Chrome扩展程序导出备份与本地导入浏览器
现在即使在国内下载个chrome,转个插件也千难万难。现在科学上网也越来越难,由于众所周知的原因,连qiang这个话题都是敏感词。哀默于心死,还是回避这个话题
只要把之前装的chrome打包,然后再重新安装一遍。操作步骤如下:
Chrome导出扩展程序
对于之前安装过插件,需要备份或者其他Chrome皮的国产浏览器,都可用用此方法打包,然后倒入chrome浏览器安装。
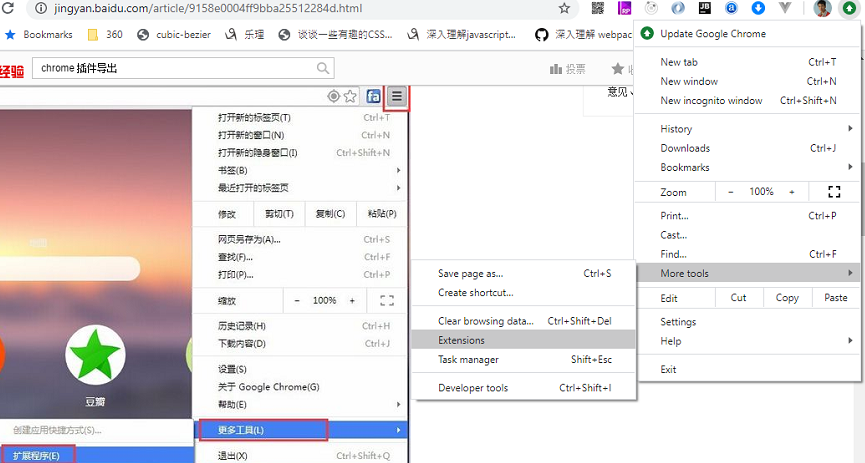
打开chrome打开扩展程序管理界面

查看插件的id,开到相应的插件文件,打包

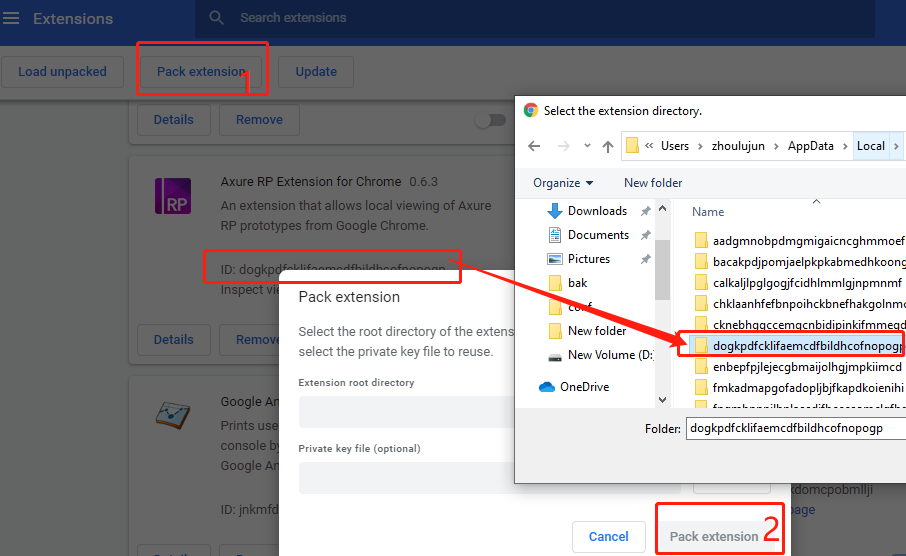
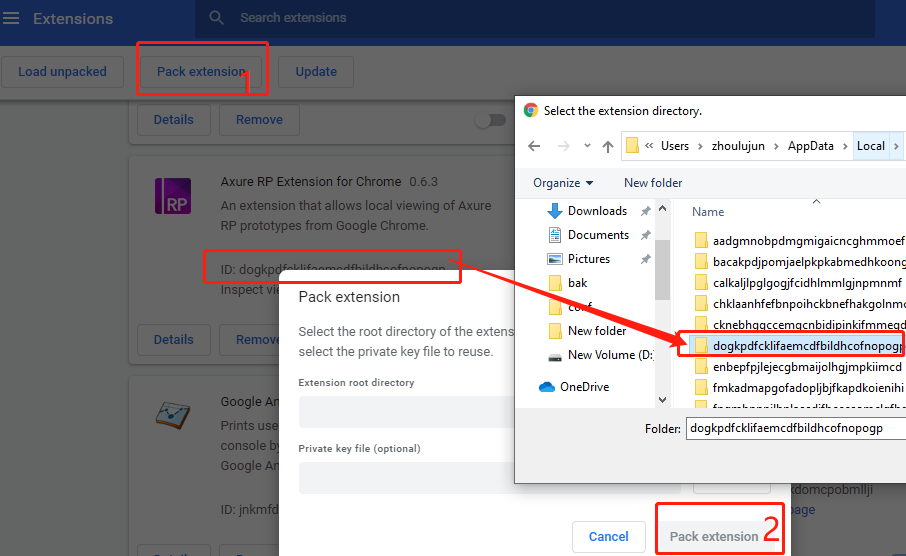
找到扩展程序目录
找到插件安装位置,路径如下:
C:\Users\zhoulujun\AppData\Local\Google\Chrome\User Data\Default\Extensions
具体操作如图所示

