VUE_学习笔记
一、 xx
二、模板语法
1.模板语法之差值语法 :{{ }}
主要研究:{{ 这里可以写什么}}
- 在data中声明的变量、函数等都可以。
- 常量
- 只要是合法的javascript表达式,都可以。
- 模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如Math和Date等。(见Vue官网)
2.模板语法之指令语法: v-???
指令语法:
- 什么事指令?有什么用?
指令的职责是:当表达式的值改变是,将其产生的连带影响,响应式的作用于DOM。 - Vue框架中的所有指令的名字都已“v-”开始。
- 差值是写在标签体当中的,那么指令写在哪里呢?
Vue框架中所有的指令都是以html标签的属性形式存在的,
例如:<span指令是写在这里的>{{这是插值语法的位置}}< /span >
注意:虽然指令是写在标签的属性位置上,但是这个指令浏览器是无法直接看懂的;
是需要先让Vue框架进行编译的,编译之后的内容浏览器是可以看懂的。 - 指令的语法规则:
指令的一个完成的语法格式:
<HTML标签 v-指令名:参数=“javascript表达式”></HTML标签>
表达式:之前在插值语法中{{这里可以写什么}},那么指令中的表达式就可以写什么。实际上是一样的 。
但是需要注意的是:在指令中的表达式位置不能在外层再添加一个{{}}。
不是所有的指令都有参数和表达式:
有的指令,不需要参数,也不需要表达式,例如v-once
有的指令,不需要参数,但是需要表达式,例如v-if="表达式"
有的指令,既需要参数,又需要表达式,例如v-bind:参数="表达式" - v-once 指令
作用: 只渲染元素一次。随后的重新渲染,元素及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。 - v-if=“表达式” 指令
作用:表达式的执行结果需要是一个布尔类型的数据:true或false
true:这个指令所在的标签,会被渲染到浏览器当中。
false:这个指令所在的标签,不会被渲染到浏览器当中。 - v-bind 指令
它是一个负责动态绑定的指令。
v-bind 指令详解:
1.这个指令是干啥的?
它可以让HTML标签的某个属性的值阐释动态的效果。
2.v-bind指令的语法格式:
<HTML标签 v-bind:参数=“表达式”></HTML标签>
3.v-bind指令的编译原理:
编译前:<HTML标签 v-bind:参数=“表达式”></HTML标签>
编译后:<HTML标签 参数=“表达式的执行结果”></HTML标签>
注意两项:
第一:在编译的时候v-bind后面的“参数名”会被编译为HTML标签的“属性名”。
第二:表达式会关联data,当data发声改变之后,表达式的执行结果就会发声变化。
所以,连带的就会产生动态效果。
4.v-bind因为很常用,所以Vue框架对该指令提供了一种简写方式:
只是针对v-bind提供了一下简写方式:
< img :src=“imgPath”>
5.什么时候使用插值语法?设么时候使用指令?
凡是标签体当中的内容要想动态,需要使用插值语法;
只要想HTML标签的属性动态,需要使用指令语法。 - v-model 指令
v-bind和v-model的区别和联系- v-bind和v-model这两个指令都可以完成数据绑定
- b-bind是单向数据绑定。
- v-model是上香数据绑定
