flask_知识点3_css
flask_知识点3_css
- 样式
- 1高度和宽度
- 2行内和块级
- 3字体和颜色
- 4文字对齐方式
- 5浮动
- 6 内边距
- 6 外边距
- !css重点
- 1、css样式
- 2、分析页面布局
- 3、参考别人的成果
css引用方式
1 在标签上(不建议使用)
// An highlighted block
var foo = 'bar';
2 在head标签中写style标签(针对一个页面建议使用)
// An highlighted block
var foo = 'bar';
3 写在文件中(针对多个页面建议使用)
// An highlighted block
var foo = 'bar';
选择器:类选择器 (用的多)、标签选择器、后代选择器、
1 ID选择器
#c1{color:red;
}<div id='c1'></div>
2 类选择器 (用的多)
.c1{color:gold;
}<div class='c1'></div>
3 标签选择器
div{color:gold;
}<div>xx</div>
4 属性选择器
5 后代选择器
.yy li{color:gold;
}
.yy >a{color:gold;
}
<div calss="yy"><a>百度</a><li>a</li><li>b</li>
</div>
多个样式和覆盖
样式
1高度和宽度
<style>.c1{height:300px;width:300px;}</style>
#宽度支持百分比
#行内标签 不行,块级标签可以
2行内和块级
<style>.c1{display: inline-block;height: 100px;width: 300px;border: 1px solid red;}</style>
3字体和颜色
<style>.c1{cokor:red;font-size:58px;font-weight:200;font-family: Georgia, serif;}</style>
4文字对齐方式
<style>.c1{display: inline-block;height: 100px;width: 300px;border: 1px solid red;text-align:center;/*水平方向居中*/line-height:59px;/*垂直方向居中*/}</style>
5浮动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.item{float:left;height: 170px;width: 280px;border: 1px solid red;}</style>
</head>
<body><div><div class="item">左边</div><div class="item">左边</div><div class="item">左边</div><div class="item">左边</div><div class="item">左边</div><div style="clear:both">右边</div> //删除了后面的东西会出去</div>
<div> 你好呀</div>
</body>
</html>
6 内边距
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.outer{float:left;height: 400px;width: 280px;border: 1px solid red;padding:20px 10px 30px 40px;padding-top:20px;padding-left:20px;padding-right:20px;}</style>
</head>
<body><div class="outer"><div style="background-color: gold">听妈妈的话</div><div>胜多负少</div></div>
</body>
</html>6 外边距
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div class="outer"><div style="height:200px;background-color: gold">听妈妈的话</div><div style="height:100px;background-color: red;margin-top:20px">听妈妈的话</div></div>
</body>
</html>
!css重点
1、css样式
高度、宽度、块级/行内/块级行内、浮动、字体、文字对齐方式、内边距、外边距关于边距:-body-区域居中
消去body标签的默认边距
body{margin: 0;}
文本居中
<div style="width:200px; background-color:pink; text-align:center">文本局中</div>
区域居中:
自己要有宽度+margin-left:auto;margin-right:auto;
.c1{width:980px;background-color:pink;height:100px;margin: 0 auto; <!-- 居中对齐 auto:左右自动居中 -->}<div class="c1">左边</div>
父亲没有高度、宽度,被孩子支撑起来
如果浮动存在,一定记得加入(浮动兄弟结点的最后)
<div style="clear:both"></div> //删除了后面的东西会出去
2、分析页面布局
根据你看到的页面把他们划分为很多小的区域,再自己去填充样式。
3、参考别人的成果
相关文章:

flask_知识点3_css
flask_知识点3_css样式1高度和宽度2行内和块级3字体和颜色4文字对齐方式5浮动6 内边距6 外边距!css重点1、css样式2、分析页面布局3、参考别人的成果css引用方式1 在标签上(不建议使用)// An highlighted block var foo bar;2 在head标签中写…...

