Vue - 标签中 ref 属性的使用
在 Vue 3 中,ref 属性用于在模板中引用 DOM 元素或组件实例。通过 ref,可以直接访问这些元素或组件的实例,从而进行更复杂的操作,比如获取元素的尺寸、调用组件的方法等。
基本语法:
<template><div ref="myElement">Hello, Vue 3!</div>
</template><script setup>
import { ref, onMounted } from 'vue';const myElement = ref(null);onMounted(() => {// 访问 DOM 元素console.log(myElement.value); // 输出 DOM 元素
});
</script>
详细说明:
ref属性:在模板中,使用ref属性为元素或组件指定一个引用名称。这个名称可以是任何有效的 JavaScript 标识符。ref函数:在<script setup>中,使用ref函数来创建一个响应式引用。初始值通常设置为null,因为在组件挂载之前,引用的 DOM 元素尚不存在。- 访问引用:在
onMounted生命周期钩子中,可以通过myElement.value访问到 DOM 元素或组件实例。
访问组件实例:
ref 也可以用于访问子组件的实例。假设有一个子组件 ChildComponent,可以这样使用 ref:
<template><ChildComponent ref="child" /><button @click="callChildMethod">Call Child Method</button></template><script setup>import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';const child = ref(null);const callChildMethod = () => {// 调用子组件的方法if (child.value) {child.value.someMethod();}
};
</script>
在这个示例中,child 引用指向 ChildComponent 的实例,可以通过 child.value 访问并调用子组件的方法。
注意事项
- 响应式:
ref创建的引用是响应式的,但引用本身(如myElement)并不是响应式的。需要通过.value来访问和修改引用的值。 - 生命周期:在组件的
mounted钩子中,引用的 DOM 元素或组件实例才会被创建,因此在此之前访问它们会得到null。 - 类型检查:在 TypeScript 中,使用
ref时可以指定类型,以便获得更好的类型检查和自动补全。
与defineExpose 的结合:
defineExpose 是 Vue 3 中在 <script setup> 中使用的一个函数,用于定义要暴露给父组件的属性和方法。通过这个函数,可以让父组件访问子组件的内部状态和行为。
1. 创建子组件
<!-- 子组件:ChildComponent.vue -->
<template><div><h2>子组件</h2><p>Message: {{ message }}</p><button @click="increment ">我要被输出了</button></div>
</template><script setup>
import { ref, defineExpose } from 'vue';// 定义一个响应式变量
const message = ref('我是子组件!');// 定义一个方法
const increment = () => {message.value += '~';
};// 使用 defineExpose 暴露变量和方法
defineExpose({message,increment ,
});
</script><style scoped>
</style>
在上面的代码中,创建了一个子组件 ChildComponent,其中包含一个响应式变量 message 和一个 increment方法。通过 defineExpose,将这两个对象暴露给父组件。
2. 使用子组件
<!-- 父组件:ParentComponent.vue -->
<template><div><h1>父组件</h1><ChildComponent ref="child" /><button @click="showChildMessage">显示子组件信息</button><button @click="modifyChild">修改子组件信息</button></div>
</template><script setup>
import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';const child = ref(null);// 获取子组件中的 message
const showChildMessage = () => {if (child.value) {alert(child.value.message); // 访问暴露的 message}
};// 调用子组件的 increment 方法
const modifyChild = () => {if (child.value) {child.value.increment (); // 调用暴露的 increment 方法}
};
</script><style scoped>
</style>
在父组件中,使用 ref 属性获取子组件的实例。当用户点击“显示子组件信息”按钮时,父组件会弹出子组件中的 message 值;而点击“修改子组件信息”时,父组件会调用子组件的 increment 方法,将 message 更新。
总结
ref属性用于在 Vue 3 中引用 DOM 元素或组件实例。- 通过
ref函数创建响应式引用,并在组件的生命周期钩子中访问它们。 - 可以用于直接操作 DOM 或调用子组件的方法。
defineExpose: 允许在子组件中定义要暴露的属性和方法,使得父组件可以访问这些内在状态。- 组合使用: 通过结合使用
ref和defineExpose,可以在一个组件中定义内部逻辑,并在父组件中进行灵活操作。
相关文章:

Vue - 标签中 ref 属性的使用
在 Vue 3 中,ref 属性用于在模板中引用 DOM 元素或组件实例。通过 ref,可以直接访问这些元素或组件的实例,从而进行更复杂的操作,比如获取元素的尺寸、调用组件的方法等。 基本语法: <template><div ref&qu…...

leetcode-不同路径问题
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路径? 看见题目…...

