPipe Hand。 背景知识不摘重复,参见之前的:亚博microros小车-原生ubuntu支持系列:10-画笔-CSDN博客 手指控制 src/yahboom_esp32_mediapipe/yahboom_esp32_mediapipe/目录下新建文件10_HandCtrl.pyÿ…...

JAVA-快速排序
目录 一、快速排序基本思想 二、快速排序的实现 1.Hoare法找基准值 2.挖坑法 3.前后指针法(了解) 三、快速排序的优化 1.三数取中法 2.递归到小的子区间时,可以考虑使用插入排序 四、非递归的写法 五、时间空间复杂度 一、快速排序基本思想 快速排序是 H…...

日志收集Day003
1.索引模板 查看所有索引模板 GET 10.0.0.101:9200/_template 2.查看单个索引模板 GET 10.0.0.101:9200/_template/.monitoring-es 3.创建索引模板 POST 10.0.0.101:9200/_template/lxctp {"aliases": {"DBA": {},"SRE": {},"K8S&qu…...

基于quartz,刷新定时器的cron表达式
文章目录 前言基于quartz,刷新定时器的cron表达式1. 先看一下测试效果2. 实现代码 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且听说点赞的人每天的运气都不会太差&…...

数学大模型MAmmoTH:通过混合说明调整建立数学通才模型
向悦和陈文虎是该项目的主要作者。他们这个项目推出 MAmmoTH,这是一系列专为解决一般数学问题而定制的开源大型语言模型 (LLM)。 MAmmoTH 模型在 MathInstruct 上进行训练,MathInstruct 是我们精心策划的指令调整数据集。 MathInstruct 已编译 来自 13 个…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
