Vue3学习笔记(9.4)
Vue3自定义指令
除了默认设置的核心指令(v-model和v-show),Vue也允许注册自定义指令。
下面我们注册一个全局指令v-focus,该指令的功能是在页面加载时,元素获得焦点:
<!--* @Author: RealRoad1083425287@qq.com* @Date: 2023-04-04 19:26:07* @LastEditors: Mei* @LastEditTime: 2023-04-04 19:32:33* @FilePath: \vscode\v-focus.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="vue_doc/vue.global3.js"></script>
</head>
<body><div id="app"><p>页面加载时,input元素自动获取焦点</p><input v-focus></div><script>const app=Vue.createApp({})app.directive('focus',{mounted(element){element.focus()}})app.mount('#app')</script>
</body>
</html>
我们也可以在实例中使用directives选项来注册局部指令,这样指令只能在这个实例中使用:
<!--* @Author: RealRoad1083425287@qq.com* @Date: 2023-04-04 19:26:07* @LastEditors: Mei* @LastEditTime: 2023-04-04 19:40:52* @FilePath: \vscode\v-focus.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="vue_doc/vue.global3.js"></script>
</head>
<body><div id="app"><p>页面加载时,input元素自动获取焦点</p><input v-focus></div><script>const app={data(){return{}},directives:{focus:{mounted(el){el.focus()}}}}// directive('focus',{// mounted(element){// element.focus()// }// })// app.mount('#app')Vue.createApp(app).mount('#app')</script>
</body>
</html>
钩子
钩子函数
指令定义函数提供了几个钩子函数(可选):
created:在绑定元素的属性或事件监听器被应用之前调用。
beforeMount:指令第一次绑定到元素并且在挂载父组件之前调用
mounted:在绑定元素的父组件被挂载后调用
beforeUpdate:在更新包含组件的VNode之前调用
updated:在包含组件的VNode及其子组件的VNode更新后调用。
beforeUNmount:当指令与在绑定元素父组件卸载之前时,只调用一次。
unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次。
import { createApp } from 'vue'
const app = createApp({})// 注册
app.directive('my-directive', {// 指令是具有一组生命周期的钩子:// 在绑定元素的 attribute 或事件监听器被应用之前调用created() {},// 在绑定元素的父组件挂载之前调用beforeMount() {},// 绑定元素的父组件被挂载时调用mounted() {},// 在包含组件的 VNode 更新之前调用beforeUpdate() {},// 在包含组件的 VNode 及其子组件的 VNode 更新之后调用updated() {},// 在绑定元素的父组件卸载之前调用beforeUnmount() {},// 卸载绑定元素的父组件时调用unmounted() {}
})// 注册 (功能指令)
app.directive('my-directive', () => {// 这将被作为 `mounted` 和 `updated` 调用
})// getter, 如果已注册,则返回指令定义
const myDirective = app.directive('my-directive')钩子函数参数
钩子函数参数由:
el
el指令绑定到元素。这可用于直接操作DOM
binding
binding是一个对象,包含以下属性:
instance:使用指令的组件实例
value:传递给指令的值。例如v-my-directive="1+1"中,该值为2
oldValue:先前的值,仅在beforeUpdate和updated中可用。值是否已更改都可用。
