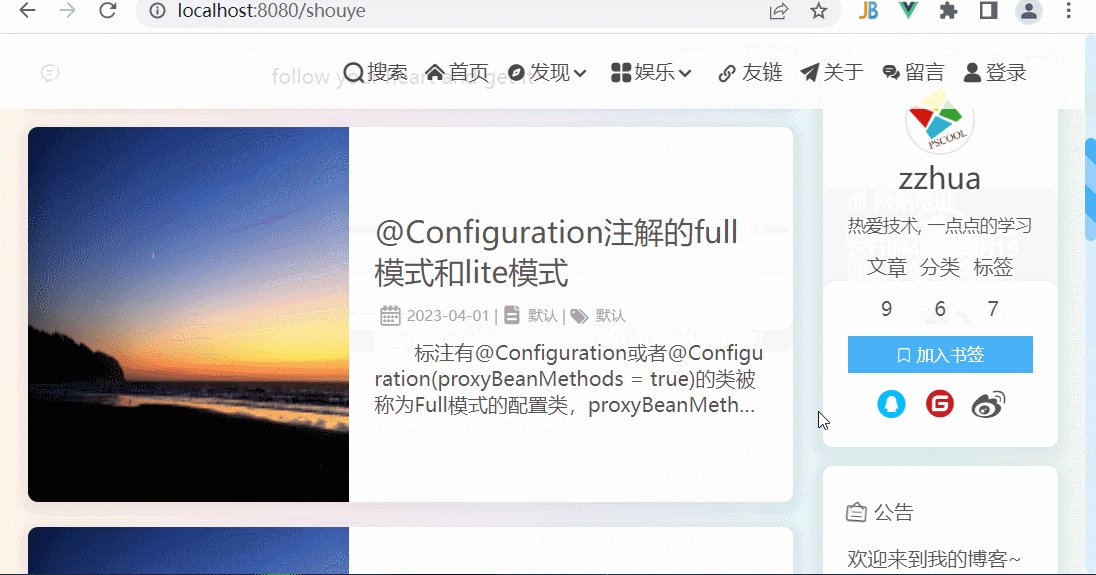
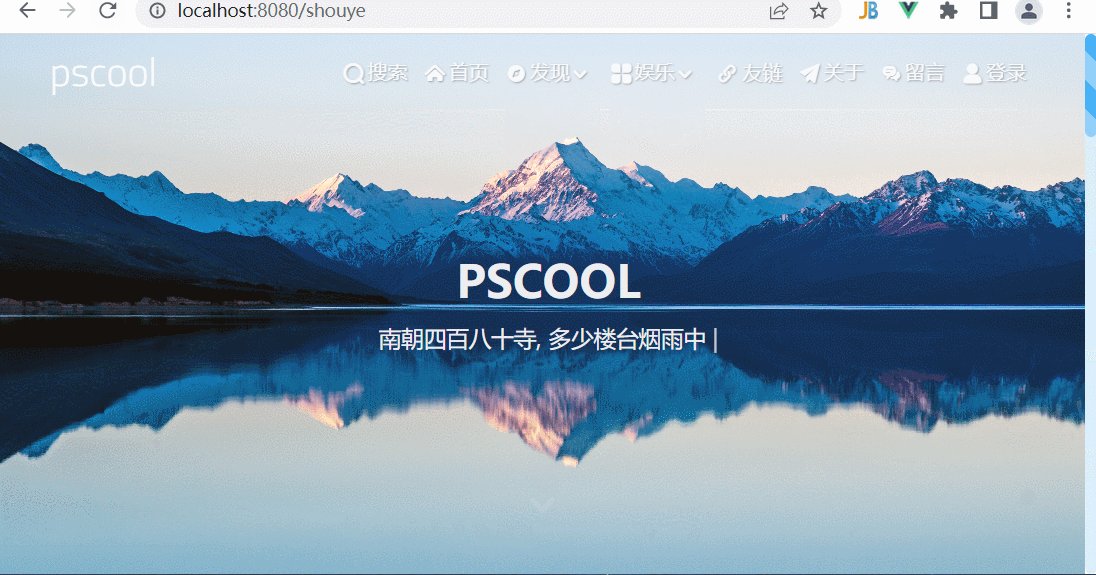
