小程序-视图与逻辑
前言
1. 声明式导航





open-type="switchTab"如果没有写这个,因为是tabBar所以写这个,就无法跳转。路径开始也必须为斜线



open-type="navigate"这个可以不写
现在开始实现后退的效果

现在我们就在list页面里面实现后退



2.编程式导航





2.1 跳转到非tabBar





2.2 后退导航





一层可以不写
3. 导航传参
3.1 声明式导航传参



这里可以看参数

说明是传进来的
3.2 编程式导航传参




3.3 在onLoad中接收导航参数




现在我们要把参数存入到data里面

4. 下拉刷新













下拉刷新重置为0

4.1 停止下拉刷新的效果
就是手机上要自动关闭刷新效果


5. 上拉触底


只有页面太多的时候超过屏幕高度的时候,才可以滑动






可以看出来我们这里触发了很多次,什么意思呢,意思就是,触发的时候,还没来得及加载数据,又触发了,所以应该进行截流处理,只发起一个请求,当上一个请求没有完成,就不要进行下一个请求了
5.1 配置上拉触底的距离

就是滚动条距离底部多少像素的时候才触发


6. 上拉触底案例-初步实现上拉触底效果


6.1 定义一个获取随机颜色的方法







6.2 在页面加载时获取初始数据

6.3 渲染UI结构并美化页面效果





6.4 上拉触底获取随机颜色



这样就可以不断加载了,但是数据太少了的时候,就不能上拉了
7. 上拉触底案例-添加loading效果和节流处理





这样就可以了
7.1 节流处理
当前在请求,就不允许请求下一个




8. 自定义编译模式
每次保存都要点击一下联系我们才能看到那个页面,挺麻烦的
我们可以每次编译都展示出我们希望看到的页面



这样每次编译开始的都是联系我们这个页面了


这样就可以删除了
9. 生命周期的概念与分类


10. 生命周期函数的概念与分类


11. 应用和页面的生命周期函数



后台就是手机没有显示小程序的时候,点击了菜单键的时候


这里有一个切后台的选项

11.1 页面的生命周期函数

onload来加载数据,携带参数那些
onready来修改样式,比如标题
12. wxs的概念



13. wxs的基本用法
13.1 内嵌wxs脚本

我们先给消息页面添加一个编译模式




13.2 定义外联的wxs脚本


在这里创建

13.3 使用wxs外联的脚本




13.4 wxs的特点




14. 案例-演示案例效果并实现导航跳转


我们直接导入这个项目
然后我们在project.config.json里面修改这两个就可以了

第一先创建商铺列表页面
第二就是创建navigator
第三就是点击传递参数


九宫格的每个数据都有id,name,icon
我们点击就要传递id和name


15.案例-设置标题内容并创建编译模式
标题肯定不能写死的
意思就是不能再shoplist.json里面就写死了,必须是点到什么就是显示什么标题

因为是初次渲染标题,所以在onready里面调用这个api

但是获取页面参数的话,只能在onload里面获取了
