[前端]CRX持久化
在 Chrome 扩展开发中,持久化保存数据通常使用 Chrome 的 storage API。storage API 提供了两种存储选项:local 和 sync。使用 local 存储的数据保存在本地浏览器中,只能在同一设备上访问。使用 sync 存储的数据可以在用户登录其 Google 帐户的所有设备上同步。由于你提到使用的是 crxjs,这可能是通过 Vite 生态系统来构建 Chrome 扩展。以下是如何使用 storage API 来持久化保存数据的基本方法:
使用 chrome.storage.local
1. 存储数据
将数据存储在本地:
chrome.storage.local.set({ key: 'value' }, function() {console.log('Data is stored locally');
});
2. 获取数据
从存储中获取数据:
chrome.storage.local.get(['key'], function(result) {console.log('Value currently is ' + result.key);
});
3. 监听存储变化
如果需要监听数据变化:
chrome.storage.onChanged.addListener(function(changes, area) {if (area === 'local') {console.log('Storage area "local" has changed');console.log(changes);}
});
使用 chrome.storage.sync
1. 存储数据
将数据存储在同步存储中,可以在不同设备之间同步:
chrome.storage.sync.set({ key: 'value' }, function() {console.log('Data is stored and will sync across devices');
});
2. 获取数据
从同步存储中获取数据:
chrome.storage.sync.get(['key'], function(result) {console.log('Value currently is ' + result.key);
});
注意事项
- 权限:确保在
manifest.json中请求所需的权限。
{"manifest_version": 3,"name": "Example Extension","version": "1.0","permissions": ["storage"],"action": {/* your other configurations */}
}
-
数据限制:
chrome.storage.sync有较小的存储限额(推荐用来存储较小的重要配置),而chrome.storage.local的存储限额则较大。 -
异步操作:
storageAPI 的方法是异步的,因此使用回调函数来处理存储和取数据的结果。
通过上述方法,你可以轻松地在 Chrome 扩展中持久化保存并访问你的数据。如果你有更多关于 crxjs 的具体问题,可能需要查看它的文档以了解更多有关其包装和集成的详细内容。
相关文章:

[前端]CRX持久化
在 Chrome 扩展开发中,持久化保存数据通常使用 Chrome 的 storage API。storage API 提供了两种存储选项:local 和 sync。使用 local 存储的数据保存在本地浏览器中,只能在同一设备上访问。使用 sync 存储的数据可以在用户登录其 Google 帐户…...

模型 替身决策
系列文章分享模型,了解更多👉 模型_思维模型目录。替身决策,换位思考,多角度决策。 1 替身决策模型的应用 1.1 替身决策模型在面试中的应用-小李的求职面试 小李是一名应届毕业生,正在积极寻找工作机会。在面试过程中…...

【系统架构设计师】体系结构文档化
目录 1. 说明2. 重要性3. 主要内容4. 编写原则5. 实践建议6. 例题6.1 例题1 1. 说明 1.绝大多数的体系结构都是抽象的,由一些概念上的构建组成。2.层的概念在任何程序设计语言中都不存在。3.要让系统分析员和程序员去实现体系结构,还必须将体系结构进行…...

Python Pandas(5):Pandas Excel 文件操作
Pandas 提供了丰富的 Excel 文件操作功能,帮助我们方便地读取和写入 .xls 和 .xlsx 文件,支持多表单、索引、列选择等复杂操作,是数据分析中必备的工具。 操作方法说明读取 Excel 文件pd.read_excel()读取 Excel 文件,返回 DataF…...

区块链技术:Facebook 重塑社交媒体信任的新篇章
在这个信息爆炸的时代,社交媒体已经成为我们生活中不可或缺的一部分。然而,随着社交平台的快速发展,隐私泄露、数据滥用和虚假信息等问题也日益凸显。这些问题的核心在于传统社交媒体依赖于中心化服务器存储和管理用户数据,这种模…...