MongoDB 数据库备份和恢复全攻略
在当今数据驱动的时代,数据库的稳定运行和数据安全至关重要。MongoDB 作为一款流行的 NoSQL 数据库,以其灵活的文档模型和高扩展性备受青睐。然而,无论数据库多么强大,数据丢失的风险始终存在,因此掌握 MongoDB 的备份…...

CentOS7使用源码安装PHP8教程整理
CentOS7使用源码安装PHP8教程整理 下载安装包解压下载的php tar源码包安装所需的一些依赖扩展库安装前的配置修改配置文件1、进入php8的安装包 配置环境变量开机自启启动服务创建软连接常见问题1、checking for icu-uc > 50.1 icu-io icu-i18n... no2、configure: error: Pa…...

Baklib助力内容中台实施的最佳实践与成功案例探索
内容概要 在当今数字化发展的背景下,内容中台的概念逐渐受到重视。内容中台不仅仅是一个技术平台,更是企业在内容管理和运营效率提升方面的重要助力。它通过整合内部资源,实现信息的集中管理与高效利用,帮助企业应对日益复杂的市…...

rocketmq-product-send方法源码分析
先看有哪些send方法 首先说红圈的 有3个红圈。归类成3种发送方式。假设前提条件,发送的topic,有3个broker,每个broker总共4个write队列,总共有12个队列。 普通发送。负载均衡12个队列。指定超时时间指定MessageQueue,发送&#…...

python flask中使用or查询和and查询,还有同时使用or、and的情况
在 Flask 中处理数据库查询时,通常会结合使用 ORM 工具,例如 SQLAlchemy。以下是 or 查询、and 查询以及两者同时使用的示例。 文章目录 基础准备1. 使用 or_ 查询2. 使用 and_ 查询3. 同时使用 or_ 和 and_4. 更加复杂的嵌套查询 基础准备 假设有一个…...
)
【第一天】零基础入门刷题Python-算法篇-数据结构与算法的介绍(持续更新)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Python数据结构与算法的详细介绍1.基本概念2.Python中的数据结构1. 列表(List)2. 元组(Tuple)3. 字典&#…...

租房管理系统实现智能化租赁提升用户体验与运营效率
内容概要 在当今快速发展的租赁市场中,租房管理系统的智能化转型显得尤为重要。它不仅帮助房东和租客之间建立更高效的沟通桥梁,还优化了整个租赁流程。通过智能化技术,这套系统能够自动处理资产管理、合同签署、财务管理等所有关键环节。这…...

python3+TensorFlow 2.x(四)反向传播
目录 反向传播算法 反向传播算法基本步骤: 反向中的参数变化 总结 反向传播算法 反向传播算法(Backpropagation)是训练人工神经网络时使用的一个重要算法,它是通过计算梯度并优化神经网络的权重来最小化误差。反向传播算法的核…...

Flutter 使用 flutter_inappwebview 加载 App 本地 HTML 文件
在 Flutter 开发中,加载本地 HTML 文件是一个常见的需求,尤其是在需要展示离线内容或自定义页面时。flutter_inappwebview 是一个功能强大的插件,支持加载本地文件和网络资源。本文将详细介绍如何使用 flutter_inappwebview 加载 App 本地 HT…...