但是onload与onready又不能共享数据,所以得把参数存入data里面





15.1 创建商铺列表的编译模式

这样就会自动进入美食页面了

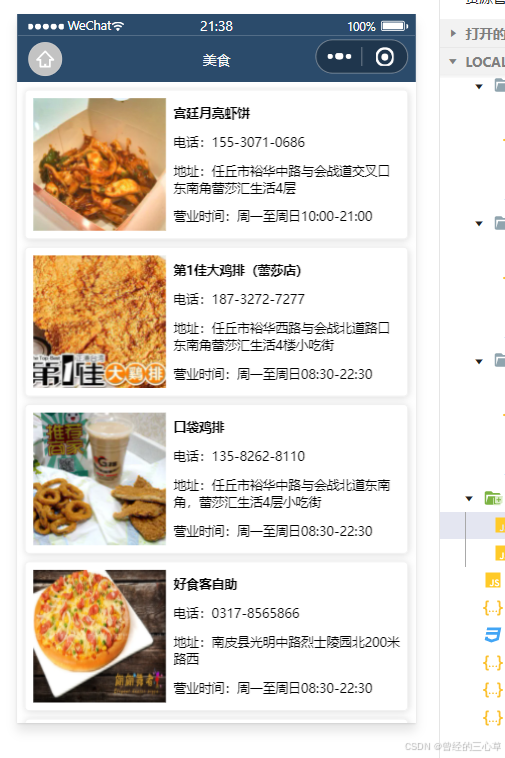
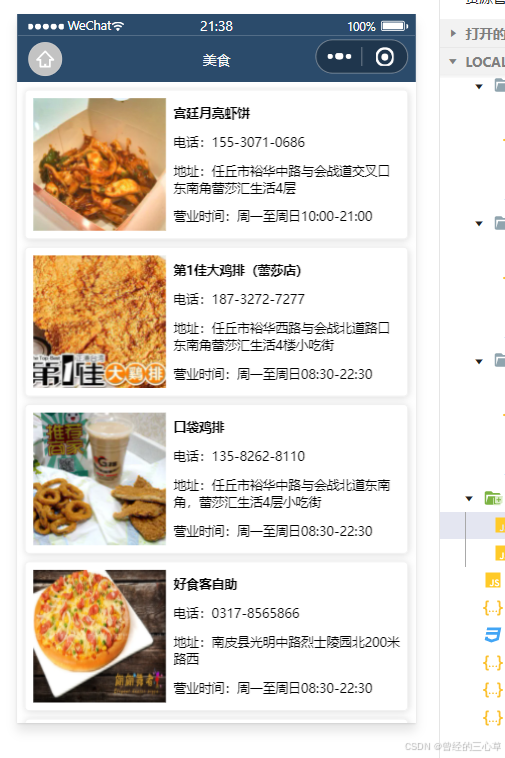
16.案例-获取并渲染商铺列表的数据




url那样写不行,必须得这样写才行



注意X-Total-Count这个


现在开始渲染商铺列表
左侧是图片右侧是信息













现在来一个店铺加粗的效果



现在让图片和信息有间距


现在让图片不紧贴边框


现在加一个边框


现在边框线之间有一个间距分隔开


现在给边框加一个圆角的样式


给盒子加一个阴影


17. 案例-初步实现上拉加载效果

现在开始弄上拉触底的事件,刚刚弄的是加载时候的加载效果
先配置上拉触底的距离,然后就是页码值加一
最后就是调用加载数据的方法




这里可以切换网速,如果网速比较慢,就会有多个请求了,同一时间



这样就可以了
18.案例-判断数据是否加载完毕

这里的XHR可以查看网络数据请求

我们已经12页了,但是数据却是还是只有80条,因为总共只有80条
所以没有数据的时候要判断一下





19. 案例-实现下拉刷新功能

这样就开启了下拉刷新的效果了
现在开始美化下拉窗口


下拉刷新我们希望从第一页数据开始加载
还要重置一些数据,比如页码值为1

这样就可以了
现在开始真机关闭下拉效果

调用这个stopPullDownRefresh函数就可以了
但是写在这里不太好

我们这里用一个cb的参数来传递
如果有cb这个回调函数,就执行,没有就不执行cb这个回调函数

这样就可以按需执行了
20. 使用wxs处理手机号
我们把手机号用-来分隔








接下来就要在这个数组对应的位置插入-


总结
下一节我们学习基础加强
相关文章:

小程序-视图与逻辑
前言 1. 声明式导航 open-type"switchTab"如果没有写这个,因为是tabBar所以写这个,就无法跳转。路径开始也必须为斜线 open-type"navigate"这个可以不写 现在开始实现后退的效果 现在我们就在list页面里面实现后退 2.编程式导航…...

UE5制作视差图
双目深度估计开源数据集很多都是用UE制作的,那么我们自己能否通过UE制作自己想要的场景的数据集呢。最近花了点时间研究了一下,分享给需要的小伙伴。 主要使用的是UnrealCV插件,UnrealCV是一个开源项目,旨在帮助计算机视觉研究人…...

海浪波高预测(背景调研)
#新星杯14天创作挑战营第7期# ps:图片由通义千问生成 历史工作: 针对更高细粒度、更高精度的波浪高度预测任务: Mumtaz Ali 等人提出了一种多元线性回归模型(MLR-CWLS),该模型利用协方差加权最小二乘法&a…...

代码随想录算法训练营第四十二天-动态规划-股票-188.买卖股票的最佳时机IV
题目要求进行k次买卖其实就是上一题的扩展,把2次扩展为k次定义动规数组依然是二维,第一个维度表示第几天,第二个维度表示第几次买入和卖出所以第二个维度的长度应该是2k1在for循环内,要使用一个内循环来表示第几次买入或卖出&…...

