web学习---Vue---笔记(1)
该笔记是记录尚硅谷的Vue学习视频的笔记,视频地址为:学习视频地址
初始Vue
Vue组件化的特点
- 组件化
- 声明式编码
- 虚拟DOM+Diff算法,尽量复用DOM节点

H5的组件,是把某一个模块封装,里面写HTML\CSS\JS等,算是一个页面里面的某个模块。在移动端,可能算是一个单独的view
移动端的组件,指的是将某些功能类似或者业务封装为组件
脚手架,即是一种安装Vue的方法
创建Vue实例
var vueName = new Vue()
Vue创建后,需不需要传递参数?传几个参数?
只传一个参数,并且该参数是一个对象类型(对象类型,使用{}),该对象被称为配置对象
配置对象里面,是key: value的形式
key是约定好的,不能修改
value可以改,但是value的类型不能改
<div id="app"><h2>学校:{{schoolName}}</h2><p>年龄:{{age}}</p>
</div>var vueName = new Vue({el:"#app"//el用于指定当前Vue实例为哪个容器服务data:{//data中用于存储数据,数据供el所指定的容器去使用schoolName:"Vue一中",age: "18"}
})
el: '#root'
el是element的简称
#app,是一个id选择器
作用是:将Vue创建的实例,与div容器建立链接
Vue实例和容器是一一对应
模板语法
Vue模板语法有2大类:
- 插值语法(双大括号表示)
功能:用于解析标签体内容
语法:{{xxx}},xxx是js表达式,且可以直接读取到data中所有属性。 - 指令语法(v-开头)
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:v-bind:href="xxx"或者 简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中所有属性,
<a href="url">链接地址</a>
这样,a标签的url地址仅仅就是“url”字符串
<a v-bind:href="url">链接地址</a>
使用v-bind,会将url字符串,看成表达式执行,替换为data里面的key为url的value值
在控制台可以看到,上面的代码,转换为:
<a href="https://www.baidu.com">链接地址</a>
v-bind会将原来的字符串,当做表达式去执行
Vue中有2种数据绑定的方式:
v-bind是单向绑定,数据只能从data流向页面
v-model是双向绑定
v-model只能应用在表单元素(输入类元素)上
el与data的两种写法
el
方法一:el:"#app"
方法二:vueName.$mount('#app')
data
方法一:对象式
data:{//data中用于存储数据,数据供el所指定的容器去使用schoolName:"Vue一中",age: "18",url: "https://www.baidu.com"
}
方法二:函数式
data:function(){//data中用于存储数据,数据供el所指定的容器去使用return{schoolName:"Vue一中",age: "18",url: "https://www.baidu.com"}
}
可简写为:
data(){//data中用于存储数据,数据供el所指定的容器去使用return{schoolName:"Vue一中",age: "18",url: "https://www.baidu.com"}
}
MVVM模型
M:模型(Model):data中的数据
V:视图(View):模板代码
VM:视图模型(ViewModel):Vue实例
data中所有的属性,最后都出现在了vm身上
vm身上所有的属性,及Vue原型上所有属性,在Vue模板中都可以直接使用
数据代理
defineProperty动态添加一个属性:
let person = {name: '张三',sex: '男'}//需要三个值:要加属性的对象,要加属性的名字,要加属性的值(配置项)Object.defineProperty(person, 'age', {value: 18})console.log(person);//{name: '张三', sex: '男', age: 18}
数据代理:通过一个对象代理,对另一个对象中属性的操作(读/写)
主要是通过 get、set方法实现
事件绑定
- 使用
v-on:xxx或者@xxx绑定事件,其中xxx是事件名; - 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要使用箭头函数!否则this就不是vm了
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
@click = "demo"和@click = 'demo($event)'效果一致,但后者可以传参
传参,只需要在方法后面加()即可
如果@click后面跟的调用函数没有写(),则函数的实现里面有默认参数event
如果()有自定义参数,则没有event;想要event则 需要写上参数 $event
Vue中的事件修饰符:
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时,才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
<a href="https://www.baidu.com" @click.prevent="showInfo">这是链接地址</a>
<a href="https://www.baidu.com" @click.once="showInfo">这是链接地址</a>
键盘事件
@keydown 键盘按键按下
@keyup 键盘按键松手
Vue中常用的按键别名:
回车 enter
删除 delete
退出 esc
空格 space
换行 tab
上 up
下 down
左 left
右 right
计算属性
在引入计算属性之前,先看几个不用计算属性的例子,慢慢引出 计算属性
需求:
分别输入姓和名字,最后组合成姓名
插值法
即,使用{{}}
