JAVAWeb04-DOM
1. DOM
1.1 概述
1.1.1 官方文档
地址: https://www.w3school.com.cn/js/js_htmldom.asp
1.1.2 DOM 介绍
- DOM 全称是 Document Object Model 文档对象模型
- 就是把文档中的标签,属性,文本,转换成为对象来管理

1.2 HTML DOM(文档对象模型)
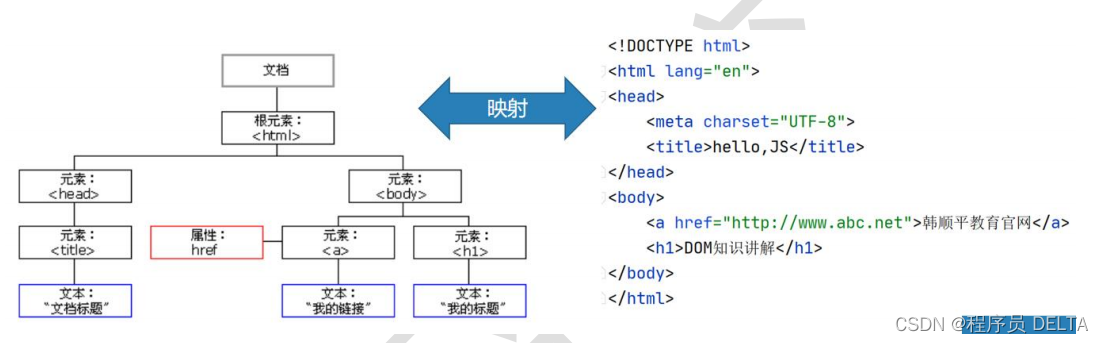
- 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
- HTML DOM 树 对象[属性,方法/函数]

1.3 document 对象
1.3.1 document 说明
- document 它管理了所有的 HTML 文档内容
- document 它是一种树结构的文档。
- 有层级关系 在 dom 中把所有的标签 都 对象化 (得到这个 html 标签的—>对象–>操作)
- 通过 document 可以访问所有的标签对象
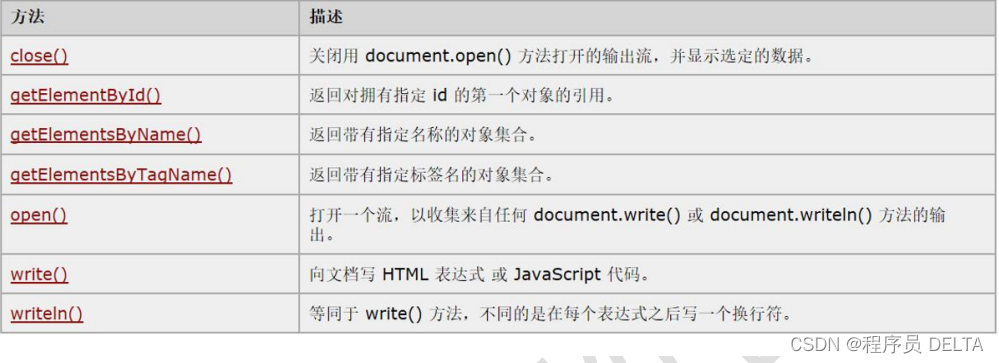
1.3.2 doucment 对象方法一览

文档地址: https://www.w3school.com.cn/js/js_htmldom_document.asp
1.3.3 应用实例
应 用 实 例 1:
点 击 hello world, 弹 出 窗 口 获 内 容
创 建 getElementById.html

