vue全局使用svg
1、安装依赖
npm install svg-sprite-loader
2、配置选项
在vue.config.js的chainWebpack里配置下面代码
解释:config.module.rule是一个方法,用来获取某个对象的规则。.exclude.add(文件a)是往禁用组添加文件a,就是对文件a进行禁用。.test(/.svg$/)是匹配到.svg结尾的文件
config.module.rule('svg').exclude.add(resolve('src/icons')) //对应下面配置svg的路径.end();config.module.rule('icons').test(/\.svg$/).include.add(resolve('src/icons')) //对应下面配置svg的路径.end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'});
3、定义组件
把svg封装成组件,我们就可以以组件的形式调用svg图片。在components下面写组件。

componnets/svgIcon/index.vue:
<template><svg :class="svgClass" aria-hidden="true" v-on="$listeners"><use :xlink:href="iconName"/></svg>
</template><script>export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''}},computed: {iconName() {return `#icon-${this.iconClass}`},svgClass() {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}}}}
</script><style scoped>.svg-icon {width: 10em;height: 10em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}
</style>
4、存储图片,全局注册
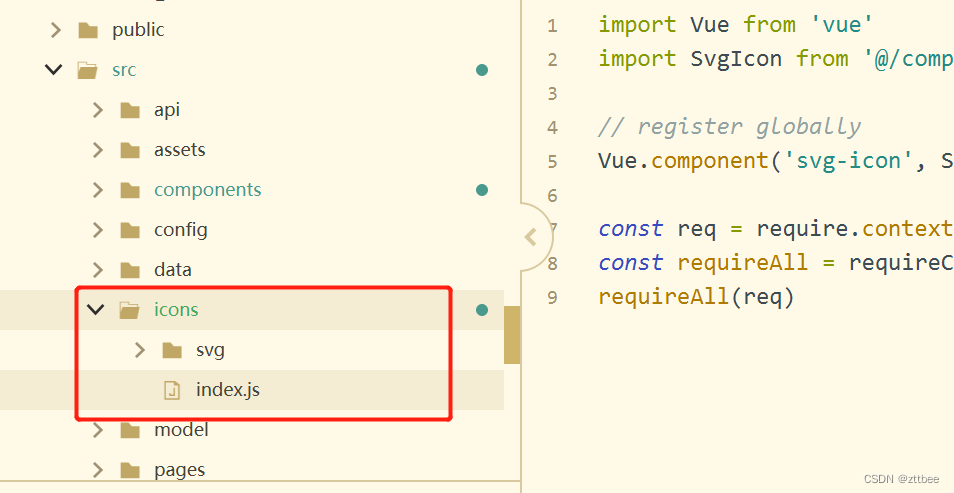
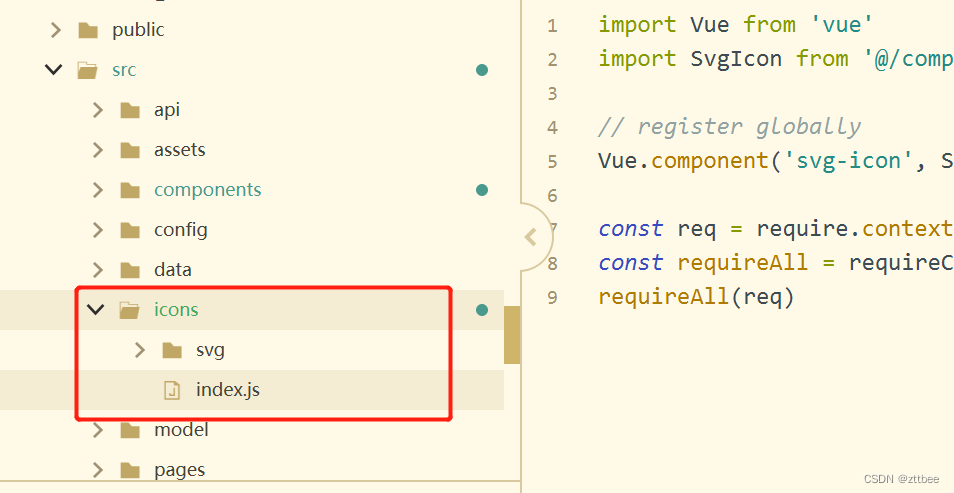
创建文件目录,放置svg图片
我把svg图片放在src/icons/svg文件夹下,然后再将svgIcon注册为全局组件

