【面试题】JavaScript 你常用的 函数有哪些呢? (12个)
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全
本文收集了 12 个在日常开发中非常常用的函数,有些可能很复杂,有些可能很简单,但我相信或多或少会对大家都会有所帮助。
生成随机颜色
你的网站是否需要生成随机颜色?下面一行代码就可以实现。
const generateRandomHexColor = () => `#${Math.floor(Math.random() * 0xffffff).toString(16)}`console.log(generateRandomHexColor())
复制代码数组重排序
对数组的元素进行重新排序是一项非常重要的技巧,但是原生 Array 中并没有这项功能。
const shuffle = (arr) => arr.sort(() => Math.random() - 0.5)const arr = [1, 2, 3, 4, 5]
console.log(shuffle(arr))
复制代码复制到剪切板
复制到剪切板是一项非常实用且能够提高用户便利性的功能。
const copyToClipboard = (text) => navigator.clipboard && navigator.clipboard.writeText && navigator.clipboard.writeText(text)copyToClipboard("Hello World!")
复制代码检测暗色主题
暗色主题日益普及,很多用的都会在设备中启用案模式,我们将应用程序切换到暗色主题可以提高用户体验度。
const isDarkMode = () => window.matchMedia && window.matchMedia("(prefers-color-scheme: dark)").matches;console.log(isDarkMode())
复制代码滚动到顶部
将元素滚动到顶部最简单的方法是使用 scrollIntoView。设置 block 为 start 可以滚动到顶部;设置 behavior 为 smooth 可以开启平滑滚动。
const scrollToTop = (element) => element.scrollIntoView({ behavior: "smooth", block: "start" });
复制代码滚动到底部
与滚动到顶部一样,滚动到底部只需要设置 block 为 end 即可。
const scrollToBottom = (element) => element.scrollIntoView({ behavior: "smooth", block: "end" });
复制代码检测元素是否在屏幕中
检查元素是否在窗口中最好的方法是使用 IntersectionObserver。
const callback = (entries) => {entries.forEach((entry) => {if (entry.isIntersecting) {// `entry.target` is the dom elementconsole.log(`${entry.target.id} is visible`);}});
};const options = {threshold: 1.0,
};
const observer = new IntersectionObserver(callback, options);
const btn = document.getElementById("btn");
const bottomBtn = document.getElementById("bottom-btn");
observer.observe(btn);
observer.observe(bottomBtn);
复制代码检测设备
使用 navigator.userAgent 来检测网站运行在哪种平台设备上。
const detectDeviceType = () =>/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ? "Mobile" : "Desktop";console.log(detectDeviceType());
复制代码隐藏元素
我们可以将元素的 style.visibility 设置为 hidden,隐藏元素的可见性,但元素的空间仍然会被占用。如果设置元素的 style.display 为 none,会将元素从渲染流中删除。
const hideElement = (el, removeFromFlow = false) => {removeFromFlow ? (el.style.display = 'none'): (el.style.visibility = 'hidden')
}
复制代码从 URL 中获取参数
JavaScript 中有一个 URL 对象,通过它可以非常方便的获取 URL 中的参数。
const getParamByUrl = (key) => {const url = new URL(location.href)return url.searchParams.get(key)
}
复制代码深拷贝对象
深拷贝对象非常简单,先将对象转换为字符串,再转换成对象即可。
const deepCopy = obj => JSON.parse(JSON.stringify(obj))
复制代码除了利用 JSON 的 API,还有更新的深拷贝对象的 structuredClone API,但并不是在所有的浏览器中都支持。
structuredClone(obj)
复制代码等待函数
JavaScript 提供了 setTimeout 函数,但是它并不返回 Promise 对象,所以我们没办法使用 async 作用在这个函数上,但是我们可以封装等待函数。
const wait = (ms) => new Promise((resolve)=> setTimeout(resolve, ms))const asyncFn = async () => {await wait(1000)console.log('等待异步函数执行结束')
}asyncFn()大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全
相关文章:
)
【面试题】JavaScript 你常用的 函数有哪些呢? (12个)
大厂面试题分享 面试题库 前后端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 web前端面试题库 VS java后端面试题库大全 本文收集了 12 个在日常开发中非常常用的函数,有些可能很复杂,有些可…...