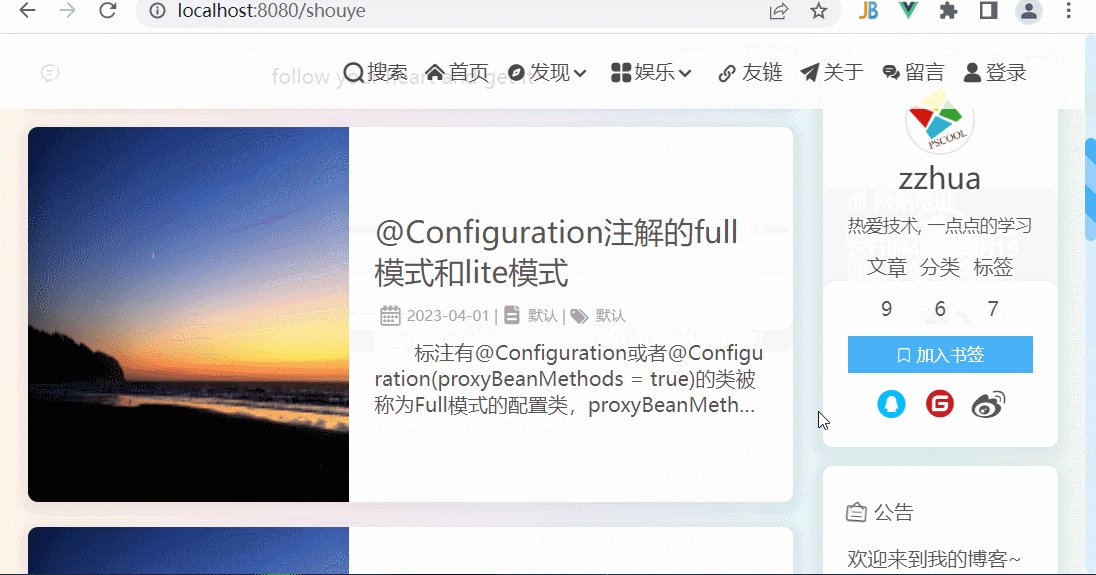
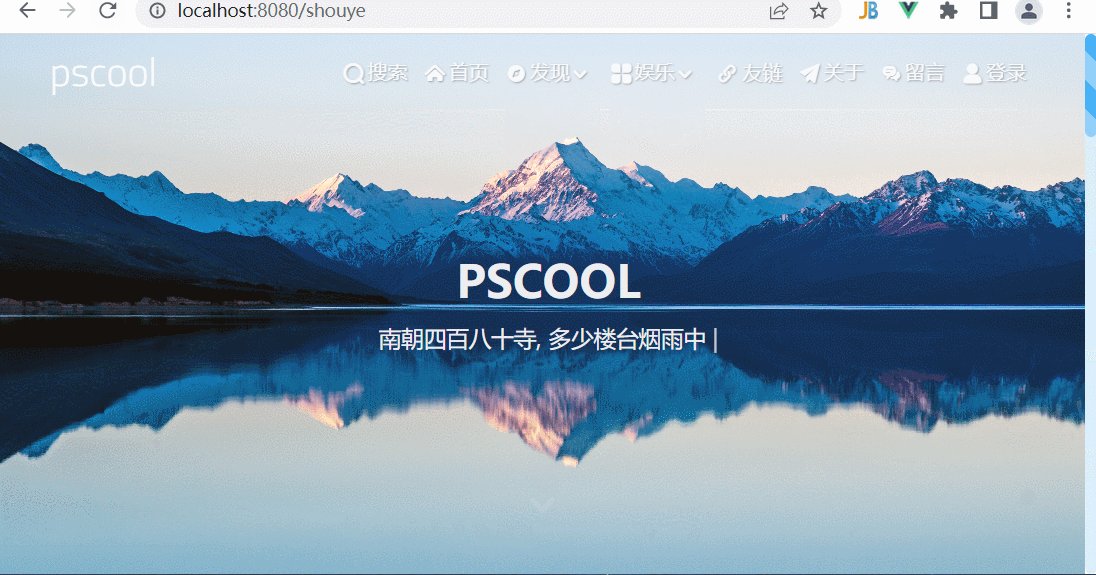
博客首页效果