src/icons/index.js:
import Vue from 'vue'
import SvgIcon from '@/components/svgIcon/index'// svg component// register globally
Vue.component('svg-icon', SvgIcon)const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
5、全局引入
在mian.js中引入注册文件
import './icons'
6、使用
例如有一张图片rain.svg,路径是icons/svg/rain.svg,然后直接用名称就可以调用。这里的className是自定义样式
//<svg-icon icon-class="图片名" className="样式类"></svg-icon>
<svg-icon icon-class="rain" className="iconBig"></svg-icon>
相关文章:

vue全局使用svg
1、安装依赖 npm install svg-sprite-loader2、配置选项 在vue.config.js的chainWebpack里配置下面代码 解释:config.module.rule是一个方法,用来获取某个对象的规则。.exclude.add(文件a)是往禁用组添加文件a,就是对文…...

每天一点C++——杂记
结构体的深拷贝和浅拷贝 浅拷贝就是只拷贝指针,并不拷贝指针所指向的内容,深拷贝则会对指针的内容进行拷贝。浅拷贝会在一些场景下出现问题,看下面的例子: struct s {char * name;int age; };如果我定义 一个对象s1,…...

Document Imaging SDK 11.6 for .NET Crack
Document Imaging SDK for .NET View, Convert, Annotate, Process,Edit, Scan, OCR, Print 基本上被认为是一种导出 PDF 解决方案,能够为用户和开发人员提供完整且创新的 PDF 文档处理属性。它具有提供简单集成的能力,可用于增强用户 .NET 的文档成像程…...

数据挖掘(3.1)--频繁项集挖掘方法
目录 1.Apriori算法 Apriori性质 伪代码 apriori算法 apriori-gen(Lk-1)【候选集产生】 has_infrequent_subset(c,Lx-1)【判断候选集元素】 例题 求频繁项集: 对于频繁项集L{B,C,E},可以得到哪些关联规则: 2.FP-growth算法 FP-tre…...

2023年信息安全推荐证书
随着网络安全行业的不断升温,相关的认证数量也不断增加,对于在网络安全行业发展的人才来说,提升职业竞争力最有效的办法之一,就是取得权威认证。 那么如何从繁多的适合网络安全从业者的证书中选择含金量高、发展潜力大的证书&…...

基于ArcGIS、ENVI、InVEST、FRAGSTATS等多技术融合提升环境、生态、水文、土地、土壤、农业、大气等领域应用
【自选】 时间地点:2023年7月22日-28日【乌鲁木齐】时间地点:2023年8月12日-18日【福建泉州】 【六天实践教学、提供全部资料】 专题一、空间数据获取与制图 1.1 软件安装与应用讲解 1.2 空间数据介绍 1.3海量空间数据下载 1.4 ArcGIS软件快速入门…...

基于ZC序列的帧同步
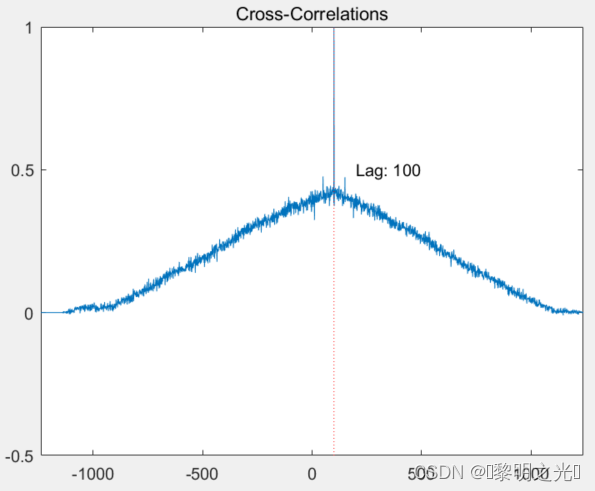
Zadoff-Chu序列是一种特殊的序列,具有良好的自相关性和很低的互相关性,这种性能可以被用来产生同步信号,作为对时间和频率的相关运算在TD-LTE系统中,Zadoff-Chu(ZC)序列主要应用于上行RS序列生成、PRACH前导序列生成以及主同步信号…...

