Vue中@click的常见修饰符
在 Vue 的@click事件中,可以使用以下修饰符:
- .stop:阻止事件继续传播。
- .prevent:阻止默认事件。
- .capture:使用事件捕获模式。
- .self:只当事件是从侦听器绑定的元素本身触发时才触发回调。
- .once:只触发一次回调。
- .passive:告诉浏览器该事件无需阻止默认行为,可以提高页面的滚动性能。
例如,在模板中,我们可以这样使用@click.stop修饰符:
<button @click.stop="onClick">Click Me</button>
这将阻止该事件向父级传播,确保只有该按钮的点击事件被触发。
- .stop:阻止事件继续传播
<div @click="handleClick"><button @click.stop="handleButtonClick">Button</button>
</div>
上面的代码中,当我们点击按钮时,事件不会继续传播到包含该元素的 div 上,也就是说不会触发 handleClick 方法。
- .prevent:阻止默认的行为
<form @submit.prevent="handleFormSubmit"><button type="submit">Submit</button>
</form>
上面的代码中,我们使用 @submit.prevent 修饰符阻止了表单的默认提交行为,而是执行了 handleFormSubmit 方法。
- .capture:捕获模式下触发
<div @click.capture="handleContainerClick"><button @click="handleButtonClick">Button</button>
</div>
使用 @click.capture 修饰符可以将事件处理程序添加到捕获模式下,这意味着在目标元素之前处理该事件。在上面的代码片段中,当我们点击按钮时,会先触发 handleContainerClick 方法,再触发 handleButtonClick 方法。
- .self:只在事件的目标元素本身触发时才触发回调函数
<div @click="handleClick"><button @click.self="handleButtonClick">Button</button>
</div>
使用 @click.self 修饰符可以确保只有在按钮本身被点击时才会触发 handleButtonClick 方法,不会影响到包含按钮的 div 元素。
- .once:只会触发一次回调函数
<button @click.once="handleButtonClick">Button</button>
使用 @click.once 修饰符可以确保只有首次点击按钮时才会触发 handleButtonClick 方法,而后续的点击都不会再次触发。
- .passive:不会阻止默认事件,但是可以提高性能
<div @touchmove.passive="handleTouchMove"><!-- ... -->
</div>
通过使用 @touchmove.passive 修饰符,Vue 可以告诉浏览器该事件不需要阻止默认行为,从而提高页面的滚动性能。
总之,在 Vue 的@click事件中,使用这些修饰符可以帮助我们更好地控制事件的行为和动作,提高交互体验,并且让开发变得更加高效。
相关文章:

Vue中@click的常见修饰符
在 Vue 的click事件中,可以使用以下修饰符: .stop:阻止事件继续传播。.prevent:阻止默认事件。.capture:使用事件捕获模式。.self:只当事件是从侦听器绑定的元素本身触发时才触发回调。.once:只…...

软件测试面试复盘:技术面没有难倒我,hr面被虐的体无完肤
一般提到面试,肯定都会想问一下面试结果,我就大概的说一下面试结果,哈哈,其实不太想说,因为挺惨的,并没有像很多大佬一样 ”已拿字节阿里腾讯各大厂offer”,但是毕竟是自己的经历,无…...

vue实现鼠标移入移出事件+解决鼠标事件没有反应
鼠标移入移出事件代码 <div mouseenter"onMouseOver(item)" mouseleave"onMouseOut"></div> methods methods:{// 鼠标移入onMouseOver(item){console.log(item, 鼠标进来了);},// 鼠标移出onMouseOut(){console.log(鼠标出去了);}, }, 这…...