跨平台App开发,有哪些编程语言和工具,比较一下优劣势?
1. React Native 语言:JavaScript 工具:React Native框架 优势: 跨平台支持:一套代码可同时运行在iOS和Android上。 社区支持:拥有庞大的社区和丰富的第三方库。 热更新:支持热更新,无需重新…...

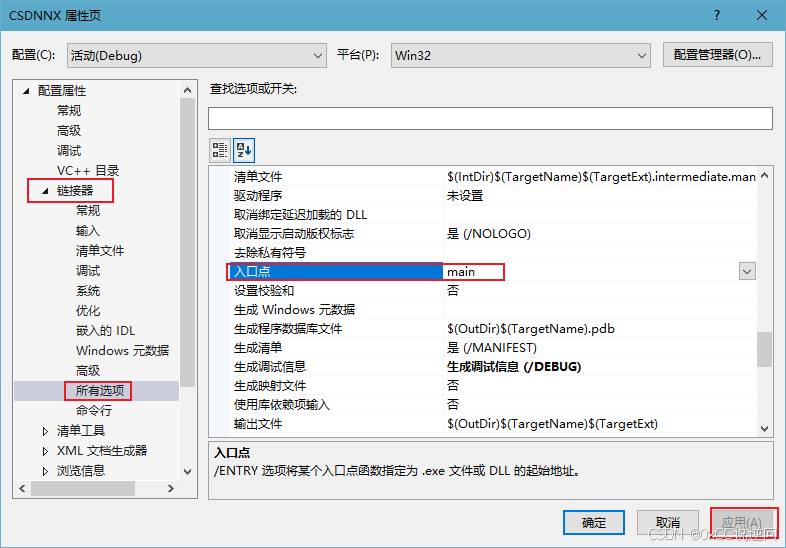
Windows逆向工程入门之汇编环境搭建
公开视频 -> 链接点击跳转公开课程博客首页 -> 链接点击跳转博客主页 Visual Studio逆向工程配置 基础环境搭建 Visual Studio 官方下载地址安装配置选项(后期可随时通过VS调整) 使用C的桌面开发 拓展可选选项 MASM汇编框架 配置MASM汇编项目 创建新项目 选择空…...

网络安全溯源 思路 网络安全原理
网络安全背景 网络就是实现不同主机之间的通讯。网络出现之初利用TCP/IP协议簇的相关协议概念,已经满足了互连两台主机之间可以进行通讯的目的,虽然看似简简单单几句话,就描述了网络概念与网络出现的目的,但是为了真正实现两台主机…...

《Peephole LSTM:窥视孔连接如何开启性能提升之门》
在深度学习的领域中,长短期记忆网络(LSTM)以其出色的序列数据处理能力而备受瞩目。而Peephole LSTM作为LSTM的一种重要变体,通过引入窥视孔连接,进一步提升了模型的性能。那么,窥视孔连接究竟是如何发挥作用…...

viem库
viem是一个用于和以太坊进行交互的javascript库,它提供了简单的API进行智能合约的读取和写入操作,你可以使用它来与区块链上智能合约进行交互,查询链上数据等。 基本功能 1,创建公有客户端 createPublicClient 可以创建一个链接…...

