cocoscreator性能优化4-Sprite颜色数据去除
 前言
前言
Sprite是游戏内容的一个基本组成元素,包括ui、道具、立绘等各种地方都会用到。大部分情况下美术会帮我们调好图片颜色,我们只要把图片直接放到游戏里就行了。Sprite默认的渲染顶点数据中包含了颜色数据,由于我们并不需要去修改颜色,某些情况下这似乎是一个不必要的东西。
去年底的时候,由于希望在性能优化方面做一些研究,在论坛找到了江南百景图研发负责人的技术分享文章,其中提到:
优化 Shader 的输入数据
由于《江南百景图》的图片资源中不会用到 Color 这个属性,因此在材质中,我们将原有的 Color 数据去除掉。
将原有的 Color 数据去除掉。用来存放项目中所需要的其它信息,这样做可以减少 CPU 与 GPU 互相传输的数据量。
本文参照文章中的思路实现了这个优化。
开发环境
浏览器:Chrome
开发语言:JavaScript
引擎版本:CocosCreator 2.4.3
词语缩写对照
顶点格式:顶点数据格式。
研究过程
按照思路,需要改动Sprite渲染相关代码,以及修改对应的材质。
翻源码找出,Sprite对应的assembler是SimpleSpriteAssembler(渲染模式为simple时)。
源码位于:cocos2d\core\renderer\webgl\assemblers\sprite\2d\simple.js
其继承关系为:cc.Assembler->cc.Assembler2D->SimpleSpriteAssembler。
缕清关系后,我们要找出顶点数据格式是在哪定义的。assembler用于填充顶点数据,所以我们到Assembler.js中找找。
import { vfmtPosUvColor } from './webgl/vertex-format';
export default class Assembler {getVfmt () {return vfmtPosUvColor;}
}
找到了!默认顶点格式就是这个vfmtPosUvColor。
var vfmtPosUvColor = new gfx.VertexFormat([{ name: gfx.ATTR_POSITION, type: gfx.ATTR_TYPE_FLOAT32, num: 2 },{ name: gfx.ATTR_UV0, type: gfx.ATTR_TYPE_FLOAT32, num: 2 },{ name: gfx.ATTR_COLOR, type: gfx.ATTR_TYPE_UINT8, num: 4, normalize: true },
]);
从vfmtPosUvColor的定义可以看出,顶点数据中含有三个数据(括号里的英文对应材质中的输入变量名):
- ATTR_POSITION(a_position 位置)
- ATTR_UV0(a_uv0 uv)
- ATTR_COLOR(a_color 颜色)
很明显ATTR_COLOR就是我们今天的目标!
弄清楚顶点格式后,下一步是找到填充这些数据的地方。
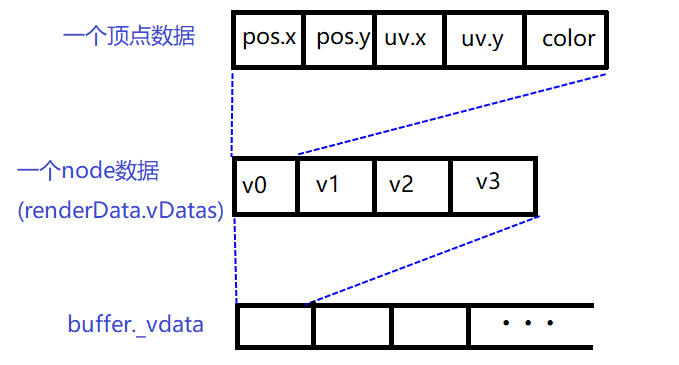
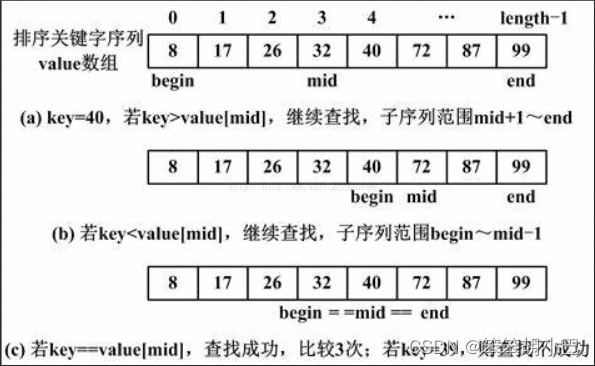
顶点数据保存于RenderData,这三个数据是分开填充的,避免有些时候只需要更新其中一个(如只是移动了位置),却要全部跑一遍。顶点数据填充时,是按定义好的顺序填充的,此处引用论坛文章的图:

由于我们只是去除最后的color,所以位置和uv的填充函数是不需要修改的(在一个顶点数据中的相对位置没有发生改变)。
找出颜色填充函数,updateColor函数声明于assembler-2d.js。
updateColor (comp, color) {let uintVerts = this._renderData.uintVDatas[0];if (!uintVerts) return;color = color != null ? color : comp.node.color._val;let floatsPerVert = this.floatsPerVert;let colorOffset = this.colorOffset;for (let i = colorOffset, l = uintVerts.length; i < l; i += floatsPerVert) {uintVerts[i] = color;}
}
函数中将颜色值填充在每个顶点数据的末尾(position和uv之后)。我们需要修改updateColor函数,因为不再需要填充颜色值了。
实现思路
看完又是要改源码了。不过还是可以通过继承相关类实现。继承方案相对来说会比较麻烦,但在实验阶段需要频繁修改时会更方便快速。
我们需要自定义Sprite、Assembler、Material、Effect。分别命名为NoColorSprite、NoColorSpriteAssembler、noColorMaterial、noColorEffect。
需求可拆分为如下实现步骤:
- 新建noColorEffect及noColorMaterial,在内置的代码基础上,去除颜色相关内容。
- 新建NoColorSpriteAssembler,新建顶点格式,并重写/实现渲染数据填充的相关函数。
- 新建NoColorSprite,将默认的assembler改为我们自己的NoColorSpriteAssembler。
代码
第一步是effect和material,主要工作是删代码(颜色相关的)... 新建的material只要将effect引用改为noColorEffect即可。
// 删除颜色相关输入输出处理
CCProgram vs %{precision highp float;#include <cc-global>#include <cc-local>in vec3 a_position;#if USE_TEXTUREin vec2 a_uv0;out vec2 v_uv0;#endifvoid main () {vec4 pos = vec4(a_position, 1);#if CC_USE_MODELpos = cc_matViewProj * cc_matWorld * pos;#elsepos = cc_matViewProj * pos;#endif#if USE_TEXTUREv_uv0 = a_uv0;#endifgl_Position = pos;}
}%// 删除颜色相关输入处理 输出颜色直接取像素颜色
CCProgram fs %{precision highp float;#include <alpha-test>#include <texture>#if USE_TEXTUREin vec2 v_uv0;uniform sampler2D texture;#endifvoid main () {vec4 o = vec4(1, 1, 1, 1);#if USE_TEXTURECCTexture(texture, v_uv0, o);#endifALPHA_TEST(o);gl_FragColor = o;}
}%
接着,创建NoColorSpriteAssembler.js,自定义顶点格式,去掉默认的颜色字段。
let gfx = cc.gfx;
let vfmtNoColor = new gfx.VertexFormat([{ name: gfx.ATTR_POSITION, type: gfx.ATTR_TYPE_FLOAT32, num: 2 },{ name: gfx.ATTR_UV0, type: gfx.ATTR_TYPE_FLOAT32, num: 2 }, // texture纹理uv
]);
我们只是想去除颜色,可以通过继承cc.Assembler实现noColorMaterial,其他渲染相关代码则可以从Assembler2D及SimpleSpriteAssembler中复制。这里贴出主要的代码。
因为我们修改了顶点格式,需要同步修改相关值。这里重写构造函数进行修改。
floatsPerVert是顶点格式数据长度(用浮点数计算),原本是5个浮点数,这里去掉了颜色,所以改为4。其他数据照抄Assembler2D中的值即可。
export default class NoColorAssembler extends cc.Assembler {constructor () {super();// uv在顶点数据中的偏移位置(前面有两个float的值表示position)this.uvOffset = 2;// 每个顶点的浮点数数量(position 2浮点数,uv 2浮点数)this.floatsPerVert = 4;// 顶点数量 (可以用4个点来表示两个三角形)this.verticesCount = 4;// 顶点索引数量 (两个三角形共6个顶点索引) 这个部分可以看链接中的文章有说明。this.indicesCount = 6;this.initData();this.initLocal();}
}
修改顶点数据格式后,我们需要一个不一样的RenderData来存储这些数据,模仿Assembler2D实现initData函数,在里面按我们定义的格式创建RenderData。
/**
* 初始化this._renderData 仿照Assembler2D.initData 创建自定义格式的renderData
*/
initData () {let data = this._renderData = new cc.RenderData();this._renderData.init(this);// 按我们自己的格式创建RenderDatadata.createFlexData(0, this.verticesCount, this.indicesCount, this.getVfmt());// createFlexData不会填充顶点索引信息,手动补充一下 仿照cc.RenderData.initQuadIndiceslet indices = data.iDatas[0];let count = indices.length / 6;for (let i = 0, idx = 0; i < count; i++) {let vertextID = i * 4;indices[idx++] = vertextID;indices[idx++] = vertextID+1;indices[idx++] = vertextID+2;indices[idx++] = vertextID+1;indices[idx++] = vertextID+3;indices[idx++] = vertextID+2;}
}
再之后是本文的重点,把颜色的填充功能去掉!
/**
* 更新颜色 啥也不干😆
*/
updateColor () {
}
最后,改动顶点数据格式后还有一些需要同步修改的地方。
/**
* 获得存放自定义顶点数据的buffer
* @returns {cc.MeshBuffer}
*/
getBuffer() {return cc.renderer._handle.getBuffer("mesh", this.getVfmt());
}
/**
* 获得顶点数据格式
* 重写 返回自定义的顶点数据格式
* @returns {cc.gfx.VertexFormat}
*/
getVfmt () {return vfmtNoColor;
}
代码有点长,没有全部贴出来。可以在后面的源码附件中查看,其他函数基本是从Assembler2D及SimpleSpriteAssembler复制出来的。
最最最后,如果产生一些如继承、函数为空之类的报错,可以在creator.d.ts文件中增加以下声明。
declare namespace cc {export class Assembler {public _renderComp: cc.RenderComponent;public init(comp: cc.RenderComponent);public getVfmt();static public register(renderCompCtor, assembler);}export class RenderData {init(assembler: cc.Assembler);createQuadData(index, verticesFloats, indicesCount);createFlexData(index, verticesFloats, indicesCount, vfmt): cc.FlexBuffer;initQuadIndices(idata);vDatas;uintVDatas;iDatas;meshCount: number;_infos;_flexBuffer;}
}
效果对比
测试案例

