Flutter Flex(Row Column,Expanded, Stack) 组件
前言
这个Flex 继承自 MultiChildRenderObjectWidget,所以是多子布局组件
class Flex extends MultiChildRenderObjectWidget {}
Flex 的子组件就是Row 和 Column , 之间的区别就是Flex 的 direction 设置不同。
它有两个轴,一个是MainAxis 还有一个是交叉轴 CrossAxis
一 Row
横向布局组件,主轴是横向 主要属性。
1 Row的特点
水平方向尽可能的占据比较大的空间,如果需要设置水平防线也需要包裹内容 MainAxisSize.min
垂直方向包裹内容,就是以子组件最大的高度去布局。
2 MainAxisAlignment 这个枚举类型的属性 默认是start
| start | 从主轴开始位置摆放元素 |
| end | 从主轴结束位置摆放元素 |
| center | 主轴中心点对齐 |
| spaceAround | 左右两边的间距是中间间距的一半 |
| spaceBetween | 左右两边间距为0 ,中间间距平分 |
| spaceEvenly | 所有的间距平分 |
3 CrossAxisAlignment 这个枚举类也有属性 默认是center
| start | 从交叉轴开始位置摆放元素 |
| center | 主轴中心点对齐 |
| end | 交叉轴结束位置对齐 |
| baseline | 基线对齐,必须有文本的时候才能起效果 |
| stretch | 先让交叉轴占据更大的空间,将所有的子Widget交叉轴的高度拉伸到最大 |
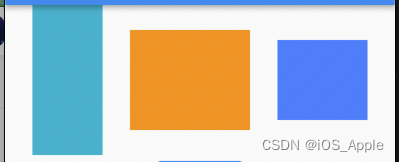
_demo1() {return Row(mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: [Container(color: Colors.cyan,width: 70,height: 150,),Container(color: Colors.orange,width: 120,height: 100,),Container(color: Colors.blueAccent,width: 90,height: 80,)],);}
二 Column 组件
和Row 组件差不多,只不是方向不一样。
三 Expanded 组件
这个组件主要是一个弹性的布局。 属性弹性布局 主要是继承自 Flexible这个组件,
Flexible是继承自ParentDataWidget,ParentDataWidget继承自 ProxyWidget
ProxyWidget 作为一个抽象的代理 Widget 并没有实质性的作用,只是在父类和子类需要传递信息时使用;主要有 InheritedWidget 和 ParentDataWidget两类。
flex 属性决定了包裹组件的宽度的,默认是1
比如以下的代码
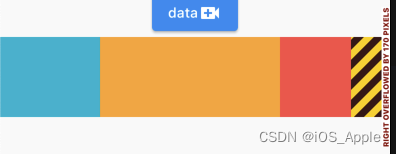
_demo3() {return Row(children: [Container(width: 100,height: 80,color: Colors.cyan,),Container(width: 180,height: 80,color: Colors.orangeAccent,),Container(width: 280,height: 80,color: Colors.redAccent,)],);}宽度超出了屏幕的宽度,则会产生溢出

如果让后面的Container 宽度固定(后面两个Container的宽度不要超过屏幕宽度),给第一个包裹一个Expanded 组件就可以解决这个问题。因为他是弹性收缩的。
被Expanded包裹的组件设置宽度就无效了。
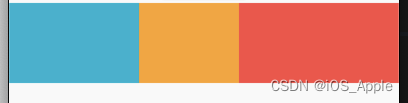
_demo3() {return Row(children: [Expanded(child: Container(width: 100,height: 80,color: Colors.cyan,),),Container(width: 100,height: 80,color: Colors.orangeAccent,),Container(width: 160,height: 80,color: Colors.redAccent,)],);}
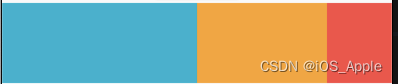
下面设置三个container 宽度为3:2:1 ,则其宽度不用设置即可
_demo3() {return Row(children: [Expanded(flex: 3,child: Container(height: 80,color: Colors.cyan,),),Expanded(flex: 2,child: Container(height: 80,color: Colors.orangeAccent,),),Expanded(flex: 1,child: Container(height: 80,color: Colors.redAccent,))],);}
四 Stack 组件
| 属性 | 说明 |
|---|---|
| alignment | 配置所有子元素的显示位置 |
| children | 子组件 |
class Stack extends MultiChildRenderObjectWidget
层叠组件,这个组件是把组件可以叠起来放的。也是一个多子组件。
一般来讲,配合Positioned 组件使用。
_demo4() {return Stack(alignment: AlignmentDirectional.center,children: [Image.network("https://picsum.photos/200/300?random=1"),Positioned(left: 0,right: 0,bottom: 0,child: Container(color: Colors.cyan,child: Text("这是一张图片",style: TextStyle(color: Colors.redAccent, fontSize: 25),textAlign: TextAlign.center,),))],);}
相关文章:

Flutter Flex(Row Column,Expanded, Stack) 组件
前言 这个Flex 继承自 MultiChildRenderObjectWidget,所以是多子布局组件 class Flex extends MultiChildRenderObjectWidget {} Flex 的子组件就是Row 和 Column , 之间的区别就是Flex 的 direction 设置不同。 它有两个轴,一个是MainAxis 还有一个是交…...

《深入探讨:AI在绘画领域的应用与生成对抗网络》
目录 前言: 一 引言 二 生成对抗网络(GAN) 1 生成对抗网络(GAN)简介 2.使用GAN生成艺术作品的实现方法 3,生成图像 三 GAN在艺术创作中的应用 1 风格迁移 2 图像生成: 3 图像修复: 四 使…...

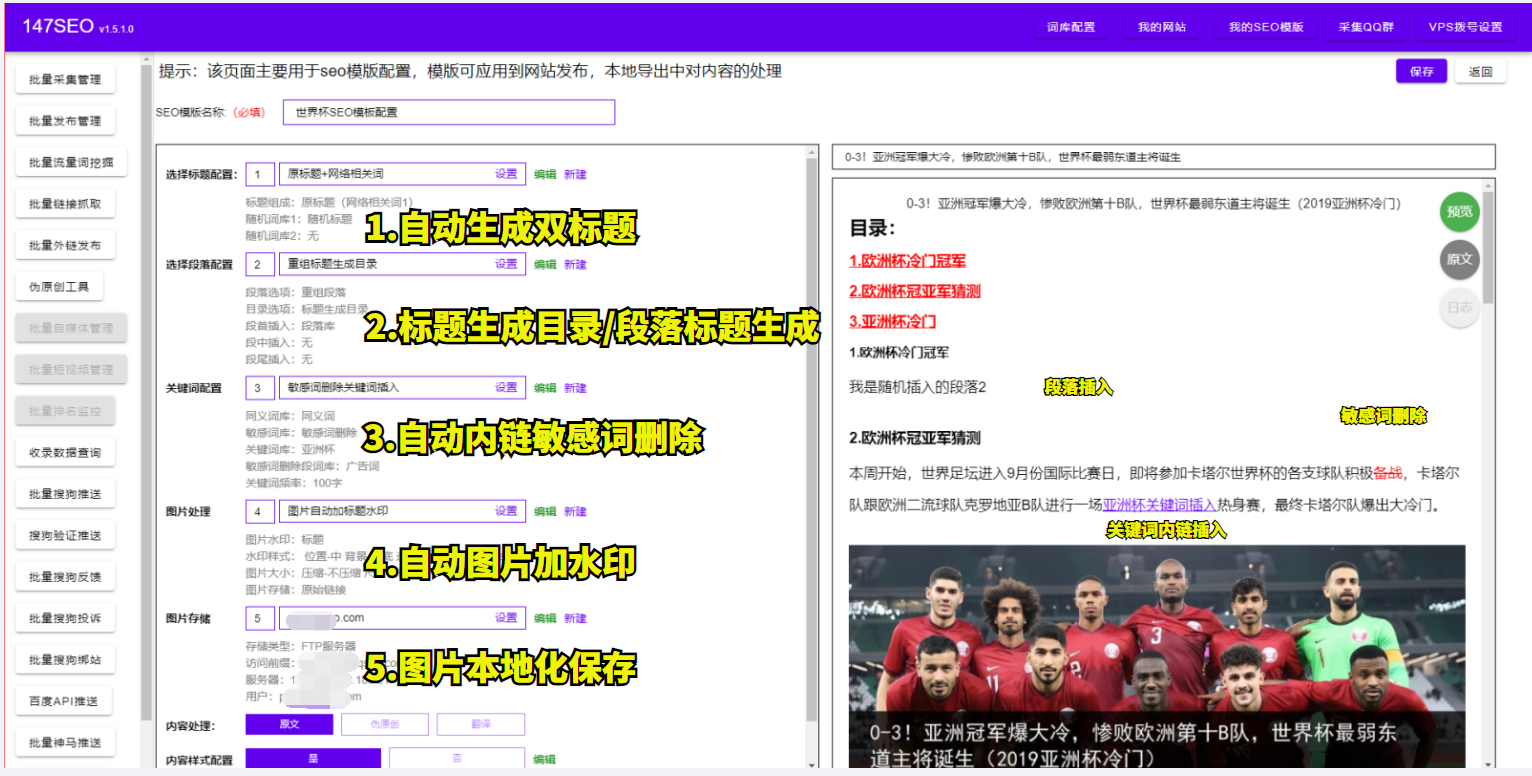
al文章生成-文章生成工具
ai文章生成器 AI文章生成器是一种利用人工智能和自然语言处理技术生成文章的工具。它使用先进的算法、机器学习和深度学习技术,深度挖掘和提取大量数据背后的信息,自主学习并合并新的信息,生成优质、原创的文章。 使用AI文章生成器的优点如下…...