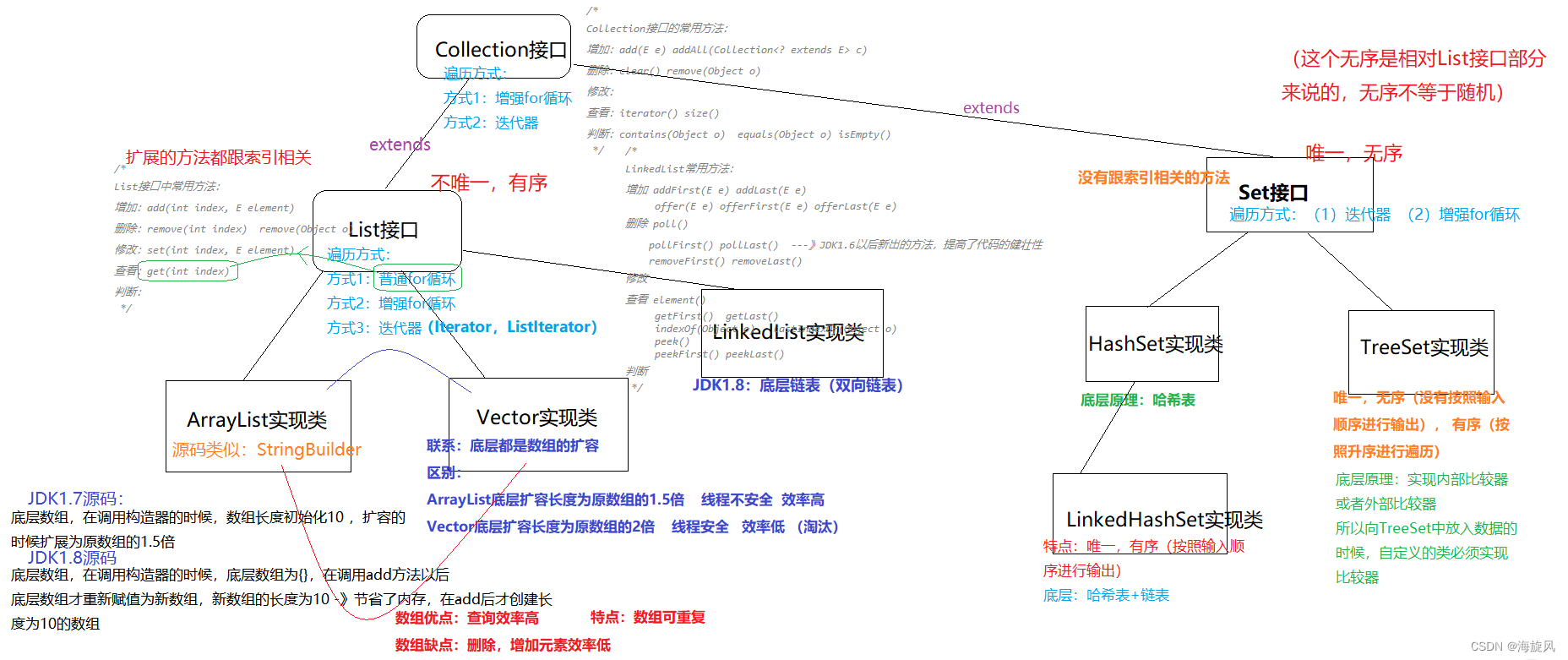
Java集合——Set接口学习总结
一、HashSet实现类 1.常用方法 增加:add(E e)删除:remove(Object o)、clear()修改:查看:iterator()判断:contains(Object o)、isEmpty()常用遍历方式:Set<String> set new HashSet<String>()…...

2023最全的自动化测试入门基础知识(建议收藏)
1)首先,什么是自动化测试? 自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程。通常,在设计了测试用例并通过评审之后,由测试人员根据测试用例中描述的过程一步步执行测试,得到实际结果与期望结果的比较。…...

