前端中 try-catch 捕获不到哪些异常和常见错误
在开发过程中,我们的目标是 0error,0warning。
但有很多因素并不是我们可控的,为了避免某块代码的错误,影响到其他模块或者整体代码的运行,我们经常会使用try-catch模块来主动捕获一些异常或者错误。
比如我们在获取 url 中的参数后,对其进行 JSON 解析,这里就要用try-catch包裹一下,因为我们不能保证获取到的参数一定是可以正常解析的:
const user= getQueryString('user');
if (user) {try {const { id, username} = JSON.parse(user);console.log(id, username);} catch (err) {console.error(err);}
}
用户在复制链接的过程中,有可能会有意无意地复制不完全,导致整个参数不完整,JSON.parse无法解析不完整的 json string。为了避免因数据不完整造成的 JSON 解析错误,我们可以将其用try-catch包括起来。
一、 try-catch 不能捕获哪些错误
我们经常会使用try-catch模块来主动捕获一些异常或者错误,避免此块的代码影响到其他模块或者整体代码的运行。但有些情况,try-catch 并不能捕获到代码中的异常!
1.跨域的错误
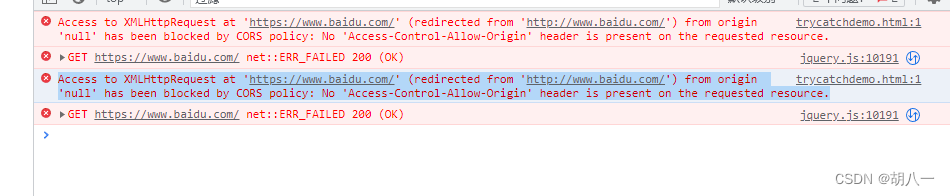
当我们使用 xhr 请求接口,若接口不支持跨域时,浏览器会在控制台提示错误:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>trycatch演示</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
</head><body><button onclick="cli()">点我</button><script>function cli() {try {$.get('http://www.baidu.com', function success(data) {console.log(data)})} catch (e) {console.log(e)}}</script>
</body></html>
Access to XMLHttpRequest at 'https://www.baidu.com/' (redirected from 'http://www.baidu.com/') from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
通过图片中我们可以看到,请求接口时产生了跨域错误,但并没有进入到catch中。我们通过 xhr.onerror 的监听,是可以知道 xhr 请求产生了请求错误的。

2.异步错误
若 try 中异步的模块产生了错误,catch 也是捕获不到的,例如:
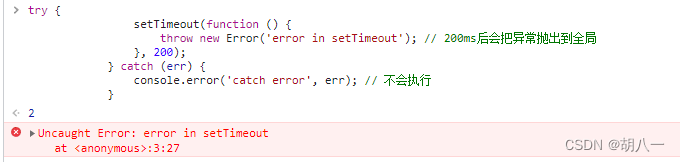
// setTimeout中的错误
try {setTimeout(function () {throw new Error('error in setTimeout'); // 200ms后会把异常抛出到全局}, 200);
} catch (err) {console.error('catch error', err); // 不会执行
}

