viem库
viem是一个用于和以太坊进行交互的javascript库,它提供了简单的API进行智能合约的读取和写入操作,你可以使用它来与区块链上智能合约进行交互,查询链上数据等。
基本功能
1,创建公有客户端
createPublicClient 可以创建一个链接到区块链的公有客户端,通常用于查询数据。
import { createPulicClient,http} from 'viem'
const client = creatPublicClient({
chain:"etherum",//链名
transport:http('https://mainnet.infura.io/v3'), //节点
})
参数 说明
chain 指定要连接的区块链网络(如 mainnet, goerli, sepolia)
transport 连接方式,通常是 http() 或 webSocket()
🔹 其他可用 publicClient 方法
📌 获取账户余额
const balance = await client.getBalance({address: '0x742d35Cc6634C0532925a3b844Bc454e4438f44e',
});
console.log('ETH 余额:', balance);
📌 获取当前 gas 价格
const gasPrice = await client.getGasPrice();
console.log('当前 Gas 价格:', gasPrice);
📌 获取交易信息
const tx = await client.getTransaction({hash: '0x交易哈希',
});
console.log('交易详情:', tx);
✅ 总结
createPublicClient 适用于读取链上数据(区块、交易、余额、智能合约)。
适用于 无私钥 操作,不涉及交易发送。
可以与 Alchemy、Infura 等 RPC 服务提供商配合使用。
如果你想发送交易或者调用合约的 write 方法,你需要一个钱包客户端(createWalletClient),它支持:
发送 ETH 转账
调用智能合约 方法(如 approve, transfer, swap)
进行 EIP-1559 交易
离线签名 交易并广播
1. 创建钱包客户端(createWalletClient)
如果你要发送交易,必须使用私钥或连接钱包。
import { createWalletClient, http, privateKeyToAccount } from 'viem';
import { mainnet } from 'viem/chains';// 通过私钥创建账户
const account = privateKeyToAccount('0xYOUR_PRIVATE_KEY');// 创建钱包客户端
const walletClient = createWalletClient({account,chain: mainnet,transport: http('https://eth-mainnet.g.alchemy.com/v2/YOUR_ALCHEMY_API_KEY'),
});console.log('钱包地址:', account.address);
📌 注意:使用私钥时,请确保安全存储,避免泄露!
2. 发送 ETH 转账
使用 sendTransaction() 发送 ETH 到目标地址:
import { parseEther } from 'viem';const txHash = await walletClient.sendTransaction({to: '0xRecipientAddress', // 目标地址value: parseEther('0.01'), // 发送 0.01 ETH
});console.log('交易哈希:', txHash);
📌 解释
to:接收 ETH 的钱包地址
value:发送的 ETH 金额(使用 parseEther() 处理)
txHash:返回的交易哈希,可用于查询交易状态
2,获取合约实例
getContract 用于获取智能合约实例,并允许你与合约进行交互。
import {getContract } from 'view '
const contract = getContract(client,{
address:'', //合约地址
abi:[], //合约abi
});
3,调用合约的函数
- 授权 ERC-20 代币(approve 方法)
如果你要在 DEX(如 Uniswap)上进行交易,需要先授权合约能使用你的代币。
const txHash = await walletClient.writeContract({address: '0xA0b86991c6218b36c1d19D4a2e9eb0cE3606e48c', // USDC 合约地址abi: parseAbi(['function approve(address spender, uint256 amount) public returns (bool)',]),functionName: 'approve',args: ['0xSpenderContractAddress', parseEther('1000')], // 授权 1000 USDC
});console.log('授权交易哈希:', txHash);
📌 适用于:
Uniswap / PancakeSwap 交易前,给 DEX 合约授权
质押 Staking 前,给 Staking 合约授权
5. 监听交易状态
提交交易后,你可以轮询或监听交易状态:
import { waitForTransactionReceipt } from 'viem';const receipt = await waitForTransactionReceipt(client, { hash: txHash });
console.log('交易成功 ✅', receipt);
📌 适用于
确保交易成功后执行后续操作(比如显示 UI 提示)
监听 status 是否 success
6. EIP-712 签名(Permit 授权 & Meta 交易)
如果合约支持 EIP-712(如 Permit 授权,无需 approve),你可以使用 signTypedData():
const signature = await walletClient.signTypedData({domain: {name: 'MyDApp',version: '1',chainId: 1,verifyingContract: '0x1234567890abcdef1234567890abcdef12345678',},types: {Permit: [{ name: 'owner', type: 'address' },{ name: 'spender', type: 'address' },{ name: 'value', type: 'uint256' },{ name: 'nonce', type: 'uint256' },{ name: 'deadline', type: 'uint256' },],},primaryType: 'Permit',message: {owner: '0xYourWalletAddress',spender: '0xSpenderContractAddress',value: parseEther('1000'),nonce: 1,deadline: Math.floor(Date.now() / 1000) + 3600, // 1 小时后过期},
});console.log('EIP-712 签名:', signature);
📌 适用于
Gasless 交易(如 EIP-2612 Permit)
Meta 交易(第三方代付 Gas
7. 创建自定义交易
如果你想自定义交易参数,可以手动指定 gasLimit、maxPriorityFeePerGas 等:
const txHash = await walletClient.sendTransaction({to: '0xRecipientAddress',value: parseEther('0.01'),maxFeePerGas: parseGwei('20'), // 手动设置 Gas 费用maxPriorityFeePerGas: parseGwei('2'),gasLimit: 21000, // 手动设置 gas 限额
});
console.log('自定义交易哈希:', txHash);
📌 总结

