数组的去重方法
1、ES6的Set方法去重
new Set是ES6新推出的一种类型。它和数组的区别在于,Set类型中的数据不可以有重复的值。当然,数组的一些方法Set也无法调用。
使用方法:将一个数组转化为Set数据,再转化回来,就完成了去重。
const arr = [1,1,2,2,3,3,4,4,5,5];const setData = Array.from(new Set(arr));console.log(setData);//[1,2,3,4,5]
注意:Set去重有一个弊端,它无法去重引用类型数据,只能是值类型的数据(比如全是string或者全是number)
2、indexOf去重
const unique=(arr)=>{let repeatArr = [];for(let i = 0,len = arr.length; i < len; i++){if (repeatArr.indexOf(arr[i]) === -1) repeatArr.push(arr[i])return repeatArr }}unique([1,1,2,2,3,3])// [1,2,3]
注意:这个方法也有一个细节点,您或许已经发现了,上文的if 和 for 没有花括号;是的;for 和 if 都默认对下面一条语句负责。在没有必要的情况下,不用多加一个{}。
3、includes去重
使用includes的去重方法和indexOf不能说很像,基本上一模一样。变换的仅仅只是判断方法。
includes的判断方法更简单了,循环数组的每一样,用新数组检测当前数组中是否包含数组项,如果不包含,则追加该元素。
const handleRemoveRepeat = (arr) =>{let repeatArr = [];for(let i = 0, len = arr.length; i < len; i++)if(!repeatArr.includes(arr[i]))repeatArr.push(arr[i])return repearArr;
}
4、filter去重
const unique = (arr) => arr.filter((item,index) => arr.indexOf(item,0)===index);
unique([1,1,2,2,3,3,4,4])
//[1,2,3,4]
indexOf 的特性是返回被查找的目标中包含的第一个位置的索引
[1,2,3,4,1].indexOf(1)
//0
下标为0和下标为4的位置存储的都是“1”。但是indexOf()只返回了0。因为indexOf 的特性是返回被查找的目标中包含的第一个位置的索引,我们可以利用这个特性来完成去重。
5、ES5常用:双重for循环,然后splice去重
var arr = [10,20,30,10,20,30,10,100,2,3];
function uniqArr(arr){//遍历数组中的每一个元素for(var i =0; i<arr.length; i++){//获取索引i之后的索引的数组元素for(arr[i] == arr[j]){arr.aplice(j,1); //删除重复元素j--;}}return arr;
}
consolr.log(uniqArr(arr))
6、Map()
has方法可以判断Map对象中是否存在指定元素,有则返回true,否则返回false
set方法可以向Map对象添加新元素map.set(key,value)
values方法可以返回Map对象值的遍历器对象
let arrObj = [{ name: "小红", id: 1 },{ name: "小橙", id: 1 },{ name: "小黄", id: 4 },{ name: "小绿", id: 3 },{ name: "小青", id: 1 },{ name: "小蓝", id: 4 }
]
//方法一:
let map = new Map();
for(let item of arrObj){if(!map.has(item.id)){map.set(item.id,item);}
};
arr=[...map.values()];
console.log(arr);
//方法二:
const map =new Map()
const newArr= arrObj.filter(v=> !map.has(v.id) && map.set(v.id, 1));
console.log(newArr)JS对象数组去重
1、使用reduce
例1:
function uniqueFun(arr,uniId){let hash = {}return arr.reduce((accum,item) =>{hash[item[unId]] ?‘’ :hash[item[uniId]] = true && accum.push(item)return accum},[])
}
例2:
var arrData = [{id: , name: "小明"},{id: , name: "小张"},{id: , name: "小李"},{id: , name: "小孙"},id: , name: "小周"},{id: , name: "小陈"},
];
var obj = {}
val cur =[]
arrData = arrData.reduce((cur,next) =>{obj[next.id] ? "" :obj[next.id] = true && cur.push(next);return cur;
},[])
console.log(arrData)
2、使用filter和Map(强烈推荐)
function unique(arr,uniId){const res = new Map()return arr.filter((item) => !res.has(item[uniId]) && res.set(item[uniId], 1))
}
相关文章:

数组的去重方法
1、ES6的Set方法去重 new Set是ES6新推出的一种类型。它和数组的区别在于,Set类型中的数据不可以有重复的值。当然,数组的一些方法Set也无法调用。 使用方法:将一个数组转化为Set数据,再转化回来,就完成了去重。 cons…...