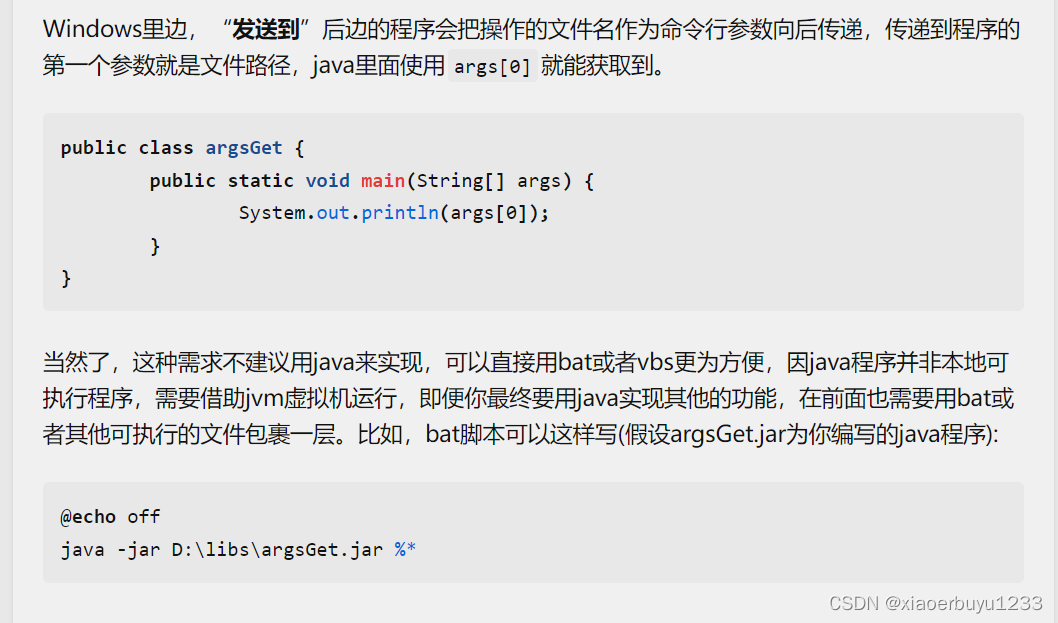
右键移动文件.cmd
REM xcopy /yis %1% % % %D:\test\% REM https://zhuanlan.zhihu.com/p/38330443 不能移动文件夹 不知道为什么 xcopy(拷贝目录文件、目录结构的指令)_尚可名片 写了个JAVA程序,怎样实现在win选中文件后,右键发送到我的程序&am…...

web基础
web基础 与http 域名:由于IP地址不易记忆,域名用来代替IP地址, (DNS)服务与配置:先在本地hosts里去找,然后在本地域名服务器递归查找,本地域名服务器在一级二级按域名长度迭代查找后…...

牛客网算法八股刷题系列(七)正则化(软间隔SVM再回首)
牛客网算法八股刷题系列——正则化[软间隔SVM再回首]题目描述正确答案:C\mathcal CC题目解析开端:关于函数间隔问题解释的补充软间隔SVM\text{SVM}SVMHinge\text{Hinge}Hinge损失函数支持向量机的正则化题目描述 关于支持向量机(Support Vector Machine…...

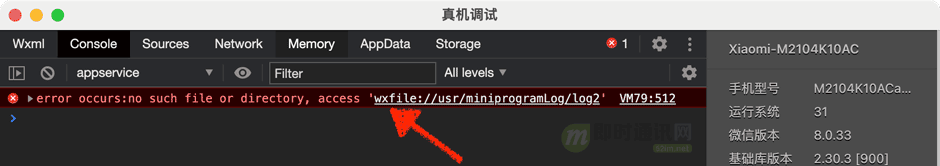
开源即时通讯IM框架MobileIMSDK的微信小程序端开发快速入门
一、理论知识准备 您需要对微信小程序开发有所了解: 1)真正零基础入门学习笔记系列2)从零开始的微信小程序入门教程3)最全教程:微信小程序开发入门详解 您需要对WebSocket技术有所了解: 1)新…...

