ES6(字符串的扩展与新增方法)
字符串的扩展与新增方法
1. 模板字符串
模板字符串解决了之前的字符串拼接
ESC下那个键:反引号(`)包裹=>替换引号
${变量名/表达式/函数}=>替换引引加加导致的代码冗余
//ES5(引引加加)
$('#result').append('There are <b>' + basket.count + '</b> ' +'items in your basket, ' +'<em>' + basket.onSale +'</em> are on sale!'
);//ES6中模板字符串
$('#result').append(`There are <b>${basket.count}</b> itemsin your basket, <em>${basket.onSale}</em>are on sale!
`);如果在模板字符串中需要使用反引号,则前面要用反斜杠转义
let greeting = `\`Yo\` World!`;
2.新增方法
1. includes(), startsWith(), endsWith()
判断一个字符串是否包含另一个字符串的方法
- includes():返回布尔值,标识是否找到了参数字符串(用布尔值替换正负1)
- startsWith:返回布尔值,标识参数字符串是否在原字符串的头部
- endtWith:返回布尔值,标识参数字符串是否在原字符串的尾部
let s = 'Hello world!';s.startsWith('Hello') // true
s.endsWith('!') // true
s.includes('o') // true2. 实例方法:repeat()
repeat方法返回一个新字符串,表示将原字符串重复n次如果是小数值会被取整
如果
repeat的参数是负数或者Infinity,会报错。如果参数是字符串首先先转为数值
'x'.repeat(3) // "xxx"
'hello'.repeat(2) // "hellohello"
'na'.repeat(0) // ""
'na'.repeat(2.9) // "nana"'na'.repeat(Infinity)
// RangeError
'na'.repeat(-1)
// RangeError'na'.repeat('na') // ""
'na'.repeat('3') // "nanana"
几个参数视为0的情况:
- 参数:-1到0之间
- 参数NaN
'na'.repeat(-0.9) // ""
'na'.repeat(NaN) // ""3.实例方法:trimStart(),trimEnd()
类似于trim():消除字符串两边空格,这里出现了单边消除
const s = ' abc ';s.trim() // "abc"
s.trimStart() // "abc "
s.trimEnd() // " abc"4.实例方法:replaceAll()
替换所有指定字符:返回一个新字符串,不会改变原字符串
'aabbcc'.replaceAll('b', '_')
// 'aa__cc'
相关文章:
)
ES6(字符串的扩展与新增方法)
字符串的扩展与新增方法 1. 模板字符串 模板字符串解决了之前的字符串拼接 ESC下那个键:反引号()包裹>替换引号 ${变量名/表达式/函数}>替换引引加加导致的代码冗余 //ES5(引引加加) $(#result).append(There are <b> basket.c…...

rk3568点亮LCD(lvds)
rk3568 Android11/12 适配 lvds 屏 LVDS(Low Voltage Differential Signal)即低电压差分信号。1994年由美国国家半导体(NS)公司为克服以TTL电平方式传输宽带高码率数据时功耗大、电磁干扰大等缺点而研制的一种数字视频信号传输方…...

全终端办公电子邮件集成方案
面临挑战 应用场景复杂,经常需要在不同终端进行切换,多屏、跨屏及移动办公要求高; 业务系统较多,需要同时支持多种业务的开展,对第三方应用集成及协同办公要求高; 对邮件系统的稳定及高效性要求高&#x…...

再不转型为ChatGPT程序员,有遭受降维打击的危险
Open AI在演示GPT-4的时候,有这么一个场景:给一个界面草图,就可以生成网页代码。这个演示非常简单,如果界面原型比较复杂呢?像这样:ChatGPT能不能直接生成HTML, CSS,JavaScript代码,把这个网页给…...