Word常见问题:嵌入图片无法显示完整
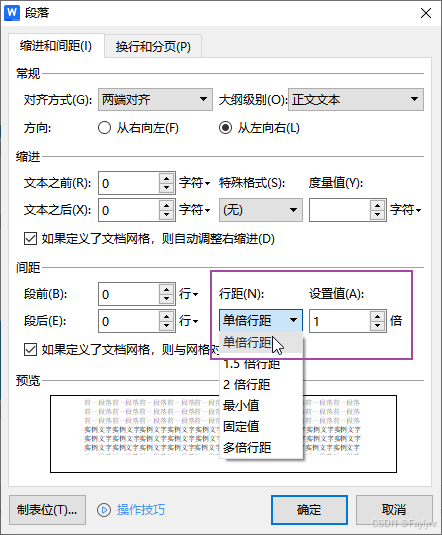
场景:在Word中,嵌入式图片显示不全,一部分图片在文字下方。如: 问题原因:因段落行距导致 方法一 快捷方式 选中图片,通过"ctrl1"快捷调整为1倍行距 方法二 通过工具栏调整 选中图片࿰…...

为AI聊天工具添加一个知识系统 之68 详细设计 之9 三种中台和时间度量 之1
本文要点 要点 在维度0上 被分离出来 的业务中台 需求、技术中台要求、和数据中台请求 (分别在时间层/空间层/时空层上 对应一个不同种类槽的容器,分别表示业务特征Feature[3]/技术方面Aspect[3]/数据流Fluent[3]) 在维度1~3的运动过程中 从…...

On to OpenGL and 3D computer graphics
2. On to OpenGL and 3D computer graphics 声明:该代码来自:Computer Graphics Through OpenGL From Theory to Experiments,仅用作学习参考 2.1 First Program Square.cpp完整代码 /// // square.cpp // // OpenGL program to draw a squ…...

从曾国藩的经历看如何打破成长中的瓶颈
《曾国藩传》是一部充满智慧与人生哲理的传记,而曾国藩本人更是一个从“最笨”到“最智慧”的奇人。看他的成长与蜕变,不仅能感受到他如何超越自己的局限,也能从中获得关于人性、社会和历史的重要启示。曾国藩的一生让人深思,正是…...
)
JavaWeb学习-SpringBotWeb开发入门(HTTP协议)
(一)SpringBotWeb开发步骤 (1)创建springboot工程,并勾选开发相关依赖 (2)定义HelloController类,添加方法hello,并添加注解 (3)运行测试 (二)HTTP入门概述 创建请求页面 package com.itheima.demo3; /*请求处理类,加上注解标识为请求处理类*/import org.spr…...

数据库用户管理
数据库用户管理 1.创建用户 MySQL在安装是,会默认创建一个名位root的用户,该用户拥有超级权限,可以控制整个MySQL服务器。 在对MySQL的日常管理和操作中,通常创建一些具有适当权限的用户,尽可能的不用或少用root登录…...

BGP边界网关协议(Border Gateway Protocol)路由聚合详解
一、路由聚合 1、意义 在大规模的网络中,BGP路由表十分庞大,给设备造成了很大的负担,同时使发生路由振荡的几率也大大增加,影响网络的稳定性。 路由聚合是将多条路由合并的机制,它通过只向对等体发送聚合后的路由而…...

ASP.NET Core WebAPI的异步及返回值
目录 Action方法的异步 Action方法参数 捕捉URL占位符 捕捉QueryString的值 JSON报文体 其他方式 Action方法的异步 Action方法既可以同步也可以异步。异步Action方法的名字一般不需要以Async结尾。Web API中Action方法的返回值如果是普通数据类型,那么返回值…...

「 机器人 」仿生扑翼飞行器中的“被动旋转机制”概述
前言 在仿生扑翼飞行器的机翼设计中,模仿昆虫翼的被动旋转机制是一项关键技术。其核心思想在于:机翼旋转角度(攻角)并非完全通过主动伺服来控制,而是利用空气动力和惯性力的作用,自然地实现被动调节。以下对这种设计的背景、原理与优势进行详细说明。 1. 背景:昆虫的被动…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
