JavaScript高级程序设计读书分享之3章——3.4数据类型
JavaScript高级程序设计(第4版)读书分享笔记记录
适用于刚入门前端的同志
ECMAScript 有 6 种简单数据类型(也称为原始类型):Undefined、Null、Boolean、Number、String 和 Symbol(es6新增)。
目录
typeof 操作符
Undefined 类型
Null 类型
Boolean 类型
Number 类型
浮点值
NaN
数值转换
String 类型
String()
模板字面量
字符串插值
Symbol 类型
Object 类型
typeof 操作符
- "undefined"表示值未定义;
- "boolean"表示值为布尔值;
- "string"表示值为字符串;
- "number"表示值为数值;
- "object"表示值为对象(而不是函数)或 null;
- "function"表示值为函数;
- "symbol"表示值为符号。
let message = "some string";
console.log(typeof message); // "string"
console.log(typeof(message)); // "string"
console.log(typeof 95); // "number"Undefined 类型
Null 类型
let car = null;
console.log(typeof car); // "object"Boolean 类型

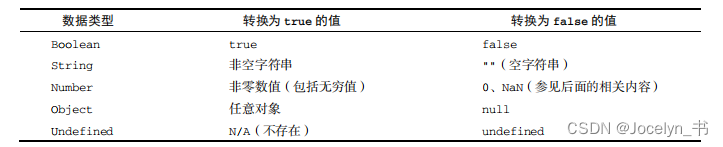
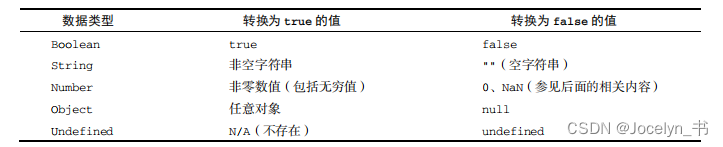
//理解以上转换非常重要,因为像 if 等流控制语句会自动执行其他类型值到布尔值的转换,例如:
let message = "Hello world!";
if (message) { console.log("Value is true");
}Number 类型
浮点值
let floatNum1 = 1.1;
let floatNum2 = 0.1;NaN
console.log(isNaN(NaN)); // true
console.log(isNaN(10)); // false,10 是数值
console.log(isNaN("10")); // false,可以转换为数值 10
console.log(isNaN("blue")); // true,不可以转换为数值
console.log(isNaN(true)); // false,可以转换为数值 1数值转换
- 布尔值,true 转换为 1,false 转换为 0。
- 数值,直接返回。
- null,返回 0。
- undefined,返回 NaN。
- 字符串,有相应规则(具体见书籍36页)。
let num1 = Number("Hello world!"); // NaN
let num2 = Number(""); // 0
let num3 = Number("000011"); // 11
let num4 = Number(true); // 1let num1 = parseInt("1234blue"); // 1234
let num2 = parseInt(""); // NaN
let num3 = parseInt("0xA"); // 10,解释为十六进制整数
let num4 = parseInt(22.5); // 22
let num5 = parseInt("70"); // 70,解释为十进制值
let num6 = parseInt("0xf"); // 15,解释为十六进制整数let num3 = parseFloat("22.5"); // 22.5
let num4 = parseFloat("22.34.5"); // 22.34String 类型
String()
let value1 = 10;
let value2 = true;
let value3 = null;
let value4;
console.log(String(value1)); // "10"
console.log(String(value2)); // "true"
console.log(String(value3)); // "null"
console.log(String(value4)); // "undefined"模板字面量
注意:由于模板字面量会保持反引号内部的空格,因此在使用时要格外注意。
let myTemplateLiteral = `first line second line`;
console.log(myTemplateLiteral.length); // 47字符串插值
let age = 25
let name = '小美';
// 以前,字符串插值是这样实现的:
let interpolatedString = name+ ' 今年 ' + age + ' 岁了 ';
// 现在,可以用模板字面量这样实现:
let interpolatedTemplateLiteral = `${ name } 今年 ${ age } 岁了`;
console.log(interpolatedString); // 小美今年25岁了
console.log(interpolatedTemplateLiteral); // 小美今年25岁了Symbol 类型
let sym = Symbol();
console.log(typeof sym); // symbol即使使用相同的字符串来创建Symbol类型的值,这些值也是不同的
let fooSymbol = Symbol('foo');
let otherFooSymbol = Symbol('foo');
console.log(genericSymbol == otherGenericSymbol); // falselet mySymbol = new Symbol(); // TypeError: Symbol is not a constructorObject 类型
let o = new Object();相关文章:

JavaScript高级程序设计读书分享之3章——3.4数据类型
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 ECMAScript 有 6 种简单数据类型(也称为原始类型):Undefined、Null、Boolean、Number、String 和 Symbol(es6新增)。 还有一种复杂数据类型叫…...