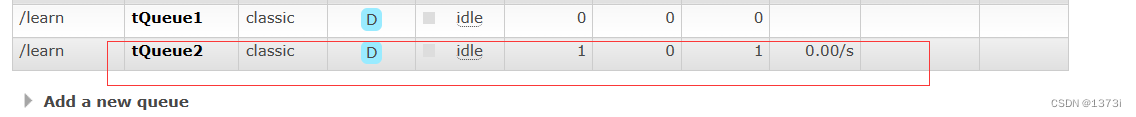
【RabbitMQ】SpringBoot整合RabbitMQ、实现RabbitMQ五大工作模式(万字长文)
目录 一、准备 1、创建SpringBoot项目 2、添加配置信息 3、创建配置类 二、RabbitMQ的配置类里创建队列 三、RabbitMQ的配置类里创建交换机及绑定队列 四、SpringBoot整合RabbitMQ入门案例 1、生产者 2、消费者 四、SpringBoot里实现RabbitMQ五大工作模式 1、简单模式…...
)
ES6(函数扩展、数组扩展)
一、 函数扩展 1. 参数可以默认 ES5调用函数:如果给参数设置默认需要进行判断 ES6可以直接给参数设置默认 //ES5 function log(x, y) {//两种判断方法(传统分支判断、利用逻辑符)if (typeof y undefined) {y World;}//y y || World;cons…...

postman汉化教程
文章目录1. 下载对应版本的postman2.下载对应版本的汉化包2.1. github下载地址 : (9.12.2)2.2 百度网盘(9.12.2)3. 打开postman安装位置4. 压缩包解压到/resources目录下5. 重启postman即可汉化成中文了1. 下载对应版本的postman …...

java day8
第8章 数据结构8.1 超越数组8.2 java数据结构8.2.1 Iterator8.2.2 位组8.2.3 链表8.2.4 遍历数据结构8.2.5 堆栈8.1 超越数组 java类库的java.util包中有一组数据结构,它们让您能够更灵活地组织和操纵数据。 8.2 java数据结构 8.2.1 Iterator 接口Iterator提供了…...

口令暴力破解--Telnet协议暴力破解、数据库暴力破解与远程桌面暴力破解
Telnet协议暴力破解 Telnet Telnet协议是TCP/IP协议族中的一员,是Internet远程登陆服务的标准协议和主要方式。它为用户提供了在本地计算机上完成远程主机工作的能力。要开始一个telnet会话,必须输入用户名和密码来登录服务器。而一般服务器不会对用户名…...

[译]什么是SourceMap
原文链接: https://web.dev/source-maps/使用 SourceMap 来提升 web 调试体验。今天,我们要讨论的是 SourceMap,这是现代 Web 开发中至关重要的工具,它能够显著地简化调试工作。在本文中,我们将探讨 SourceMap 的基础知识…...

saga模式、Seata saga模式详解
文章目录 一、前言二、SAGA模式0、saga论文摘要1、什么是长事务?2、saga的组成3、saga的两种执行场景1)forward recovery2)backward recovery4、saga log5、saga协调(saga实现方式)1)SAGA - Choreography 策略2)SAGA - Orchestration 策略3)如何选择三、Seata saga模式…...

java开发工程师碰到技术难题怎么办?我来聊聊我的做法
最近公司遇到了一个技术难题。这一周基本上都在加班解决这个问题,头发也掉了不少,但问题还没有解决。我写这篇文章,主要是想看看看我文章的同学们是否有类似的经验或者是自己的一些想法。让我们看一下这个问题的一个具体情况。 我们的公司是…...