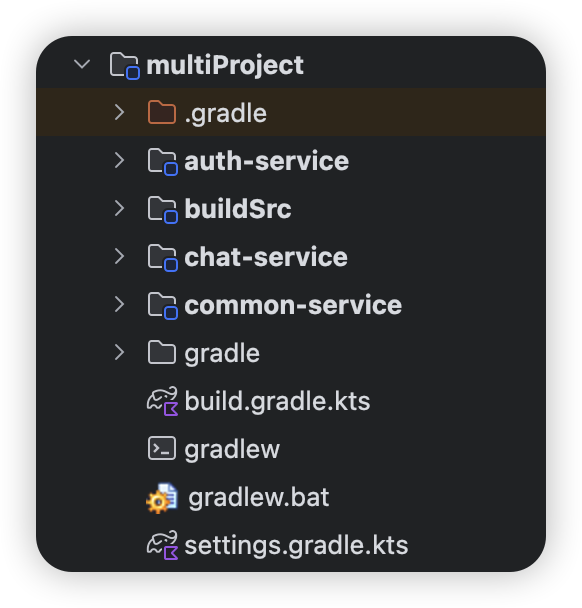
Gradle配置指南:深入解析settings.gradle.kts(Kotlin DSL版)
文章目录 Gradle配置指南:深入解析settings.gradle.kts(Kotlin DSL版)settings.gradle.kts 基础配置选项单项目配置多项目配置 高级配置选项插件管理(Plugin Management)基础配置模板案例:Android项目标准配…...

软件工程经济学-日常作业+大作业
目录 一、作业1 作业内容 解答 二、作业2 作业内容 解答 三、作业3 作业内容 解答 四、大作业 作业内容 解答 1.建立层次结构模型 (1)目标层 (2)准则层 (3)方案层 2.构造判断矩阵 (1)准则层判断矩阵 (2)方案层判断矩阵 3.层次单排序及其一致性检验 代码 …...

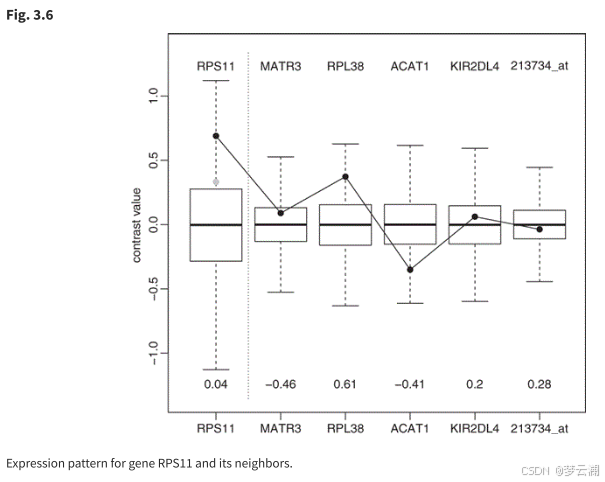
论文阅读(三):微阵列数据的图形模型和多变量分析
1.论文链接:Graphical Models and Multivariate Analysis of Microarray Data 摘要: 基因表达数据的通常分析忽略了基因表达值之间的相关性。从生物学上讲,这种假设是不合理的。本章介绍的方法允许通过稀疏高斯图形模型来描述基因之间的相关…...

