第十六章 脚手架文件介绍
react项目脚手架文件目录
public ---- 静态资源文件夹
|-------favicon.icon ------ 网站页签图标
|-------index.html -------- 主页面
|-------logo192.png ------- logo图
|-------logo512.png ------- logo图
|-------manifest.json ----- 应用加壳的配置文件
|-------robots.txt -------- 爬虫协议文件src ---- 源码文件夹
|-------App.css -------- App组件的样式
|-------App.js --------- App组件
|-------App.test.js ---- 用于给App做测试
|-------index.css ------ 全局样式
|-------index.js ------- 入口文件
|-------logo.svg ------- logo图
|-------reportWebVitals.js ---- 页面性能分析文件(需要web-vitals库的支持)
|-------setupTests.js ---- 组件单元测试的文件(需要jest-dom库的支持)
public/index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><!-- %PUBLIC_URL%代表public文件夹的路径 --><link rel="icon" href="%PUBLIC_URL%/favicon.ico" /><!-- 开启理想视口,用于做移动端网页的适配 --><meta name="viewport" content="width=device-width, initial-scale=1" /><!-- 用于配置浏览器页签+地址栏的颜色(仅支持安卓手机浏览器) --><meta name="theme-color" content="red" /><metaname="description"content="Web site created using create-react-app"/><!-- 用于指定网页添加到手机主屏幕后的图标 --><link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /><!-- 应用加壳时的配置文件 --><link rel="manifest" href="%PUBLIC_URL%/manifest.json" /><title>React App</title></head><body><!-- 若浏览器不支持js则展示标签中的内容 --><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div></body>
</html>
public/index.html文件是React应用程序的入口点,负责提供HTML文档的基本结构,并包含一个id为root的div元素,这是React应用程序将呈现的地方。
src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><App /></React.StrictMode>
);// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();src/index.js文件是React应用程序的主要入口点,负责将应用程序呈现到DOM中。
1:首先,该文件导入了React和ReactDOM库
import React from 'react';
import ReactDOM from 'react-dom';
2: 然后,它导入了应用程序的主要组件,即src/App.js文件中定义的组件:
import App from './App';
3: 接下来,它使用ReactDOM.render()方法将应用程序呈现到DOM中。这个方法需要两个参数:要呈现的React元素和要将其呈现到的DOM节点。在这个例子中,要呈现的React元素是<App />,它是应用程序的主要组件。要将其呈现到的DOM节点是document.getElementById('root'),它是在public/index.html文件中定义的id为root的div元素。
ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);
最后,该文件还包含了一些用于开发和调试的代码。例如,它使用了React.StrictMode组件,这个组件可以帮助您在开发过程中发现潜在的问题。它还使用了console.log()方法,这个方法可以将消息记录到浏览器的控制台中,以帮助您调试应用程序。
相关文章:

第十六章 脚手架文件介绍
react项目脚手架文件目录 public ---- 静态资源文件夹 |-------favicon.icon ------ 网站页签图标 |-------index.html -------- 主页面 |-------logo192.png ------- logo图 |-------logo512.png ------- logo图 |-------manifest.json ----- 应用加壳的配置文件 |-------rob…...

基于Clion开发(stm32移植FreeRTOS+LVGL)
嵌入式单片机开发中,通常使用 Keil IAR 或 芯片厂商提供的IDE,这类IDE界面风格还停留在十几年前XP风,代码编辑实在让人难受,所以很多时候笔者都是采用VSCode编辑,然后再用这类IDE下载调试使用,另外像keil 和…...

Python | 蓝桥杯进阶第三卷——动态规划
欢迎交流学习~~ 专栏: 蓝桥杯Python组刷题日寄 蓝桥杯进阶系列: 🏆 Python | 蓝桥杯进阶第一卷——字符串 🔎 Python | 蓝桥杯进阶第二卷——贪心 💝 Python | 蓝桥杯进阶第三卷——动态规划 ✈️ Python | 蓝桥杯进阶…...

蓝桥杯31天真题冲刺|题解报告|第二十九天
大家好,我是snippet,今天是我们刷题的第二十九天,今天主打打比赛,牛客AcWing力扣,今天的牛客是真的有趣,下面是我今天AcWing周赛的题解 目录 一、热身计算 题目链接:4944. 热身计算 - AcWing题…...