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>getElementById的使用</title><!--1. 先得到 h1 的 dom对象, 通过 id 获取2. 对h1对应的dom对象操作即可--><script type="text/javascript">// function getValue() {//定义函数// //myHeader 就是dom对象// var myHeader = document.getElementById("myHeader");// //alert(myHeader);//HTMLHeadingElement// //解读 myHeader.innerText 获取到 myHeader的包含的文本// //看看 innerText , innerHTML// alert(myHeader.innerText);//文本 hello world// alert(myHeader.innerHTML);//html <div>hello world</div>// }//动态绑定,讲过老师,前面老师讲的 js事件章节//为了让小伙伴,听得明白一点,快速演示->回去看js事件window.onload = function () {//1. 获取 myHeader的dom对象var myHeader = document.getElementById("myHeader");//2. 给myHeader绑定 onclick的事件myHeader.onclick = function () {alert("动态绑定 内容是= " + myHeader.innerText);}}//理解了基本原理,其它的问题就是API层级</script>
</head>
<body>
<!-- 静态绑定一个点击事件 -->
<!--<h1 id="myHeader" οnclick="调用函数()"><div>hello world</div></h1>--><h1 id="myHeader"><div>hello world</div></h1>
<p>Click on the header to alert its value</p>
</body>
</html>应用实例 2:
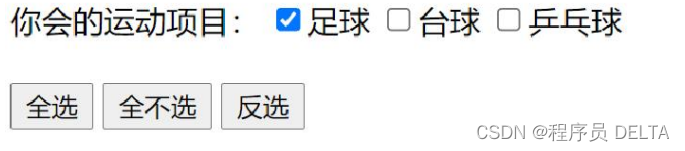
应 用 实 例 : 完 成 多 选 框 案 例

getElementsByName.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>getElementsByName 函数</title><script type="text/javascript">//完成全选function selectAll() {//1.获取到 sport 这一组复选框var sports = document.getElementsByName("sport");//sports 是什么? 是nodeList 即时一个集合//alert(sports);//2. 拿到[dom ,集合],操作【属性和方法api】泥瓦匠|工程师 清华// 遍历 sports, 修改for (var i = 0; i < sports.length; i++) {sports[i].checked = true;//选中}}//全不选function selectNone() {//1.获取到 sport 这一组复选框var sports = document.getElementsByName("sport");//sports 是什么? 是nodeList 即时一个集合//alert(sports);//2. 拿到[dom ,集合],操作【属性和方法api】//不要只做泥瓦匠,培养工程师思维 清华 ---》要培养架构思维// 遍历 sports, 修改for (var i = 0; i < sports.length; i++) {sports[i].checked = false;//全部不选中}}//反选 selectReversefunction selectReverse() {//1.获取到 sport 这一组复选框var sports = document.getElementsByName("sport");//2. 拿到[dom ,集合],操作【属性和方法api】泥瓦匠|工程师 清华 要培养架构思维// 遍历 sports, 修改for (var i = 0; i < sports.length; i++) {// if(sports[i].checked) {//js true// sports[i].checked = false;// } else {// sports[i].checked = true;//选中// }sports[i].checked = !sports[i].checked;}}</script>
</head>
<body>
你会的运动项目:
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/><br/>
<button onclick="selectAll()">全选</button>
<button onclick="selectNone()">全不选</button>
<button onclick="selectReverse()">反选</button>
</body>
</html>应用实例 3:
完 成 图 片 切 换 案 例

提醒:为看到效果,请把图片放在相应的位置.
getElementsByTagName.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>getElementsByTagName</title><script type="text/javascript">function changeImgs() {//1. 得到所有的imgvar imgs = document.getElementsByTagName("img");//老师说 imgs 是 HTMLCollectionsalert("猫猫的数量是=" + imgs.length);//2. 修改src,遍历修改for (var i = 0; i < imgs.length; i++) {imgs[i].src = "./img/" + (i+4) +".png";}}//3课后作业->再评讲//思路//(1) input 增加id, 可以修改value//(2) 根据input 的 value值来决定是切换猫还是狗 if -- else if ---//(3) 其它自己先思考function changeImgs(){var input = document.getElementById("in")var catImg = ['./img/1.png','./img/2.png','./img/3.png']var dogImg = ['./img/4.png','./img/5.png','./img/6.png']if(input.value == "查看多少小猫,并切换成小狗"){var arr = document.getElementsByTagName("img")for(i=0;i<arr.length;i++){arr[i].src= dogImg[i];}}else{var arr = document.getElementsByTagName("img")for(i=0;i<arr.length;i++){arr[i].src= catImg[i];}}} function changeVal(){var input = document.getElementById("in")if(input.value == "查看多少小猫,并切换成小狗"){input.value = "查看多少小狗,并切换成小猫"}else{input.value = "查看多少小猫,并切换成小狗"}}</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" onclick="changeImgs()" value="查看多少小猫,并切换成小狗" id="in"/>
<br />
<button id="btn" onclick="changeVal()">点我改变切换内容</button>
</body>
</html>应用实例 4:
添 加 小 猫 图 片 案 例