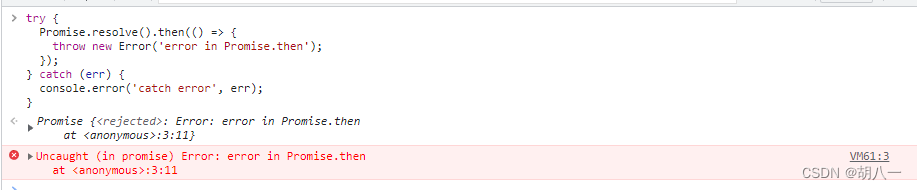
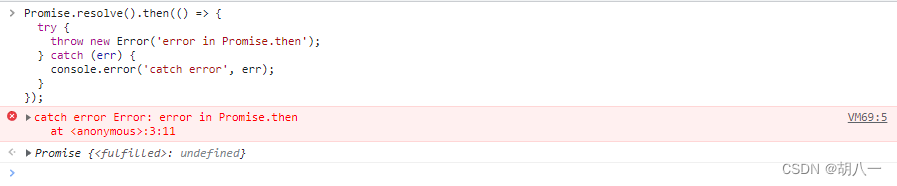
// Promise中的错误
try {Promise.resolve().then(() => {throw new Error('error in Promise.then');});
} catch (err) {console.error('catch error', err);
从运行结果可以看到,这两种代码,均没有进入到 catch 模块中。
为什么没有进入到catch模块中呢?
当异步函数抛出异常时,对于宏任务而言,执行函数时已经将该函数推入栈,此时并不在 try-catch 所在的栈,所以 try-catch 并不能捕获到错误。对于微任务而言,比如 promise,promise 的构造函数的异常只能被自带的 reject 也就是.catch 函数捕获到。
捕获异步的错误
答案就是把 try-catch 放到异步代码的里面。
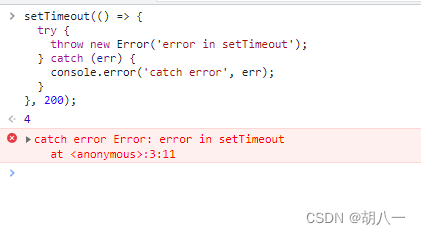
1.将try-catch放到setTimeout内部
// 将try-catch放到setTimeout内部
setTimeout(() => {try {throw new Error('error in setTimeout');} catch (err) {console.error('catch error', err);}
}, 200);

2.将try-catch放到then内部
// 将try-catch放到then内部
Promise.resolve().then(() => {try {throw new Error('error in Promise.then');} catch (err) {console.error('catch error', err);}
});

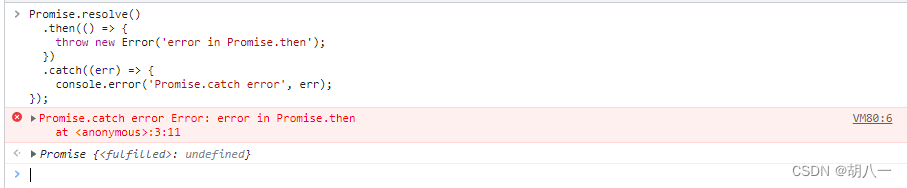
3.使用Promse自带的catch捕获异常
// 使用Promse自带的catch捕获异常
Promise.resolve().then(() => {throw new Error('error in Promise.then');}).catch((err) => {console.error('Promise.catch error', err);
});

Promise 有一个很大的优势是,它自带着异常捕获方法catch(),在 then()方法产生错误导致代码无法运行时,会自动进入到 catch()方法中。因此建议写 Promise 时,都把 catch()写上,否则未捕获的异常,就会冒泡到全局。
3.async-await 的异常如何捕获
await可与.catch()同时使用。try/catch 能捕获所有异常, .catch只能捕获异步方法中reject错误
也就是说,如果只想捕获 异步方法中reject错误的话,在使用await的同时使用.catch()就能捕获到。但捕获不到reject之外的异常。
如下图:
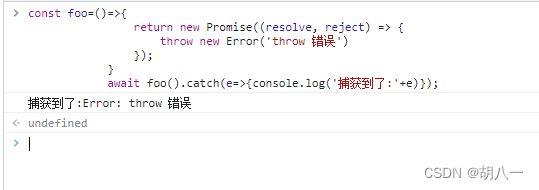
1.同时使用捕获到了reject异常:
const foo=()=>{return new Promise((resolve, reject) => {throw new Error('throw 错误')});}
await foo().catch(e=>{console.log('捕获到了:'+e)});

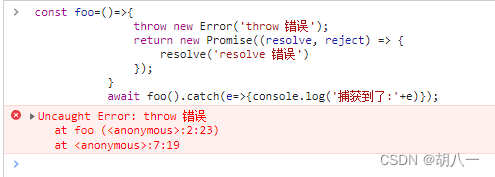
2.捕获不到reject之外的异常,直接报错:
(这种情况就需要使用try/catch捕获处理了)
const foo=()=>{throw new Error('throw 错误');return new Promise((resolve, reject) => {resolve('resolve 错误')});}
await foo().catch(e=>{console.log('捕获到了:'+e)});

