前端工程化
一、AST (抽象语法树,Abstract Syntax Tree)
手把手带你走进Babel的编译世界 - 掘金 (juejin.cn)
1、概念
我们所写的代码转换为机器能识别的一种树形结构,本身是由一堆节点(Node)组成,每个节点都表示源代码中的一种结构。
2、节点类型
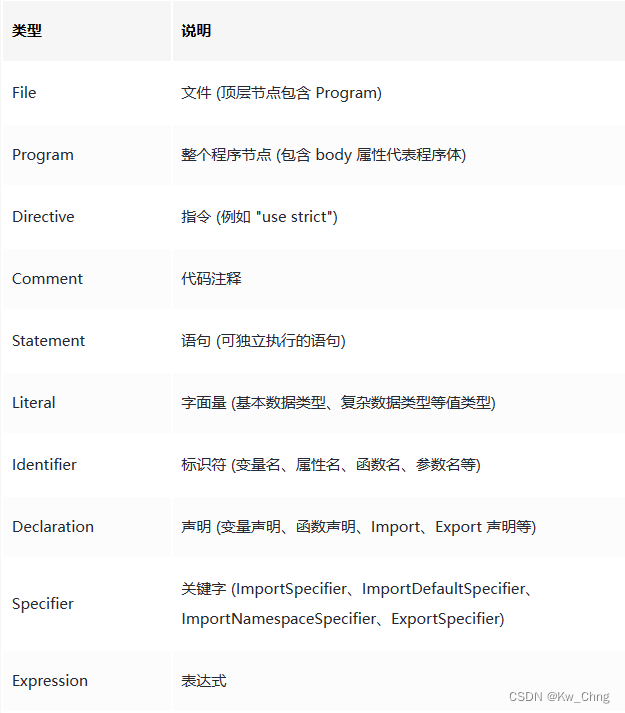
不同结构用类型(Type)来区分,常见的节点类型有Identifier(标识符),Expression(表达式),VariableDeclaration(变量定义),FunctionDeclaration(函数定义):