<div id="app"><!-- v-model双向绑定 -->姓:<input type="text" v-model:value="firstName"><br><!-- v-model:value 可简写为 v-model -->姓:<input type="text" v-model="firstName"><br>名:<input type="text" v-model="lastName"><br>全名:<span>{{firstName +"-"+ lastName}}</span><br><!-- 或者 -->全名:<span>{{firstName}}-{{lastName}}</span><br><!-- 不管输入几位,姓只要前三位 -->全名:<span>{{firstName.slice(0, 3)}}-{{lastName}}</span><br></div><script type="text/javascript">var vueName = new Vue({el:"#app",data:{firstName: "张",lastName: "三"}})</script>在firstName.slice(0, 3)里面,仅仅是截取前三位的需求,如果里面还有各种sao操作,那{{}}里面要写的代码太多了,因此,可以写到一个methods里面
使用methods方法
<div id="app">全名:<span>4{{fullName()}}</span><br></div>var vueName = new Vue({el:"#app",data:{firstName: "张",lastName: "三"},methods:{fullName(){return this.firstName +"-"+ this.lastName;}}})
计算属性
什么是属性?
对于Vue来说,data里面的数据,都是属性
计算属性:
要用的属性不存在,要通过已有属性计算得来
拿现有的属性,去加工、计算,生成一个全新的属性
- 计算属性不放在data里面,要放在computed里面
里面的属性,是一个对象
对象里面有一个get方法
get方法里面的this是vm
计算属性最终会出现在vm上,直接读取使用即可
<body><div id="app"><!-- v-model双向绑定 -->姓:<input type="text" v-model:value="firstName"><br><!-- v-model:value 可简写为 v-model -->姓:<input type="text" v-model="firstName"><br>名:<input type="text" v-model="lastName"><br><!-- 写4个调用,只被调用一次,get有缓存 -->全名:<span>计算属性: {{fullName}}</span><br>全名:<span>计算属性: {{fullName}}</span><br>全名:<span>计算属性: {{fullName}}</span><br>全名:<span>计算属性: {{fullName}}</span><br>全名:<span>计算属性: {{fullName}}</span><br></div><script type="text/javascript">var vueName = new Vue({el:"#app",data:{firstName: "张",lastName: "三"},computed:{fullName:{// get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值// get什么时候调用?1. 初次读取fullName的时候 2.所依赖的数据发生变化时get(){console.log('get被调用');return this.firstName + '-' + this.lastName;},// set什么时候被调用?当fullName被修改时set(value){console.log("set被调用", value);const array = value.split('-')this.firstName = array[0];this.lastName = array[1];}}}})</script></body>
当只读不改(只使用get不使用set),可以简写
computed:{// 是一个函数fullName2:function(){console.log("当get使用");},fullName3(){console.log("当get使用");}}2023年
监听属性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- <script src="../js/v2.6.10/vue.js"></script> --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style type="text/css">.active{color: red;}</style></head><body><div id="app"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div><script type="text/javascript">var vueName = new Vue({el:"#app",data:{isHot: true},computed:{info(){return this.isHot ? "炎热" : '凉爽'}},methods:{changeWeather(){this.isHot = !this.isHot;}},watch:{//监听isHot:{immediate: true,//初始化的时候,让handler调用一次//handler什么时候调用?当isHot发生改变的时候handler(newValue, oldValue){//可以有两个参数console.log("天气被修改了");}}}})</script></body>
</html>
//监视多级结构中某个属性的变化"numbers.a":{//监视多级结构中,所有属性的变化deep:true,handler(){console.log("a被改变了")}}
相关文章:

web学习---Vue---笔记(1)
该笔记是记录尚硅谷的Vue学习视频的笔记,视频地址为:学习视频地址 初始Vue Vue组件化的特点 组件化声明式编码虚拟DOMDiff算法,尽量复用DOM节点 H5的组件,是把某一个模块封装,里面写HTML\CSS\JS等,算是一…...