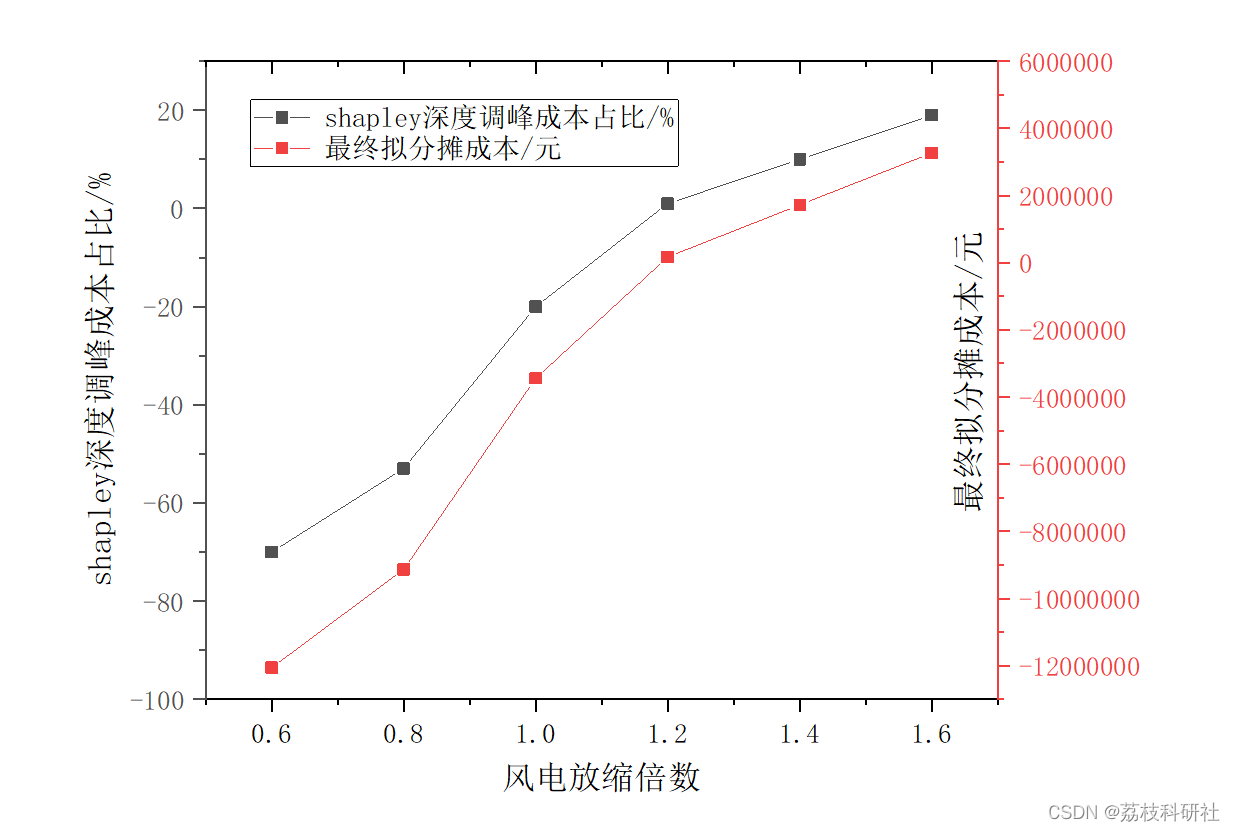
高比例可再生能源电力系统的调峰成本量化与分摊模型(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Hive安装与操作
目录 环境 数据 实验步骤与结果 (1)环境启动 (2)Hive基本操作 环境 Hadoop集群开发环境、mysql、Hive环境 数据 course.txt、sc.txt、student.txt 实验步骤与结果 (1)环境启动 ①执行命令…...
)
oracle centos7安装Oracle12(附oracle所有版本安装包)
环境: centos 7 Oracle12c jdk1.8 一.配置环境 (1)安装依赖 yum -y install binutils.x86_64 compat-libcap1.x86_64 gcc.x86_64 gcc-c++.x86_64 glibc.i686 glibc.x86_64 glibc-devel.i686 glibc-devel.x86_64 ksh compat-libstdc++-33 libaio.i686 libaio.x86_64 libaio-…...

ESP32学习二-更新Python版本(Ubuntu)
一、简介 在一些场景里边,因为Python的版本过低,导致一些环境无法安装。这里来介绍以下,如何升级自己已安装的Python版本。例如如下情况: 二、实操 1.查看本地版本 python --version 2.添加源 sudo add-apt-repository ppa:jona…...

【19】核心易中期刊推荐——人工智能 | 遥感信息处理
🚀🚀🚀NEW!!!核心易中期刊推荐栏目来啦 ~ 📚🍀 核心期刊在国内的应用范围非常广,核心期刊发表论文是国内很多作者晋升的硬性要求,并且在国内属于顶尖论文发表,具有很高的学术价值。在中文核心目录体系中,权威代表有CSSCI、CSCD和北大核心。其中,中文期刊的数…...

MySQL运维10-MySQL数据的导入导出
文章目录0、概述1、mysqldump导出数据mysql导入数据1.1、使用mysqldump导出数据1.1.1、使用--tables导出指定表1.1.2、使用--tab选项将表定义文件和数据文件分开导出1.1.3、使用--fields-terminated-by选项定义数据分隔符1.1.4、使用--databases选项导出整个库或多个库1.1.5、使…...