【云原生之Docker实战】使用docker部署webterminal堡垒机
【云原生之Docker实战】使用docker部署webterminal堡垒机 一、webterminal介绍1.webterminal简介2.webterminal特点二、检查本地docker环境1.检查docker版本2.检查操作系统版本3.检查docker状态4.检查docker compose版本三、下载webterminal镜像四、部署webterminal1.创建安装目…...

《低代码PaaS驱动集团企业数字化创新白皮书》-IDC观点
IDC观点 大型集团企业应坚定地走数字化优先发展道路,加深数字化与业务融合 大型企业在长期的经营发展中砥砺前行,形成了较为成熟的业务模式和运营流程,也具备变革 管理等系统性优势。在数字化转型过程中,其庞大的组织架构、复杂的…...

LoRA 指南之 LyCORIS 模型使用
LoRA 指南之 LyCORIS 模型使用 在C站看到这个模型,一眼就非常喜欢 在经历几番挣扎之后终于成功安装 接下来,我们一起开始安装使用吧! 1、根据原作大佬的提示,需要安装两个插件 https://github.com/KohakuBlueleaf/a1111-sd-web…...

[C#]IDisposable
在C#中,继承IDisposable接口的主要作用是在使用一些需要释放资源的对象时,可以显式地管理和释放这些资源,以避免内存泄漏和其他潜在问题。 如果一个类继承了IDisposable接口,那么该类就必须实现Dispose方法。在该类的实例不再需要…...

