前端如何处理文本溢出
前言
在现代网页设计中,文本是网页中最重要的内容之一。然而,当文本超出其容器的大小时,会发生文本溢出的问题。文本溢出不仅会影响网页的视觉效果,还会影响网页的可读性和可用性。在前端开发中,解决文本溢出的问题是一个重要的挑战。本文将介绍文本溢出的原因、表现形式和解决方案。
什么是前端文本溢出?
前端文本溢出是指在网页中出现的文本超出其容器的大小。当网页设计者或开发者设置文本容器的大小时,如果文本内容超出了该容器的大小,那么就会发生文本溢出的问题。这通常会导致文本内容被截断,或者出现滚动条以显示整个文本内容。文本溢出不仅会影响网页的外观,还会影响网页的可读性和可用性。
文本溢出的原因
文本溢出的原因有很多,包括以下几个方面:
- 文本内容过长
当文本内容超过了容器的大小时,就会发生文本溢出的问题。这通常是因为网页设计者或开发者没有预留足够的空间来显示整个文本内容。
- 字体大小过大
当字体大小过大时,即使文本内容没有超出容器的大小,也可能会发生文本溢出的问题。这是因为字体的大小会影响文本的行高,从而导致文本内容在容器中无法完全显示。
- 容器大小不合适
当容器的大小不合适时,即使文本内容没有超出容器的大小,也可能会发生文本溢出的问题。这通常是因为网页设计者或开发者没有正确计算容器的大小,或者容器的大小在不同的浏览器和设备上表现不一致。
- 文本换行不合适
当文本换行不合适时,文本内容也可能会发生溢出的问题。这通常是因为网页设计者或开发者没有正确设置文本的换行方式,或者换行方式在不同的浏览器和设备上表现不一致。
文本溢出的表现形式
文本溢出的表现形式有很多,包括以下几个方面:
- 文本截断
文本截断是最常见的文本溢出表现形式。当文本内容超出容器的大小时,通常会发生文本截断的问题。这会导致文本内容被截断,无法完全显示。
- 滚动条
当文本内容超出容器的大小时,网页通常会显示一个滚动条,以便用户可以滚动文本内容并查看完整的内容。滚动条通常出现在容器的右侧或底部。
- 文本换行不合适
当文本换行不合适时,文本内容可能会发生溢出的问题。例如,在一个窄的容器中显示一个长单词,如果不合适地换行,就可能导致单词的一部分被截断,无法完全显示。
- 文本重叠
当文本内容超出容器的大小时,文本内容可能会重叠在一起。这通常发生在没有正确设置文本行高的情况下。
解决文本溢出的方法
为了解决文本溢出的问题,开发者可以采取以下几个方法:
- 使用 CSS 属性
可以使用 CSS 属性来解决文本溢出的问题。例如,使用 text-overflow 属性来控制文本溢出的行为,使用 white-space 属性来控制文本换行的行为,使用 overflow 属性来控制容器的溢出行为,等等。
- 使用 JavaScript
在某些情况下,需要使用 JavaScript 来解决文本溢出的问题。例如,通过计算文本的宽度和容器的宽度,可以确定文本是否超出容器的大小,并采取相应的措施来解决溢出问题。
- 使用响应式设计
使用响应式设计可以使网页在不同的浏览器和设备上都表现良好。通过使用响应式设计,可以根据设备的大小和分辨率来自适应地调整网页布局和样式,从而避免文本溢出的问题。
- 调整容器大小和字体大小
调整容器大小和字体大小也可以解决文本溢出的问题。如果容器的大小不够大,可以适当增加容器的大小;如果字体大小过大,可以适当缩小字体大小。
结论
文本溢出是前端开发中常见的问题之一。了解文本溢出的原因、表现形式和解决方法对于开发者来说是非常重要的。通过使用 CSS 属性、JavaScript、响应式设计和调整容器大小和字体大小等方法,可以有效地解决文本溢出的问题,并使网页在不同的浏览器和设备上都能够良好地展示。
以下是一些简单的 HTML 和 CSS 代码示例,用于演示文本溢出的问题和解决方法。
- 使用
text-overflow属性
当文本内容超出容器的大小时,可以使用 text-overflow 属性来控制文本溢出的行为。例如,可以将 text-overflow 属性设置为 ellipsis,以显示省略号表示文本被截断。代码如下:
HTML:
<div class="container"><p class="text">This is a long piece of text that may overflow the container.</p>
</div>
CSS:
.container {width: 200px;height: 100px;overflow: hidden;
}.text {white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
- 使用 JavaScript 计算文本宽度
当文本内容超出容器的大小时,可以使用 JavaScript 计算文本宽度,并采取相应的措施来解决溢出问题。以下是一个使用 JavaScript 计算文本宽度的示例代码:
HTML:
<div class="container"><p class="text">This is a long piece of text that may overflow the container.</p>
</div>
CSS:
.container {width: 200px;height: 100px;overflow: hidden;
}.text {white-space: nowrap;overflow: hidden;
}
JavaScript:
var text = document.querySelector('.text');
var container = document.querySelector('.container');
var textWidth = text.offsetWidth;
var containerWidth = container.offsetWidth;if (textWidth > containerWidth) {text.style.transform = 'scaleX(' + containerWidth / textWidth + ')';
}
- 使用响应式设计
使用响应式设计可以使网页在不同的浏览器和设备上都表现良好。以下是一个使用响应式设计的示例代码:
HTML:
<div class="container"><p class="text">This is a long piece of text that may overflow the container.</p>
</div>
CSS:
.container {width: 100%;height: 100%;overflow: hidden;
}.text {white-space: nowrap;overflow: hidden;
}@media (min-width: 768px) {.container {width: 50%;}
}
在这个示例中,当设备的宽度小于 768 像素时,容器的宽度为 100%,当设备的宽度大于等于 768 像素时,容器的宽度为 50%。这样可以根据设备的大小自适应地调整网页布局和样式,从而避免文本溢出的问题。
希望这些示例能够帮助您更好地理解文本溢出的问题和解决方法。
相关文章:

前端如何处理文本溢出
前言 在现代网页设计中,文本是网页中最重要的内容之一。然而,当文本超出其容器的大小时,会发生文本溢出的问题。文本溢出不仅会影响网页的视觉效果,还会影响网页的可读性和可用性。在前端开发中,解决文本溢出的问题是…...

vue elementUI select下拉框设置默认值(赋值)失败
vue elementUI select下拉框设置默认值 要为select下拉框设定默认值,只需要把 v-model 绑定的值和你想要选中 option 的 value 值设置一样即可。 下面上代码: html部分代码: <el-select v-model"valuetype" change"ch…...

TensorRT创建Engine并推理engine
1. 验证集数据集 Class Images Labels P R mAP.5 mAP.5:.95: 100%|██████████| 84/all 1000 28423 0.451 0.374 0.376 0.209pedestrians 1000 17833 0.737 0.855 0.88 …...

生成式人工智能所面临的问题有哪些?
在生成式人工智能中工作需要混合技术、创造性和协作技能。通过发展这些技能,您将能够在这个令人兴奋且快速发展的领域应对具有挑战性的问题。 生成式人工智能是指一类机器学习技术,旨在生成与训练数据相似但不完全相同的新数据。 换句话说,…...

代码随想录算法训练营第四十三天 | 1049. 最后一块石头的重量 II、494. 目标和、474. 一和零
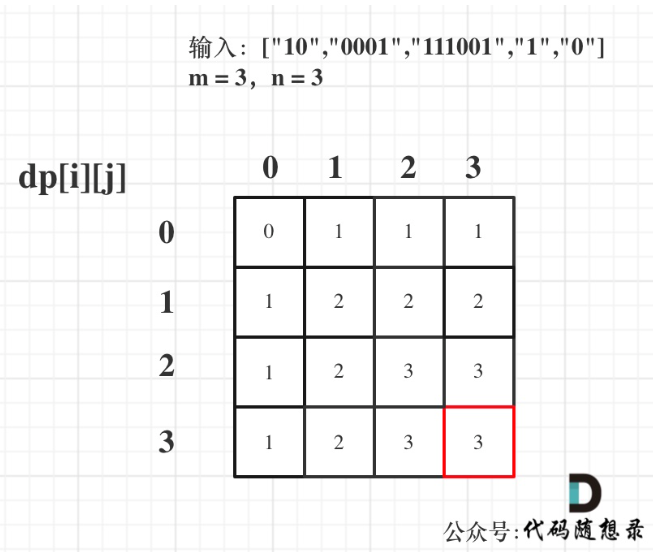
打卡第43天,01背包应用。 今日任务 1049.最后一块石头的重量 II494.目标和474.一和零 1049. 最后一块石头的重量 II 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头࿰…...

PostCSS 让js可以处理css
GitHub 中文readmie PostCSS 中文网(建设中) PostCSS 不是样式预处理器 是 CSS 语法转换的工具,但不严格遵循css规范,只要符合css语法规则就可以被处理。这也让提前实现新提案成为可能。 使用 webpack 中使用 postcss-loader …...

【C语言进阶:自定义类型详解】位段
本节重点内容: 什么是位段位段的内存分配位段的跨平台问题位段的应用⚡什么是位段 位段的声明和结构是非常类似的,但是有两个不同: 位段的成员必须是 int、unsigned int 或signed int 。位段的成员名后边有一个冒号和一个数字。 struct A…...

十三、RNN循环神经网络实战
因为我本人主要课题方向是处理图像的,RNN是基本的序列处理模型,主要应用于自然语言处理,故这里就简单的学习一下,了解为主 一、问题引入 已知以前的天气数据信息,进行预测当天(4-9)是否下雨 日期温度气压是否下雨4-…...

五子棋透明棋盘界面设计(C语言)
五子棋透明棋盘设计,漂亮的界面制作。程序设置双人对奕,人机模式,对战演示三种模式。设置悔棋,记录功能,有禁手设置。另有复盘功能设置。 本文主要介绍透明的玻璃板那样的五子棋棋盘的制作。作为界面设计,…...