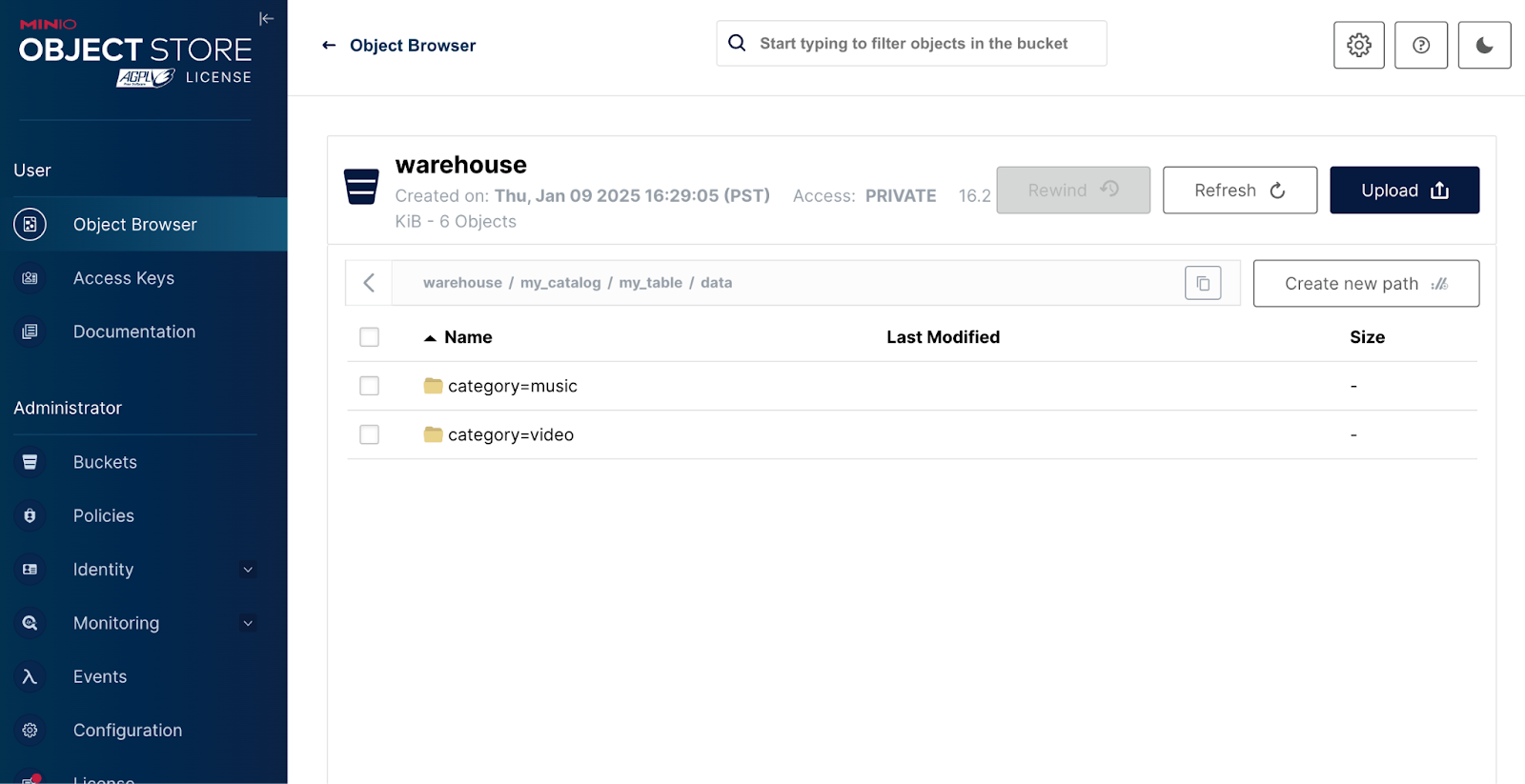
Iceberg and AIStor 的Lakehouse Architecture 权威指南
Apache Iceberg 似乎已经掀起了一场(暴风雪)数据世界。它最初由 Ryan Blue(也是 Tabular 的成员,现在是 Databricks 的名人)在 Netflix 孵化,最终被传输到它目前所在的 Apache 软件基金会。从本质上讲&…...

TCP/IP 协议图解 | TCP 协议详解 | IP 协议详解
注:本文为 “TCP/IP 协议” 相关文章合辑。 未整理去重。 TCP/IP 协议图解 退休的汤姆 于 2021-07-01 16:14:25 发布 TCP/IP 协议简介 TCP/IP 协议包含了一系列的协议,也叫 TCP/IP 协议族(TCP/IP Protocol Suite,或 TCP/IP Pr…...

第四节 docker基础之---dockerfile部署JDK
本地宿主机配置jdk 创建test目录: [rootdocker ~]# mkdir test 压缩包tomcat和jdk上传到root/test目录下: 本机部署Jdk 解压jdk: [rootdocker test]# tar -xf jdk-8u211-linux-x64.tar.gz [rootdocker test]# tar -xf apache-tomcat-8.5.…...