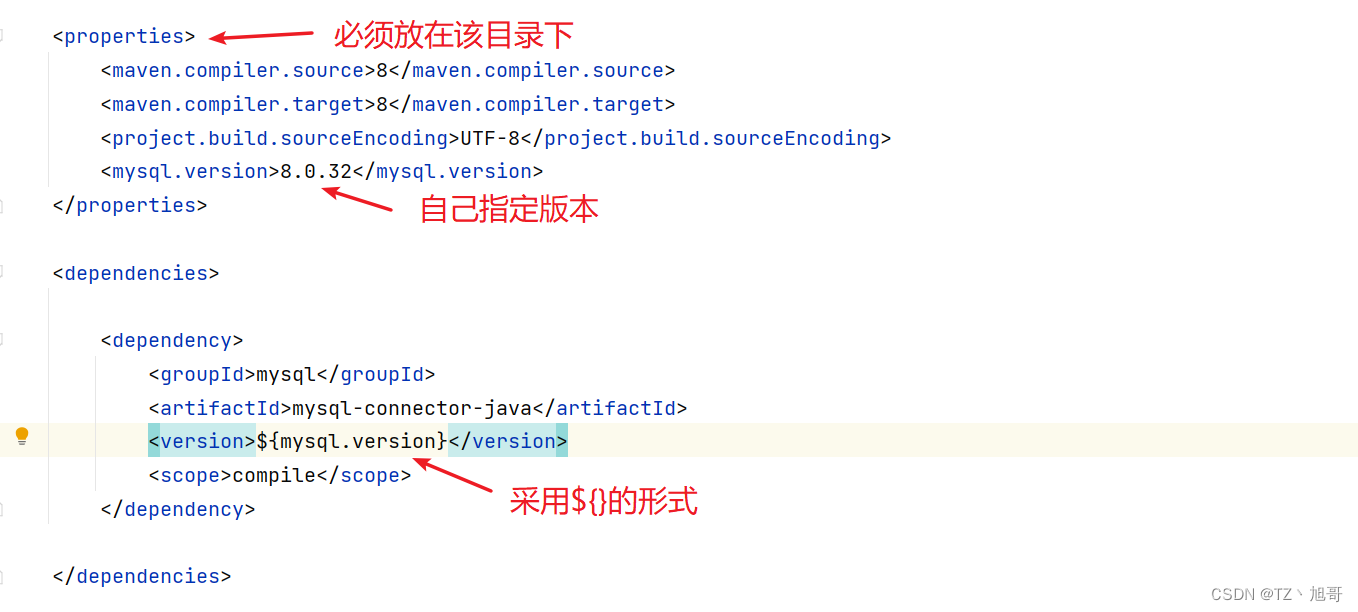
maven使用教程
文章目录IDEA创建maven项目maven项目必有得目录结构项目构建关键字cleanvalidatecompiletestpackageverifyinstallsitedeploy命令使用方法方法一 在terminal终端执行方法二 在右侧得maven中双击依赖管理在pom.xml下 导包、scope的传递范围、打包方式依赖冲突声明优先原则就近原…...

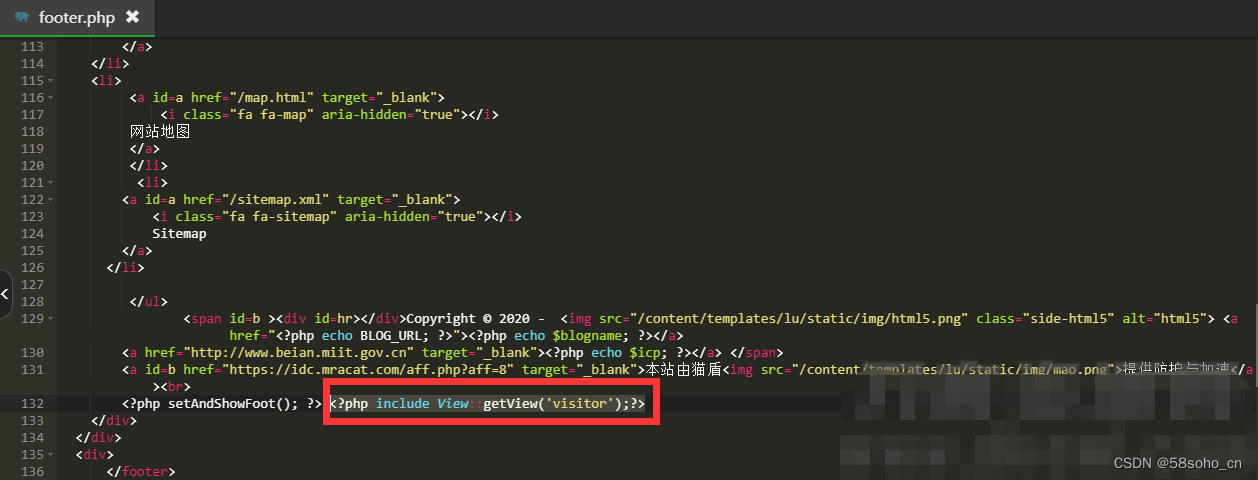
Emlog底部显示当前在线人数
第一步:在模板文件里面创建“visitor.php”的文件吧下面代码入进去 code <?php//首先你要有读写文件的权限,首次访问肯不显示,正常情况刷新即可$online_log "slzxrs.dat"; //保存人数的文件到根目录,$timeout 30;//30秒内没…...