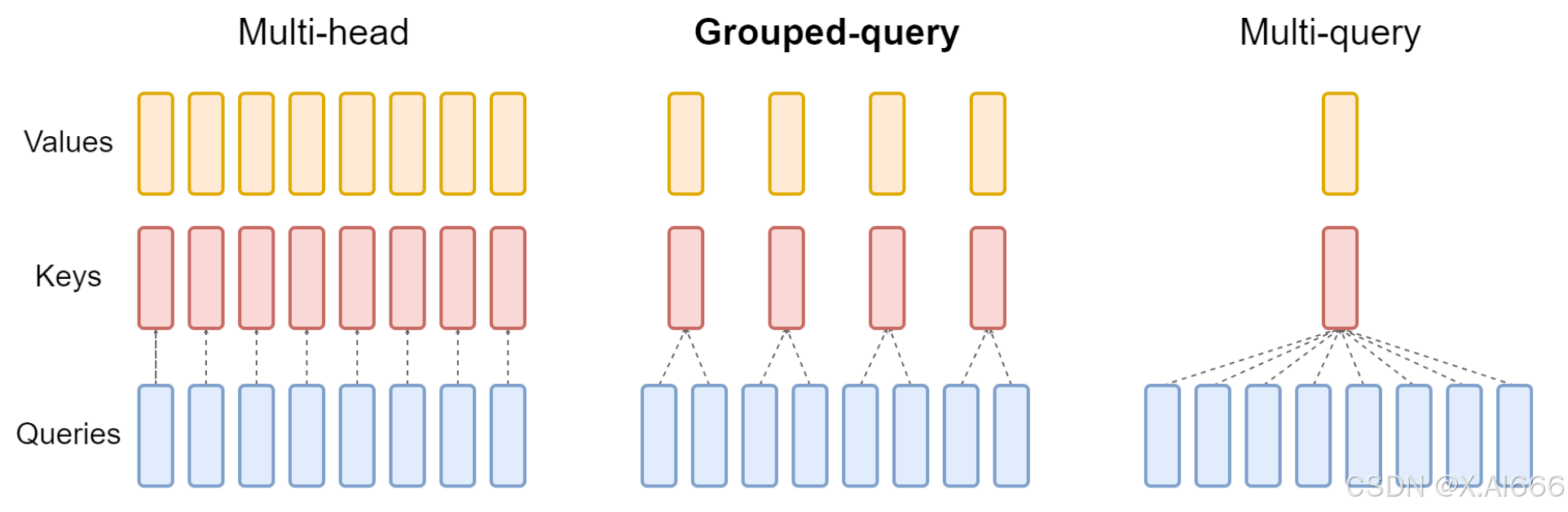
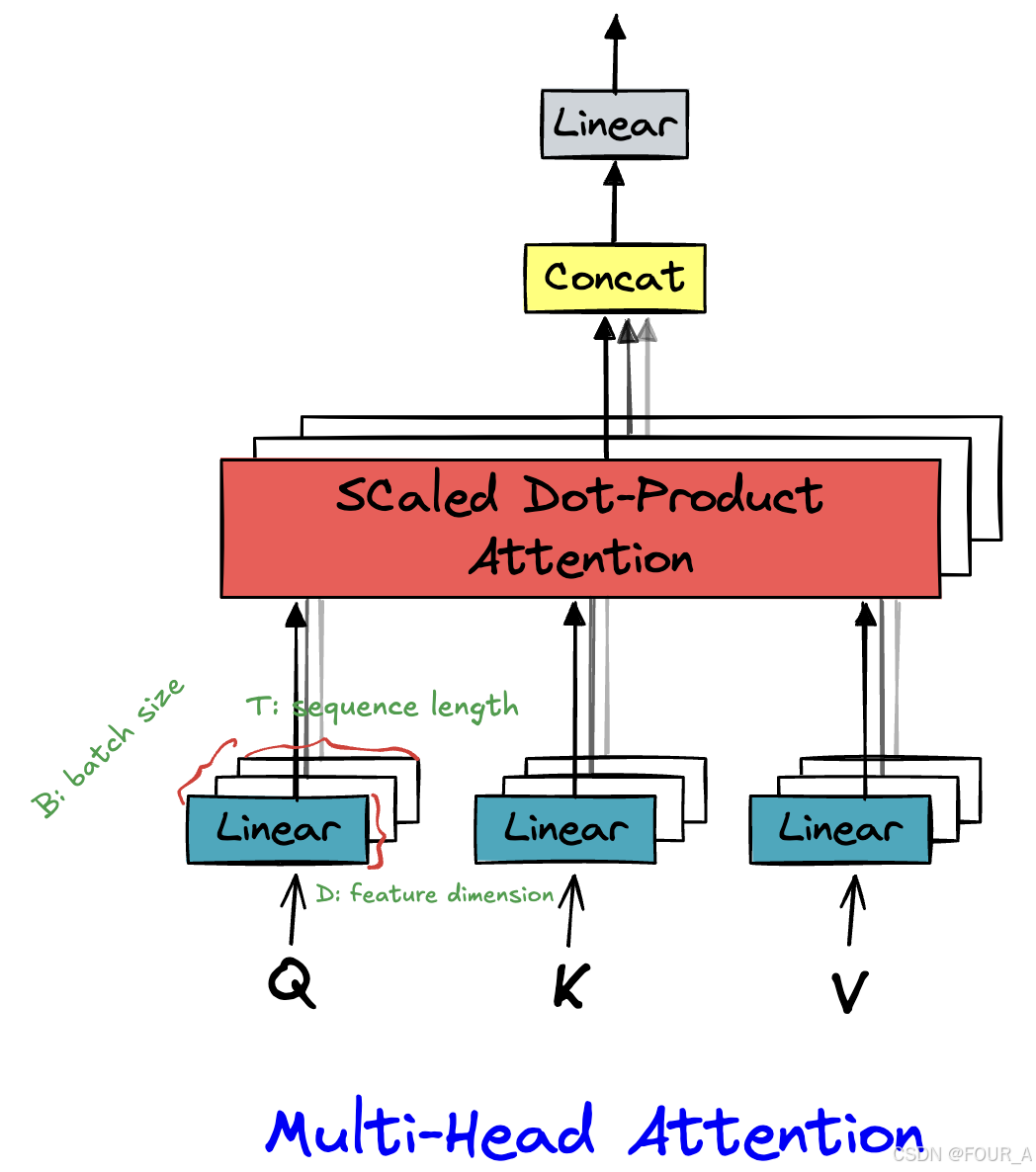
【大模型LLM面试合集】大语言模型架构_MHA_MQA_GQA
MHA_MQA_GQA 1.总结 在 MHA(Multi Head Attention) 中,每个头有自己单独的 key-value 对;标准的多头注意力机制,h个Query、Key 和 Value 矩阵。在 MQA(Multi Query Attention) 中只会有一组 k…...