[Rust GUI]fltk-rs的helloworld
1、安装VSCode 下载安装VSCode 安装VSCode扩展 rust-analyzer或rust-analyzer(CN) 2、安装Microsoft C 生成工具 访问微软官网下载生成工具,勾选使用 C 的桌面开发之后会自动勾选5个项目 取消勾选以下项目 用于 Windows 的 C CMake 工具 测试工具核心功能 - 生成…...

蓝桥杯真题05
重新排序 问题描述 给定一个数组 A 和一些查询 Li,Ri 求数组中第 Li 至第 Ri个元素之和。 小蓝觉得这个问题很无聊, 于是他想重新排列一下数组, 使得最终每个查询结果的和尽可能地大。小蓝想知道相比原数组, 所有查询结果的总和最多可以增加多少? 输入格式 输入第一行包含…...

PMP那些事儿,备考小白看过来
一、PMP是什么? PMP指的是项目管理专业人士资格认证。它是由美国项目管理协会(Project Management Institute(PMI)发起的,严格评估项目管理人员知识技能是否具有高品质的资格认证考试。 其目的是为了给项目管理人员提供统一的行业标准。目前࿰…...

【数据分析实战】基于python对酒店预订需求进行分析
文章目录📚引言📖数据加载以及基本观察📑缺失值观察及处理🔖缺失值观察以及可视化🔖缺失值处理📖用户数据探索📑什么时间预定酒店将会更经济实惠?📑哪个月份的酒店预订是…...

【新2023Q2模拟题JAVA】华为OD机试 - 数组的中心位置
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:数组的中心位置 题目 给你一…...

Vue的props组件详解
const props defineProps({name: String, }); String 是在 defineProps() 函数中用来声明 name prop 的类型,表示 name 必须是字符串类型。如果父组件没有传入 name 或传入的 name 不是字符串类型,那么就会产生类型验证错误。 defineProps() 函数支持…...

抽烟行为识别预警系统 yolov5
抽烟行为识别预警系统基于yolov5网络模型智能分析技术,抽烟行为识别预警算法通过监测现场人员抽烟行为自动存档进行报警提示。我们选择当下YOLO卷积神经网络YOLOv5来进行抽烟识别检测。6月9日,Ultralytics公司开源了YOLOv5,离上一次YOLOv4发布…...

【0基础学爬虫】爬虫基础之文件存储
大数据时代,各行各业对数据采集的需求日益增多,网络爬虫的运用也更为广泛,越来越多的人开始学习网络爬虫这项技术,K哥爬虫此前已经推出不少爬虫进阶、逆向相关文章,为实现从易到难全方位覆盖,特设【0基础学…...

airflow源码分析-任务调度器实现分析
Airflow源码分析-任务调度器实现分析 概述 本文介绍Airflow执行器的总体实现流程。通过函数调用的方式说明了Airflow scheduler的实现原理,对整个调度过程的源码进行了分析。 通过本文,可以基本把握住Airflow的调度器的运行原理主线。 启动调度器 可…...
和reduceRight())
一文学会数组的reduce()和reduceRight()
reduce()方法和reduceRight()方法依次处理数组的每个成员,最终累计为一个值。 它们的差别是,reduce()是从左到右处理,reduceRight()则是从右到左,其他完全一样。 [1, 2, 3, 4, 5].reduce(function (a, b) {console.log(a, b);ret…...