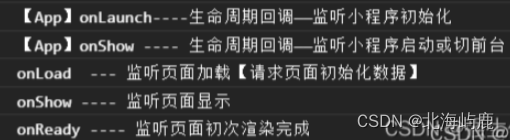
【前端面试题——微信小程序】
目录1.请谈谈wxml与标准的html的异同?2.请谈谈WXSS和CSS的异同?3.请谈谈微信小程序主要目录和文件的作用?4.请谈谈小程序的双向绑定和vue的异同?5.简单描述下微信小程序的相关文件类型?6.微信小程序有哪些传值(传递数据…...

gpt模型训练-gpt3模型详解
训练一个GPT模型需要大量的数据集和计算资源。在这里,我提供一些较为通用的训练步骤以供参考: 获取数据集 首先需要收集一些数据集,数据集建议获取大型的常用文本数据集。常见的例如维基百科、各种在线文章、小说、论文等,数据集…...

vue尚品汇商城项目-day04【27.分页器静态组件(难点)】
文章目录27.分页器静态组件(难点)本人其他相关文章链接27.分页器静态组件(难点) 难点: 考虑点1:为啥需要分页呢? 答案:按需加载 考虑点2:分页器展示,需要哪…...

使用SeaFile搭建私有云盘并公网访问【cpolar内网穿透】
文章目录1. 前言2. SeaFile云盘设置2.1 Owncould的安装环境设置2.2 SeaFile下载安装2.3 SeaFile的配置3. cpolar内网穿透3.1 Cpolar下载安装3.2 Cpolar的注册3.3 Cpolar云端设置3.4 Cpolar本地设置4. 公网访问测试5. 结语1. 前言 现在我们身边的只能设备越来越多,各…...

蓝桥杯第26天(Python)考前挣扎
题型: 1.思维题/杂题:数学公式,分析题意,找规律 2.BFS/DFS:广搜(递归实现),深搜(deque实现) 3.简单数论:模,素数(只需要…...

WuThreat身份安全云-TVD每日漏洞情报-2023-04-04
漏洞名称:RSA NetWitness Platform 内存损坏漏洞 漏洞级别:中危 漏洞编号:CVE-2022-47529,CNNVD-202303-2419 相关涉及:RSA NetWitness Platform 12.2之前版本 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-07193 漏洞名称:EyouCms <1.5.…...

【C++】Step by Step的格式化代码风格是这样的吗?
文章目录前言一、依赖二、配置总结前言 本节从0开始讲解如何格式化自己的代码风格,使用vscode插件来完成,本节的所有配置都会在星球同步哦~ 一、依赖 本次使用的是clang-format插件,具体安装比较简单: mac系统: br…...

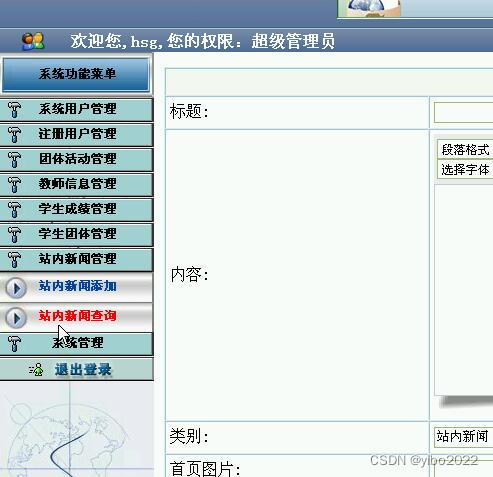
aspnet030高校学生团体管理系统sqlserver
net030高校学生团体管理系统 . 1.用户基本信息管理模块:录入、修改、删除、查询、统计、打印等功能 2.学生成绩管理模块:录入、修改、删除、查询、统计、打印等功能 3.学生团体信息管理模块:录入、修改、删除、查询、统计、打印等功能 4.教…...