🚀 viem 提供了比 ethers.js 更轻量级、类型安全的 Web3 交互方案,非常适合 DApp、交易所、NFT 平台开发
相关文章:

viem库
viem是一个用于和以太坊进行交互的javascript库,它提供了简单的API进行智能合约的读取和写入操作,你可以使用它来与区块链上智能合约进行交互,查询链上数据等。 基本功能 1,创建公有客户端 createPublicClient 可以创建一个链接…...

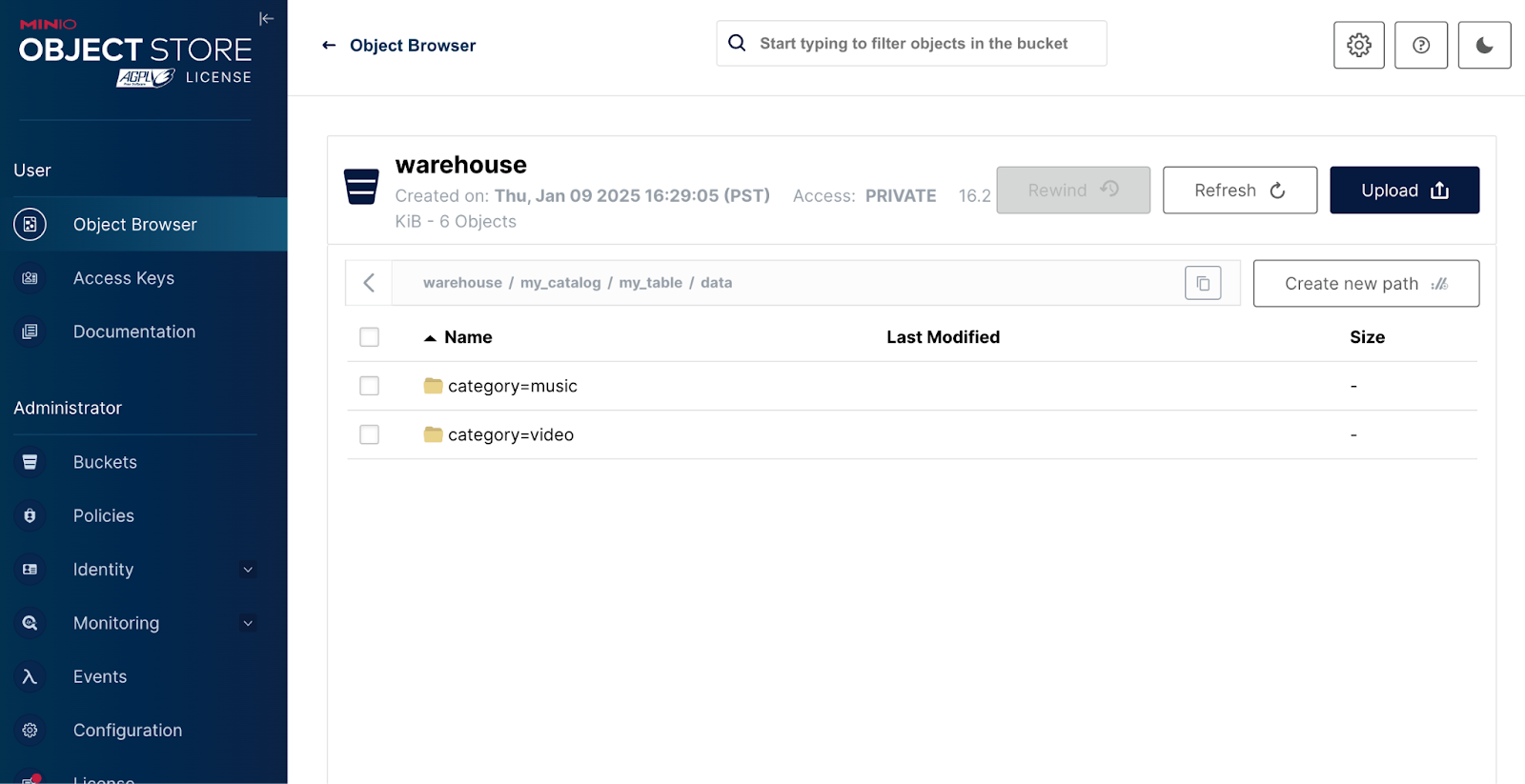
Iceberg and AIStor 的Lakehouse Architecture 权威指南
Apache Iceberg 似乎已经掀起了一场(暴风雪)数据世界。它最初由 Ryan Blue(也是 Tabular 的成员,现在是 Databricks 的名人)在 Netflix 孵化,最终被传输到它目前所在的 Apache 软件基金会。从本质上讲&…...

