在Vue中,为什么从 props 中解构变量之后再watch它,无法检测到它的变化?
- 例如下面这段代码,msg无法被watch
import { watch } from 'vue';export default {props: {msg: String},setup(props) {// 从 props 中解构 msgconst { msg } = props;watch(() => msg,(newVal, oldVal) => {console.log('newVal', newVal);console.log('oldVal', oldVal);});return {};}
};
原因如下:
当您从 props 对象中解构 msg 时,msg 变量将会获取到当时的 props.msg 值。解构操作仅仅是将当前值复制到 msg 变量中,它并不会建立响应式连接。因此,当 props.msg 发生变化时,解构出的 msg 变量仍保持其原始值,不会自动更新。
在这种情况下,如果您尝试使用 watch 观察 msg 变量,将无法检测到 props.msg 的变化。这是因为 msg 变量在 setup 函数作用域内始终保持不变。
要正确观察 props.msg 的变化,您应该将 props 作为参数传递给 watch 函数的依赖项函数,而不是解构后的 msg 变量。这样,watch 函数将始终能获取到 props.msg 的最新值。示例:
watch(() => props.msg,(newVal, oldVal) => {console.log('newVal', newVal);console.log('oldVal', oldVal);}
);
- 这和Vue源码中
packages/runtime-core/src/componentProps.ts这个文件里面的instance.props = isSSR ? props : shallowReactive(props)有关系吗?
是的,这和 Vue 源码中 packages/runtime-core/src/componentProps.ts 文件里的 instance.props = isSSR ? props : shallowReactive(props) 有关系。
这段代码表示,在非服务器端渲染(SSR)的情况下,组件实例的 props 会被包装为浅响应式对象。shallowReactive 函数会创建一个浅响应式的代理,使得在访问或修改 props 对象时,Vue 能够跟踪变化并触发相应的更新。
当您直接在 watch 函数的依赖项函数中访问 props.msg 时,您实际上是访问了一个响应式代理,这使得 Vue 能够检测到 props.msg 的变化。但是,当您从 props 中解构 msg 时,您实际上是访问了原始值。这个值是非响应式的,因此 Vue 无法检测到它的变化。
- “shallowReactive 函数会创建一个浅响应式的代理”是什么意思?
shallowReactive 函数用于创建一个浅响应式的代理对象。它是 Vue 3 提供的一个响应式 API。当使用 shallowReactive 函数包装一个对象时,它会返回一个代理对象,该代理对象的顶层属性会变为响应式的。换句话说,只有第一层属性会变为响应式,而嵌套的对象或数组则保持原样,不会变为响应式。
以下是一个简单的示例:
import { shallowReactive } from 'vue';const obj = {a: 1,b: {c: 2}
};const reactiveObj = shallowReactive(obj);
在这个示例中,obj 是一个包含两个属性 a 和 b 的普通对象。使用 shallowReactive 函数将 obj 包装为一个浅响应式代理对象(reactiveObj)。在这个代理对象中,a 和 b 属性变为响应式的,但是 b 属性内部的 c 属性保持非响应式。
当您访问或修改 reactiveObj 的 a 或 b 属性时,Vue 能够跟踪这些变化并触发相应的更新。然而,对于嵌套的属性,如 reactiveObj.b.c,Vue 无法检测到其变化,因为它没有变为响应式。
shallowReactive 函数在某些情况下很有用,例如当您不需要对整个嵌套结构进行响应式处理时,可以通过使用浅响应式代理来提高性能。
相关文章:

在Vue中,为什么从 props 中解构变量之后再watch它,无法检测到它的变化?
例如下面这段代码,msg无法被watch import { watch } from vue;export default {props: {msg: String},setup(props) {// 从 props 中解构 msgconst { msg } props;watch(() > msg,(newVal, oldVal) > {console.log(newVal, newVal);console.log(oldVal, old…...

[源码解析]socket系统调用上
文章目录socket函数API内核源码sock_createinet_createsock_allocsock_map_fd相关数据结构本文将以socket函数为例,分析它在Linux5.12.10内核中的实现,先观此图,宏观上把握它在内核中的函数调用关系:socket函数API socket 函数原…...