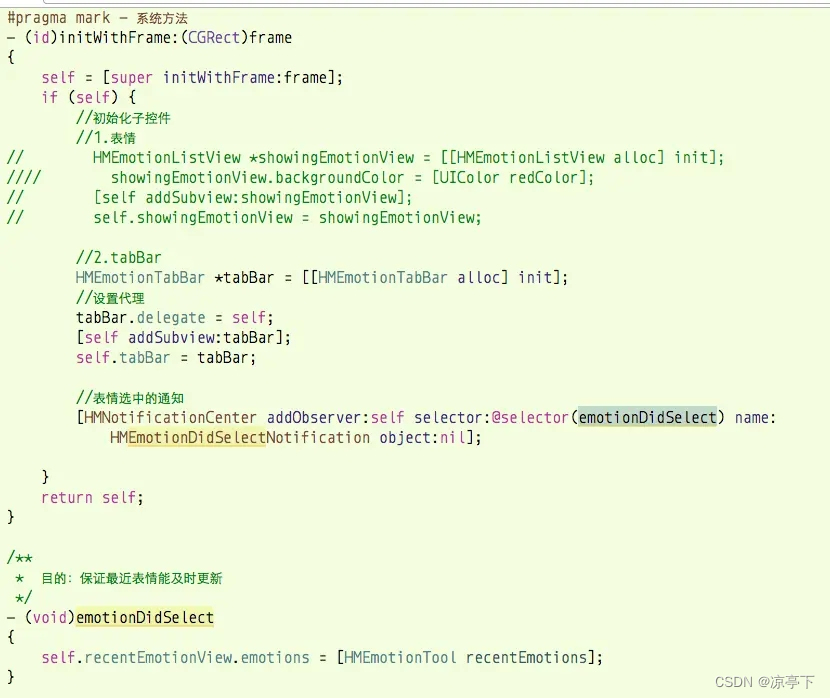
学习HM微博项目第10天
步骤:发微博12-表情键盘06-点击表情 -> 发微博13-表情键盘07-插入表情和封装textView -> 发微博14-表情键盘08-长按表情 -> 发微博15-表情键盘09-最近表情 -> 发微博16-表情键盘10-最近表情完善 发微博12-表情键盘06-点击表情 APP的演示动画ÿ…...

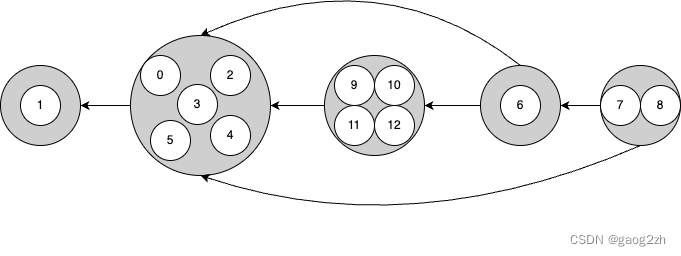
0204强连通性-有向图-数据结构和算法(Java)
文章目录1 概述2 强连通分量2.1 定义2.2 Kosaraju算法2.2.1 算法实现2.2.2算法测试2.2.3 算法理解3 强连通性结语1 概述 定义。如果2个顶点是相互可达的,则称它们为强连通的。如果一幅有向图中的任意两个顶点都是强连通的,则称这幅有向图也是强连通的。 …...

ElasticSearch集群
5.2 IK分词器简介 IKAnalyzer是一个开源的,基于java语言开发的轻量级的中文分词工具包。从2006年12月推出1.0版开始,IKAnalyzer已经推出 了3个大版本。最初,它是以开源项目Lucene为应用主体的,结合词典分词和文法分析算法的中文分…...