- v-bind可以使用在任何HTML标签汇总,v-model只能使用在表单元素上,
例如:input,select、textarea标签等
为什么v-model的使用会有这个限制呢?
因为表单类的元素才能给用户提供交互输入的界面。 - v-bind和v-model都有简写方式:
v-bind简写方式:
v-bind:参数=“表达式” 简写为: :参数=“表达式”
b-model简写方式:
v-model:value=“表达式” 简写为 v-model=“表达式”
三、MVVM分层思想
- MVVM是什么?
M:Model(模型/数据)
V:View(视图)
VM:ViewModel(视图模型):VM是MVVM中的核心部门。
MVVM是目前前端开发领域中非常流行的开发思想(一种架构模式)。
目前前端的大部分主流框架都实现了这个MVVM思想,例如Vue,React等。 - Vue框架遵循MVVM吗?
虽然没有完全遵循MVVM模型,但是Vue的设计也受到了它的启发。
Vue框架基本上也是符合MVVM思想的。 - MVVM模型当中倡导了Model和View进行了分离,为什么要分离?
加入Model和View不分离,使用最原始的原生的javascript代码写项目,如果数据发生任意的改动,接下来我们需要编写大篇幅的操作DOM元素的JS代码。
将Model和View分离之后,出现了一个VM核心,这个VM把所有的脏活累活给做了,也就是说,当Model发生改变之后,VM自动去更新View,当View放生改动之后,VM自动去更新Model。我们再也不需要不间歇操作DOM的JS代码了。开发效率提高了很多。
四、认识vm
- 通过Vue实例都可以访问哪些属性(通过vm都可以
vm.什么)?
Vue实力老钟的属性很多,有的以“”开始,有的以“”开始所有以“” 开始,有的以“_”开始 所有以“”开始,有的以“”开始所有以“”开始的属性,可以看做是公开的属性,这些属性是提供程序员使用的。
所有以“_”开始的属性,可以看做是私有的属性,这些属性是Vue框架低层使用的。一般程序员很少使用。
通过vm 也可以方位Vue实例对象的原型对象上的属性,例如:vm.$delete …
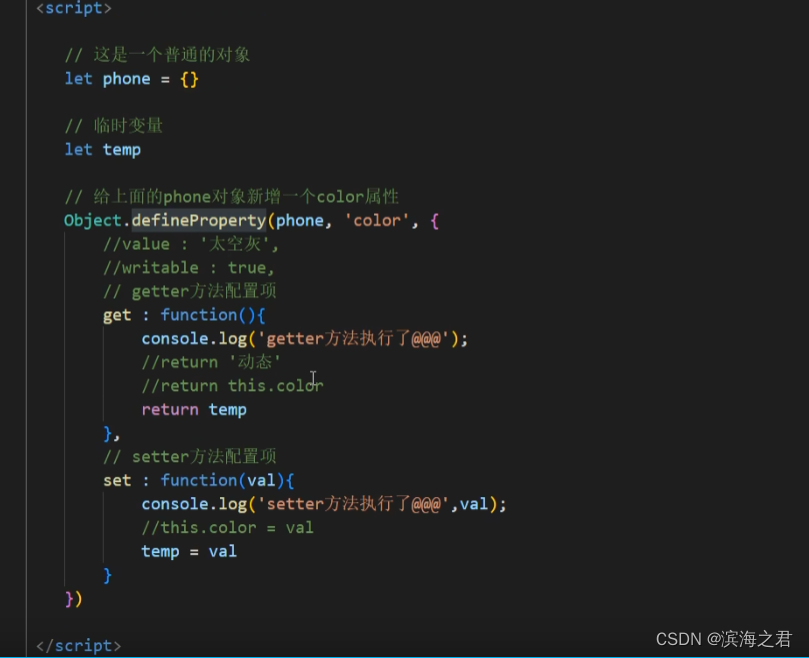
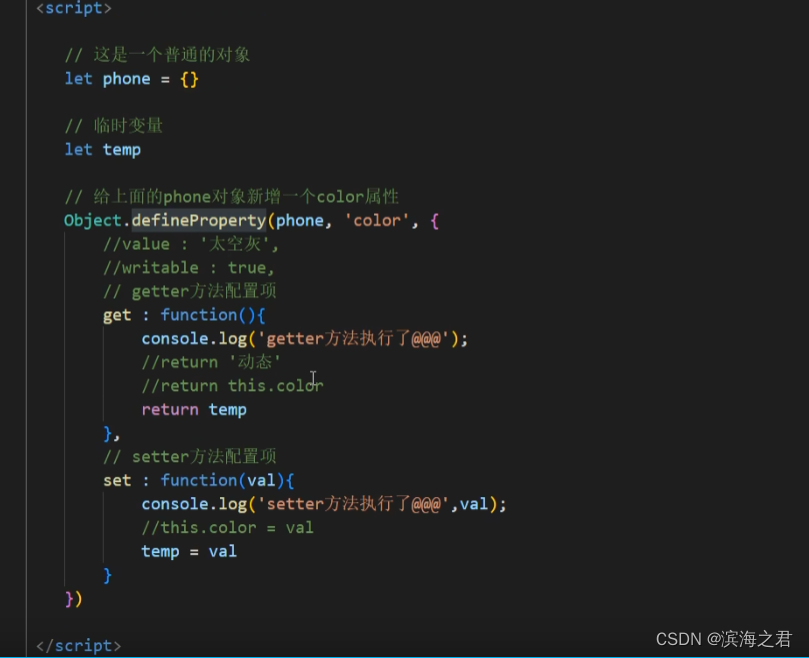
五、Object.defineProperty()
- 这个方法是ES5新增的 。
- 这个方法的作用是:给对象新增属性,或者设置对象原有的属性。
- 怎么用?
Object.defineProperty(给那个对象新增属性,’ 新增的这个属性叫啥 ',{给新增的属性设置相关的配置项key:value对}) - 第三个参数时属性相关的 配置项,配置项都有哪些?每个配置项的左右是啥?
value 配置项:给属性指定值
writable 配置项:设置该属性的值是否可以被修改。true标识可以修改。false表示不能修改。
getter方法 配置项: 不需要手动调用。当读取属性值的时候,getter方法被自动调用。
getter方法的返回值非常重要,这个返回值就代表这个属性的它的值;
setter方法 配置项: 不需要手动调用。当修改属性值的时候,setter方法被自动调用。
setter方法上是有一个参数的,这个参数可以接受传过来的值。
注意:当配置项当中有setter和setter的时候,value和writable配置项都不能存在。