【C++从0到1】11、C++中赋值运算
C从0到1全系列教程 1、赋值运算 运算符示例描述c a b;将把a b的值赋给c。 把右边操作数的值赋给左边操作数。c a;相当于 c c a; 加且赋值运算符,把右边操作数加上左边操作数的结果赋值给左边操作数。-c - a;相当于 c c - a; 减且赋值运算符,把左…...

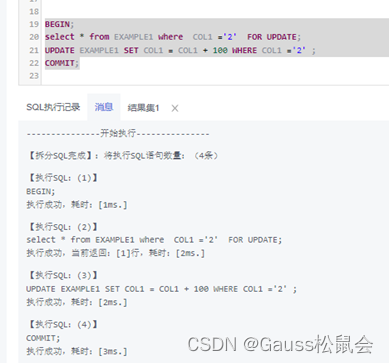
GaussDB数据库事务介绍
目录 一、前言 二、GaussDB事务的定义及应用场景 三、GaussDB事务的管理 四、GaussDB事务语句 五、GaussDB事务隔离 六、GaussDB事务监控 七、总结 一、前言 随着大数据和互联网技术的不断发展,数据库管理系统的作用越来越重要,实现数据的快速读…...

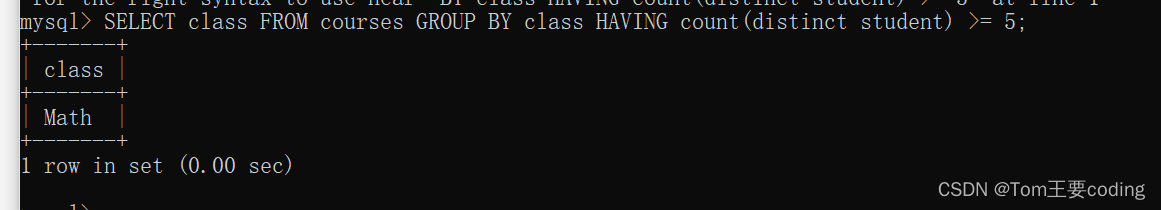
MYSQL——美团面试题
MYSQL——美团面试题 2023/3/27 美团二面 题目描述 Create table If Not Exists courses (student varchar(255), class varchar(255));insert into courses (student, class) values (A, Math); insert into courses (student, class) values (B, English); insert into co…...

Python 小型项目大全 16~20
#16 钻石 原文:http://inventwithpython.com/bigbookpython/project16.html 这个程序的特点是一个小算法,用于绘制各种尺寸的 ASCII 艺术画钻石。它包含绘制轮廓或你指定大小的填充式菱形的功能。这些功能对于初学者来说是很好的练习;试着理解…...

