前端基础复习
1.什么叫HTML5?和原本的所说的HTML有什么区别?
- 本质上html和html5是一样的的。
区别有:
1. 在文档类型声明上
HTML4.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">HTML5.0
<!DOCTYPE html>说明:在文档声明上,HTML代码很长,而HTML5只有简简单单的声明。
2.在结构语义上(语义化标签)
html:
没有体现结构语义化的标签,通常都是这样来命名的< div id=“header”>,这样表示网站的头部。html5:
在语义上却有很大的优势。提供了一些新的标签,比如:< header>、< article>、< footer>、< article>、< aside>、< audio>...
2.html页面结构
<!-- <!DOCTYPE html>表示申明这是个html5标准的页面 -->
<!DOCTYPE html>
<!-- lang属性作用:声明当前页面的语言类型 -->
<html lang="en">
<head><!-- meta 标签的功能是提供关于页面的元信息,能够设置编码集格式、提供文档作者、关键字、描述等多种信息,在 HTML 的头部可以包括任意数量的 meta 标签。 --><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- title 标签是用来设置页面标题 --><title>Document</title><!-- link 标签定义文档与外部资源的关系。 --><link rel="stylesheet" type="text/css" href="theme.css" /><!-- dns-prefetch告诉浏览器对指定域名预解析 --><link rel="dns-prefetch" href="//img10.360buyimg.com">
</head>
<body></body>
<script></script>
</html>3.base标签
规定页面上所有链接的默认 URL 和默认目标:
统一修改页面内部超链接的跳转方式
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head><body>
<img decoding="async" src="logo.png" width="24" height="39" alt="Stickman">
<a href="http://www.runoob.com">runoob.com</a>
</body>如果你想某一个不新开网页跳转,那你在那个a标签上再单独设置target="_self"
4.style的三种引入方式
1.行内样式
<标签 style="样式名:样式值;样式名:样式值;样式名:样式值;..."></标签>2.内部样式表
<head><style type="text/css">选择器 {样式名 : 样式值;样式名 : 样式值;.....}</style>
</head>3.引入外部css样式文件
<link type="text/css" rel="stylesheet" href="css文件的路径" />5.CSS选择器
文档链接->:CSS 选择器 | 菜鸟教程
常用选择器:
1.通配符选择器,*就代表所有选择器
* { color:pink;
}2.标签选择器
p {color: #fff;
}3.id选择器(唯一)
#big{ /*id选择器*/color:red;
}4.类选择器
.tt {color: pink;
}5.伪类选择器
:link /*未访问的链接 */
:visited /*已访问的链接*/
:hover /*鼠标移动到链接上 */
:active /*选定的链接 (当我们点击不松开鼠标时的状态)*/
:disabled 按钮禁用时的样式
:after
:before6.结构(位置)伪类选择器(CSS3)
:first-child 选取其父元素的首个子元素的指定选择器
:last-child 选取其父元素的最后一个子元素的指定选择器
:nth-child(n) 匹配属于其父元素的第N个元素,不论元素类型 n从0开始,如果n为even,则代表选中所有偶数列的元素,如果是odd,则是奇数
:nth-last-child(n) 选择器匹配属于其元素的第N个子元素,不论元素类型,从最后一个子元素开始计数, 你可以是关键词、数字、公式
:not(:first-child) 排除选择器7.属性选择器
格式:(根据需要递进选择):
标签名【属性名】{ 声明;}
标签名【属性名=属性值】{ 声明;}
input[type='text']{color: pink;
}8.:root 选择器
:root {--page-bg-mz:#F792C9;
}
.mz-topic {background-color: var(--page-bg-mz);
}* 可继承的样式: font-size font-family color, UL LI DL DD DT;* 不可继承的样式:border padding margin width height ;
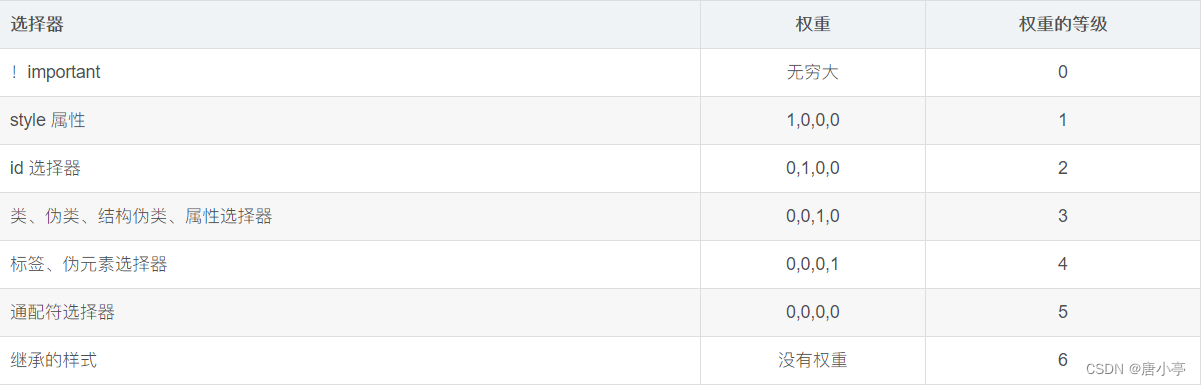
6.CSS优先级
* 优先级就近原则,同权重情况下样式定义最近者为准;* 载入样式以最后载入的定位为准;优先级为:!important > id > class > tagimportant 比 内联优先级高