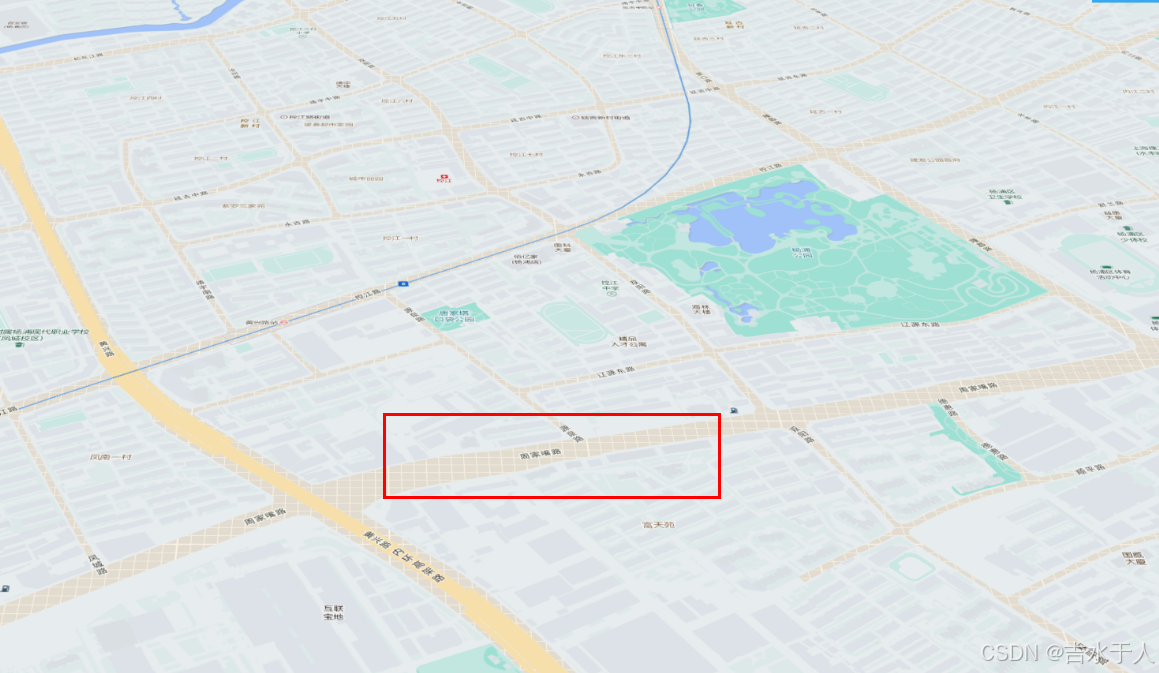
Arcgis/GeoScene API for JavaScript 三维场景底图网格设为透明
项目场景: 有时候加载的地图服务白色区域会露底,导致在三维场景时,露出了三维网格,影响效果,自此,我们需要将三维场景的底图设为白色或透明。 问题描述 如图所示: 解决方案: 提示…...

基于javaweb的SpringBoot电影推荐系统
🎬 秋野酱:《个人主页》 🔥 个人专栏:《Java专栏》《Python专栏》 ⛺️心若有所向往,何惧道阻且长 文章目录 运行环境开发工具适用功能说明项目介绍环境需要技术栈使用说明 运行环境 Java≥8、MySQL≥5.7 开发工具 eclipse/idea/myeclips…...

