nextjs13临时笔记
动态路由
- 文件夹以中括号命名
[id]
-pages:
--list:
---[id]:
----index.jsx(访问路径/list/1 即这种形式/list/:id)
---index.jsx(访问路径/list)[...params]
gpt接口分析
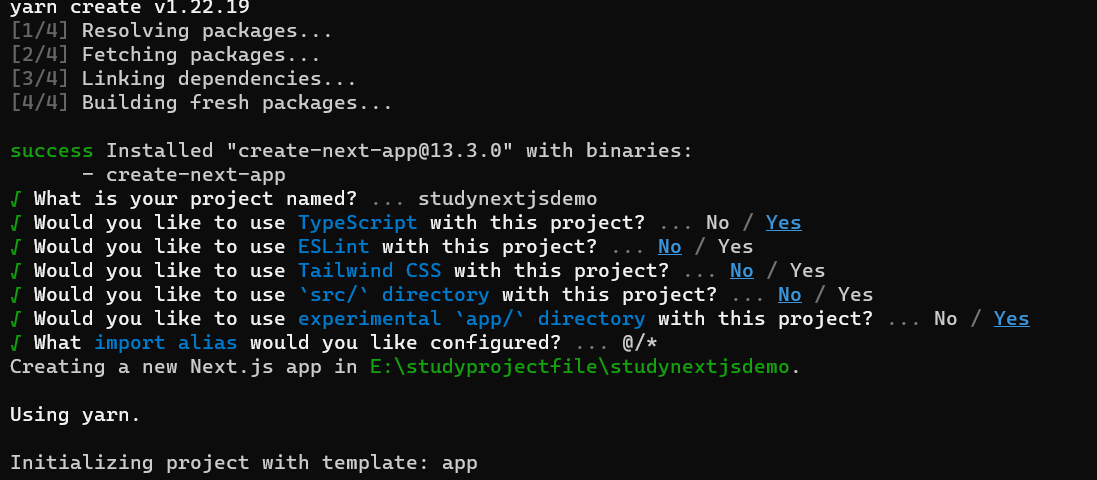
初始化项目
npm install next react react-dom
# or
yarn add next react react-dom
# or
pnpm add next react react-dom
- 初始化成功,基本结构如下