ESP32-LORA通信
文章目录好久没更新博客了,今天清明节,写个LORA通信。在此记念在天堂的外婆。祝她安好LORA通信简介一、模块二、使用步骤1.电脑通过USB串口模块联接LORA模块2.ESP32连接LORA通信进行收发通信3.电脑运行调试助手,ESP32运行代码。实现LORA通信测…...

博客首页效果
学习来自风宇blog的博客首页效果 全部用的基本上都是原生的html,css,js特别是flex布局的使用,主轴方向可以是横轴,也可以是纵轴,弹性项还可可以使用百分比sticky粘性布局,作为侧边栏,它不会超出…...

【LeetCode】剑指 Offer(29)
目录 题目:剑指 Offer 56 - II. 数组中数字出现的次数 II - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 57. 和为s的两个数…...

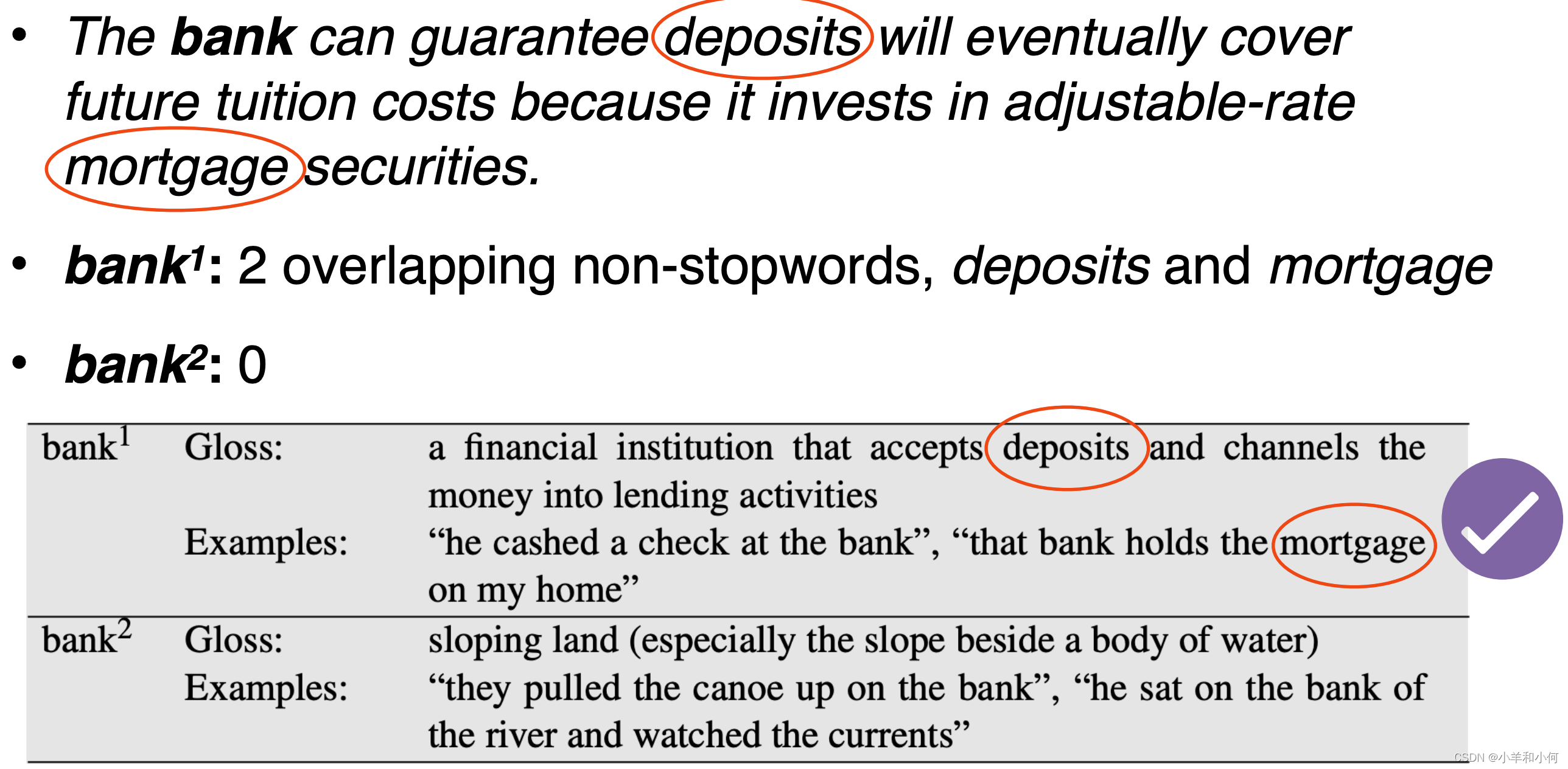
自然语言处理(八):Lexical Semantics
目录 1. Sentiment Analysis 2. Lexical Database 2.1 What is Lexical Database 2.2 Definitions 2.3 Meaning Through Dictionary 2.4 WordNet 2.5 Synsets 2.6 Hypernymy Chain 3. Word Similarity 3.1 Word Similarity with Paths 3.2 超越路径长度 3.3 Abstra…...