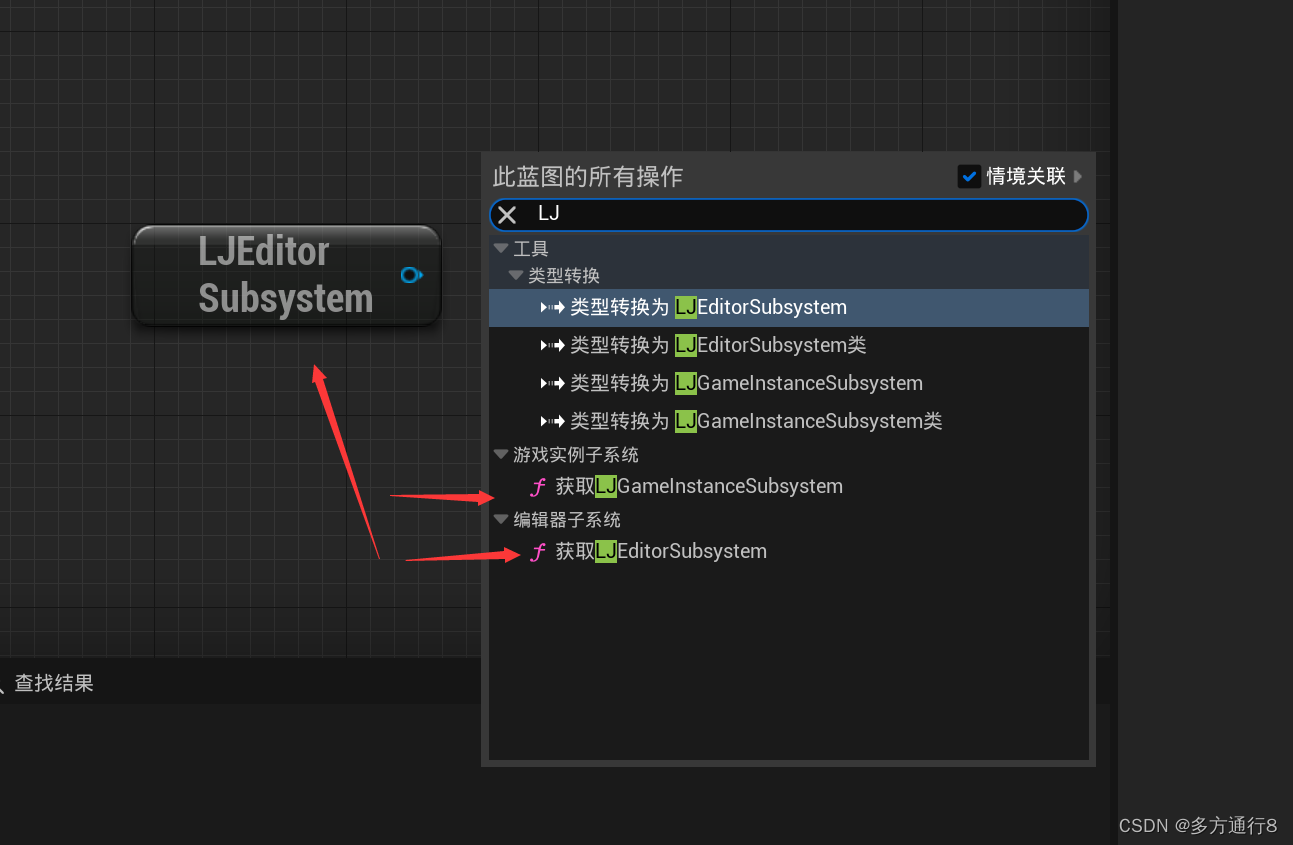
UE4/5C++之SubSystem的了解与创建
目录 了解生命周期 为什么用他,简单讲解? SubSystems创建和使用 创建SubSystems中的UGamelnstanceSubsystem类: 写基本的3个函数: 在蓝图中的样子: 创建SubSystems中的UEditorSubsystem类: SubSyste…...

牛客网在线编程SQL篇非技术快速入门题解(二)
大家好,我是RecordLiu。 初学SQL,有哪些合适的练习网站推荐呢? 如果你有编程基础,那么我推荐你到Leetcode这样的专业算法刷题网站,如果没有,也不要紧,你也可以到像牛客网一样的编程网站去练习。 牛客网有很多面向非技…...

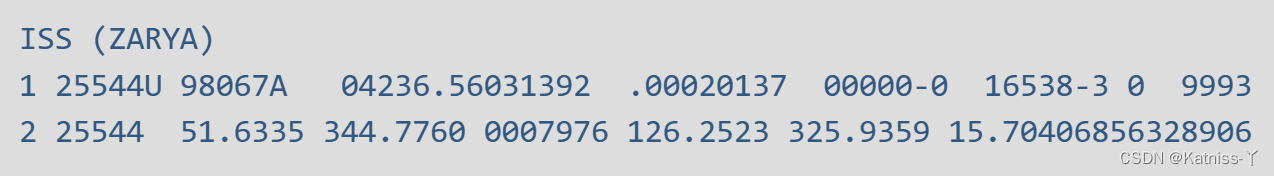
航天器轨道六要素和TLE两行轨道数据格式
航天器轨道要素 椭圆轨道六根数指的是:半长轴aaa,离心率e,轨道倾角iii、升交点赤经Ω\OmegaΩ、近地点辐角ω\omegaω、和过近地点时刻t0t_0t0(或真近点角φ)。 决定轨道形状: 轨道半长轴aaa࿱…...

