博客系统前端实现
目录
1.预期效果
2.实现博客列表页
3.实现博客正文页
4.实现博客登录页
5.实现博客编辑页面
1.预期效果
对前端html,css,js有大致的了解后,现在我们实现了一个博客系统的前端页面.一共分为四个页面没分别是:登陆页面,博客列表页,博客正文页,博客编辑页
我们看下四个界面
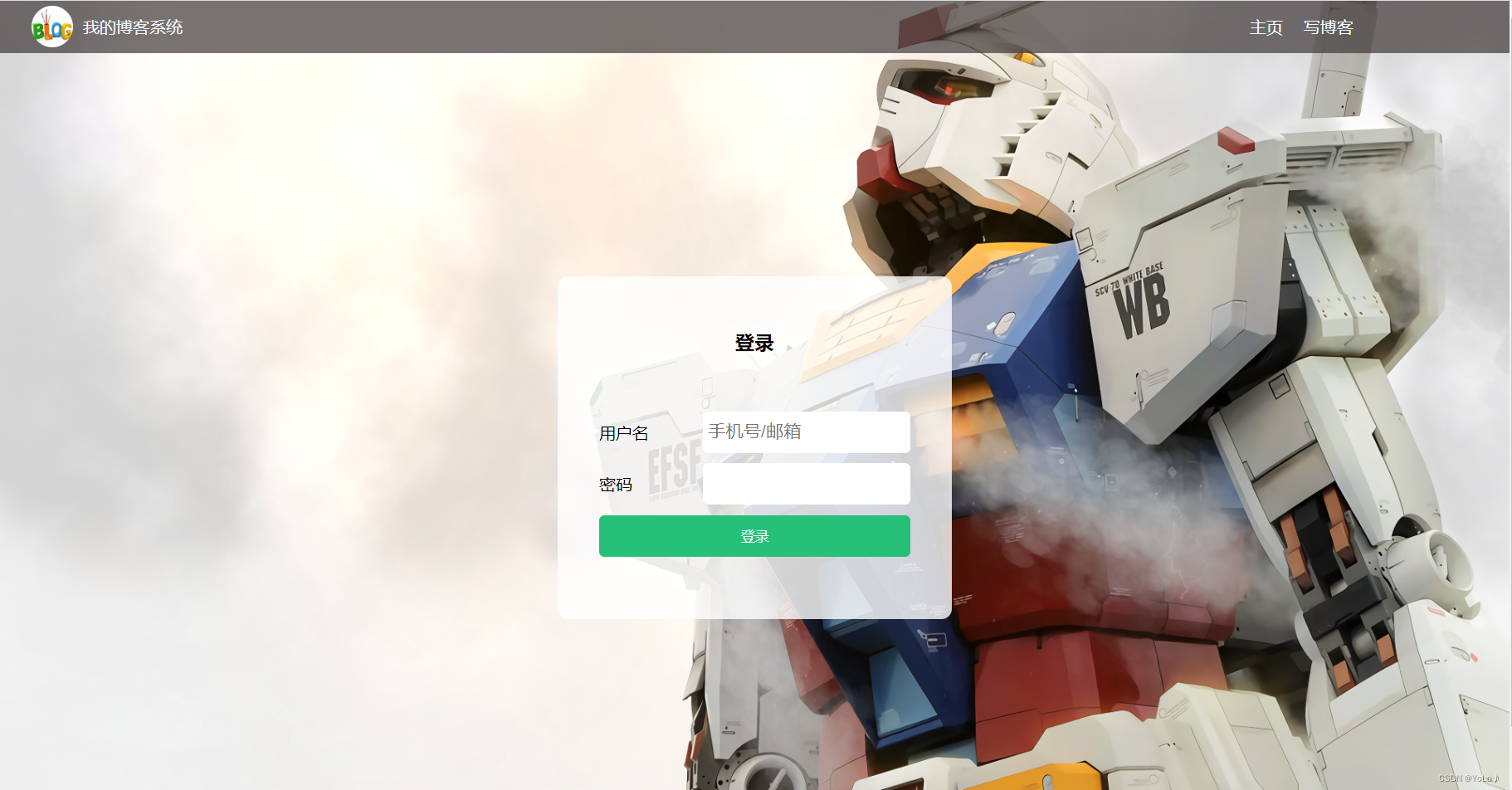
登陆页面