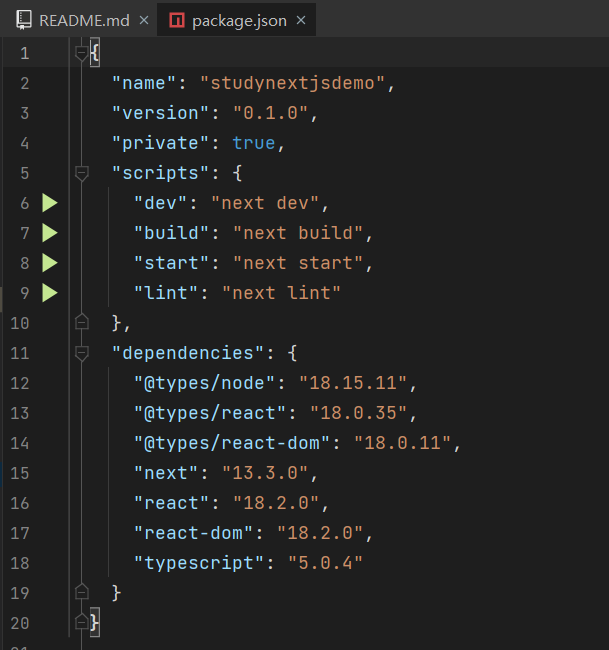
- package.json如下

- 项目使用nextjs13版本,所以本示例以
/app目录为准
Note: Next.js 13 introduces the app/ directory (beta). This new directory has support for layouts, nested routes, and uses Server Components by default. Inside app/, you can fetch data for your entire application inside layouts, including support for more granular nested layouts (with colocated data fetching).注意:Next.js 13 引入了 app/ 目录(测试版)。这个新目录支持布局、嵌套路由,并默认使用服务器组件。在 app/ 内,您可以在布局内为整个应用程序获取数据,包括支持更细粒度的嵌套布局(使用共存数据获取)。Good to know: Previous Next.js data fetching methods such as getServerSideProps, getStaticProps, and getInitialProps are not supported in the new app directory.温馨提示:新的 app 目录不支持以前的 Next.js 数据获取方法,例如 getServerSideProps 、 getStaticProps 和 getInitialProps 。
- 具体文件约定可看
- https://beta.nextjs.org/docs/routing/fundamentals#file-conventions
路由
- 比较重要的就是这个路由了
- 官方文档:https://beta.nextjs.org/docs/routing/defining-routes
提示:
.js、.jsx或.tsx文件扩展名可用于特殊文件。
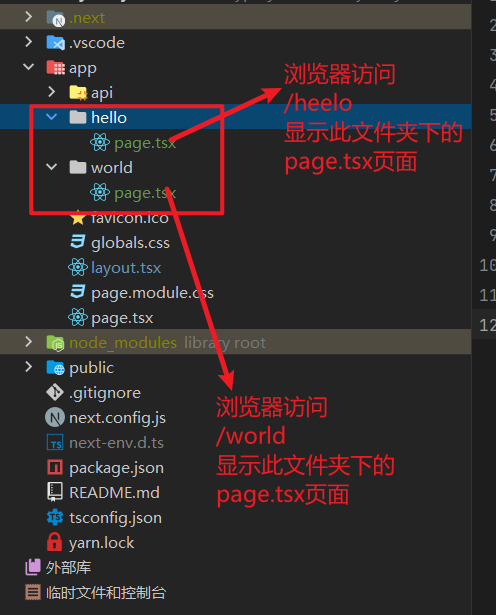
基础路由
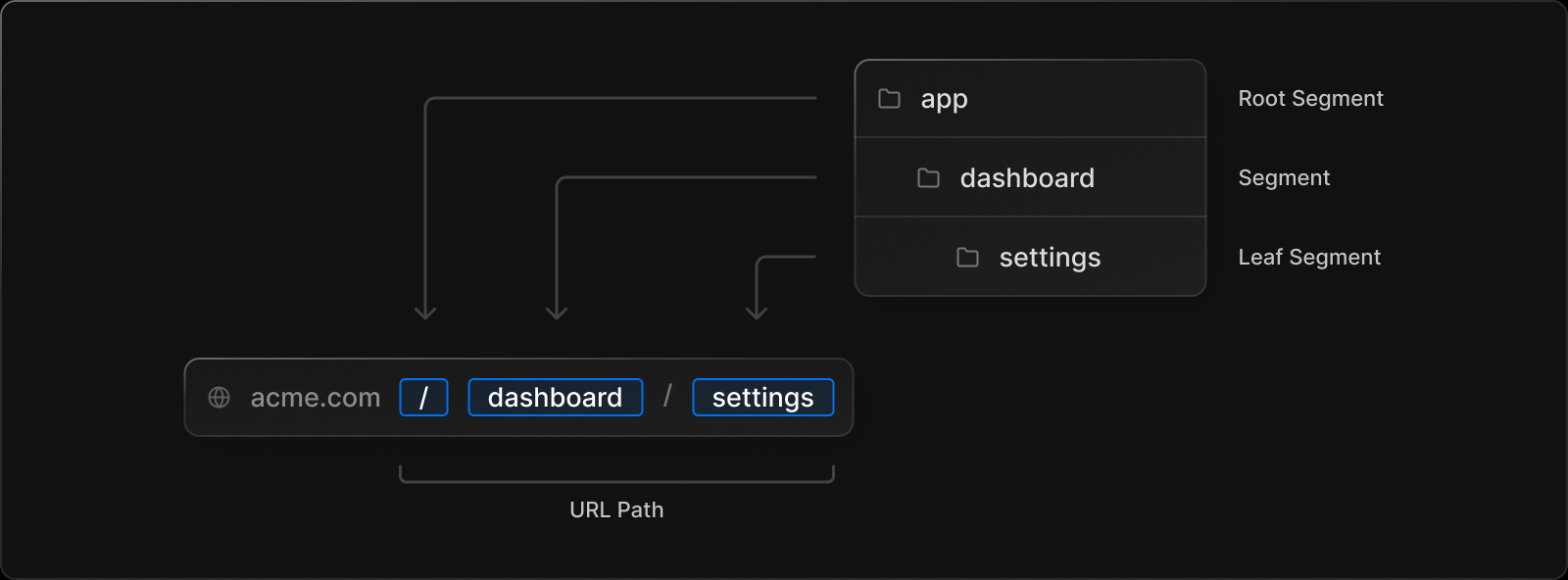
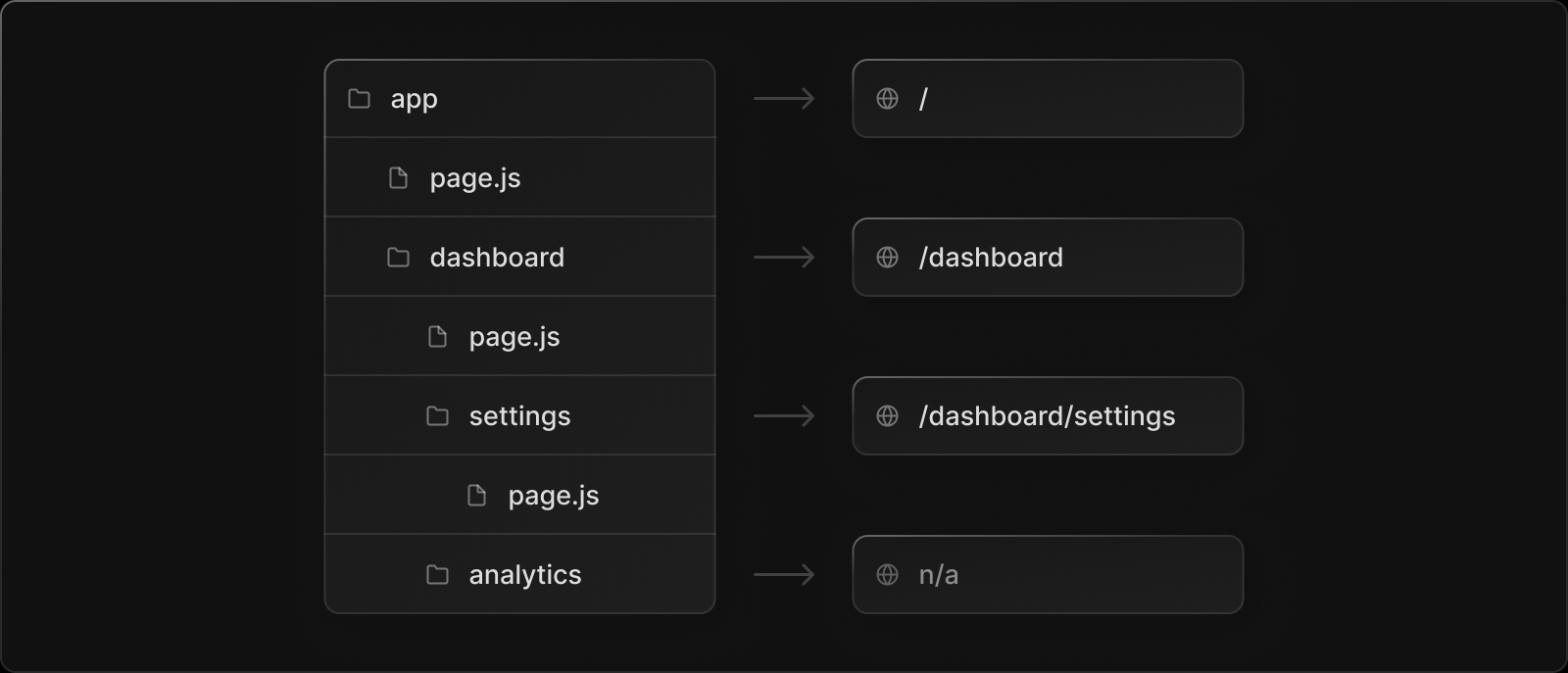
- 在
app目录中,文件夹用于定义路由。每个文件夹代表一个映射到 URL 段的路由段。要创建嵌套路由,您可以将文件夹相互嵌套。

- 一个特殊的
page.js文件用于使路由段可公开访问。

- 大概就是这种意思

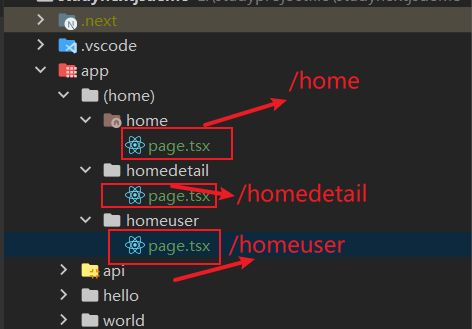
路由组
-
官方文档:https://beta.nextjs.org/docs/routing/defining-routes#convention
-
有时候我们有很多路由,比如home,homeuser,homedetail,如果是基础路由,就是直接建立在外面了,但是为了表示层级关系,就会建立在一个路径下,也就是without affecting the URL path
-
具体方法:将文件夹名称通过括号括起来即可,即
(分组的名称)
比如我需要将home,homeuser,homedetail,收集在一个文件夹当中,就可以这样子做
-app
--(home)---home----page.tsx---homeuser----page.tsx---homedetail----page.tsx