Jenkins部署与自动化构建
Jenkins笔记 文章目录Jenkins笔记[toc]一、安装Jenkinsdocker 安装 JenkinsJava启动war包直接安装二、配置mavenGit自动构建jar包三、自动化发布到测试服务器运行超时机制数据流重定向编写清理Shell脚本四、构建触发器1. 生成API token2. Jenkins项目配置触发器3. 远程Git仓库配…...

网络编程三要素
网络编程三要素 IP、端口号、协议 三要素分别代表什么 ip:设备在网络中的地址,是唯一的标识 端口号:应用程序在设备中的唯一标识 协议:数据在网络中传输的规则 常见的协议有UDP、TCP、http、https、ftp ip:IPv4和…...

如何编写一个自己的web前端脚手架
脚手架简介 脚手架是创建前端项目的命令行工具,集成了常用的功能和配置,方便我们快速搭建项目,目前网络上也有很多可供选择的脚手架。 一个"简单脚手架"的构成其实非常少,即 代码模板 命令行工具。其中代码模板是脚手…...

计算机网络第1章(概述)
文章目录1.1、计算机网络在信息时代的作用1.2、因特网概述1、网络、互连网(互联网)和因特网2、因特网发展的三个阶段3、因特网的标准化工作4、因特网的组成1.3 三种交换方式1、电路交换(Circuit Switching)2、分组交换(…...

grid布局
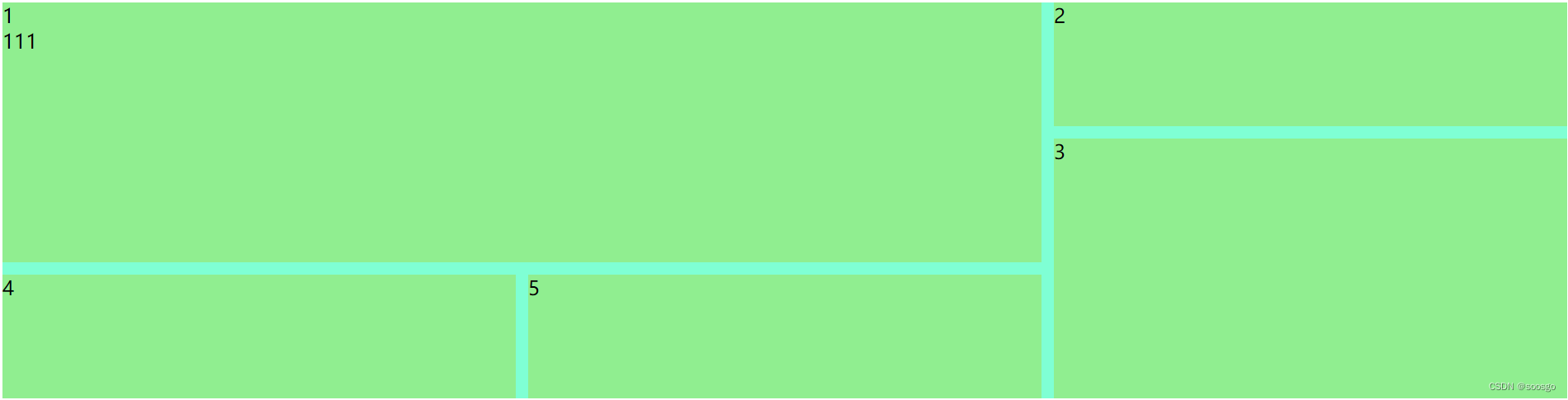
一、概述 CSS Grid 布局是 CSS 中最强大的布局系统。与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行。通过将 CSS 规则应用于 父元素 (成为 Grid Container 网格容器)和其 子元素(成为 Gri…...