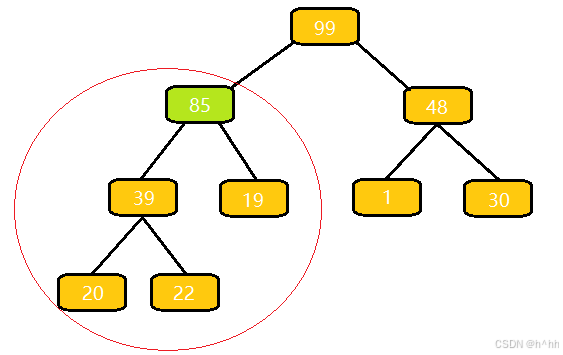
向上调整算法(详解)c++
算法流程: 与⽗结点的权值作⽐较,如果⽐它⼤,就与⽗亲交换; 交换完之后,重复 1 操作,直到⽐⽗亲⼩,或者换到根节点的位置 这里为什么插入85完后合法? 我们插入一个85,…...

【Transformer】手撕Attention
import torch from torch import nn import torch.functional as F import mathX torch.randn(16,64,512) # B,T,Dd_model 512 # 模型的维度 n_head 8 # 注意力头的数量多头注意力机制 class multi_head_attention(nn.Module): def __init__(self, d_model, n_hea…...

844.比较含退格的字符串
目录 题目思路解法收获 题目 给定 s 和 t 两个字符串,当它们分别被输入到空白的文本编辑器后,如果两者相等,返回 true 。# 代表退格字符。 注意:如果对空文本输入退格字符,文本继续为空。 思路 如何解退格之后left…...

图书管理系统 Axios 源码__编辑图书
目录 功能概述: 代码实现(index.js): 代码解析: 图书管理系统中,删除图书功能是核心操作之一。下是基于 HTML、Bootstrap、JavaScript 和 Axios 实现的删除图书功能的详细介绍。 功能概述: …...

LabVIEW纤维集合体微电流测试仪
LabVIEW开发纤维集合体微电流测试仪。该设备精确测量纤维材料在特定电压下的电流变化,以分析纤维的结构、老化及回潮率等属性,对于纤维材料的科学研究及质量控制具有重要意义。 项目背景 在纤维材料的研究与应用中,电学性能是评估其性能…...

Commander 一款命令行自定义命令依赖
一、安装 commander 插件 npm install commander 二、基本用法 1. 创建一个简单的命令行程序 创建一个 JavaScript 文件,例如 mycli.js,并添加以下代码: // 引入 commander 模块并获取 program 对象。const { program } require("…...
)
Day24 洛谷普及2004(内涵前缀和与差分算法)
零基础洛谷刷题记录 Day01 2024.11.18 Day02 2024.11.25 Day03 2024.11.26 Day04 2024.11.28 Day05 2024.11.29 Day06 2024 12.02 Day07 2024.12.03 Day08 2024 12 05 Day09 2024.12.07 Day10 2024.12.09 Day11 2024.12.10 Day12 2024.12.12 Day13 2024.12.16 Day14 2024.12.1…...