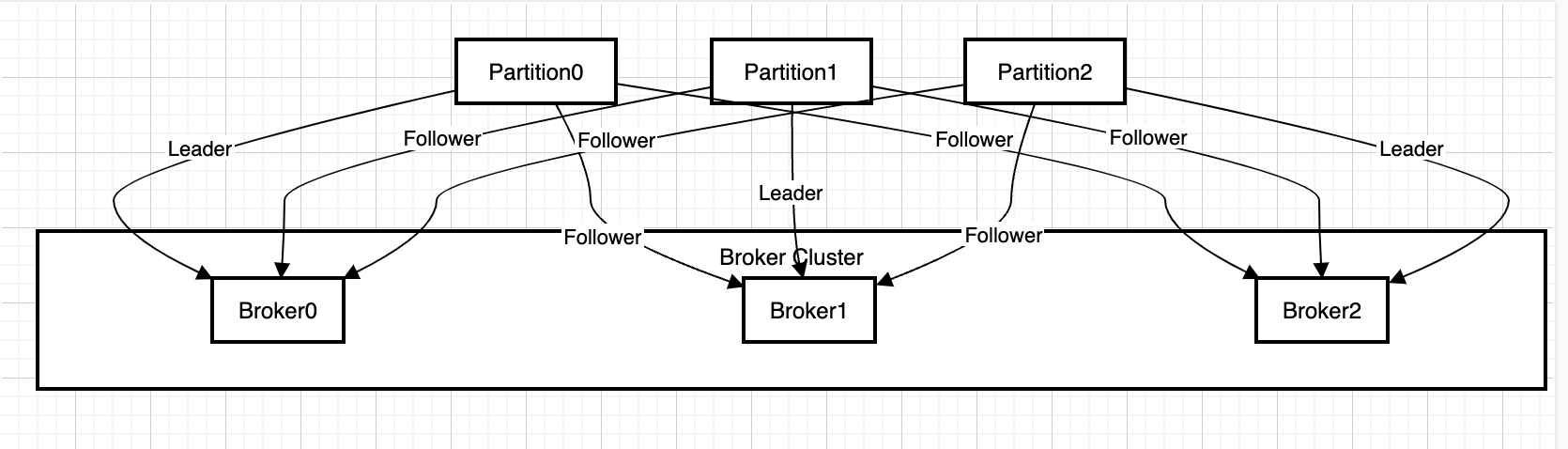
【kafka系列】Topic 与 Partition
Kafka 的 Topic(主题) 和 Partition(分区) 是数据组织的核心概念,它们的映射关系及在 Broker 上的分布直接影响 Kafka 的性能、扩展性和容错能力。以下是详细解析: 一、Topic 与 Partition 的映射关系 Top…...

大数据项目2:基于hadoop的电影推荐和分析系统设计和实现
前言 大数据项目源码资料说明: 大数据项目资料来自我多年工作中的开发积累与沉淀。 我分享的每个项目都有完整代码、数据、文档、效果图、部署文档及讲解视频。 可用于毕设、课设、学习、工作或者二次开发等,极大提升效率! 1、项目目标 本…...