但这种捕获异常后,外层的 catch()方法就捕获不到异常了,不再继续向外层冒泡了。正确的做法是,底层模块产生的错误,应当直接抛出给业务层,让业务层决定这个错误怎么处理,而不是直接吞掉。
4.多层 try-catch
多层 try-catch 时,会被最内层的 catch()方法捕获到,然后就不再向外层冒泡:
try {try {throw new Error('error');} catch (err) {console.error('内层的catch', err); // 内层的catch Error: error}
} catch (err) {console.error('最外层的catch', error);
}

js 中出现的错误类型。
在了解使用try-catch之前,我们先来了解下 js 中有哪些个原生的错误类型。
js 代码在运行时可能产生的错误错误共有 6 种类型:
- 语法错误(
SyntaxError); - 类型错误(
TypeError); - 范围错误(
RangeError); eval错误(EvalError);- 引用错误(
ReferenceError); URI错误(URIError);
这些错误类型都继承自Error类。
1、语法错误(SyntaxError)
语法错误,通常是开发者在开发过程,代码语句写的有问题,浏览器无法对其进行解析:
const a=;
错误信息:
VM202:1 Uncaught SyntaxError: Unexpected token ';'
2、类型错误(TypeError);
类型错误通常会出现在两种情况:
- 操作符使用在了不适当的类型变量上,例如对数字类型使用
concat操作; - 操作的变量遇到不可预期的
null或者undefined值:
const obj = {};
obj.concat([1]);
错误信息
VM211:2 Uncaught TypeError: obj.concat is not a functionat <anonymous>:2:5

const a = null;
a.nickname; //VM218:2 Uncaught TypeError: Cannot read properties of null (reading 'nickname')at <anonymous>:2:3
在编写一些方法供给其他模块调用时,当在检查到参数传入为空或者 null等空置时,可以抛出TypeError的错误。
3、范围错误(RangeError);
该错误通常是因为传入的参数,超出了规定的范围。例如toFixed()方法可以接受 0-100 范围内的数值,当超过这个范围时,就会抛出该错误。
Math.PI.toFixed(105); // Uncaught RangeError: toFixed() digits argument must be between 0 and 100

4、eval 错误(EvalError);
这种错误一般很少会遇到,因为使用 eval 操作时,即使不正当的错误,也会抛出其他类型的错误。
new eval(); // Uncaught TypeError: eval is not a constructor
eval = 1234; // 正确执行

5、引用错误(ReferenceError);
引用错误表示师徒访问一个未经声明的变量:
console.log(nick); // Uncaught ReferenceError: nick is not defined

6、URI 错误(URIError);
该错误通常是一些操作 uri 函数抛出的错误,主要包括:encodeURI(), decodeURI(), encodeURIComponent(), decodeURIComponent(), escape(), unescape()。
decodeURIComponent('%'); // Uncaught URIError: URI malformed
decodeURIComponent('%23'); // # 正确执行


自定义错误类型
对于稍微大点的模块,我们想自定义一些错误类型,通过这些错误类型,就能看出是某个模块抛出的错误。该怎么写呢?
我们自定义的错误类型也是要继承自Error类的,实现起来非常简单:
class FingerError extends Error {constructor(message) {super(message);this.name = 'FingerError'; // 该错误的名称Error.captureStackTrace(this, this.constructor); // 获取错误堆栈的信息}
}const err = new FingerError('get name error');
console.error(err); // FingerError: get name error
err instanceof FingerError; // true

总结
前端中还有很多种产生错误的方式的,我们平时就要注意避免这些错误。我们接下来也可以从错误监控的角度来分析下,如何来监控页面中出现的错误和错误类型。
相关文章:

前端中 try-catch 捕获不到哪些异常和常见错误
在开发过程中,我们的目标是 0error,0warning。 但有很多因素并不是我们可控的,为了避免某块代码的错误,影响到其他模块或者整体代码的运行,我们经常会使用try-catch模块来主动捕获一些异常或者错误。 比如我们在获取…...

javaEE 初阶 — 如何构造一个 HTTP 请求
文章目录使用 form 表单标签构造1 构造 GET 请求2 构造 POST 请求使用 ajax 构造1 什么是异步2 代码中如何使用 ajax使用第三方工具构造1 postman 工具的安装2 postman 工具的使用使用 form 表单标签构造 1 构造 GET 请求 使用 form 表单构造 HTTP 请求,需要用到两…...