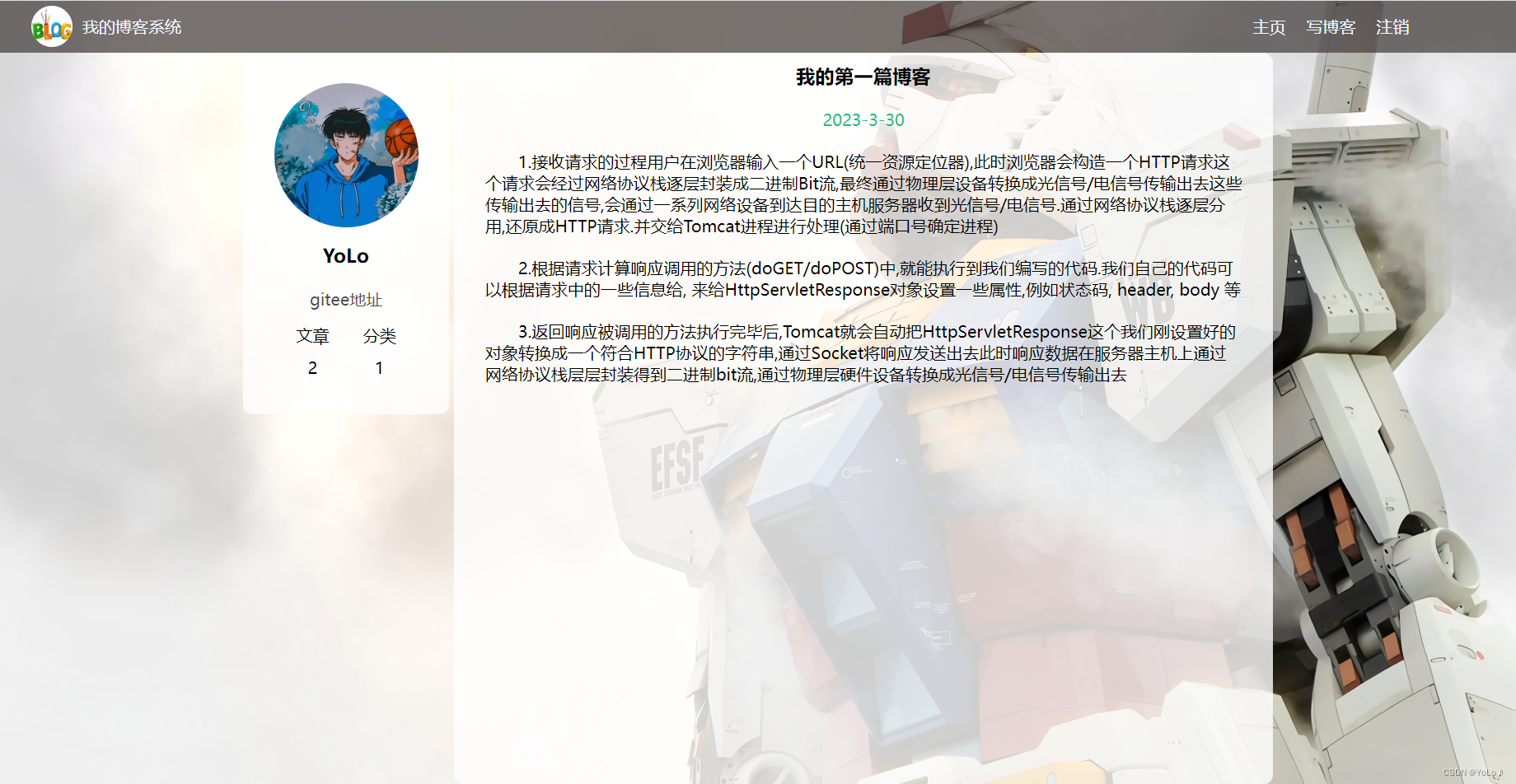
博客列表页

博客正文页

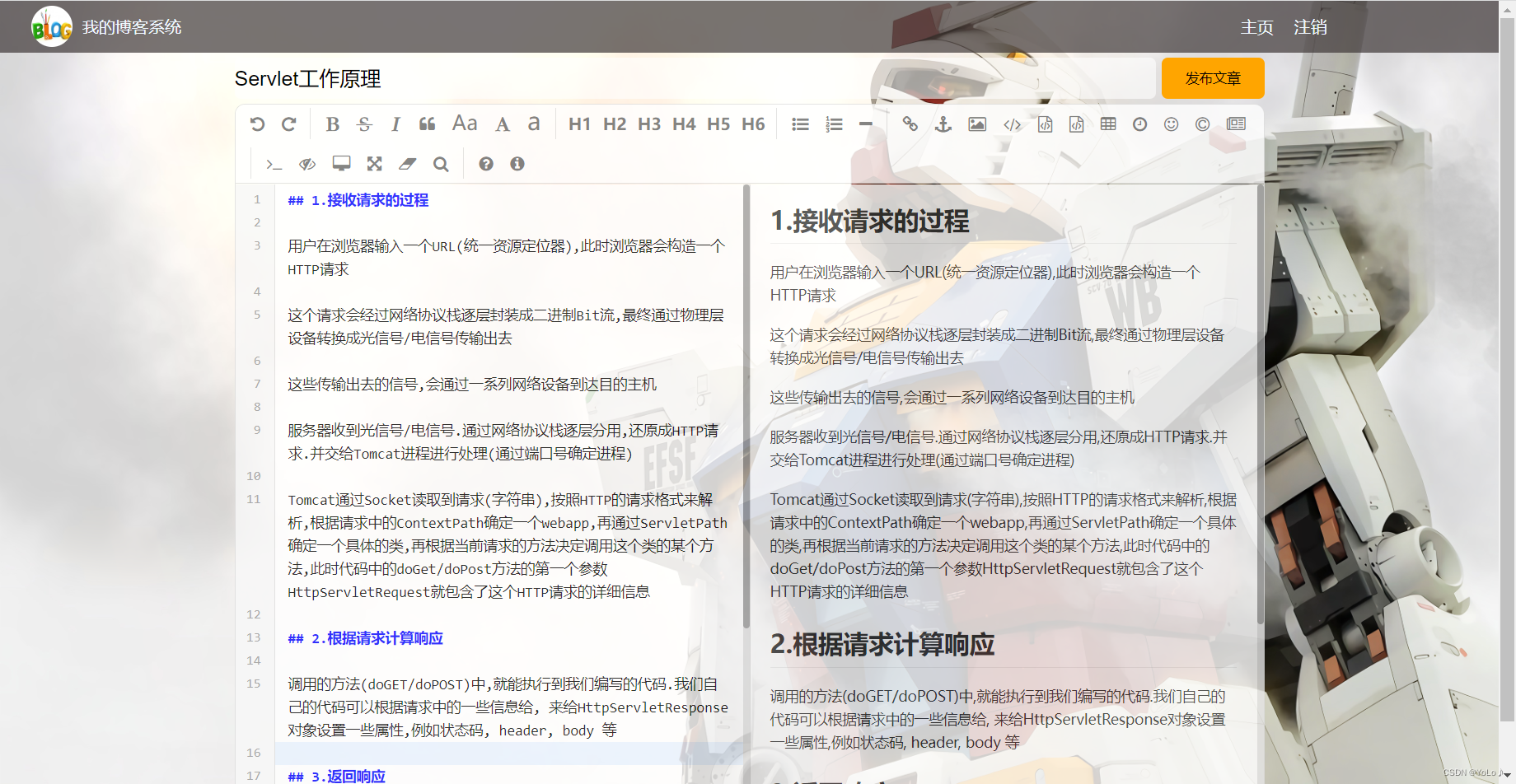
博客编辑页
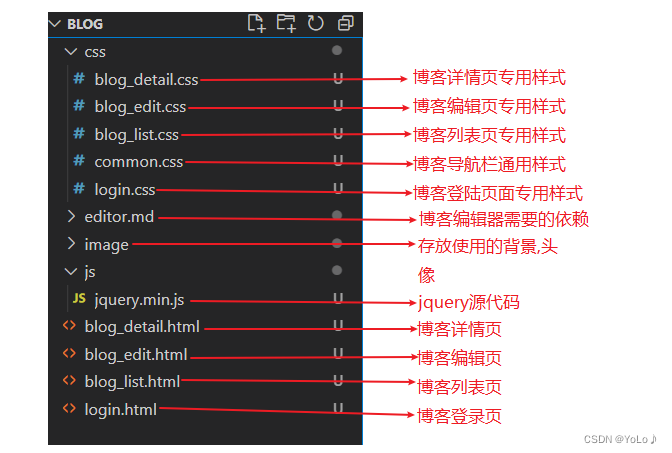
 博客系统前端目录
博客系统前端目录