Redis_概述_特性_IO模型
本章要点 掌握NoSql数据库的概念和与sql数据库的区别初步了解Redis内存数据库了解Redis内存数据库的优点及其原因掌握Redis的多线程IO模型学习Redis的安装和配置 Redis简介 Redis 全称 Remote Dictionary Server 远程字典服务! 使用C语言编写,支持网络,可基于内存也可以持久化…...

[论文速览] Sparks of Artificial General Intelligence: Early experiments with GPT-4
Sparks of Artificial General Intelligence: Early experiments with GPT-4 2023.3.22 微软官方发布了目前人类史上最强AI模型 GPT-4 的综合能力评估论文,总所周知,2023年是通用人工智能(Artificial General Intelligence,AGI&a…...

舔狗日记:学姐生日快到了,使用Python把她的照片做成视频当礼物
舔狗日记1前言一、需要调入的模块二、实现合并多张图片转成 mp4 视频三、优化改进一下总结前言 这不是学姐生日快到了,于是我学了一手使用Python来把学姐的照片生成为视频,到时候给她一个惊喜! 好了先不舔了,下面分享一下用pytho…...
收集使用个人信息自评估指南》看个人信息保护着力点)
从《移动互联网应用程序(App)收集使用个人信息自评估指南》看个人信息保护着力点
为指导应用运营者对自身收集、使用个人信息行为进行自查自纠,2019年3月,应用专项治理工作组发布了《应用违法违规收集使用行为自查自查指南》。个人信息”。随着对App违法收集、使用个人信息行为评价工作的开展和深入,《App违法违规收集、使用…...

电脑0x0000001A蓝屏错误怎么U盘重装系统教学
电脑0x0000001A蓝屏错误怎么U盘重装系统教学分享。有用户电脑开机之后遇到了系统蓝屏的情况。系统蓝屏问题很多时候都是系统bug,只有通过重装系统来进行解决。那么蓝屏问题如何通过U盘重装新系统来解决呢?来看看以下的详细操作方法教学吧。 准备工作&…...

Day939.如何小步安全地升级数据库框架 -系统重构实战
如何小步安全地升级数据库框架 Hi,我是阿昌,今天学习记录的是关于如何小步安全地升级数据库框架的内容。 当消息组件的数据存储都是采用 SQL 拼写的方式来操作,这样不便于后续的扩展及维护。除此之外,相比前面的其他重构&#x…...

2023 年十大 API 管理趋势
作者郑玩星,API7.ai 技术工程师。 阅读原文 什么是 API?什么是 API 管理? 近期,AIGC(AI Generated Content,生成式人工智能)在各行业的应用日趋普及。AIGC 服务提供商通过 API 向外部提供其内…...

计算机网络微课堂1-3节
目录 1. TCP/TP协议编辑 2. 3.调制解调器 4.因特网的组成 5.电路交换 6.分组交换 重要常用 7.报文交换 8.总结电路交换 报文交换和分组交换 9. 1. TCP/TP协议 2. ISP 网络提供商 ISP的三层 国际 国家 和本地 3.调制解调器 什么是调制解调器,它存在的…...

[Eigen中文文档] Array类与元素操作
文档总目录 本文目录什么是Array类?Array类型访问Array中的值加法与减法Array乘法其他按元素操作的运算array和matrix表达式之间的转换英文原文(The Array class and coefficient-wise operations) 本页旨在提供有关如何使用Eigen的Array类的概述和说明。 什么是A…...

python学习,全球有哪些特别好的社区推荐呢?
Surfshark可以访问全球社区学习的surfshark工具使用方法教程:qptool.net/shark.html 以下是一些全球范围内比较受欢迎的 Python 学习社区: 中文社区:csdn.net 优势:本土国语社区,获得相关知识与经验便利。 Python官…...
))
LC-1042. 不邻接植花(四色问题(染色法))
1042. 不邻接植花 难度中等198 有 n 个花园,按从 1 到 n 标记。另有数组 paths ,其中 paths[i] [xi, yi] 描述了花园 xi 到花园 yi 的双向路径。在每个花园中,你打算种下四种花之一。 另外,所有花园 最多 有 3 条路径可以进入…...
)
python实战应用讲解-【numpy科学计算】scikits-learn模块(附python示例代码)
目录 Numpy 安装scikits-learn 准备工作 具体步骤 Numpy 加载范例数据集 具体步骤...