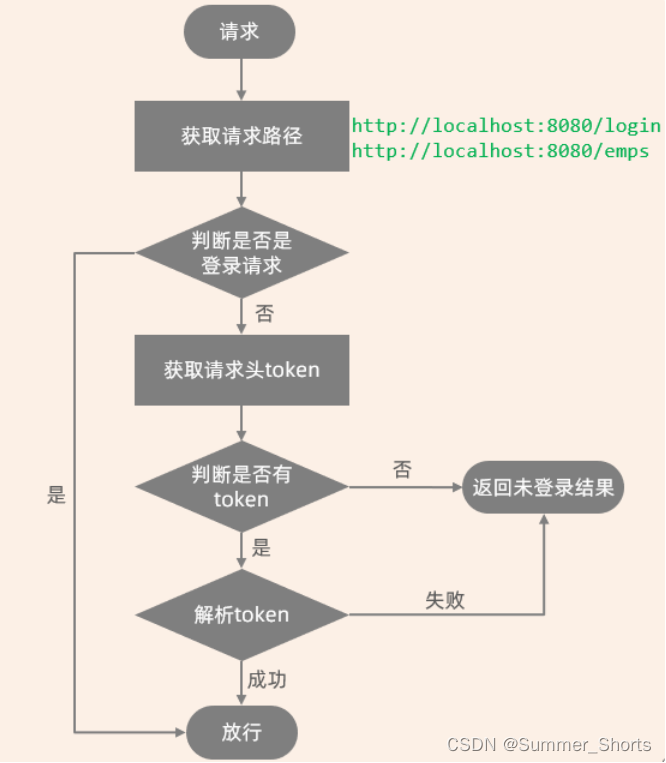
登录校验-Filter
上一篇介绍完了基础应用和细节,现在来完成登录校验功能基本流程: 要进入后台管理系统,必须完成登录操作,此时就需要访问登录接口Login。登录成功服务端会生成一个JWT令牌,并且返回给前端,前端会将JWT令牌存…...

C C++ Java python 分别写出不同表白girlfriend的爱心动态代码实现
C `` #include <stdio.h> #include <stdlib.h> #include <windows.h> void heart_animation() {int i, j, k; for (i = 1; i <= 6; i++) {for (j = -3; j <= 3; j++) {for (k = -4; k <= 4; k++) {if (abs(j) + abs(k) < i * 2) {printf(“I”)…...

