IDEA重复下载SNAPSHOT包问题
问题现象
reimport 之后 状态栏显示resolving dependencies…
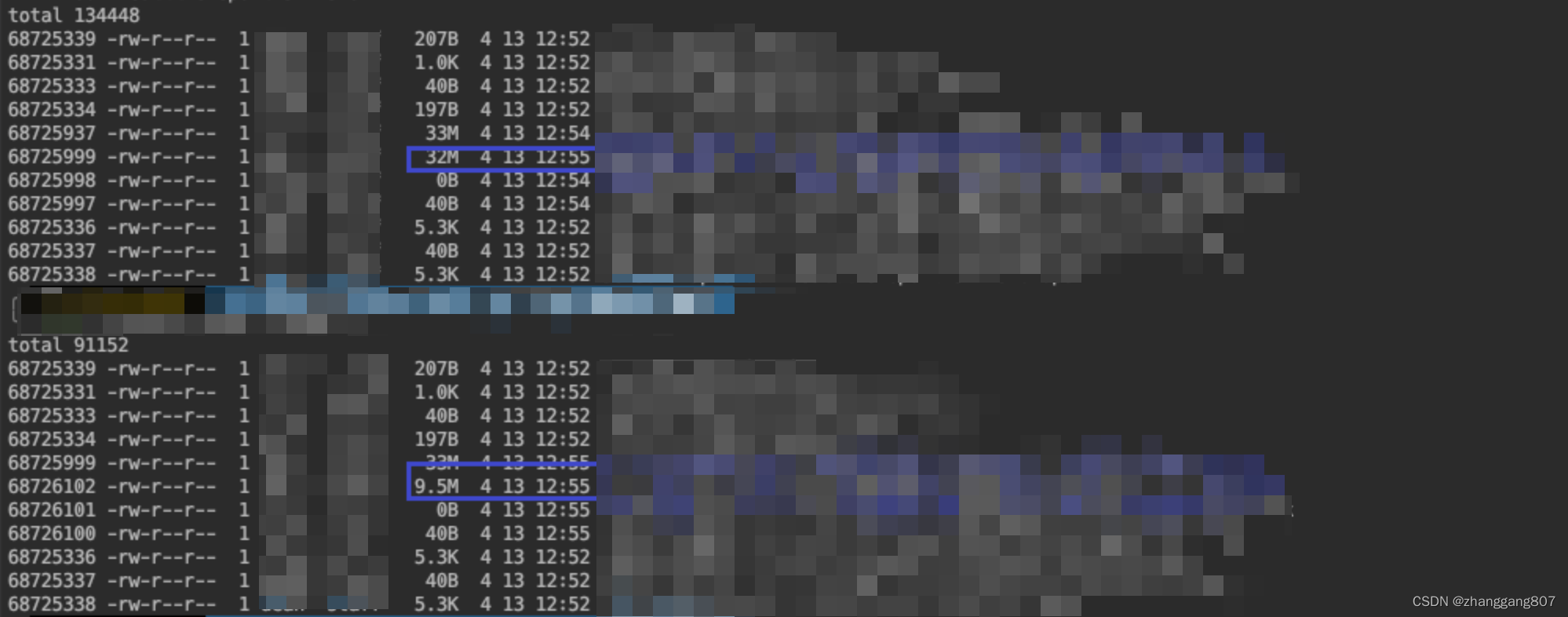
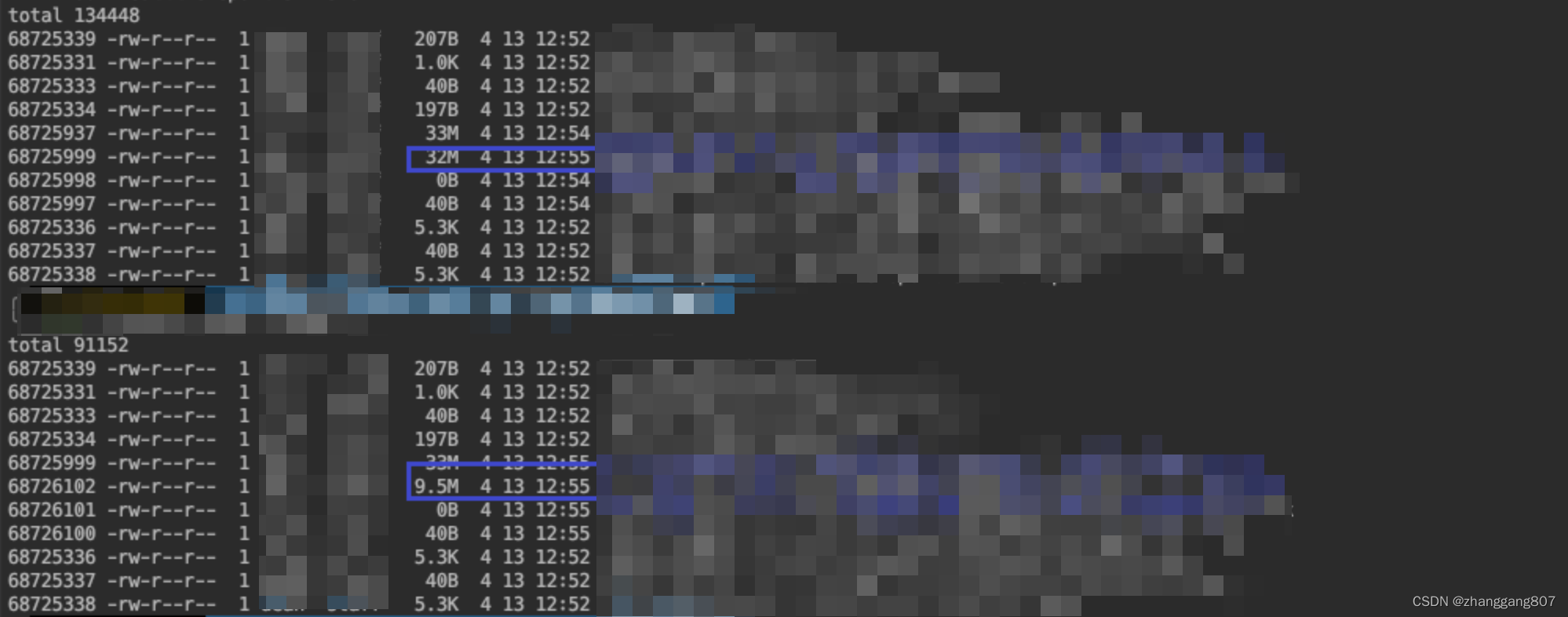
遇到某个比较大的快照包(33M),同一天的第2个版本时 1.0-xxx-SNAPSHOT.时间戳-2
idea importer 会先分片下载 x.jar.part文件中,然后复制为x.jar吧
如图中所示,其实已经下载完了,但是它又一直重复下载到x.jar.part中
loop(n times) {resolving; indexing;}
最后达到一定次数之后,它就结束操作了,但是x.jar会被清空,0KB,因为它一直重复下载最后没下载完嘛