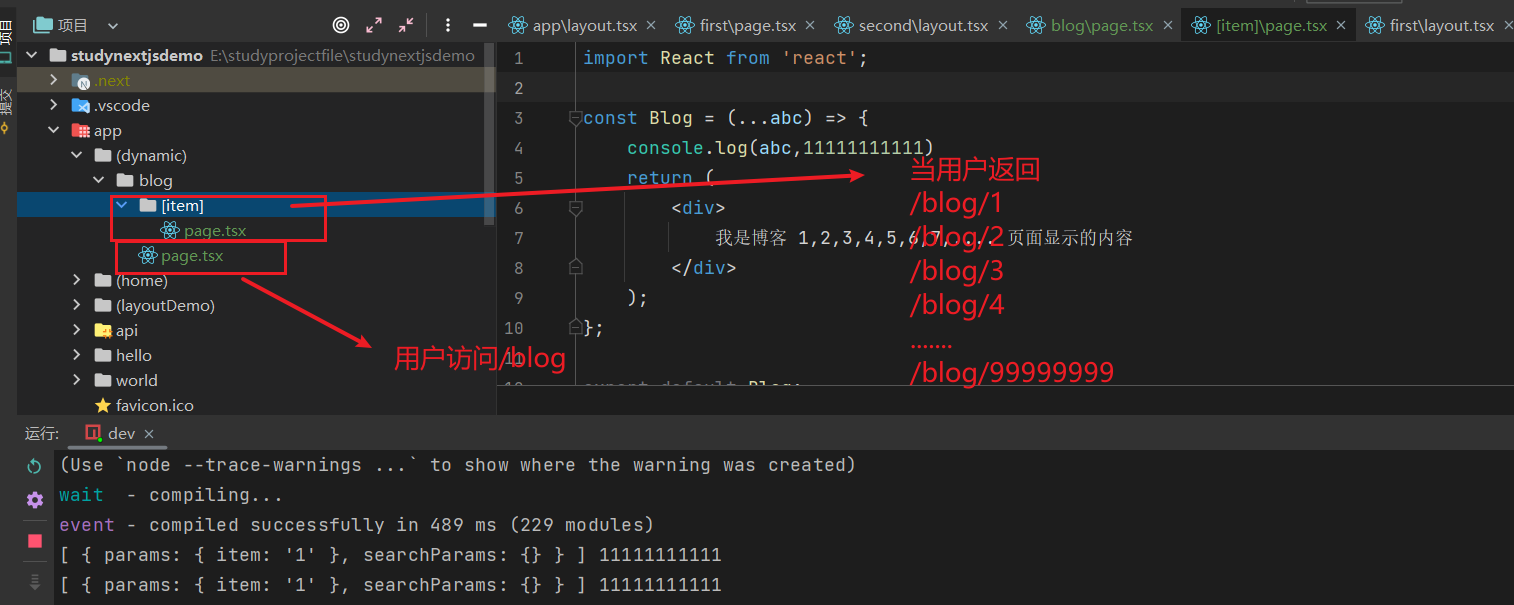
动态路由
-
官方文档
- https://beta.nextjs.org/docs/routing/defining-routes#dynamic-segments
-
官方以一个博客文章为例,说明了动态路由的创建和传参
例如,一个简单的博客可以包含以下路由 app/blog/[slug]/page.js ,其中 [slug] 是博客文章的动态分段。
| 路由 | 访问url | params对象 |
|---|---|---|
app/blog/[slug]/page.js | /blog/a | { slug: 'a' } |
app/blog/[slug]/page.js | /blog/b | { slug: 'b' } |
app/blog/[slug]/page.js | /blog/c | { slug: 'c' } |
- 我们就可以这样建立目录,当然,
slug单词不满意的话就可以换一个单词,换单词后,params对象的key也会改变.我这里就换一个单词.换为item