学习来自风`宇blog的博客首页效果
- 全部用的基本上都是原生的html,css,js
- 特别是flex布局的使用,主轴方向可以是横轴,也可以是纵轴,弹性项还可可以使用百分比
- sticky粘性布局,作为侧边栏,它不会超出右边的整体范围,也不会丢失原来所占的空间(相对定位特性),能固定在离浏览器窗口10px的位置不动(固定定位)
- 只要给元素加上动画,在页面一加载的时候,就会播放动画。可以在浏览器样式控制台,点击取消或勾选animation选项,可以查看动画效果,这个取消或勾选的动作就相当于是js在操作。
- 没有作响应式…
<style lang="scss">
@import url('//at.alicdn.com/t/c/font_4004562_8c8umr3qxuh.css');* {margin: 0;padding: 0;list-style: none;text-decoration: none;box-sizing: border-box;
}.shadow {box-shadow: 0 4px 8px 6px rgba(7, 17, 27, .06) !important;
}a {color: inherit;
}.verticle-line {margin: 3px;
}body {overflow-x: hidden;overflow-y: auto;/* 背景渐变 */background: linear-gradient(90deg, rgba(247, 149, 51, .1), rgba(243, 112, 85, .1) 15%, rgba(239, 78, 123, .1) 30%, rgba(161, 102, 171, .1) 44%, rgba(80, 115, 184, .1) 58%, rgba(16, 152, 173, .1) 72%, rgba(7, 179, 155, .1) 86%, rgba(109, 186, 130, .1));
}/* 封面图下移效果 */
@keyframes slidedown {0% {opacity: 0.3;transform: translateY(-60px);}100% {opacity: 1;transform: translateY(0px);}
}.slidedown {animation: slidedown 1s;
}/* 内容上移效果 */
@keyframes slideup {0% {opacity: 0.3;transform: translateY(60px);}100% {opacity: 1;transform: translateY(0px);}
}.slideup {animation: slideup 1s;
}/* 从小变大效果 */
@keyframes scaleup {0% {transform: scale(0.3);}100% {transform: scale(1);}
}.scaleup {animation: scaleup 1s;
}/* 箭头下滑 */
@keyframes arrowSlideDown {0% {opacity: 0;transform: translateY(-20px);}50% {opacity: 1;transform: translateY(0px);}100% {opacity: 0;transform: translateY(20px);}
}/* 光标闪烁 */
@keyframes shanshuo {0% {opacity: 0;}50% {opacity: 1;}100% {opacity: 0;}
}/* 箭头滑向右边 */
@keyframes arrowSlideRight {0% {opacity: 0;transform: translateX(-20px);}50% {opacity: 1;transform: translateX(0px);}100% {opacity: 0;transform: translateX(5px);}
}.arrow-right-move {animation: arrowSlideRight 3s infinite;
}/* 头像旋转 */
@keyframes rotateAround {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}.rotateForever {animation: rotateAround 5s linear infinite;
}.avatar:hover {animation-play-state: paused;
}/* 公告摆动 */
@keyframes wave {0% {transform: rotate(350deg);}100% {transform: rotate(370deg);}
}.wave {animation: wave 1.3s infinite ease-in-out alternate-reverse;transform-origin: 50% 0;display: inline-block;
}.shouye-cover {height: 100vh;width: 100vw;background-image: url(@/assets/bg1.jpg);background-size: cover;background-position: center;display: flex;color: #eee;.shouye-intro {margin-top: 40vh;width: 100%;text-align: center;font-size: 18px;.shouye-title {margin-bottom: 10px;}.shouye-desc {span {animation: shanshuo 1s infinite;}}}.arrow-down {position: absolute;width: 100%;height: 90px;bottom: 0;text-align: center;i {font-size: 32px;cursor: pointer;display: inline-block;animation: arrowSlideDown 2s infinite;}}}.shouye-content {max-width: 1200px;// border: 1px solid red;margin: 0 auto 20px;padding: 10px;display: flex;color: #595655;.content-wrapper {width: 75%;padding: 12px;// border: 1px solid red;.shuoshuo {background-color: #fff;padding: 10px;display: flex;cursor: pointer;border-radius: 8px;margin-bottom: 20px;}.content:last-child {.article-item {margin-bottom: 0;}}.content {.article-item {margin-bottom: 20px;display: flex;align-items: center;height: 300px;background-color: #fff;border-radius: 8px;overflow: hidden;.article-cover {width: 45%;height: 100%;overflow: hidden;img {width: 100%;height: 100%;transition: all 0.5s;&:hover {transform: scale(1.1);}}}.article-info {width: 55%;margin: 0 20px;.article-title {font-size: 24px;cursor: pointer;transition: all 0.3s;&:hover {color: #30adff;}}.article-intro {font-size: 12px;margin: 8px 0;color: #a7a7a7;display: inline-flex;align-items: center;margin-left: 5px;i {margin-right: 5px;}}.article-text {text-indent: 2em;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;}}.article-text {word-break: break-all;}}}}.sider-wrapper {width: 25%;// border: 1px solid red;padding: 12px;.sider-sticky {position: sticky;top: 20px;}.author {background-color: #fff;padding: 20px;border-radius: 8px;display: flex;flex-direction: column;align-items: center;box-shadow: 1px 0 0 0 rgba(0, 0, 0, 0.3);line-height: 1.5;margin-bottom: 15px;.avatar {width: 116px;height: 116px;display: block;border-radius: 50%;overflow: hidden;border: 2px solid rgb(230, 230, 230);img {width: 100%;height: 100%;}}.author-name {color: #4c4948;font-size: 24px;}.author-bio {font-size: 14px;margin-top: 10px;}.author-statis {display: flex;margin-top: 10px;width: 100%;padding: 0 10px;.author-statis-item {flex: 1;display: flex;flex-direction: column;align-items: center;.author-statis-item-name {margin-bottom: 10px;}}}.join-label {height: 30px;background-color: #49b1f5;width: 100%;text-align: center;line-height: 30px;color: #fff;font-size: 0.845em;margin-top: 10px;cursor: pointer;z-index: 1;position: relative;i {font-size: 0.875em;}&:hover {animation-name: pulse;}}.author-links {margin-top: 10px;display: flex;a {// border: 1px solid red;display: block;margin: 0 5px;height: 1.8em;width: 1.8em;display: flex;align-items: center;justify-content: center;i {font-size: 1.6em;&.gitee {font-size: 1.4em !important;color: #c71d23;}&.weibo {font-size: 1.8em !important;}&.qq {color: #08bdfd;}}}}}.notice {padding: 20px;background-color: #fff;margin-bottom: 15px;border-radius: 8px;line-height: 2;.notice-header {margin-bottom: 5px;}i {margin-right: 5px;}}.site-info {padding: 20px;background-color: #fff;border-radius: 8px;line-height: 2;.site-info-header {margin-bottom: 5px;}i {margin-right: 5px;}.site-info-content {.site-info-item {display: flex;justify-content: space-between;}}}}}.shouye-footer {height: 136px;background: linear-gradient(-45deg,#ee7752,#ce3e75,#23a6d5,#23d5ab);display: flex;flex-direction: column;align-items: center;justify-content: center;p {line-height: 2em;color: #eee;font-size: 0.875em;user-select: none;}
}
</style><template><div class="shouye"><navbar /><div class="shouye-cover slidedown"><div class="shouye-intro"><h1 class="shouye-title scaleup">PSCOOL</h1><div class="shouye-desc scaleup">南朝四百八十寺, 多少楼台烟雨中<span>|</span></div></div><div class="arrow-down" @click="scrollDown"><i class="iconfont icon-a-xiala2"></i></div></div><div class="shouye-content slideup"><div class="content-wrapper"><a href="#" class="shuoshuo shadow scaleup"><i class='iconfont icon-message'></i><div style="width: 100%;text-align: center;">follow your heart and get it~</div><i class='iconfont icon-youshuangjiantou arrow-right-move'></i></a><div v-for="i of 5" :key="i" class="content"><div class="article-item shadow scaleup"><a href="#" class="article-cover"><img src="@/assets/article-cover.jpg" alt=""></a><div class="article-info"><a href="#" class="article-title">@Configuration注解的full模式和lite模式</a><div class="article-intro"><i class="iconfont icon-rili"></i><span>2023-04-01</span><span class="verticle-line">|</span><i class="iconfont icon-wenjian"></i><span>默认</span><span class="verticle-line">|</span><i class="iconfont icon-biaoqian"></i><span>默认</span></div><div class="article-text">标注有@Configuration或者@Configuration(proxyBeanMethods =true)的类被称为Full模式的配置类,proxyBeanMethods默认为TRUE。在常见的场景中,@Bean方法都会在标注有@Configuration的类中声明,以确保总是使用“Full模式”,这么一来,交叉方法引用会被重定向到容器的生命周期管理,所以就可以更方便的管理Bean依赖。</div></div></div></div></div><div class="sider-wrapper"><div class="sider-sticky"><div class="author shadow scaleup"><a href="#" class="avatar rotateForever" style="width: 56px;height: 56px;"><img src="@/assets/avatar.jpg" alt=""></a><div class="author-name">zzhua</div><div class="author-bio">热爱技术, 一点点的学习</div><div class="author-statis"><a href="#" class="author-statis-item"><div class="author-statis-item-name">文章</div><div>9</div></a><a href="#" class="author-statis-item"><div class="author-statis-item-name">分类</div><div>6</div></a><a href="#" class="author-statis-item"><div class="author-statis-item-name">标签</div><div>7</div></a></div><div class="join-label animate__animated"><i class="iconfont icon-24gl-bookmark"></i>加入书签</div><div class="author-links"><a href="#"><i class="iconfont icon-QQ-circle-fill qq"></i></a><a href="https://gitee.com/zzhua195" target="_blank"><i class="iconfont icon-gitee-fill-round gitee"></i></a><a href="#"><i class="iconfont icon-weibo weibo"></i></a></div></div><div class="notice shadow scaleup"><div class="notice-header"><i class="iconfont icon-gonggao wave"></i>公告</div><div class="notice-content">欢迎来到我的博客~</div></div><div class="site-info shadow scaleup"><div class="site-info-header"><i class="iconfont icon-tongji"></i>网站资讯</div><div class="site-info-content"><div class="site-info-item"><span>运行时间: </span><span>48天17时19分25秒</span></div><div class="site-info-item"><span>总访问量: </span><span>102</span></div></div></div></div></div></div><div class="shouye-footer"><p>©2023 - 2023 By zzhua</p><p>备案号: xxx</p></div></div>
</template><script>
import Navbar from './Navbar.vue';
export default {name: 'Shouye',methods: {scrollDown() {window.scroll({top: document.documentElement.clientHeight,behavior: 'smooth'})}},components: {Navbar}
}
</script>相关文章:

博客首页效果
学习来自风宇blog的博客首页效果 全部用的基本上都是原生的html,css,js特别是flex布局的使用,主轴方向可以是横轴,也可以是纵轴,弹性项还可可以使用百分比sticky粘性布局,作为侧边栏,它不会超出…...

【LeetCode】剑指 Offer(29)
目录 题目:剑指 Offer 56 - II. 数组中数字出现的次数 II - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 57. 和为s的两个数…...

自然语言处理(八):Lexical Semantics
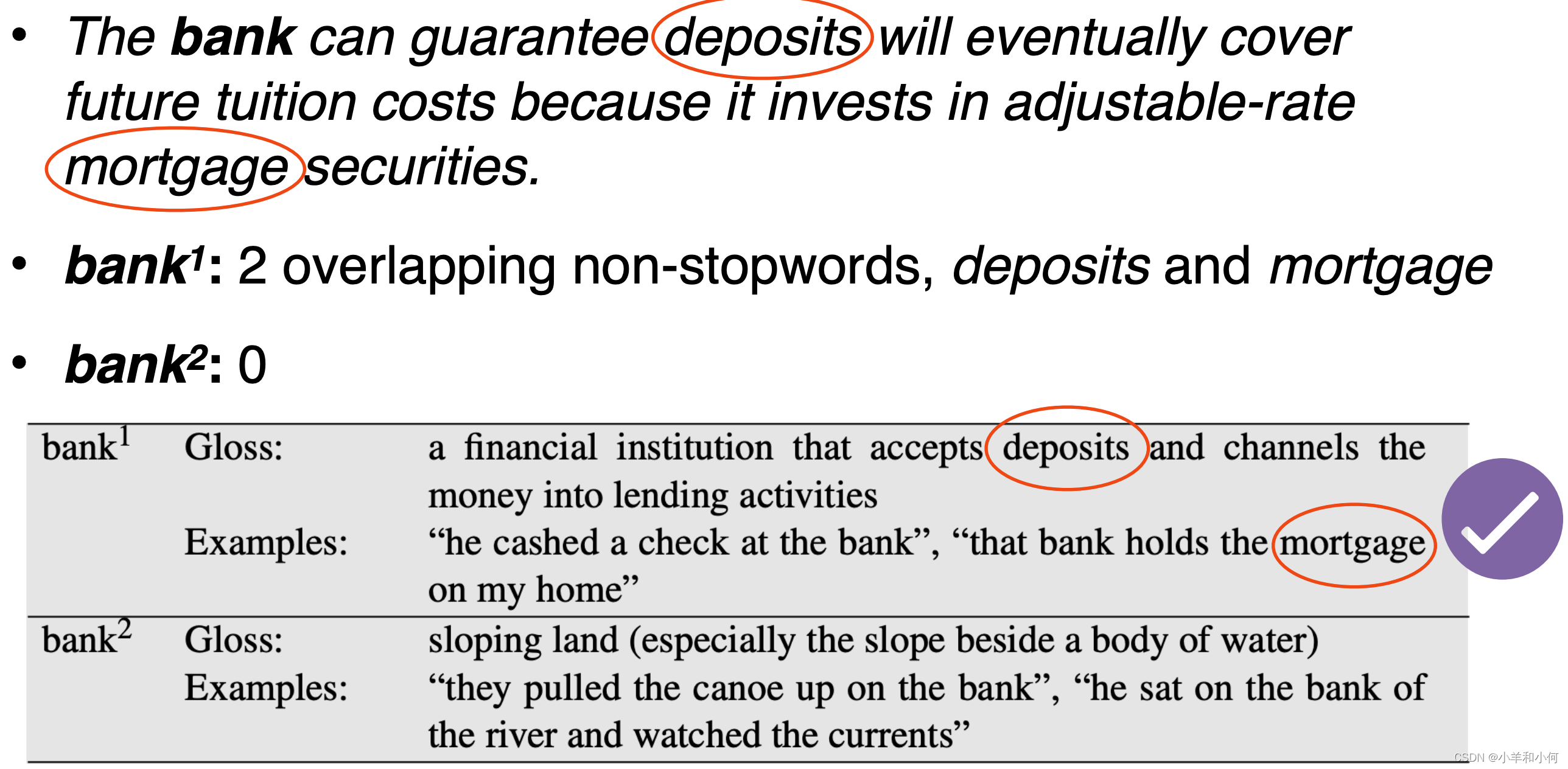
目录 1. Sentiment Analysis 2. Lexical Database 2.1 What is Lexical Database 2.2 Definitions 2.3 Meaning Through Dictionary 2.4 WordNet 2.5 Synsets 2.6 Hypernymy Chain 3. Word Similarity 3.1 Word Similarity with Paths 3.2 超越路径长度 3.3 Abstra…...

推荐一款 AI 脑图软件,助你神速提高知识体系搭建
觅得一款神器,接近我理想中,搭建知识体系的方法,先来看视频作为数据库开发或管理者,知识体系搭建尤为重要。来看看近些年缺乏足够数据库知识面造成的危害:a/ 数据安全风险:例如,2017年Equifax数…...

掌握这些“学习方法和工具”,让你事半功倍!
在中国这个高竞争的社会环境下,学习成为了每个人都需要掌握的技能。然而,学习并不仅仅是读书和听课,更是需要一系列高效的方法和习惯来提高效率。本文将介绍一些实用的学习经验和方法,以及推荐一些国内好的学习工具和平台…...

MyBatis 源码解析 面试题总结
MyBatis源码学习环境下载 文章目录1、工作原理1.1 初始化1.1.1 系统启动的时候,加载解析全局配置文件和相应的映射文件1.1.2 建造者模式帮助我们解决复杂对象的创建:1.2 处理SQL请求的流程1.2.1 通过sqlSession中提供的API方法来操作数据库1.2.2 获取接口…...