CentOS 7下安装PostgreSQL 15版本数据库(图文详细)
文章目录CentOS 7下安装PostgreSQL 15版本数据库(图文详细)1 简介1.1 概述1.2 官网2 PostgreSQL安装2.1 选定版本2.2 安装依赖2.3 执行安装2.4 初始化2.5 配置环境变量2.6 创建数据库2.6.1 进入命令行2.6.2 创建DB2.6.3 设置密码2.7 配置远程2.8 测试链接3 pgAdmin4工具安装3.1…...

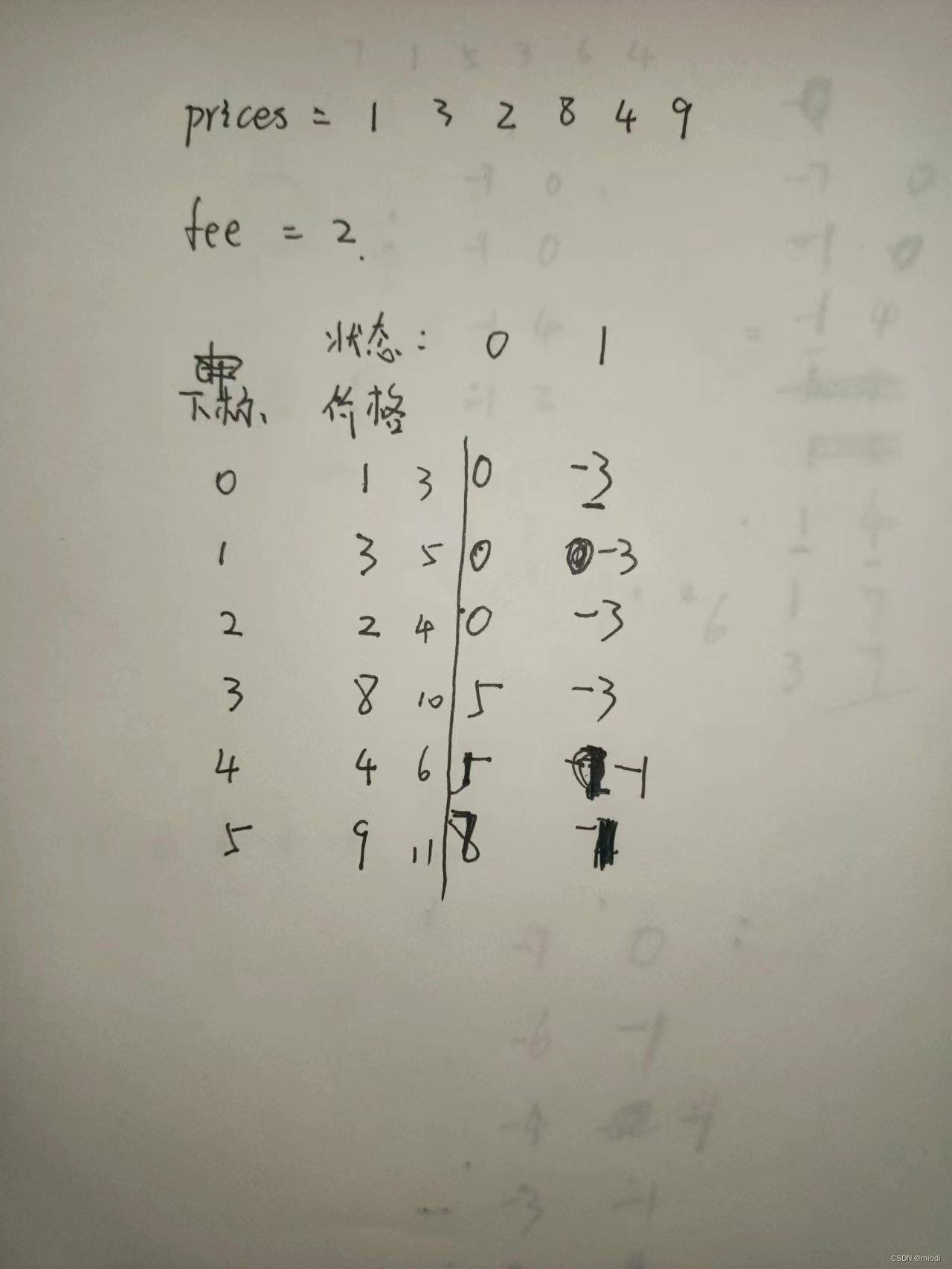
代码随想录算法训练营第五十一天 | 309. 最佳买卖股票时机含冷冻期、714. 买卖股票的最佳时机含手续费
309. 最佳买卖股票时机含冷冻期 动规五部曲 1、确定dp数组以及下标的含义 dp[i][j],第i天状态为j,所剩的最多现金为dp[i][j]。 具体可以区分出如下四个状态: 状态一:持有股票状态(今天买入股票,或者是…...