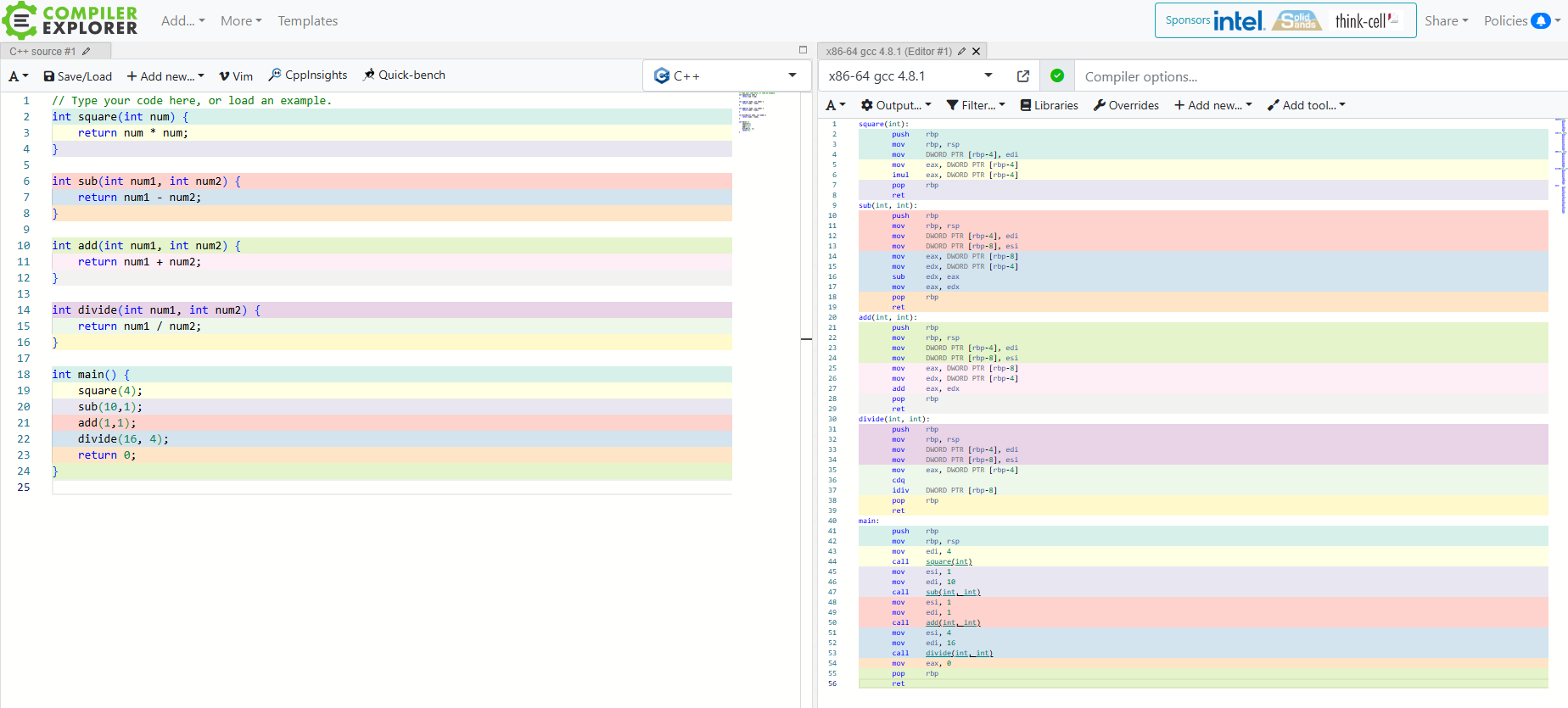
[笔记] 汇编杂记(持续更新)
文章目录 前言举例解释函数的序言函数的调用栈数据的传递 总结 前言 举例解释 // Type your code here, or load an example. int square(int num) {return num * num; }int sub(int num1, int num2) {return num1 - num2; }int add(int num1, int num2) {return num1 num2;…...
的性能对比)
同步阻塞IO和多路复用IO(epoll)的性能对比
多路复用 I/O(如 epoll)相比传统的同步阻塞 I/O 在网络性能上具有显著优势,主要原因在于其高效的事件驱动机制和对高并发的优化能力。 1. 同步阻塞 I/O 的性能瓶颈 在传统的同步阻塞 I/O 模型中,每个网络连接通常需要一个独立的线…...

前端 CSS 动态设置样式::class、:style 等技巧详解
一、:class 动态绑定类名 v-bind:class(缩写为 :class)可以动态地绑定一个或多个 CSS 类名。 1. 对象语法 通过对象语法,可以根据条件动态切换类名。 <template><div :class"{ greenText: isActive, red-text: hasError }&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