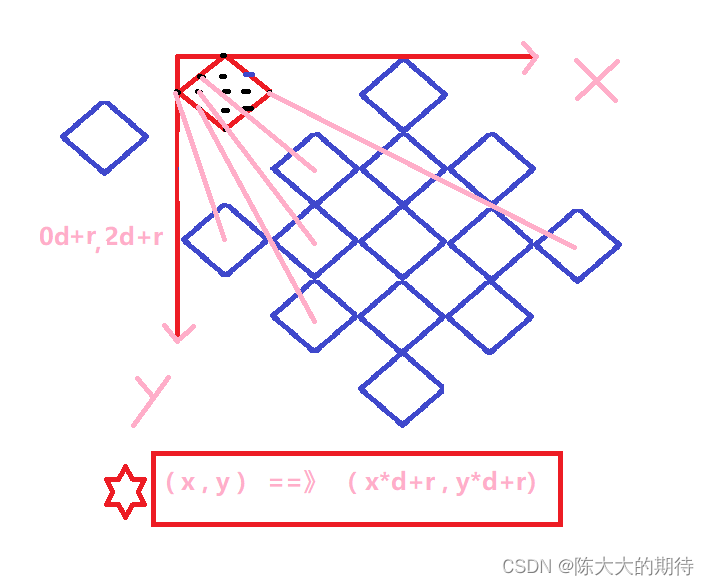
棱形打印--进阶2(Java)
棱形打印 问题 * *** ***** ******* ********* ******* ***** *** * * * …...

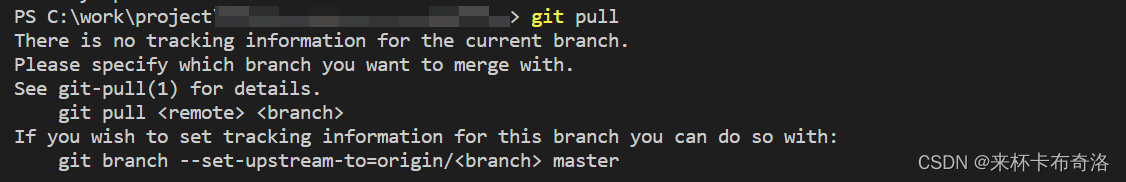
清除 git 所有历史提交记录,使其为新库
清除 git 所有历史提交记录,使其为新库需求方案需求 基于以前的仓库重新开发,这样可保留以前的配置等文件,但是需要删除全部的历史记录、tag、分支等。 方案 创建新的分支 使用 --orphan 选项,可创建1个干净的分支(无…...

pyTorch下载和cuda下载以及学习笔记
pytorch官方网站,cuda官方网站 CUDA下载:https://developer.nvidia.com/cuda-toolkit-archive CUDNN下载:https://developer.nvidia.com/rdp/cudnn-download pytorch下载:pytorch.org 任务管理器中只显示CUDA占用的专用内存&#…...