六、数据代理机制
- 什么是数据代理机制?
通过方位代理对象的属性来简介访问目标对象的属性。 - 数据代理机制的实现需要依靠:Object。defineProperty()方法。
相关文章:

VUE_学习笔记
一、 xx 二、模板语法 1.模板语法之差值语法 :{{ }} 主要研究:{{ 这里可以写什么}} 在data中声明的变量、函数等都可以。常量只要是合法的javascript表达式,都可以。模板表达式都被放在沙盒中,只能访问全局变量的一个白名单&a…...

【分布式事务AT模式 SpringCloud集成Seata框架】分布式事务框架Seata详细讲解
前言 上篇文章我们讲述了如何启动seata的本地服务,并且注册到nacos使用,这篇文章将在SpringCloud中整合Seata框架 上篇文章传送门:https://blog.csdn.net/Syals/article/details/130102851?spm1001.2014.3001.5501 本篇主要内容ÿ…...

系统集成项目管理工程师软考第三章习题(每天更新)
第一章指路:系统集成项目管理工程师软考第一章习题(已完结)_程序猿幼苗的博客-CSDN博客 第二章指路:系统集成项目管理工程师软考第二章习题(已完结)_程序猿幼苗的博客-CSDN博客 第3章信息系统集成专业技术…...

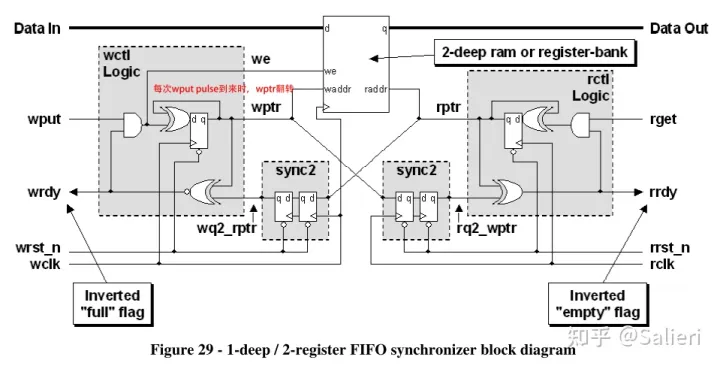
FIFO的工作原理及其设计
1.简介 FIFO( First Input First Output)简单说就是指先进先出。FIFO存储器是一个先入先出的双口缓冲器,即第一个进入其内的数据第一个被移出,其中一个口是存储器的输入口,另一个口是存储器的输出口。 对于单片FIFO来说,主要有两种…...

「UG/NX」Block UI 通过浏览器选择文件File Selection with Browse
目录 控件说明界面效果公有属性对话框标题 DialogLabel(仅创建)控件灰显 Enable分组 Group(仅创建)控件显隐 Show控件标题 Label国籍文本 AllowInternationalTextInput(仅创建)显示密文 IsPassword(仅创建)本地化 Localize(仅创建)保存值 RetainValue属性界面代码实现…...