博客平台打造出色的个人资料管理与展示:实用技巧与代码示例
个人资料管理与展示是博客平台的重要功能之一。本文将通过设计思路、技术实现和代码示例,详细讲解如何构建出色的个人资料管理与展示功能。结合CodeInsight平台的实践案例,帮助您深入了解个人资料管理与展示的设计原则和技术实现。 一、设计思路 在设计…...
)
【genius_platform软件平台开发】第九十三讲:串口通信(485通信)
485通信1. 485通信1.1 termios结构1.2 头文件1.3 函数讲解1.3.1 tcgetattr1.3.2 tcsetattr1.4 示例工程1.5 参考文献1.5.1 stty命令1.5.2 命令格式1.5.2 microcom命令1.5.2.1介绍1.5.2.2指令1.5.3 echo命令1.5.3.1 语法1.5.3.2 选项列表1.5.3.3 使用示例1.5.3.4 e cho > 输出…...

JavaScript动画相关讲解
JavaScript是一种非常流行的脚本语言,广泛应用于Web开发、游戏开发、移动应用开发等领域。在Web开发中,动画效果是非常重要的一部分,可以提高网站的用户体验和吸引力。JavaScript提供了一些基本的动画函数,但是这些函数往往不能满…...

InnoSetup制作安装包(EXE)
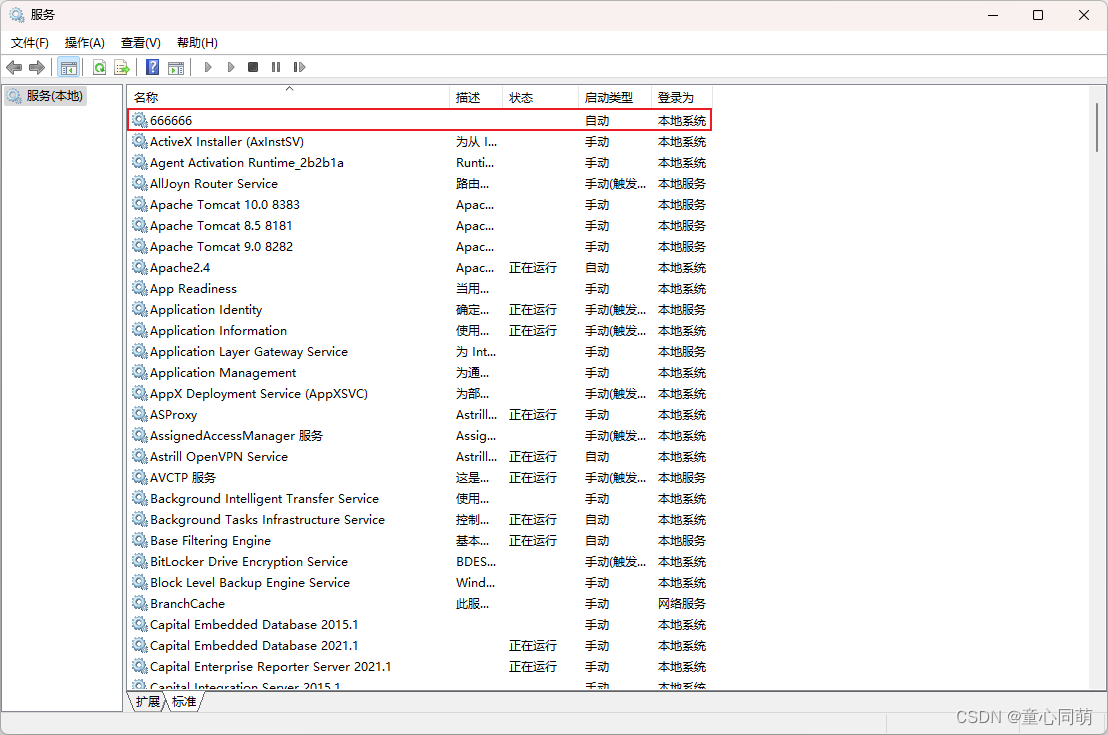
功能描述 1.666666.war为项目war包,666666.bat为启动war包脚本,通过InnoSetup将它们打包到安装包666666.exe 2.666666.exe安装包安装过程中将666666.bat注册为自启动服务,安装结束自动执行脚本启动项目666666.war --------------------------…...