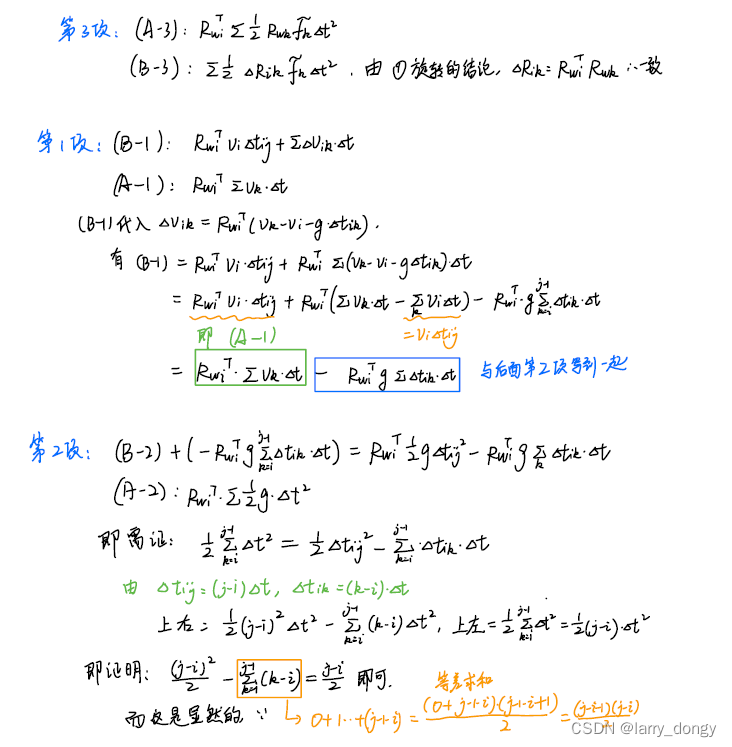
【学习总结】IMU预积分推导
本文仅用于记录自己学习总结。记录IMU预积分推导过程,不包含具体原理。 符号表示 RRR: 表示旋转矩阵 vvv: 表示速度 ppp: 表示位移 ExpExpExp: 指数映射,将旋转向量映射为旋转矩阵 w~\widetilde{w}w: 角速度观测值 f~\widetilde{f}f: 加速度观测值 bg…...

天猫商城自动化python脚本(仅供初学者学习使用)
作者:Eason_LYC 悲观者预言失败,十言九中。 乐观者创造奇迹,一次即可。 一个人的价值,在于他所拥有的。可以不学无术,但不能一无所有! 技术领域:WEB安全、网络攻防 关注WEB安全、网络攻防。我的…...

代码随想录第十一天(459)
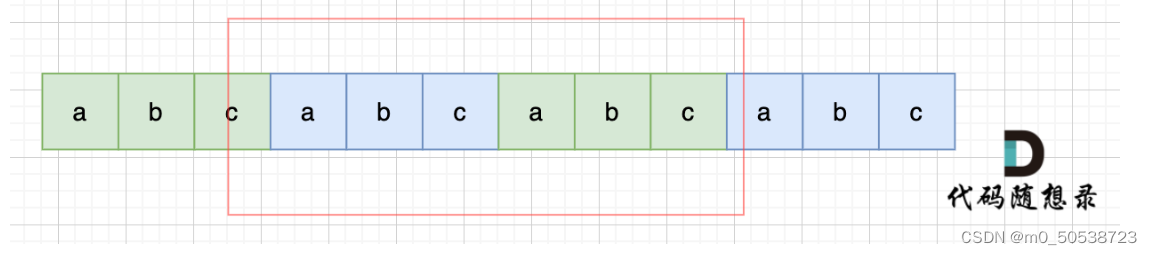
文章目录459. 重复的子字符串答案思路暴力破解移动匹配459. 重复的子字符串 也不知道为啥这个提示简单题…… 答案思路 暴力破解 例如:abcabc 移位一次:cabcab 移位两次:bcabca 移位三次:abcabc 现在字符串和原字符串匹配了…...

线程及线程池学习
1 线程和进程的区别?进程:进程指正在运行的程序。线程:线程是进程中的一个执行单元,负责当前进程中程序的执行,一个进程中至少有一个线程。同一个进程中的多个线程之间可以并发的执行。2 创建线程有哪几种方式…...
整合Ehcache、Redis、Memcached、jetcache、j2cache缓存)
SpringBoot整合(四)整合Ehcache、Redis、Memcached、jetcache、j2cache缓存
企业级应用主要作用是信息处理,当需要读取数据时,由于受限于数据库的访问效率,导致整体系统性能偏低。 为了改善上述现象,开发者通常会在应用程序与数据库之间建立一种临时的数据存储机制,该区域中的数据在内存…...

想要的古风女生头像让你快速get
如今我看到很多人都喜欢用古风女生当作头像,那么今天我就来教大家如何快速得到一张超美的古风女生头像~ 上图就是我使用 APISpace 的 AI作画(图像生成)服务 快速生成的古风女生头像,不仅可以限定颜色,还可以选择『宝石镶嵌』或『花卉造型』这…...

