学会 制作极简搜索浏览器 —— 并将 ChatGPT 接入浏览器
![]() 前期回顾
前期回顾
Vue3 + Ts + Vite + pnpm 项目中集成 —— eslint 、prettier、stylelint、husky、commitizen_0.活在风浪里的博客-CSDN博客搭建VIte + Ts + Vue3项目并集成eslint 、prettier、stylelint、huskyhttps://blog.csdn.net/m0_57904695/article/details/129950163?spm=1001.2014.3001.5502
本次目标:✌
1:🚚 制作一个自己的极简浏览器,并尝试运行!
2:💎在浏览器合并几个或多个ChartGPT,加快搜索,直达答案!
3:💎🚧 做一个墓室跑酷游戏,并尝试玩一把!
🚕 佛伯乐:详细吗?能看懂吗?
🙉 小帅:必然详细,一遍过,一遍懂,极简!我说的是真的!🚀
👙👄 小美:那我想要参考下源码可以吗?你能把游戏源码放上面吗?我能不能线上预览一下?
🙉 小帅:Of course, my little baa north nose,源码在下面 ,可以线上运行,不过进入页面我设置了密码,你可以找我要,免费分享!!!
👄 小美:哦买噶!那太方便了,我现在能看吗?只是在PC可以运行吗?
🙉 小帅:有手机版!游戏兼容移动、PC!网络环境不受限、 目前不支持水果机子😹
念及此!直接开始~
线上预览:主页
仓库地址源码在主页资源!
手机安装包在主页资源,目前不支持水果机子,哎,难办,难办我看就别办了!🔌哈哈
https://download.csdn.net/download/m0_57904695/87697108
目录
index
图例:
index.css
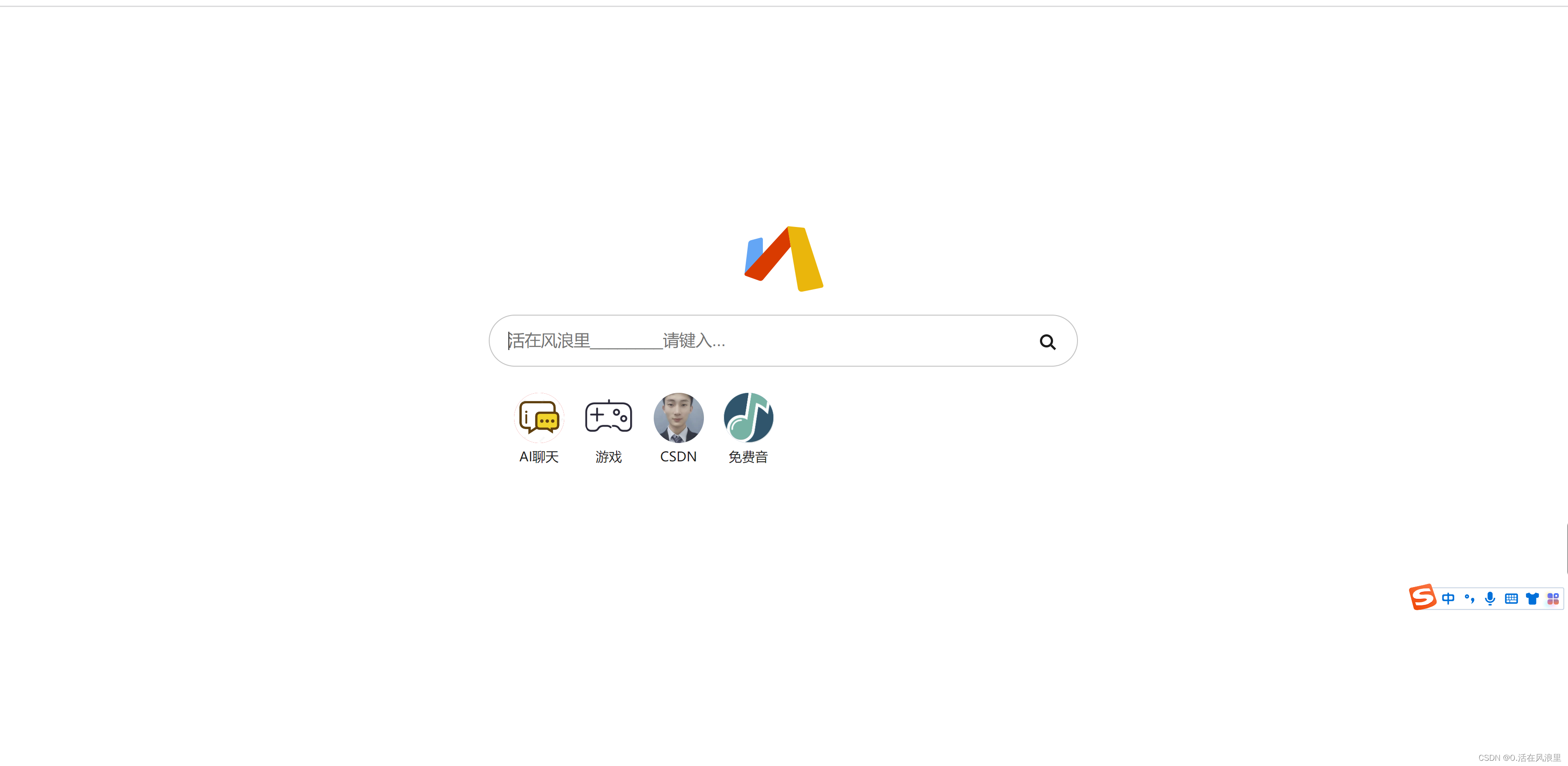
index
<html><head></head><body><meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><metaname="color-scheme"content="light dark"/><metaname="viewport"content="width=device-width, initial-scale=1, user-scalable=no, minimal-ui"/><title>主页</title><link rel="stylesheet" href="homepage.css" /><style></style><div class="frosted-glass" id="gesture-indicator"></div><div id="content"><div class="search_part"><a class="logo" href="" onclick="window.via.cmd(257);" title="书签"><img class="smaller" src="./logo.svg"/></a><form onsubmit="return search()" class="search_bar" title="搜索"><button onclick="search()" id="search_submit" value="" aria-label="搜索"><div class="search icon"></div></button><span><inputautofocus="autofocus"class="search"onfocus="showButton()"onblur="hideButton()"type="text"value=""autocomplete="off"id="search_input"title="搜索"placeholder="活在风浪里________请键入..."