Vue设计模式到底多少种?
Vue设计模式到底多少种?
很多同学问,Vue到底有多少种设计模式??各个模式到底是什么意思??又各自适合什么场景??
这里我给大家直接说下,Vue的设计模式没有一个固定的数值,设计模式是解决特定问题的经验总结,并非固定清单。不同技术场景、项目复杂度会衍生出不同的模式组合。

那么在这里我给大家总结了9种常用,或者面试过程中经常被提记的设计模式;
一、单例模式:全局状态管理

模式解释
标准解释:
单例模式确保一个类只有一个实例,并提供一个全局访问点。在Vue中常用于全局状态管理,保证应用状态的可控性和一致性。
无脑解释:
单例模式就像是一个全村唯一的广播站” “模式。想象一下,在一个小村子里,只有一个广播站能够发送消息,而且全村的人都能通过这个广播站接收到消息。这个广播站就是单例模式中的那个唯一实例,它提供了全村人访问和获取信息的全局访问点。
在Vue中,如果我们用单例模式来管理全局状态,就像是这个广播站负责播报村子里的各种重要事情,比如天气变化、节日活动安排等。这样,村子里的每个人(即Vue应用的各个组件)都能通过这个广播站(即单例模式的全局访问点)了解到最新的状态,而且保证了这个状态在全村(即整个Vue应用)中是一致的和可控的。
使用场景
- 用户登录状态管理
- 全局配置信息存储
- 应用主题切换控制
- 跨组件数据共享
代码示例(Vuex)
// store.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++;}},actions: {increment({ commit }) {commit('increment');}}
});// 在组件中使用
<template><div>{{ count }}</div><button @click="increment">Increment</button>
</template><script>
import { mapState, mapActions } from 'vuex';export default {computed: {...mapState(['count'])},methods: {...mapActions(['increment'])}
};
</script>
二、函数式组件

模式解释
无状态、无实例的组件实现方式,通过纯函数渲染视图,它们仅依赖于传入的props来渲染内容, 具有更高的渲染性能和更简洁的代码结构。
使用场景
- 静态展示型组件
- 高阶组件(HOC)
- 性能敏感型列表项
- 工具类展示组件
代码示例
// FunctionalComponent.vue
<template functional><div>{{ props.message }}</div>
</template><script>
export default {functional: true,props: {message: {type: String,required: true}}
};
</script>// 在父组件中使用
<template><FunctionalComponent message="Hello, World!" />
</template><script>
import FunctionalComponent from './FunctionalComponent.vue';export default {components: {FunctionalComponent}
};
</script>
三、组合模式:逻辑复用

模式解释
组合模式简单解释就是:一个页面比较复杂,需要好几个组件组合形成这个页面;
即:组合模式允许你将对象组合成树形结构来表现“整体/部分”的层次结构。在Vue中,这通常通过组件的嵌套和组合来实现。
使用场景
- 复杂业务逻辑封装
- 跨组件功能复用
- 第三方库集成
- 表单验证逻辑
当你需要构建一个复杂的UI界面,且这个界面可以由多个小组件组合而成时,组合模式是一个有效的选择。
代码示例(组合式函数)
// ParentComponent.vue
<template><div><ChildComponent1 /><ChildComponent2 /></div>
</template><script>
import ChildComponent1 from './ChildComponent1.vue';
import ChildComponent2 from './ChildComponent2.vue';export default {components: {ChildComponent1,ChildComponent2}
};
</script>
四、策略模式:行为扩展

模式解释
策略模式通过定义算法家族并使其可互相替换,实现行为的灵活扩展。在Vue中常用于解耦具体算法实现与业务逻辑。
使用场景
- 表单验证规则管理
- 权限验证策略
- 数据处理策略(如不同格式转换)
- 支付方式选择
代码示例(表单验证策略)
// strategies.js
export const validationStrategies = {required: value => !!value?.trim(),email: value => /^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(value),minLength: (value, length) => value.length >= parseInt(length)
}// 使用组合式函数封装
export function useValidator() {const validate = (value, rules) => {return rules.every(rule => {const [strategy, param] = rule.split(':')return validationStrategies[strategy](value, param)})}return { validate }
}// 组件中使用
import { useValidator } from './validator'
export default {setup() {const { validate } = useValidator()const checkForm = () => {const isValid = validate(formData.email, ['required', 'email'])// ...}return { checkForm }}
}
五、观察者模式:响应式数据