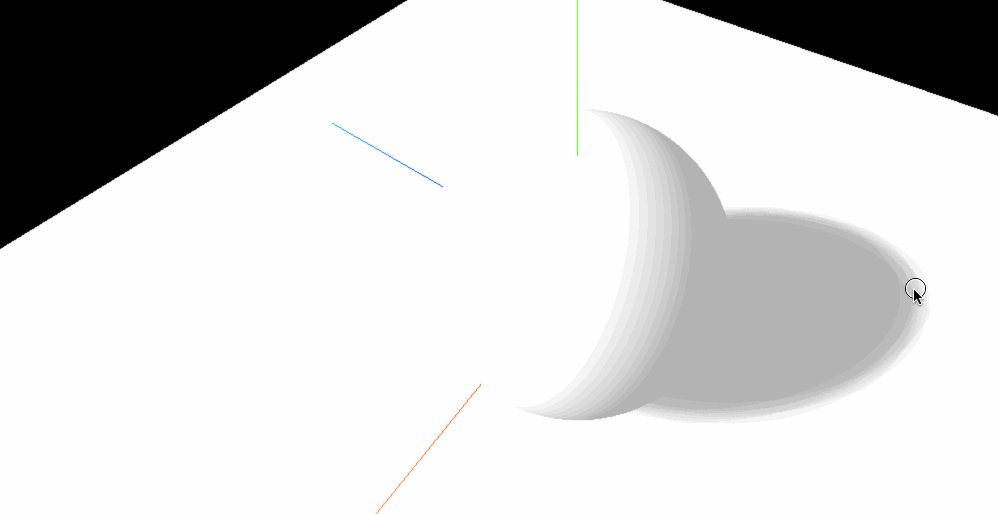
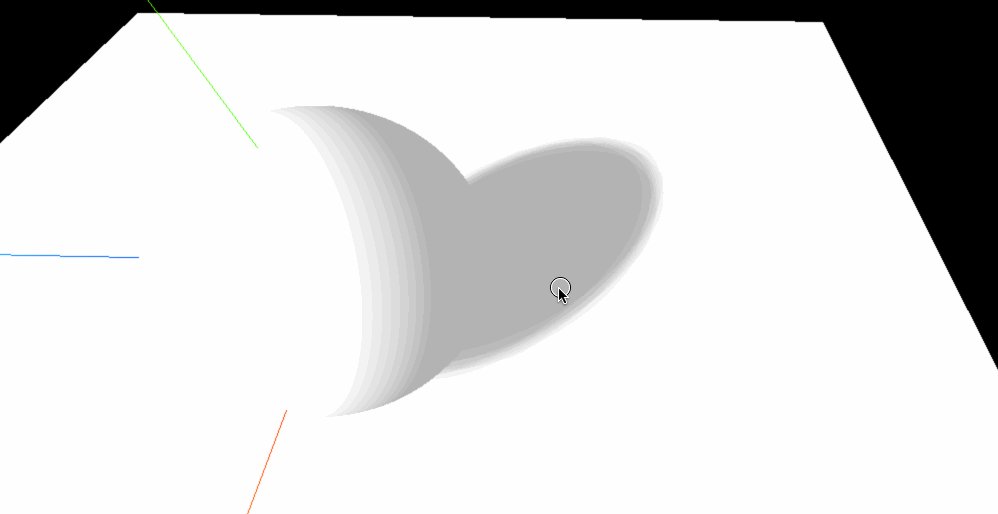
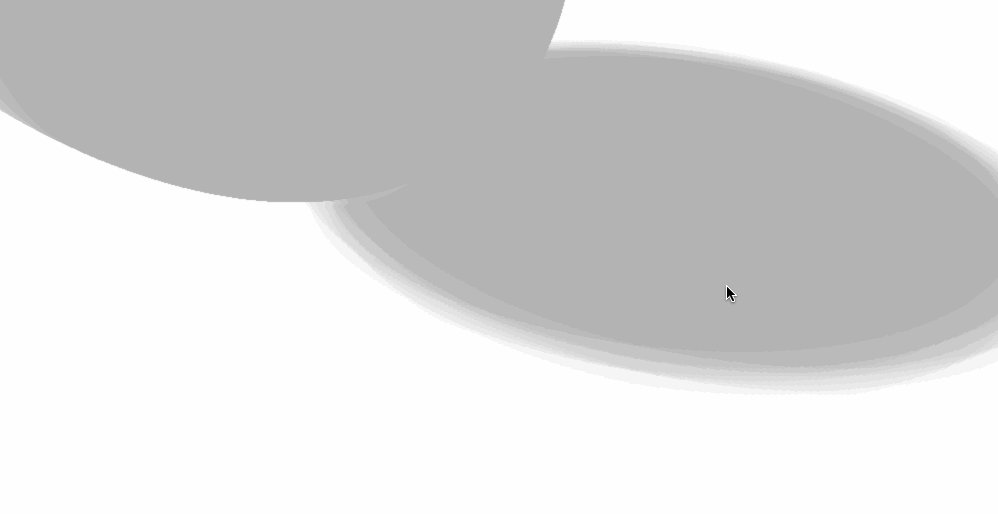
ThreeJS-投影、投影模糊(十七)
无投影: 完整的代码: <template> <div id"three_div"></div> </template> <script> import * as THREE from "three"; import { OrbitControls } from "three/examples/jsm/controls/Or…...
)
蓝桥杯赛前冲刺-枚举暴力和排序专题1(包含历年蓝桥杯真题和AC代码)
目录 连号区间数(第四届蓝桥杯省赛CB组,第四届蓝桥杯省赛JAVAB组) 递增三元组(第九届蓝桥杯省赛CB组,第九届蓝桥杯省赛JAVAB组) 特别数的和(第十届蓝桥杯省赛CB组,第十届蓝桥杯省赛JAVAB组) 错误票据&a…...

Github库中的Languages显示与修改
目录 前言 【.gitattributes】文件 修改GitHub语言 前言 上传一个项目到GitHub时,发现显示的语言并非是自己项目所示的语言,这样的情况是经常发生的,为了能到达自己所需快速检索,或者是外部访问者能很好的搜索我们的项目&#…...

RocketMQ消息高可靠详解
文章目录 消息同步策略殊途同归同步基于offset而不是消息本身刷盘策略RocketMQ broker服务端以组为单位提供服务的,拥有着一样的brokerName则认为是一个组。其中brokerId=0的就是master,大于0的则为slave。 消息同步策略 master和slave都可以提供读服务,但是只有master允许…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