打包扩展程序
load/浏览插件文件(扩展程程序的id文件夹),个人用,Private key file/私钥文件不用不安,点击 Pack extention/打包扩展程序,
然后在该扩展程序目录下,ctx 即开插件的打包文件。在其他浏览器,拖该ctx文件,到chrome 扩展程序管理界面,即可导入安装
chrome常用插件列表
个人打包从插件列表
-
AlexaTrafficRank.crx:http://zhoulujun.cn/media/chromePluging/AlexaTrafficRank.crx
-
AlloyDesigner.crx:http://zhoulujun.cn/media/chromePluging/AlloyDesigner.crx
-
Axure.crx:http://zhoulujun.cn/media/chromePluging/Axure.crx
-
editThisCookies.crx:http://zhoulujun.cn/media/chromePluging/editThisCookies.crx
-
GoogleAnalyticsDebugger2.8_0.crx:http://zhoulujun.cn/media/chromePluging/GoogleAnalyticsDebugger2.8_0.crx
-
JSONView0.0.32.3_0.crx:http://zhoulujun.cn/media/chromePluging/JSONView0.0.32.3_0.crx
-
pageSpeed.crx:http://zhoulujun.cn/media/chromePluging/pageSpeed.crx
-
ProxySwitchyOmega.crx:http://zhoulujun.cn/media/chromePluging/ProxySwitchyOmega.crx
-
reactDeveloper.crx:http://zhoulujun.cn/media/chromePluging/reactDeveloper.crx
-
reactDeveloper.pem:http://zhoulujun.cn/media/chromePluging/reactDeveloper.pem
-
reduxDevelopTools.crx:http://zhoulujun.cn/media/chromePluging/reduxDevelopTools.crx
-
UrlToQRcode.crx:http://zhoulujun.cn/media/chromePluging/UrlToQRcode.crx
-
vedioDownload.crx:http://zhoulujun.cn/media/chromePluging/vedioDownload.crx
-
vueDevelopTools.crx:http://zhoulujun.cn/media/chromePluging/vueDevelopTools.crx
-
seleniumIde.crx: http://zhoulujun.cn/media/chromePluging/seleniumIde.crx
日常用这些插件有够了
其他一些插件下载,推荐一些还能访问的网站(安全性存疑,最好官网安装):
Crx4Chrome
https://www.chromefor.com/selenium-ide_v3-16-1/
http://www.cnplugins.com/
转载本站文章《Chrome扩展程序导出备份与本地导入浏览器》,
请注明出处:Chrome扩展程序导出备份与本地导入浏览器 - webkit - 周陆军的个人网站
相关文章:

Chrome扩展程序导出备份与本地导入浏览器
现在即使在国内下载个chrome,转个插件也千难万难。现在科学上网也越来越难,由于众所周知的原因,连qiang这个话题都是敏感词。哀默于心死,还是回避这个话题 只要把之前装的chrome打包,然后再重新安装一遍。操作步骤如下…...

mysql常用运算符
mysql常用运算符一、去重和空值1.distinct2.null参与运算3.用ifnull函数解决问题二、比较运算符三、dual伪表和数值运算1.常规运算2.比较运算符3.<>安全相等四、常用正则相关的比较运算符1.基本运算符2.模糊查询3.正则表达式五、逻辑运算符六、位运算总结一、去重和空值 …...