配置NFS服务器-debian
NFS(Network Files System)是网络文件系统的英文缩写,由Sun公司于1980年开发,用于在UNIX操作系统间实现磁盘文件共享。在Linux操作系统出现后,NFS被Linux继承,并成为文件服务的一种标准。 通过网络,NFS可以在不同文件…...

正点原子STEMWIN死机
在用正点原子STM32F4开发板,搭配对应的button历程时,发现运行一会,button都无法使用了,以为是emwin死机了,但是看到Led还在闪烁,排除系统死机问题。那就是emwin的任务没有运行起来,但是打断点后…...

PMP考试中的固定答题套路
1、掌握PMBOK 编制的逻辑(整范进,成质资,沟风采,相) 2、事实求是,项目经理该怎么做就怎么做,不能违背职业道德。 3、PM 做事流程(5 步法): ①收集信息&…...

STM32 学习笔记_2 下载,GPIO 介绍
下载 Keil 编译例程 编译两个按钮,一个向下是部分编译,两个向下箭头是全部编译。对于未编译文件两个按钮等效。 点击编译后,linking 是链接,结果里面的几个数据的意义代表大小: 数据类型占用Flash or SRAM说明Code…...

Centos搭建k8s
在CentOS 7上搭建Kubernetes集群 kubeadm官方文档 https://blog.51cto.com/zhangxueliang/4952945 前置步骤(所有结点) CentOS 7.9 物理机或虚拟机三台,CPU 内核数量大于等于 2,且内存大于等于 4Ghostname 不是 localhost&…...

Flutter Flex(Row Column,Expanded, Stack) 组件
前言 这个Flex 继承自 MultiChildRenderObjectWidget,所以是多子布局组件 class Flex extends MultiChildRenderObjectWidget {} Flex 的子组件就是Row 和 Column , 之间的区别就是Flex 的 direction 设置不同。 它有两个轴,一个是MainAxis 还有一个是交…...

《深入探讨:AI在绘画领域的应用与生成对抗网络》
目录 前言: 一 引言 二 生成对抗网络(GAN) 1 生成对抗网络(GAN)简介 2.使用GAN生成艺术作品的实现方法 3,生成图像 三 GAN在艺术创作中的应用 1 风格迁移 2 图像生成: 3 图像修复: 四 使…...

