javaEE 初阶 — 如何构造一个 HTTP 请求
文章目录
- 使用 form 表单标签构造
- 1 构造 GET 请求
- 2 构造 POST 请求
- 使用 ajax 构造
- 1 什么是异步
- 2 代码中如何使用 ajax
- 使用第三方工具构造
- 1 postman 工具的安装
- 2 postman 工具的使用
使用 form 表单标签构造
1 构造 GET 请求
使用 form 表单构造 HTTP 请求,需要用到两个属性。
第一个属性是 action,表示的是提交给哪个服务器;第二个属性是 method,表示的是方法,Get 或者 Post。
<body><form action="https://www.sogou.com" method="get"><input type="text" name="studentName"><!-- 这是一个特殊的按钮,value的值就是按钮里的文本 --><!-- 点击提交就是构造了一个 http 请求提交给了服务器 --><input type="submit" value="提交"></form>
</body>

点击提交后,使用 fiddler 抓包并观察结果。

上图中的 Get 就是代码中的 method 属性里的值,圈出的部分就是用户在输入框中输入的内容。
https://www.sogou.com 即是 action 属性的值。
此时的请求是只有 首行 部分是可以根据代码更改的,其余部分都是浏览器自主添加的。
2 构造 POST 请求
post 请求与 get 请求的代码是一样的,只是 method 属性里的值要改为 post。

body 部分就是用户输入的值,首行部分的 url 就是 action 属性里的值。
对于 form 构造的 post 请求来说,body 里的数据格式就和 query string 是非常相似的,也就是键值对结构。
键和对之间使用 & 来分割,键和值之间使用 = 来分割。
form 标签只能构造 GET 和 POST,无法构造 PUT、DELETE、OPTIONS 等方法的请求。
使用 ajax 构造
这是一种功能更加强大的构造 http 请求的方式,ajax(阿贾克斯),这是通过 js 构造 http 请求的方式。
全称是 Asynchronous JavaScript and XML,a 表示的是 异步的。
1 什么是异步
既然有异步,肯定也有同步,下面来举个例子解释。
假如,张三要和相恋多年的网恋对象奔现,他来到火车站等它的女朋友。
同步的等待:在等的过程中,张三就一直死盯着出站口,直到看到他的女朋友为止,然后立马过去迎接她。
异步的等待:张三也可以一边玩手机,一边等待,等到女朋友来了以后主动与张三打招呼。
同步 的意思就是 A 等待 B 时,会一直盯着 B,A 负责关注 B 什么时候就绪。
异步 的意思就是 A 等待 B 时,不会一直盯着 B,B 就绪了之后,主动通知 A。
html 中 通过 ajax 发起请求操作之后,就属于是异步的方式。
当代码执行发送请求操作之后,不必等待服务器响应回来,就可以立即先往下执行。
当服务器的响应回来之后,再有浏览器通知到代码中。
2 代码中如何使用 ajax
jquery 里提供了 ajax api,这是针对原生的 api 的封装,使用起来比较简单。
搜索 jquery cdn ,选择当前域名。

点击之后,在出现的页面选择当前的版本下载。

右键选择复制链接地址后打开


然后再将这个链接复制到 script 标签中的 src 属性中。
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
$.ajax() 中的 $ 在 jQuery 中是一个特殊的全局对象,在 jQuery 中的 api 都是以 $ 的方法的形式引出的。
它只有一个参数,是一个 js 对象,也就是大括号里的键值对。
<body><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script><script>$.ajax({type:'get',url:'https://www.sogou.com?studentName=zhangsan',// 此处的 success 就声明了一个回调函数,就会在服务器响应返回到浏览器的时候触发该回调// 正是此处的 回调 体现了异步success: function(data) {console.log("当服务器返回的响应到达浏览器之后,浏览器触发该回调,通知到代码当中");}});console.log("浏览器立即往下执行代码");</script>
</body>

打开检查者根据,查看控制台可以发现此时报了错。
这是因为搜狗的服务器没有处理我们的请求,因此这里的代码只能看到构造的请求无法获取正确的响应。
就好比在肯基基吃法,你点的却是麦当当,人家当然不会理你。
等到自己实现一个服务器的时候,就可以给自己的服务器发送请求了,这个时候自然就可以处理了。
补充的三点。
第一点