【Spring Cloud Alibaba】第01节 - 课程介绍
一、Spring Cloud Alibaba 阿里巴巴公司 以Spring Cloud的衍生微服务一站式解决方案 二、学习Spring Cloud Alibaba的原因 Spring Cloud 多项组件宣布闭源或停止维护Spring Cloud Alibaba 性能优于Spring Cloud 三、适应群体 有Java编程和SpringBoot基础,最好有Sp…...

iOS和Android手机浏览器链接打开app store或应用市场下载软件讲解
引言当开发一个app出来后,通过分享引流用户去打开/下载该app软件,不同手机下载的地方不一样,比如:ios需要到苹果商店去下载,Android手机需要到各个不同的应用商店去下载(华为手机需要到华为应用商店下载,vi…...

2023第十四届蓝桥杯省赛java B组
试题 A: 阶乘求和 本题总分:5 分 【问题描述】 令 S 1! 2! 3! ... 202320232023!,求 S 的末尾 9 位数字。 提示:答案首位不为 0。 【答案提交】 这是一道结果填空的题,你只需要算出结果后提交即可。本题的结果为一 个整数…...

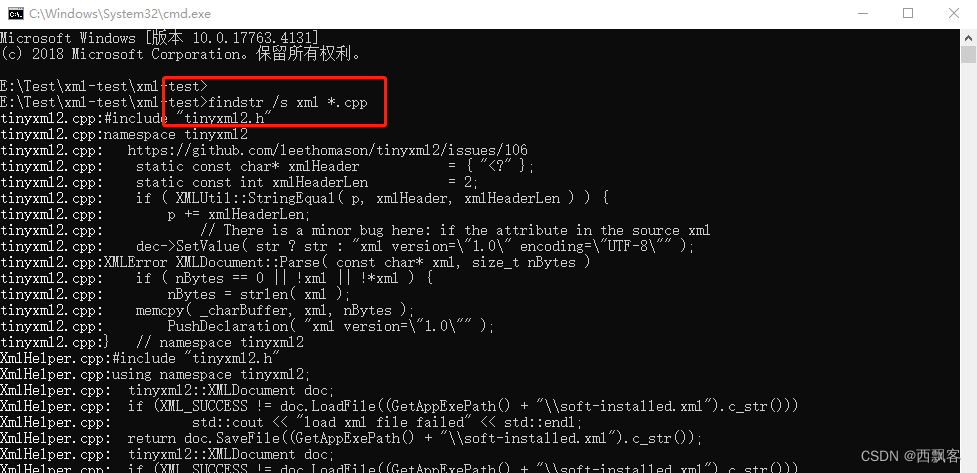
windows下如何快速搜索文件内容
安装git,使用linux命令 grep 这里不再多说 windows版本的命令 Windows提供find/findstr类似命令,其中findstr要比find功能更多一些,可以/?查看帮助。...

Redis集群分片
文章目录1、Redis集群的基本概念2、浅析集群算法-分片-槽位slot2.1 Redis集群的槽位slot2.2 Redis集群的分片2.3 两大优势2.4 如何进行slot槽位映射2.5 为什么redis集群的最大槽数是16384个?2.6 Redis集群不保证强一致性3、集群环境搭建3.1 主从容错切换迁移3.2 主从…...
)
ISP-AF相关-聚焦区域选择-清晰度评价-1(待补充)
1、镜头相关 镜头类型 变焦类型: 定焦、手动变焦、自动变焦 光圈: 固定光圈、手动光圈、自动光圈 视场角: 鱼眼镜头、超广角镜头、广角镜头、标准镜头、长焦镜头、超长焦镜头(由大至小) 光圈: 超星…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