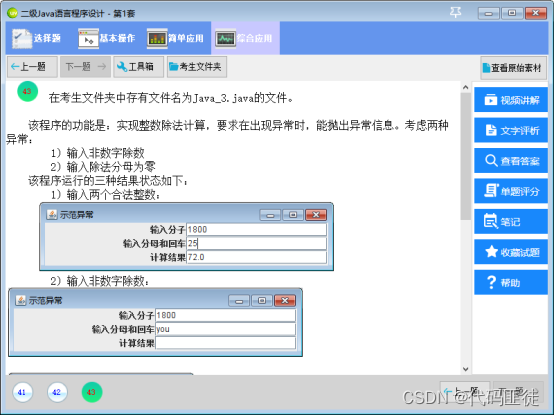
全国计算机等级考试——二级JAVA完整大题题库【五十三道】
全国计算机等级考试二级 JAVA 题目内容 编写于2023.04.10 分为40道选择题和3道大题(大题是程序填空类型) 其中选择题只能进去做一次,一旦退出来则不可再进(注意!)。大题可以重复进入,重复做。…...

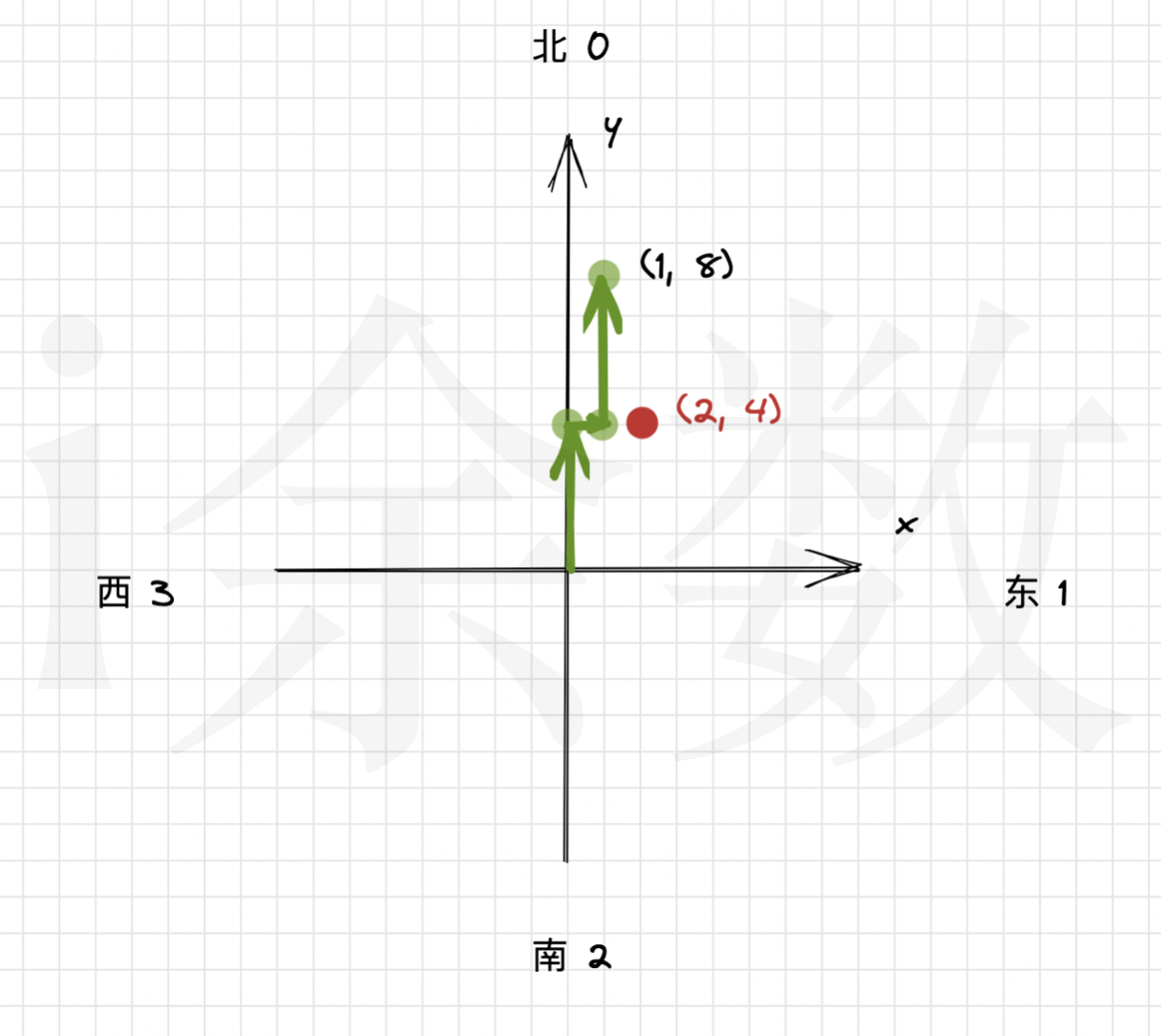
【算法题解】24. 模拟机器人行走
这是一道 中等难度 的题 https://leetcode.cn/problems/walking-robot-simulation/description/ 题目 机器人在一个无限大小的 XY 网格平面上行走,从点 (0, 0) 处开始出发,面向北方。该机器人可以接收以下三种类型的命令 commands : -2 &am…...