传统企业数字化转型,到底难在哪里?
数字化转型过程中面临最大的挑战和问题是什么?这篇整理了企业在数字化转型过程中普遍面临的9大问题和挑战以及如何解决这些问题,希望能够对各位企业数字化转型有多启发和帮助。 01 企业数字化转型三大现状 在梳理企业数字化转型问题之前,我想…...
)
Python:青蛙跳杯子(BFS)
题目描述 X 星球的流行宠物是青蛙,一般有两种颜色:白色和黑色。 X 星球的居民喜欢把它们放在一排茶杯里,这样可以观察它们跳来跳去。 如下图,有一排杯子,左边的一个是空着的,右边的杯子,每个…...

6.10 谱分解
文章目录计算方法代码实现计算方法 单纯矩阵normal matrix指的是符号ATAAATA^TAAA^TATAAAT的矩阵,他们的特征值互异。此外,单纯矩阵还有个特点,他们的特征空间彼此正交。 对于单纯矩阵,存在以下的谱定理Spectral theorem&…...

MySQL入门篇-MySQL 行转列小结
备注:测试数据库版本为MySQL 8.0 需求:求emp表各个岗位的工资之和,如无,用0代替 如需要scott用户下建表及录入数据语句,可参考:scott建表及录入数据sql脚本 CASE语法 SELECT deptno,ifnull(sum(case when job MANAGER then sal else 0 …...

项目管理常见的十大难题及其症状
01缺少维护文档时常,项目工作紧张时,第一个去掉的就是文档工作。有时即使项目有时间,也不会创建文档;或是创建了文档,却很少在项目进行过程中维护它。症状产品与需求文档不符;技术文档过时,无法保证技术的延…...

技术方案模板
0.基本原则 1.可量化,很大、很多、很高 到底是多少?基本没影响,到底有没有影响什么情况下有影响? 2.可实施,结合实际情况最终可落地 3.可指导,非方案制定人能理解,能在尽量少的人工沟通的情况下实现方案 4.可复用,设计的方案,再次出现类似需求时可以做到少开发或不…...

MySQL中对于单表和多表的操作
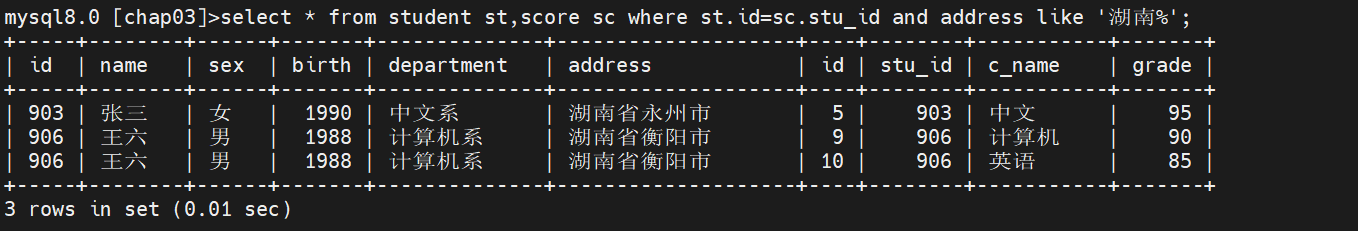
一、单表查询素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等显示所有职工的基本信息。mysql8.0 [chap03]>select * from worker;查询所有职工所属部门的部门号,不显示重复的部门号。mysql8.0 [cha…...

MFI认证
一、什么是MFI认证? 苹果MFI认证,是苹果公司(Apple Inc.)对其授权配件厂商生产的外置配件的一种使用许可,MFi认证是apple公司Made for iPhone/iPad/iPod的英文缩写。是指分别为连接iPhone/iPad/iPod而特别设计的电子配件。 [图片] 二、iOS外设连接的几种方式 [图片] 这…...

Vue中mixins的使用
文章目录mixins介绍mixins特点mixins介绍 Mixins:在引入组件之后与组件中的对象和方法进行合并,相当于扩展了父组件的对象与方法,可以理解为形成了一个新的组件。混入 (mixins):是一种分发 Vue 组件中可复用功能的非常灵活的方式…...

【PyQt】PyQt学习(一)框架介绍+环境搭建
简介 写在最前面的话 在决定学习、使用一个框架之前需要考量如下几点: 框架运行效果;框架应用范围;框架学习成本和迁移成本;实现自己所需功能的开发效率; 只有综合考量如上四个方面,才能更好地选择适合…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