模式解释
观察者模式定义对象间的一对多依赖关系,当被观察对象状态改变时自动通知所有依赖项。Vue的响应式系统正是该模式的典型实现。
使用场景
- 表单输入双向绑定
- 跨组件状态同步
- 实时数据仪表盘
- 复杂计算依赖跟踪
代码示例(自定义观察者)
// reactive.js
class Dep {constructor() {this.subscribers = new Set()}depend() {if (activeEffect) this.subscribers.add(activeEffect)}notify() {this.subscribers.forEach(effect => effect())}
}let activeEffect = nullfunction watchEffect(effect) {activeEffect = effecteffect()activeEffect = null
}// Vue3响应式原理简化实现
function reactive(obj) {const deps = new Map()return new Proxy(obj, {get(target, key) {let dep = deps.get(key)if (!dep) {dep = new Dep()deps.set(key, dep)}dep.depend()return target[key]},set(target, key, value) {target[key] = valuedeps.get(key)?.notify()return true}})
}// 使用示例
const state = reactive({ count: 0 })watchEffect(() => {console.log(`Count changed: ${state.count}`)
})state.count++ // 触发日志输出
六、装饰者模式:动态添加功能

模式解释
装饰者模式通过包装对象来动态扩展功能,同时保持接口一致性。在Vue中常用于功能增强而不修改组件本身。
使用场景
- 权限控制装饰器
- 日志记录装饰器
- 性能监控装饰器
- UI样式增强
代码示例(高阶组件装饰器)
// withLogger.js
export default function withLogger(WrappedComponent) {return {mounted() {console.log(`Component ${this.$options.name} mounted`)},render(h) {return h(WrappedComponent, {on: {...this.$listeners,click: (...args) => {console.log('Button clicked')this.$emit('click', ...args)}},props: this.$props})}}
}// 使用装饰器
import Button from './Button.vue'
import withLogger from './withLogger'export default withLogger(Button)
七、工厂模式:对象创建

模式解释
工厂模式将对象创建过程封装,根据输入参数返回不同类型对象。在Vue中常用于动态组件创建和复杂对象实例化。
使用场景
- 动态表单组件生成
- 多主题组件切换
- 插件系统初始化
- 异步组件加载
代码示例(组件工厂)
// componentFactory.js
const components = {text: () => import('./TextInput.vue'),select: () => import('./SelectInput.vue'),date: () => import('./DatePicker.vue')
}export default {createComponent(type) {return components[type]?.() || components.text()}
}// 动态组件使用
<template><component :is="currentComponent" />
</template><script>
import componentFactory from './componentFactory'export default {data() {return {fieldType: 'select'}},computed: {currentComponent() {return componentFactory.createComponent(this.fieldType)}}
}
</script>
八、代理模式:控制访问

模式解释
代理模式为对象提供替代品或占位符以控制其访问。Vue中常用于数据校验、缓存控制和访问限制。
使用场景
- 计算属性缓存
- API请求拦截
- 权限控制代理
- 延迟加载优化
代码示例(缓存代理)
// apiProxy.js
const cache = new Map()export default {async fetchData(url) {if (cache.has(url)) {console.log('Return cached data')return cache.get(url)}const response = await fetch(url)const data = await response.json()cache.set(url, data)return data}
}// 使用代理
import apiProxy from './apiProxy'export default {async mounted() {const data = await apiProxy.fetchData('/api/users')// ...}
}
九、迭代器模式:顺序访问

