17.2 图形绘制4
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
17.2.5 线条样式
C#为画笔绘制线段提供了多种样式:一是线帽(包括起点和终点处)样式;二是线条样式。
17.2.5.1 线帽样式
Pen类的StartCap属性可以设置线段起点使用的线帽样式;EndCap属性可以设置线段终点使用的线帽样式。这两个属性的值是LineCap枚举,它包括以下成员:
- AnchorMask:用于检查线帽是否为锚头帽的掩码。
- ArrowAnchor:箭头状锚头帽。
- Custom:自定义线帽。
- DiamondAnchor:菱形锚头帽。
- Flat:平线帽。
- NoAnchor:没有锚。
- Round:圆线帽。
- RoundAnchor:圆锚头帽。
- Square:方线帽。
- SquareAnchor:方锚头帽。
- Triangle:三角线帽。
【例 17.12】【项目:code17-012】绘制带线帽的线段。
private void button1_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen myPen = new Pen(Color.Red, 8);
//几种主要的线帽
LineCap[] pCap = { LineCap.AnchorMask, LineCap.ArrowAnchor, LineCap.DiamondAnchor, LineCap.Flat, LineCap.Round,
LineCap.Square, LineCap.SquareAnchor, LineCap.Triangle};
for(int i = 0;i< pCap.Length;i++)
{
//设置线段开始端线帽样式
myPen.StartCap = pCap[i];
//设置线段结束端线帽样式
myPen.EndCap = pCap[pCap.Length - 1 - i];
g.DrawLine(myPen, new Point(100, i * 30 + 20), new Point(300, i * 30 + 20));
}
g.Dispose();
}
运行结果如下图所示:

图17-13 常见的线帽样式
17.2.5.2 自定义线帽
使用自定义线帽,需要使用到GraphicsPath类和CustomLineCap类。
1、GraphicsPath类表示一系列相互连接的线段和曲线。路径可由任意数目的图形(子路径)组成,应用程序可以使用路径来绘制形状的轮廓、填充形状内部和创建剪辑区域。通常情况下可以使用不带参数的构造函数初始化一个GraphicsPath,然后使用它提供的方法来添加图形到路径。
GraphicsPath常用方法:
- AddArc:添加椭圆弧。
- AddBezier:添加贝塞尔曲线。
- AddClosedCurve:向此路径添加一个闭合曲线。 由于曲线经过数组中的每个点,因此使用基数样条曲线。
- AddCurve:添加样条曲线。
- AddEllipse:添加椭圆。
- AddLine: 添加线段。
- AddPie:添加扇形轮廓。
- AddPolygon: 添加多边形。
- AddString:添加文本字符串。
- AddPath:将指定的 GraphicsPath 追加到该路径。
2、CustomLineCap类封装自定义的用户定义的线帽。
CustomLineCap常用的构造函数:
- Public Sub New ( fillPath As GraphicsPath, strokePath As GraphicsPath)
参数说明:
- fillPath:自定义线帽填充内容的GraphicsPath对象。
- strokePath:自定义线帽轮廓的GraphicsPath对象。
上述两个参数不能同时使用,必须设置其中一个参数为nothing。如果均未向两个参数传递空值,则第一个参数将被忽略。
3、最后设置Pen的CustomStartCap或者CustomEndCap属性为定义的CustomLineCap。
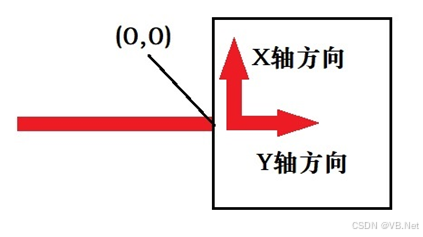
注意:使用此方法时,线段起点或终点与GraphicsPath的(0,0)位置重合,而且坐标系和之前讲到的C#坐标系不同,见下图:

图17-14 自定义线帽时的GraphicsPath坐标系
【例 17.13】【项目:code17-013】自定义三角形线帽。
private void button1_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen myPen = new Pen(Color.Red, 4);
//定义包含一个多边形的路径
Point[] points = { new Point(0, 0), new Point(3, 6), new Point(-3, 6) };
GraphicsPath gpath = new GraphicsPath();
gpath.AddPolygon(points);
//自定义线帽样式
CustomLineCap pCap = new CustomLineCap(null, gpath);
//设置自定义起点线帽和自定义终点线帽
myPen.CustomStartCap = pCap;
myPen.CustomEndCap = pCap;
g.DrawLine(myPen, new Point(50, 50), new Point(250, 50));
}
运行结果如下图所示:

图17-15自定义线帽
17.2.5.3 点划线样式
Pen类的DashStyle属性可以设置用 Pen 对象绘制点划线,点划线是由点与短线段连续组成的直线。DashStyle属性的值是DashStyle枚举,它包括以下成员:
- Custom:指定用户定义的自定义点划线样式。
- Dash:指定由短线段构成的直线。
- DashDot:指定由重复的短线段和点构成的直线。
- DashDotDot:指定由重复的短线段、点、点构成的直线。
- Dot:指定由点构成的直线。
- Solid:实线。
【例 17.14】【项目:code17-014】使用线条样式。
private void button1_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen p = new Pen(Color.Red, 4);
//常见的几种点划线样式
DashStyle[] pDash = { DashStyle.Dot, DashStyle.DashDot, DashStyle.Dash, DashStyle.DashDotDot };
for(int i = 0;i< pDash.Length;i++)
{
//设置点划线样式
p.DashStyle = pDash[i];
g.DrawLine(p, new Point(20, i * 30 + 20), new Point(200, i * 30 + 20));
}
}
private void button2_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen p = new Pen(Color.Red, 2);
//设置使用短横线
p.DashStyle = DashStyle.Dash;
g.DrawRectangle(p, new Rectangle(20, 140, 180, 60));
}
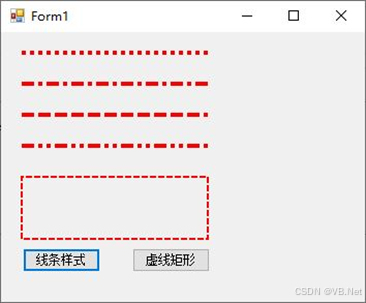
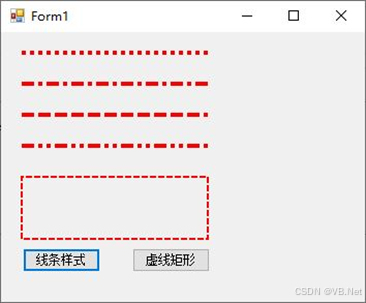
运行结果如下图所示:

图17-16 使用线条样式画线和画矩形
学习更多vb.net知识,请参看vb.net 教程 目录
学习更多C#知识,请参看C#教程 目录
相关文章:

17.2 图形绘制4
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 17.2.5 线条样式 C#为画笔绘制线段提供了多种样式:一是线帽(包括起点和终点处)样式;…...

tomcat核心组件及原理概述
目录 1. tomcat概述 1.1 概念 1.2 官网地址 2. 基本使用 2.1下载 3. 整体架构 3.1 核心组件 3.2 从web.xml配置和模块对应角度 3.3 如何处理请求 4. 配置JVM参数 5. 附录 1. tomcat概述 1.1 概念 什么是tomcat Tomcat是一个开源、免费、轻量级的Web服务器。 Tomca…...

本地部署DeepSeek教程(Mac版本)
第一步、下载 Ollama 官网地址:Ollama 点击 Download 下载 我这里是 macOS 环境 以 macOS 环境为主 下载完成后是一个压缩包,双击解压之后移到应用程序: 打开后会提示你到命令行中运行一下命令,附上截图: 若遇…...

MyBatis-Plus笔记-快速入门
大家在日常开发中应该能发现,单表的CRUD功能代码重复度很高,也没有什么难度。而这部分代码量往往比较大,开发起来比较费时。 因此,目前企业中都会使用一些组件来简化或省略单表的CRUD开发工作。目前在国内使用较多的一个组件就是…...

爬取豆瓣书籍数据
# 1. 导入库包 import requests from lxml import etree from time import sleep import os import pandas as pd import reBOOKS [] IMGURLS []# 2. 获取网页源代码 def get_html(url):headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36…...

基于微信小程序的电子商城购物系统设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

6-图像金字塔与轮廓检测
文章目录 6.图像金字塔与轮廓检测(1)图像金字塔定义(2)金字塔制作方法(3)轮廓检测方法(4)轮廓特征与近似(5)模板匹配方法6.图像金字塔与轮廓检测 (1)图像金字塔定义 高斯金字塔拉普拉斯金字塔 高斯金字塔:向下采样方法(缩小) 高斯金字塔:向上采样方法(放大)…...