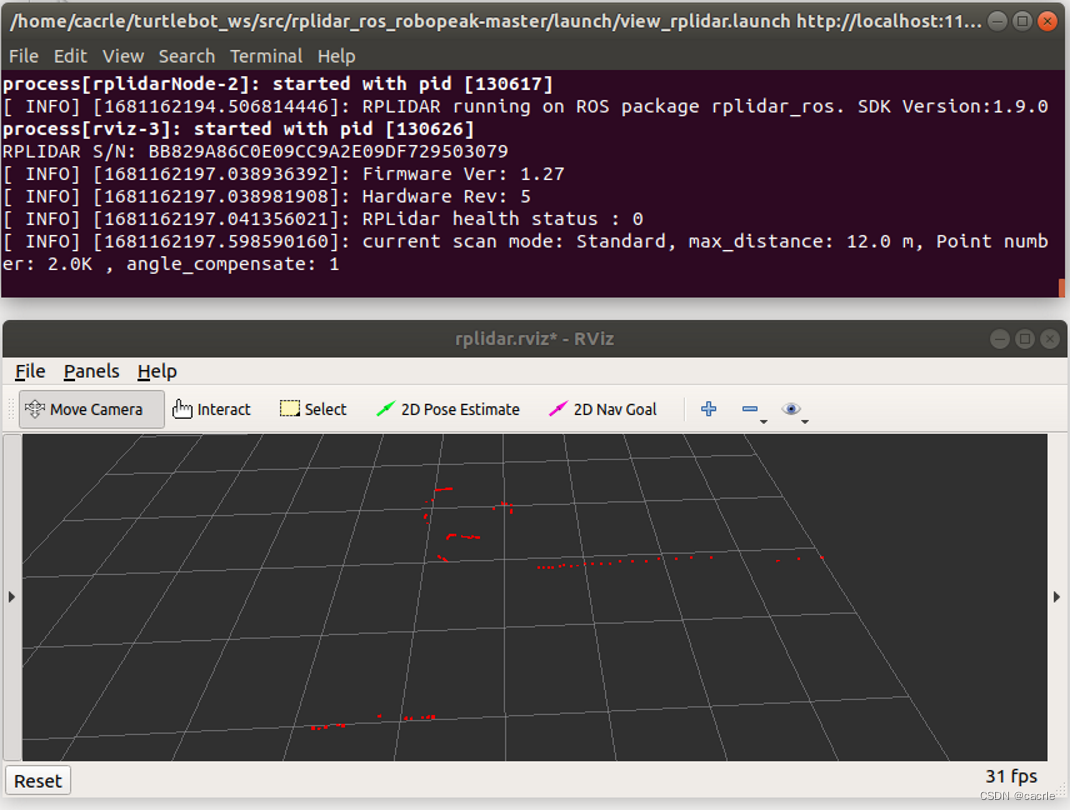
ROS开发之如何使用RPLidar A1二维激光雷达?
文章目录0.引言1.创建工作空间2.获取rplidar_ros包并编译3.检查雷达端口4.启动launch显示雷达扫描结果0.引言 笔者研究课题涉及多传感器融合,除了前期对ROS工具的学习,还需要用雷达获取数据,进行点云处理。虽然激光雷达已经应用很广泛&#x…...

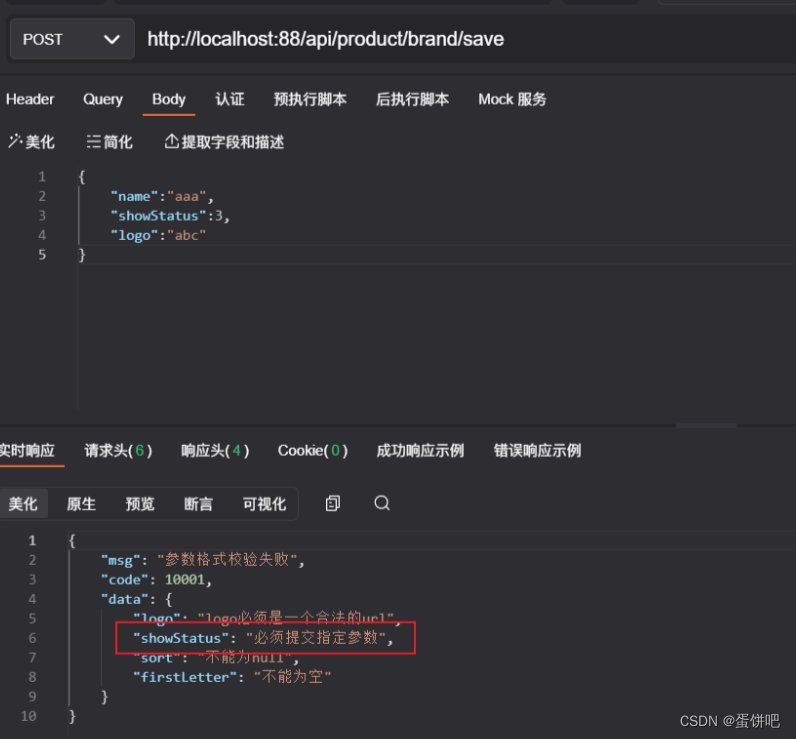
【谷粒商城之JSR303数据校验和集中异常处理】
本笔记内容为尚硅谷谷粒商城JSR303数据校验和集中异常处理部分 目录 一、简介 二、SR303数据校验使用步骤 1、引入依赖 2、给参数对象添加校验注解 常见的注解 3、接口参数前增加Valid 开启校验 三、异常的统一处理 四、分组解决校验 1、创建Groups 2、添加分组 …...

