array_walk. array_map. array_filter
1. array_walk 函数
array_walk 用于遍历数组并对每个元素执行回调函数。它不会受到数组内部指针位置的影响,会遍历整个数组。回调函数接收的前两个参数分别是元素的值和键名,如果有第三个参数,则数组所有的值都共用这个参数。
示例代码:
<?php
$arr = array("apple" => 10, "banana" => 20, "cherry" => 30);
function printElement($value, $key) {echo "Key: $key, Value: $value<br>";
}
array_walk($arr, "printElement");
?>
上述代码定义了一个数组 $arr,然后定义了一个回调函数 printElement,该函数用于打印数组的键和值。最后使用 array_walk 函数遍历数组 $arr,并对每个元素执行 printElement 回调函数。
如果想要在回调函数中修改数组元素的值,回调函数的第一个参数必须是引用,示例如下:
<?php
$arr = array(1, 2, 3);
array_walk($arr, function(&$v) {$v *= 2;
});
print_r($arr);
?>
上述代码通过 array_walk 遍历数组 $arr,在回调函数中通过引用修改每个元素的值(将每个元素乘以 2),最终 $arr 数组中的元素都会变为原来的 2 倍。
2. array_map 函数
array_map 用回调函数处理数组中的各个元素,返回一个新的数组,原数组不变。它可以一次性处理多个数组,但数组的数量应该与回调函数的参数保持一致。
示例 1:处理单个数组
<?php
$arr = array(1, 2, 3);
$newArr = array_map(function($val) {return $val * $val;
}, $arr);
print_r($newArr);
?>
上述代码定义了一个数组 $arr,然后使用 array_map 函数对数组 $arr 中的每个元素执行回调函数,该回调函数将每个元素进行平方运算,最后返回一个新的数组 $newArr。
示例 2:处理多个数组
<?php
$arr1 = array(1, 2, 3);
$arr2 = array(4, 5, 6);
$newArr = array_map(function($a, $b) {return $a + $b;
}, $arr1, $arr2);
print_r($newArr);
?>
上述代码定义了两个数组 $arr1 和 $arr2,回调函数接收两个参数,分别对应两个数组中的元素,回调函数将两个数组对应位置的元素相加,最后返回一个新的数组 $newArr。
3. array_filter 函数
array_filter 用回调函数处理数组中的各个元素,重点在于过滤数组元素。当处理到一个元素时,如果回调函数返回 false,那么这个元素将会从结果数组中被过滤掉,原数组不变,结果数组保持原来的索引。
示例代码:
<?php
$arr = array(1, 2, 3, 4, 5);
$newArr = array_filter($arr, function($val) {return $val % 2 == 0;
});
print_r($newArr);
?>
上述代码定义了一个数组 $arr,然后使用 array_filter 函数对数组 $arr 进行过滤,回调函数判断元素是否为偶数,如果是偶数则返回 true,该元素会被保留在结果数组 $newArr 中,最终 $newArr 中只包含 $arr 中的偶数元素。
相关文章:

array_walk. array_map. array_filter
1. array_walk 函数 array_walk 用于遍历数组并对每个元素执行回调函数。它不会受到数组内部指针位置的影响,会遍历整个数组。回调函数接收的前两个参数分别是元素的值和键名,如果有第三个参数,则数组所有的值都共用这个参数。 示例代码&am…...

数据仓库和商务智能:洞察数据,驱动决策
在数据管理的众多领域中,数据仓库和商务智能(BI)是将数据转化为洞察力、支持决策制定的关键环节。它们通过整合、存储和分析数据,帮助组织更好地理解业务运营,预测市场趋势,从而制定出更明智的战略。今天&a…...

Vue设计模式到底多少种?
Vue设计模式到底多少种? 很多同学问,Vue到底有多少种设计模式??各个模式到底是什么意思??又各自适合什么场景?? 这里我给大家直接说下,Vue的设计模式没有一个固定的数值…...