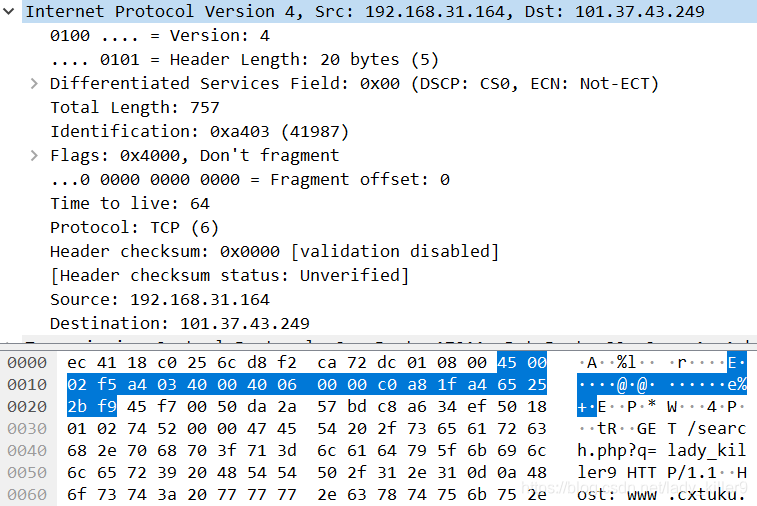
TCP/IP 协议图解 | TCP 协议详解 | IP 协议详解
注:本文为 “TCP/IP 协议” 相关文章合辑。 未整理去重。 TCP/IP 协议图解 退休的汤姆 于 2021-07-01 16:14:25 发布 TCP/IP 协议简介 TCP/IP 协议包含了一系列的协议,也叫 TCP/IP 协议族(TCP/IP Protocol Suite,或 TCP/IP Pr…...

第四节 docker基础之---dockerfile部署JDK
本地宿主机配置jdk 创建test目录: [rootdocker ~]# mkdir test 压缩包tomcat和jdk上传到root/test目录下: 本机部署Jdk 解压jdk: [rootdocker test]# tar -xf jdk-8u211-linux-x64.tar.gz [rootdocker test]# tar -xf apache-tomcat-8.5.…...