3、公共属性

4、查询AST工具
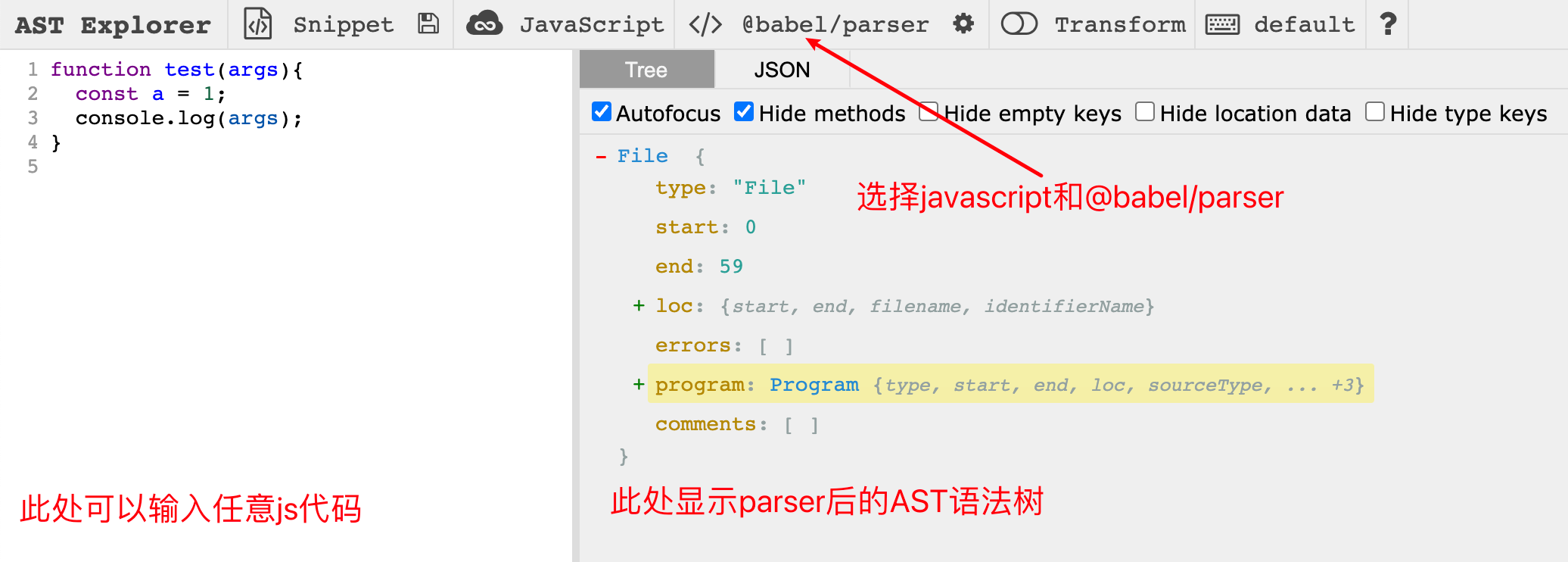
(1)AST explorer

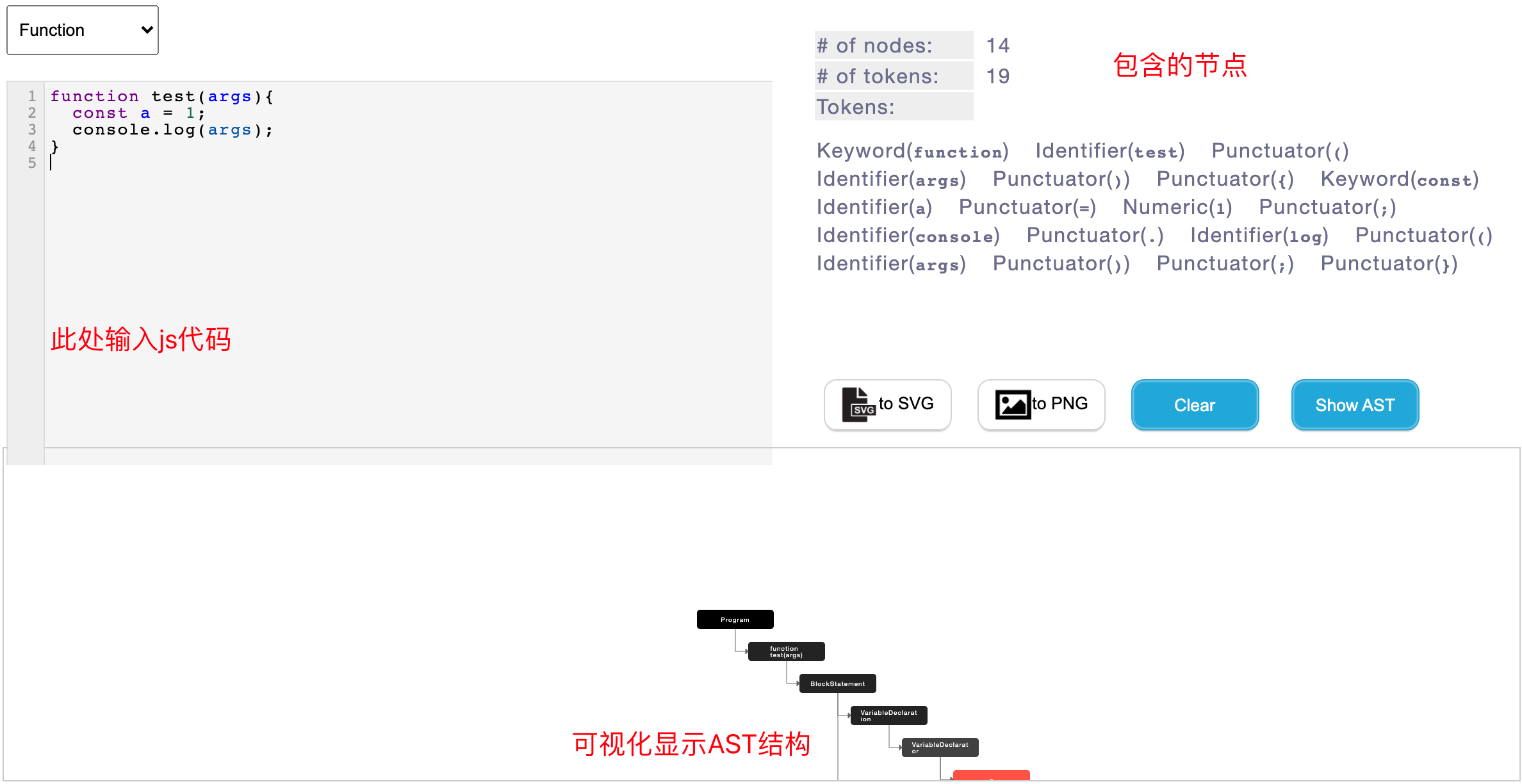
(2)AST可视化

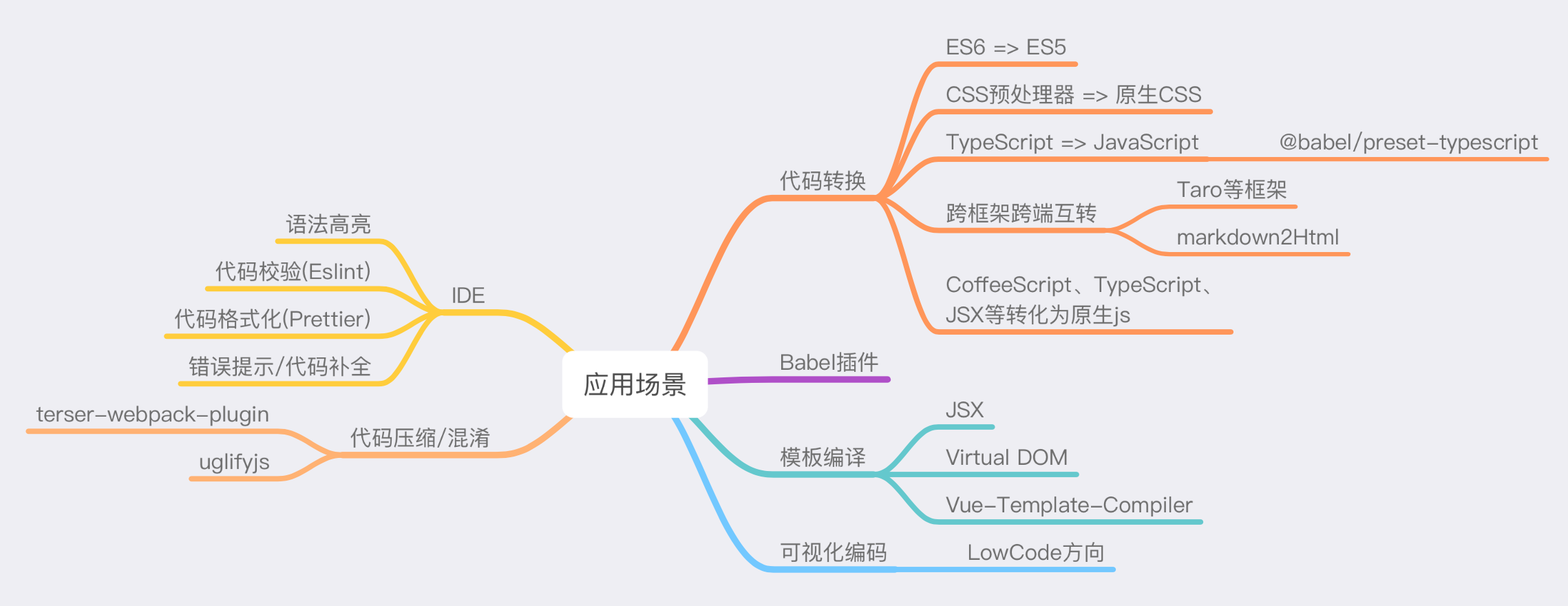
5、应用
- Babel 插件(ES6 转化 ES5)
- 构建时压缩代码
- css 预处理器编译
- webpack 插件

二、Babel
1、作用
(1)将es6转换成es5
利用插件babel-traverse,插件可以遍历 ast 节点并进行增删改操作,进而实现代码转换功能
(2)将jsx转换成js
2、工作流程
babel工作原理浅析 - 掘金 (juejin.cn)
Babel 的工作流程 - 掘金 (juejin.cn)

(1)parse解析:我的代码解析成AST。用到的babel包:@babel/parser
包含两步:
- 词法分析,也就是将原始代码拆分成一个个的 token(用于描述最小独立语法单元的对象)
- 语法分析,递归遍历 tokens 数组,构建 ast。自动分号插入,对于位置错误的tokens报告错误
- 语义分析,检查这个AST是否遵循ECMAScripts 所有静态的规则
(2)transform转换:AST转换成新的AST,算法是深度优先遍历。用到的babel包:@babel/traverse
(3)generate生成:遍历上一步的AST,生成目标代码。在必要的地方插入括号或缩进、注释等。用到的babel包:@babel/generator
图示过程:




3、babel核心包

@babel/cli:提供在命令行中调用 @babel/core 的能力
@babel/runtime & @babel/plugin-transform-runtime:包含各种帮助函数,是代码运行的时候需要用到的
安装:
npm i @babel/parser @babel/traverse @babel/types @babel/generator @babel/template -D4、Babel 插件
(1)作用
插件相当于是指令,来告知 Babel 需要做什么事情。如果没有插件,Babel 将原封不动的输出代码。
(2)分类:语法插件和转换插件
- 语法插件作用于 @babel/parser,负责将代码解析为抽象语法树(AST)(官方的语法插件以 babel-plugin-syntax 开头)
- 转换插件作用于 @babel/core,负责转换 AST 的形态
5、Babel Types模块
(1)作用
用于 AST 节点的 Lodash 式工具库,它包含了构造、验证以及变换 AST 节点的方法
(2)节点类型判断
查询API:@babel/types · Babel 中文文档 (docschina.org)
import * as types from "@babel/types";// 是否为标识符类型节点
if (types.isIdentifier(node)) {// ...
}// 是否为数字字面量节点
if (types.isNumberLiteral(node)) {// ...
}// 是否为表达式语句节点
if (types.isExpressionStatement(node)) {// ...
}(3)创建数据类型节点
Babel Types 生成的 AST 节点需使用@babel/generator转换后得到相应代码
import * as types from "@babel/types";
import generator from "@babel/generator";const log = (node: types.Node) => {console.log(generator(node).code);
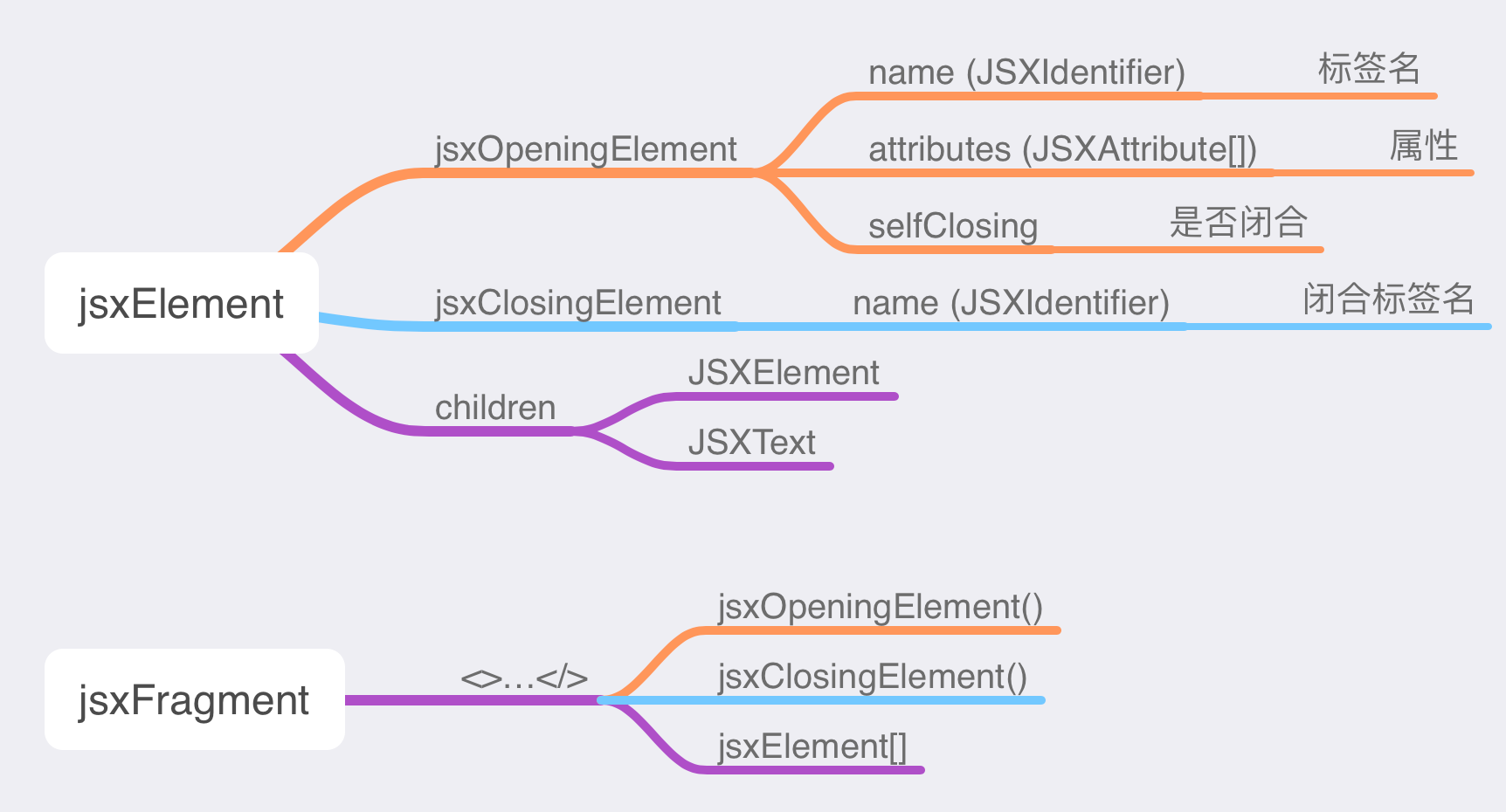
};log(types.stringLiteral("Hello World")); // output: Hello World(4)创建jsx ast节点