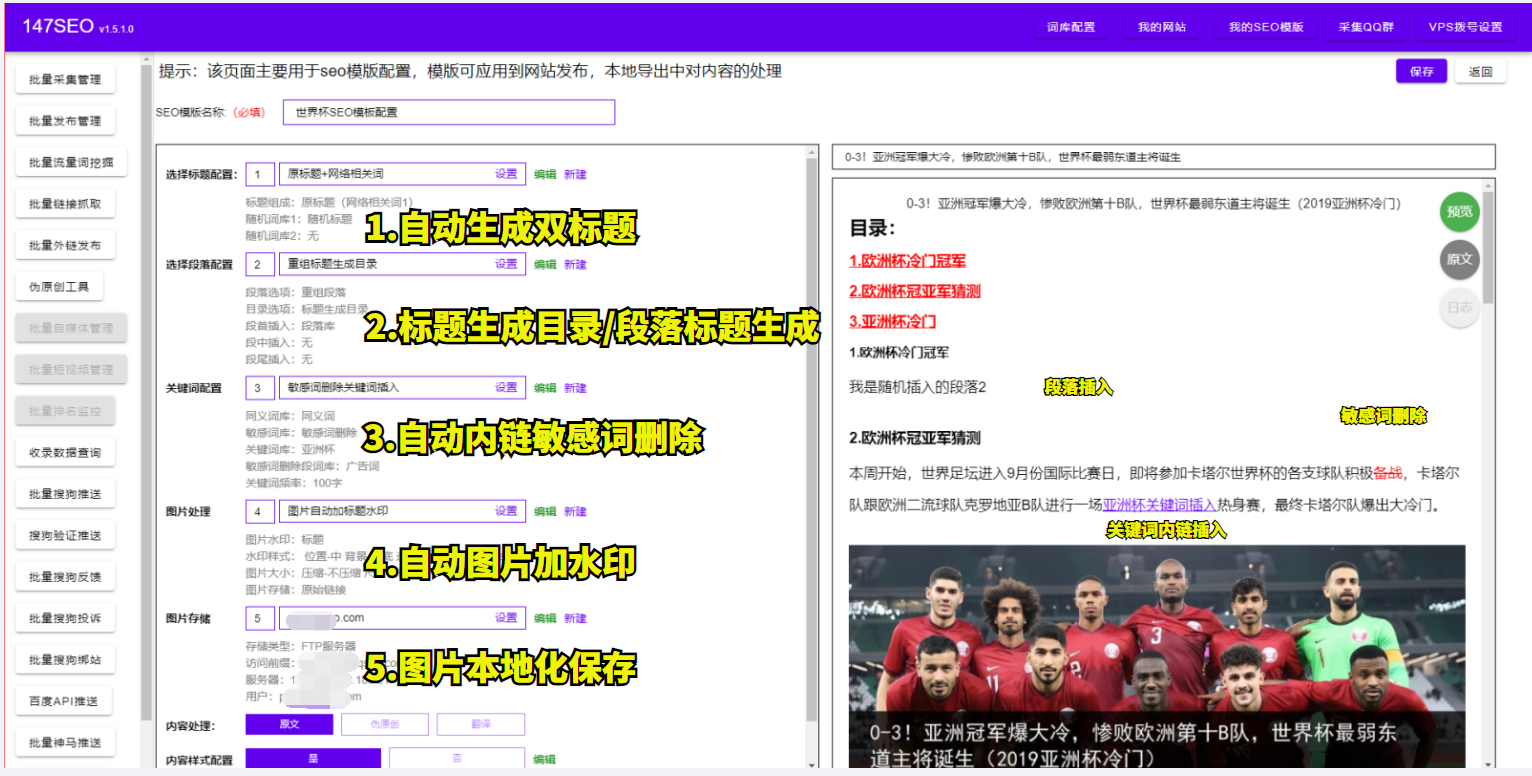
al文章生成-文章生成工具
ai文章生成器 AI文章生成器是一种利用人工智能和自然语言处理技术生成文章的工具。它使用先进的算法、机器学习和深度学习技术,深度挖掘和提取大量数据背后的信息,自主学习并合并新的信息,生成优质、原创的文章。 使用AI文章生成器的优点如下…...

【云原生之Docker实战】使用docker部署webterminal堡垒机
【云原生之Docker实战】使用docker部署webterminal堡垒机 一、webterminal介绍1.webterminal简介2.webterminal特点二、检查本地docker环境1.检查docker版本2.检查操作系统版本3.检查docker状态4.检查docker compose版本三、下载webterminal镜像四、部署webterminal1.创建安装目…...

《低代码PaaS驱动集团企业数字化创新白皮书》-IDC观点
IDC观点 大型集团企业应坚定地走数字化优先发展道路,加深数字化与业务融合 大型企业在长期的经营发展中砥砺前行,形成了较为成熟的业务模式和运营流程,也具备变革 管理等系统性优势。在数字化转型过程中,其庞大的组织架构、复杂的…...