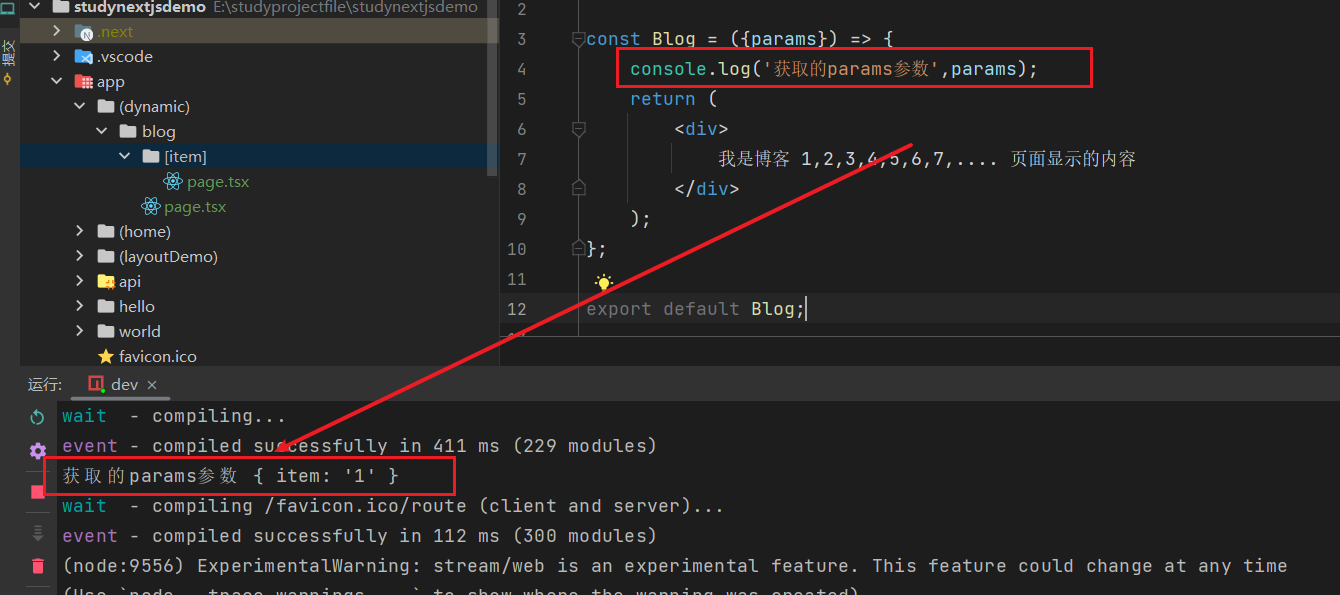
获取params参数
- 也就是我们在react或vue当中定义的
/home/:id这种params参数
方法一
params属性会传递给layout、page、route和generateMetadata函数。所以可以这样子获取参数
import React from 'react';const Blog = ({params}) => {console.log('获取的params参数和query参数',params);return (<div>我是博客 1,2,3,4,5,6,7,.... 页面显示的内容</div>);
};export default Blog;
方法二:useParams
- 和react获取调用的hooks一样,只不过我们顶部需要添加
use client
"use client"
import React from 'react';
import { useParams } from "next/navigation";const Blog = () => {const params = useParams();//输出{item: '1'}console.log('获取的params参数',params);return (<div>我是博客 1,2,3,4,5,6,7,.... 页面显示的内容</div>);
};export default Blog;
获取query参数
- 也就是我们访问页面的时候
/search?name=李白&age=100&sex=男这种name,age,sex参数
方法一
import React from 'react';const Blog = ({params}) => {console.log('获取的params参数和query参数',params);return (<div>我是博客 1,2,3,4,5,6,7,.... 页面显示的内容</div>);
};export default Blog;方法二:useSearchParams
- 和react获取调用的hooks一样,只不过我们顶部需要添加
use client
"use client"
import React from 'react';
import { useSearchParams } from "next/navigation";const Blog = () => {const params = useSearchParams();//输出 李白 100 男console.log('获取的query参数',params.get('name'),params.get('age'),params.get('sex'))return (<div>我是博客 1,2,3,4,5,6,7,.... 页面显示的内容</div>);
};export default Blog;
(todo)路由回退
(todo)页面加载时获取数据并渲染(也就用户访问这个页面才开始生成页面)
- 可以看看bilibili视频
- https://www.bilibili.com/video/BV1Sb41197i2/
- 需要注意,获取路由参数在nextjs13已经不是博主所示的了
- 这个就省略,大多都是这种形式, 就不多说明了
- 坏处就是爬虫不喜欢这种~
(todo)构建时获取数据预生成静态页面(也就是预先生成好静态页面)
-
可以看看bilibili视频
- https://www.bilibili.com/video/BV1B54y1g7dp/
-
需要注意,获取路由参数在nextjs13已经不是博主所示的了
- 好处就是爬虫喜欢这种形式~
-
官方说明:
- https://beta.nextjs.org/docs/data-fetching/generating-static-params
-
generateStaticParams
包含全部params参数和params可选操作
-
通过在括号
[...folderName]内添加省略号,可以将动态段扩展为包含所有后续段。- 官方文档:https://beta.nextjs.org/docs/routing/defining-routes#catch-all-segments
-
例如
app/shop/[...slug]/page.js将匹配/shop/clothes,- 也匹配
/shop/clothes/tops、/shop/clothes/tops/t-shirts等。
-
路由访问情况和匹配情况如下
| 路由 | 访问url | params对象 |
|---|---|---|
app/shop/[...slug]/page.js | /shop/a | { slug: ['a'] } |
app/shop/[...slug]/page.js | /shop/a/b | { slug: ['a', 'b'] } |
app/shop/[...slug]/page.js | /shop/a/b/c | { slug: ['a', 'b', 'c'] } |
- 如果后缀是可选的,比如我可以直接访问
/shop,而不携带params参数,就需要再添加一个中括号[[...slug]]- 官方文档:https://beta.nextjs.org/docs/routing/defining-routes#optional-catch-all-segments
| 路由 | 访问url | params对象 |
|---|---|---|
app/shop/[[...slug]]/page.js | /shop | {} |
app/shop/[[...slug]]/page.js | /shop/a | { slug: ['a'] } |
app/shop/[[...slug]]/page.js | /shop/a/b | { slug: ['a', 'b'] } |
app/shop/[[...slug]]/page.js | /shop/a/b/c | { slug: ['a', 'b', 'c'] } |
(todo)路由拦截
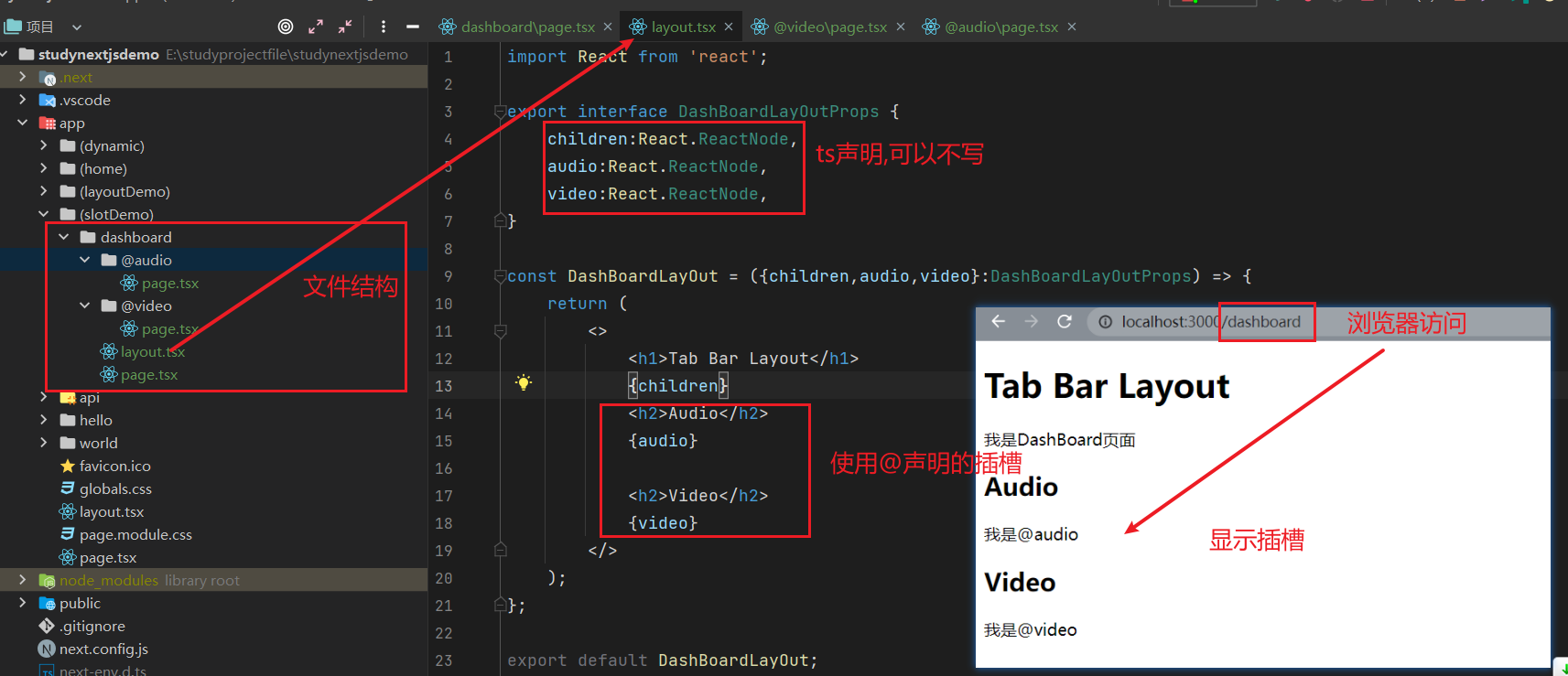
(并行路由)路由插槽
- 官方文档可看
- https://beta.nextjs.org/docs/routing/parallel-routes
- 并行路由是使用命名槽创建的。插槽是使用
@文件名约定定义的。
例如,以下文件结构为视频分析仪表板定义了两个显式槽, @audience 和 @views :dashboard
├── @audience
│ ├── demographics
│ │ └── page.js
│ ├── subscribers
│ │ └── page.js
│ └── page.js
├── @views
│ ├── impressions
│ │ └── page.js
│ ├── view-duration
│ │ └── page.js
│ └── page.js
├── layout.js
└── page.js上面的文件夹结构意味着 /dashboard/layout.js 布局组件现在接受插槽 @audience 和 @views 作为 props 并且可以与 children prop 并行渲染它们:function AudienceNav() {return <nav>...</nav>;
}function ViewsNav() {return <nav>...</nav>;
}export default function Layout({children,audience,views,
}: {children: React.ReactNode;audience: React.ReactNode;views: React.ReactNode;
}) {return (<><h1>Tab Bar Layout</h1>{children}<h2>Audience</h2><AudienceNav />{audience}<h2>Views</h2><ViewsNav />{views}</>);
}
- 示例就比较简单了