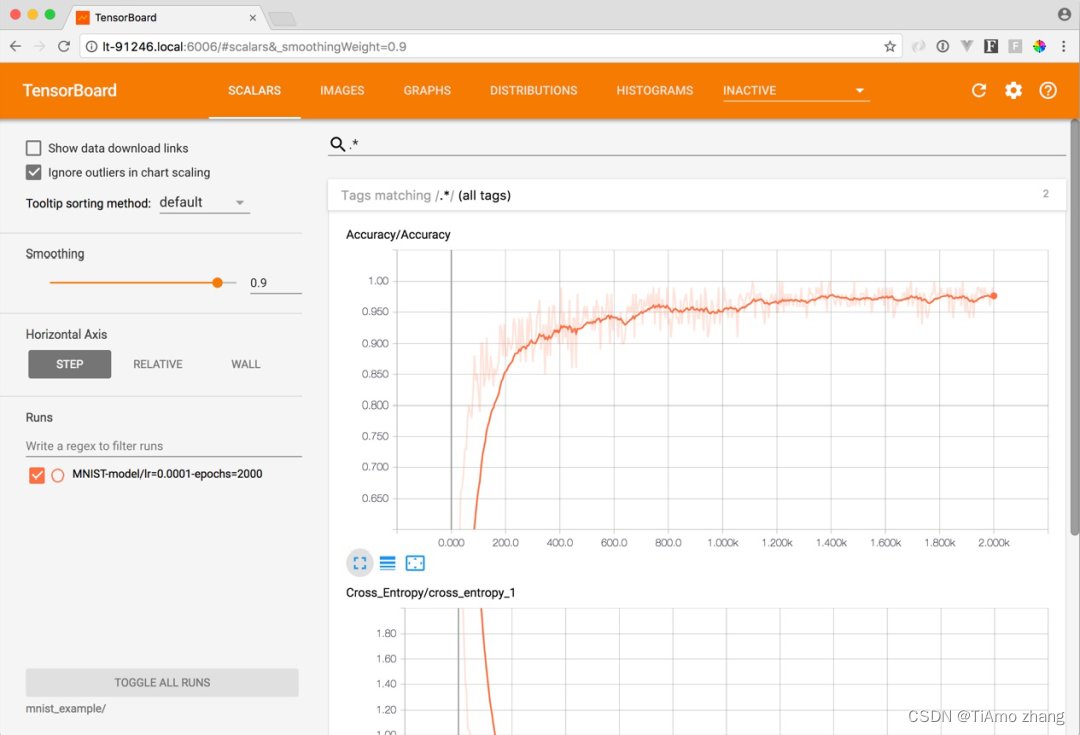
PyTorch 深度学习实战 |用 TensorFlow 训练神经网络
为了更好地理解神经网络如何解决现实世界中的问题,同时也为了熟悉 TensorFlow 的 API,本篇我们将会做一个有关如何训练神经网络的练习,并以此为例,训练一个类似的神经网络。我们即将看到的神经网络,是一个预训练好的用…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