中英文拼写检测纠正开源项目使用入门 word-checker 1.1.0
项目简介 word-checker 本项目用于单词拼写检查。支持英文单词拼写检测,和中文拼写检测。 特性说明 可以迅速判断当前单词是否拼写错误 可以返回最佳匹配结果 可以返回纠正匹配列表,支持指定返回列表的大小 错误提示支持 i18n 支持大小写、全角半角…...

面试如果还不会Netty,看这篇文章就够了
我们去面试的时候,经常被问到netty的题目。我整理了netty的32连问。小伙伴们,收藏起来慢慢看吧。 1. Netty是什么,它的主要特点是什么? Netty是一个高性能、异步事件驱动的网络编程框架,它基于NIO技术实现࿰…...

作为大学生,你还不会搭建chatGPT微应用吗?
目录 引言ChatGPT是什么?背景:ChatGPT敢为人先,打破全球僵局示例演示:基于ChatGPT微应用实现的条件及步骤(1)整体框架(2)搭建前的准备工作(3)实际搭建步骤&a…...

Three.js教程:第一个3D场景
推荐:将NSDT场景编辑器加入你3D工具链其他工具系列:NSDT简石数字孪生下面的代码完整展示了通过three.js引擎创建的一个三维场景,在场景中绘制并渲染了一个立方体的效果,为了大家更好的宏观了解three.js引擎, 尽量使用了…...

lua快速入门~在js基础上,知道Lua 和 Js 的不同即可
☺ lua 和 javaScript 差不多的,就是一些语法的细节不同,学过js,再注意一下下面的细节,就能上手了~ 快速入门,可以直接看一下菜鸟教程的lua:https://www.runoob.com/lua/lua-tutorial.html Lua 和 Js 的不同…...

Linux系统【Centos7】更换源详细教程
更换CentOS 7系统的源可以提高网络速度,加快软件升级和安装的速度。以下是详细的更换CentOS 7源实践。 步骤 1:备份原始 Yum.repo 在更换之前,首先要备份原始 Yum.repo 文件(一定要记得备份)。 bash sudo mv /etc/y…...

金三银四求职季来了!分享几道最常见的app面试题,帮助您更好准备面试求职!
目录:导读 引言 一、Web 端测试和 App 端测试有何不同? 二、App是如何测试的? 三、app闪退的可能原因? 四、给你一个登录页面,你要如何测试? 五、测试过程中遇到app出现crash或者ANR,你会怎么处理? …...