并行路由当中的条件路由
并行路由可用于实现条件路由。例如,您可以根据当前用户类型呈现@user和@team路由:
import { getCurrentUserType } from 'lib/user';export default async function Layout({children,user,team,
}: {children: React.ReactNode;user: React.ReactNode;team: React.ReactNode;
}) {const userType: 'user' | 'team' = getCurrentUserType();return (<>{/* Render the user or team slot depending on the current user type */}{userType === 'user' ? user : team}{children}</>);
}
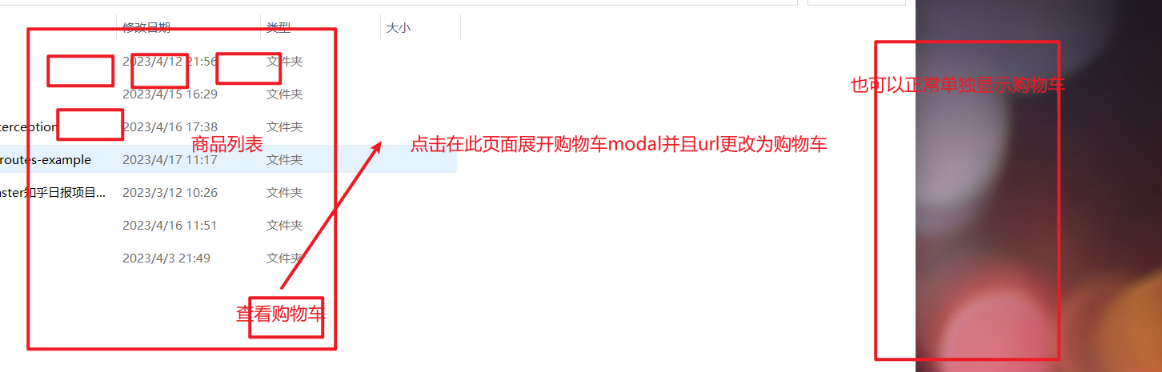
拦截路由(不是鉴权!)
- 拦截路由允许您在当前布局中加载新路由,同时屏蔽浏览器 URL,这在保持当前页面的上下文很重要时非常有用。例如,在编辑一项任务时查看所有任务,在侧边模式中打开购物车,或在动态消息中展开照片。
- 拦截路由不是鉴权,相当于改变url后原有页面不会丢失,而是会保持,效果有点像对话框
- 拦截路由可以使用
(..)约定定义,类似于相对路径../。您还可以使用(...)约定创建相对于app目录的路径。
作用
- 拦截路由允许您在当前布局中加载新路由,同时屏蔽浏览器 URL,这在保持当前页面的上下文很重要时非常有用。例如,在编辑一项任务时查看所有任务,在侧边模式中打开购物车,或在动态消息中展开照片。
demo和文档
-
github:https://github.com/kishore-gunnam/nextjs-intercepting-routes-example
-
在线演示:https://nextjs-intercepting-routes-example.vercel.app/products(需要魔法)
-
文档
- 官方文档:https://beta.nextjs.org/docs/routing/intercepting-routes
顺带一提
- 使用路由组和拦截路由一起使用,会出现访问不了拦截路由的问题,不知道什么情况