2.实现博客列表页
我们可以发现上述四个页面的导航栏,背景的样式都是相同的,所以这部分可以单独实现一个css代码,使用时直接引入即可
当实现每个页面不同效果时,再实现单独的css代码
博客列表页的代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客列表页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_list.css">
</head>
<body><!--1. 这是导航栏 --><!-- 先实现导航栏,每个页面都得有导航栏.把导航栏样式单独放到一个common.css中,让各个页面来引用 --><div class = "nav"><img src="image/title.png" alt=""><span class = "title">我的博客系统</span><!-- 这个标签用来占位,将另外三个挤到导航页面右侧 --><span class="spacer"></span><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!-- 页面主体部分 --><div class="container"><!-- 左侧信息 --><div class="container-left"><!-- 表示用户信息 --><div class="card"><!-- 头像 --><img src="image/touxiang.jpg" alt=""><!-- 用户名 --><h3>YoLo</h3><a href="#">gitee地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧信息 --><div class="container-right"><!--表示一篇博客 --><div class="blog"><!-- 博客标题 --><div class="title">第一篇blog</div><!-- 事件 --><div class="date">2023-3-30</div><!-- 摘要 --><div class="desc">1.接收请求的过程用户在浏览器输入一个URL(统一资源定位器),此时浏览器会构造一个HTTP请求这个请求会经过网络协议栈逐层封装成二进制Bit流,最终通过物理层设备转换成光信号/电信号传输出去这些传输出去的信号,会通过一系列网络设备到达目的主机服务器收到光信号/电信号.通过网络协议栈逐层分用,还原成HTTP请求.并交给Tomcat进程进行处理(通过端口号确定进程)</div><!-- 查看全文 --><a href="#">查看全文>></a></div><!--表示一篇博客 --><div class="blog"><!-- 博客标题 --><div class="title">第二篇blog</div><!-- 事件 --><div class="date">2023-3-30</div><!-- 摘要 --><div class="desc">2.根据请求计算响应调用的方法(doGET/doPOST)中,就能执行到我们编写的代码.我们自己的代码可以根据请求中的一些信息给, 来给HttpServletResponse对象设置一些属性,例如状态码, header, body 等</div><!-- 查看全文 --><a href="#">查看全文>></a></div><!--表示yi篇博客 --><div class="blog"><!-- 博客标题 --><div class="title">第三篇blog</div><!-- 事件 --><div class="date">2023-3-30</div><!-- 摘要 --><div class="desc">3.返回响应被调用的方法执行完毕后,Tomcat就会自动把HttpServletResponse这个我们刚设置好的对象转换成一个符合HTTP协议的字符串,通过Socket将响应发送出去此时响应数据在服务器主机上通过网络协议栈层层封装得到二进制bit流,通过物理层硬件设备转换成光信号/电信号传输出去</div><!-- 查看全文 --><a href="#">查看全文>></a></div></div></div>
</body>
</html>>代表>,直接输入>会被当成标签
common.css
存放的是导航栏,背景的样式.每个页面都会用到,上述详情页直接引入该代码
/* 写样式的起手式,先取出浏览器的公共样式,并且设置border-box,避免元素盒子被内边距和边框撑大 */
*{margin: 0;padding: 0;box-sizing:border-box;
}
html,body{/* html是页面最顶层元素,高度100% (相对父元素来说)和父元素是一样高的 对html标签来说,父元素就是浏览器窗口body父亲是html,设为100%.意思是body和html一样高,此时,body和html的高度都是和浏览器一样高不设置高度,默认设置取决于内部的内容多少*/height: 100%;
}
body{background-image: url(../image/background_image.png);background-repeat: no-repeat;background-size: cover;background-position: center center;
}
.nav{/* 导航栏设置宽度:和父元素相同块级元素默认:width:100%*/width: 100%;height: 50px;background-color: rgba(62, 56, 56, 0.7);color: aliceblue;/*导航栏里面的元素设置弹性布局*/display: flex;/* 垂直居中 */align-items: center;}
.nav img{width: 40px;height: 40px;/* 添加边距 */margin-left: 30px;margin-right: 10px;/* 图标变圆把内切圆半径设置成宽度的一半,就圆形了*/border-radius: 50%;
}.nav a{color: aliceblue;/* 去掉下划线 */text-decoration: none;/* 让几个a标签不要贴在一起,加上内边距 此处使用外边距也行,内边距更好,内边距是元素的内容,可增大用户点击面积*/padding: 0 10px;
}.nav .spacer{width: 70%;
}/* 页面主体部分 */
.container{/* 主体部分宽度 */width: 1000px;/* 主体部分高度.整个页面高度减去设置的导航栏高度 */height: calc(100% - 50px);/* 这里-两端必须有空格 */margin: 0 auto;/* 让我们先能看见 *//* background-color:#505050; *//* 设置弹性布局 */display: flex;/* 水平居中 */align-items: center;justify-content: space-between;
}
.container-left{/* 100%相对于父元素,它的父元素是container,已设置过了 */height: 100%;width: 200px;/* background-color: #fff; */
}
.container-right{/* 100%相对于父元素,它的父元素是container,已设置过了 */height: 100%;/* 留一个缝隙 */width: 795px;/* background-color: #df2222; */background-color: rgb(255, 255, 255,0.8);border-radius: 10px;/* 让元素带滚动条 *//* 如果内容溢出,加上滚动条,如果内容没有溢出,不加滚动条 */overflow: auto;
}/* 左侧信息栏 */
.card{background-color: rgb(255, 255, 255,0.8);border-radius: 10px;padding: 30px;
}/* 用户头像 上下左右留30 长宽140px*/
.card img{width: 140px;height: 140px;border-radius: 50%;
}/* 用户名 */
.card h3{/* 文字居中 */text-align: center;/* 让文字和上下都有边距 建议使用内边距 */padding: 10Px;
}/* 码云地址 a标签是行内元素,设置居中要先设置成块级元素再居中
*/