提醒:为看到效果,请把图片放在相应的位置.
createElement.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>createElement</title><script type="text/javascript">function addImg() {//创建一只小猫 图片,展示在页面//1. 创建一只小猫 图片 img,拿到对象好办->ssm -> springboot -> vuevar img = document.createElement("img");//alert(img);//?img.src = "./img/1.png";img.width = "100";//2. 展示, 添加到 doucment.bodydocument.body.appendChild(img);}</script>
</head>
<body>
<input type="button" onclick="addImg()"value="点击创建一只小猫~"/>
</body>
</html>1.4 HTML DOM 节点
1.4.1 基本介绍
在 HTML DOM (文档对象模型)中,每个部分都是节点:
- 文档本身是文档节点
- 所有 HTML 元素是元素节点
- 所有 HTML 属性是属性节点
- HTML 元素内的文本是文本节点
- 注释是注释节点
1.4.2 节点属性和方法一览
1.HTML DOM Element 对象文档地址: https://www.w3school.com.cn/jsref/dom_obj_all.asp
2.HTML DOM Document 对象文档地址: https://www.w3school.com.cn/jsref/dom_obj_document.asp
1.4.3 节点常用方法
- 通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名孩子节点
- appendChild( oChildNode ) 方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
1.4.4 节点常用属性
- childNodes 属性,获取当前节点的所有子节点
- firstChild 属性,获取当前节点的第一个子节点
- lastChild 属性,获取当前节点的最后一个子节点
- parentNode 属性,获取当前节点的父节点
- nextSibling 属性,获取当前节点的下一个节点 (后一个)
- previousSibling 属性,获取当前节点的上一个节点 (前一个)
- className 用于获取或设置标签的 class 属性值
- innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
- innerText 属性,表示获取/设置起始标签和结束标签中的文本
1.4.5 应用实例
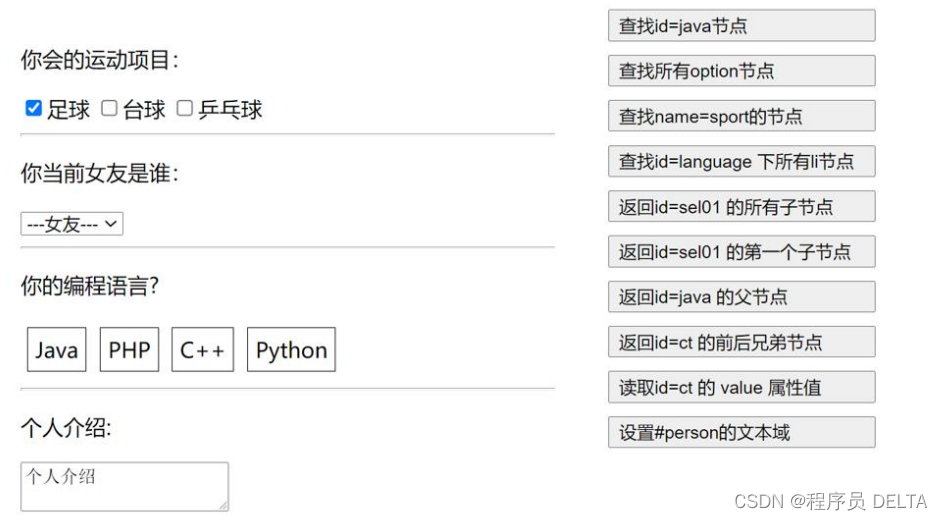
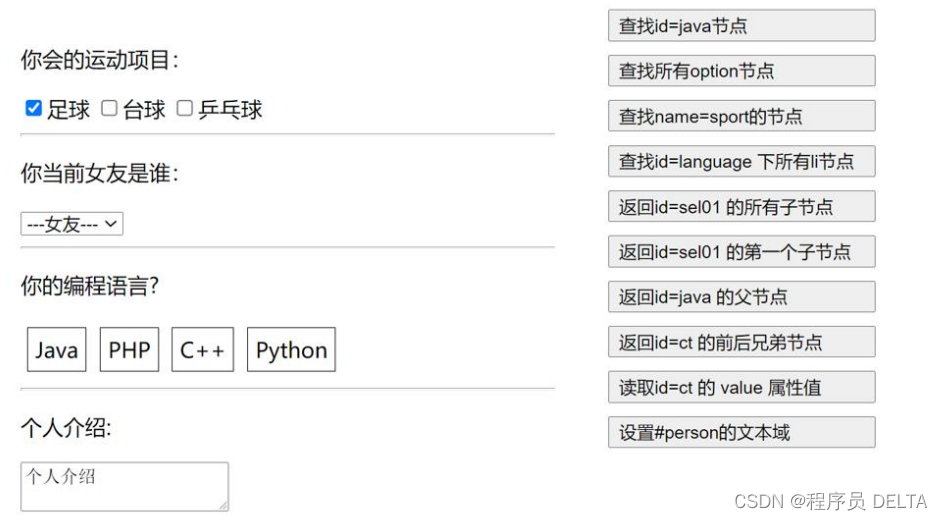
需求: 完成以下功能(如图), 点击右侧的按钮,可以得到对应的节点
html-dom.html