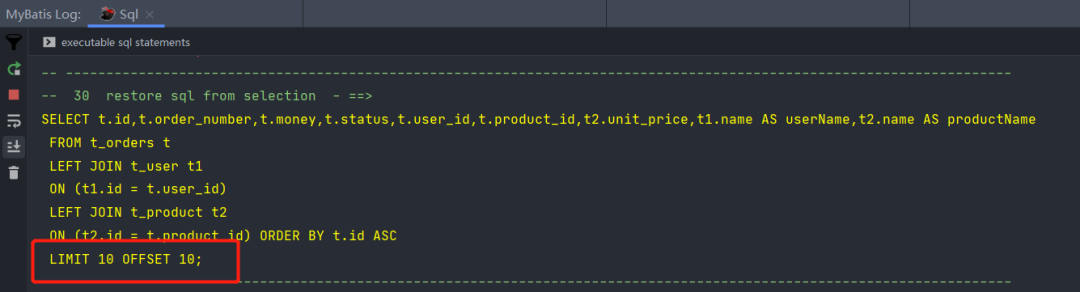
【java踩坑搞起】MybatisPlus封装的mapper不支持 join,那咋办
众所周知,Mybatis Plus 封装的 mapper 不支持 join,如果需要支持就必须自己去实现。但是对于大部分的业务场景来说,都需要多表 join,要不然就没必要采用关系型数据库了。 直到前几天,偶然碰到了这么一款叫做mybatis-p…...

【创造者】——什么是数学
吉姆罗恩在不经意间这样说过,要么你主宰生活,要么你被生活主宰。这不禁令我深思. 既然如此, 康德说过一句著名的话,既然我已经踏上这条道路,那么,任何东西都不应妨碍我沿着这条路走下去。带着这句话, 我们还要更加慎重…...

ROS系列——错误syntax error near unexpected token `$‘do\r‘‘
ROS系列——错误syntax error near unexpected token $do\r说明解决方法问题原因解决1.终端运行2.本文使用的方法,适用于代码行数较少其他方法,本质就是替换3.重新运行脚本说明 在运行.sh脚本时,报错: syntax error near unexpec…...

当星辰天合 SDS 遇见 Elastic
4 月 8 日,“Elastic 中国开发者大会 2023 ”在深圳举行,XSKY星辰天合对象存储产品总监邹博引代表星辰天合参加了此次大会,并做了主题为《SDS 与 Elasticsearch 的碰撞》的分享。“Elastic 中国开发者大会 2023 ”是由 Elastic、Elastic 中文…...