LoRA 指南之 LyCORIS 模型使用
LoRA 指南之 LyCORIS 模型使用 在C站看到这个模型,一眼就非常喜欢 在经历几番挣扎之后终于成功安装 接下来,我们一起开始安装使用吧! 1、根据原作大佬的提示,需要安装两个插件 https://github.com/KohakuBlueleaf/a1111-sd-web…...

[C#]IDisposable
在C#中,继承IDisposable接口的主要作用是在使用一些需要释放资源的对象时,可以显式地管理和释放这些资源,以避免内存泄漏和其他潜在问题。 如果一个类继承了IDisposable接口,那么该类就必须实现Dispose方法。在该类的实例不再需要…...

ROS开发之如何使用RPLidar A1二维激光雷达?
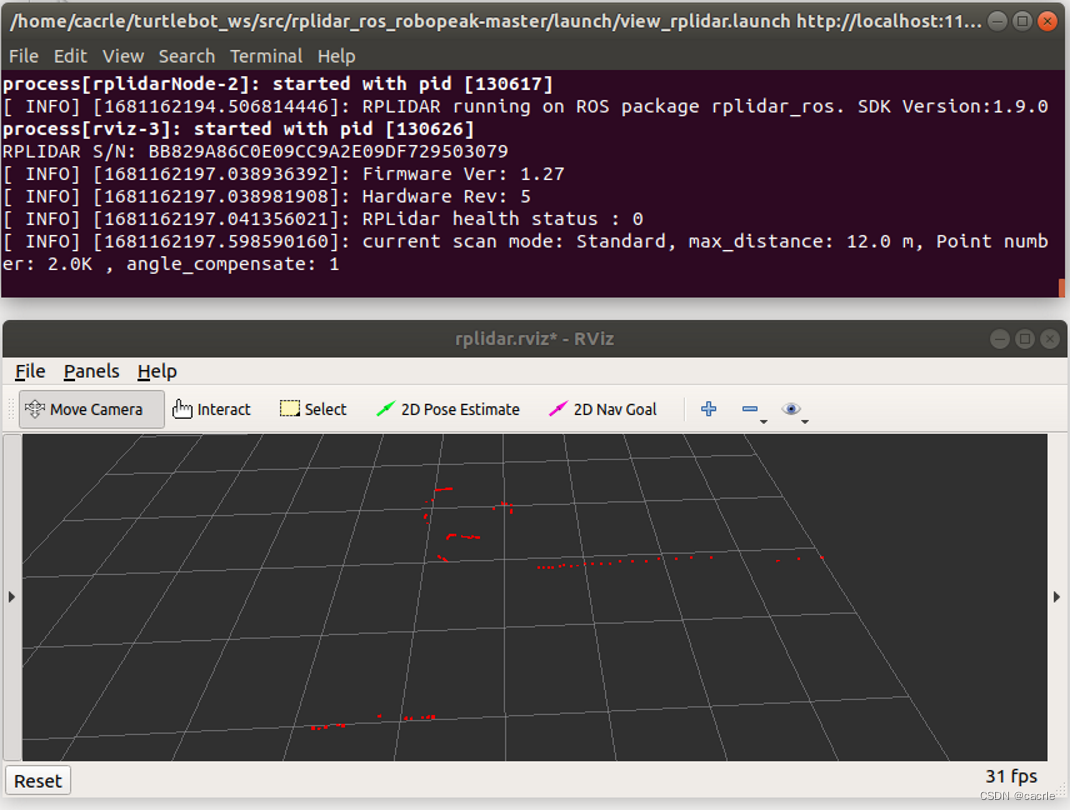
文章目录0.引言1.创建工作空间2.获取rplidar_ros包并编译3.检查雷达端口4.启动launch显示雷达扫描结果0.引言 笔者研究课题涉及多传感器融合,除了前期对ROS工具的学习,还需要用雷达获取数据,进行点云处理。虽然激光雷达已经应用很广泛&#x…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