当代码中有多个 请求 的时候,会按照自上而下的顺序执行,但是收到响应与回调函数的执行顺序就不确定了,
因为网络会发生后发先至。
第二点
当其中的一个请求挂了的时候,如果是在发送请求之前就出现异常了,而且异常还是在主线程的话,
此时是无法继续执行后面的代码的。
如果是在发送请求之后,异常出现在响应的回调里,那就是另外的回调线程异常,不会影响主线程。
第三点
和 form 相比,ajax 的更能更加的强大。
- 支持 put、delete 等方法。
- ajax 发送的请求可以是灵活设置的 header。
- ajax 发送的请求的 body 也是可以灵活设置的。
使用第三方工具构造
这里使用的是 postman,也是未来公司里经常会使用到的。
而且这还是一个带有对象的软甲——postwoman,更能和 postman 差不多。
1 postman 工具的安装
1、打开搜索引擎,搜索 postman,注意域名,选择官网的。

2、在出现的页面中按需下载

我选择下载 windows 版

3、下载安装好以后,打开并创建一个 工作空间

选择创建好的工作空间打开。

4、创建好一个工作空间后,点击下面的 + 号创建一个标签页。

这里就创建好了一个标签页。

2 postman 工具的使用
可以在以下位置设置请求的方法。

总共有以下这么几种方法可以设置。

这个位置写的就是 url


也可以设置它的 headers 以及 body


构造完毕之后,点击发送即可。

以下就是得到的响应

可以选择观察它的 body、cookies、headers 部分。
postman 还有一个比较牛逼的功能:
那就是,可以生成构造请求的代码,方便我们在自己的程序中集成。

相关文章:

javaEE 初阶 — 如何构造一个 HTTP 请求
文章目录使用 form 表单标签构造1 构造 GET 请求2 构造 POST 请求使用 ajax 构造1 什么是异步2 代码中如何使用 ajax使用第三方工具构造1 postman 工具的安装2 postman 工具的使用使用 form 表单标签构造 1 构造 GET 请求 使用 form 表单构造 HTTP 请求,需要用到两…...

CentOS 7下安装PostgreSQL 15版本数据库(图文详细)
文章目录CentOS 7下安装PostgreSQL 15版本数据库(图文详细)1 简介1.1 概述1.2 官网2 PostgreSQL安装2.1 选定版本2.2 安装依赖2.3 执行安装2.4 初始化2.5 配置环境变量2.6 创建数据库2.6.1 进入命令行2.6.2 创建DB2.6.3 设置密码2.7 配置远程2.8 测试链接3 pgAdmin4工具安装3.1…...

代码随想录算法训练营第五十一天 | 309. 最佳买卖股票时机含冷冻期、714. 买卖股票的最佳时机含手续费
309. 最佳买卖股票时机含冷冻期 动规五部曲 1、确定dp数组以及下标的含义 dp[i][j],第i天状态为j,所剩的最多现金为dp[i][j]。 具体可以区分出如下四个状态: 状态一:持有股票状态(今天买入股票,或者是…...

中英文拼写检测纠正开源项目使用入门 word-checker 1.1.0
项目简介 word-checker 本项目用于单词拼写检查。支持英文单词拼写检测,和中文拼写检测。 特性说明 可以迅速判断当前单词是否拼写错误 可以返回最佳匹配结果 可以返回纠正匹配列表,支持指定返回列表的大小 错误提示支持 i18n 支持大小写、全角半角…...

面试如果还不会Netty,看这篇文章就够了
我们去面试的时候,经常被问到netty的题目。我整理了netty的32连问。小伙伴们,收藏起来慢慢看吧。 1. Netty是什么,它的主要特点是什么? Netty是一个高性能、异步事件驱动的网络编程框架,它基于NIO技术实现࿰…...

作为大学生,你还不会搭建chatGPT微应用吗?
目录 引言ChatGPT是什么?背景:ChatGPT敢为人先,打破全球僵局示例演示:基于ChatGPT微应用实现的条件及步骤(1)整体框架(2)搭建前的准备工作(3)实际搭建步骤&a…...