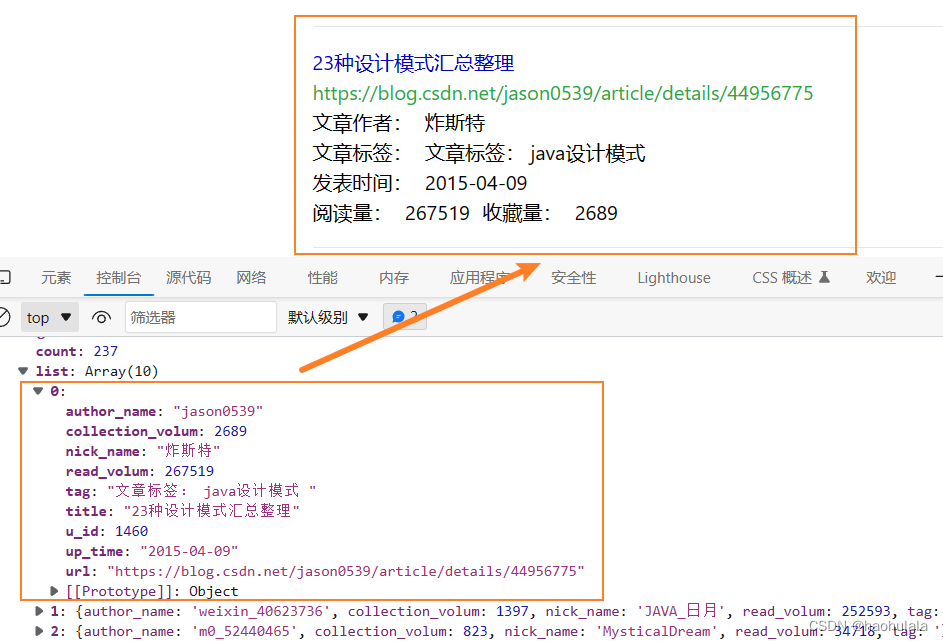
使用vue实现分页
使用vue实现分页的逻辑并不复杂,接收后端传输过来的数据,然后根据数据的总数和每一页的数据量就可以计算出一共可以分成几页 我编写了一个简单的前端页面用来查询数据,页面一共有几个逻辑 具体的效果可以看下面的演示 下面就来看一下具体的实…...

白银实时行情操作中的一些错误及其解决办法(下)
小编根据大师,网络上的高手以及自己的经验整理出的一些交易中典型的错误,投资者可以参考参考,有则改之无则加勉~续上文…… 问题三:长线获利的交易不容易坚持同时陷入盘整或亏损的交易(特别是大仓持有的品种ÿ…...

Linux系统之tomcat的安装方法
Linux系统之tomcat的安装方法一、tomcat介绍1.tomcat简介2.tomcat官网二、本次环境规划三、安装jdk1.下载jdk包2.安装jdk3.检查jdk版本四、安装tomcat1.下载tomcat2.解压tomcat软件包3.设置环境变量4.查看tomcat版本五、启动tomcat1.启动tomcat服务2.检查tomcat服务状态3.访问t…...

段式回文。
题目描述 你会得到一个字符串 text 。你应该把它分成 k 个子字符串 (subtext1, subtext2,…, subtextk) ,要求满足: subtexti 是 非空 字符串 所有子字符串的连接等于 text ( 即subtext1 subtext2 … subtextk text ) 对于所有 i 的有效…...

易点易动设备管理系统高效管理海量备品备件
纸质设备备品备件管理是企业运营中的重要环节,其管理效率和精度直接关系到企业的生产效率和经济效益。然而,传统的纸质管理方式存在诸多问题,如信息不透明、数据难以更新、易丢失等。为解决这些问题,易点易动设备管理系统应运而生…...

CMMI 3.0 究竟包含了哪些实践域?
CMMI 3.0中合计有31个实践域,涵盖了开发、服务、供应商管理、人员管理、安全、数据管理、远程交付等多个领域。本文把这31个实践域的核心内容用一句话进行了概括,以确保大家能够快速了解模型所涵盖的内容。CMMI 2.0有官方的中文版,里面有些翻…...

算法训练Day31: 455.分发饼干 376. 摆动序列 53. 最大子序和
文章目录分发饼干思路题解摆动序列题解最大子数组和分发饼干 CategoryDifficultyLikesDislikesContestSlugProblemIndexScorealgorithmsEasy (56.63%)6940--0 TagsCompanies 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能…...
实现对象调用)
ASP.NET(AJAX+JSON)实现对象调用
客户端 代码如下: <% Page Language"C#" AutoEventWireup"true" CodeFile"ASP.NETA_JAX.aspx.cs" Inherits"_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.…...

一次弄懂gzip模块启用和配置指令
接下来所学习的指令都来自ngx_http_gzip_module模块,该模块会在nginx安装的时候内置到nginx的安装环境中,也就是说我们可以直接使用这些指令。 1. gzip指令:该指令用于开启或者关闭gzip功能 注意只有该指令为打开状态,下面的指令才…...

猿辅导学员入选国家队,竞赛老师成为“最强辅助”
3月31日,国际数学奥林匹克竞赛(IMO)国家队名单正式出炉,猿辅导学员王淳稷、孙启傲分别以第一名和第二名的成绩位列其中,今年7月,他们将出征日本,代表中国参赛,为国争光。 自2020年以…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