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>演示HTML DOM 相关方法</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">//老师使用动态注册/绑定来演示window.onload = function () {// 先获取btn01的domvar btn01 = document.getElementById("btn01");btn01.onclick = function () {// 查找id=java节点var java = document.getElementById("java");alert("java节点文本=" + java.innerText);}// 查找所有option节点 小技巧: ctrl+home 直接到页面最上面 ctrl + end 页面最下var btn02 = document.getElementById("btn02");btn02.onclick = function () {//查找所有option节点//老师梳理(id-->getElementById name-->getElementsByName 元素标签名->getElementsByTagName()var options = document.getElementsByTagName("option");alert(options); // object HtmlCollectionfor (var i = 0; i < options.length; i++) {alert("值= " + options[i].innerText);}}//查找name=sport的节点var btn03 = document.getElementById("btn03");btn03.onclick = function () {var sports = document.getElementsByName("sport");//NodeListfor (var i = 0; i < sports.length; i++) {//过滤if (sports[i].checked) {alert("运动是= " + sports[i].value);}}}//查找id=language 下所有li节点var btn04 = document.getElementById("btn04");btn04.onclick = function () {var lis = document.getElementById("language").getElementsByTagName("li");for (var i = 0; i < lis.length; i++) {alert(lis[i].innerText);//<li>xxx</li> <input value="xx"/>}}//返回id=sel01 的所有子节点[3种方法]var btn05 = document.getElementById("btn05");btn05.onclick = function () {//var options = document.getElementById("sel01").getElementsByTagName("option");//alert(document.getElementById("sel01").childNodes.length);//11=>object text//解读//1. 如果使用 document.getElementById("sel01").childNodes 获取的是object text 和 object htmloptionelement//2. 如果不希望得到text 对象,需要将所有的内容放在一行var childNodes = document.getElementById("sel01").childNodes;for (var i = 0; i < childNodes.length; i++) {if (childNodes[i].selected) {alert(i + " " + childNodes[i].innerText);}}alert("======================================================")//还有一个以前方法//解读//1. sel01 是 HtmlSelectElement => 本身就有集合特点var sel01 = document.getElementById("sel01");for (var i = 0; i < sel01.length; i++) {alert(sel01[i].innerText);}}//返回id=sel01 的第一个子节点var btn06 = document.getElementById("btn06");btn06.onclick = function () {//除了上面的方法外,还可以直接使用属性firstChildvar sel01 = document.getElementById("sel01");alert("xx=" + sel01.firstChild);//老师解读是按照 .childNodes 得到第一个子节点 //object textalert("yy=" + sel01[0]);//直接是得到第一个option节点 object htmloptionelement}//返回id=java 的父节点var btn07 = document.getElementById("btn07");btn07.onclick = function () {var java = document.getElementById("java");//alert(java.parentNode);// object HtmlUListElement.//alert(java.parentNode.innerHTML);////alert(java.parentNode.childNodes.length);//4var childNodes = java.parentNode.childNodes;for (var i = 0; i < childNodes.length; i++) {alert("语言= " + childNodes[i].innerText);//java php,c++ py,}}//返回id=ct 的前后兄弟节点var btn08 = document.getElementById("btn08");btn08.onclick = function () {//yydsvar ct = document.getElementById("ct");alert(ct.previousSibling.innerText);//object text , 输出undefinedalert(ct.previousSibling.previousSibling.innerText);//object htmloptionelement,艳红alert(ct.nextSibling.innerText);//object text, 输出undefinedalert(ct.nextSibling.nextSibling.innerText); //object HtmlOptionElement, 输出春花}//设置#person的文本域var btn10 = document.getElementById("btn10");btn10.onclick = function () {var person = document.getElementById("person");person.innerText = "这是我们最新的介绍";}}</script>
</head>
<body>
<div id="total"><div class="inner"><P>你会的运动项目:</P><input type="checkbox" name="sport" value="zq" checked="checked">足球<input type="checkbox" name="sport" value="tq">台球<input type="checkbox" name="sport" value="ppq">乒乓球 <br/><hr/><P>你当前女友是谁:</P><select id="sel01"><option>---女友---</option><option>艳红</option><option id="ct" value="春桃菇凉">春桃</option><option>春花</option><option>桃红</option></select><hr/><p>你的编程语言?</p><ul id="language"><li id="java">Java~~~</li><li>PHP</li><li>C++</li><li>Python</li></ul><br><br><hr/><p>个人介绍:</p><textarea name="person" id="person">个人介绍</textarea></div></div>
<div id="btnList"><div><button id="btn01">查找id=java节点</button></div><div><button id="btn02">查找所有option节点</button></div><div><button id="btn03">查找name=sport的节点</button></div><div><button id="btn04">查找id=language 下所有li节点</button></div><div><button id="btn05">返回id=sel01 的所有子节点</button></div><div><button id="btn06">返回id=sel01 的第一个子节点</button></div><div><button id="btn07">返回id=java 的父节点</button></div><div><button id="btn08">返回id=ct 的前后兄弟节点</button></div><div><button id="btn09">读取id=ct 的 value 属性值</button></div><div><button id="btn10">设置#person的文本域</button></div>
</div>
</body>
</html>相关文章:

JAVAWeb04-DOM
1. DOM 1.1 概述 1.1.1 官方文档 地址: https://www.w3school.com.cn/js/js_htmldom.asp 1.1.2 DOM 介绍 DOM 全称是 Document Object Model 文档对象模型就是把文档中的标签,属性,文本,转换成为对象来管理 1.2 HTML DOM(文档…...

C++内存管理基础知识
C 内存管理 C内存管理是一个重要的主题,因为它涉及到程序运行时资源的分配和释放。它可以分为三种类型:静态内存、栈内存和堆内存。 静态内存 静态内存(Static Memory):静态内存用于存储全局变量、静态变量和常量。这…...

命令执行漏洞概述
命令执行漏洞概述 命令执行定义命令执行条件命令执行成因命令执行漏洞带来的危害远程命令执行漏洞相关函数assert()preg_replace()call_user_func() a ( a( a(b)可变函数远程命令执行漏洞的利用系统命令执行漏洞相关函数system()exec()shell_exec()passthru(&#x…...

【初试复试第一】脱产在家二战上岸——上交819考研经验
笔者来自通信考研小马哥23上交819全程班学员 先介绍一下自己,我今年初试426并列第一,加上复试之后总分600,电子系第一。 我本科上交,本科期间虽然没有挂科但是成绩排名处于中下游水平。参加过全国电子设计大赛,虽然拿…...

PTA:C课程设计(7)
山东大学(威海)2022级大一下C习题集(7) 函数题7-6-1 递增的整数序列链表的插入7-6-2 查找学生链表7-6-3 统计专业人数7-6-4 建立学生信息链表 编程题7-7-1 查找书籍7-7-2 找出总分最高的学生 函数题 7-6-1 递增的整数序列链表的插…...

POSTGRESQL LINUX 与 PG有关的内存参释义
开头还是介绍一下群,如果感兴趣polardb ,mongodb ,mysql ,postgresql ,redis 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请联系 liuaustin3 ,在新加的朋友会分到2群(共…...