7.CSS单位
8.最小字体大小
现在网页普遍使用14px+,
ps:推荐偶数字号类似于12px,不要设置类似13px这样的奇数,避免一些不必要的bug,像ie6等老式浏览器会出现bug,而且设计师一般也不会给页面设计奇数的字号。
尽量使用系统默认字体,保证在任何用户的浏览器中都能显示。
前端页面 最小为12px,如果设置12px一下,浏览器会默认将字体变为12px,有时候有的需求需要12px以下的字体,需要使用css的 transform属性
9.引入特殊字体+字体压缩
1、引入特殊字体的方法
@font-face {font-family: 'DINOT-Bold';src:local('fontname Regular'),local('fontname'),url('/DINOT-Bold-min.ttf') format('truetype');font-weight: normal;font-style: normal;
}.DINOT-Bold,.dinot-bold {font-family: 'DINOT-Bold';
}"'/DINOT-Bold-min.ttf'"为字体文件的真实路径;
2、字体压缩
详情见另一篇:前端字体压缩(免费简单易上手)_唐小亭的博客-CSDN博客
10.精灵图(雪碧图)
简单来讲,精灵技术就是一种处理网页背景图像的方式,它需要将一个页面中涉及到的所有或一部分较小的背景图像合并到一张较大的图片中,然后再将这个图片应用到网页种。通常情况下,我们只是将背景图像中那些较小的、零碎的图像集中到一个大的图像中,这个较大的图像被称为精灵图(也被称为雪碧图),如下图所示就是淘宝网上应用的一个精灵图:
精灵图目的:减少请求服务器的次数,提高页面加载的速度
使用方法:借助 background 或者 background-position 属性来定位背景图像的位置,示例代码见下:
ul li:nth-child(1){background: url(./sprite.png) no-repeat 4px 1px;
}
ul li:nth-child(2){background: url(./sprite.png) no-repeat -38px 1px;
}11、base64地址
优势:
(1)、base64格式的图片是文本格式,将图片转化为字符串后,图片文件会随着html元素一并加载,占用内存小,降低了资源服务器的消耗。减少了服务器的请求次数,降低了服务器的开销。
(2)、不会造成跨域请求的问题。
(3)、不会有图片缓存未及时更新的问题。
缺点:
(1)、base64格式的文本内容较多,存储在数据库中增大了数据库服务器的压力;
(2)、base64格式的内容太多,而且它是和html元素一起加载渲染的,所以加载网页的速度会降低,可能会影响用户的体验,而且因为其内容太多不利于页面维护。
(3)、IE6~9不支持使用base64
(4)、base64无法缓存,要缓存只能缓存包含base64的文件,比如js或者css文件,这比直接缓存图片要差很多,而且一般HTML改动比较频繁,所以等同于得不到缓存效益。
题外话:
一般20KB以下的小图片适合用base64,网站的小图片小 logo 之类的可以使用 base64 图片来引入。
12.flex布局(弹性布局/弹性盒子)
相关属性:
| 属性 | 描述 |
|---|---|
| display | 指定 HTML 元素的盒子类型 |
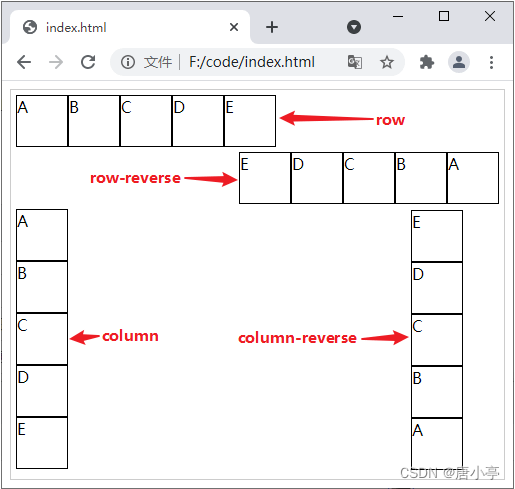
| flex-direction | 指定弹性盒子中子元素的排列方式 |
| flex-wrap | 设置当弹性盒子的子元素超出父容器时是否换行 |
| flex-flow | flex-direction 和 flex-wrap 两个属性的简写 |
| justify-content | 设置弹性盒子中元素在主轴(横轴)方向上的对齐方式 |
| align-items | 设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items,但不是设置子元素对齐,而是设置行对齐 |
| order | 设置弹性盒子中子元素的排列顺序 |
| align-self | 在弹性盒子的子元素上使用,用来覆盖容器的 align-items 属性 |
| flex | 设置弹性盒子中子元素如何分配空间 |
| flex-grow | 设置弹性盒子的扩展比率 |
| flex-shrink | 设置弹性盒子的收缩比率 |
| flex-basis | 设置弹性盒子伸缩基准值 |
效果示例:

详情可参考:CSS flex布局(弹性布局/弹性盒子)
13.CSS变量
:root{ --bg-color: #cccccc;
}
.father{ background-color: var(--bg-color);
}
14.CSS设置字体颜色(多种方法)
/* 用颜色名称 */
color: green;/* rgb() 函数 */
color: rgb(255,0,0);/* rgba() 函数 */
color: rgba(255,0,0,0.5);/* 十六进制码,使用的是三对两位相同的十六进制数,#后6位数可以简写为3位数*/
color: #EE88EE;
color: #E8E;/* hsl() 函数 */
color: hsl(90, 100%, 0);/* hsla() 函数 */
color: hsla(90, 100%,100%, 0.5);
15.CSS常用单位
1、px(像素),是固定大小的单位;
2、em,相对长度单位,相对于父级元素的字体大小;
3、rem,相对长度单位,是相对于根节点(或者是html节点)的字体大小;
4、%,相对长度单位,相对于父级元素;(用得少)
5、rpx,微信小程序独有的;具体换算规则参考:WXSS | 微信开放文档
视窗单位vw,vh,vmax,vmin:相对单位;它们相对的是视窗(viewport)的大小
1、vh:1vh代表视口高度的1%;
2、1vw代表视口宽度的1%;
3、vmax:选取vw/vh中最大的一个;
4、vmin:选取vw/vh中最小的一个;
16、CSS媒体查询+响应式布局
要实现响应式布局,常用的方式有以下几种:
- 使用 CSS 中的媒体查询(最简单);
- 使用 JavaScript(使用成本比较高);
- 使用第三方开源框架(例如 bootstrap,可以很好的支持各种浏览器);
设置 meta 标签
设置 meta 标签来告诉浏览器,让视口(网页的可视区域)的宽度等于设备的宽度,并禁止用户对页面的缩放,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
在设置视口时需要注意,视口就是网页可见区域的尺寸,设置视口时只设置宽度就行,不用在乎高度,具体高度由网页内容自动撑开。上面 meta 标签中内容的含义如下:
- viewport:即视口,表示网页的可视区域;
- width:控制 viewport 的大小,可以指定一个具体的值,例如 600,也可以是由关键字组成的特殊值,例如 device-width 就表示设备的宽度;
- initial-scale:表示初始缩放比例,也就是页面第一次加载时的缩放比例;
- maximum-scale:表示允许用户缩放的最大比例,范围从 0 到 10.0;
- minimum-scale:表示允许用户缩放到最小比例,范围从 0 到 10.0;
- user-scalable:表示用户是否可以手动缩放,“yes”表示允许缩放,“no”表示禁止缩放。
媒体查询
根据指定的条件,针对不同的媒体类型(screen print)定义不同的 CSS 样式,让使用不同设备的用户都能得到最佳的体验。
关于媒体查询有以下三种实现方式:
1、直接在 CSS 文件中使用,示例代码如下:
@media (max-width: 320px) {/*0~320*/body {background: pink;}
}
@media (min-width: 321px) and (max-width: 375px) {/*321~768*/body {background: red;}
}
@media (min-width: 376px) and (max-width: 425px) {/*376~425*/body {background: yellow;}
}
@media (min-width: 426px) and (max-width: 768px) {/*426~768*/body {background: blue;}
}
@media (min-width: 769px) {/*769~+∞*/body {background: green;}
}2、使用 @import 导入,示例代码如下:
@import 'index01.css' screen and (max-width:1024px) and (min-width:720px)
@import 'index02.css' screen and (max-width:720px)3、在 link 标签中使用,示例代码如下:
<link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-width:1024px) and (min-width:720px)"/>
<link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-width:720px)"/>17、CSS计算属性calc( )
css3的一个新增的功能
calc()语法:
加 (+)、减(-)、乘(*)、除(/),注意的是:乘数中至少要有一个是 <number> 类型的、被除数(/右面的数)必须是 <number> 类型的calc()使用通用的数学运算规则,但是也提供更智能的功能:
使用“+”、“-”、“*” 和 “/”四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如”widht: calc(100% + 5px)”;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
注意:在CSS预处理器less和sass中,使用方法可能会与预处理器中的方法冲突
相关文章:

前端基础复习
1.什么叫HTML5?和原本的所说的HTML有什么区别? 本质上html和html5是一样的的。区别有: 1. 在文档类型声明上 HTML4.0 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loos…...

Vue2 API-源码解析
目录 Vue.extend(option) delimiters functional Vue.component(id, Function | Object) Vue.directive( id, [definition] ) Vue.filter( id, function) Vue.nextTick() Vue.set() Vue.delete(target, index/key) Vue.compile(template) Vue.observable(object) …...

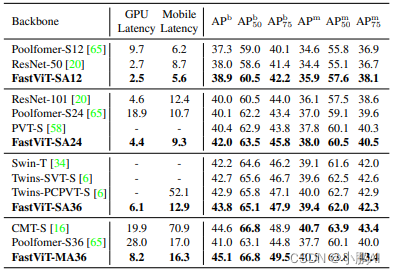
FastViT: A Fast Hybrid Vision Transformer using Structural Reparameterization
FastViT: A Fast Hybrid Vision Transformer using Structural Reparameterization 论文地址:https://arxiv.org/pdf/2303.14189.pdf 概述 本文提出了一种通用的 CNN 和 Transformer 混合的视觉基础模型 移动设备和 ImageNet 数据集上的精度相同的前提下…...

C/C++文档阅读笔记-A Simple Makefile Tutorial解析
Makefile文件可以使得程序编译变得简单。本博文并不是很系统的讲解makefile,本博文的目标是让读者快速编写自己的makefile文件并能应用到中小项目中。 简单实例 举个例子有下面3个文件,分别是hellomake.c,hellofunc.c,hellomake.…...

GraphSAGE的基础理论
文章目录GraphSAGE原理(理解用)GraphSAGE工作流程GraphSAGE的实用基础理论(编代码用)1. GraphSAGE的底层实现(pytorch)PyG中NeighorSampler实现节点维度的mini-batch GraphSAGE样例PyG中的SAGEConv实现2. …...

Windows 安装 GDAL C++库
Windows 安装 GDAL C库1. 方法1:下载配置网友编译的GDAL版本1.1 下载1.2 配置1.3 测试1.4 缺点2. 方法2:自己编译3. 参考1. 方法1:下载配置网友编译的GDAL版本 1.1 下载 CSDN: GDAL,geos联合编译的库,版本为1.8.0&am…...

二叉树基础概念
1.二叉树种类 1.1 满二叉树 满二叉树:如果一棵二叉树只有度为 0 0 0 的结点和度为 2 2 2 的结点,并且度为0的结点在同一层上,则这棵二叉树为满二叉树。 如图所示: 这棵二叉树为满二叉树,也可以说深度为 k k k&…...