解决方案
停用idea导包
ps -ef | grep org.jetbrains.idea.maven.server.RemoteMavenServer36
kill -9 这个进程
这个类RemoteMavenServer36 在idea的 社区版源码中有具体代码和实现逻辑,有空可以看看具体实现是不是哪里有问题,从项目依赖中看并没有出来什么循环依赖之类的问题
https://github.com/JetBrains/intellij-community/blob/master/plugins/maven/maven36-server-impl/src/org/jetbrains/idea/maven/server/RemoteMavenServer36.java
然后自己导入这个包
Maven命令之–mvn install:install-file_Himmaa的博客-CSDN博客
https://blog.csdn.net/DaiH09/article/details/110086415
# 比较适合release版本
mvn install:install-file -DgroupId=com.abc -DartifactId=mavenTest -Dversion=1.0.0 -Dpackaging=jar -Dfile=C:\myfile\test.jar
建议用这个方式
亲测snapshot版也能用,不用提前下载包,它会直接从远程私库上下载到本地私库中,这种方式不走x.jar.part那种分片下载的方式
mvn org.apache.maven.plugins:maven-dependency-plugin:2.1:get -Dartifact=robo-guice:robo-guice:0.4-SNAPSHOT -DrepoUrl=http://download.java.net/maven/2/
参考
maven 2 - A simple command line to download a remote maven2 artifact to the local repository? - Stack Overflow
https://stackoverflow.com/questions/1776496/a-simple-command-line-to-download-a-remote-maven2-artifact-to-the-local-reposito
相关文章:

IDEA重复下载SNAPSHOT包问题
问题现象 reimport 之后 状态栏显示resolving dependencies… 遇到某个比较大的快照包(33M),同一天的第2个版本时 1.0-xxx-SNAPSHOT.时间戳-2 idea importer 会先分片下载 x.jar.part文件中,然后复制为x.jar吧 如图中所示,其实已经下载完了&…...