一个sprite,复制200次。分别使用默认的cc.Sprite和我们实现的NoColorSprite。
使用console.time函数结合cc.Director中的EVENT_BEFORE_UPDATE、EVENT_AFTER_UPDATE、EVENT_AFTER_DRAW事件统计前两百帧的游戏逻辑耗时及渲染耗时。
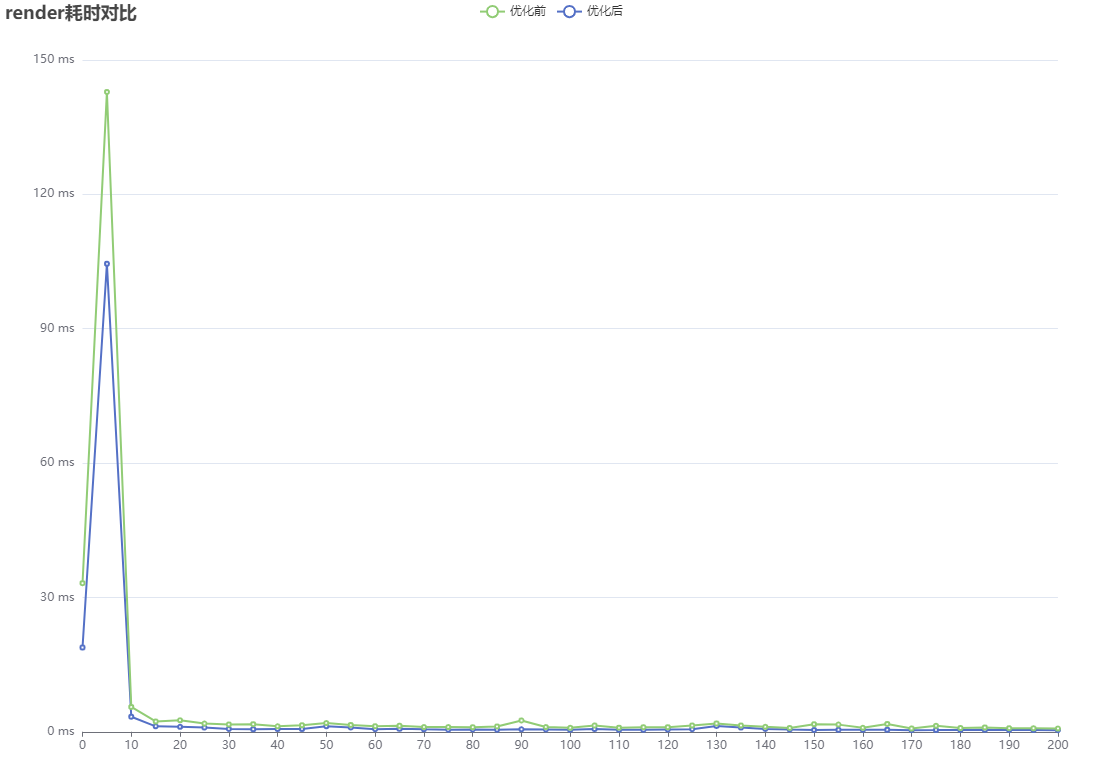
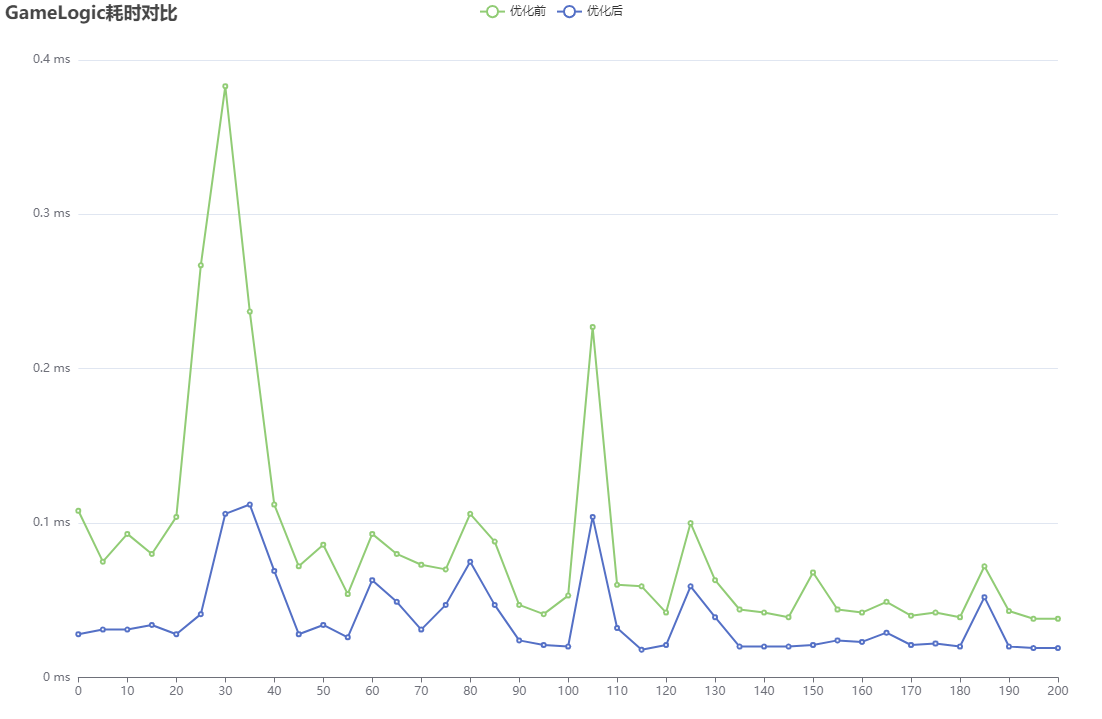
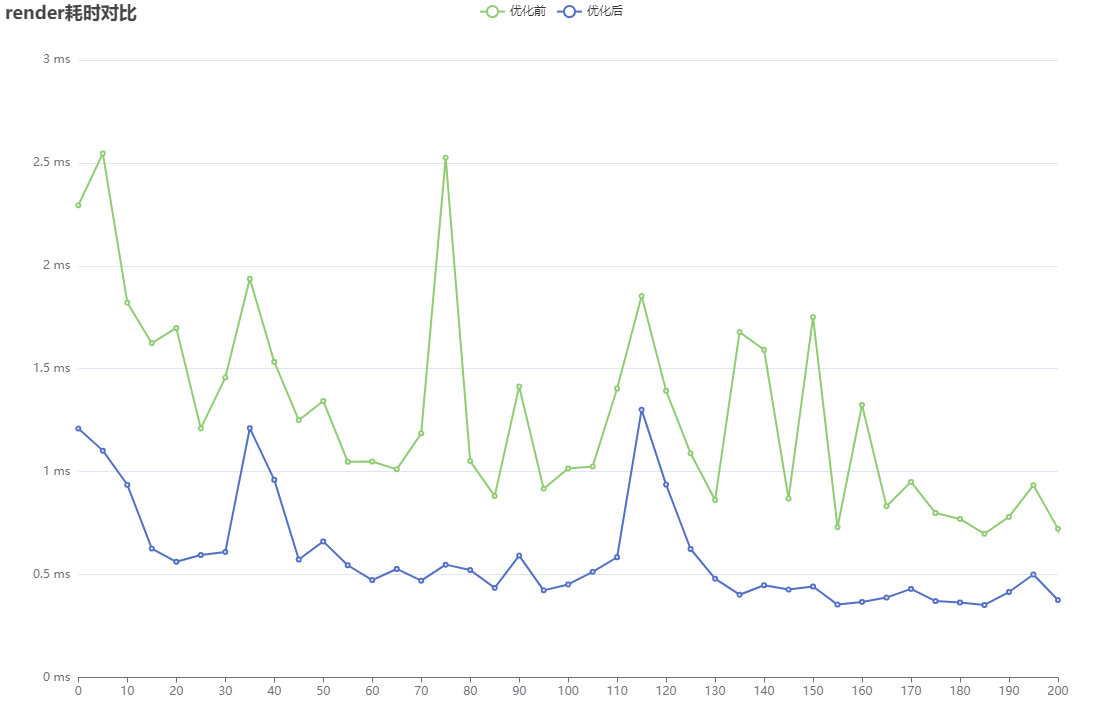
耗时对比如下:


绿色线为优化前,蓝色线为优化后。可以看出均有一定程度的减少。
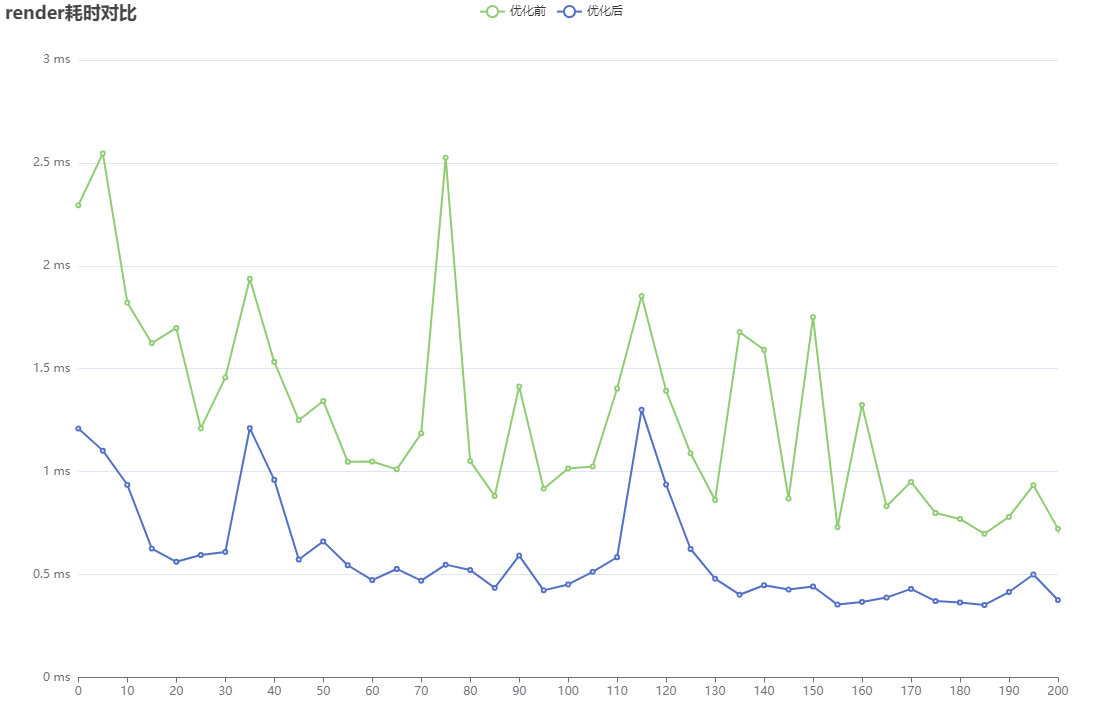
render耗时由于前几帧较高,图表看起来比较奇怪,再贴一张去掉前三帧的对比图。