【MySQL】(1)数据库基础,库与表的增删查改,数据库的备份与还原
文章目录服务器,数据库,表关系MySQL 数据存储逻辑SQL 分类存储引擎库的操作查看数据库创建数据库查看创建语句删除数据库选择(切换)数据库查看当前选择的数据库修改数据库字符集和排序规则表的操作创建表查询表查询表结构插入数据…...

Python基础-01 变量
注释 注释的分类 在Python中,支持单行及多行注释 单行注释 使用#对代码进行说明,#右边的所有内容就是注释的内容,起辅助说明作用 # #右边的都是注释,解析器会忽略 print(hello world) #在控制台里打印一段话多行注释 多行注释中,允许换行,使用三个单引号开始,三个单引号结…...

springcloud2.1.0整合seata1.5.2+nacos2.10(附源码)
springcloud2.1.0整合seata1.5.2nacos2.10(附源码) 1.创建springboot2.2.2springcloud2.1.0的maven父子工程如下,不过多描述: 搭建过程中也出现很多问题,主要包括: 1.seataServer.properties配置文件的组…...

map原理
map源码结构体: type hmap struct {count int // 元素的个数B uint8 // buckets 数组的长度就是 2^B 个overflow uint16 // 溢出桶的数量buckets unsafe.Pointer // 2^B个桶对应的数组指针oldbuckets unsafe.Pointer // 发生扩容时࿰…...
概览)
[Ext JS]3.6 Ext JS 表格(Grid)概览
Grid, 翻译过来是网格, 也就是表格。 Grid 的基本构成 面板 :Ext.grid.Panel表格视图 :Ext.view.Table。 不直接使用, 通过面板的viewConfig配置项进行配置。比如可以用来配置表格中行是否跳色显示列: Ext.grid.column.Column。 表格中的列定义store , 表格的数据示例代码…...

关于使用云渲染的五大优势
在不影响质量或性能的情况下节省时间、金钱和资源,对于需要在通常较短且严格的期限内创建高质量 3D 内容的专业人士来说,云渲染都是最好的选择!云渲染作为数字媒体生产的最新趋势,与传统的渲染农场和机器相比具有许多优势…...

CSS基础样式
1.高度和宽度 .c1{height:300px;width:500px; } 注意事项: 宽度,支持百分比 行内标签:默认无效 块级标签:默认有效(右侧区域就算是空白,也不给占用) 2.块级和行内标签 css样式:标签…...

第03章_流程控制语句
第03章_流程控制语句 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 本章专题与脉络 流程控制语句是用来控制程序中各语句执行顺序的语句,可以把语句组合成能完成一定功能的小逻辑模…...