大数据开发必备面试题Spark篇01
1、Hadoop 和 Spark 的相同点和不同点? Hadoop 底层使用 MapReduce 计算架构,只有 map 和 reduce 两种操作,表达能力比较欠缺,而且在 MR 过程中会重复的读写 hdfs,造成大量的磁盘 io 读写操作,所以适合高时…...

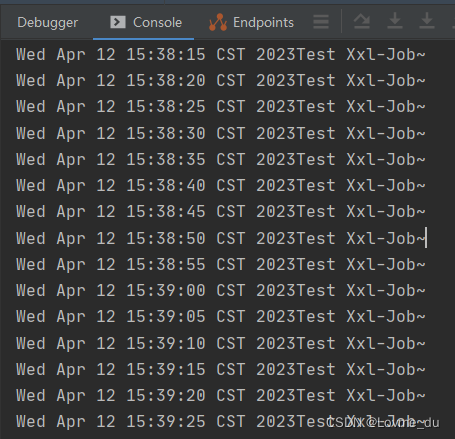
SpringBoot整合xxl-job详细教程
SrpingBoot整合xxl-job,实现任务调度说明调度中心执行器调试整合SpringBoot说明 Xxl-Job是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。Xxl-Job有…...

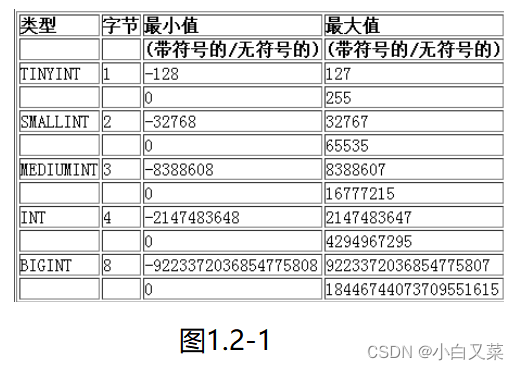
【MySQL--04】数据类型
文章目录1.数据类型1.1数据类型分类1.2数值类型1.2.1tinyint类型1.2.2bit类型1.2.3小数类型1.2.3.1 float1.2.3.2 decimal1.3字符串类型1.3.1 char1.3.2 varchar1.3.3char和varchar的比较1.4日期和时间类型1.5 enum和set1.5.1 enum1.5.2 set1.5.3 示例1.数据类型 1.1数据类型分…...

git 将其它分支的文件检出到工作区
主要是使用如下命令: git checkout [-f|--ours|--theirs|-m|--conflict<style>] [<tree-ish>] [--] <pathspec>…覆盖与 pathspec 匹配的文件的内容。当没有给出<tree-ish> (通常是一个commit)时,用 index 中的内容覆盖工作树…...

人工智能的最大危险是什么?
作者:GPT(AI智学习) 链接:https://www.zhihu.com/question/592107303/answer/2966857095 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 首先:人工智能为人类带来了很多益处&…...