Docker的常见命令
前言:使用Docker得学会的几个常见命令 常见命令前置学习: docker --help这个命令必须得会因为,很多命令是记不住的,得使用他们的官方help下面是一些实例 docker load --help常见命令集合: 一: docker images #查看全部镜像 docker rmi #删除某个镜像(例如:docker rmi redis…...

详细介绍性能测试的方法(含文档)
性能测试是软件测试中的一个重要环节,其目的是评估系统在不同负荷下的性能表现,包括响应时间、吞吐量、并发数等指标。通常可以通过以下几种方法进行性能测试: 1、负载测试 负载测试是模拟多用户同时访问系统,测试系统在高并发、…...

深入剖析 Qt QHash :原理、应用与技巧
目录标题 引言QHash 基础用法基础用法示例基础用法综合示例 QHash 的高级用法迭代器:遍历 QHash 中的元素(Iterators: Traversing Elements in QHash )QHash和其他容器的对比QHash 和 std::unordered\_map QHash的底层原理和内存管理QHash 的…...

技术分享 | MySQL级联复制下进行大表的字段扩容
作者:雷文霆 爱可生华东交付服务部 DBA 成员,主要负责Mysql故障处理及相关技术支持。爱好看书,电影。座右铭,每一个不曾起舞的日子,都是对生命的辜负。 本文来源:原创投稿 *爱可生开源社区出品,…...

工业互联网业务知识
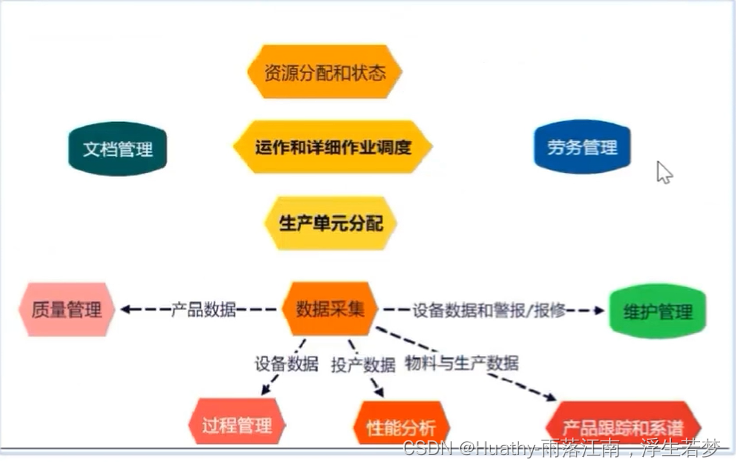
文章目录 背景第四次工业革命带动制造业产业升级主要工业大国不同路径 架构ISA95体系架构变革趋势基础通用架构数据采集平台 工业互联网应用软件工业互联网全要素连接产品视角:产销服务企业的业务流程企业数字化改造:车间级全要素连接 工业互联网的产品体…...

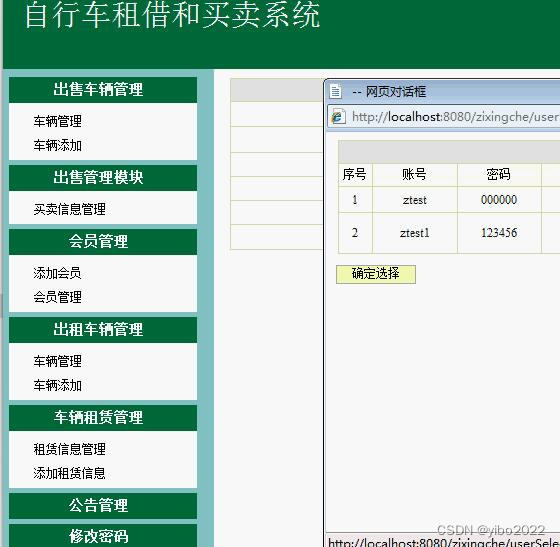
jsp+java自行车租赁租借和买卖系统
自行车租借和买卖系统 系统包括四个模块。1,系统模块,2,车辆管理模块,3.租借车管理模块,4,买卖车管理模块。 1,系统模块包括: 连接数据库,工作人员登录,退出。 2&#…...