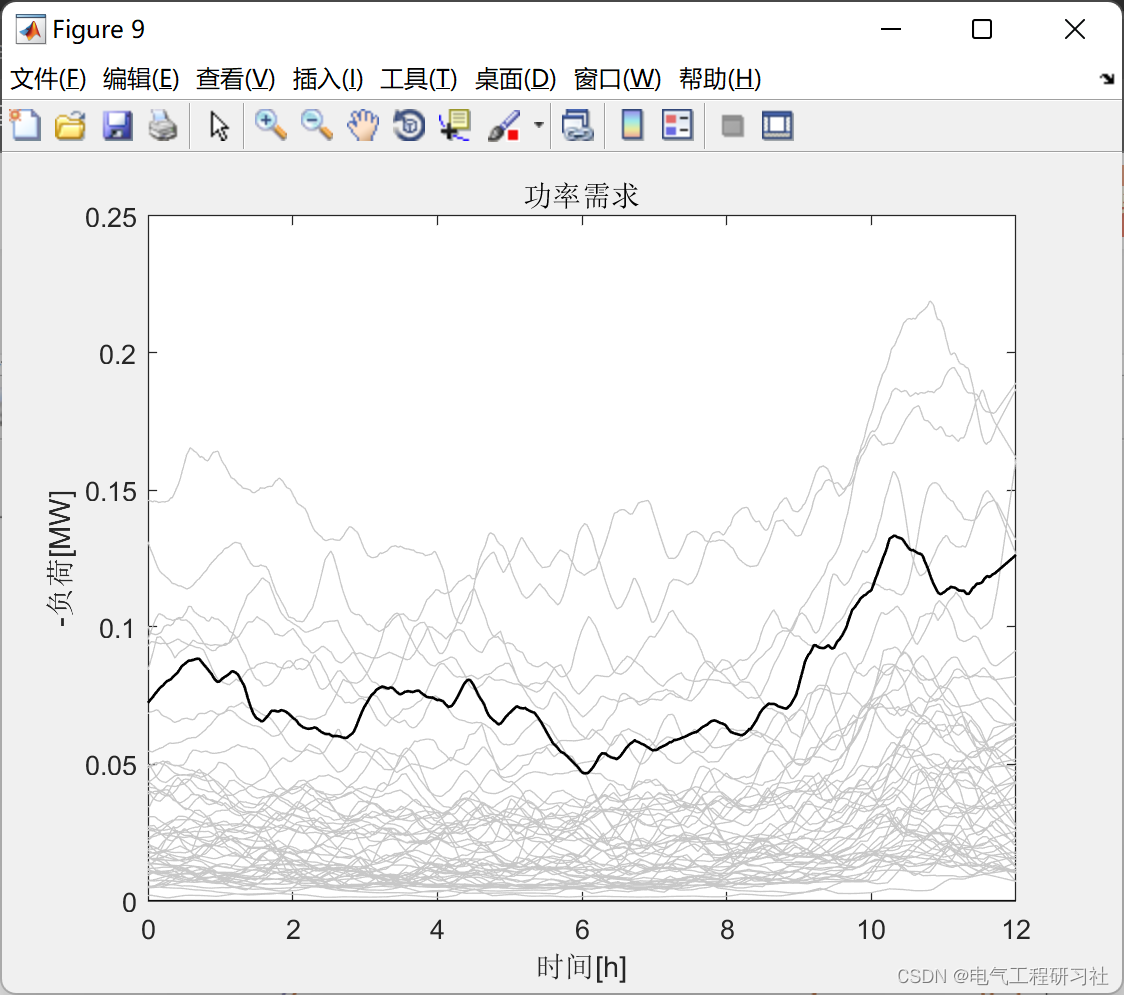
配电网电压调节及通信联系研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

stegano(图片隐写、摩斯密码)
附件是PDF,我们在选择内容时发现光标溢出了文本 说明这里还存在一些我们看不到的内容 直接CtrlA全选,CtrlC复制后新建一个纯文本文件 将复制的东西粘贴过去 粘贴后发现果然多出来了一些东西,提取出来 BABA BBB BA BBA ABA AB B AAB ABAA A…...

wsl安装torch_geometric
在官网选择需要的版本 选择安装途径,选择runfile 执行第一行,会下载一个文件到目录下 需要降低C的版本,否则 执行sudo sh cuda_11.1.0_455.23.05_linux.run,会出现 查看对应的文件,会有 可以加上override参数之后,…...

ASP.NET Core - 依赖注入(二)
2,NET Core 依赖注入的基本用法 话接上篇,这一章介绍 .NET Core 框架自带的轻量级 Ioc 容器下服务使用的一些知识点,大家可以先看看上一篇文章 [ASP.NET Core - 依赖注入(一)] 2.3 服务解析 通过 IServiceCollection 注册了服务之后…...

Scala之集合(1)
目录 集合介绍: 不可变集合继承图:编辑 可变集合继承图 数组: 不可变数组: 样例代码: 遍历集合的方法: 1.for循环 2.迭代器 3.转换成List列表: 4.使用foreach()函数&a…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

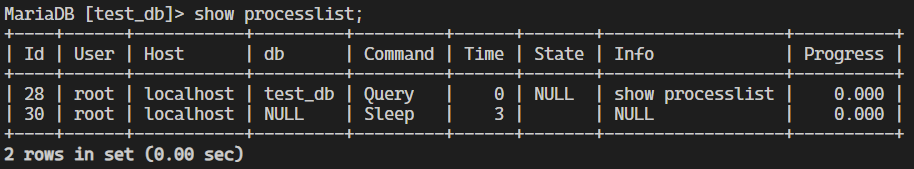
MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