「业务架构」需求工程—需求规范(第3部分)
将用户和系统需求记录到文档中。需求规范它是将用户和系统需求写入文档的过程。需求应该是清晰的、容易理解的、完整的和一致的。在实践中,这是很难实现的,因为涉众以不同的方式解释需求,并且在需求中经常存在固有的冲突和不一致。正如我们之…...

chapter-1数据管理技术的发展
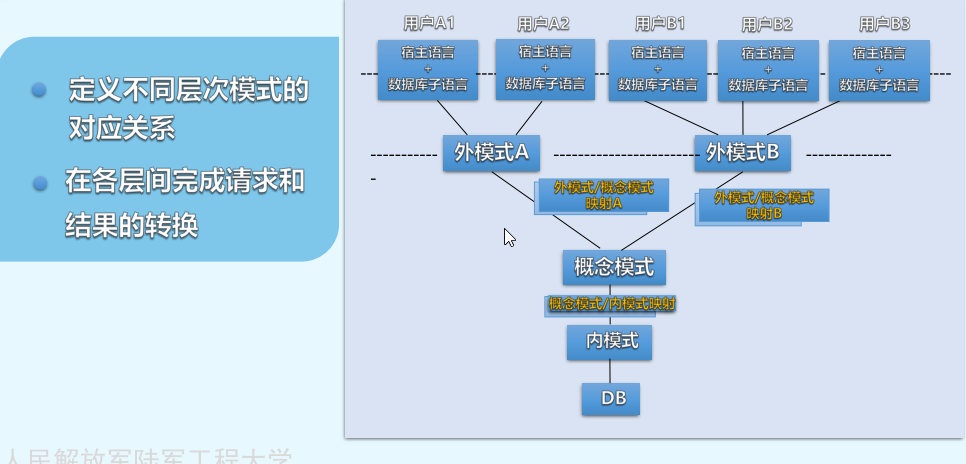
以下课程来源于MOOC学习—原课程请见:数据库原理与应用 数据管理技术的发展 发展三阶段 人工管理【1950前】 采用批处理;主要用于科学计算;外部设备只有磁带,卡片,纸带等 特点:1.数据面向应用2.数据不保…...

23.Spring练习(spring、springMVC)
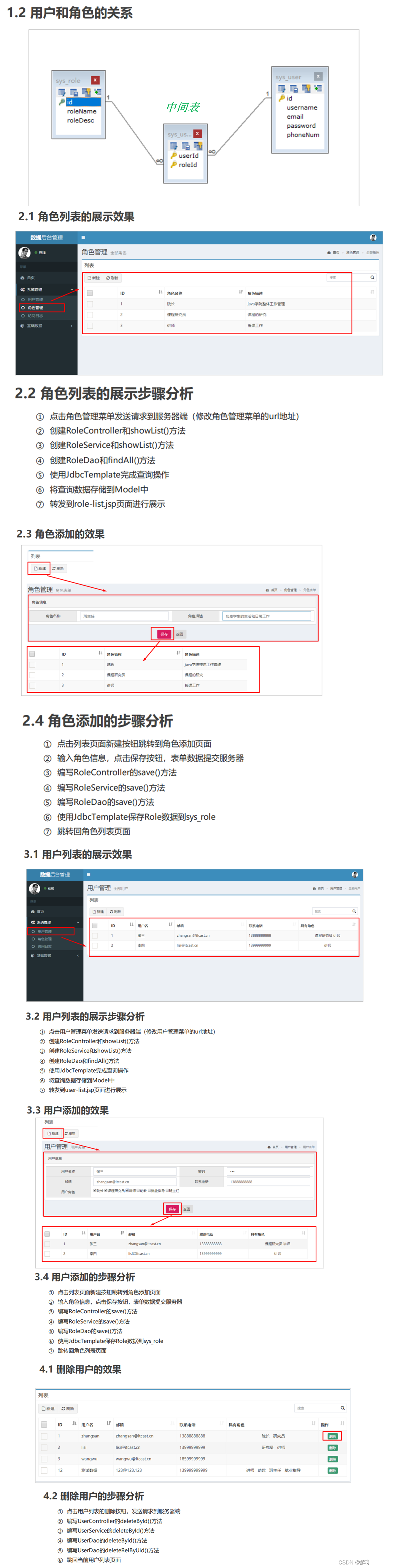
目录 一、Spring练习环境搭建。 (1)设置服务器启动的展示页面。 (2)创建工程步骤。 (3)applicationContext.xml配置文件。 (4)spring-mvc.xml配置文件。 (5&#x…...