【Unity入门】12.MonoBehaviour事件函数
【Unity入门】MonoBehaviour事件函数 大家好,我是Lampard~~ 欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢 (一)常用的事件函数 (1)start和update方法 之前我们写的脚本,会默认帮助…...

1.3 Docker Compose-详细介绍
Docker Compose是一个用于定义和运行多个Docker容器的工具。它可以让用户轻松地定义和管理多个容器的配置,并且可以通过简单的命令来启动、停止和重启这些容器。在本文中,我们将详细介绍Docker Compose的使用和功能。 一、Docker Compose的安装 Docker…...

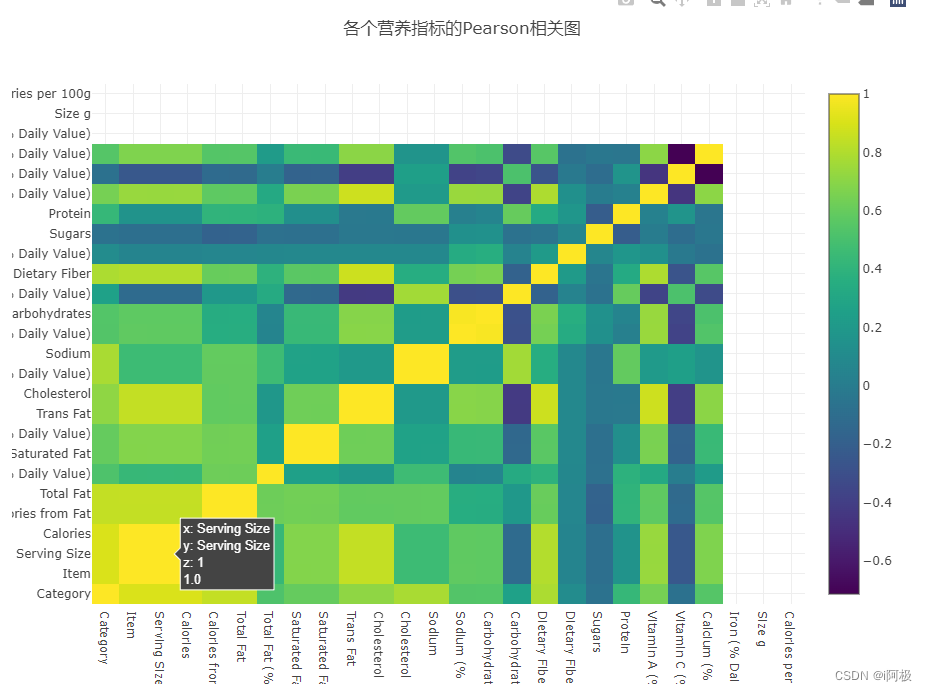
数据分析:麦当劳食品营养数据探索并可视化
系列文章目录 作者:i阿极 作者简介:Python领域新星作者、多项比赛获奖者:博主个人首页 😊😊😊如果觉得文章不错或能帮助到你学习,可以点赞👍收藏📁评论📒关注…...

ES6标准
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准 前端es6是模块化开发;es6模块化规范就是浏览器端与服务器端通用的模块化开发规范,其中定义了每一个JavaScript文件都是一个独立的模块,导入其他模块成员…...

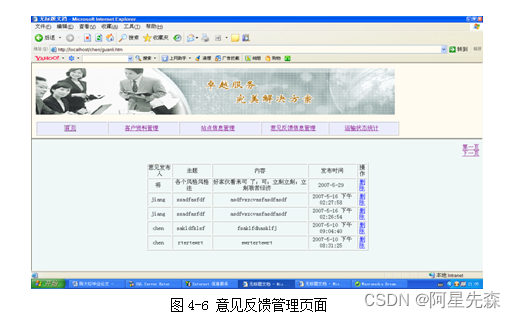
ASP一个物流商品运输系统的设计与实现
物流运输行业的今天正朝着追求高效、低成本、稳定可靠的方向发展。本文详细介绍了网上物流管理系统,涉及到客户端运输线路设计、过程跟踪等功能模块以及管理员端的相应模块的具体实现,分析了整个系统的架构、工作原理、实现功能等。系统采用ASPMS SQL以B…...