三、代码格式化
前端代码格式化与校验 - 掘金 (juejin.cn)
1、Eslint
(1)作用
JavaScript是一门动态的弱类型语言,缺少编译过程,有些本可以在编译过程中就发现的错误,只能等到运行时才发现。ESLint 相当于为语言增加了编译过程,在代码运行前进行静态分析,能够及时找到出错的地方
(2)运行原理
使用 espree 解析器将 JavaScript 代码解析成一个 AST(抽象语法树),然后通过深度遍历 AST 的所有节点,会触发监听了对应节点的自定义规则的回调函数
(3)配置
<1> 配置文件优先级
.eslintrc.js.eslintrc.yaml.eslintrc.yml.eslintrc.json.eslintrcpackage.json中的eslintConfig字段
<2> 基本配置
// .eslintrc.js
module.exports = {// 环境变量,指定脚本的运行环境env: {},// 全局变量,key-value形式,value为ritable表示允许重写变量,为readonly表示不允许重写变量globals: {},// 解析器,默认使用 Espree 作为其解析器,也可以用其他的parser: 'espree',// 解析器配置parserOptions: {},// 插件,ESLint 中的规则只会对 JS 进行校验,如果要对Vue、React等进行校验,需要用到相关插件plugins: [],// 可以使用 plugins 关键字来存放插件的列表,插件名称可以省略 eslint-plugin- 前缀// 写成{// plugins: ['vue'];// }// 扩展,继承预先定义好的校验规则,扩展名称可以省略 eslint-config- 前缀extends: [],// 规则,改变一个规则设置rules: {},// 覆盖,覆盖指定文件校验规则overrides: {}
};(4)项目整合
2、prettier
前端代码格式化与校验 - 掘金 (juejin.cn)
3、Stylelint
前端代码格式化与校验 - 掘金 (juejin.cn)
四、postcss
什么是 PostCSS?如何使用插件自动化 CSS 任务 - 掘金 (juejin.cn)
1、作用
一种 JavaScript 工具,可将你的 CSS 代码转换为抽象语法树 (AST),然后提供 API(应用程序编程接口)用于使用 JavaScript 插件对其进行分析和修改
2、本质
不是后处理器也不是预处理器,它只是一个将特殊的PostCSS插件语法转换为 Vanilla CSS 的转译器。你可以将其视为 CSS 的Babel工具
3、特点
完全可定制,只能使用应用程序所需的插件和功能
与其他预处理器相比,它还产生更快的构建时间
五、微前端
关于我理解的微前端 - 掘金 (juejin.cn)
1、是什么
概念来源于微服务,摒弃了大型单体应用的方式,将前端整体分解为小而简单的块儿,这些块儿可以独立的开发、独立测试、独立部署、同时仍然可以聚合为一个产品来使用

2、特点
- 与技术栈无关
- 独立开发部署
- 渐进式增量升级
3、使用场景
- 不同框架的功能进行合并
- 同个框架的子项目进行合并
4、解决方案
qiankun: 可能是你见过最完善的微前端解决方案
MicroApp: 一款轻量、高效、功能强大的微前端框架
六、打包工具vite
Vite 配置篇:日常开发掌握这些配置就够了! - 掘金 (juejin.cn)
七、模块化
前端模块化详解(完整版) - 掘金 (juejin.cn)
浅谈前端模块化 - 掘金 (juejin.cn)
1、是什么
- 将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起
- 块的内部数据与实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信
2、优点
- 避免命名冲突(减少命名空间污染)
- 更好的分离, 按需加载
- 更高复用性
- 高可维护性
3、模块化规范
(1)CommonJS
- 每个文件就是一个模块,有自己的作用域,代码运行时在模块作用域,不会污染全局作用域。
- 在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
- 在服务器端,模块的加载是运行时同步加载的;在浏览器端,模块需要提前编译打包处理。
- 模块加载是按照代码书写顺序加载的
- 模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。
- 暴露模块:
module.exports = value或exports.xxx = value - 引入模块:
require(xxx),如果是第三方模块,xxx为模块名;如果是自定义模块,xxx为模块文件路径
(2)ES6Module
ES Modules 和 CommonJS的一些区别
- 使用语法层面,CommonJs是通过module.exports,exports导出,require导入;ESModule则是export导出,import导入
- CommonJs是运行时加载模块,ESModule是在静态编译期间就确定模块的依赖
- ESModule在编译期间会将所有import提升到顶部,CommonJs不会提升require
- CommonJs导出的是一个值拷贝,会对加载结果进行缓存,一旦内部再修改这个值,则不会同步到外部。ESModule是导出的一个引用,内部修改可以同步到外部
- CommonJs中顶层的this指向这个模块本身,而ESModule中顶层this指向undefined
- CommonJS加载的是整个模块,将所有的接口全部加载进来,ESModule可以单独加载其中的某个接口
- CommonJS无法再浏览器端使用,ESModule可以
- CommonJS无法并行加载多个模块,只能按顺序加载,ESModule可以并行加载多个模块
(3)amd
(4)cmd
相关文章:

前端工程化
一、AST (抽象语法树,Abstract Syntax Tree) 手把手带你走进Babel的编译世界 - 掘金 (juejin.cn) 1、概念 我们所写的代码转换为机器能识别的一种树形结构,本身是由一堆节点(Node)组成,每个节…...

【redis】单线程 VS 多线程(入门)
【redis】单线程 VS 多线程(入门) 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示:写完文章后,目录可以自动生成&#…...