Java集合——List接口学习总结
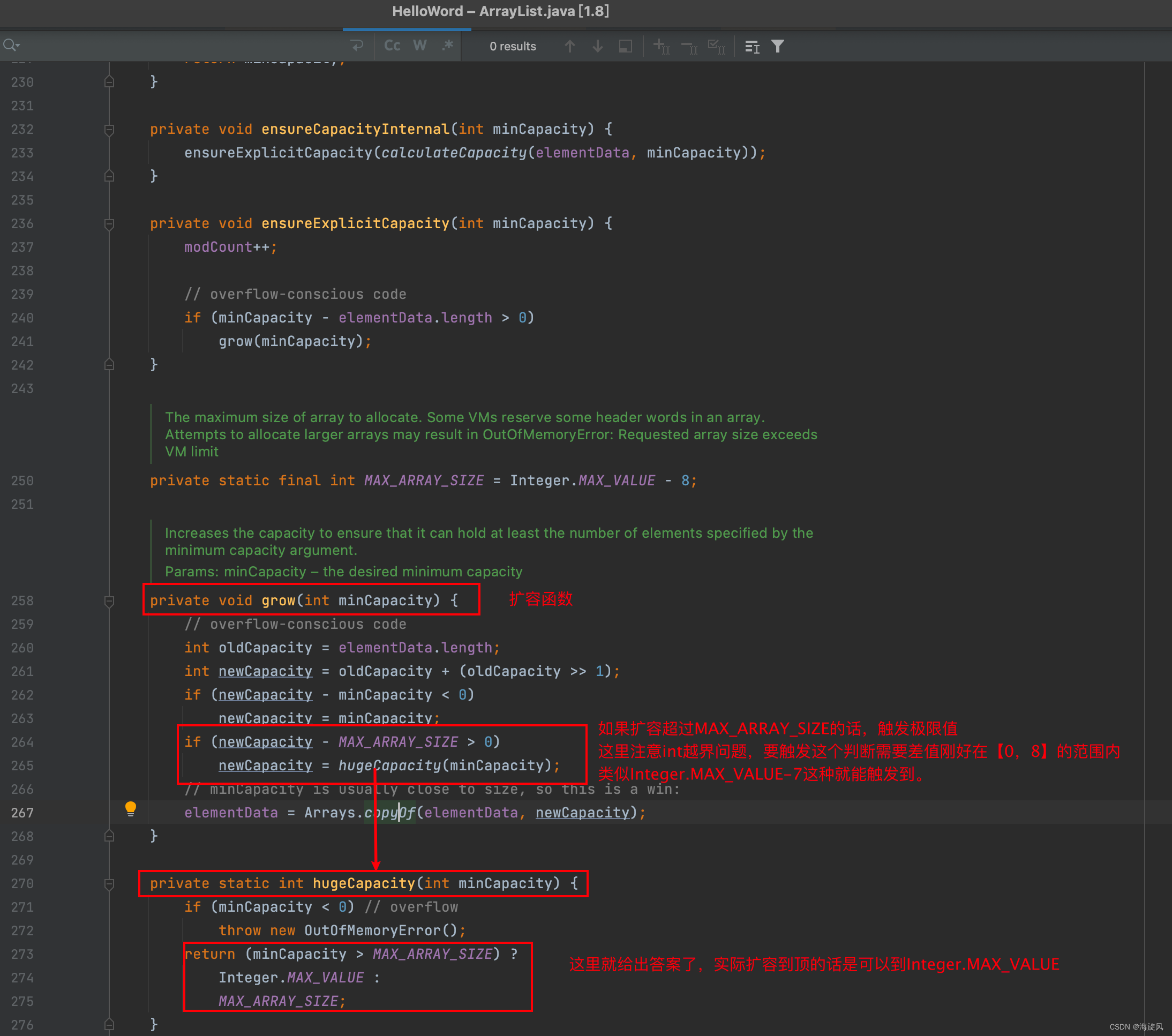
一、ArrayList实现类 1. 常用方法 增加:add(int index, E element)删除:remove(int index) remove(Object o)修改:set(int index, E element)查看:get(int index)判断:常用遍历方式://List集合 遍历&…...
低代码平台前端技术组件选型1.0(前端))
低代码(三)低代码平台前端技术组件选型1.0(前端)
目前国内主流的低代码开发平台有:金蝶、用友、宜搭、云程、简道云、明道云、氚云、伙伴云、道一云、JEPaaS、华炎魔方、搭搭云、JeecgBoot 、RuoYi等。这些平台各有优劣势,定位也不同,用户可以根据自己需求选择。如果企业想自主可控ÿ…...

代码随想录算法训练营第35天|860.柠檬水找零,406.根据身高重建队列,452. 用最少数量的箭引爆气球
代码随想录算法训练营第35天|860.柠檬水找零,406.根据身高重建队列,452. 用最少数量的箭引爆气球860.柠檬水找零406. 根据身高重建队列452. 用最少数量的箭引爆气球860.柠檬水找零 题目链接:860.柠檬水找零,难度:简单…...