.card a{text-align: center;display: block;color: #505050;text-decoration: none;padding: 10px;
}/*文章分类 */
.card .counter{
/* 弹性布局 使得元素水平方向均匀排列 */display: flex;justify-content: space-around;padding: 5px;
} 去掉下划线
text-decoration: none;
让元素带滚动条,如果内容溢出,加上滚动条,如果内容没有溢出,不加滚动条
overflow: auto;
blog_list.css
实现的是博客列表专用的样式(题目,日期,段落居中,段落缩进等)
/* 博客列表页专用的实现样式 *//* 设置容器元素样式 */.blog{width: 100%;padding: 20px;
}/* 标题 */
.blog .title{font-size: 24px;font-weight: 700;text-align: center;padding: 10px;
}/* 日期 */
.blog .date{text-align: center;color: #08bc6e;padding: 10px;
}/*缩进 处理摘要 */
.blog .desc{text-indent: 2em;
}/* 查看全文 */
.blog a{/* 转块级元素 */display: block;width: 120px;height: 40px;/* 水平居中 */margin-top: 20px ;margin-left: auto;margin-right: auto;/* 设置边框 */border:2px solid black;/* 文字水平居中 */text-align: center;/* 文字垂直居中 */line-height: 40px;/* 去掉下划线 */text-decoration: none;/* 文字黑色 */color: black;border-radius: 3px;/* 给鼠标悬停加上过渡效果 */transition: all 0.3s;
}/*悬停变色 */
.blog a:hover{color: white;background:#666;
}像a标签这样的行内元素不好处理,先转成块级元素然后再处理
缩进
.blog .desc{
text-indent: 2em;
}
给鼠标悬停加上过渡效果
transition: all 0.3s;
}
悬停变色
.blog a:hover{
color: white;
background:#666;
}
3.实现博客正文页
blog_detail.html
博客正文,引入common.css,添加正文内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客详情页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_detail.css">
</head>
<body><!-- 添加导航栏 --><!--1. 这是导航栏 --><!-- 先实现导航栏,每个页面都得有导航栏.把导航栏样式单独放到一个common.css中,让各个页面来引用 --><div class = "nav"><img src="image/title.png" alt=""><span class = "title">我的博客系统</span><!-- 这个标签用来占位,将另外三个挤到导航页面右侧 --><span class="spacer"></span><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><div class="container"><!-- 左侧信息 --><div class="container-left"><!-- 表示用户信息 --><div class="card"><!-- 头像 --><img src="image/touxiang.jpg" alt=""><!-- 用户名 --><h3>YoLo</h3><a href="#">gitee地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧信息 --><div class="container-right"><!-- 博客标题 --><h3 class = "title">我的第一篇博客</h3><!-- 发布时间 --><div class="date">2023-3-30</div><!-- 正文 --><div class="content"><p>1.接收请求的过程用户在浏览器输入一个URL(统一资源定位器),此时浏览器会构造一个HTTP请求这个请求会经过网络协议栈逐层封装成二进制Bit流,最终通过物理层设备转换成光信号/电信号传输出去这些传输出去的信号,会通过一系列网络设备到达目的主机服务器收到光信号/电信号.通过网络协议栈逐层分用,还原成HTTP请求.并交给Tomcat进程进行处理(通过端口号确定进程)</p><p>2.根据请求计算响应调用的方法(doGET/doPOST)中,就能执行到我们编写的代码.我们自己的代码可以根据请求中的一些信息给, 来给HttpServletResponse对象设置一些属性,例如状态码, header, body 等</p><p>3.返回响应被调用的方法执行完毕后,Tomcat就会自动把HttpServletResponse这个我们刚设置好的对象转换成一个符合HTTP协议的字符串,通过Socket将响应发送出去此时响应数据在服务器主机上通过网络协议栈层层封装得到二进制bit流,通过物理层硬件设备转换成光信号/电信号传输出去</p></div></div></div>
</body>
</html>blog_detail.css
博客详情页使用的样式
/* 这是博客详情页使用 *//* 标题*/
.container-right .title{text-align: center;padding: 10px;
}/*日期 */
.container-right .date{color: #1fbf76;text-align: center;padding: 10px;
}/*缩进 处理摘要 */
.container-right .content p{text-indent: 2em;padding: 10px 30px;
}4.实现博客登录页
login.html
引入commom.css添加对话框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登陆页面</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body><!-- 这个页面咩有注销按钮 --><!--1. 这是导航栏 --><!-- 先实现导航栏,每个页面都得有导航栏.把导航栏样式单独放到一个common.css中,让各个页面来引用 --><div class = "nav"><img src="image/title.png" alt=""><span class = "title">我的博客系统</span><!-- 这个标签用来占位,将另外三个挤到导航页面右侧 --><span class="spacer"></span><a href="#">主页</a><a href="#">写博客</a><!-- <a href="#">注销</a> --></div><!-- 正文部分 --><!-- 贯穿整个页面的的容器 --><div class="login-container"><!-- 垂直水平居中的对话框 --><div class="login-dialog"><h3>登录</h3><div class="row"><span>用户名</span><!-- placeholder="手机号/邮箱"这个属性用来设置框内默认的文本 --><input type="text" id="username" placeholder="手机号/邮箱"></div><div class="row"><span>密码</span><input type="password" id = "password"></div><div class="row"><button id = "submit">登录</button></div></div></div>
</body>
</html><input type="text" id="username" placeholder="手机号/邮箱">
placeholder="手机号/邮箱"
对话框中显示文本,点击后消失,没有输入内容又会出现