2023蓝桥杯Java研究生组赛题
蓝桥杯Java研究生组、JavaA组看过来,这两个组别题目基本一样 第一次参加了Java研究生组,Java组应该没有C/C那么卷吧,主要是觉得Java组可以避开很多ACM大佬,前面几题感觉难度还行没有特别难,后面几个大题依旧是没法做&a…...

多维时序 | MATLAB实现CNN-BiLSTM-Attention多变量时间序列预测
多维时序 | MATLAB实现CNN-BiLSTM-Attention多变量时间序列预测 目录多维时序 | MATLAB实现CNN-BiLSTM-Attention多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料预测效果 基本介绍 MATLAB实现CNN-BiLSTM-Attention多变量时间序列预测,CNN-BiLSTM-Atte…...
)
微积分——Rolle定理的理解(罗尔定理)
极值定理(Extreme Value Theorem)指出,闭区间[a,b]上连续的函数既有最大值,也有最小值。然而,其最大最小值都可能发生在端点。罗尔定理(Rolle’s Theorem)以法国数学家Michel Rolle(1652-1719)的名字命名,它给出了极值存在于闭区间…...

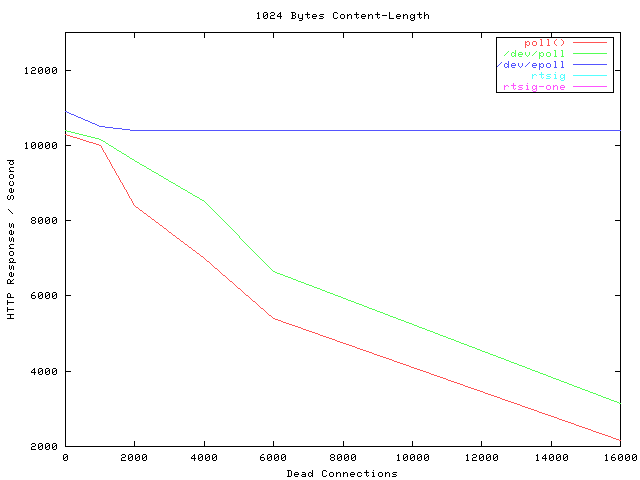
linux内核之select/poll/epoll
一些主流应用IO多路复用技术,突破高并发问题,如nginx、redis、netty,分布式服务框架dubbo,大数据组件hadoop、spark、flink、hbase纷纷使用netty作为网络通信组件。 一、背景:C10K问题 The C10K problem 最早被Dan …...

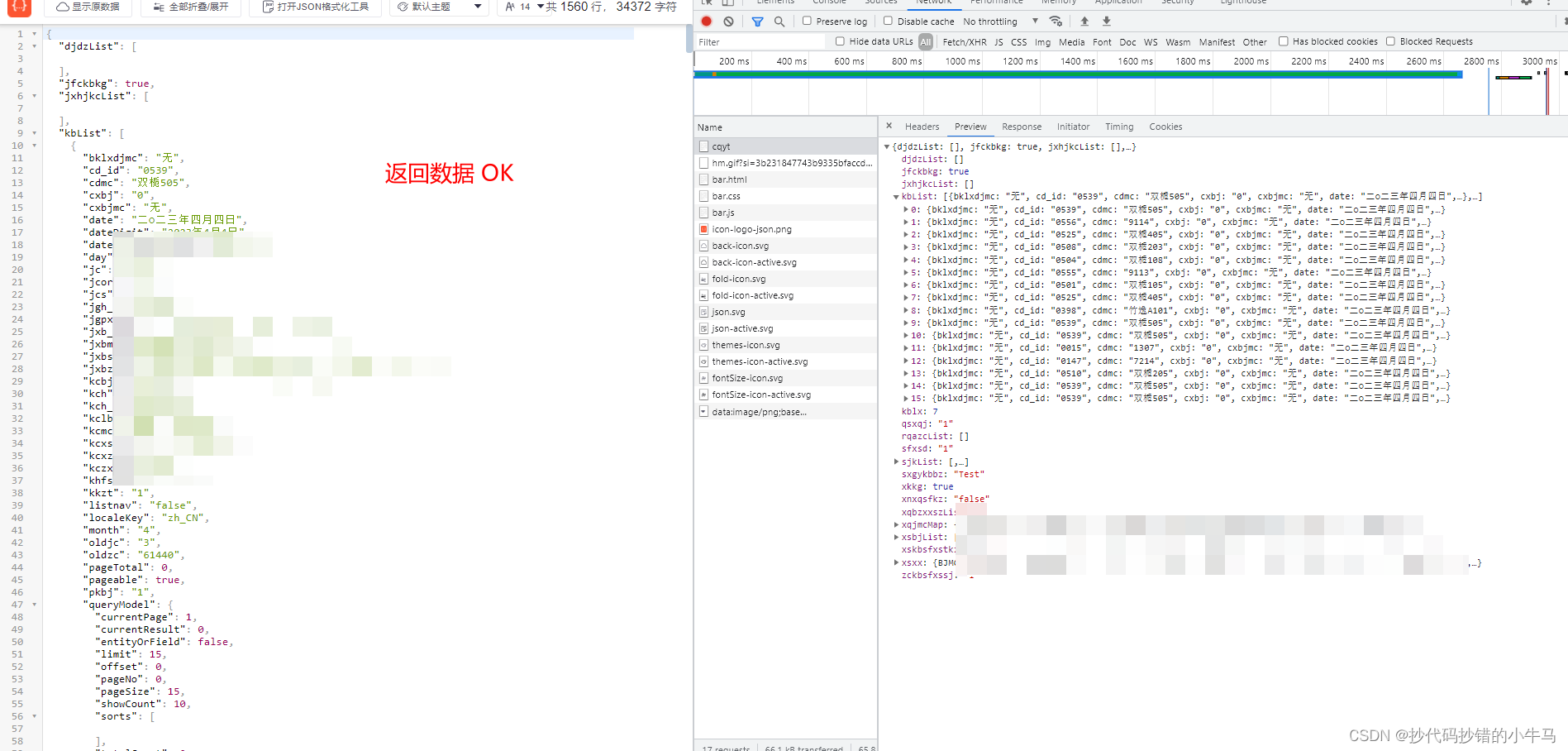
文件流下载
文件下载 后端传给前端json数据流,前端拿到之后存放在自定义的文件中import axios from "axios"; import qs from "query-string"; import {Notification } from "@arco-design/web-vue"; // 接口中需要含有文件名fileName export function dow…...