总结
简单来说,少了1/5的数据传输量,material中也不需要计算颜色,优化效果是可想而知的。
本优化并不适用于所有项目,由于颜色数据被去除了,透明度作为颜色值的其中一项,也不再生效了。图片本身的透明度会被保留,但无法再通过修改节点的透明度进行动态修改。
相关文章:

cocoscreator性能优化4-Sprite颜色数据去除
前言 Sprite是游戏内容的一个基本组成元素,包括ui、道具、立绘等各种地方都会用到。大部分情况下美术会帮我们调好图片颜色,我们只要把图片直接放到游戏里就行了。Sprite默认的渲染顶点数据中包含了颜色数据,由于我们并不需要去修改颜色&…...

系统接口幂等性设计探究
前言: 刚开始工作的时候写了一个带UI页面的工具,需要设计登录功能,登录功能也很简单,输入用户名密码点击登录,触发后台查询并比对密码,如果登录成功则返回消息给前端,前端把消息弹出提示一下。…...

C learning_7
目录 1.for循环 1.虽然while循环和for循环本质上都可以实现循环,但是它们在使用方法和场合上还是有一些区别的。 2.while循环中存在循环的三个必须条件,但是由于风格的问题使得三个部分很可能偏离较远,这样 查找修改就不够集中和方便。所以…...
PageRank算法介绍
互联网上有数百亿个网页,可以分为这么几类:不含有用信息的,比如垃圾邮件;少数人比较感兴趣的,但范围不是很广的,比如个人博客、婚礼公告或家庭像册;很多人感兴趣的并且十分有用的,比…...

springboot+vue职称评审管理系统(源码+文档)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的职称评审管理系统。项目源码请联系风歌,文末附上联系信息 。 目前有各类成品java毕设,需要请看文末联系方式 …...

腾讯云4核8G轻量服务器12M支持多少访客同时在线?并发数怎么算?
腾讯云轻量4核8G12M轻量应用服务器支持多少人同时在线?通用型-4核8G-180G-2000G,2000GB月流量,系统盘为180GB SSD盘,12M公网带宽,下载速度峰值为1536KB/s,即1.5M/秒,假设网站内页平均大小为60KB…...