限流算法(计数器、滑动时间窗口、漏斗、令牌)原理以及代码实现
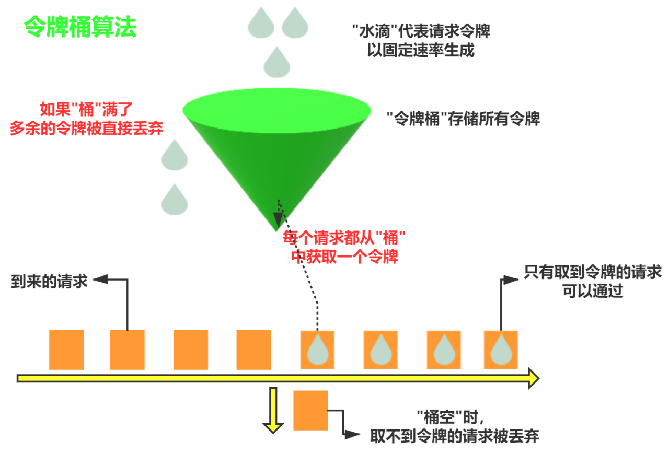
文章目录前言1、计数器(固定时间窗口)算法原理代码实现存在的问题2、滑动时间窗口算法原理代码实现存在的问题3、漏桶算法原理代码实现存在的问题4、令牌桶算法原理代码实现最后本文会对这4个限流算法进行详细说明,并输出实现限流算法的代码示…...

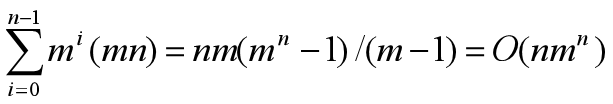
C++回溯算法---图的m着色问题01
C回溯算法---图的m着色问题 图的m着色问题是指给定一个图以及m种不同的颜色,尝试将每个节点涂上其中一种颜色,使得相邻的节点颜色不相同。这个问题可以转化为在解空间树中寻找可行解的问题,其中每个分支结点都有m个儿子结点,最底层…...

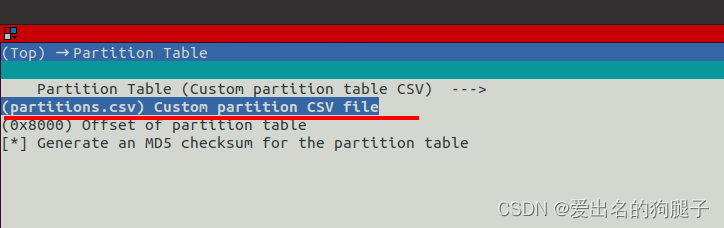
ESP32 分区表
ESP32 分区表 1. 分区表概述 ESP32 针对 flash 进行划分,划分为不同的区域用作不同的功能,并在flash的 0x8000 位置处烧写了一张分区表用来描述分区信息。 分区表可以根据自己的需要进行配置,每一个分区都有其特定的作用,可根据…...

JJJ-2 init_IRQ
void __init init_IRQ(void) {int ret;if (IS_ENABLED(CONFIG_OF) && !machine_desc->init_irq)irqchip_init();else // init_irq成员定义为imx6ul_init_irq,会走这个分支machine_desc->init_irq(); if (IS_ENABLED(CONFIG_OF) && IS_ENABLED…...

【NLP实战】基于Bert和双向LSTM的情感分类【下篇】
文章目录前言简介第一部分关于pytorch lightning保存模型的机制关于如何读取保存好的模型完善测试代码第二部分第一次训练出的模型的过拟合问题如何解决过拟合后记前言 本文涉及的代码全由博主自己完成,可以随意拿去做参考。如对代码有不懂的地方请联系博主。 博主…...

程序设计方法学
体育竞技分析 问题分析 体育竞技分析 需求:毫厘是多少? 如何科学分析体育竞技比赛? 输入:球员的水平 输出:可预测的比赛成绩 体育竞技分析:模拟N场比赛 计算思维:抽象 自动化 模拟&am…...

Hadoop之Yarn篇
目录 编辑 Yarn的工作机制: 全流程作业: Yarn的调度器与调度算法: FIFO调度器(先进先出): 容量调度器(Capacity Scheduler): 容量调度器资源分配算法࿱…...

Spring Cloud Nacos使用总结
目录 安装Nacos服务器 服务发现与消费 服务发现与消费-添加依赖 服务发现-配置文件 服务发现-注解 服务发现-Controller 服务消费-配置文件 服务消费-注解与Ribbon消费代码 服务消费-运行 配置管理 配置管理-添加依赖 配置管理-配置文件 配置管理-注解 配置管理-…...