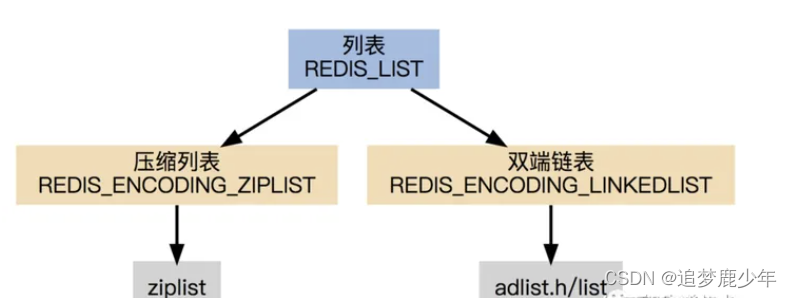
Redis第六讲 Redis之List底层数据结构实现
List数据结构 List是一个有序(按加入的时序排序)的数据结构,Redis采用quicklist(双端链表) 和 ziplist 作为List的底层实现。可以通过设置每个ziplist的最大容量,quicklist的数据压缩范围,提升数据存取效率 list-max-ziplist-size -2 // 单个ziplist节点最大能存储 8kb ,…...
真题,含答案解析)
电子学会2023年3月青少年软件编程python等级考试试卷(四级)真题,含答案解析
目录 一、单选题(共25题,共50分) 二、判断题(共10题,共20分) 三、编程题(共3题,共30分)...

【MATLAB】一篇文章带你了解beatxbx工具箱使用
目录 一篇文章带你了解beatxbx工具箱使用 一篇文章带你了解beatxbx工具箱使用 clc;clear; tic; % step1 初始化 % 个体数量 NIND = 35; % 最大遗传代数 MAXGEN = 180; % 变量的维数 NVAR = 2; % 变量的二进制位数 % 上下界 bounds=[-10 10-10 10]; precision=0.0001; %运算精度…...

【LinuxC Sqlite数据库小项目】基于Sqlite的打卡系统------适合初学者练手的小项目
最近小哥老是想浪,不想好好学习,这不行啊,得想点办法,多少做点努力,于是就自己给自己写了个打卡程序; 该程序基于Sqlite数据库,实现一个简单的打卡功能,该函数具有自动初始化的功能…...

在掌握C#基础上再学习C语言
C#和C语言虽然名字相似,但它们在很多方面都有很大的区别。 首先,C#是一种面向对象的语言,而C语言是过程化的语言。这意味着C#具有更丰富的语言特性,如类、接口、继承和多态性等,而C语言则更侧重于直接对计算机硬件进行…...

HTML5 <body> 标签
HTML <body> 标签 实例 一个简单的 HTML 文档,包含尽可能少的必需的标签: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>文档标题</title> </head><body> 文档内容…...

(链表)反转链表
文章目录前言:问题描述:解题思路:代码实现:总结:前言: 此篇是针对链表的经典练习。 问题描述: 给定一个单链表的头结点pHead(该头节点是有值的,比如在下图,它的val是1…...

deb文件如何安装到iphone方法分享
Cydia或同类APT管理软件在线安装 Cydia或同类APT管理软件在线安装,这个是最佳的安装方式,因为通常无需考虑依赖关系,但缺点是对网络的要求比较高;命令行中以dpkg-iXXX.deb的形式安装,好处是可以以通配符一次性安装多个deb,而且也可以直接看到脚本的运行状况和安装成功/失…...

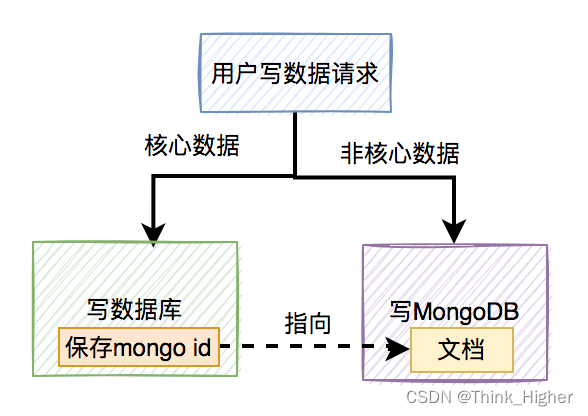
mongodb和mysql双写数据一致性问题
文章目录 我们是如何用MongoDB的如何保证双写一致性?先写数据库,再写MongoDB先写MongoDB,再写数据库用户修改操作如何保存数据如何清理新增的垃圾数据定时删除随机删除我们是如何用MongoDB的 MongoDB是一个高可用、分布式的文档数据库,用于大容量数据存储。文档存储一般用…...

Databend 开源周报第 88 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.com 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 Support Eager…...

Vue3学习笔记(9.4)
Vue3自定义指令 除了默认设置的核心指令(v-model和v-show),Vue也允许注册自定义指令。 下面我们注册一个全局指令v-focus,该指令的功能是在页面加载时,元素获得焦点: <!--* Author: RealRoad10834252…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