模式解释
迭代器模式提供顺序访问聚合对象元素的方法,而无需暴露其底层实现。Vue中常用于处理集合型数据操作。
使用场景
- 分页数据加载
- 树形结构遍历
- 自定义集合操作
- 数据转换管道
代码示例(自定义迭代器)
// paginationIterator.js
export class PaginationIterator {constructor(dataSource, pageSize = 10) {this.dataSource = dataSourcethis.pageSize = pageSizethis.currentPage = 0}[Symbol.iterator]() {return {next: async () => {const start = this.currentPage * this.pageSizeconst end = start + this.pageSizeconst data = await this.dataSource.fetch(start, end)if (data.length === 0) return { done: true }this.currentPage++return { value: data, done: false }}}}
}// 使用示例
const iterator = new PaginationIterator(apiDataSource, 20)for await (const page of iterator) {renderTable(page)
}
最后我整理一个对比表格
| 模式名称 | 类型 | 优缺点 | 适用场景 |
|---|---|---|---|
| 单例模式 | 创建型 | 优点:保证唯一实例,减少内存开销,避免重复初始化。 缺点:容易造成全局状态,增加系统复杂性,难以测试。 | 资源管理器、日志系统、数据库连接池等。 |
| 函数式组件 | (Vue特有) | 优点:无状态、无实例,性能高,适合简单展示型组件。 缺点:无法维护状态或处理复杂逻辑。 | 简单展示型组件、高频率更新的组件、递归组件、辅助性组件以及需要性能优化的场景。 |
| 组合模式 | 结构型 | 优点:清楚地定义分层次的复杂对象,忽略层次差异,简化客户端代码。 缺点:限制类型时比较复杂,使设计变得更加抽象。 | 希望客户端可以忽略组合对象与单个对象的差异,处理树形结构,如文件系统等。 |
| 策略模式 | 行为型 | 优点:算法可以自由切换,避免使用多重条件判断,扩展性良好,维护性好。 缺点:客户端需要知道所有的策略类,增加了对象的数目,增加了系统的复杂性。 | 多个类只区别在表现行为上,算法的使用环境不应该包含算法逻辑,如排序算法、支付方式、折扣计算等。 |
| 观察者模式 | 行为型 | 优点:抽象耦合,支持广播通信,容易扩展观察者和被观察者。 缺点:观察者之间细节依赖过多,会增加时间消耗和程序的复杂程度,需要避免循环调用。 | 关联行为场景,建立一套触发机制,如用户关注商品降价通知等。 |
| 装饰者模式 | 结构型 | 优点:扩展灵活,可以对装饰类进行各种排列组合,符合开闭原则。 缺点:需要编写更多的代码,生成更多的类,增加了程序的复杂性,动态/多层装饰时程序更复杂。 | 为一个类扩展功能,为其添加额外的职责,如动态添加和撤销功能等。 |
| 工厂模式 | 创建型 | 优点:一个调用者想创建一个对象,只要知道其名称就可以了,扩展性高。 缺点:每次增加一个产品时,都需要增加一个具体类和对象实现工厂,使得系统中类的个数成倍增加,增加了系统的复杂度。 | 工厂类负责创建的对象比较少,客户端只知道传入工厂类的参数,对如何创建对象不关心。 |
| 代理模式 | 结构型 | 优点:分离目标对象,降低耦合,保护目标对象,增强目标对象的功能。 缺点:类个数增加,系统的复杂度增加,性能降低。 | 保护目标对象,增强目标对象的功能,如租客通过中介找房东租房子等。 |
| 迭代器模式 | 行为型 | 优点:分离了集合对象的遍历行为,抽象出了迭代器负责集合对象的遍历,让外部的代码透明的访问集合内部的数据。 缺点:类的个数成对增加,增加了系统复杂性。 | 访问集合对象的内容,无需暴露内部表示,为遍历不同的集合结构提供统一接口。 |
看到这里的小伙伴,欢迎点赞、评论,收藏!
如有前端相关疑问,博主会在第一时间解答,也同样欢迎添加博主好友,共同进步!!!
相关文章:

Vue设计模式到底多少种?
Vue设计模式到底多少种? 很多同学问,Vue到底有多少种设计模式??各个模式到底是什么意思??又各自适合什么场景?? 这里我给大家直接说下,Vue的设计模式没有一个固定的数值…...

HTML 属性
HTML 属性 HTML(超文本标记语言)是构建网页的基础,而HTML属性则是赋予HTML元素额外功能和样式的关键。本文将详细介绍HTML属性的概念、常用属性及其应用,帮助您更好地理解和使用HTML。 一、HTML属性概述 HTML属性是HTML元素的组成部分,用于描述元素的状态或行为。属性总…...

oracle如何查询历史最大进程数?
oracle如何查询历史最大进程数? SQL> desc dba_hist_resource_limitName Null? Type---------------------------------------------------- -------- ------------------------------------SNAP_ID …...