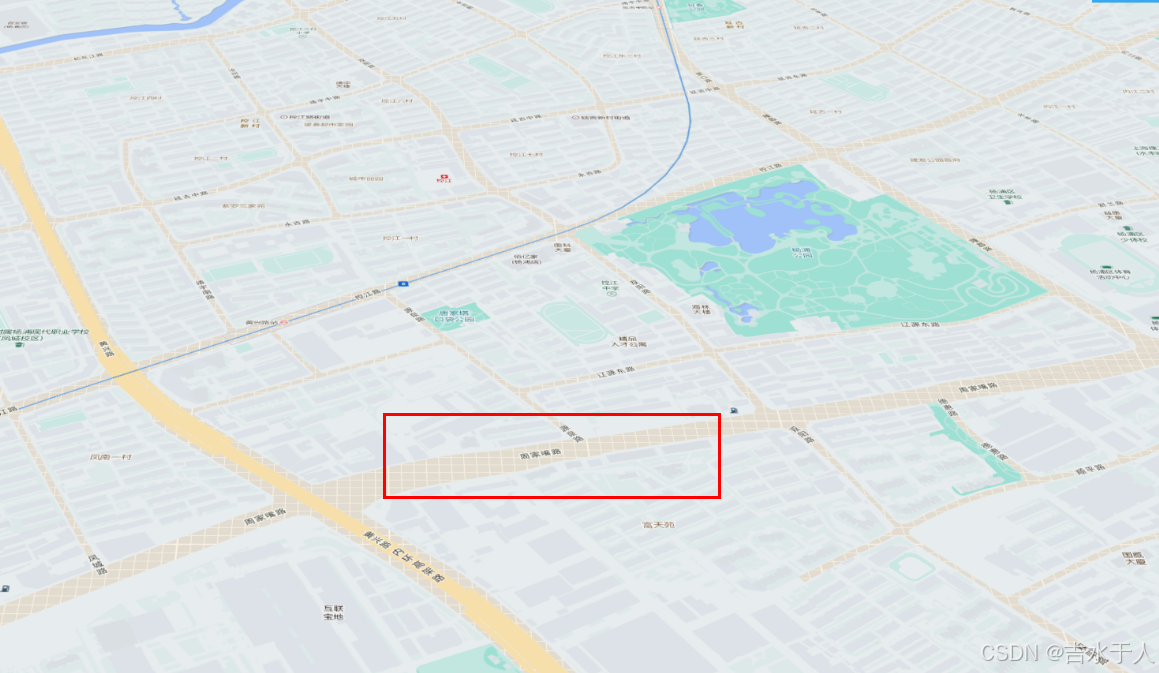
Arcgis/GeoScene API for JavaScript 三维场景底图网格设为透明
项目场景: 有时候加载的地图服务白色区域会露底,导致在三维场景时,露出了三维网格,影响效果,自此,我们需要将三维场景的底图设为白色或透明。 问题描述 如图所示: 解决方案: 提示…...

基于javaweb的SpringBoot电影推荐系统
🎬 秋野酱:《个人主页》 🔥 个人专栏:《Java专栏》《Python专栏》 ⛺️心若有所向往,何惧道阻且长 文章目录 运行环境开发工具适用功能说明项目介绍环境需要技术栈使用说明 运行环境 Java≥8、MySQL≥5.7 开发工具 eclipse/idea/myeclips…...

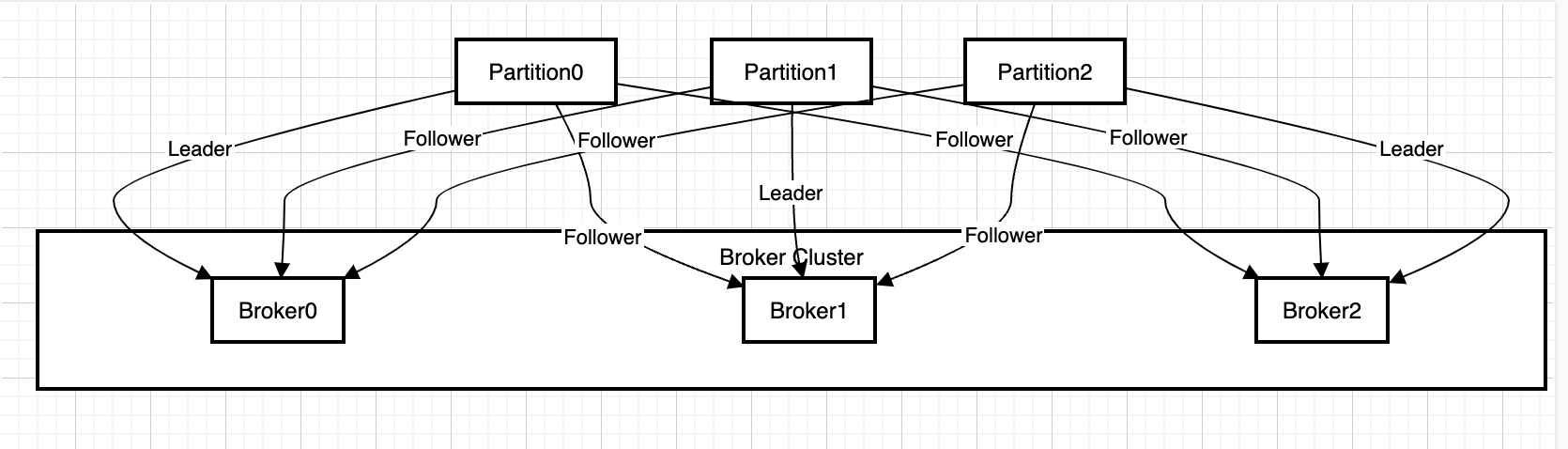
【kafka系列】Topic 与 Partition
Kafka 的 Topic(主题) 和 Partition(分区) 是数据组织的核心概念,它们的映射关系及在 Broker 上的分布直接影响 Kafka 的性能、扩展性和容错能力。以下是详细解析: 一、Topic 与 Partition 的映射关系 Top…...