/></span></form></div><div id="bookmark_part"><div id="box_container"><div class="box"><p class="title" aria-hidden="true" style="background: #ff0000"></p><divclass="overlay"style="background: url('https://img.51miz.com/preview/element/00/01/04/46/E-1044648-0962B463.jpg')no-repeat;background-size: cover;background-position: center center;"></div><p class="url" aria-hidden="true">AI聊天</p><a href="./Ai/login.html" title="ChartGPT镜像集合"></a></div><div class="box"><p class="title" aria-hidden="true" style="background: hsla(0, 0%, 0%, 0)"></p><divclass="overlay"style="background: url('https://ts1.cn.mm.bing.net/th/id/R-C.1a5a53f1ea9569eb2426b65026110ac1?rik=260ASfM%2b4Stsrg&riu=http%3a%2f%2ficon.chrafz.com%2fuploads%2f151023%2f1-151023205A4619.png&ehk=kJwPRrb8Dsb5aTPUFYNzr4NfDM5%2byqIm7HiEvNaHY68%3d&risl=&pid=ImgRaw&r=0')no-repeat;background-size: cover;background-position: center center;"></div><p class="url" aria-hidden="true">游戏<a href="youxi/index.html" title="墓地逃亡"></a></p></div><div class="box"><p class="title" aria-hidden="true" style="background: hsla(0, 0%, 0%, 0)"></p><divclass="overlay"style="background: url('./img/author.jpg') no-repeat center center/ cover"></div><p class="url" aria-hidden="true">CSDN</p><ahref="https://blog.csdn.net/m0_57904695?spm=1000.2115.3001.5343"title="最新最全一手资讯--我的CSDN"></a></div><div class="box"><p class="title" aria-hidden="true" style="background: #1a729b"></p><divclass="overlay"style="background: url('https://tse4-mm.cn.bing.net/th/id/OIP-C.DwpRopQ0mXFmzwabbrso5gHaHf?pid=ImgDet&rs=1')no-repeat;background-size: cover;background-position: center center;"></div><p class="url" aria-hidden="true">免费音乐</p><a href="https://tools.liumingye.cn/music/#/" title="Burger工具站"></a></div></div></div><script type="text/javascript">function showButton() {document.getElementById("search_submit").style.display = "block";}function hideButton() {"" == document.getElementById("search_input").value &&(document.getElementById("search_submit").style.display = "none");}function search() {var a = document.getElementById("search_input");if ("" != a.value) {try {searchText(a.value);} catch (b) {alert(b);}a.value = "";document.getElementById("search_submit").style.display = "none";document.activeElement.blur();}return !1;}function fadeIn(a) {if (a && a.style)var b = Math.max(0.05, parseFloat(a.style.opacity)),d = setInterval(function () {1 <= b && clearInterval(d);a.style.opacity = Math.min(1, b);b += 0.1 * b;}, 6);}function isGestureDisabled() {return (document.activeElement && "search_input" == document.activeElement.id) ||(window.via && !window.via.cmd(515))? !0: 0 != (document.documentElement.scrollTop || document.body.scrollTop);}function initGesture(d) {var b = document.getElementById("content"),e = 0,f = 1,g = !1,a = 0;d.addEventListener("touchstart",function (c) {g = isGestureDisabled();e = c.touches[0].pageY;a = 0;},!1);d.addEventListener("touchmove",function (c) {g ||(0 < a /*&&(document.body.style.position="fixed")*/,(a = c.touches[0].pageY - e),0 < a &&98 > a &&((f = Math.max(0.1, 1 - Math.min(1, a / 98))),(b.style.opacity = f),(b.style.transform = "translateY(" + a + "px)")));},!1);d.addEventListener("touchend",function (c) {/*document.body.style.position="static";*/if (0 != a) {if (88.2 < a) alert("不使用Via浏览此网页,你再下拉也打不开地址栏!");try {window.via.cmd(514);} catch (h) {}b.style.transform = "translateY(0px)";fadeIn(b);}},!1);}initGesture(document.getElementById("gesture-indicator"));initGesture(document.getElementById("content"));</script><script charset="gbk" src="opensug.js"></script><script type="text/javascript">function show(str) {var searchbox = document.getElementById("search_input");searchbox.innerHTML = str;searchbox.blur();search();}var params = {XOffset: 0,YOffset: 0,fontColor: "#666666",fontColorHI: "#FFF",fontSize: "14px",borderColor: "#eee",bgcolorHI: "#7B90E3",sugSubmit: false,};BaiduSuggestion.bind("search_input", params, show);</script><script>function searchText(text) {// 必应location.href = "https://cn.bing.com/search?q=" + text;// 百度// location.href = "https://www.baidu.com/s?ie=UTF-8&wd==" + text;}</script></div></body>
</html>
目前调用的是必应:

图例:



index.css
* {padding: 0;margin: 0;box-sizing: border-box;
}
html {height: 100%;-webkit-tap-highlight-color: rgba(0, 0, 0, 0.1);-webkit-focus-ring-color: rgba(0, 0, 0, 0);
}
body {min-height: 100%;max-width: 100%;width: 600px;background: translate;margin: auto;text-align: center;
}
#gesture-indicator {height: 100%;width: 100%;position: absolute;top: 0;bottom: 0;z-index: 0;overflow: hidden;word-break: break-all;
}
#content {position: absolute;max-width: 600px;width: 100%;
}
#content {top: 25%;transition: 0.14s;
}
@media only screen and (min-height: 250px) {#content {top: 62px;}
}
@media only screen and (min-height: 350px) {#content {top: 87px;}
}
@media only screen and (min-height: 450px) {#content {top: 135px;}
}
@media only screen and (min-height: 650px) {#content {top: 195px;}
}
@media only screen and (min-height: 850px) {#content {top: 255px;}
}
.logo {font-size: 28px;font-weight: bold;white-space: normal;word-wrap: break-word;overflow: auto;text-decoration: none;color: #1b1b1b;
}
img.smaller {height: 72px;border-radius: 18px;object-fit: cover;
}
span {display: block;overflow: hidden;padding-left: 5px;vertical-align: middle;
}
.search_part {margin-bottom: 20px;
}
.search.icon {color: #1b1b1b;width: 12px;height: 12px;border: solid 2px currentColor;border-radius: 100%;-webkit-transform: rotate(-45deg);transform: rotate(-45deg);text-align: center;margin: auto;
}
.search.icon:before {content: "";position: absolute;top: 10px;left: 3px;height: 5px;width: 2px;background-color: currentColor;
}
.search_bar {display: table;vertical-align: middle;width: 90%;max-width: 600px;margin: 15px auto 0;
}
#search_input {height: 46px;padding: 0 12px;width: 100%;outline: none;border: none;font-size: 15px;background-color: transparent;
}
#search_submit {display: none;outline: none;height: 46px;width: 56px;float: right;font-size: 15px;font-weight: bold;border: none;background-color: transparent;padding: 0 10px;
}
.search_bar {border: 1px solid rgba(0, 0, 0, 0.24);border-radius: 24px;background: rgba(255, 255, 255, 0);
}
#search_input,
#search_submit {color: #1b1b1b;
}
.bdSug_wpr {overflow-y: scroll !important;max-height: 30% !important;background: rgba(255, 255, 255, 1) !important;border: 1px solid !important;border-color: rgba(0, 0, 0, 0.15) !important;border-radius: 0 0 24px 24px;
}
.bdSug_wpr table {background: none !important;
}
.bdSug_wpr td {margin: 4px !important;padding: 10px !important;color: #1b1b1b;background: none;
}
.bdSug_sd {height: 0px !important;
}
.bdSug_app {display: none !important;
}
#bookmark_part {text-align: center;max-width: 600px;background-color: transparent;margin: 0 auto;padding: 0;border-radius: 0px;
}
#box_container {text-align: left;margin: 0 auto;font-size: 0;
}
.box {margin: 4px 9px 4px;width: 46px;border: 0;position: relative;display: inline-block;text-align: center;
}
.box a {width: 100%;height: 100%;position: absolute;left: 0;top: 0;
}
.overlay {position: absolute;left: 0;top: 0;border-radius: 23px;width: 46px;height: 46px;
}
.title {border-radius: 23px;color: #ffffff;width: 46px;line-height: 46px;height: 46px;font-size: 15px;
}
.url {margin: 2px 0 0;width: 46px;height: 20px;line-height: 20px;white-space: normal;word-wrap: break-word;overflow: hidden;text-overflow: clip;-o-text-overflow: clip;ms-text-overflow: clip;color: #1b1b1b;font-size: 10px;
}
@media only screen and (min-width: 128px) {#box_container {width: 64px;}
}
@media only screen and (min-width: 192px) {#box_container {width: 128px;}
}
@media only screen and (min-width: 256px) {#box_container {width: 192px;}
}
@media only screen and (min-width: 320px) {#box_container {width: 256px;}
}
@media only screen and (min-width: 384px) {#box_container {width: 320px;}
}
@media only screen and (min-width: 448px) {#box_container {width: 384px;}
}
@media only screen and (min-width: 512px) {#box_container {width: 448px;}
}
@media only screen and (min-width: 576px) {#box_container {width: 512px;}
}
.sort-ghost {opacity: 0.3;
}
更新中...
相关文章:

学会 制作极简搜索浏览器 —— 并将 ChatGPT 接入浏览器
前期回顾 Vue3 Ts Vite pnpm 项目中集成 —— eslint 、prettier、stylelint、husky、commitizen_0.活在风浪里的博客-CSDN博客搭建VIte Ts Vue3项目并集成eslint 、prettier、stylelint、huskyhttps://blog.csdn.net/m0_57904695/article/details/129950163?spm1001.2…...

NumPy 秘籍中文第二版:六、特殊数组和通用函数
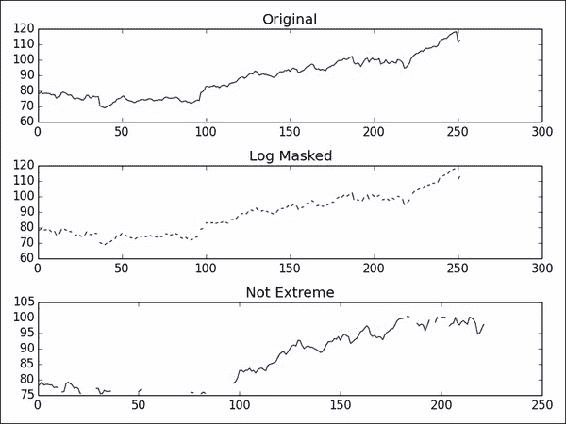
原文:NumPy Cookbook - Second Edition 协议:CC BY-NC-SA 4.0 译者:飞龙 在本章中,我们将介绍以下秘籍: 创建通用函数查找勾股三元组用chararray执行字符串操作创建一个遮罩数组忽略负值和极值使用recarray函数创建一…...

各种交叉编译工具链的区别
目录 1 命名规则 2 实例 2.1 arm-none-eabi-gcc 2.2 arm-none-linux-gnueabi-gcc 2.3 arm-eabi-gcc 2.4 armcc 2.5 arm-none-uclinuxeabi-gcc 和 arm-none-symbianelf-gcc 3 gnueabi和gnueabihf的区别(硬浮点、软浮点) 4 Linaro公司出品的交叉编译工具链 5 ARM公司出…...

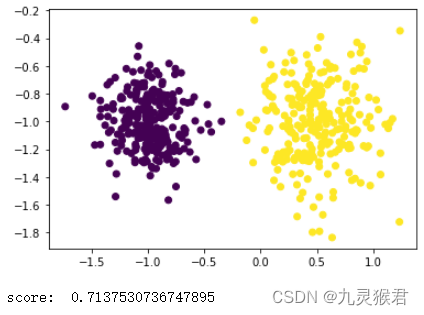
密度聚类算法(DBSCAN)实验案例
密度聚类算法(DBSCAN)实验案例 描述 DBSCAN是一种强大的基于密度的聚类算法,从直观效果上看,DBSCAN算法可以找到样本点的全部密集区域,并把这些密集区域当做一个一个的聚类簇。DBSCAN的一个巨大优势是可以对任意形状…...

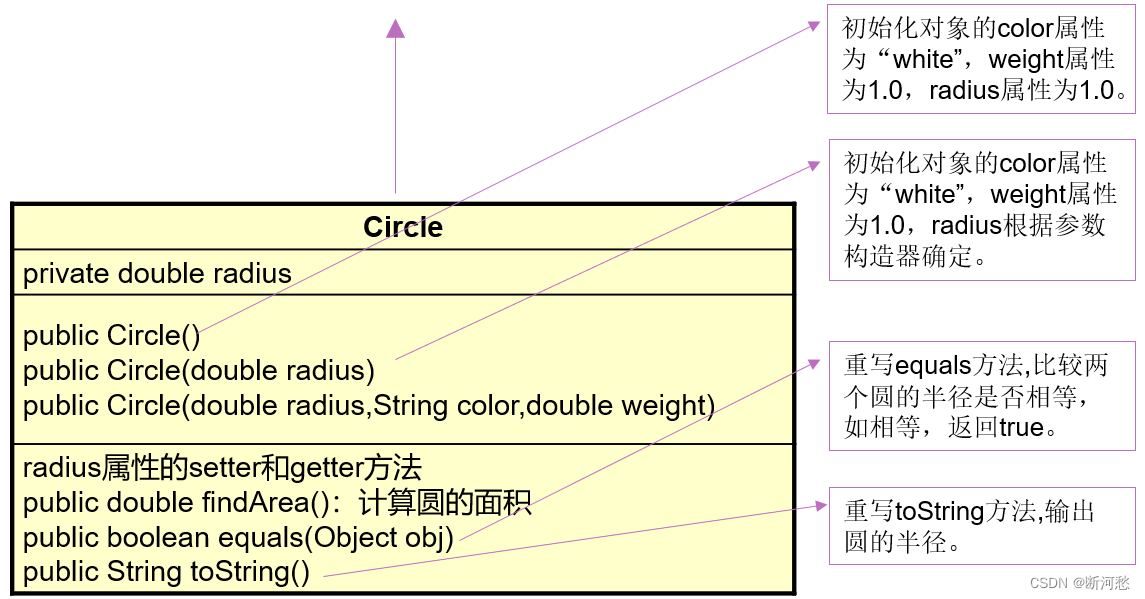
第07章_面向对象编程(进阶)
第07章_面向对象编程(进阶) 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 本章专题与脉络 1. 关键字:this 1.1 this是什么? 在Java中,this关键字不算难理解…...
)
异常的讲解(2)
目录 throws异常处理 基本介绍 throws异常处理注意事项和使用细节 自定义异常 基本概念 自定义异常的步骤 throw 和throws的区别 本章作业 第一题 第二题 第三题 第四题 throws异常处理 基本介绍 1)如果一个方法(中的语句执行时)可能生成某种异常,但是…...