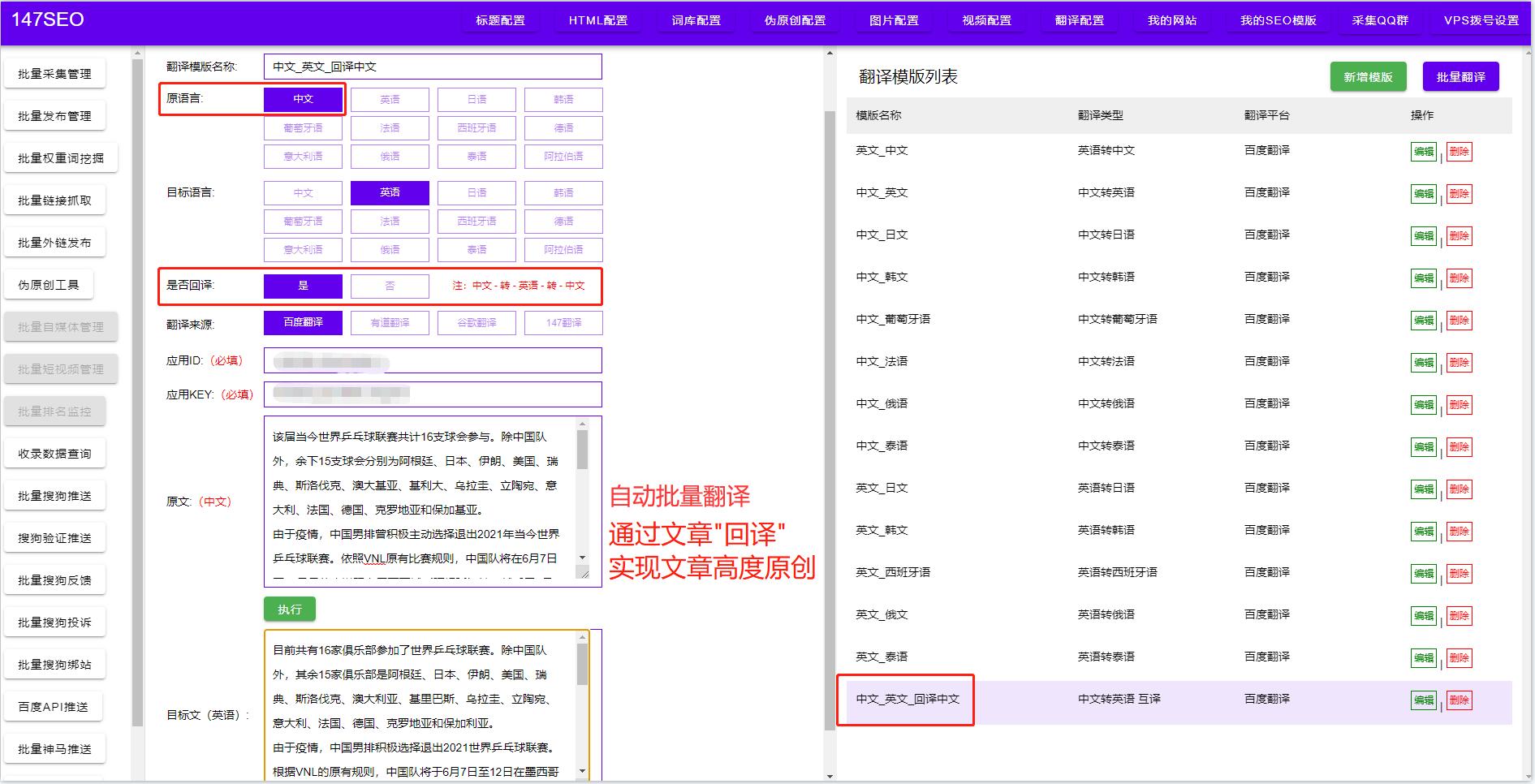
图片英文翻译成中文转换器-中文翻译英文软件
您正在准备一份重要的英文资料或文件,但是您还不是很熟练地掌握英文,需要翻译才能完成您的任务吗?哪个软件能够免费把英文文档翻译成中文?让我们带您了解如何使用我们的翻译软件来免费翻译英文文档为中文。 我们的翻译软件是一款功…...

月薪10k和40k的程序员差距有多大?
程序员的薪资一直是大家关注的焦点,相较于其他行业,程序员的高薪也是有目共睹的,而不同等级的程序员处理问题的方式与他们的薪资直接挂钩。 接下来就一起看一下月薪10k、20k、30k、40k的程序员面对问题都是怎么处理的吧! 场景一 …...

gateway整合knife4j(微服务在线文档)
文章目录 knife4j 微服务整合一、微服务与单体项目文档整合的区别二、开始整合1. 搭建一个父子maven模块的微服务,并引入gateway2.开始整合文档 总结 knife4j 微服务整合 由于单个服务的knife4j 整合之前已经写过了,那么由于效果比较好,然后微服务的项目中也想引入,所以开始微…...

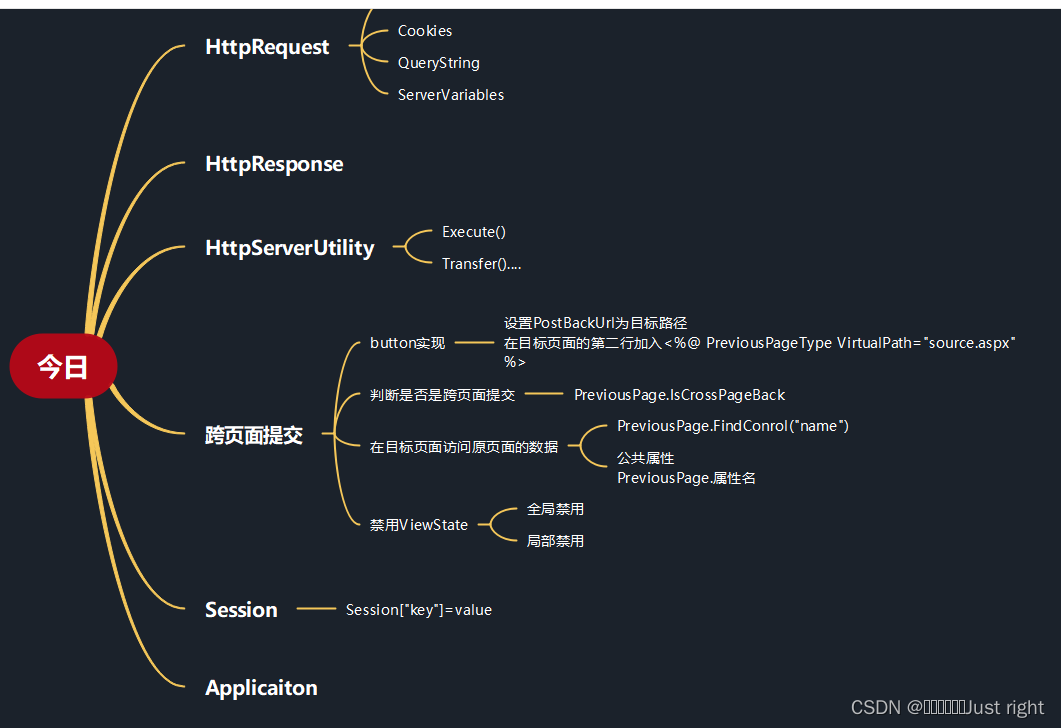
ASP.NET 记录 HttpRequest HttpResponse HttpServerUtility
纯属个人记录,会有错误 HttpRequest Browser是获取客户端浏览器的信息 Cookies是获取客户端的Cookies QueryString是获取客户端提交的数据 ServerVariables是获取服务器端或客户端的环境变量信息 Browser 语法格式: Request.Browser[“浏览器特性名”] 常见的特性名 名称说…...