C++整人代码,十分朴实但威力无穷,让你对cout怀疑人生,整死你的同学
cout人人皆知 /a 只是让电脑响个铃 直接上个简单的代码 #include<iostream> using namespace std; int main() {while(1)cout<<"\a"; }最后普及一下: 控制符的作用有: setbase(n) 以n进制方式输出(n8,10,16) setfill(ch) 设置…...

【Spring Cloud Alibaba】12.定时任务(xxl-job)
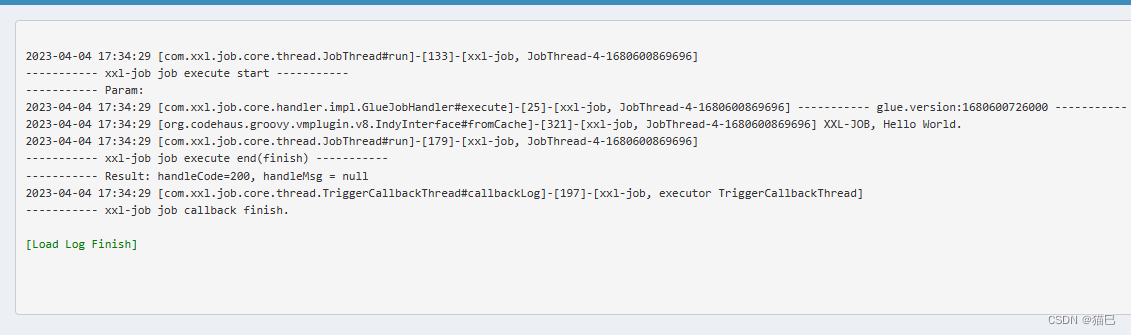
文章目录简介什么是xxl-job调度中心执行器官方架构图相关地址环境要求配置调度中心下载源码目录说明初始化数据库源码方式docker方式测试集群(可选)配置执行器pom.xmlapplication.propertiesXxlJobExecutorApplication.java执行器组件配置创建定时任务任…...

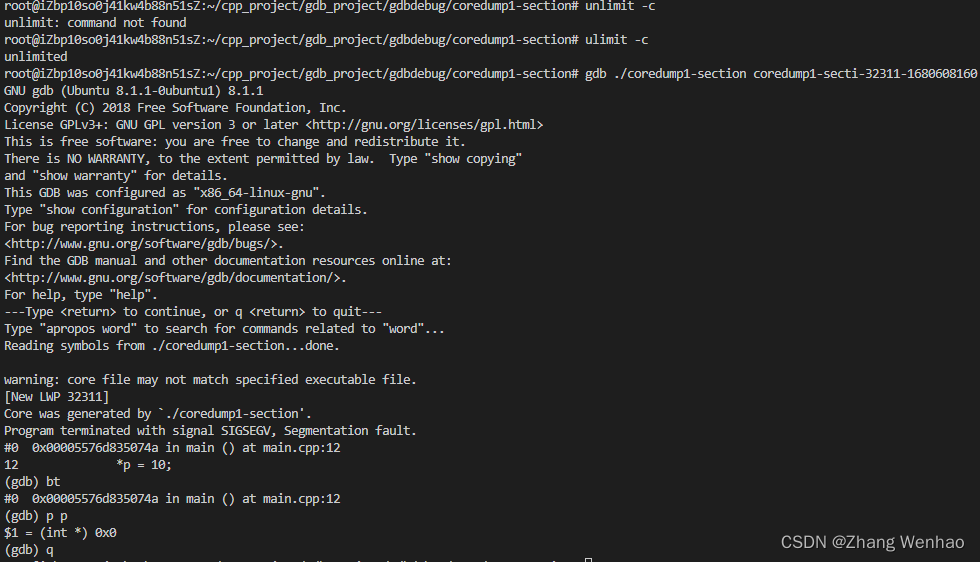
GDB core dump分析
基本知识 Linux core dump:一般称之为核心转储、内核转储,我们统称为转储文件。是某个时刻某个进程的内存信息映射,即包含了生成转储文件时该进程的整个内存信息以及寄存器等信息。转储文件可以是某个进程的,也可以是整个系统的。…...