jvm内存结构
1. 栈 程序计数器 2. 虚拟机栈 3. 本地方法栈 4. 堆 5. 方法区 1.2栈内存溢出 栈帧过多导致栈内存溢出 /*** 演示栈内存溢出 java.lang.StackOverflowError* -Xss256k*/ public class Demo1_2 {private static int count;public static void main(String[] args) {try {meth…...

要刹车?生成式AI迎新规、行业连发ChatGPT“警报”、多国考虑严监管
4月13日消息,据中国移动通信联合会元宇宙产业工作委员会网站,中国移动通信联合会元宇宙产业工作委员会、中国通信工业协会区块链专业委员会等,共同发布“关于元宇宙生成式人工智能(类 ChatGPT)应用的行业提示”。提示内…...

轻松掌握Qt FTP 机制:实现高效文件传输
轻松掌握Qt FTP:实现高效文件传输一、简介(Introduction)1.1 文件传输协议(FTP)Qt及其网络模块(Qt and its Network Module)QNetwork:二、QNetworkAccessManager上传实例(Qt FTP Upl…...

用AI帮我写一篇关于FPGA的文章,并推荐最热门的FPGA开源项目
FPGA定义 FPGA(Field Programmable Gate Array)是一种可编程逻辑器件,可以在硬件电路中实现各种不同的逻辑功能。与ASIC(Application Specific Integrated Circuit,特定应用集成电路)相比,FPGA…...

从兴趣或问题出发
当我们还沉寂在移动互联网给生活带来众多便利中,以 ChartGPT 为代表的 AI 时代已彻底到来。科技的发展,时刻在改变着我们的生活,我们需要不断地学习新知识和掌握新技能才能享受变化带来的便利,以及自身不被社会淘汰。 因此&#…...

C++ | 探究拷贝对象时的一些编译器优化
👑作者主页:烽起黎明 🏠学习社区:烈火神盾 🔗专栏链接:C 文章目录前言一、传值传参二、传引用传参三、传值返回拷贝构造和赋值重载的辨析四、传引用返回【❌】五、传匿名对象返回六、总计与提炼前言 在传参…...

linux工具gcc/g++/gdb/git的使用
目录 gcc/g 基本概念 指令集 函数库 (重要) gdb使用 基本概念 指令集 项目自动化构建工具make/makefile 进度条小程序 编辑 git三板斧 创建仓库 git add git commit git push git status git log gcc/g 基本概念 gcc/g称为编译器…...