肖 sir_就业课__009ui自动化讲解
ui自动化讲解 1、你做过自动化测试吗?做过 ui自动化测试、接口自动化、app自动化 2、你讲下你做的ui接口自动化? (1)第一种:按照线性流程讲解 :pythonselenium 库做ui自动化 (2)第二…...

「线性DP」花店橱窗
花店橱窗 https://ac.nowcoder.com/acm/contest/24213/1005 题目描述 小q和他的老婆小z最近开了一家花店,他们准备把店里最好看的花都摆在橱窗里。 但是他们有很多花瓶,每个花瓶都具有各自的特点,因此,当各个花瓶中放入不同…...

数组的去重方法
1、ES6的Set方法去重 new Set是ES6新推出的一种类型。它和数组的区别在于,Set类型中的数据不可以有重复的值。当然,数组的一些方法Set也无法调用。 使用方法:将一个数组转化为Set数据,再转化回来,就完成了去重。 cons…...

ESP32-LORA通信
文章目录好久没更新博客了,今天清明节,写个LORA通信。在此记念在天堂的外婆。祝她安好LORA通信简介一、模块二、使用步骤1.电脑通过USB串口模块联接LORA模块2.ESP32连接LORA通信进行收发通信3.电脑运行调试助手,ESP32运行代码。实现LORA通信测…...

博客首页效果
学习来自风宇blog的博客首页效果 全部用的基本上都是原生的html,css,js特别是flex布局的使用,主轴方向可以是横轴,也可以是纵轴,弹性项还可可以使用百分比sticky粘性布局,作为侧边栏,它不会超出…...

【LeetCode】剑指 Offer(29)
目录 题目:剑指 Offer 56 - II. 数组中数字出现的次数 II - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 57. 和为s的两个数…...

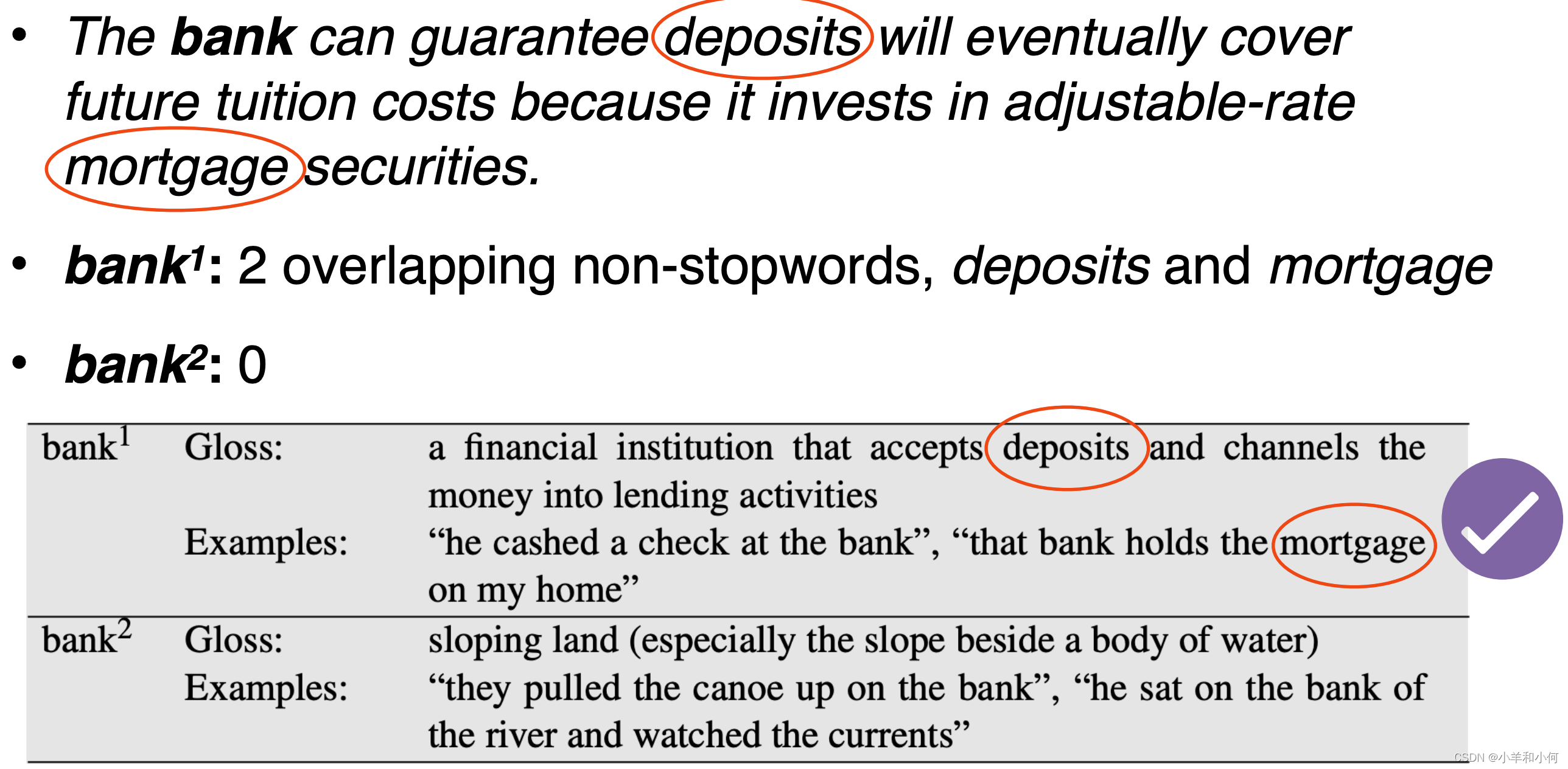
自然语言处理(八):Lexical Semantics
目录 1. Sentiment Analysis 2. Lexical Database 2.1 What is Lexical Database 2.2 Definitions 2.3 Meaning Through Dictionary 2.4 WordNet 2.5 Synsets 2.6 Hypernymy Chain 3. Word Similarity 3.1 Word Similarity with Paths 3.2 超越路径长度 3.3 Abstra…...