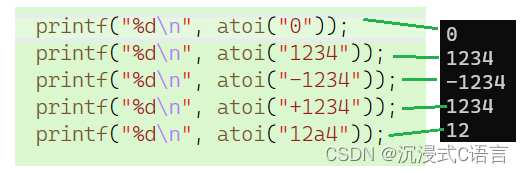
C语言模拟实现:atoi函数
在实现atoi之前我们先来了解一下atoi函数的作用是什么: 目录 1.实例演示 2.模拟实现 2.1 判断是否为空指针 2.2判断是否为空字符串 2.3判断正负号 2.4判断非数字字符 2.5判断是否越界 2.6完整代码 1.实例演示 //实例演示 #include <stdio.h> #include …...

LeetCode.每日一题 2427. 公因子的数目
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

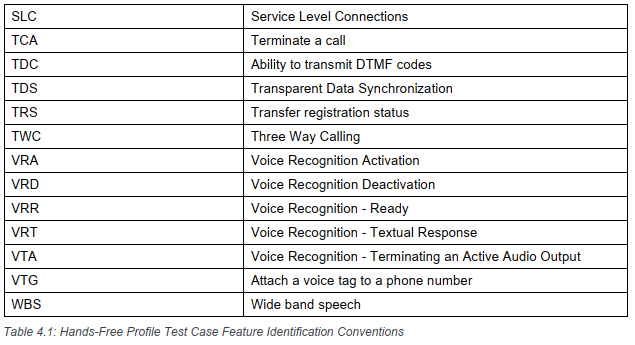
蓝牙BQB认证 - HFP profile配置说明
零.声明 本专栏文章我们会以连载的方式持续更新,本专栏计划更新内容如下: 第一篇:蓝牙综合介绍 ,主要介绍蓝牙的一些概念,产生背景,发展轨迹,市面蓝牙介绍,以及蓝牙开发板介绍。 第二篇:Trans…...