音视频基础概念(6)——视频基础
网上冲浪时,我们会接触到网络流媒体和本地视频文件。常见的视频文件格式有MP4、MKV、AVI等。在流媒体网站上看见视频常用的协议有HTTP、RTSP、RTMP、HLS等。视频技术较为复杂,包括视频封装、视频编解码、视频播放和视频转码等内容。1 视频基础概念当下市…...

【Python网络蜘蛛】基础 - 多线程和多进程的基本原理
文章目录多线程和多进程的基本原理多线程的含义并发和并行Python中的多线程和多进程多线程和多进程的基本原理 在编写爬虫程序的时候,为了提高爬取效率,我们可能会同时运行多个爬虫任务,其中同样涉及多进程和多线程。 多线程的含义 先了解一…...

linux C/C++文件路径操作
标题1、 access函数查找文件夹是否存在/文件是否有某权限 头文件: 在windows环境下头文件为: #include <io.h> 在linux环境下头文件为: #include <unistd.h> 函数原型: int access(const char* _Filename, int _Acce…...
)
Baumer工业相机堡盟相机如何使用BGAPI SDK和Opencv联动实现图像转换成视频(C#)
Baumer工业相机堡盟相机如何使用BGAPI SDK和Opencv联动实现图像转换成视频Baumer工业相机Baumer工业相机SDK技术背景代码分析第一步:先引用OpenCV库第二步:引用图像文件夹生成视频工业相机图像通过OpenCV转为视频的优点工业相机图像转为视频的行业应用…...

Redis常用命令以及如何在Java中操作Redis
前言Redis是一个基于内存的key-value结构数据库,是互联网技术领域使用最为广泛的存储中间件。Redis基于内存存储,读写性能高,适合存储热点数据(热点商品、资讯、新闻)。Redis是一个开源的内存中的数据结构存储系统&…...

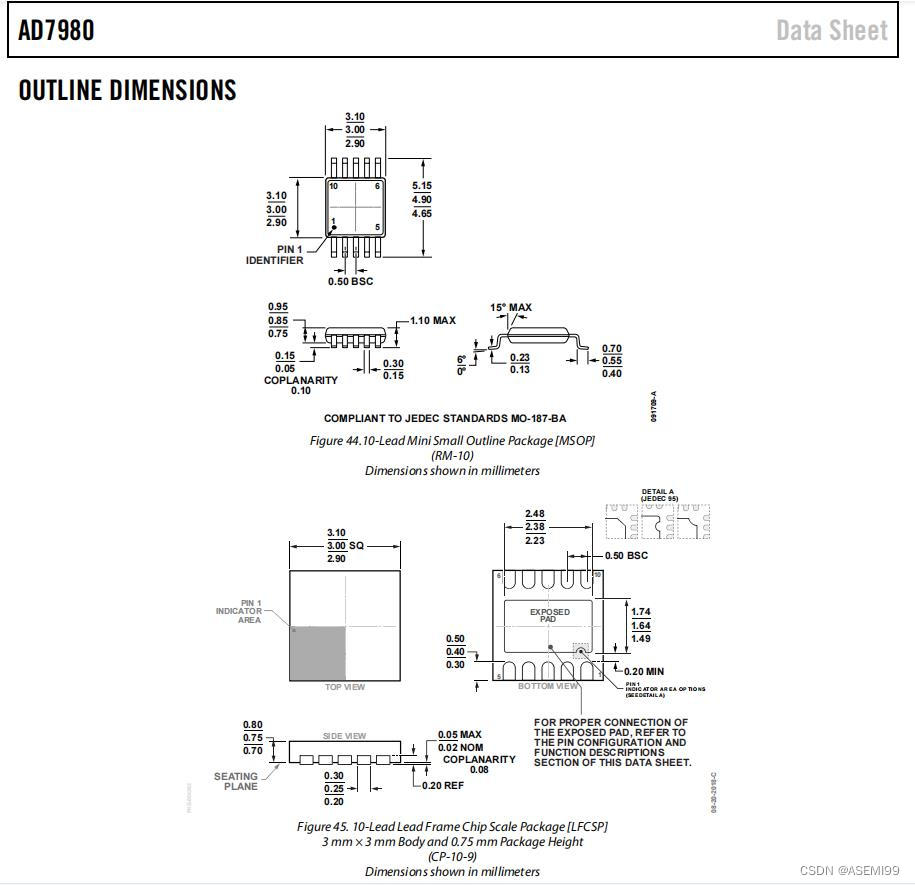
ASEMI代理AD7980BRMZRL7原装ADI(亚德诺)车规级AD7980BRMZRL7
编辑:ll ASEMI代理AD7980BRMZRL7原装ADI(亚德诺)车规级AD7980BRMZRL7 型号:AD7980BRMZRL7 品牌:ADI/亚德诺 封装:MSOP-10 批号:2023 安装类型:表面贴装型 AD7980BRMZRL7 汽车…...