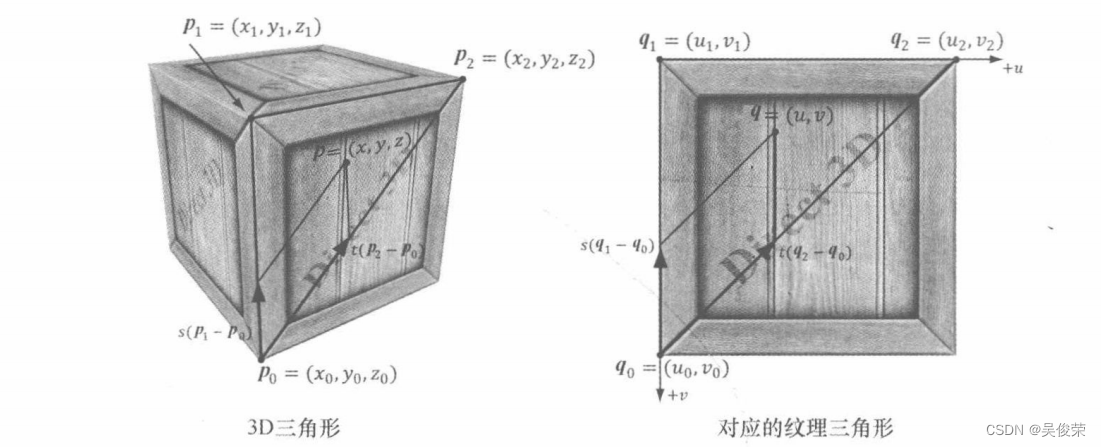
Direct3D 12——纹理——纹理
纹理不同于缓冲区资源,因为缓冲区资源仅存储数据数组,而纹理却可以具有多个mipmap层级(后 文有介绍),GPU会基于这个层级进行相应的特殊操作,例如运用过滤器以及多重采样。支持这些特殊 的操作纹理资源都被限定为一些特定的数据格式…...

产品经理必读 | 俞军产品经理十二条军规
最近在学习《俞军产品方法论》,觉得俞军总结的十二条产品经理原则非常受用,分享给大家。 01. 产品经理首先是产品的深度用户 自己设计的产品都没使用过的产品经理,如何明白用户使用的问题,如何解决问题,所以产品经理肯…...

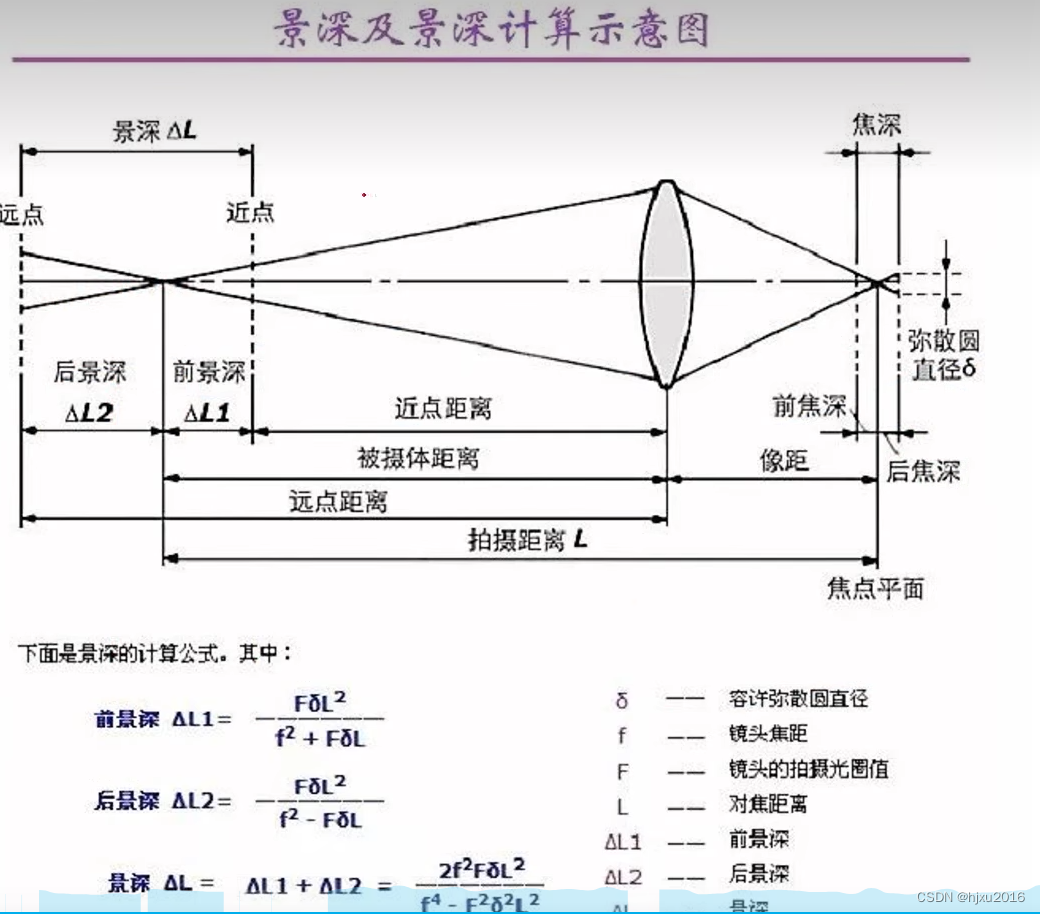
【机器视觉1】光源介绍与选择
文章目录一、常见照明光源类型二、照明光源对比三、照明技术3.1 亮视野与暗视野3.2 低角度照明3.3 前向光直射照明3.4 前向光漫射照明3.5 背光照明-测量系统的最佳选择3.6 颜色与补色示例3.7 偏光技术应用四、镜头4.1 镜头的几个概念4.2 影响图像质量的关键因素4.3 成像尺寸4.4…...