SpringBoot单机模式,能否支持一万用户请求并发?
Spring Boot 单机模式能否支持一万用户请求并发,取决于多个因素: 硬件配置:CPU、内存、磁盘I/O和网络带宽是关键。高性能硬件能显著提升并发处理能力。 应用复杂度:业务逻辑复杂度和数据库操作频率会影响性能。复杂的业务逻辑和高…...

[前端]CRX持久化
在 Chrome 扩展开发中,持久化保存数据通常使用 Chrome 的 storage API。storage API 提供了两种存储选项:local 和 sync。使用 local 存储的数据保存在本地浏览器中,只能在同一设备上访问。使用 sync 存储的数据可以在用户登录其 Google 帐户…...

模型 替身决策
系列文章分享模型,了解更多👉 模型_思维模型目录。替身决策,换位思考,多角度决策。 1 替身决策模型的应用 1.1 替身决策模型在面试中的应用-小李的求职面试 小李是一名应届毕业生,正在积极寻找工作机会。在面试过程中…...

【系统架构设计师】体系结构文档化
目录 1. 说明2. 重要性3. 主要内容4. 编写原则5. 实践建议6. 例题6.1 例题1 1. 说明 1.绝大多数的体系结构都是抽象的,由一些概念上的构建组成。2.层的概念在任何程序设计语言中都不存在。3.要让系统分析员和程序员去实现体系结构,还必须将体系结构进行…...

Python Pandas(5):Pandas Excel 文件操作
Pandas 提供了丰富的 Excel 文件操作功能,帮助我们方便地读取和写入 .xls 和 .xlsx 文件,支持多表单、索引、列选择等复杂操作,是数据分析中必备的工具。 操作方法说明读取 Excel 文件pd.read_excel()读取 Excel 文件,返回 DataF…...

区块链技术:Facebook 重塑社交媒体信任的新篇章
在这个信息爆炸的时代,社交媒体已经成为我们生活中不可或缺的一部分。然而,随着社交平台的快速发展,隐私泄露、数据滥用和虚假信息等问题也日益凸显。这些问题的核心在于传统社交媒体依赖于中心化服务器存储和管理用户数据,这种模…...

跨平台App开发,有哪些编程语言和工具,比较一下优劣势?
1. React Native 语言:JavaScript 工具:React Native框架 优势: 跨平台支持:一套代码可同时运行在iOS和Android上。 社区支持:拥有庞大的社区和丰富的第三方库。 热更新:支持热更新,无需重新…...

Windows逆向工程入门之汇编环境搭建
公开视频 -> 链接点击跳转公开课程博客首页 -> 链接点击跳转博客主页 Visual Studio逆向工程配置 基础环境搭建 Visual Studio 官方下载地址安装配置选项(后期可随时通过VS调整) 使用C的桌面开发 拓展可选选项 MASM汇编框架 配置MASM汇编项目 创建新项目 选择空…...

网络安全溯源 思路 网络安全原理
网络安全背景 网络就是实现不同主机之间的通讯。网络出现之初利用TCP/IP协议簇的相关协议概念,已经满足了互连两台主机之间可以进行通讯的目的,虽然看似简简单单几句话,就描述了网络概念与网络出现的目的,但是为了真正实现两台主机…...

《Peephole LSTM:窥视孔连接如何开启性能提升之门》
在深度学习的领域中,长短期记忆网络(LSTM)以其出色的序列数据处理能力而备受瞩目。而Peephole LSTM作为LSTM的一种重要变体,通过引入窥视孔连接,进一步提升了模型的性能。那么,窥视孔连接究竟是如何发挥作用…...

viem库
viem是一个用于和以太坊进行交互的javascript库,它提供了简单的API进行智能合约的读取和写入操作,你可以使用它来与区块链上智能合约进行交互,查询链上数据等。 基本功能 1,创建公有客户端 createPublicClient 可以创建一个链接…...