PyTorch 深度学习框架:优雅而简洁的代码实现
PyTorch 是由 Facebook 发布的深度学习框架,旨在为研究人员和工程师提供快速、灵活和简单的实验平台。与其他框架相比,PyTorch 具有简洁的 API 和灵活的动态计算图,使得构建和训练深度神经网络变得更加优雅和简洁。本文将介绍 PyTorch 的基本…...

【SpringMVC】请求重定向和转发
forward:表示转发 处理器方法返回ModelAndView,实现转发forward 语法: setViewName("forward:视图文件完整路径") forward特点: 不和视图解析器一同使用,就当项目中没有视图解析器redirect:表示重定向 处理…...

Vue中@click的常见修饰符
在 Vue 的click事件中,可以使用以下修饰符: .stop:阻止事件继续传播。.prevent:阻止默认事件。.capture:使用事件捕获模式。.self:只当事件是从侦听器绑定的元素本身触发时才触发回调。.once:只…...

软件测试面试复盘:技术面没有难倒我,hr面被虐的体无完肤
一般提到面试,肯定都会想问一下面试结果,我就大概的说一下面试结果,哈哈,其实不太想说,因为挺惨的,并没有像很多大佬一样 ”已拿字节阿里腾讯各大厂offer”,但是毕竟是自己的经历,无…...

vue实现鼠标移入移出事件+解决鼠标事件没有反应
鼠标移入移出事件代码 <div mouseenter"onMouseOver(item)" mouseleave"onMouseOut"></div> methods methods:{// 鼠标移入onMouseOver(item){console.log(item, 鼠标进来了);},// 鼠标移出onMouseOut(){console.log(鼠标出去了);}, }, 这…...

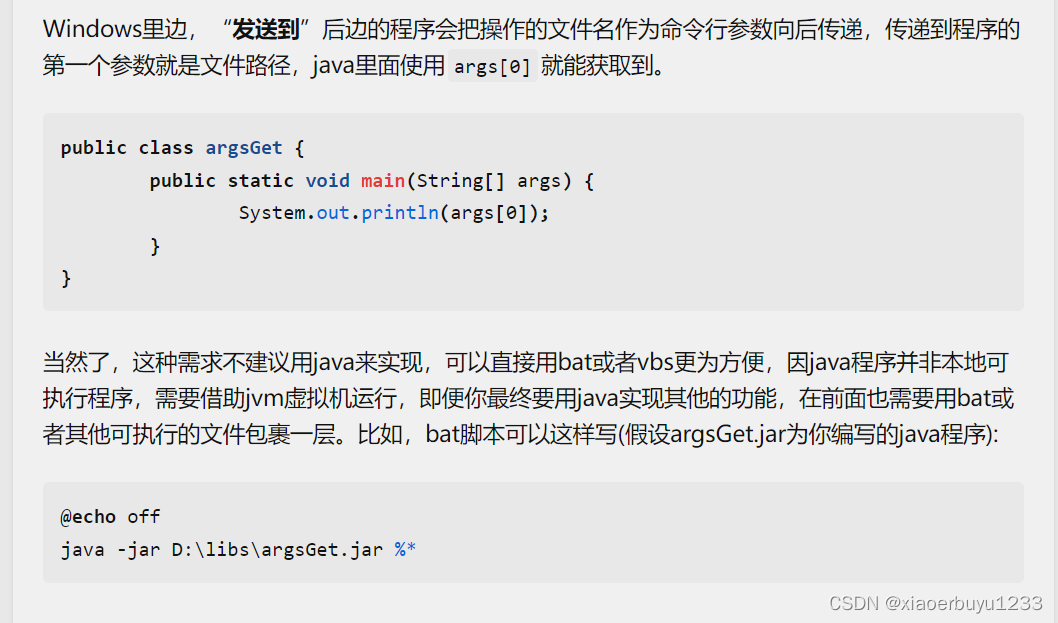
右键移动文件.cmd
REM xcopy /yis %1% % % %D:\test\% REM https://zhuanlan.zhihu.com/p/38330443 不能移动文件夹 不知道为什么 xcopy(拷贝目录文件、目录结构的指令)_尚可名片 写了个JAVA程序,怎样实现在win选中文件后,右键发送到我的程序&am…...

web基础
web基础 与http 域名:由于IP地址不易记忆,域名用来代替IP地址, (DNS)服务与配置:先在本地hosts里去找,然后在本地域名服务器递归查找,本地域名服务器在一级二级按域名长度迭代查找后…...