Three.js教程:第一个3D场景
推荐:将NSDT场景编辑器加入你3D工具链其他工具系列:NSDT简石数字孪生下面的代码完整展示了通过three.js引擎创建的一个三维场景,在场景中绘制并渲染了一个立方体的效果,为了大家更好的宏观了解three.js引擎, 尽量使用了…...

lua快速入门~在js基础上,知道Lua 和 Js 的不同即可
☺ lua 和 javaScript 差不多的,就是一些语法的细节不同,学过js,再注意一下下面的细节,就能上手了~ 快速入门,可以直接看一下菜鸟教程的lua:https://www.runoob.com/lua/lua-tutorial.html Lua 和 Js 的不同…...

Linux系统【Centos7】更换源详细教程
更换CentOS 7系统的源可以提高网络速度,加快软件升级和安装的速度。以下是详细的更换CentOS 7源实践。 步骤 1:备份原始 Yum.repo 在更换之前,首先要备份原始 Yum.repo 文件(一定要记得备份)。 bash sudo mv /etc/y…...

金三银四求职季来了!分享几道最常见的app面试题,帮助您更好准备面试求职!
目录:导读 引言 一、Web 端测试和 App 端测试有何不同? 二、App是如何测试的? 三、app闪退的可能原因? 四、给你一个登录页面,你要如何测试? 五、测试过程中遇到app出现crash或者ANR,你会怎么处理? …...

Java集合——List接口学习总结
一、ArrayList实现类 1. 常用方法 增加:add(int index, E element)删除:remove(int index) remove(Object o)修改:set(int index, E element)查看:get(int index)判断:常用遍历方式://List集合 遍历&…...
低代码平台前端技术组件选型1.0(前端))
低代码(三)低代码平台前端技术组件选型1.0(前端)
目前国内主流的低代码开发平台有:金蝶、用友、宜搭、云程、简道云、明道云、氚云、伙伴云、道一云、JEPaaS、华炎魔方、搭搭云、JeecgBoot 、RuoYi等。这些平台各有优劣势,定位也不同,用户可以根据自己需求选择。如果企业想自主可控ÿ…...

代码随想录算法训练营第35天|860.柠檬水找零,406.根据身高重建队列,452. 用最少数量的箭引爆气球
代码随想录算法训练营第35天|860.柠檬水找零,406.根据身高重建队列,452. 用最少数量的箭引爆气球860.柠檬水找零406. 根据身高重建队列452. 用最少数量的箭引爆气球860.柠檬水找零 题目链接:860.柠檬水找零,难度:简单…...

C++整人代码,十分朴实但威力无穷,让你对cout怀疑人生,整死你的同学
cout人人皆知 /a 只是让电脑响个铃 直接上个简单的代码 #include<iostream> using namespace std; int main() {while(1)cout<<"\a"; }最后普及一下: 控制符的作用有: setbase(n) 以n进制方式输出(n8,10,16) setfill(ch) 设置…...

【Spring Cloud Alibaba】12.定时任务(xxl-job)
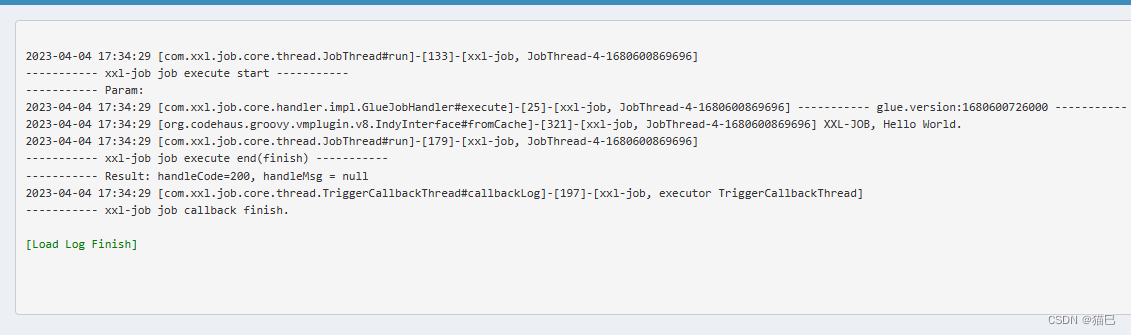
文章目录简介什么是xxl-job调度中心执行器官方架构图相关地址环境要求配置调度中心下载源码目录说明初始化数据库源码方式docker方式测试集群(可选)配置执行器pom.xmlapplication.propertiesXxlJobExecutorApplication.java执行器组件配置创建定时任务任…...