大数据项目2:基于hadoop的电影推荐和分析系统设计和实现
前言 大数据项目源码资料说明: 大数据项目资料来自我多年工作中的开发积累与沉淀。 我分享的每个项目都有完整代码、数据、文档、效果图、部署文档及讲解视频。 可用于毕设、课设、学习、工作或者二次开发等,极大提升效率! 1、项目目标 本…...

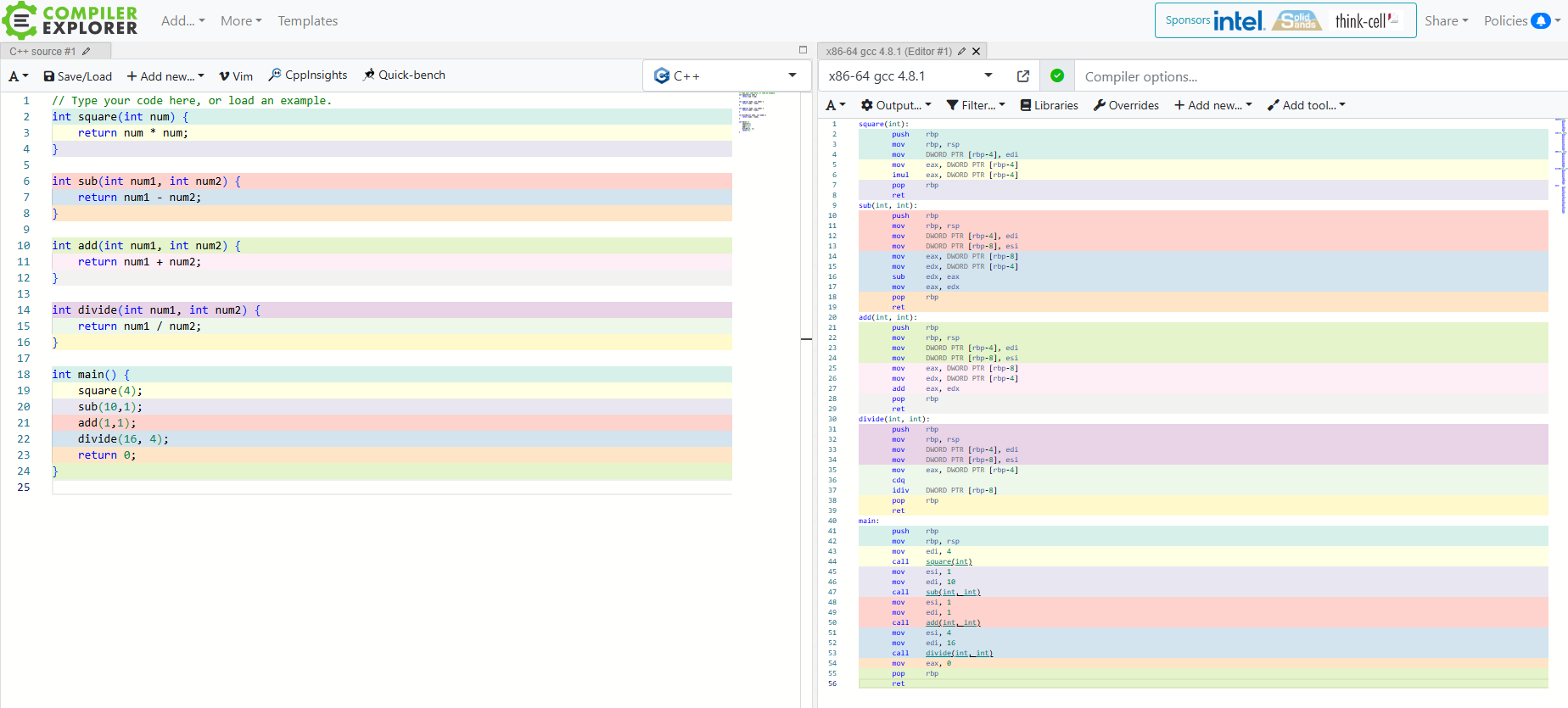
[笔记] 汇编杂记(持续更新)
文章目录 前言举例解释函数的序言函数的调用栈数据的传递 总结 前言 举例解释 // Type your code here, or load an example. int square(int num) {return num * num; }int sub(int num1, int num2) {return num1 - num2; }int add(int num1, int num2) {return num1 num2;…...
的性能对比)
同步阻塞IO和多路复用IO(epoll)的性能对比
多路复用 I/O(如 epoll)相比传统的同步阻塞 I/O 在网络性能上具有显著优势,主要原因在于其高效的事件驱动机制和对高并发的优化能力。 1. 同步阻塞 I/O 的性能瓶颈 在传统的同步阻塞 I/O 模型中,每个网络连接通常需要一个独立的线…...