【三十天精通Vue 3】第十一天 Vue 3 过渡和动画详解
✅创作者:陈书予 🎉个人主页:陈书予的个人主页 🍁陈书予的个人社区,欢迎你的加入: 陈书予的社区 🌟专栏地址: 三十天精通 Vue 3 文章目录引言一、Vue 3 过度和动画概述1.1过度和动画的简介二、Vue 3 过度2…...

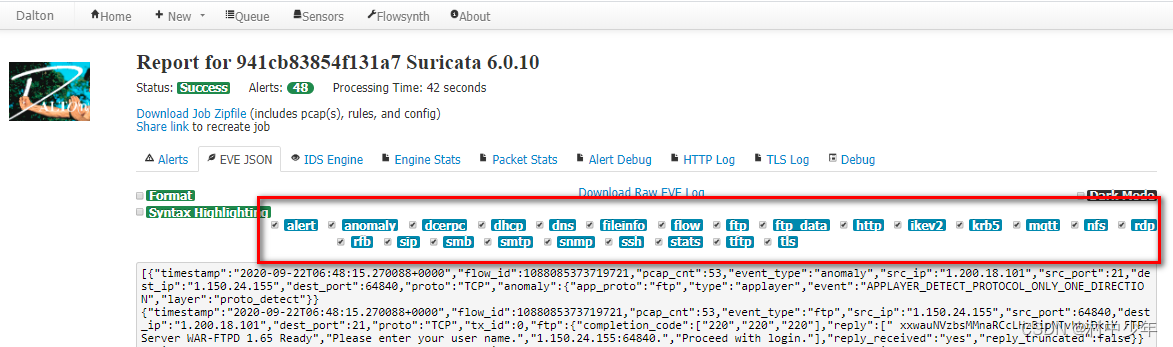
基于多种流量检测引擎识别pcap数据包中的威胁
在很多的场景下,会需要根据数据包判断数据包中存在的威胁。针对已有的数据包,如何判断数据包是何种攻击呢? 方法一可以根据经验,对于常见的WEB类型的攻击,比如SQL注入,命令执行等攻击,是比较容…...

第02章_变量与运算符
第02章_变量与运算符 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 本章专题与脉络 1. 关键字(keyword) 定义:被Java语言赋予了特殊含义,用做专门…...

仅三行就能学会数据分析——Sweetviz详解
文章目录前言一、准备二、sweetviz 基本用法1.引入库2.读入数据3.调整报告布局总结前言 Sweetviz是一个开源Python库,它只需三行代码就可以生成漂亮的高精度可视化效果来启动EDA(探索性数据分析)。输出一个HTML。 如上图所示,它不仅能根据性别、年龄等…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