牛客网算法八股刷题系列(七)正则化(软间隔SVM再回首)
牛客网算法八股刷题系列——正则化[软间隔SVM再回首]题目描述正确答案:C\mathcal CC题目解析开端:关于函数间隔问题解释的补充软间隔SVM\text{SVM}SVMHinge\text{Hinge}Hinge损失函数支持向量机的正则化题目描述 关于支持向量机(Support Vector Machine…...

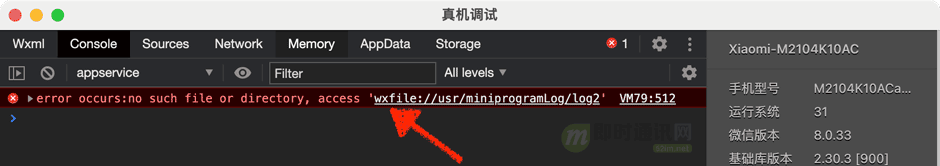
开源即时通讯IM框架MobileIMSDK的微信小程序端开发快速入门
一、理论知识准备 您需要对微信小程序开发有所了解: 1)真正零基础入门学习笔记系列2)从零开始的微信小程序入门教程3)最全教程:微信小程序开发入门详解 您需要对WebSocket技术有所了解: 1)新…...

【C++从0到1】11、C++中赋值运算
C从0到1全系列教程 1、赋值运算 运算符示例描述c a b;将把a b的值赋给c。 把右边操作数的值赋给左边操作数。c a;相当于 c c a; 加且赋值运算符,把右边操作数加上左边操作数的结果赋值给左边操作数。-c - a;相当于 c c - a; 减且赋值运算符,把左…...

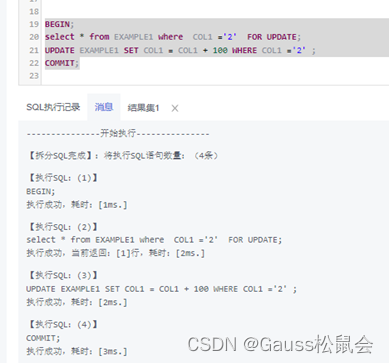
GaussDB数据库事务介绍
目录 一、前言 二、GaussDB事务的定义及应用场景 三、GaussDB事务的管理 四、GaussDB事务语句 五、GaussDB事务隔离 六、GaussDB事务监控 七、总结 一、前言 随着大数据和互联网技术的不断发展,数据库管理系统的作用越来越重要,实现数据的快速读…...

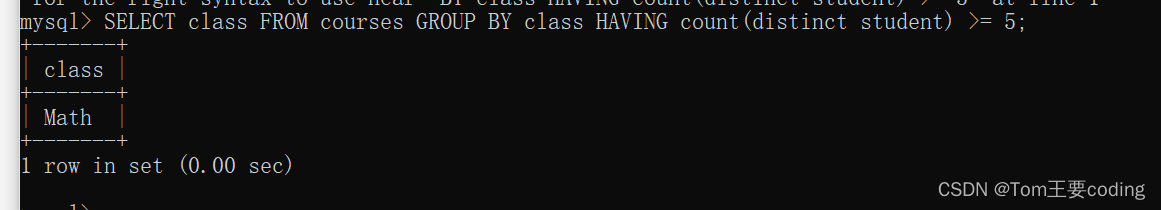
MYSQL——美团面试题
MYSQL——美团面试题 2023/3/27 美团二面 题目描述 Create table If Not Exists courses (student varchar(255), class varchar(255));insert into courses (student, class) values (A, Math); insert into courses (student, class) values (B, English); insert into co…...