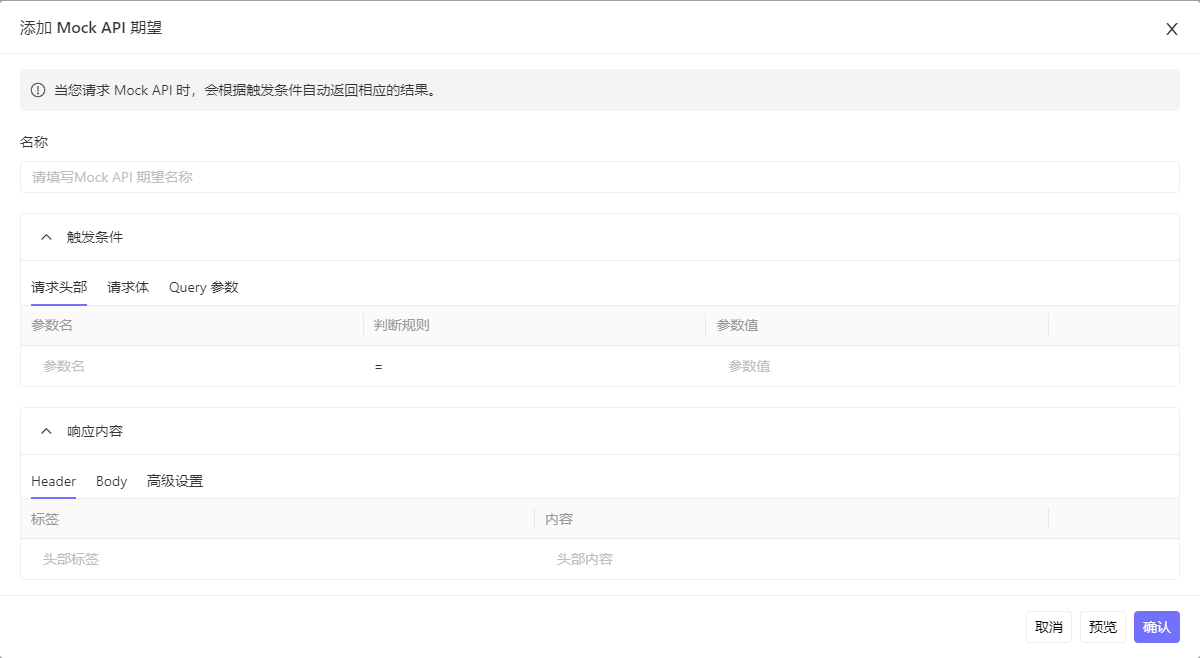
【接口测试工具】Eolink Apikit 快速入门教程
Eolink Apikit 下载安装【官方版】:https://www.eolink.com/apikit 发起 API 测试 进入 API 文档详情页,点击上方 测试 标签,进入 API 测试页,系统会根据 API 文档自动生成测试界面并且填充测试数据。 填写请求参数 首先填写好请…...

使用Python和OpenCV实现实时人脸检测并保存截图
在本篇博客中,我们将使用Python和OpenCV库实现一个实时人脸检测的小项目。我们将利用OpenCV中的Haar级联分类器来检测摄像头捕获的图像中的人脸。 项目功能 通过摄像头实时捕获视频流。使用Haar级联分类器检测视频帧中的人脸。在检测到的人脸周围绘制矩形框。实时…...

[linux kernel]slub内存管理分析(7) MEMCG的影响与绕过
文章目录背景前情回顾描述方法约定MEMCG总览省流总结简介slub 相关 memcg机制kernel 5.9 版本之前结构体初始化具体实现kernel 5.9-5.14kernel 5.14 之后突破slab限制方法cross cache attackpage 堆风水总结背景 前情回顾 关于slab几个结构体的关系和初始化和内存分配和释放的…...
)
MySQL创建数据库(CREATE DATABASE语句)
在 MySQL 中,可以使用 CREATE DATABASE 语句创建数据库,语法格式如下: CREATE DATABASE [IF NOT EXISTS] <数据库名> [[DEFAULT] CHARACTER SET <字符集名>] [[DEFAULT] COLLATE <校对规则名>]; [ ]中的内容是可选的。语…...

【JavaWeb】4—Tomcat
⭐⭐⭐⭐⭐⭐ Github主页👉https://github.com/A-BigTree 笔记链接👉https://github.com/A-BigTree/Code_Learning ⭐⭐⭐⭐⭐⭐ 如果可以,麻烦各位看官顺手点个star~😊 如果文章对你有所帮助,可以点赞👍…...

宝塔Linux面板部署Python flask项目
目录 👉1、前言 👉2、安装python项目管理器 👉3、上传项目文件及文件夹 👉4、配置项目 👉5、请求测试 学习记录: 👉1、前言 写在前面:前几天我们实现了外网内外登录正方教务系…...

spring中产生bean的几种方式
BeanImportMyImportSelector implements ImportSelectorMyImportBeanDefinitionRegistarimplements ImportBeanDefinitionRegistrarFactoryBean这里着重讲解FactoryBean如何判断当前bean是否是FactoryBeanorg.springframework.beans.factory.support.AbstractBeanFactory#isFac…...

OD-火星文计算(Python)
火星文计算 题目描述 已经火星人使用的运算符号为# $ 其与地球人的等价公式如下x#y2*x3*y4x$y3*xy2x y是无符号整数 地球人公式按照c语言规则进行计算 火星人公式中$符优先级高于#相同的运算符按从左到右的顺序运算 输入描述 火星人字符串表达式结尾不带回车换行 输入的字符…...

【vue3教程】初入了解vue3的基本结构
前言 Animatrix:黑客帝国 Blade Runner:银翼杀手 Cowboy Bebop:星际牛仔 Dragon Ball:龙珠 Evangelion:新世纪福音战士 Ghostin the Shell:攻壳机动队 Hunter X Hunter:全职猎人 Initial D&…...

智慧供水综合运营平台解决方案
一、概述 建设背景: 供水系统是城市生存、发展的基础,供水事业的发展与城市的社会经济发展息息相关,其服务质量的好坏不仅关系到供水企业自身的利益,也直接影响到社会的稳定和政府形象。住房城乡建设部于2012年12月5日正式发布了《…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