前端 CSS 动态设置样式::class、:style 等技巧详解
一、:class 动态绑定类名 v-bind:class(缩写为 :class)可以动态地绑定一个或多个 CSS 类名。 1. 对象语法 通过对象语法,可以根据条件动态切换类名。 <template><div :class"{ greenText: isActive, red-text: hasError }&…...

qt widget和qml界面集成到一起
将 Qt Widgets 和 QML 界面集成在一起可以利用 QQuickWidget 或 QQuickView。以下是基本步骤: 使用 QQuickWidget 创建 Qt Widgets 项目: 创建一个基于 Widgets 的应用程序。添加 QQuickWidget: 在你的窗口或布局中添加 QQuickWidget。 例如,可以在 QMainWindow 中使用: …...

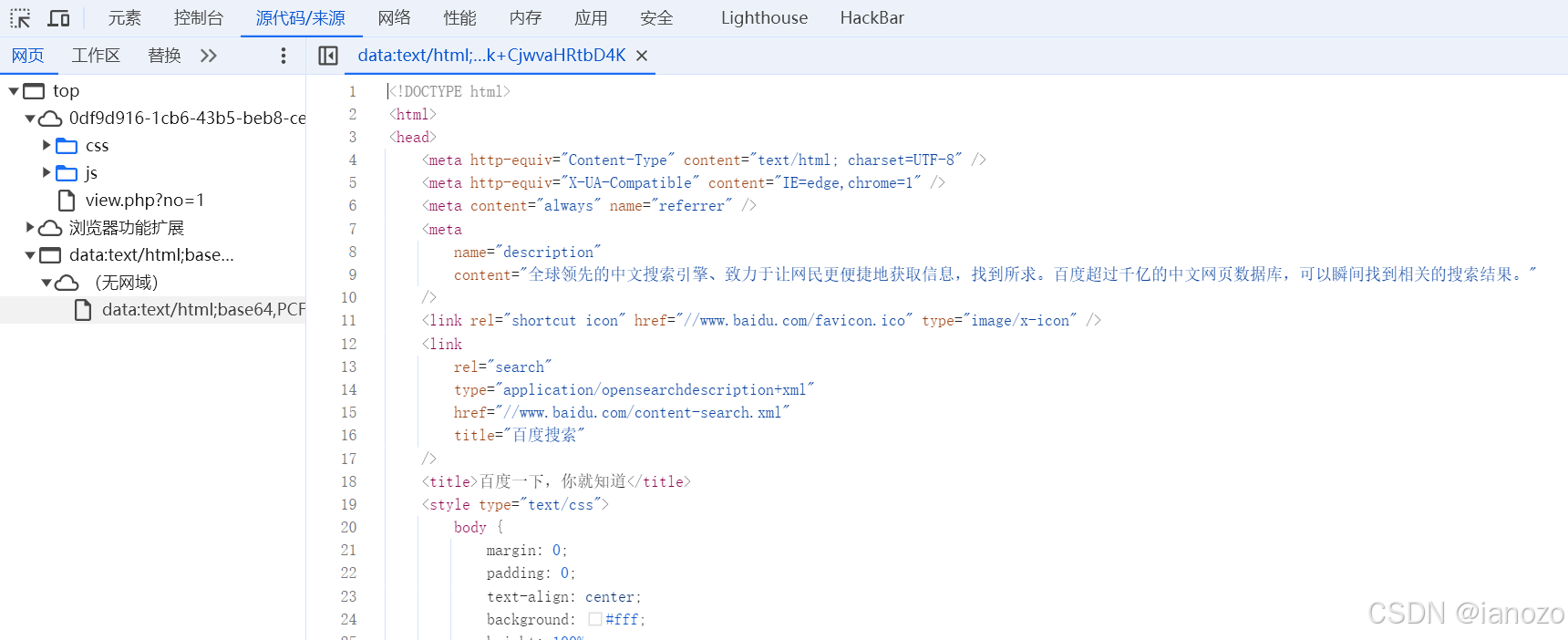
BUU30 [网鼎杯 2018]Fakebook1
是一个登录界面,我们先注册一个试试: 用dirsearch扫描出来robots.txt,也发现了flag.php,并下载user.php.bak 源代码内容: <?phpclass UserInfo {public $name "";public $age 0;public $blog &quo…...