推荐一款 AI 脑图软件,助你神速提高知识体系搭建
觅得一款神器,接近我理想中,搭建知识体系的方法,先来看视频作为数据库开发或管理者,知识体系搭建尤为重要。来看看近些年缺乏足够数据库知识面造成的危害:a/ 数据安全风险:例如,2017年Equifax数…...

掌握这些“学习方法和工具”,让你事半功倍!
在中国这个高竞争的社会环境下,学习成为了每个人都需要掌握的技能。然而,学习并不仅仅是读书和听课,更是需要一系列高效的方法和习惯来提高效率。本文将介绍一些实用的学习经验和方法,以及推荐一些国内好的学习工具和平台…...

MyBatis 源码解析 面试题总结
MyBatis源码学习环境下载 文章目录1、工作原理1.1 初始化1.1.1 系统启动的时候,加载解析全局配置文件和相应的映射文件1.1.2 建造者模式帮助我们解决复杂对象的创建:1.2 处理SQL请求的流程1.2.1 通过sqlSession中提供的API方法来操作数据库1.2.2 获取接口…...

「业务架构」需求工程—需求规范(第3部分)
将用户和系统需求记录到文档中。需求规范它是将用户和系统需求写入文档的过程。需求应该是清晰的、容易理解的、完整的和一致的。在实践中,这是很难实现的,因为涉众以不同的方式解释需求,并且在需求中经常存在固有的冲突和不一致。正如我们之…...

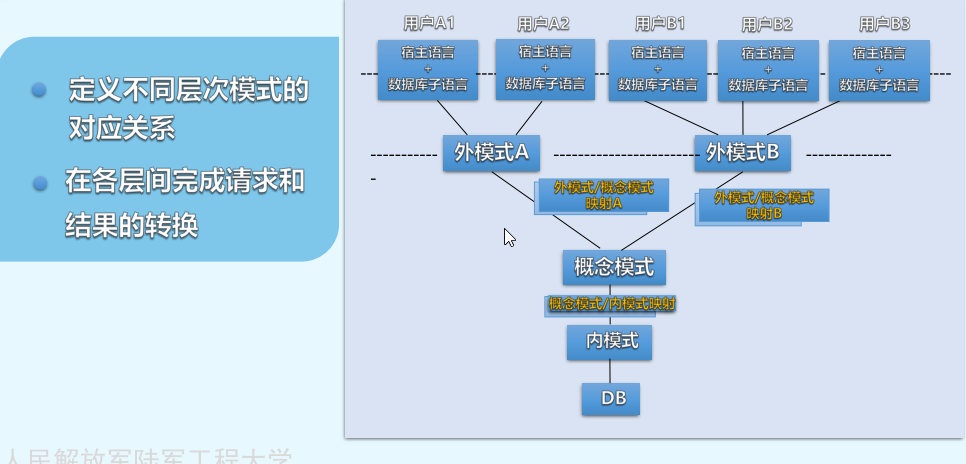
chapter-1数据管理技术的发展
以下课程来源于MOOC学习—原课程请见:数据库原理与应用 数据管理技术的发展 发展三阶段 人工管理【1950前】 采用批处理;主要用于科学计算;外部设备只有磁带,卡片,纸带等 特点:1.数据面向应用2.数据不保…...