遗传算法与深度学习实战(33)——WGAN详解与实现
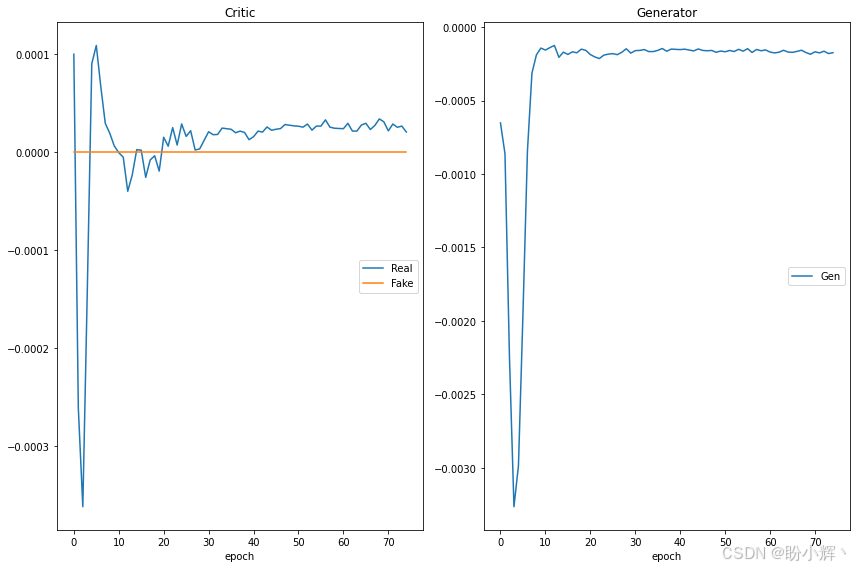
遗传算法与深度学习实战(33)——WGAN详解与实现 0. 前言1. 训练生成对抗网络的挑战2. GAN 优化问题2.1 梯度消失2.2 模式崩溃 2.3 无法收敛3 Wasserstein GAN3.1 Wasserstein 损失3.2 使用 Wasserstein 损失改进 DCGAN 小结系列链接 0. 前言 原始的生成…...

gitlab云服务器配置
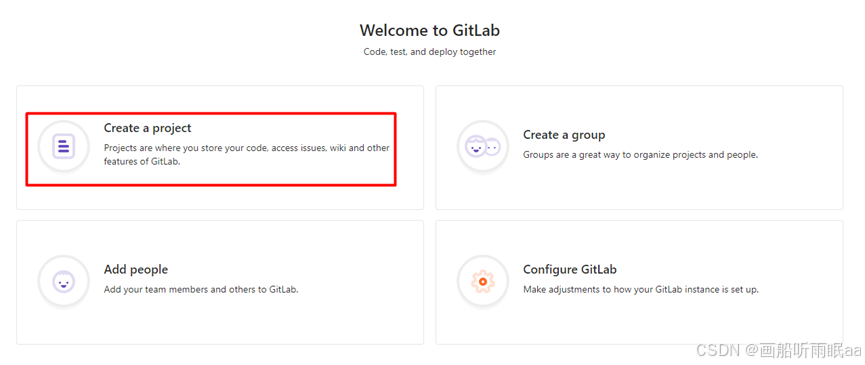
目录 1、关闭防火墙 2、安装gitlab 3、修改配置 4、查看版本 GitLab终端常用命令 5、访问 1、关闭防火墙 firewall-cmd --state 检查防火墙状态 systemctl stop firewalld.service 停止防火墙 2、安装gitlab xftp中导入安装包 [rootgitlab ~]#mkdir -p /service/tool…...

SAP SD学习笔记27 - 请求计划(开票计划)之1 - 定期请求(定期开票)
上两章讲了贩卖契约(框架协议)的概要,以及贩卖契约中最为常用的 基本契约 - 数量契约和金额契约。 SAP SD学习笔记26 - 贩卖契约(框架协议)的概要,基本契约 - 数量契约_sap 框架协议-CSDN博客 SAP SD学习笔记27 - 贩卖契约(框架…...

HTML DOM 修改 HTML 内容
HTML DOM 修改 HTML 内容 引言 HTML DOM(文档对象模型)是浏览器内部用来解析和操作HTML文档的一种机制。通过DOM,我们可以轻松地修改HTML文档的结构、样式和行为。本文将详细介绍如何使用HTML DOM来修改HTML内容,包括元素的增删改查、属性修改以及事件处理等。 1. HTML …...

基于VMware的ubuntu与vscode建立ssh连接
1.首先安装openssh服务 sudo apt update sudo apt install openssh-server -y 2.启动并检查ssh服务状态 到这里可以按q退出 之后输入命令 : ip a 红色挡住的部分就是我们要的地址,这里就不展示了哈 3.配置vscode 打开vscode 搜索并安装:…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