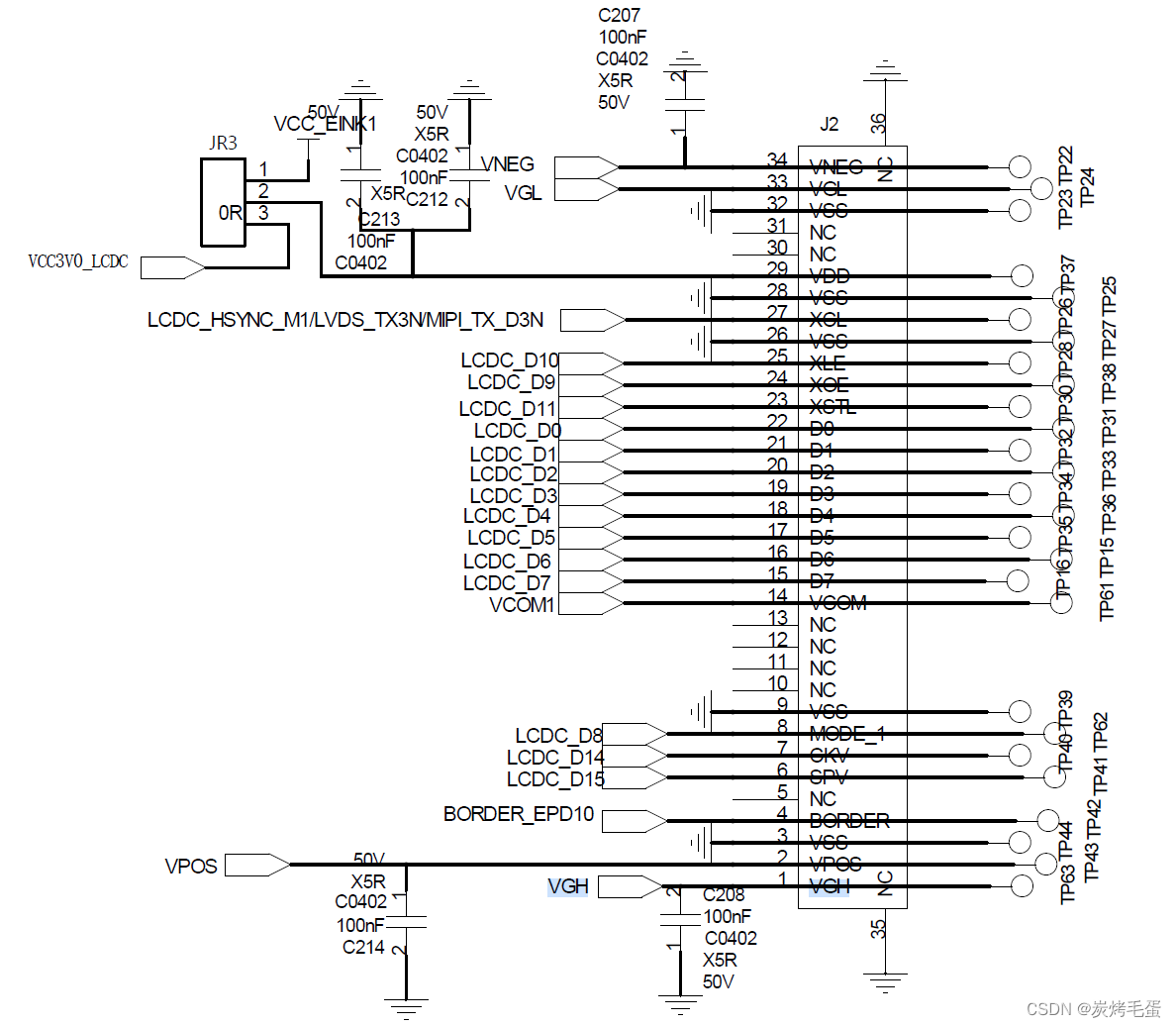
rk3568点亮E-ink
rk3568 Android11/12 适配 E-ink “EINK”是英语ElectronicInk的缩写。翻译成中文为“电子墨水”。电子墨水由数百万个微胶囊(Microcapsules)所构成,微胶囊的大小约等同于人类头发的直径。每个微胶囊里含有电泳粒子──带负电荷的白色以及带正电荷的黑色粒子&#…...