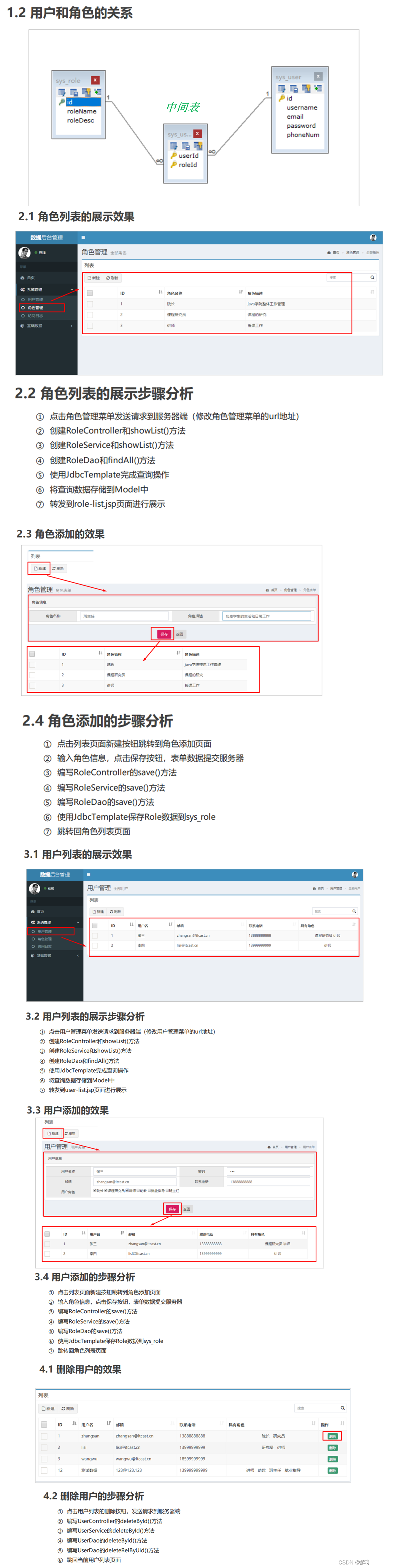
23.Spring练习(spring、springMVC)
目录 一、Spring练习环境搭建。 (1)设置服务器启动的展示页面。 (2)创建工程步骤。 (3)applicationContext.xml配置文件。 (4)spring-mvc.xml配置文件。 (5&#x…...

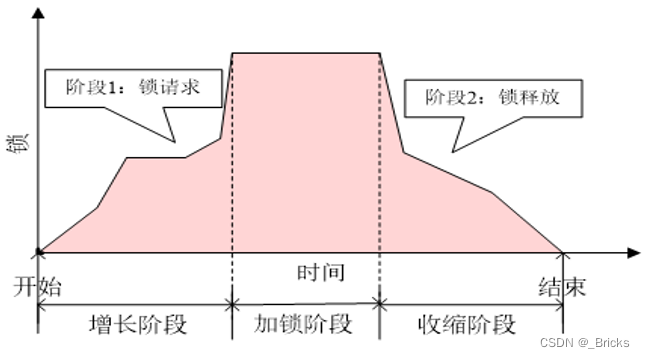
【数据库原理 • 七】数据库并发控制
前言 数据库技术是计算机科学技术中发展最快,应用最广的技术之一,它是专门研究如何科学的组织和存储数据,如何高效地获取和处理数据的技术。它已成为各行各业存储数据、管理信息、共享资源和决策支持的最先进,最常用的技术。 当前…...