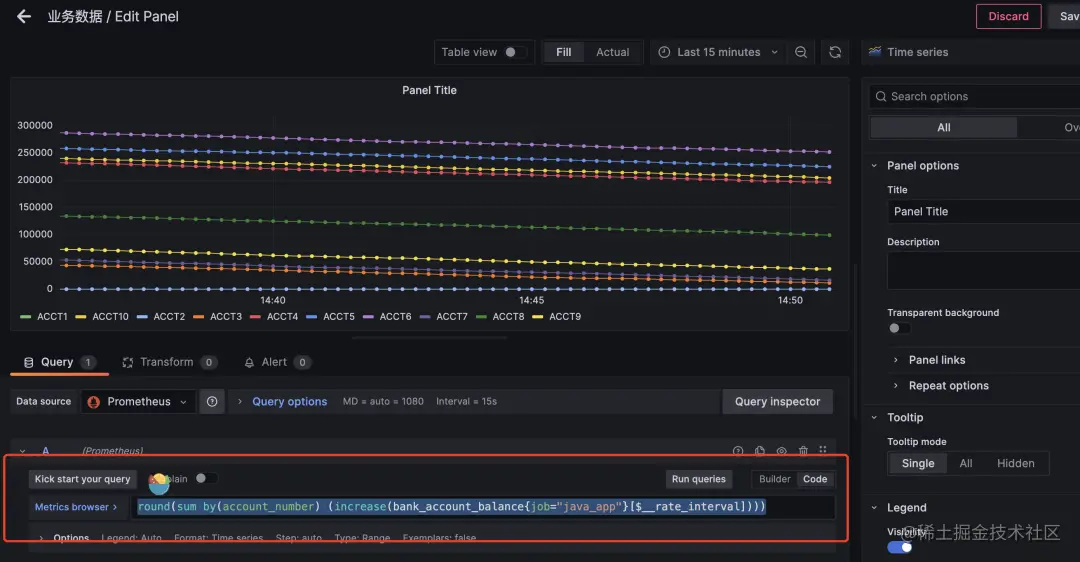
面试官:如何搭建Prometheus和Grafana对业务指标进行监控?
Prometheus和Grafana都是非常流行的开源监控工具,可以协同使用来实现对各种应用程序、系统、网络和服务器等的监视和分析。 下面对Prometheus和Grafana进行简要介绍: Prometheus Prometheus是一款开源、云原生的系统和服务监控工具,它采用p…...

SQL Server 创建登录账号、创建用户名并为数据库赋予db_owner权限
服务器级的固定角色及其权限 sysadminsysadmin 固定服务器角色成员可以在服务器执行任何操作serveradminserveradmin 固定服务器角色的成员可以更该服务器范围的配置选项和关闭服务器sercurityadmin sercurityadmin 固定服务器角色的成员管理登录名及其属性,他们可以grant、de…...

离散数学_第二章:基本结构:集合、函数、序列、求和和矩阵(1)
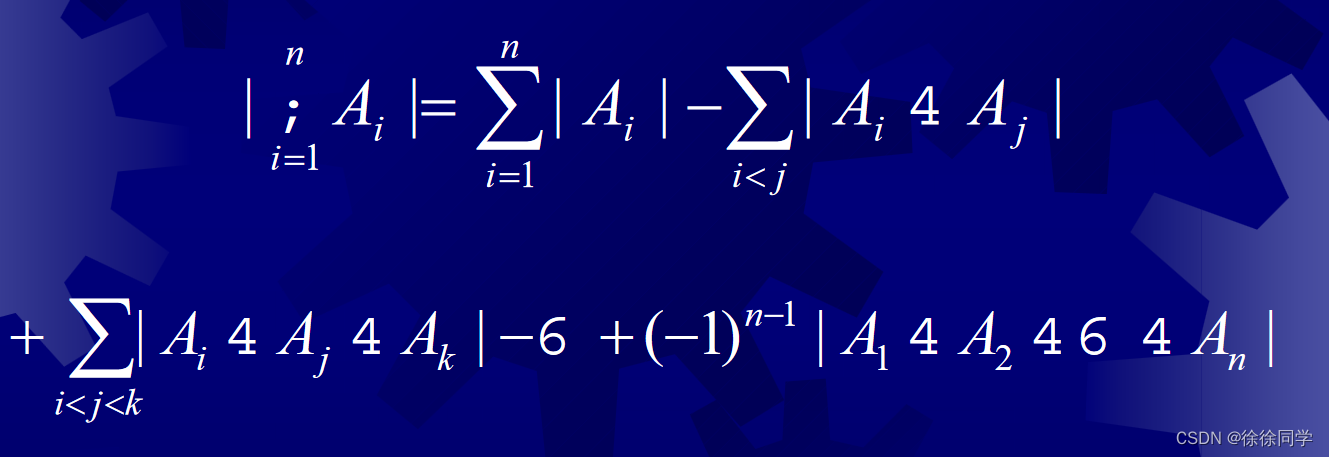
集合与函数2.1 集合 2.1.1 集合的基本概念 2.1.2 集合的表示方法 2.1.3 文氏图 2.1.4 证明集合相等 2.1.5 集合的大小 ——基 2.1.6 幂集 2.1.7 集族、指标集 2.1.8 笛卡尔积 2.1.9 容斥原理2.1 集合 2.1.1 集合的基本概念 定义1:集合 是不同对象的一个无序的聚…...