HTML 属性
HTML 属性 HTML(超文本标记语言)是构建网页的基础,而HTML属性则是赋予HTML元素额外功能和样式的关键。本文将详细介绍HTML属性的概念、常用属性及其应用,帮助您更好地理解和使用HTML。 一、HTML属性概述 HTML属性是HTML元素的组成部分,用于描述元素的状态或行为。属性总…...

oracle如何查询历史最大进程数?
oracle如何查询历史最大进程数? SQL> desc dba_hist_resource_limitName Null? Type---------------------------------------------------- -------- ------------------------------------SNAP_ID …...

SpringBoot单机模式,能否支持一万用户请求并发?
Spring Boot 单机模式能否支持一万用户请求并发,取决于多个因素: 硬件配置:CPU、内存、磁盘I/O和网络带宽是关键。高性能硬件能显著提升并发处理能力。 应用复杂度:业务逻辑复杂度和数据库操作频率会影响性能。复杂的业务逻辑和高…...

[前端]CRX持久化
在 Chrome 扩展开发中,持久化保存数据通常使用 Chrome 的 storage API。storage API 提供了两种存储选项:local 和 sync。使用 local 存储的数据保存在本地浏览器中,只能在同一设备上访问。使用 sync 存储的数据可以在用户登录其 Google 帐户…...

模型 替身决策
系列文章分享模型,了解更多👉 模型_思维模型目录。替身决策,换位思考,多角度决策。 1 替身决策模型的应用 1.1 替身决策模型在面试中的应用-小李的求职面试 小李是一名应届毕业生,正在积极寻找工作机会。在面试过程中…...

【系统架构设计师】体系结构文档化
目录 1. 说明2. 重要性3. 主要内容4. 编写原则5. 实践建议6. 例题6.1 例题1 1. 说明 1.绝大多数的体系结构都是抽象的,由一些概念上的构建组成。2.层的概念在任何程序设计语言中都不存在。3.要让系统分析员和程序员去实现体系结构,还必须将体系结构进行…...

Python Pandas(5):Pandas Excel 文件操作
Pandas 提供了丰富的 Excel 文件操作功能,帮助我们方便地读取和写入 .xls 和 .xlsx 文件,支持多表单、索引、列选择等复杂操作,是数据分析中必备的工具。 操作方法说明读取 Excel 文件pd.read_excel()读取 Excel 文件,返回 DataF…...

区块链技术:Facebook 重塑社交媒体信任的新篇章
在这个信息爆炸的时代,社交媒体已经成为我们生活中不可或缺的一部分。然而,随着社交平台的快速发展,隐私泄露、数据滥用和虚假信息等问题也日益凸显。这些问题的核心在于传统社交媒体依赖于中心化服务器存储和管理用户数据,这种模…...

跨平台App开发,有哪些编程语言和工具,比较一下优劣势?
1. React Native 语言:JavaScript 工具:React Native框架 优势: 跨平台支持:一套代码可同时运行在iOS和Android上。 社区支持:拥有庞大的社区和丰富的第三方库。 热更新:支持热更新,无需重新…...

Windows逆向工程入门之汇编环境搭建
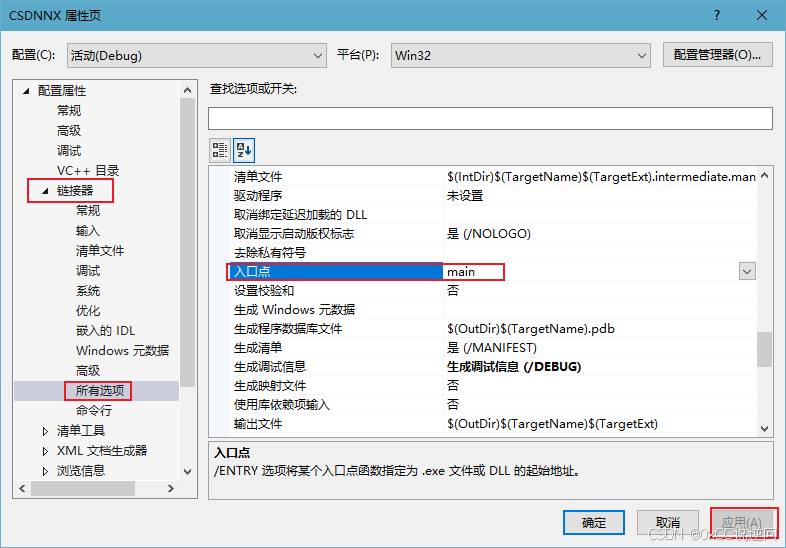
公开视频 -> 链接点击跳转公开课程博客首页 -> 链接点击跳转博客主页 Visual Studio逆向工程配置 基础环境搭建 Visual Studio 官方下载地址安装配置选项(后期可随时通过VS调整) 使用C的桌面开发 拓展可选选项 MASM汇编框架 配置MASM汇编项目 创建新项目 选择空…...