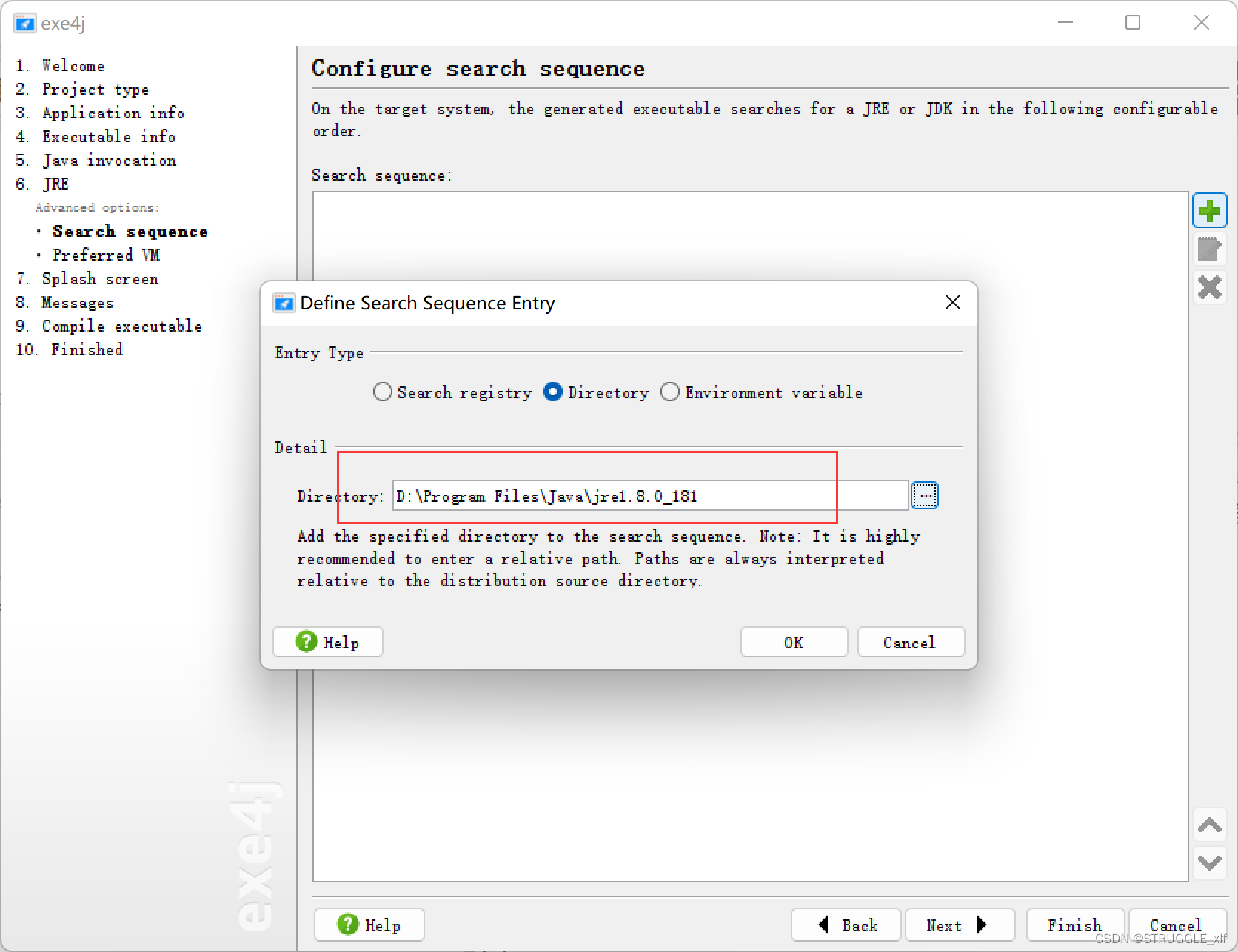
如何将Springboot项目通过IDEA打包成jar包,并且转换成可执行文件
首先在IDEA打开你的项目,需要确认项目可以正常运行,然后点击页面右侧的Maven,运行Lifecycle下的package, 此时在项目的target目录下就可以看到一个jar包 这个时候你可以在jar包所在目录下执行cmd窗口,运行 java -jar campus-market-0.0.1-S…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