Python 小型项目大全 16~20
#16 钻石 原文:http://inventwithpython.com/bigbookpython/project16.html 这个程序的特点是一个小算法,用于绘制各种尺寸的 ASCII 艺术画钻石。它包含绘制轮廓或你指定大小的填充式菱形的功能。这些功能对于初学者来说是很好的练习;试着理解…...

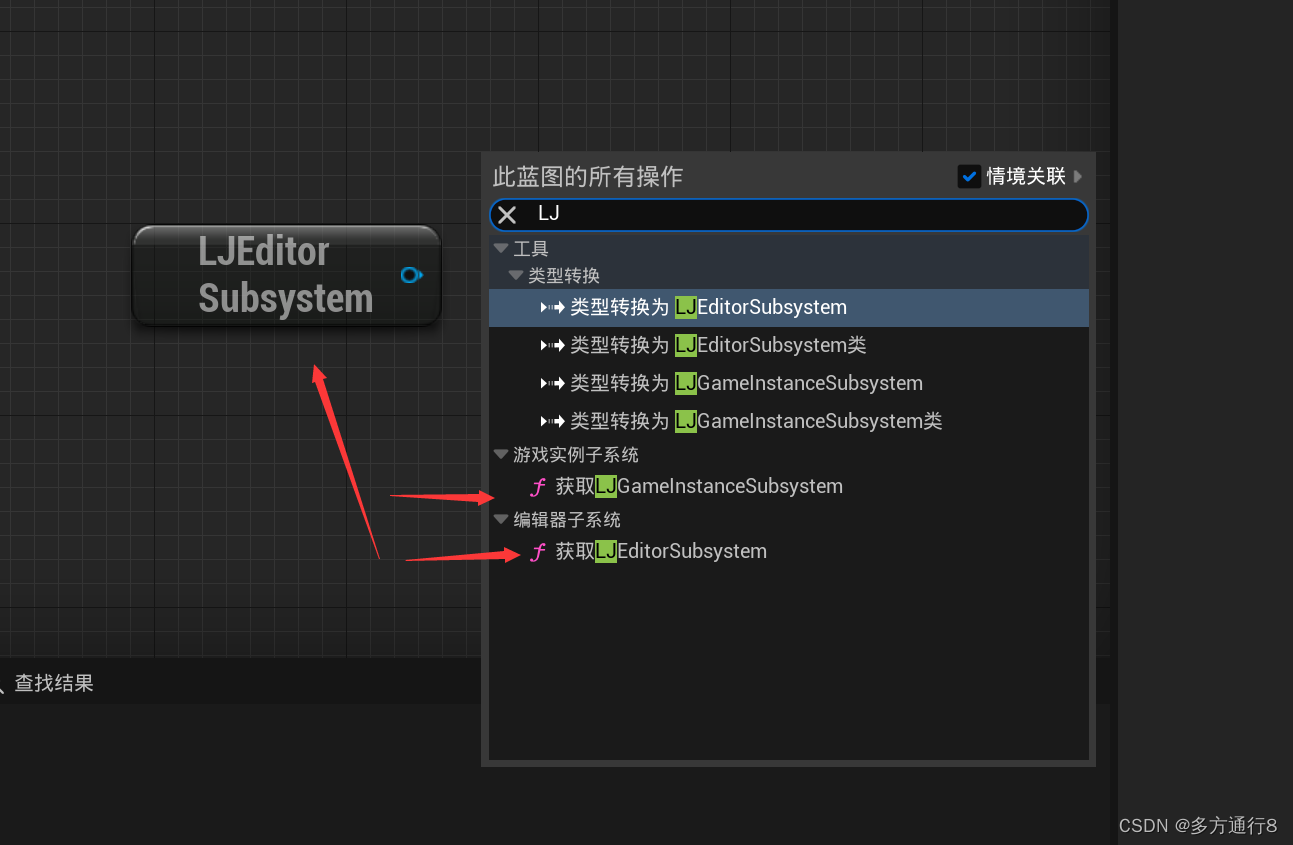
UE4/5C++之SubSystem的了解与创建
目录 了解生命周期 为什么用他,简单讲解? SubSystems创建和使用 创建SubSystems中的UGamelnstanceSubsystem类: 写基本的3个函数: 在蓝图中的样子: 创建SubSystems中的UEditorSubsystem类: SubSyste…...