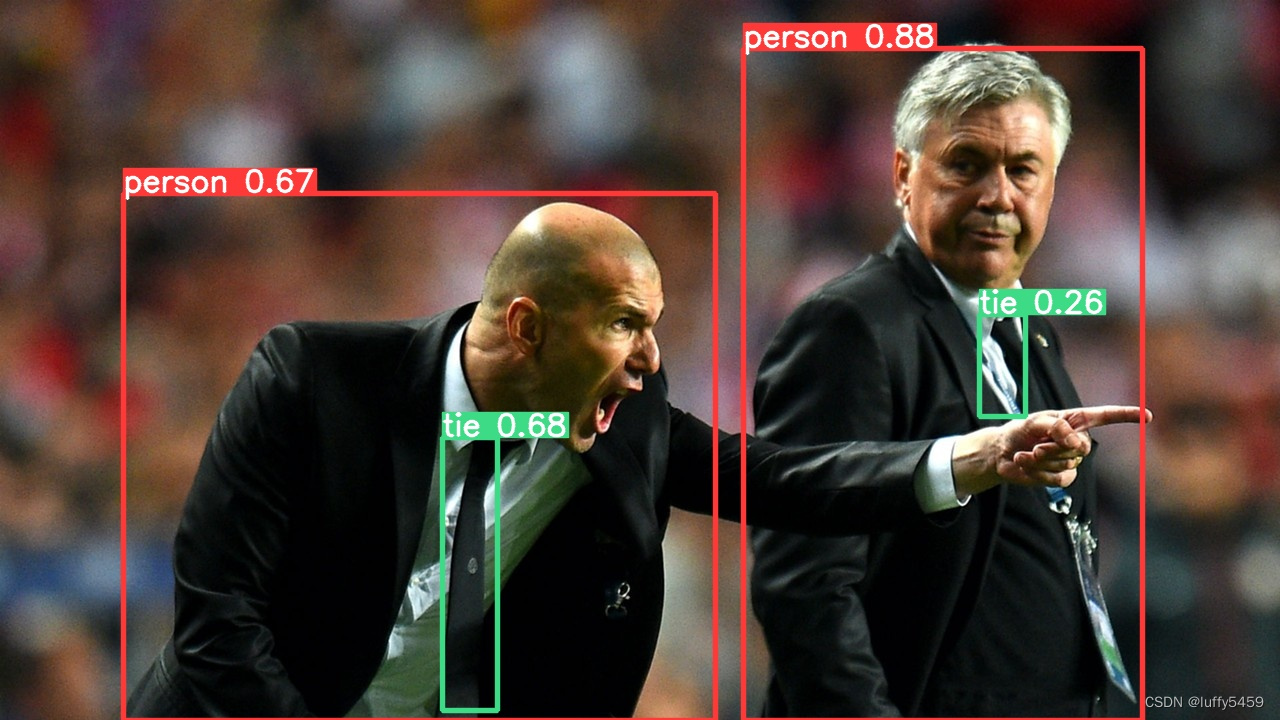
目标检测框架yolov5环境搭建
目前,目标检测框架中,yolov5 是很火的,它基于pytorch框架,集成opencv等框架,项目地址:https://github.com/ultralytics/yolov5,对我来说,机器学习、深度学习才开始接触,本…...