内部人员或给企业造成毁灭性损失
全球每年有近百万企业因数据丢失而倒闭。而媒体几乎每个月都会报道数百起恶意和无意的内部威胁事件,导致的企业机构名誉损失、巨额赔款甚至于面临运营危机。 内部威胁主要有三个来源: 1、疏忽或无意的员工; 2、有意识或恶意的内部人员&…...

【技巧】Word“只读方式”的设置与取消
如果你担心在阅读Word文档的时候,不小心修改并保存了内容,那就给文档设置“只读方式”吧,这样就算不小心做了修改也不能随意保存。 Word文档的“只读方式”有两种模式,对此不清楚的小伙伴,来看看如何设置和取消吧。 模…...

【软考备战·希赛网每日一练】2023年4月12日
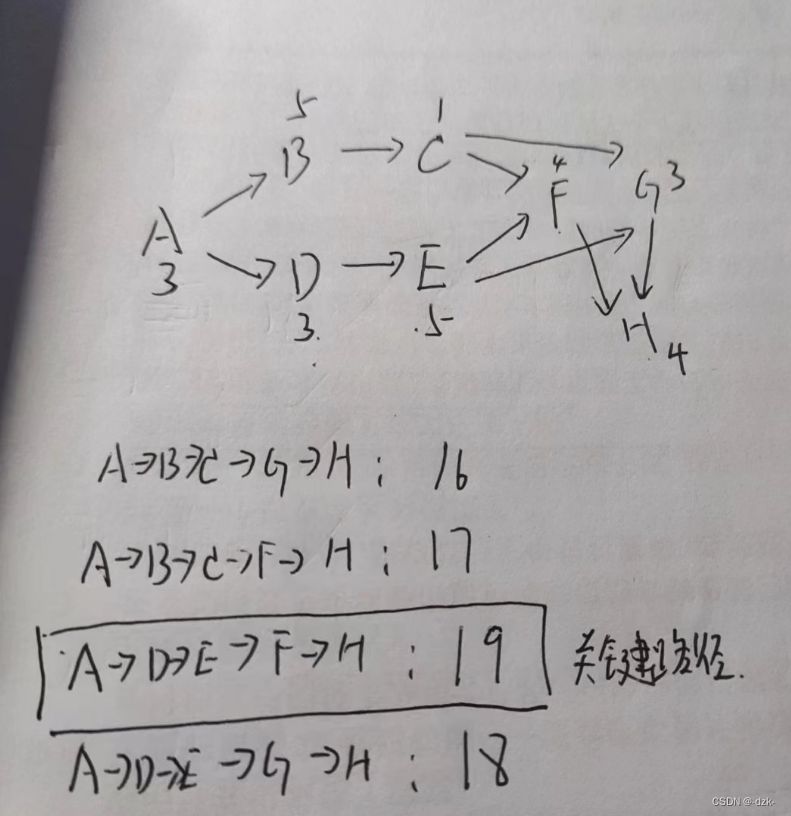
文章目录一、今日成绩二、错题总结第一题三、知识查缺题目及解析来源:2023年04月12日软件设计师每日一练 一、今日成绩 二、错题总结 第一题 解析: 依据题目画出PERT图如下: 关键路径长度(从起点到终点的路径中最长的一条&#x…...

算法记录 | Day28 回溯算法
93.复原IP地址 思路: 1.确定回溯函数参数:定义全局遍历存放res集合和单个path,还需要 s字符 startindex(int)为下一层for循环搜索的起始位置。 2.终止条件:当len(path)4且遍历到字符串最末尾ÿ…...

气象历史数据和空气质量历史数据资源汇总免费
气象数据和空气质量数据资源汇总 1.全球气象数据资源 WorldClim 网址:Global climate and weather data — WorldClim 1 documentation WorldClim是一个全球高分辨率气候数据分享平台。截止2021年03月,其包括以下数据: •Climate数据&am…...