login.css
登录页面的样式
/* 这个文件是写登录页面样式 */.login-container{width: 100%;height: 100%;/* background-color: rgb(130, 0, 0); *//* 使对话框水平垂直居中 */display: flex;justify-content: center;align-items: center;
}.login-dialog{width: 380px;height: 330px;/* background-color: #fff; *//* display: flex; */background-color:rgba(255, 255, 255, 0.8);border-radius: 10px;
}.login-dialog h3{text-align: center;padding: 50px;
}
.login-dialog .row{height: 50px;display: flex;justify-content: center;align-items: center;
}.login-dialog .row span{width: 100px;}
#username, #password{width: 200px;height: 40px;border-radius: 5px;border: none;/* 放大字体 */font-size: 17px;padding: 5px;
}/* 提交按钮 */
#submit{width: 300px;height: 40px;border-radius: 5px;border: none;color: aliceblue;background-color:#27c079;
}#submit:active{/* 点击变色 */background-color: darkgrey;
}5.实现博客编辑页面
编辑器:markdown
引入 editor.md
editor.md 是一个开源的页面 markdown 编辑器组件
1)从官网上下载到压缩包. 放到目录中. 目录结构如下

2) 引入 editor.md
注意<script src="js/jquery.min.js"></script>要在下面三个之前引入
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js"></script><script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
3) 初始化 editor.md
// 初始化编辑器
var editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.width: "100%",// 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"
});
blog_edit.html
博客编辑页代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_edit.css"><script src="js/jquery.min.js"></script><!-- 或者直接写网络路径 src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js" --><!-- 引入md的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css" /><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
</head>
<body><!-- 这个页面咩有注销按钮 --><!--1. 这是导航栏 --><!-- 先实现导航栏,每个页面都得有导航栏.把导航栏样式单独放到一个common.css中,让各个页面来引用 --><div class = "nav"><img src="image/title.png" alt=""><span class = "title">我的博客系统</span><!-- 这个标签用来占位,将另外三个挤到导航页面右侧 --><span class="spacer"></span><a href="#">主页</a><!-- <a href="#">写博客</a> --><a href="#">注销</a></div><!-- 编辑区的容器 --><div class="blog-edit-container"><div class="title"><input type="text" id="title" placeholder="请输入文章标题"><button id="submit">发布文章</button></div><!-- 博客编辑器,这里用id是为了和markdown编辑器对接而设置的 --><div id="editor"></div></div><script>// 初始化编辑器var editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.width: "100%",// 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});</script>
</body>
</html>blog_edit.css
博客编辑页专用样式
/* 这个页面用来写编辑文章 */.blog-edit-container{width: 1000px;height: 100%;/* background-color: #ffdc00; */margin: 0 auto;
}.blog-edit-container .title{height: 50px;display: flex;align-items: center;justify-content: space-between;}#title{height: 40px;width: 895px;border-radius: 6px;border: none;font-size: 20px;/* 去掉鼠标悬停后出现的轮廓线 */outline: none;/* 设置输入框半透明 */background-color: rgba(255,255,255,0.6);
}
#submit{height: 40px;width: 100px;border-radius: 6px;border: none;color: black;background-color:orange;
}
/* 使用伪类设置鼠标点击后不再透明 */
/* 伪类选择器选择的是元素的状态,正常选择器选择元素 */
#title:focus{background-color: rgba(255,255,255);
}
#submit:active{/* 点击变色 */background-color: darkgrey;
}
#editor{border-radius: 10px;opacity: 80%;
}
相关文章:

博客系统前端实现
目录 1.预期效果 2.实现博客列表页 3.实现博客正文页 4.实现博客登录页 5.实现博客编辑页面 1.预期效果 对前端html,css,js有大致的了解后,现在我们实现了一个博客系统的前端页面.一共分为四个页面没分别是:登陆页面,博客列表页,博客正文页,博客编辑页 我们看下四个界面…...
ChatGPT技术原理、研究框架,应用实践及发展趋势(附166份报告)
一、AI框架重要性日益突显,框架技术发展进入繁荣期,国内AI框架技术加速发展: 1、AI框架作为衔接数据和模型的重要桥梁,发展进入繁荣期,国内外框架功能及性能加速迭代; 2、Pytorch、Tensorflow占据AI框…...

【屏幕自适应页面适配问题】CSS的@media,为了适应1440×900的屏幕,使用@media解决问题
文章目录bug修改实例CSS3 media 查询CSS 多媒体查询,适配各种设备尺寸bug修改实例 <template><div id"deptAllDown" style"height: 400px;width:880px"/> </template>为了适应1440900的屏幕,使用media解决问题 …...

一篇文章理解堆栈溢出
一篇文章理解堆栈溢出引言栈溢出ret2text答案ret2shellcode答案ret2syscall答案栈迁移答案堆溢出 unlink - UAF堆结构小提示向前合并/向后合并堆溢出题答案引言 让新手快速理解堆栈溢出,尽可能写的简单一些。 栈溢出 代码执行到进入函数之前都会记录返回地址到SP…...

优化模型验证关键代码27:多旅行商问题的变体-多起点单目的地问题和多汉密尔顿路径问题
目录 1 多起点单目的地问题(Multiple departures single destination mTSP) 1.1 符号列表 1.2 数学模型 1.4 解的可视化结果...

快速搭建第一个SpringCloud程序
目录 1、Spring Boot项目脚手架快速搭建 1.1 生成工程基本配置 1.2 生成工程。 1.3 导入开发工具(此处为Idea) 1.4 运行代码 1.5 验证是否能访问 2、Spring Cloud环境搭建 2.1 版本匹配问题 2.2 Spring Cloud环境测试 3、引入Eureka Server 3…...

【离散数学】图论
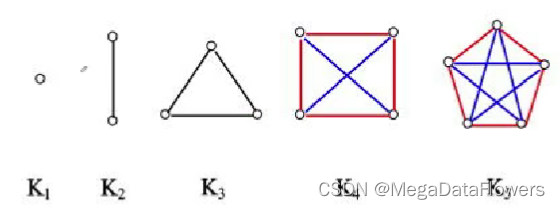
1、有n个点没有边 零图 2、有1个点没有边 平凡图 3、含有平行边的图 多重图 4、简单图 不含有平行边和自回环的图 5、任意两个结点之间都有边 完全图 6、环贡献 两度 7、所有顶点的度数之和等于边数的两倍 8、在有向图中所有顶点的出度之和 或者 入度之和 等于边数 9、度数为…...

代码随想录算法训练营第三十七天-贪心算法6| 738.单调递增的数字 968.监控二叉树 总结
738.单调递增的数字 贪心算法 题目要求小于等于N的最大单调递增的整数,那么拿一个两位的数字来举例。 例如:98,一旦出现strNum[i - 1] > strNum[i]的情况(非单调递增),首先想让strNum[i - 1]--&#…...

【Linux】线程中的互斥锁、条件变量、信号量(数据安全问题、生产消费模型、阻塞队列和环形队列的实现)
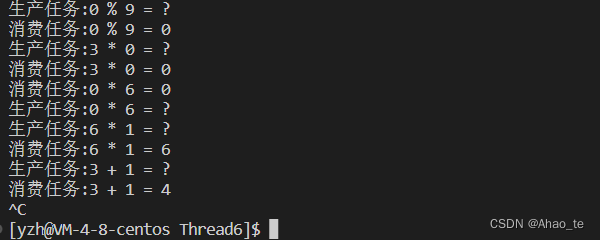
文章目录1、线程互斥1.1 线程间频繁切换导致的问题1.2 使用互斥锁1.3 互斥锁的原理1.4 线程中的数据安全问题2、线程同步之条件变量2.1 生产消费模型2.2 条件变量概念和调用函数2.3 阻塞队列的实现3、线程同步之信号量3.1 理解信号量3.2 信号量接口3.3 环形队列的实现4、小结1、…...