ChatGPT想干掉开发人员,做梦去吧
很多人都发现ChatGPT可以做一些代码相关的工作,不仅可以写一些基础的类似python、java、js的代码段,还可以做一定量的调优,于是就开始担忧起来,到哪天我的开发工作会不会被ChatGPT这个工具给取代了? 目录 1. ChatGPT…...

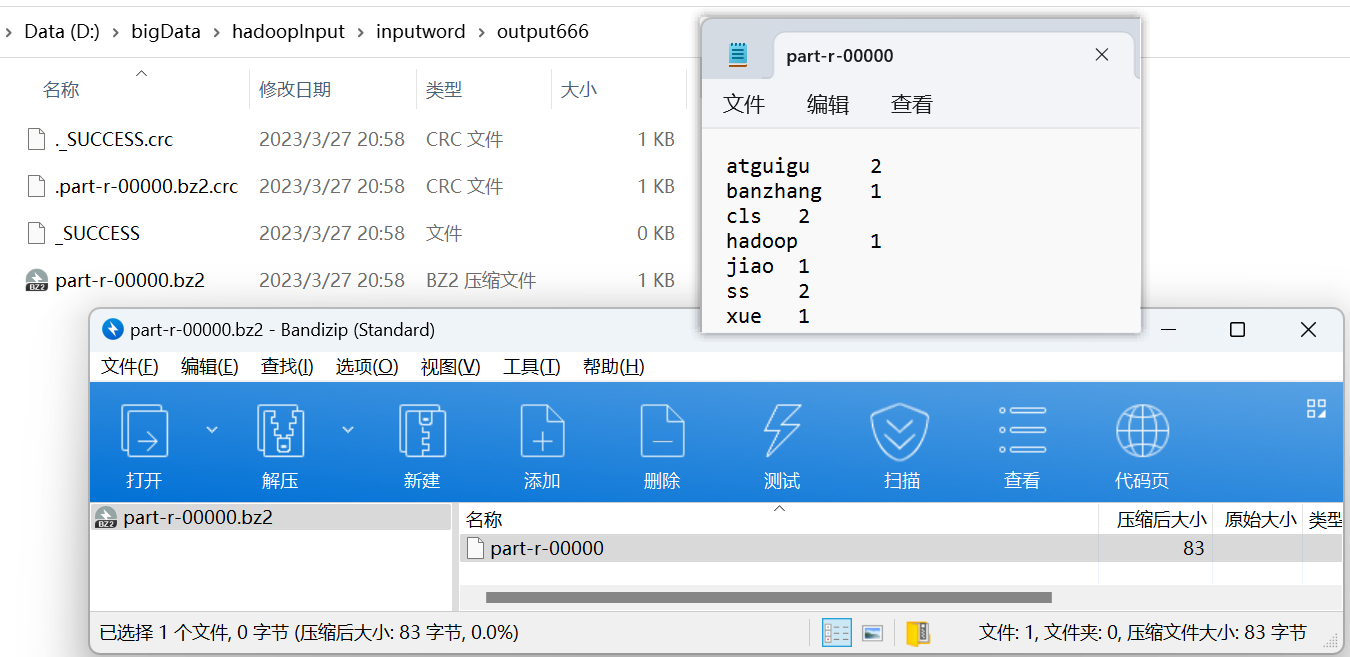
尚硅谷大数据技术Hadoop教程-笔记04【Hadoop-MapReduce】
视频地址:尚硅谷大数据Hadoop教程(Hadoop 3.x安装搭建到集群调优) 尚硅谷大数据技术Hadoop教程-笔记01【大数据概论】尚硅谷大数据技术Hadoop教程-笔记02【Hadoop-入门】尚硅谷大数据技术Hadoop教程-笔记03【Hadoop-HDFS】尚硅谷大数据技术Ha…...