Python 人工智能:11~15
原文:Artificial Intelligence with Python 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象,只关心如何…...

辉煌优配|军工板块逆市上涨,16只概念股已披露一季度业绩预喜
今日,军工股逆市上涨。 4月21日,A股三大股指低开低走,半导体、AI使用、信创工业、软件等科技属性概念领跌,国防军工、食品饮料和电力设备等板块上涨。 工业互联网中心工业规模超1.2万亿元 据央视新闻报道,本年是《工业…...

看板与 Scrum:有什么区别?
看板和Scrum是项目管理方法论,以小增量完成项目任务并强调持续改进。但是他们用来实现这些目标的过程是不同的。看板以可视化任务和连续流程为中心,而Scrum更多是关于为每个交付周期实施时间表和分配设定角色。 在看板和Scrum之间做出选择并不总是必要…...

零代码是什么?零代码平台适合谁用?
随着信息技术的发展,软件开发领域也不断发生变革,零代码(No-Code)开发模式越来越受到关注。 零代码到底是什么,能不能用通俗的话来说?这就来给大家讲一讲! 01 零代码为什么出现? 随…...

CNStack 云服务云组件:打造丰富的云原生技术中台生态
作者:刘裕惺 CNStack 相关阅读: CNStack 多集群服务:基于OCM 打造完善的集群管理能力 CNStack 虚拟化服务:实现虚拟机和容器资源的共池管理 CNStack 云边协同平台:实现原生边缘竟能如此简单 01 前言 CNStack 2.0…...

#PythonPytorch 1.如何入门深度学习模型
我之前也写过一篇关于Keras的深度学习入门blog,#Python&Keras 1.如何从无到有在自己的数据集上实现深度学习模型(入门),里面也有介绍了一下一点点机器学习的概念和理解深度学习的输入,如果对这方面有疑惑的朋友可以…...
)
[API]节点流和处理流字节流和字符流(七)
java将流分为节点流和处理流两类: 节点流:也称为低级流,是真实连接程序和另一端的"管道",负责实际读写数据的流,读写一定是建立在节点流的基础之上进行的。节点流好比家里的"自来水管",…...

开心档之C++ 模板
C 模板 目录 C 模板 函数模板 实例 类模板 实例 模板是泛型编程的基础,泛型编程即以一种独立于任何特定类型的方式编写代码。 模板是创建泛型类或函数的蓝图或公式。库容器,比如迭代器和算法,都是泛型编程的例子,它们都使用…...

拥抱还是革命,ChatGPT时代 AI专家给出15条科研生存之道
来源:专知 微信号:Quan_Zhuanzhi 你是学术机构的人工智能研究员吗?你是否担心自己无法应对当前人工智能的发展步伐?您是否觉得您没有(或非常有限)访问人工智能研究突破所需的计算和人力资源?你并不孤单; 我们有同样的感觉。越来越多的人工智能学者不…...
)
python算法中的数学算法(详解下)
目录 一. 学习目标: 二. 学习内容: Ⅰ. 数值优化 ①、均值 ②、方差 ③、协方差...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