牛客网在线编程SQL篇非技术快速入门题解(二)
大家好,我是RecordLiu。 初学SQL,有哪些合适的练习网站推荐呢? 如果你有编程基础,那么我推荐你到Leetcode这样的专业算法刷题网站,如果没有,也不要紧,你也可以到像牛客网一样的编程网站去练习。 牛客网有很多面向非技…...

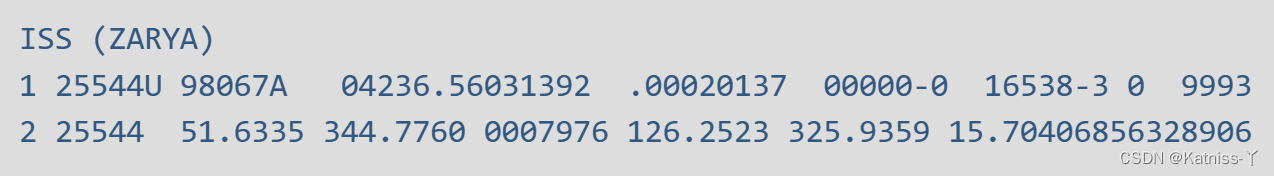
航天器轨道六要素和TLE两行轨道数据格式
航天器轨道要素 椭圆轨道六根数指的是:半长轴aaa,离心率e,轨道倾角iii、升交点赤经Ω\OmegaΩ、近地点辐角ω\omegaω、和过近地点时刻t0t_0t0(或真近点角φ)。 决定轨道形状: 轨道半长轴aaa࿱…...

【Spring Cloud Alibaba】第01节 - 课程介绍
一、Spring Cloud Alibaba 阿里巴巴公司 以Spring Cloud的衍生微服务一站式解决方案 二、学习Spring Cloud Alibaba的原因 Spring Cloud 多项组件宣布闭源或停止维护Spring Cloud Alibaba 性能优于Spring Cloud 三、适应群体 有Java编程和SpringBoot基础,最好有Sp…...

iOS和Android手机浏览器链接打开app store或应用市场下载软件讲解
引言当开发一个app出来后,通过分享引流用户去打开/下载该app软件,不同手机下载的地方不一样,比如:ios需要到苹果商店去下载,Android手机需要到各个不同的应用商店去下载(华为手机需要到华为应用商店下载,vi…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

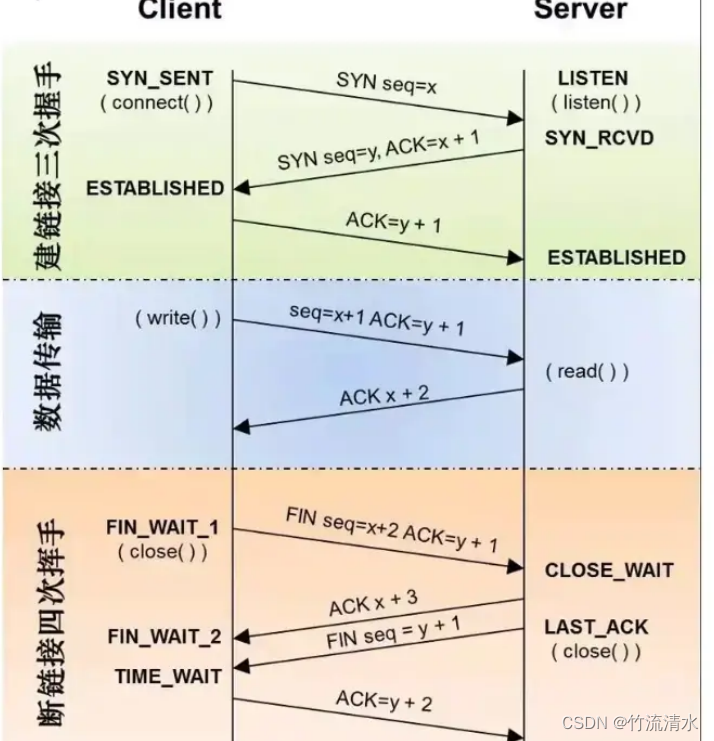
Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