信息科技伦理与道德3-2:智能决策
2.2 智能推荐 推荐算法介绍 推荐系统:猜你喜欢 https://blog.csdn.net/search_129_hr/article/details/120468187 推荐系统–矩阵分解 https://blog.csdn.net/search_129_hr/article/details/121598087 案例一:YouTube推荐算法向儿童推荐不适宜视频 …...

《代码随想录第二十八天》——回溯算法理论基础、组合问题、组合总和III、电话号码的字母组合
《代码随想录第二十八天》——回溯算法理论基础、组合问题、组合总和III、电话号码的字母组合 本篇文章的所有内容仅基于C撰写。 1. 基础知识 1.1 概念 回溯是递归的副产品,它也是遍历树的一种方式,其本质是穷举。它并不高效,但是比暴力循…...

PromptSource官方文档翻译
目录 核心概念解析 提示模板(Prompt Template) P3数据集 安装指南 基础安装(仅使用提示) 开发环境安装(需创建提示) API使用详解 基本用法 子数据集处理 批量操作 提示创建流程 Web界面操作 手…...

USB子系统学习(四)用户态下使用libusb读取鼠标数据
文章目录 1、声明2、HID协议2.1、描述符2.2、鼠标数据格式 3、应用程序4、编译应用程序5、测试6、其它 1、声明 本文是在学习韦东山《驱动大全》USB子系统时,为梳理知识点和自己回看而记录,全部内容高度复制粘贴。 韦老师的《驱动大全》:商…...

Ansible简单介绍及用法
一、简介 Ansible是一个简单的自动化运维管理工具,基于Python语言实现,由Paramiko和PyYAML两个关键模块构建,可用于自动化部署应用、配置、编排task(持续交付、无宕机更新等)。主版本大概每2个月发布一次。 Ansible与Saltstack最大的区别是…...

目前推荐的优秀编程学习网站与资源平台,涵盖不同学习方式和受众需求
一、综合教程与互动学习平台 菜鸟教程 特点:适合零基础新手,提供免费编程语言教程(Python、Java、C/C++、前端等),页面简洁且包含大量代码示例,支持快速上手。适用人群:编程入门者、需要快速查阅语法基础的学习者。W3Schools 特点:专注于Web开发技术(HTML、CSS、JavaS…...
)
软件工程-软件需求规格说明(SRS)
基本介绍 目标 便于用户、分析人员、设计人员进行交流 支持目标软件系统的确认(验收) 控制系统进化过程(追加需求):拥有版本记录表 需要在软件分析完成后,编写完成软件需求说明书。 具体标准可参考GB…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