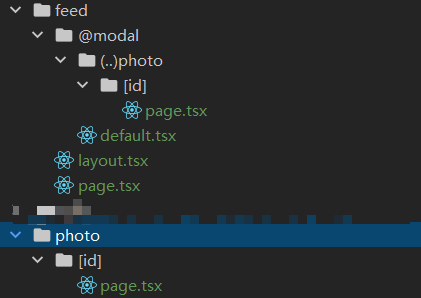
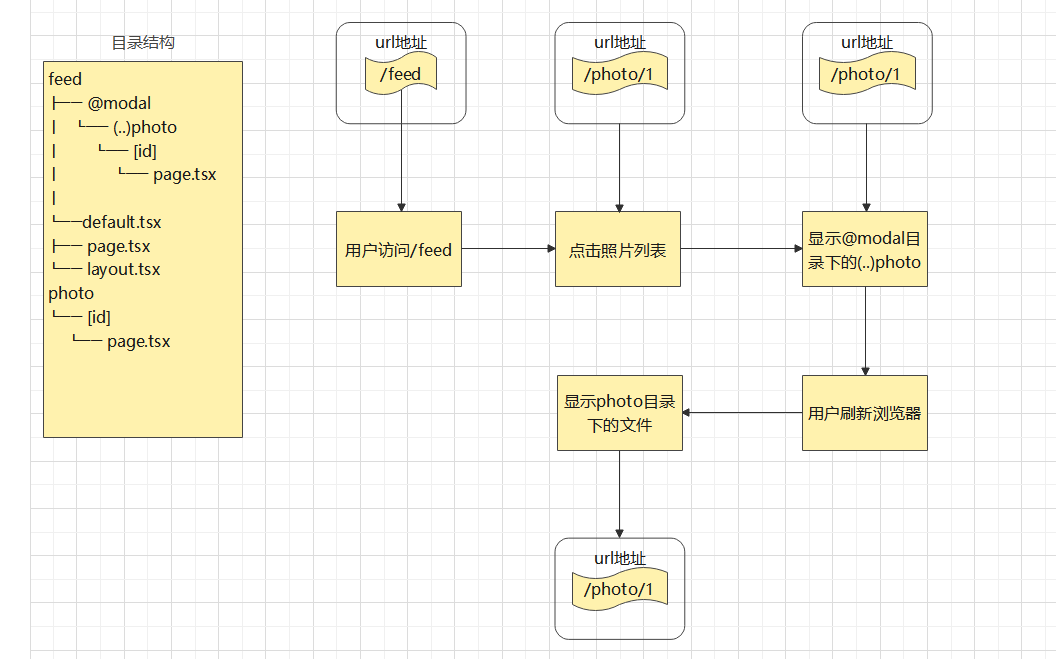
示例
- 目录结构
feed
├── @modal
│ └── (..)photo
│ └── [id]
│ └── page.tsx
│ └──default.tsx
├── page.tsx
└── layout.tsx
photo
└── [id]└── page.tsx

大概就是这个意思,和上面的demo是一样意思

layout.js
-
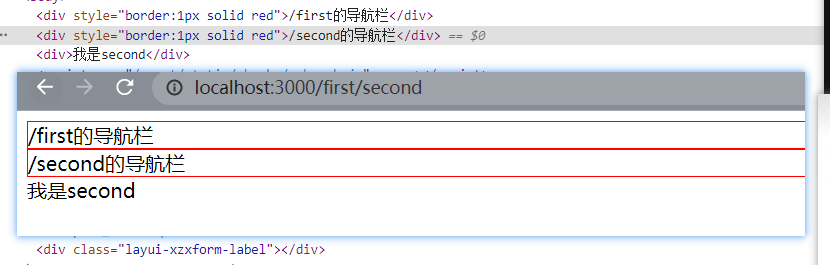
layout.js可以理解为一个布局方式,可以为每一个路由建立一个
layout.js文件,当然也要注意layout.js组件的body,和html标签,否则,组件卸载的很容易有如下报错Warning: You are mounting a new body component when a previous one has not first unmounted. It is an error to render more than one body component at a time and attributes and children of these components will likely fail in unpredictable ways. Please only render a single instance of <body> and if you need to mount a new one, ensure any previous ones have unmounted first.
-
可以看看此在线示例:
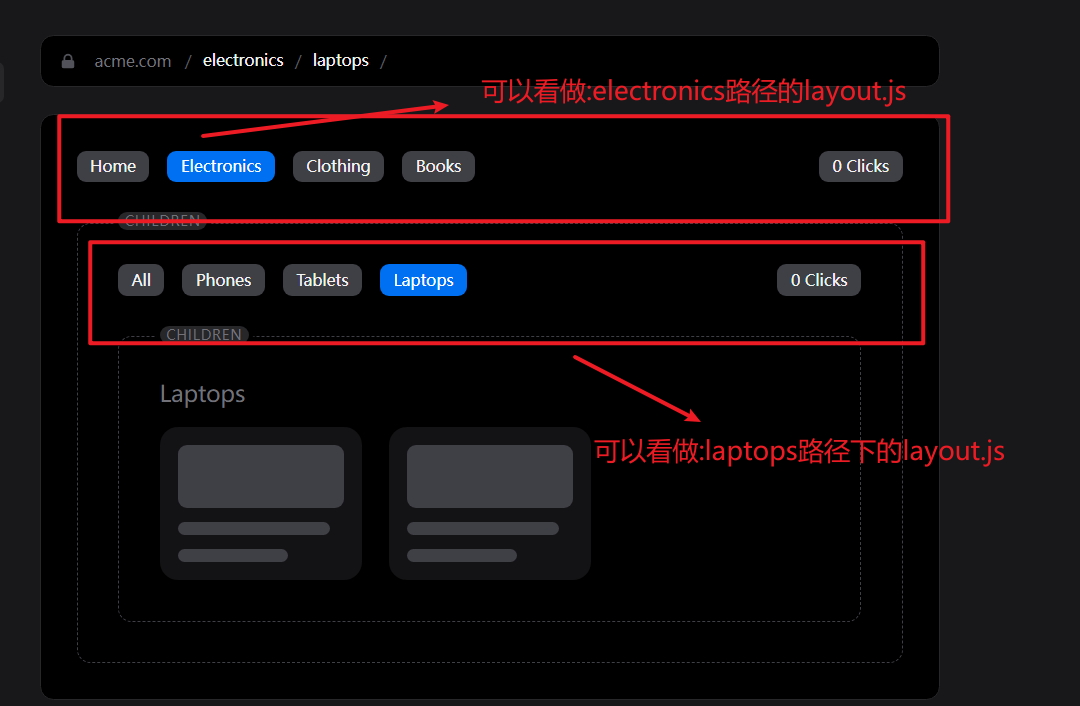
- 示例:https://202210260735-nextjs-with-turbopack.vercel.app/layouts/electronics (需要魔法)
- github地址:https://github.com/kevinold/202210260735-nextjs-with-turbopack
-
这个在线实例我们可以看成下图这样子