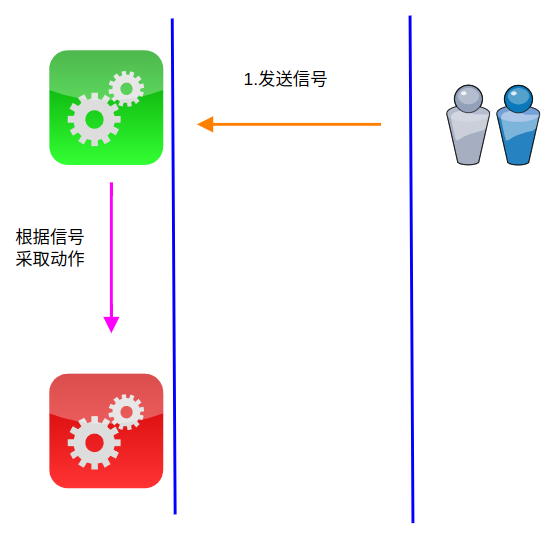
Linux信号sigaction / signal
Linux信号sigaction / signal 文章目录Linux信号sigaction / signal目的函数原型struct sigaction信号枚举值ISO C99 signals.Historical signals specified by POSIX.New(er) POSIX signals (1003.1-2008, 1003.1-2013).Nonstandard signals found in all modern POSIX system…...

坦克大战第一阶段代码
package tanke.game;import javax.swing.*; import java.awt.*; import java.awt.event.KeyEvent; import java.awt.event.KeyListener; import java.util.Vector;//为了监听键盘事件,实现keylistener public class mypanel extends JPanel implements KeyListener …...

博客系统前端实现
目录 1.预期效果 2.实现博客列表页 3.实现博客正文页 4.实现博客登录页 5.实现博客编辑页面 1.预期效果 对前端html,css,js有大致的了解后,现在我们实现了一个博客系统的前端页面.一共分为四个页面没分别是:登陆页面,博客列表页,博客正文页,博客编辑页 我们看下四个界面…...
ChatGPT技术原理、研究框架,应用实践及发展趋势(附166份报告)
一、AI框架重要性日益突显,框架技术发展进入繁荣期,国内AI框架技术加速发展: 1、AI框架作为衔接数据和模型的重要桥梁,发展进入繁荣期,国内外框架功能及性能加速迭代; 2、Pytorch、Tensorflow占据AI框…...

【屏幕自适应页面适配问题】CSS的@media,为了适应1440×900的屏幕,使用@media解决问题
文章目录bug修改实例CSS3 media 查询CSS 多媒体查询,适配各种设备尺寸bug修改实例 <template><div id"deptAllDown" style"height: 400px;width:880px"/> </template>为了适应1440900的屏幕,使用media解决问题 …...

一篇文章理解堆栈溢出
一篇文章理解堆栈溢出引言栈溢出ret2text答案ret2shellcode答案ret2syscall答案栈迁移答案堆溢出 unlink - UAF堆结构小提示向前合并/向后合并堆溢出题答案引言 让新手快速理解堆栈溢出,尽可能写的简单一些。 栈溢出 代码执行到进入函数之前都会记录返回地址到SP…...

优化模型验证关键代码27:多旅行商问题的变体-多起点单目的地问题和多汉密尔顿路径问题
目录 1 多起点单目的地问题(Multiple departures single destination mTSP) 1.1 符号列表 1.2 数学模型 1.4 解的可视化结果...

快速搭建第一个SpringCloud程序
目录 1、Spring Boot项目脚手架快速搭建 1.1 生成工程基本配置 1.2 生成工程。 1.3 导入开发工具(此处为Idea) 1.4 运行代码 1.5 验证是否能访问 2、Spring Cloud环境搭建 2.1 版本匹配问题 2.2 Spring Cloud环境测试 3、引入Eureka Server 3…...

【离散数学】图论
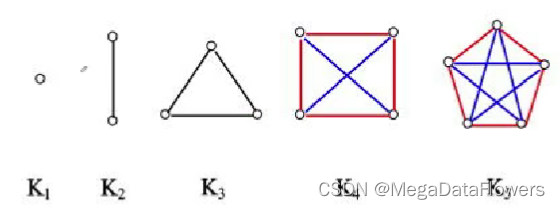
1、有n个点没有边 零图 2、有1个点没有边 平凡图 3、含有平行边的图 多重图 4、简单图 不含有平行边和自回环的图 5、任意两个结点之间都有边 完全图 6、环贡献 两度 7、所有顶点的度数之和等于边数的两倍 8、在有向图中所有顶点的出度之和 或者 入度之和 等于边数 9、度数为…...

代码随想录算法训练营第三十七天-贪心算法6| 738.单调递增的数字 968.监控二叉树 总结
738.单调递增的数字 贪心算法 题目要求小于等于N的最大单调递增的整数,那么拿一个两位的数字来举例。 例如:98,一旦出现strNum[i - 1] > strNum[i]的情况(非单调递增),首先想让strNum[i - 1]--&#…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