【区块链】走进web3的世界-对于前端来说,web2与web3的区别
web3离不开几个概念,智能合约、区块链、前端交互 1、智能合约可以直接与区块链中的区块进行交互; 2、前端通过web3.js/ethers.js等npm库可以和智能合约进行交互; 说的直白点,web3与web2对于前端来说,只是对接的对象发生…...

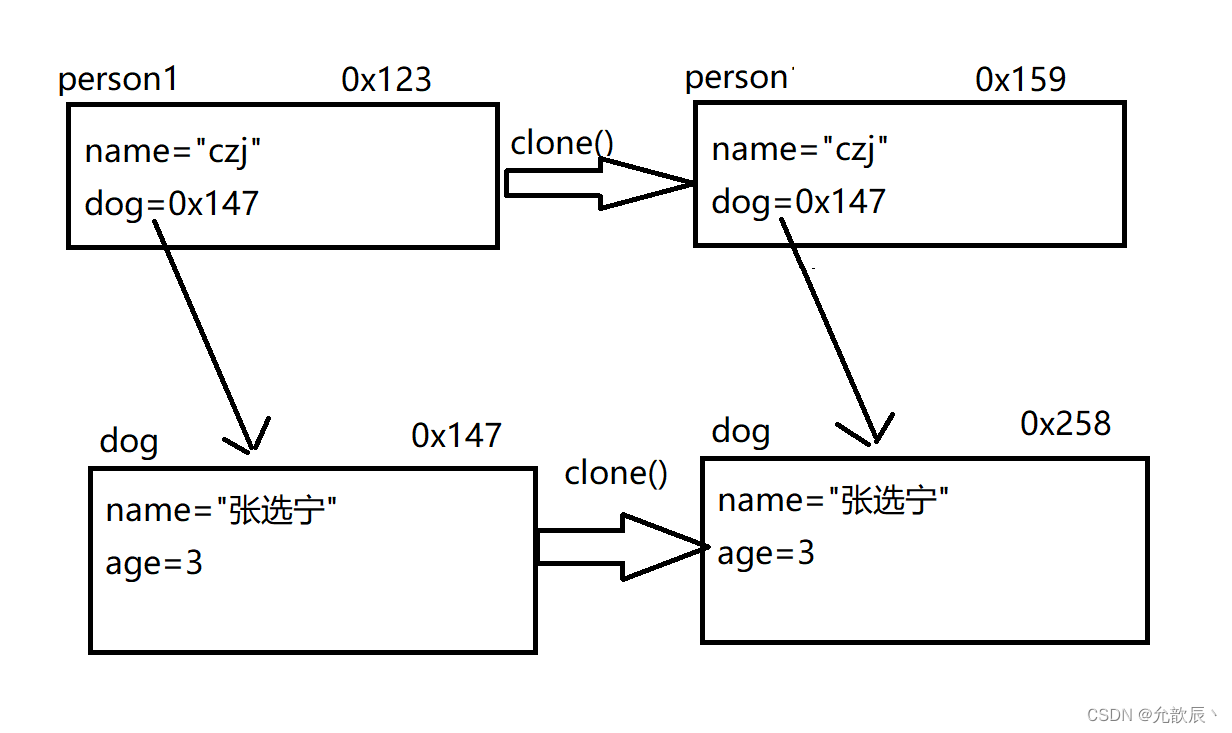
深拷贝和浅拷贝
目录 一.Java的Cloneable和clone()方法 1.Object类中的clone() 2.实现Cloneable接口的类 3.通过clone()生成对象的特点 二.深拷贝和浅拷贝 1.浅拷贝 2.深拷贝 3.实现深拷贝的两种方法 1.一种是递归的进行拷贝 2.Json字符串的方式进行深拷贝 一.Java的Cloneable和clone…...

【回眸】ChatGPT Plus(GPT4体验卡)
前言 没忍住诱惑,开了个GPT4.0的会员,给大家表演一波 开通成功 开始问问题 写一个CNN疲劳驾驶监测代码,要求{使用Python语言,使用包,能成功运行,需要调用电脑摄像头,要求GUI界面有一些参数…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...