CASE WHEN函数语句多条件下使用详解
目录 CASE 的两种格式: 简单CASE函数 和 CASE搜索函数 同时配合 SUM 以及 COUNT 方法的使用 ① SUM函数 ② COUNT函数 CASE WHEN函数语句,实现简单CASE函数和CASE搜索函数两种格式。同时配合 SUM以及COUNT方法的使用 CASE 的两种格式: 简…...
)
2.31、守护进程(2)
2.31、守护进程(2)1.守护进程的创建步骤2.什么情况下子进程不会继承父进程的组ID3.哪些操作会导致子进程的组ID发生改变4.kill怎么杀掉守护进程的实现守护进程1.守护进程的创建步骤 执行一个 fork(),之后父进程退出,子进程继续执…...

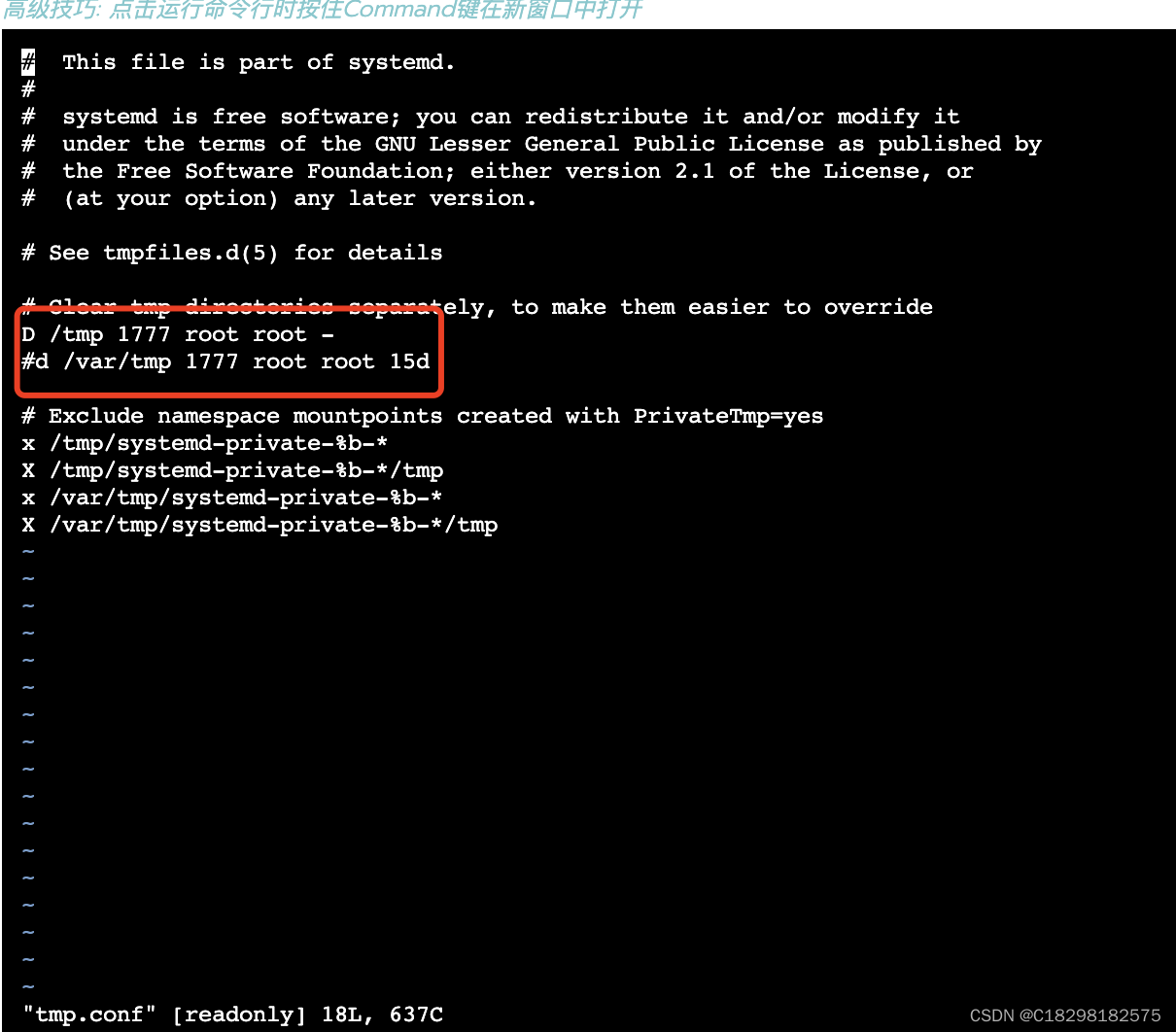
记录上传文件异常 /tmp/tomcat... (No space left on device)
一,问题描述 用postman调用上传接口,基本每两次调用会有一次报错,如下 {"timestamp": "2023-04-11T03:00:15.4690000","status": 500,"error": "Internal Server Error","exceptio…...