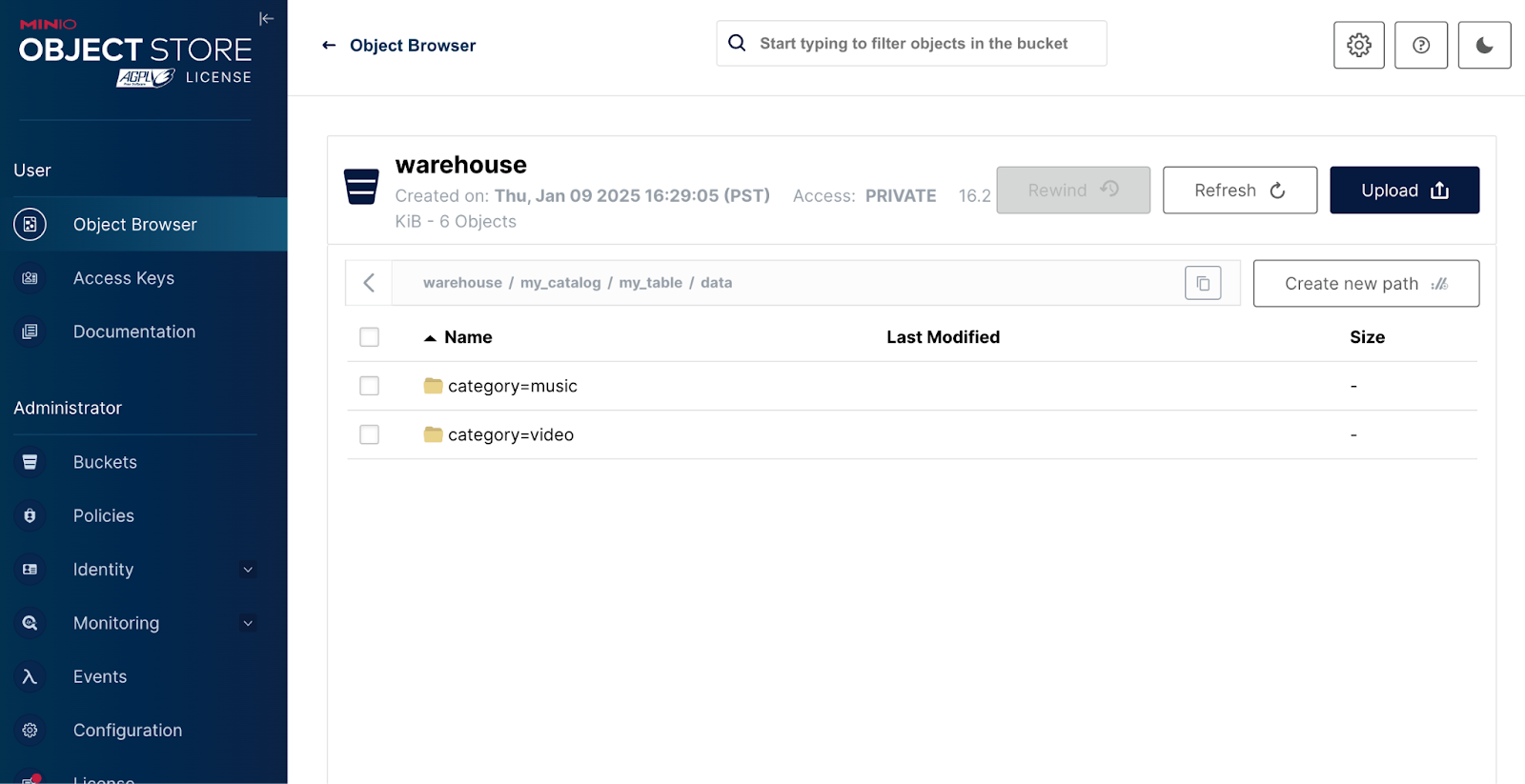
Iceberg and AIStor 的Lakehouse Architecture 权威指南
Apache Iceberg 似乎已经掀起了一场(暴风雪)数据世界。它最初由 Ryan Blue(也是 Tabular 的成员,现在是 Databricks 的名人)在 Netflix 孵化,最终被传输到它目前所在的 Apache 软件基金会。从本质上讲&…...