arg:参数传递给指令(如果有)。例如在v-my-directive:foo中,arg为“foo”。
modifiers:包含修饰符(如果有)的对象。例如在v-my-directive.foo.bar中,修饰对象为{foo:true,bar:true}。
dir:一个对象,在注册指令时作为参数传递。例如,在以下指令中:
app.directive('focus', {mounted(el) {el.focus()}
})dir将会是以下对象:
{mounted(el) {el.focus()}
}vnode
作为el参数收到的真实DOM元素的蓝图。
prevNode
上一个虚拟节点,仅在beforeUpdate和updated钩子中可用。
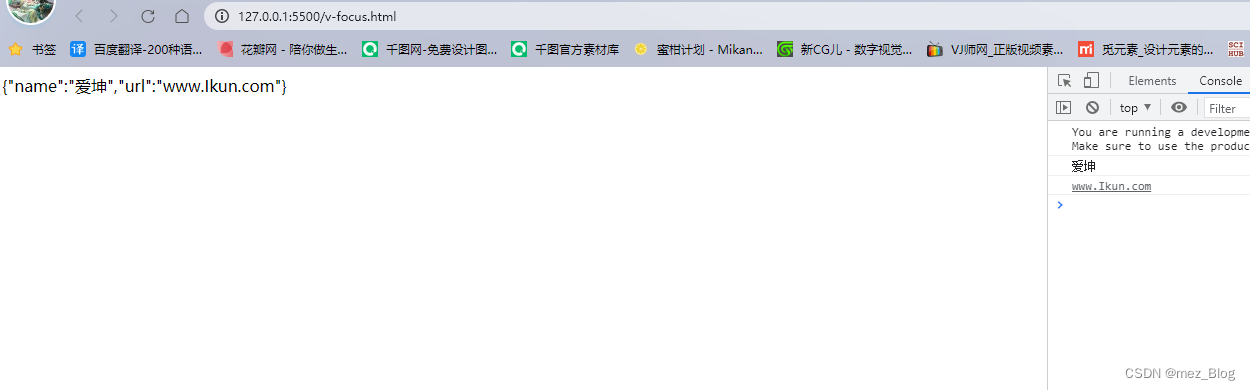
以下实例演示了这些参数的使用:
<!--* @Author: RealRoad1083425287@qq.com* @Date: 2023-04-04 19:26:07* @LastEditors: Mei* @LastEditTime: 2023-04-04 20:04:41* @FilePath: \vscode\v-focus.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="vue_doc/vue.global3.js"></script>
</head>
<body><div id="app"><div v-mez="{name:'爱坤',url:'www.Ikun.com'}"></div></div><script>const app=Vue.createApp({})// const app={// data(){// return{// }// },// directives:{// focus:{// mounted(el){// el.focus()// }// }// }// }app.directive('mez',(el,binding,vnode)=>{console.log(binding.value.name)console.log(binding.value.url)var s=JSON.stringifyel.innerHTML=s(binding.value)})app.mount('#app')// Vue.createApp(app).mount('#app')</script>
</body>
</html>
有时我们不需要其他钩子函数,我们可以简写函数,如下格式:
Vue.directive('mez', function (el, binding) {// 设置指令的背景颜色el.style.backgroundColor = binding.value.color
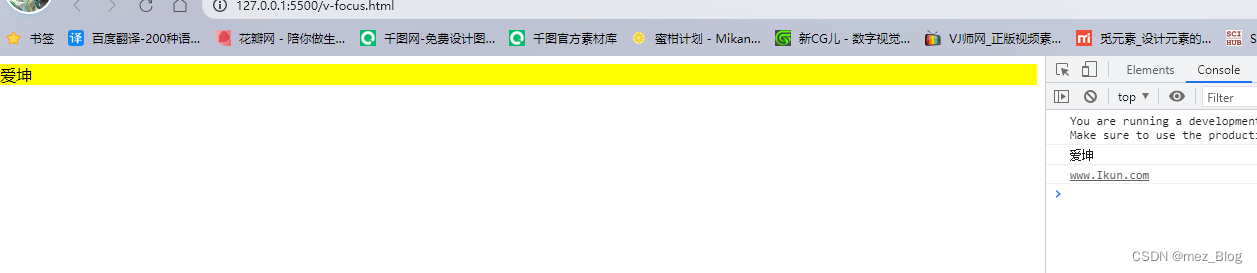
})指令函数可接受所有合法的JavaScript表达式,以下实例传入了JavaScript对象:
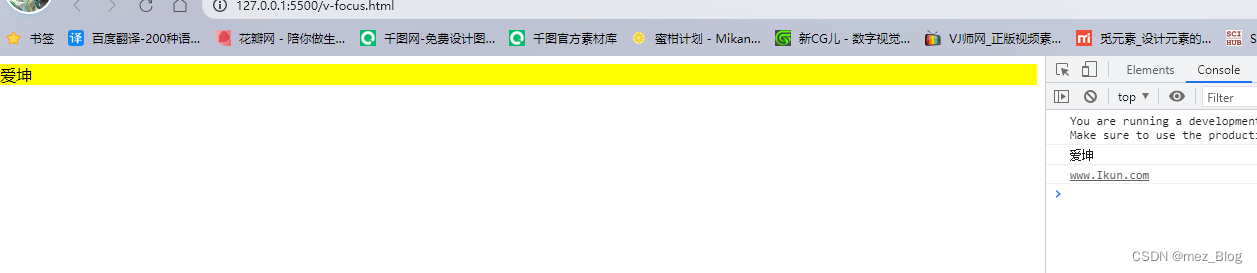
继续搞起,在原实例基础上加入JavaScript对象,改变了背景色
<!--* @Author: RealRoad1083425287@qq.com* @Date: 2023-04-04 19:26:07* @LastEditors: Mei* @LastEditTime: 2023-04-04 20:09:08* @FilePath: \vscode\v-focus.html* @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="vue_doc/vue.global3.js"></script>
</head>
<body><div id="app"><div v-mez="{name:'爱坤',url:'www.Ikun.com',color:'yellow'}"></div></div><script>const app=Vue.createApp({})// const app={// data(){// return{// }// },// directives:{// focus:{// mounted(el){// el.focus()// }// }// }// }app.directive('mez',(el,binding,vnode)=>{console.log(binding.value.name)console.log(binding.value.url)var s=JSON.stringifyel.innerHTML=binding.value.nameel.style.backgroundColor=binding.value.color})app.mount('#app')// Vue.createApp(app).mount('#app')</script>
</body>
</html>
相关文章:

Vue3学习笔记(9.4)
Vue3自定义指令 除了默认设置的核心指令(v-model和v-show),Vue也允许注册自定义指令。 下面我们注册一个全局指令v-focus,该指令的功能是在页面加载时,元素获得焦点: <!--* Author: RealRoad10834252…...
 错误)
导入 Excel 文件时,抛出 413 (Request Entity Too Large) 错误
Excel文件大小:8MB 异常信息:413 (Request Entity Too Large) 环境:IIS10PHP7.2.33 依次检查如下几项: 一、php.ini Maximum amount of memory a script may consume (128MB) 限制代码消耗的最大内存,默认128…...

Verilog学习笔记1——关键词、运算符、数据类型、function/task、initial/always、generate
文章目录前言一、关键词二、运算符三、数据类型1、基本类型:reg、wire、integer、parameter四、条件语句五、循环语句1、for2、generate六、function和task七、initial和always1、initial和always相同点和区别2、always和assign语句区别前言 2023.4.4 2023.4.7 补充…...
)
探索LeetCode【0005】最长回文子串(未搞懂,未练习)
目录0、题目1、第一个官方答案1.1 动态规划(未懂)1.2 中心扩展(已懂)1.3 Manacher(未懂)2、第二个参考答案2.1 暴力求法(已懂)2.2 反转法(未懂)2.3 动态规划&…...

使用 Docker run 命令简化容器化
使用 Docker run 命令简化容器化 Docker run 是在 Docker 容器中运行应用程序的基本命令。在开始使用 Docker 之前,了解一些重要的命令非常重要。 在本博客中,我们将解释 Docker run 命令的基本语法,并探索其一些最常见的选项,以…...

腾讯TNN神经网络推理框架手动实现多设备单算子卷积推理
文章目录前言1. 简介2. 快速开始2.1 onnx转tnn2.2 编译目标平台的 TNN 引擎2.3 使用编译好的 TNN 引擎进行推理3. 手动实现单算子卷积推理(浮点)4. 代码解析4.1 构建模型(单卷积层)4.2 构建解释器4.3 初始化tnn5. 模型量化5.1 编译量化工具5.2 量化scale的计算5.3 量化流程6. i…...

基础解惑:Linux 下文件描述符标志和文件状态标志区别
简述 文件描述符标志,是体现进程的文件描述符的状态,fork进程时,文件描述符被复制;目前只有一种文件描述符:FD_CLOEXEC文件状态标志,是体现进程打开文件的一些标志,fork时不会复制file 结构&am…...

学弟:如何在3个月内学会自动化测试?
有小学弟问:如何在3个月内学会自动化测试? 老实说如果你现在上班,之前主要在做功能测试,或者编程基础比较弱的话,三个月够呛。 如果你是脱产学习,每天能保持6~8小时学习时间的话,可…...

C-NCAP 2025主动安全ADAS测试研究
中汽中心汽车测评管理中心(简称“中汽测评”)是负责运营C-NCAP、CCRT等测评项目的管理机构。中汽测评以引领汽车行业进步、支撑汽车强国建设为使命,通过独立、公正、专业、开放的测试评价,服务消费者,当好选车购车参谋…...