- 大概这种

- 规则如下
- 各个路由页面的layout.js是独立的,不是共享的(
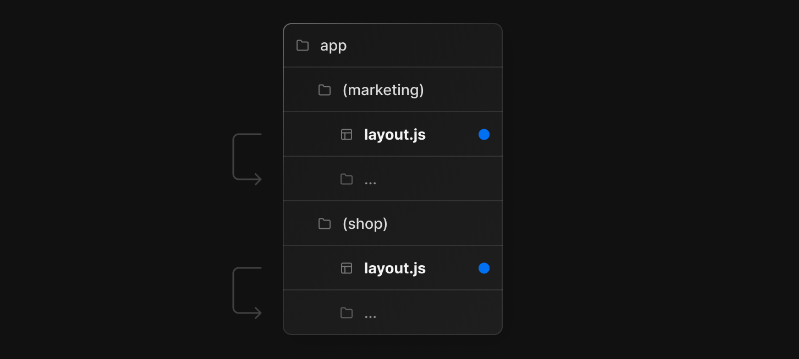
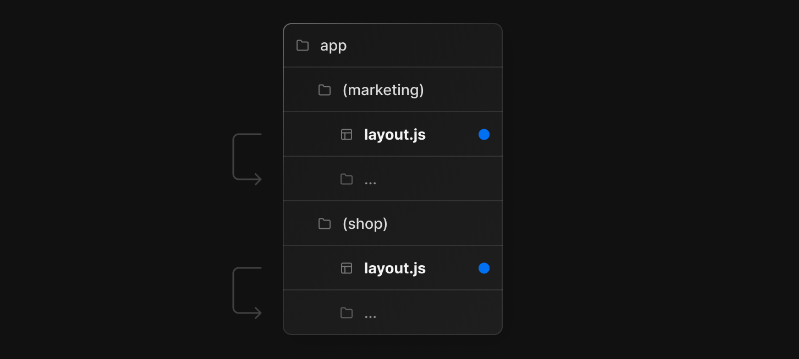
/app下的layout.js就是一个全局是layout) - 要创建多个根布局,请删除顶级
layout.js文件,并在每个路由组中添加一个layout.js文件。这对于将应用程序划分为具有完全不同的 UI 或体验的部分非常有用。<html>和<body>标签需要添加到每个根布局。
- 各个路由页面的layout.js是独立的,不是共享的(

(todo)路由路径整理归类
文档
- https://nextjs.org/blog/next-13#new-app-directory-beta
- https://beta.nextjs.org/docs/routing/fundamentals
- https://nextjs.org/blog/layouts-rfc
临时
- (…)是不是在当前文件夹进行插槽使用,也就是使用当前文件夹下的layout布局 ???还不知道
- (…)则使用的是app下的layout ???还不知道
注意下面这二个跳转是不一样的哦,一个开头存在/,一个则不存在,错误的
#下面这意思是在当前后面拼接url
#比如我在/home,点击下面这个跳转,那么就会跳转到/home/cart/1
<Link href={`cart/1`}>拦截路由</Link>#下面这意思是以此url为起始点
#比如我在/home,点击下面这个跳转,那么就会跳转到/cart/1
<Link href={`/cart/1`}>拦截路由</Link>
- 认证可以用need-auth
相关文章:

nextjs13临时笔记
动态路由 文件夹以中括号命名[id] -pages: --list: ---[id]: ----index.jsx(访问路径/list/1 即这种形式/list/:id) ---index.jsx(访问路径/list)[...params]gpt接口分析 初始化项目 npm install next react react-dom # or yarn add next react react-dom # or pnpm add n…...

云计算与区块链之间有什么区别?
区块链是一种去中心化的分布式数字账本,可实现安全透明的交易和数据存储。 它使用节点网络来验证和验证交易。 云计算通过互联网提供计算资源,例如服务器、存储和软件。区块链是一种分散且不可变的虚拟数据分类账,用于维护交易信息和监控网络…...

sed命令常用例子
替换文件中的文本 将文件file.txt中的所有"old_text"替换成"new_text": sed -i ‘s/old_text/new_text/g’ file.txt 删除文件中的某行 删除文件file.txt中的第5行: sed -i ‘5d’ file.txt 在文件中添加一行 在文件file.txt…...

MB510 3BSE002540R1在机器视觉工业领域最基本的应用
MB510 3BSE002540R1在机器视觉工业领域最基本的应用 大家都说人类感知外界信息的80%是通过眼睛获得的,图像包含的信息量是最巨大的。那么机器视觉技术的出现,就是为机器设备安上了感知外界的眼睛,使机器具有像人一样的视觉功能,…...

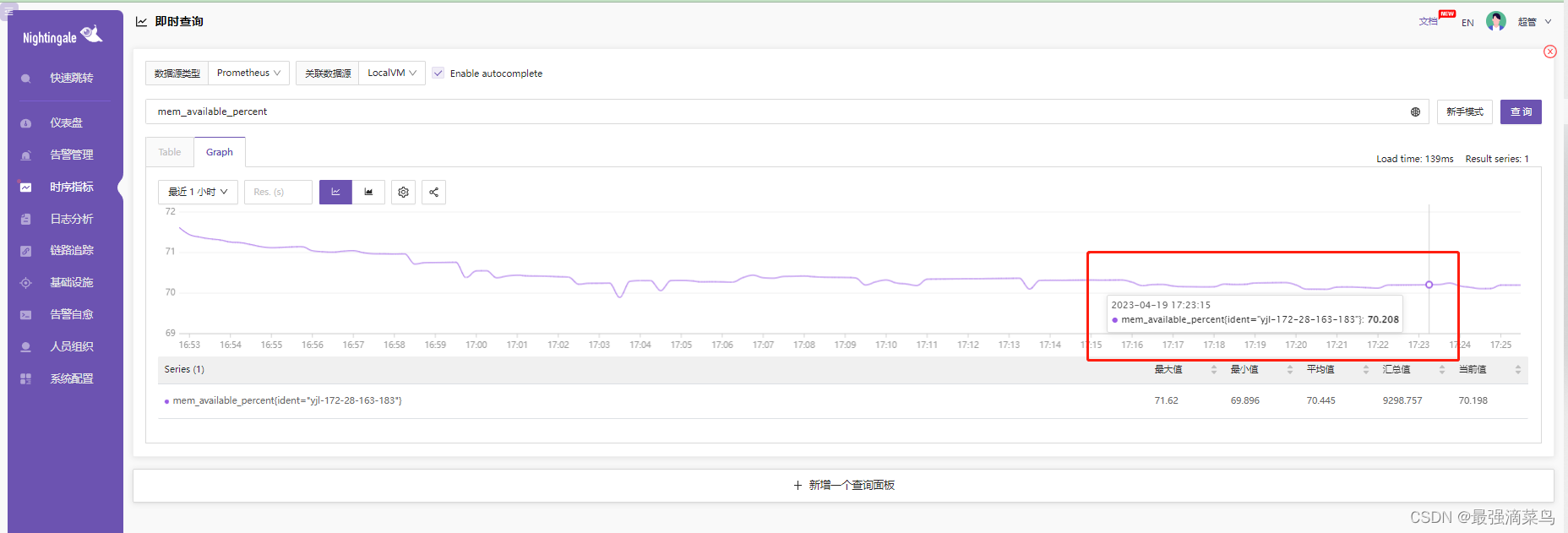
nightingale-0-介绍单机二进制部署
(一) 夜莺介绍 Nightingale | 夜莺监控,一款先进的开源云原生监控分析系统,采用 All-In-One 的设计,集数据采集、可视化、监控告警、数据分析于一体,与云原生生态紧密集成,提供开箱即用的企业级监控分析和告警能力。于…...