TCP/IP 协议图解 | TCP 协议详解 | IP 协议详解
注:本文为 “TCP/IP 协议” 相关文章合辑。 未整理去重。 TCP/IP 协议图解 退休的汤姆 于 2021-07-01 16:14:25 发布 TCP/IP 协议简介 TCP/IP 协议包含了一系列的协议,也叫 TCP/IP 协议族(TCP/IP Protocol Suite,或 TCP/IP Pr…...

第四节 docker基础之---dockerfile部署JDK
本地宿主机配置jdk 创建test目录: [rootdocker ~]# mkdir test 压缩包tomcat和jdk上传到root/test目录下: 本机部署Jdk 解压jdk: [rootdocker test]# tar -xf jdk-8u211-linux-x64.tar.gz [rootdocker test]# tar -xf apache-tomcat-8.5.…...

Arcgis/GeoScene API for JavaScript 三维场景底图网格设为透明
项目场景: 有时候加载的地图服务白色区域会露底,导致在三维场景时,露出了三维网格,影响效果,自此,我们需要将三维场景的底图设为白色或透明。 问题描述 如图所示: 解决方案: 提示…...

基于javaweb的SpringBoot电影推荐系统
🎬 秋野酱:《个人主页》 🔥 个人专栏:《Java专栏》《Python专栏》 ⛺️心若有所向往,何惧道阻且长 文章目录 运行环境开发工具适用功能说明项目介绍环境需要技术栈使用说明 运行环境 Java≥8、MySQL≥5.7 开发工具 eclipse/idea/myeclips…...

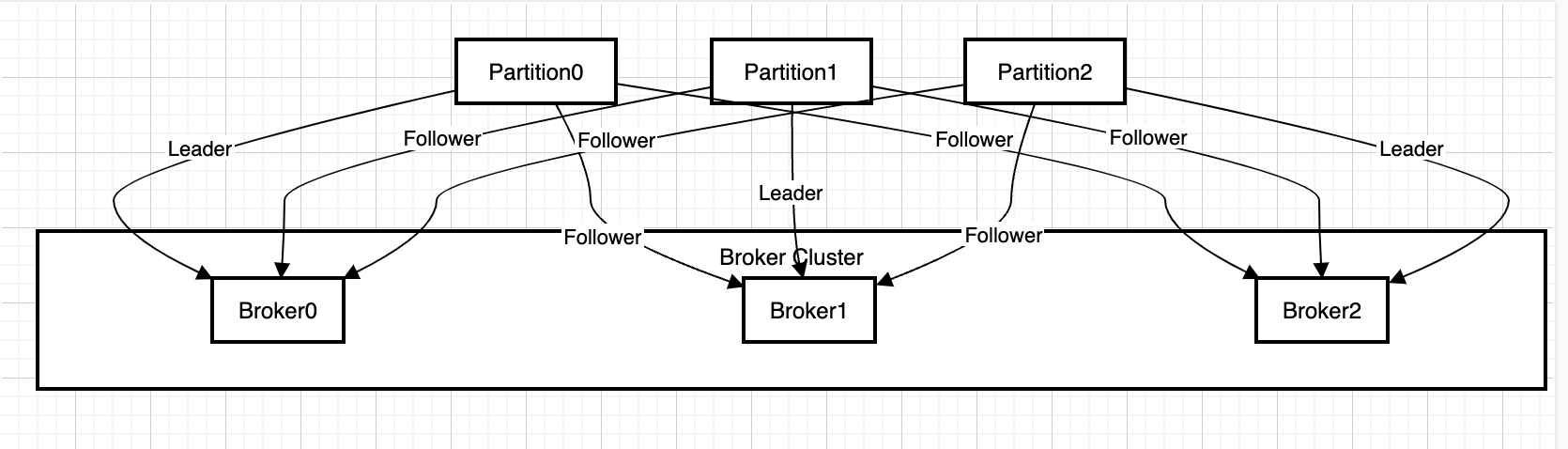
【kafka系列】Topic 与 Partition
Kafka 的 Topic(主题) 和 Partition(分区) 是数据组织的核心概念,它们的映射关系及在 Broker 上的分布直接影响 Kafka 的性能、扩展性和容错能力。以下是详细解析: 一、Topic 与 Partition 的映射关系 Top…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...