Python3 字符串
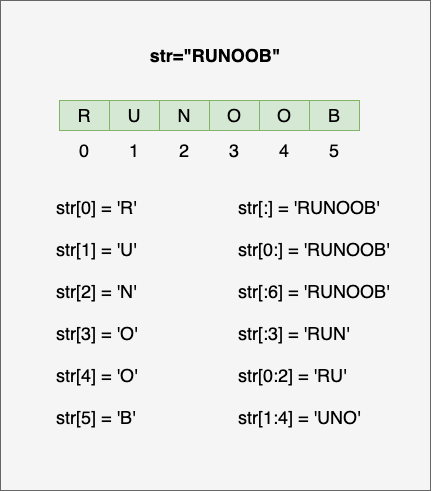
Python3 字符串 字符串是 Python 中最常用的数据类型。我们可以使用引号( 或 " )来创建字符串。 创建字符串很简单,只要为变量分配一个值即可。例如: var1 Hello World! var2 "Runoob" Python 访问字符串中的值 Python 不支持单字符…...

Day943.持续集成流水线 -系统重构实战
持续集成流水线 Hi,我是阿昌,今天学习记录的是关于持续集成流水线的内容。 从团队协作的角度上来看,在版本发布过程中,经常出现测试依赖开发手工生成制品、版本发布也从开发本地出版本的问题。而且项目架构如果从单体演进至组件…...

How to use CCS to debug a running M4F core that was started by Linux?
参考FAQ:AM62x & AM64x: How to use CCS to debug a running M4F core that was started by Linux? 问题记录: 1.使用SD卡启动模式,板上运行Linux。 当Linux系统启动后,9表示M4F core: am64xx-evm login: root rootam64xx…...

216、组合总数III
难度:中等 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9 每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺序返回。 示例 1: 输入: k 3, n 7…...

简单的重装系统教程
郁闷,最近电脑一直蓝屏重启,用 2 分钟就蓝屏一次,遂产生重装系统的想法。 准备 U盘(8G或以上) PE 工具: 微PE工具箱快速指引 | 微PE优盘使用说明书 (wepe.com.cn) 系统镜像: 官网 Windows 10 官网 Windows 11 M…...

机器学习---集成学习报告
1.原理以及举例 1.1原理 集成学习(Ensemble Learning)是一种机器学习策略,它通过结合多个基学习器(base learners)的预测来提高模型的性能。集成学习的目标是创建一个比单个基学习器更准确、更稳定的最终预测模型。这…...

教你如何将PDF文件转换成PPT演示文稿
在工作和学习中,我们可能需要将一些PDF文件转换成PPT演示文稿,以便于更好地展示和分享。虽然PPT和PDF是两种不同的文档格式,但是我们可以使用一些专业的软件或在线工具来实现这种转换。下面就让我们来教你如何将PDF文件转换成PPT演示文稿。 …...

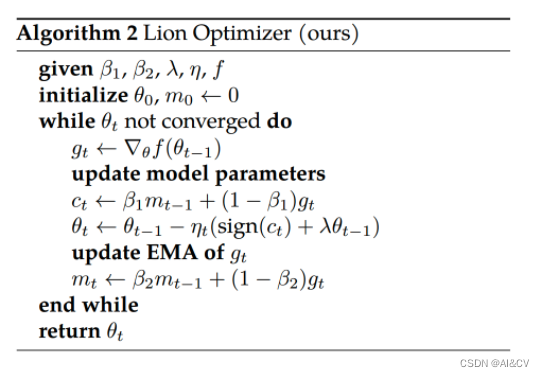
涨点技巧: 谷歌强势推出优化器Lion,引入到Yolov5/Yolov7,内存更小、效率更高,秒杀Adam(W)
1.Lion优化器介绍 论文:https://arxiv.org/abs/2302.06675 代码:automl/lion at master google/automl GitHub 1.1 简单、内存高效、运行速度更快 1)与 AdamW 和各种自适应优化器需要同时保存一阶和二阶矩相比,Lion 只需要动量,将额外的内存占用减半; 2)由于 Lion…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