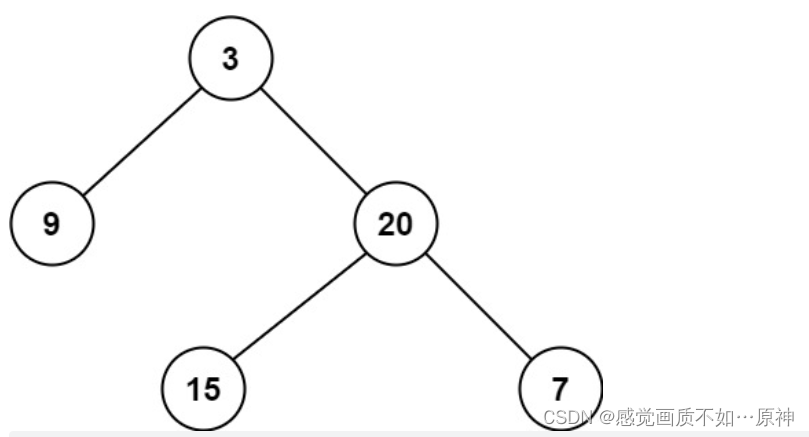
Leetcode.111 二叉树的最小深度
题目链接 Leetcode.111 二叉树的最小深度 easy 题目描述 给定一个二叉树,找出其最小深度。 最小深度是从 根节点 到 最近叶子节点 的 最短路径上的节点数量。 说明: 叶子节点是指没有子节点的节点。 示例 1: 输入:root [3,9,20,null,nul…...

【RP-RV1126】SDK编译常用记录
文章目录一、单独编译1.1 单独配置编译kernel1.2 单独编译配置Buildroot1.3 单独编译rkmedia1.3.1 添加自己的rkmedia代码文件荣品的RV1126。一、单独编译 如果执行 build.sh 运行完成后没有在 rockdev/ 目录下生成镜像文件,请执行: ./build.sh firmwa…...

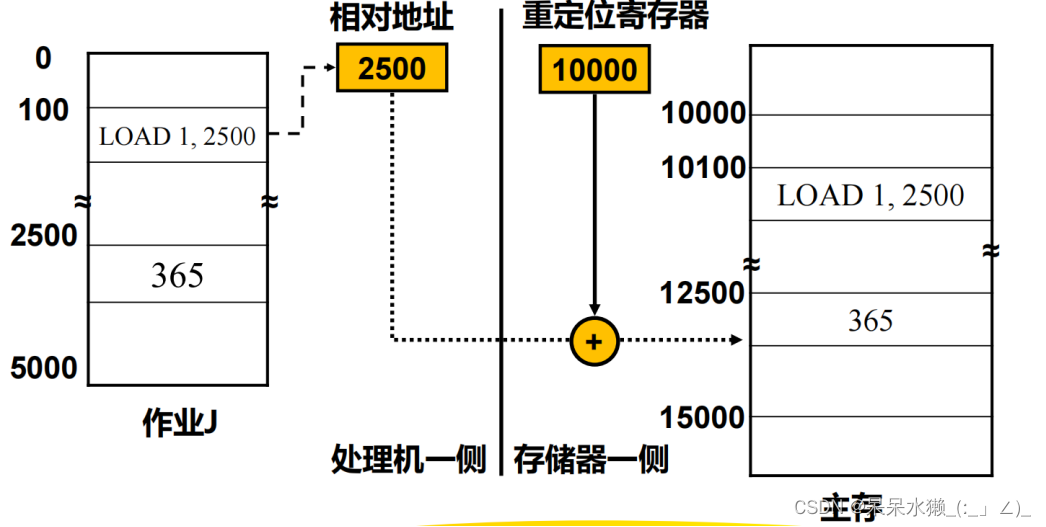
【操作系统复习】第5章 存储器管理
存储器的层次结构 存储层次 ➢ CPU寄存器 ➢ 主存:高速缓存、主存储器、磁盘缓存 ➢ 辅存:固定磁盘、可移动介质 层次越高,访问速度越快,价格也越高,存储容量也最小 寄存器和主存掉电后存储的信息不再存在&a…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