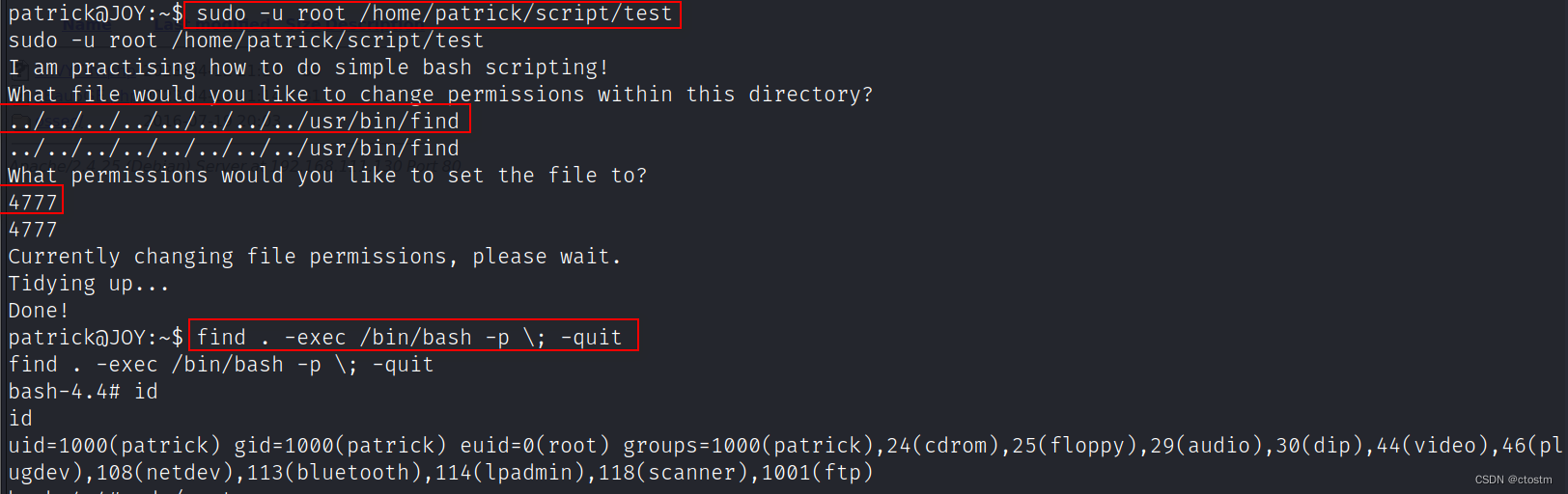
Vulnhub:Digitalworld.local (JOY)靶机
kali:192.168.111.111 靶机:192.168.111.130 信息收集 端口扫描 nmap -A -v -sV -T5 -p- --scripthttp-enum 192.168.111.130 使用enum4linux枚举目标smb服务,发现两个系统用户 enum4linux -a 192.168.111.130 ftp可以匿名登陆ÿ…...

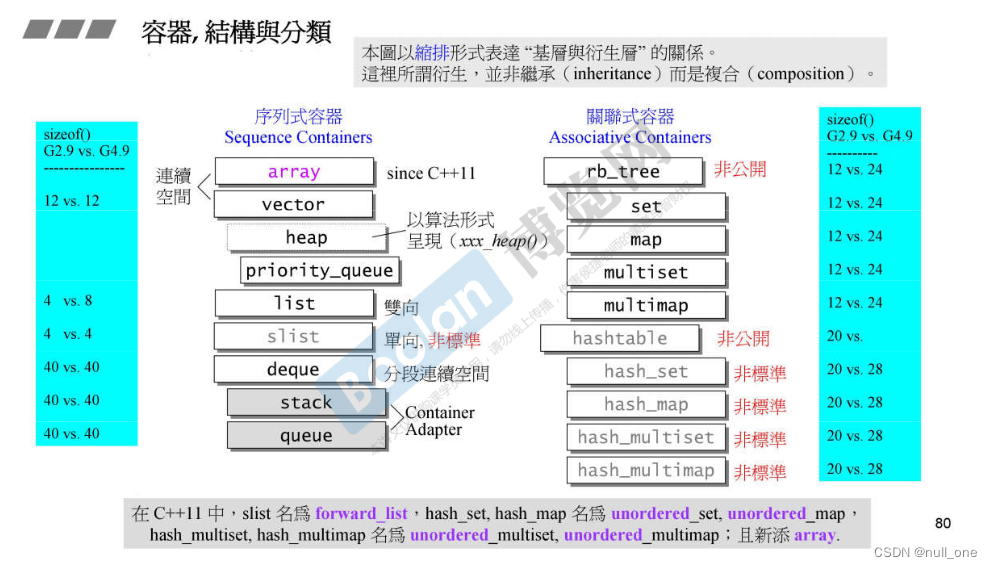
STL源码剖析-六大部件, 部件的关系,复杂度, 区间表示
C标准库-体系结构与内核分析 根据源代码来分析 介绍 自学C侯捷老师的STL源码剖析的个人笔记,方便以后进行学习,查询。 为什么要学STL?按侯捷老师的话来说就是:使用一个东西,却不明白它的道理,不高明&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