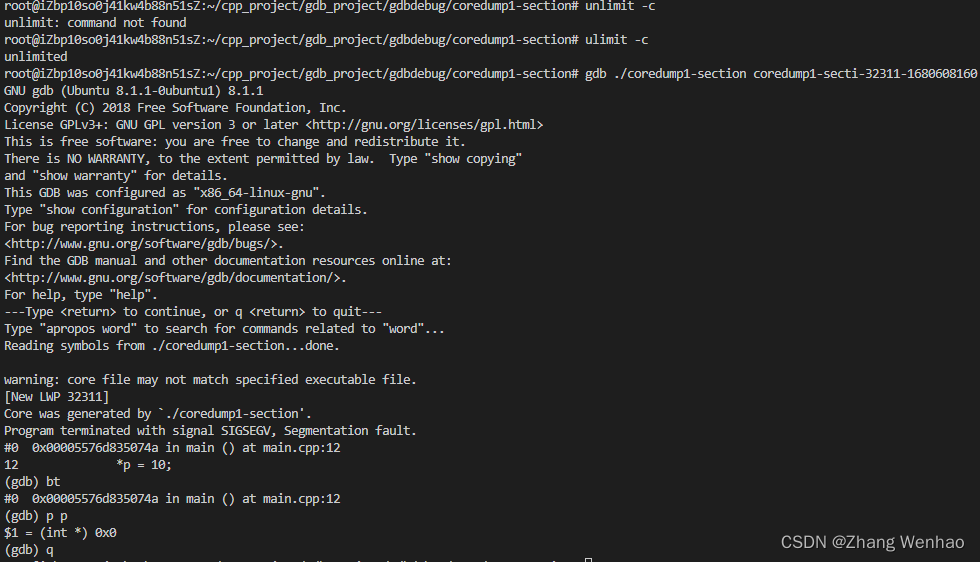
GDB core dump分析
基本知识 Linux core dump:一般称之为核心转储、内核转储,我们统称为转储文件。是某个时刻某个进程的内存信息映射,即包含了生成转储文件时该进程的整个内存信息以及寄存器等信息。转储文件可以是某个进程的,也可以是整个系统的。…...

Leetcode.111 二叉树的最小深度
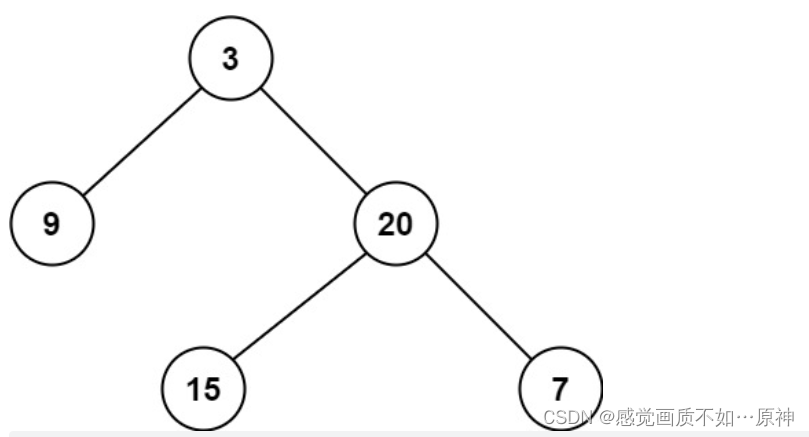
题目链接 Leetcode.111 二叉树的最小深度 easy 题目描述 给定一个二叉树,找出其最小深度。 最小深度是从 根节点 到 最近叶子节点 的 最短路径上的节点数量。 说明: 叶子节点是指没有子节点的节点。 示例 1: 输入:root [3,9,20,null,nul…...