MySQL8.0的安装和配置
🎉🎉🎉点进来你就是我的人了 博主主页:🙈🙈🙈戳一戳,欢迎大佬指点!人生格言:当你的才华撑不起你的野心的时候,你就应该静下心来学习! 欢迎志同道合的朋友一起加油喔🦾&am…...

LinuxGUI自动化测试框架搭建(三)-虚拟机安装(Hyper-V或者VMWare)
(三)-虚拟机安装(Hyper-V或者VMWare)1 Hyper-V安装1.1 方法一:直接启用1.2 方法二:下载安装1.3 打开Hyper-V2 VMWare安装注意:Hyper-V或者VMWare只安装一个,只安装一个,只…...
,包含copypaste、翻转、cutout等八种增强方式)
改进YOLO系列:数据增强扩充(有增强图像和标注),包含copypaste、翻转、cutout等八种增强方式
这里写目录标题 一、简介二、数据增强方法介绍复制-粘贴(Copy-paste)翻转(Flip)Cutout加噪声(Noise)亮度调整(Brightness)平移(Shift)旋转(Rotation)裁剪(Crop)copy-paste的代码一、简介 数据增强是一种通过对原始数据进行随机变换、扰动等操作来生成新的训练样…...
(std::stack)(一))
c++11 标准模板(STL)(std::stack)(一)
定义于头文件 <stack> template< class T, class Container std::deque<T> > class stack;std::stack 类是容器适配器,它给予程序员栈的功能——特别是 FILO (先进后出)数据结构。 该类模板表现为底层容器的包装…...

C++-c语言词法分析器
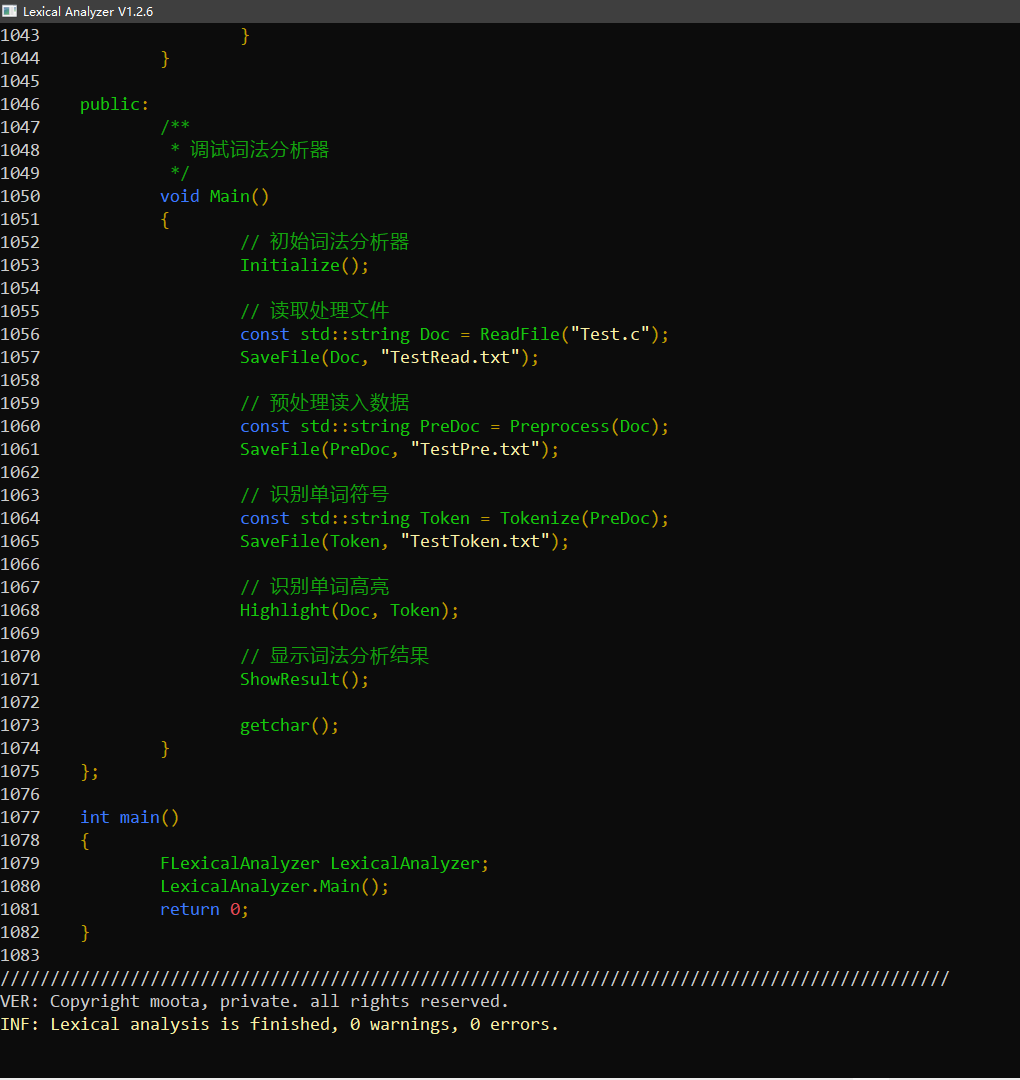
一、运行截图 对于 Test.c 的词法分析结果 对于词法分析器本身的源代码的分析结果 二、主要功能 经过不断的修正和测试代码,分析测试结果,该词法分析器主要实现了以下功能: 1. 识别关键字 实验要求:if else while do for main…...