网络安全溯源 思路 网络安全原理
网络安全背景 网络就是实现不同主机之间的通讯。网络出现之初利用TCP/IP协议簇的相关协议概念,已经满足了互连两台主机之间可以进行通讯的目的,虽然看似简简单单几句话,就描述了网络概念与网络出现的目的,但是为了真正实现两台主机…...

《Peephole LSTM:窥视孔连接如何开启性能提升之门》
在深度学习的领域中,长短期记忆网络(LSTM)以其出色的序列数据处理能力而备受瞩目。而Peephole LSTM作为LSTM的一种重要变体,通过引入窥视孔连接,进一步提升了模型的性能。那么,窥视孔连接究竟是如何发挥作用…...

viem库
viem是一个用于和以太坊进行交互的javascript库,它提供了简单的API进行智能合约的读取和写入操作,你可以使用它来与区块链上智能合约进行交互,查询链上数据等。 基本功能 1,创建公有客户端 createPublicClient 可以创建一个链接…...

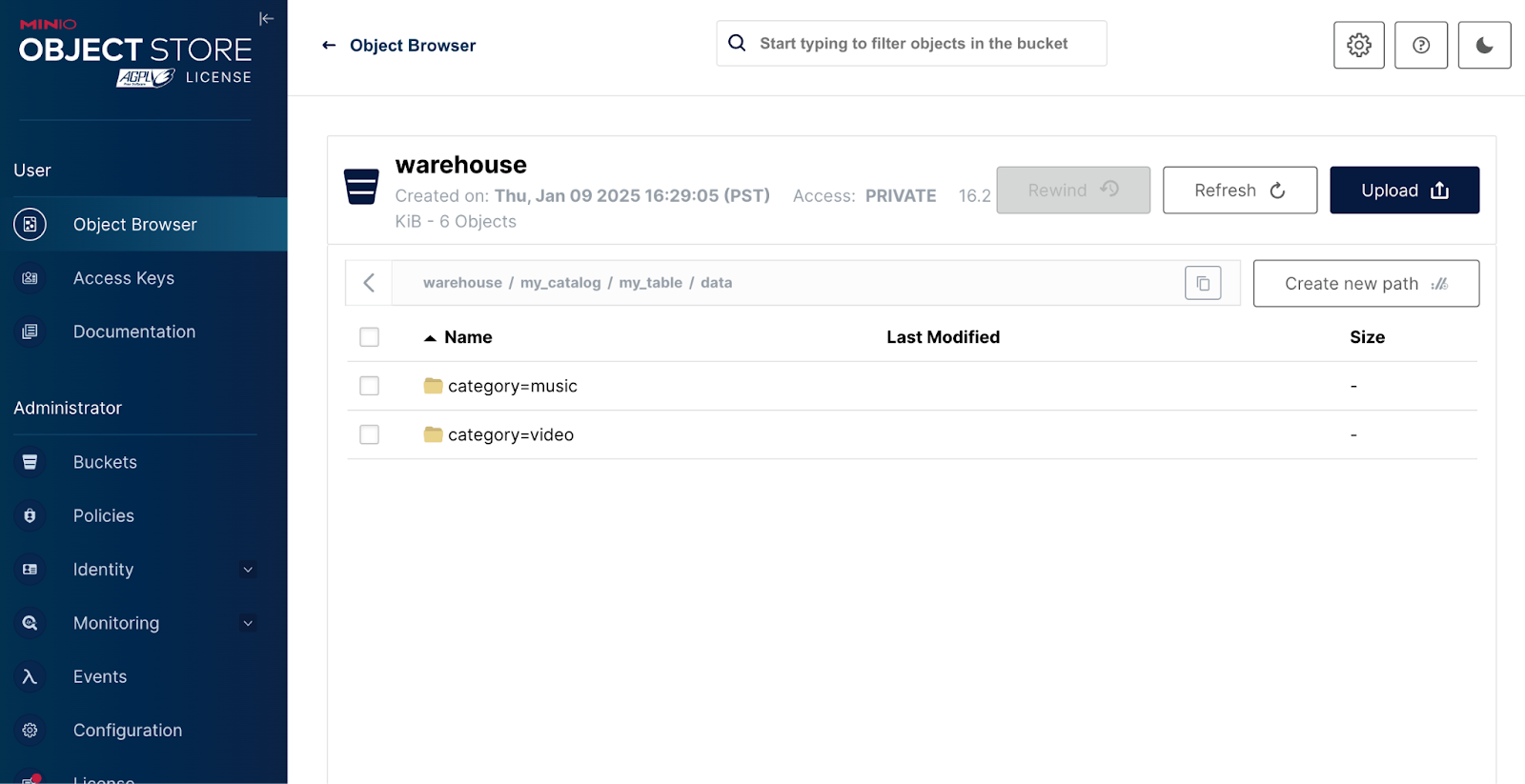
Iceberg and AIStor 的Lakehouse Architecture 权威指南
Apache Iceberg 似乎已经掀起了一场(暴风雪)数据世界。它最初由 Ryan Blue(也是 Tabular 的成员,现在是 Databricks 的名人)在 Netflix 孵化,最终被传输到它目前所在的 Apache 软件基金会。从本质上讲&…...