leetcode141:环形链表
给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置(…...

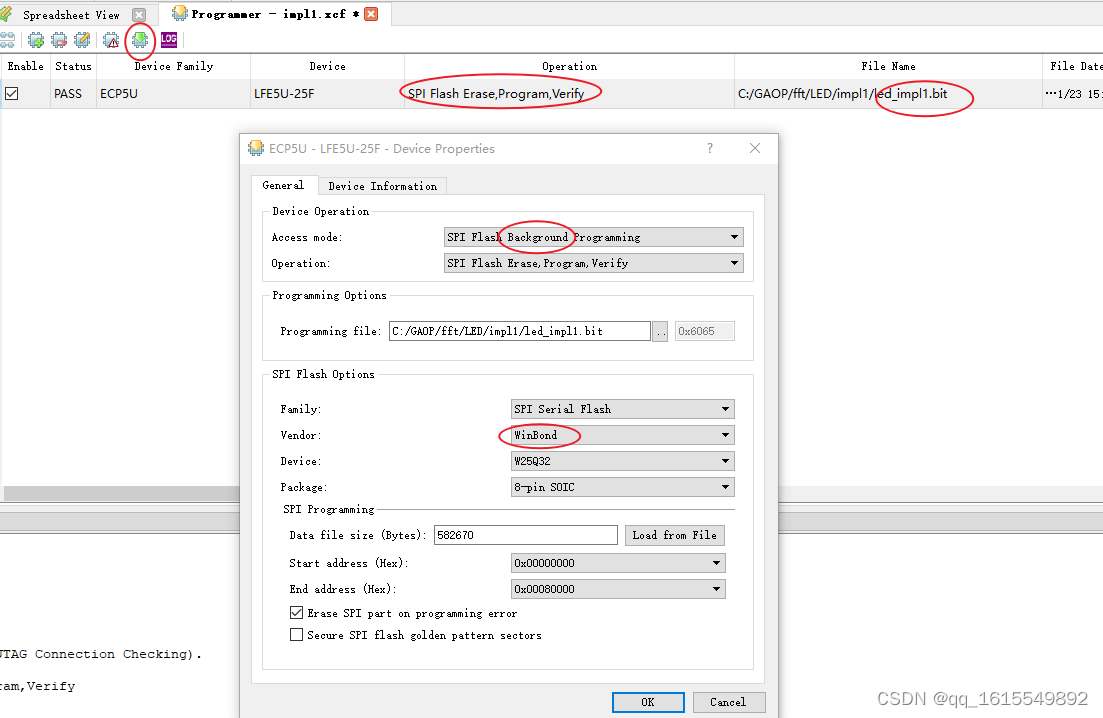
lattice diamond软件使用
1.diamond软件破解: lisence坚果云下载;或者这个博主操作环境变量设置: 2. 调用IP 有两种方式,依据芯片或者软件版本改变。 传统的IPexpress,每个IP单独例化。 新出的Clarity,多个IP在同一个顶层内调用…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