Maven工具复习
Maven从入门到放弃Maven概述Maven 的配置Maven的基本使用IDEA 配置MAVENMaven坐标IDEA 创建MavenIDEA 导入Maven关于右侧Maven小标签(也就是Maven面板)找不到问题的解决办法关于不小心把IDEA主菜单搞消失的解决办法依赖管理Maven概述 Maven是一个工具提供了一套标准的项目结构…...

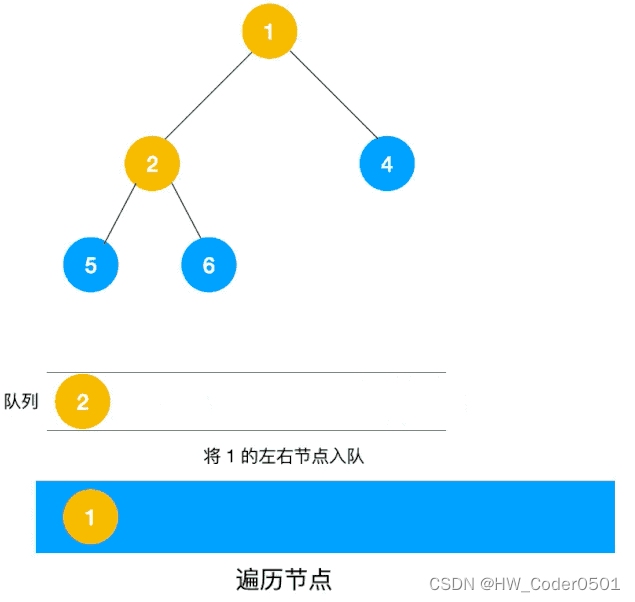
算法总结-深度优先遍历和广度优先遍历
深度优先遍历(Depth First Search,简称DFS) 与广度优先遍历(Breath First Search,简称BFS)是图论中两种非常重要的算法,生产上广泛用于拓扑排序,寻路(走迷宫),搜索引擎,爬虫等。 一、深度优先遍历 深度优先…...

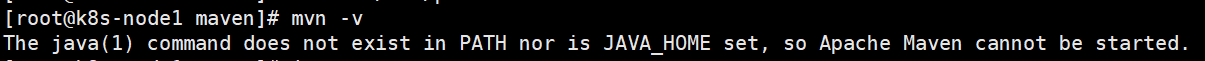
【Linux】Centos安装mvn命令(maven)
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 文章目录一、下载maven包方法一:官…...

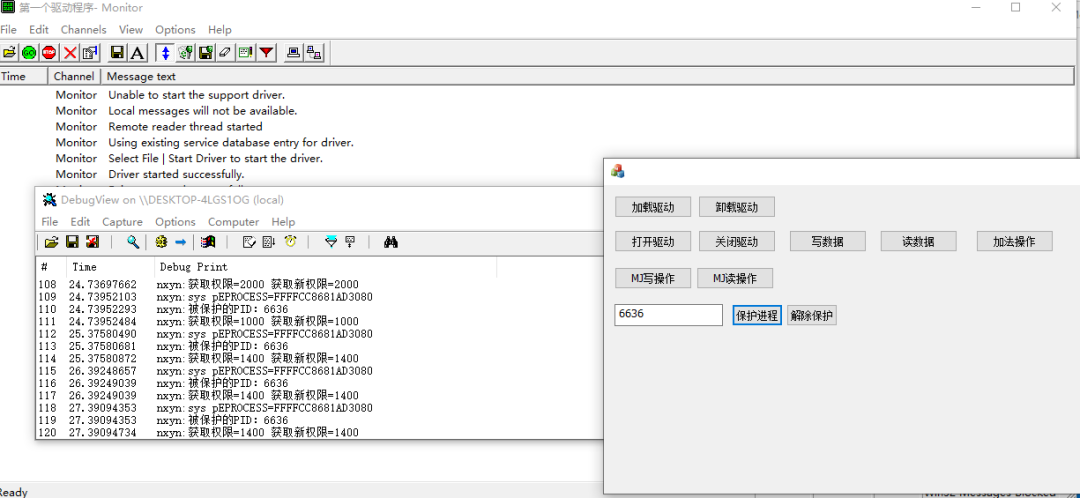
驱动保护 -- 通过PID保护指定进程
一、设计界面 1、添加一个编辑框输入要保护的进程PID,并添加两个按钮,一个保护进程,一个解除保护 2、右击编辑框,添加变量 二、驱动层代码实现 1、声明一个受保护的进程PID数组 static UINT32 受保护的进程PID[256] { 0 }; 2…...

spring常用注解(全)
一、前言 Spring的一个核心功能是IOC,就是将Bean初始化加载到容器中,Bean是如何加载到容器的,可以使用Spring注解方式或者Spring XML配置方式。 Spring注解方式减少了配置文件内容,更加便于管理,并且使用注解可以大大…...

Axios请求(对于ajax的二次封装)——Axios请求的响应结构、默认配置
Axios请求(对于ajax的二次封装)——Axios请求的响应结构、默认配置知识回调(不懂就看这儿!)场景复现核心干货axios请求的响应结构响应格式详解实际请求中的响应格式axios请求的默认配置全局axios默认值(了解…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