推荐一款 AI 脑图软件,助你神速提高知识体系搭建
觅得一款神器,接近我理想中,搭建知识体系的方法,先来看视频作为数据库开发或管理者,知识体系搭建尤为重要。来看看近些年缺乏足够数据库知识面造成的危害:a/ 数据安全风险:例如,2017年Equifax数…...

掌握这些“学习方法和工具”,让你事半功倍!
在中国这个高竞争的社会环境下,学习成为了每个人都需要掌握的技能。然而,学习并不仅仅是读书和听课,更是需要一系列高效的方法和习惯来提高效率。本文将介绍一些实用的学习经验和方法,以及推荐一些国内好的学习工具和平台…...

MyBatis 源码解析 面试题总结
MyBatis源码学习环境下载 文章目录1、工作原理1.1 初始化1.1.1 系统启动的时候,加载解析全局配置文件和相应的映射文件1.1.2 建造者模式帮助我们解决复杂对象的创建:1.2 处理SQL请求的流程1.2.1 通过sqlSession中提供的API方法来操作数据库1.2.2 获取接口…...

「业务架构」需求工程—需求规范(第3部分)
将用户和系统需求记录到文档中。需求规范它是将用户和系统需求写入文档的过程。需求应该是清晰的、容易理解的、完整的和一致的。在实践中,这是很难实现的,因为涉众以不同的方式解释需求,并且在需求中经常存在固有的冲突和不一致。正如我们之…...

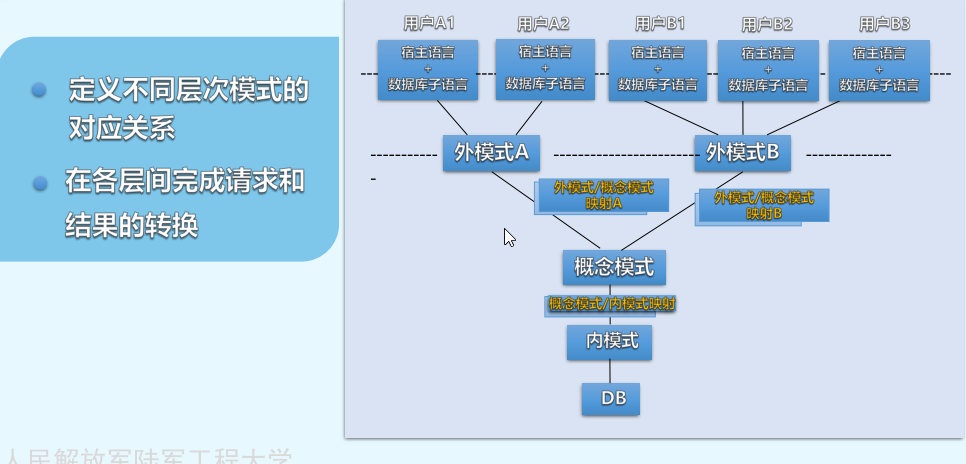
chapter-1数据管理技术的发展
以下课程来源于MOOC学习—原课程请见:数据库原理与应用 数据管理技术的发展 发展三阶段 人工管理【1950前】 采用批处理;主要用于科学计算;外部设备只有磁带,卡片,纸带等 特点:1.数据面向应用2.数据不保…...