【数据库原理 • 七】数据库并发控制
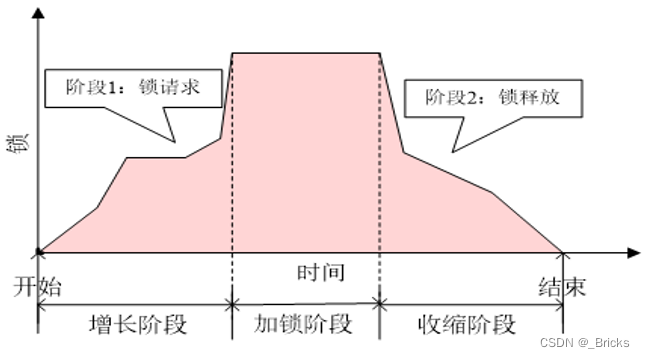
前言 数据库技术是计算机科学技术中发展最快,应用最广的技术之一,它是专门研究如何科学的组织和存储数据,如何高效地获取和处理数据的技术。它已成为各行各业存储数据、管理信息、共享资源和决策支持的最先进,最常用的技术。 当前…...

内部人员或给企业造成毁灭性损失
全球每年有近百万企业因数据丢失而倒闭。而媒体几乎每个月都会报道数百起恶意和无意的内部威胁事件,导致的企业机构名誉损失、巨额赔款甚至于面临运营危机。 内部威胁主要有三个来源: 1、疏忽或无意的员工; 2、有意识或恶意的内部人员&…...

【技巧】Word“只读方式”的设置与取消
如果你担心在阅读Word文档的时候,不小心修改并保存了内容,那就给文档设置“只读方式”吧,这样就算不小心做了修改也不能随意保存。 Word文档的“只读方式”有两种模式,对此不清楚的小伙伴,来看看如何设置和取消吧。 模…...

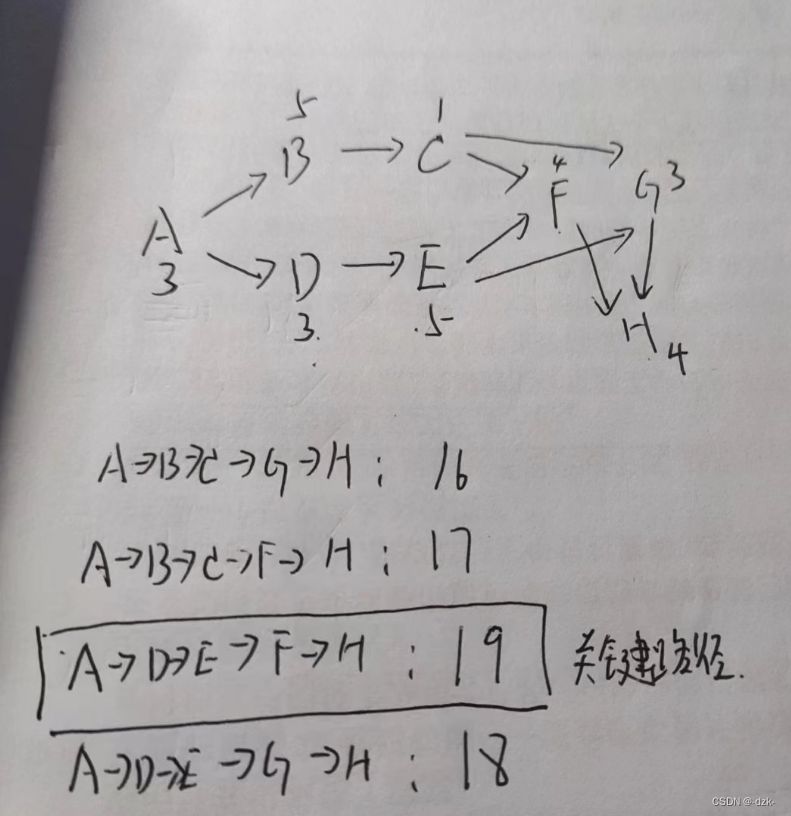
【软考备战·希赛网每日一练】2023年4月12日
文章目录一、今日成绩二、错题总结第一题三、知识查缺题目及解析来源:2023年04月12日软件设计师每日一练 一、今日成绩 二、错题总结 第一题 解析: 依据题目画出PERT图如下: 关键路径长度(从起点到终点的路径中最长的一条&#x…...

算法记录 | Day28 回溯算法
93.复原IP地址 思路: 1.确定回溯函数参数:定义全局遍历存放res集合和单个path,还需要 s字符 startindex(int)为下一层for循环搜索的起始位置。 2.终止条件:当len(path)4且遍历到字符串最末尾ÿ…...

气象历史数据和空气质量历史数据资源汇总免费
气象数据和空气质量数据资源汇总 1.全球气象数据资源 WorldClim 网址:Global climate and weather data — WorldClim 1 documentation WorldClim是一个全球高分辨率气候数据分享平台。截止2021年03月,其包括以下数据: •Climate数据&am…...

【区块链】走进web3的世界-对于前端来说,web2与web3的区别
web3离不开几个概念,智能合约、区块链、前端交互 1、智能合约可以直接与区块链中的区块进行交互; 2、前端通过web3.js/ethers.js等npm库可以和智能合约进行交互; 说的直白点,web3与web2对于前端来说,只是对接的对象发生…...