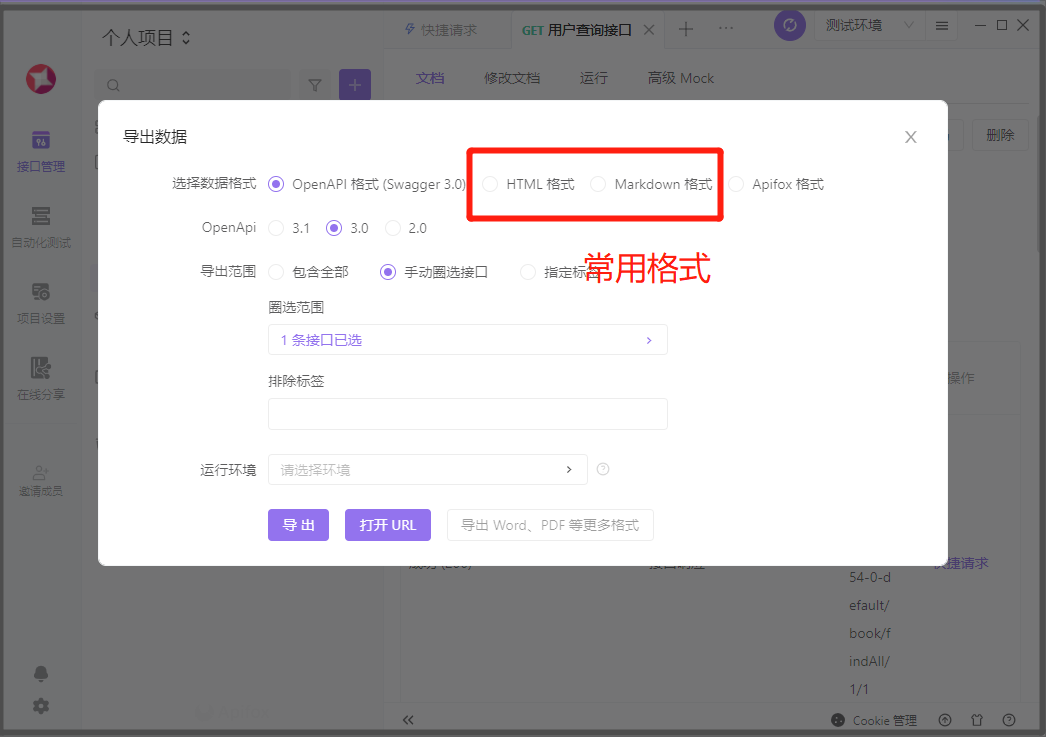
【Apifox】测试工具自动编写接口文档
在开发过程中,我们总是避免不了进行接口的测试, 而相比手动敲测试代码,使用测试工具进行测试更为便捷,高效 今天发现了一个非常好用的接口测试工具Apifox 相比于Postman,他还拥有一个非常nb的功能, 在接…...

解决brew安装opencv报错问题
目录1.报错12. 解决方案3. 报错24. 解决方案4.1 原因分析4.2 手动下载portable-ruby-2.6.8_1.el_capitan.bottle.tar.gz4.3 拷贝portable-ruby-2.6.8_1.el_capitan.bottle.tar.gz到指定目录1.报错1 mac本用brew报如下错误: xialiangzhideMacBook-Pro:~ xialz$ bre…...

Linux软件安装---Tomcat安装
安装Tomcat 操作步骤: 使用xftp上传工具将tomcat的 二进制发布包上传到Linux解压安装包,命令为tar -zxvf apache-tomcat*** -C /usr/local进入Tomcat的bin的启动目录,命令为sh startup.sh或者./startup.sh 验证Tomcat启动是否成功࿰…...

提示工程师是什么工作?
提示工程师是什么工作? 因为ChatGPT的爆火,大家都把眼光锁定在这个号称“ChatGPT新兴职业” 的“提示工程师”上。“提示工程师”是什么工作?为什么说未来所有职业 都需要提示工程的能力? 先解释一下“提示”,它最早…...