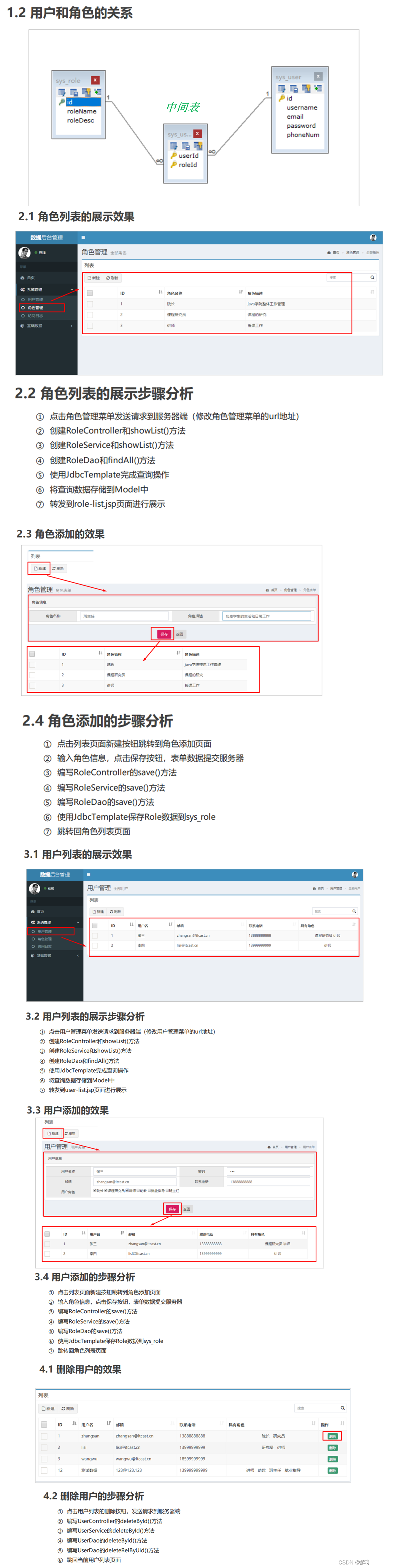
23.Spring练习(spring、springMVC)
目录 一、Spring练习环境搭建。 (1)设置服务器启动的展示页面。 (2)创建工程步骤。 (3)applicationContext.xml配置文件。 (4)spring-mvc.xml配置文件。 (5&#x…...

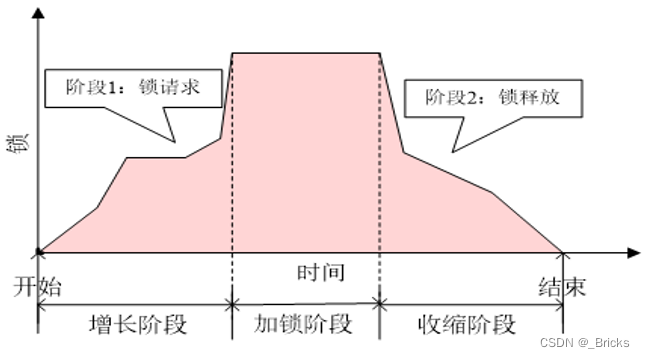
【数据库原理 • 七】数据库并发控制
前言 数据库技术是计算机科学技术中发展最快,应用最广的技术之一,它是专门研究如何科学的组织和存储数据,如何高效地获取和处理数据的技术。它已成为各行各业存储数据、管理信息、共享资源和决策支持的最先进,最常用的技术。 当前…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