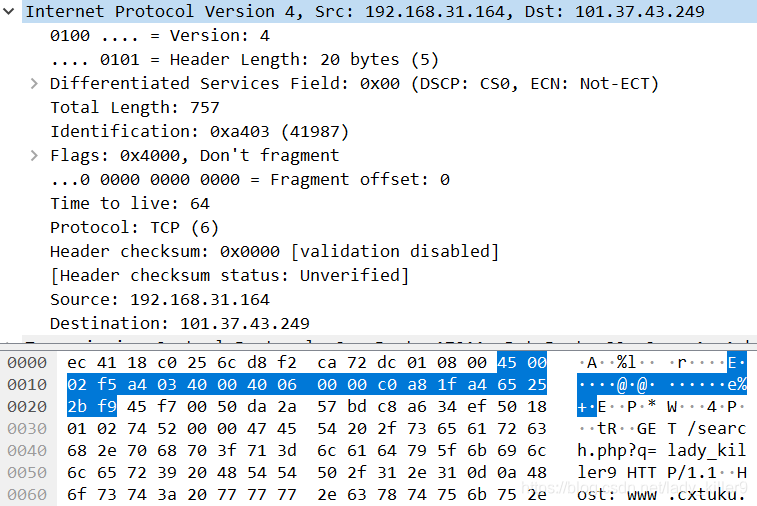
【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

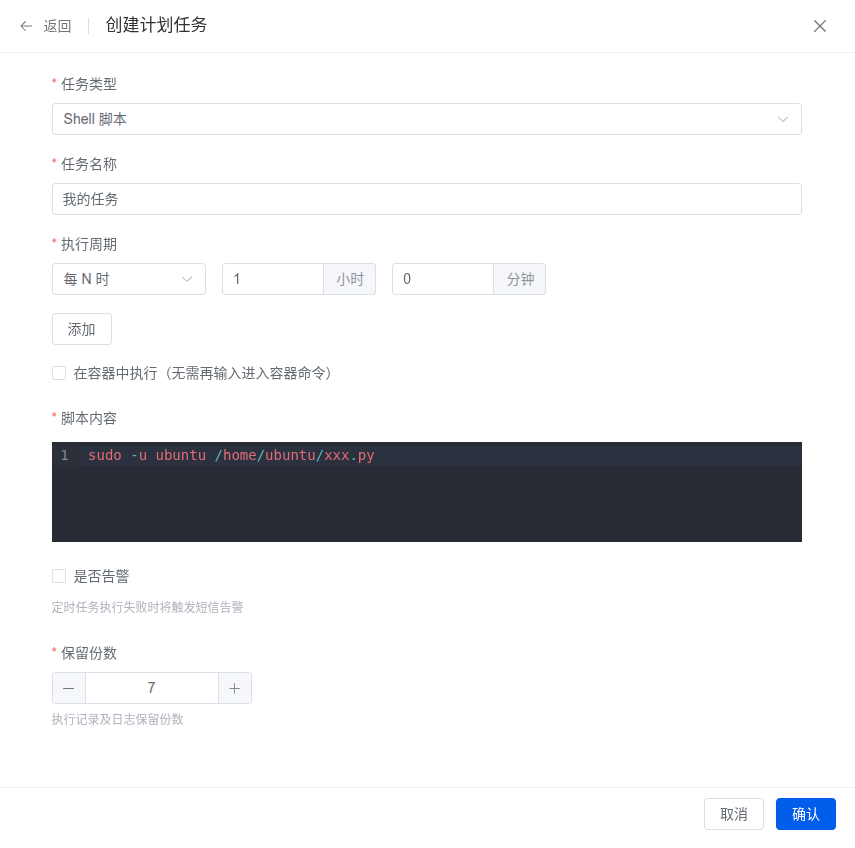
【Linux】使用1Panel 面板让服务器定时自动执行任务
服务器就是一台24小时开机的主机,相比自己家中不定时开关机的主机更适合完成定时任务,例如下载资源、备份上传,或者登录某个网站执行一些操作,只需要编写 脚本,然后让服务器定时来执行这个脚本就可以。 有很多方法实现…...

MyBatis-Plus 常用条件构造方法
1.常用条件方法 方法 说明eq等于 ne不等于 <>gt大于 >ge大于等于 >lt小于 <le小于等于 <betweenBETWEEN 值1 AND 值2notBetweenNOT BETWEEN 值1 AND 值2likeLIKE %值%notLikeNOT LIKE %值%likeLeftLIKE %值likeRightLIKE 值%isNull字段 IS NULLisNotNull字段…...