【Ai】DeepSeek本地部署+Page Assist图形界面
准备工作 1、ollama,用于部署各种开源模型,并开放接口的程序 https://ollama.com/download 2、deepseek-r1:32b 模型 https://ollama.com/library/deepseek-r1:32b 不同的模型版本对计算机性能的要求不一样,版本越高对显卡和内存的要求越高…...

【最长不下降子序列——树状数组、线段树、LIS】
题目 代码 #include <bits/stdc.h> using namespace std; const int N 1e510; int a[N], b[N], tr[N];//a保存权值,b保存索引,tr保存f,g前缀属性最大值 int f[N], g[N]; int n, m; bool cmp(int x, int y) {if(a[x] ! a[y]) return a[x] < a[…...

【实战篇章】深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
文章目录 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求HTTP 请求生命周期全解析1.前端发起 HTTP 请求(关键细节强化版)2. 服务器接收请求(深度优化版) 二、后端如何查看前…...

Games104——引擎工具链基础
总览 工具链 用户到引擎架构图 工具链是衔接不同岗位、软件之间的桥梁,比如美术与技术,策划与美术,美术软件与引擎本身等,有Animation、UI、Mesh、Shader、Logical 、Level Editor等等。一般商业级引擎里的工具链代码量是超过…...

分层多维度应急管理系统的设计
一、系统总体架构设计 1. 六层体系架构 #mermaid-svg-QOXtM1MnbrwUopPb {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-QOXtM1MnbrwUopPb .error-icon{fill:#552222;}#mermaid-svg-QOXtM1MnbrwUopPb .error-text{f…...

【漏斗图】——1
🌟 解锁数据可视化的魔法钥匙 —— pyecharts实战指南 🌟 在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴? 🔥 欢迎来到《pyecharts图形绘制大师班》 �…...

(二)QT——按钮小程序
目录 前言 按钮小程序 1、步骤 2、代码示例 3、多个按钮 ①信号与槽的一对一 ②多对一(多个信号连接到同一个槽) ③一对多(一个信号连接到多个槽) 结论 前言 按钮小程序 Qt 按钮程序通常包含 三个核心文件: m…...

【Linux】从硬件到软件了解进程
个人主页~ 从硬件到软件了解进程 一、冯诺依曼体系结构二、操作系统三、操作系统进程管理1、概念2、PCB和task_struct3、查看进程4、通过系统调用fork创建进程(1)简述(2)系统调用生成子进程的过程〇提出问题①fork函数②父子进程关…...

HTB:Alert[WriteUP]
目录 连接至HTB服务器并启动靶机 信息收集 使用rustscan对靶机TCP端口进行开放扫描 使用nmap对靶机TCP开放端口进行脚本、服务扫描 使用nmap对靶机TCP开放端口进行漏洞、系统扫描 使用nmap对靶机常用UDP端口进行开放扫描 使用ffuf对alert.htb域名进行子域名FUZZ 使用go…...

ARM嵌入式学习--第十天(UART)
--UART介绍 UART(Universal Asynchonous Receiver and Transmitter)通用异步接收器,是一种通用串行数据总线,用于异步通信。该总线双向通信,可以实现全双工传输和接收。在嵌入式设计中,UART用来与PC进行通信,包括与监控…...

玉米苗和杂草识别分割数据集labelme格式1997张3类别
数据集格式:labelme格式(不包含mask文件,仅仅包含jpg图片和对应的json文件) 图片数量(jpg文件个数):1997 标注数量(json文件个数):1997 标注类别数:3 标注类别名称:["corn","weed","Bean…...

哈夫曼树
哈夫曼树(Huffman Tree)是一种最优的二叉树,常用于数据压缩,如在 Huffman 编码中使用。它是根据字符出现的频率来构造的,频率越高的字符越靠近树的根,频率低的字符则在较深的节点上。其核心思想是通过构建一…...

wax到底是什么意思
在很久很久以前,人类还没有诞生文字之前,人类就产生了语言;在诞生文字之前,人类就已经使用了语言很久很久。 没有文字之前,人们的语言其实是相对比较简单的,因为人类的生产和生活水平非常低下,…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...