WXSS-WXML-WXS语法
目录: 1 WXSS编写程序样式 2 Mustache语法绑定 3 WXML的条件渲染 4 WXML的列表渲染 5 WXS语法基本使用 6 WXS语法案例练习 小程序的自适应单位rpx。在设计稿为iPhone6的时候1px2rpx wxml必须是闭合标签,或者单标签加/,否则会报错&#…...

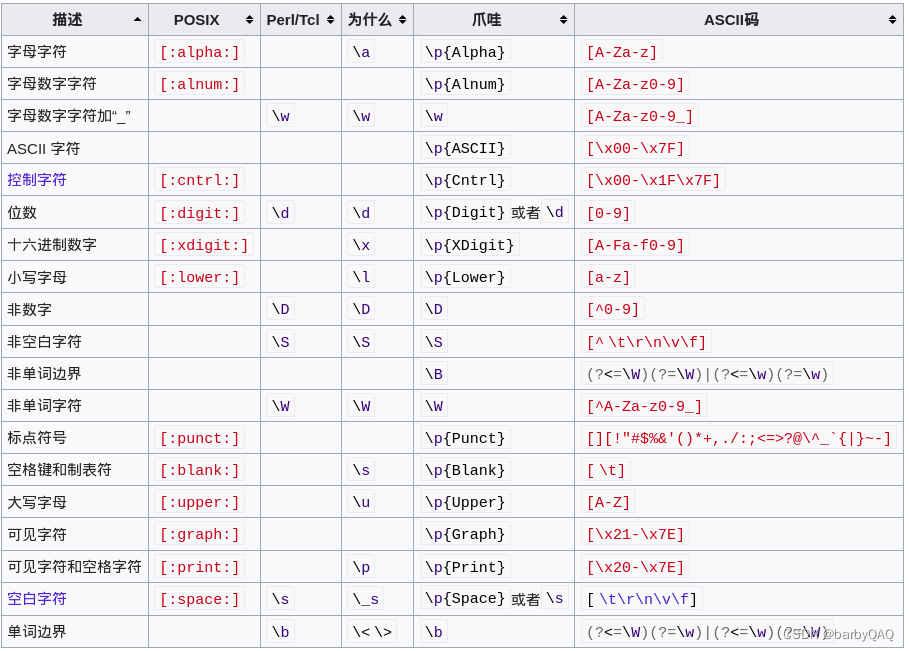
POSIX正则表达式
维基百科 POSIX基本表达式 https://en.wikibooks.org/wiki/Regular_Expressions/POSIX_Basic_Regular_Expressions POSIX扩展正则表达式 https://en.wikibooks.org/wiki/Regular_Expressions/POSIX-Extended_Regular_Expressions 正则表达式 https://en.wikipedia.org/wiki/R…...

数据分析工具集合:Tableau入门及其他工具简介
目录 一、Tableau简介 1、下载链接 2、使用技巧 二、其他常用数据分析工具 1、Microsoft Excel简介 1.1、下载链接 1.2、使用技巧 2、Python简介 2.1、下载链接 2.2、常用库的安装方式和使用技巧 2.2.1、Pandas 2.2.2、NumPy 2.2.3、Matplotlib 3、R语言简介 3.…...

响应式布局的五种方法
响应式布局的五种方法1.百分比布局2.rem布局3. 媒体查询 media screen4. flex布局5.vw 和 vh响应式布局是同一页面在不同的屏幕上有不同的布局,即只需要一套代码使页面适应不同的屏幕。 1.百分比布局 1.有父元素就相对于父元素 2.没有父元素就相对于视口的大小 举一…...

Javase学习文档------数组
Java 数组是 Java 编程中非常基础和重要的一个知识点。 以下是 Java 数组的主要学习内容: 数组的几个特点 数组在声明时必须指定长度,且长度不可变:数组的长度在声明时就需要确定,一旦确定就不能修改。因此,在使用数组…...

百度高德地图JS-API学习手记:地图基本设置与省市区数据加载
无论是百度还是高德地图开发,还是高德地图开发。官方的给的案例启示很多,copy再修改下,就完成了 概述-地图 JS API | 高德地图API 地图 JS API | 百度地图API SDK 这个大致看一下,我想。有点GIS基础都能完成地图开发。 个人认…...

c语言—指针详解***内存地址***指针字节数***注意事项
创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