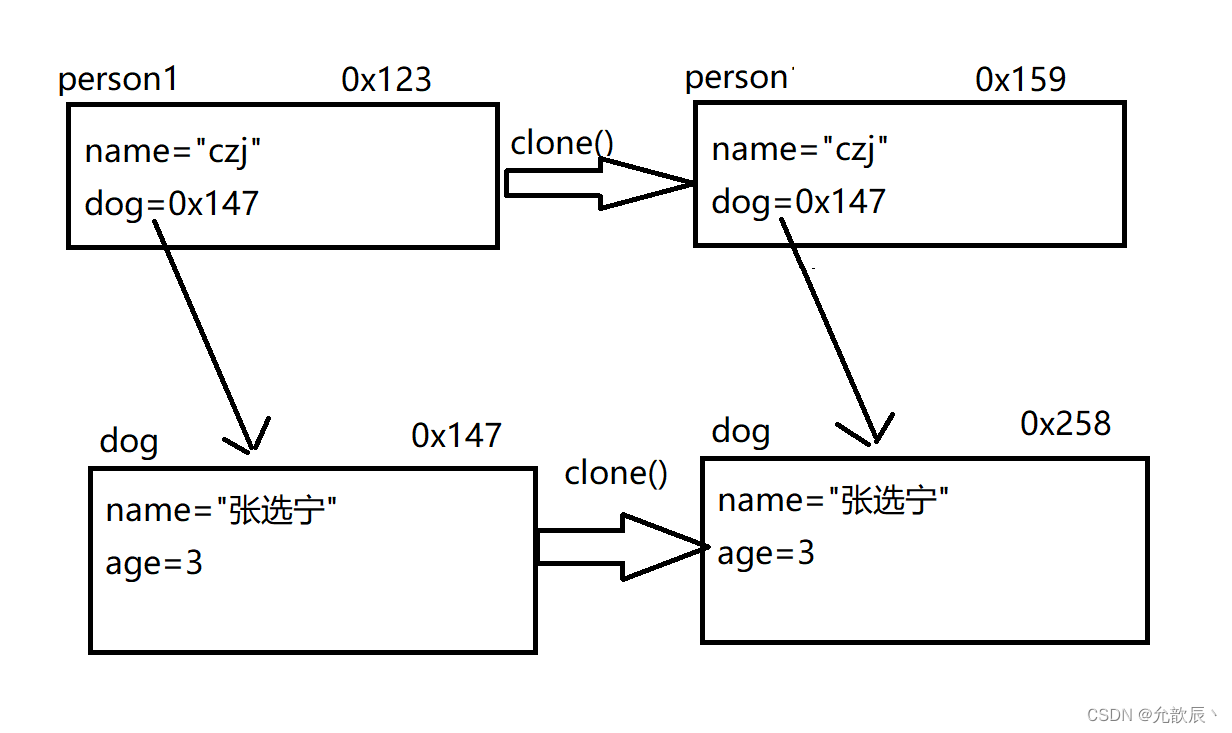
深拷贝和浅拷贝
目录 一.Java的Cloneable和clone()方法 1.Object类中的clone() 2.实现Cloneable接口的类 3.通过clone()生成对象的特点 二.深拷贝和浅拷贝 1.浅拷贝 2.深拷贝 3.实现深拷贝的两种方法 1.一种是递归的进行拷贝 2.Json字符串的方式进行深拷贝 一.Java的Cloneable和clone…...

【回眸】ChatGPT Plus(GPT4体验卡)
前言 没忍住诱惑,开了个GPT4.0的会员,给大家表演一波 开通成功 开始问问题 写一个CNN疲劳驾驶监测代码,要求{使用Python语言,使用包,能成功运行,需要调用电脑摄像头,要求GUI界面有一些参数…...

走进小程序【七】微信小程序【常见问题总结】
文章目录🌟前言🌟小程序登录🌟unionid 和 openid🌟关键Api🌟登录流程设计🌟利用现有登录体系🌟利用OpenId 创建用户体系🌟利用 Unionid 创建用户体系🌟授权获取用户信息流…...

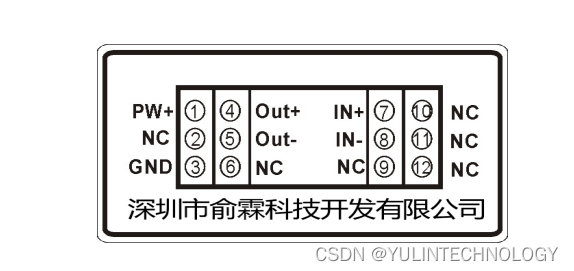
光电隔离转换器 直流信号放大器 导轨安装DIN11 IPO OC系列
概述: 导轨安装DIN11 IPO OC系列模拟信号隔离放大器是一种将输入信号隔离放大、转换成按比例输出的直流信号混合集成厚模电路。产品广泛应用在电力、远程监控、仪器仪表、医疗设备、工业自控等需要直流信号隔离测控的行业。此系列产品内部采用了线性光电隔离技术相…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