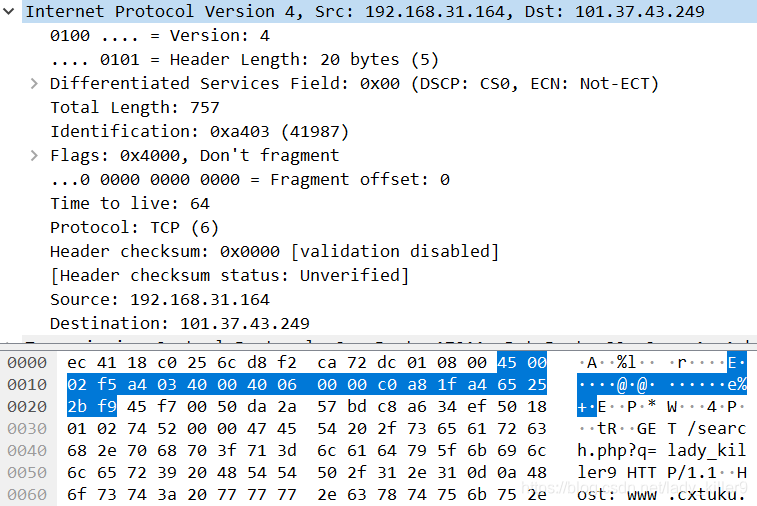
TCP/IP 协议图解 | TCP 协议详解 | IP 协议详解
注:本文为 “TCP/IP 协议” 相关文章合辑。 未整理去重。 TCP/IP 协议图解 退休的汤姆 于 2021-07-01 16:14:25 发布 TCP/IP 协议简介 TCP/IP 协议包含了一系列的协议,也叫 TCP/IP 协议族(TCP/IP Protocol Suite,或 TCP/IP Pr…...

第四节 docker基础之---dockerfile部署JDK
本地宿主机配置jdk 创建test目录: [rootdocker ~]# mkdir test 压缩包tomcat和jdk上传到root/test目录下: 本机部署Jdk 解压jdk: [rootdocker test]# tar -xf jdk-8u211-linux-x64.tar.gz [rootdocker test]# tar -xf apache-tomcat-8.5.…...

Arcgis/GeoScene API for JavaScript 三维场景底图网格设为透明
项目场景: 有时候加载的地图服务白色区域会露底,导致在三维场景时,露出了三维网格,影响效果,自此,我们需要将三维场景的底图设为白色或透明。 问题描述 如图所示: 解决方案: 提示…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