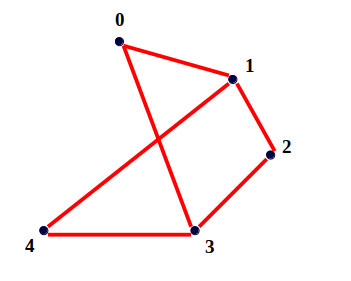
无向连通图中长度为 n 的循环
给定一个无向连通图和一个数字 n,计算图中长度为 n 的循环总数。长度为 n 的圈简单地表示该圈包含 n 个顶点和 n 条边。我们必须计算所有存在的此类循环。 示例: 输入:n = 4 输出:总周期数 = 3 解释 :遵循 3 个独特的循环0 -> 1 -> 2 -> 3 -> 0 0 -> 1 …...

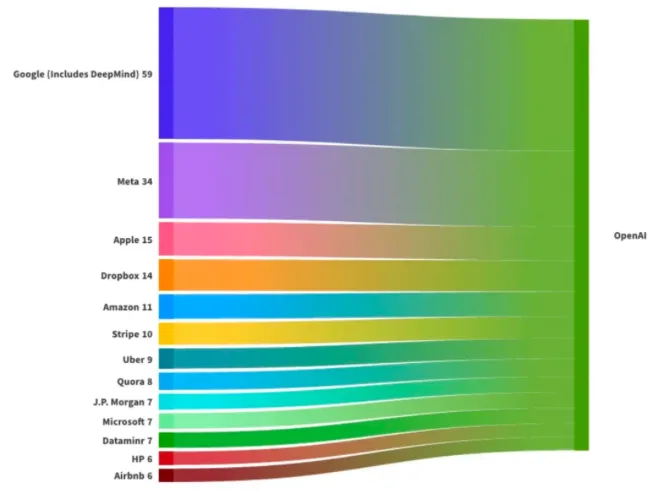
打造出ChatGPT的,是怎样一群人?
震惊世界的ChatGPT,要多少人才能开发出来?几百,还是几千? 答案是:87个人。 老实说,刚看到这个数字真是惊到我了,印象里,之前看媒体报道各大巨头人工智能人才储备时,动辄…...