【RP-RV1126】SDK编译常用记录
文章目录一、单独编译1.1 单独配置编译kernel1.2 单独编译配置Buildroot1.3 单独编译rkmedia1.3.1 添加自己的rkmedia代码文件荣品的RV1126。一、单独编译 如果执行 build.sh 运行完成后没有在 rockdev/ 目录下生成镜像文件,请执行: ./build.sh firmwa…...

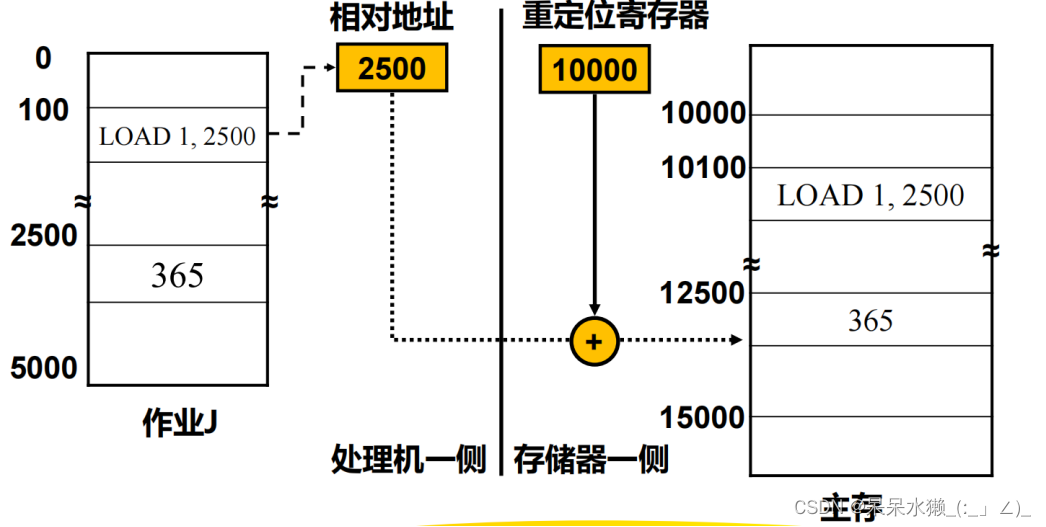
【操作系统复习】第5章 存储器管理
存储器的层次结构 存储层次 ➢ CPU寄存器 ➢ 主存:高速缓存、主存储器、磁盘缓存 ➢ 辅存:固定磁盘、可移动介质 层次越高,访问速度越快,价格也越高,存储容量也最小 寄存器和主存掉电后存储的信息不再存在&a…...

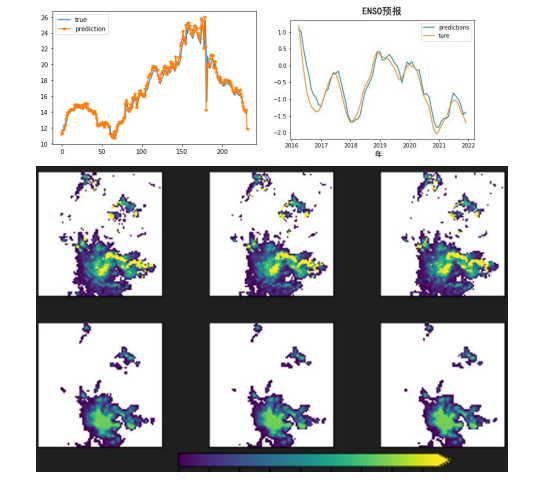
Python人工智能在气象中的实践技术应用
专题一 Python 和科学计算基础 1.1 Python 入门和安装 1.1.1 Python 背景及其在气象中的应用 1.1.2 Anaconda 解释和安装以及 Jupyter 配置1.1.3 Python 基础语法 1.2 科学数据处理基础库 1.2.1 Numpy 库1.2.2 Pandas 库1.2.3 Scipy 库 1.2.4 Matplotlib 和 Cartopy 库 …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