数据结构——栈与队列相关题目
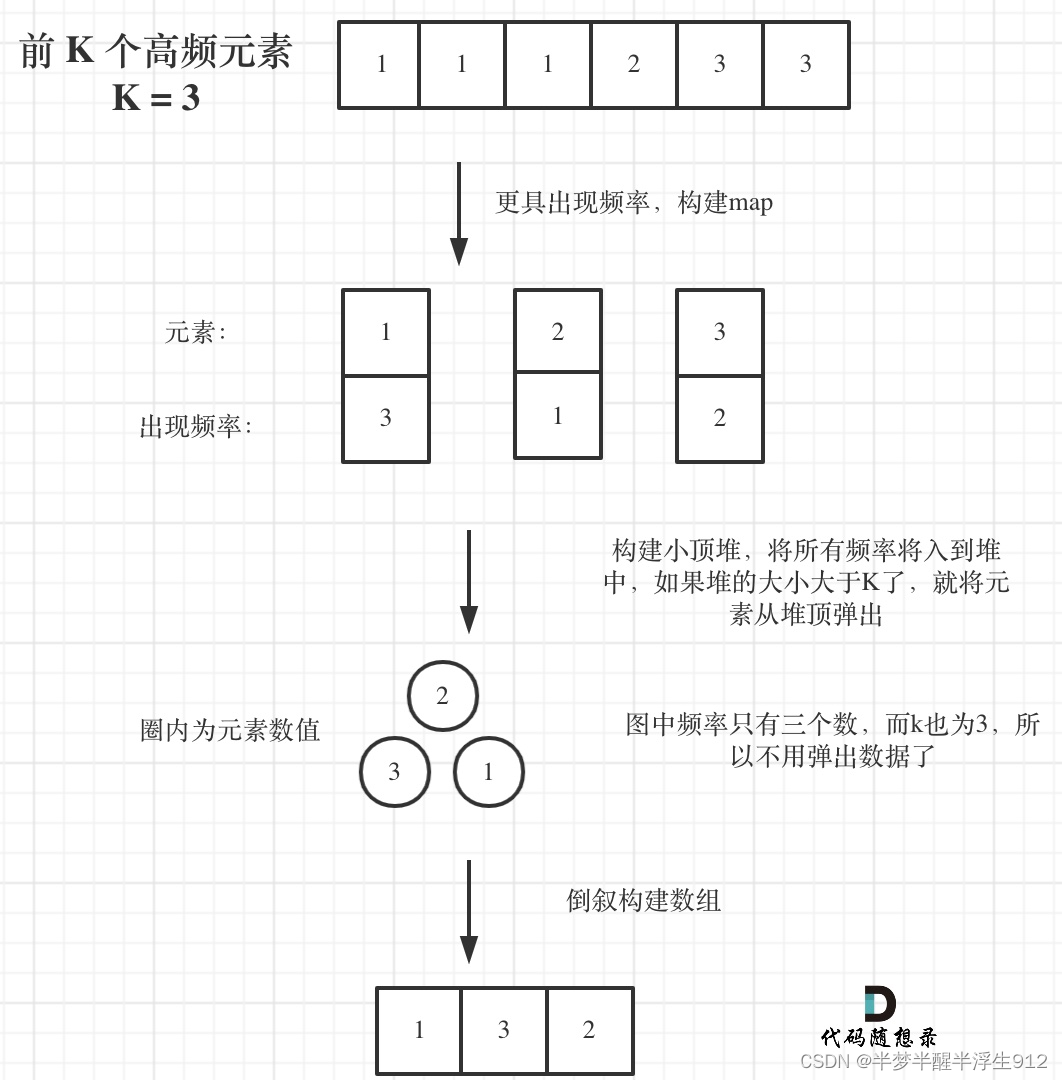
数据结构——栈与队列相关题目232. 用栈实现队列思路225. 用队列实现栈1.两个队列实现栈2.一个队列实现栈20. 有效的括号思路1047. 删除字符串中的所有相邻重复项思路155. 最小栈150. 逆波兰表达式求值思路239. 滑动窗口最大值单调队列347. 前 K 个高频元素思路232. 用栈实现队…...

Redhat6.7离线安装rabbitmq
一、下载资源文件(.rpm文件) 链接: https://pan.baidu.com/s/1j2Ze_Jjm0oMrP-r95PPCtA?pwdv3is 提取码: v3is 复制这段内容后打开百度网盘手机App,操作更方便哦 创建rabbit文件夹Mkdir rabbit 三、通过ftp上传文件 四、安装erlang环境 …...

EasyCVR平台基于GB28181协议的语音对讲配置操作教程
EasyCVR基于云边端协同,具有强大的数据接入、处理及分发能力,平台可支持海量视频的轻量化接入与汇聚管理,可提供视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联等功能…...

谷歌发布Self-Debug方法,让大模型学会自己修bug,一次性生成正确代码
文 | 智商掉了一地你有没有想过,让一台计算机诊断和修复自己生成的错误代码?一篇最新的研究论文介绍了一种名为 Self-Debugging 的技术,通过在生成的代码中添加自解释的信息,让计算机像一个可以自己修复代码的程序员一样调试自己的…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...