一个从培训学校走出来的测试工程师自述....
简单介绍一下我自己,1997年的,毕业一年了,本科生,专业是机械制造及其自动化。 在校度过了四年,毕业,找工作,填三方协议,体检,入职。我觉得我可能就这么度过我平平无奇的…...

关于pyqt的一些用法
QT原生是C,pyqt基于python语言。 关于插件: 安装一个PyUIC,一个Qt Designer 点击Qt Designer可以出来ui配置页面,和qt原生IDE基本一样 上面操作会生成.ui文件,选中此文件,点击PyUIC,会生成对…...

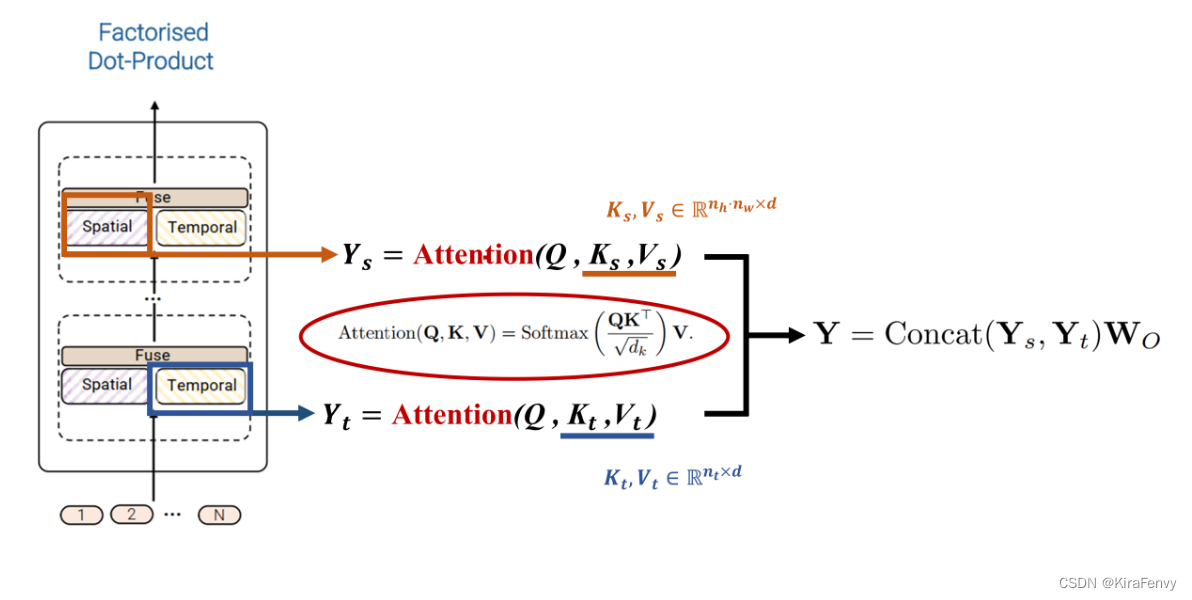
【Paper Note】ViViT: A Video Vision Transformer
ViViT: A Video Vision Transformer AbstractOverview of vision transformer 回顾ViTEmbedding video clips 视频编码方式Uniform frame sampling 均匀采样Tubelet embedding 时空管采样初始化3D卷积代码介绍视频编码输入到模型当中 Transformer Models for VideoSpatio-tempo…...

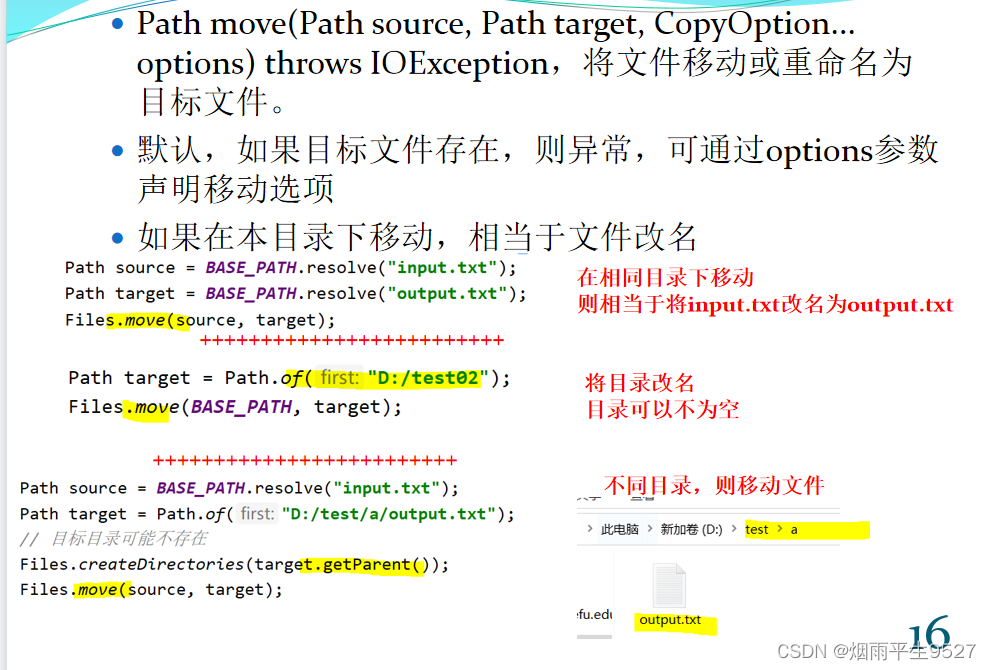
Java入坑之IO操作
目录 一、IO流的概念 二、字节流 2.1InputStream的方法 2.2Outputstream的方法 2.3资源对象的关闭: 2.4transferTo()方法 2.5readAllBytes() 方法 2.6BufferedReader 和 InputStreamReader 2.7BufferedWriter 和 OutputStreamWriter 三、路径:…...

校园小助手【GUI/Swing+MySQL】(Java课设)
系统类型 Swing窗口类型Mysql数据库存储数据 使用范围 适合作为Java课设!!! 部署环境 jdk1.8Mysql8.0Idea或eclipsejdbc 运行效果 本系统源码地址: 更多系统资源库地址:骚戴的博客_CSDN_更多系统资源 更多系统…...

String的不可变特性
1 问题 如何理解“String是不可变的,但是可以变”? 2 方法 (1)String的不可变特性体现在内容和长度 首先在idea中点开查看String这个类是如何定义的 可以看到这样一行代码:private final char value[]; 正是因为这个数…...
转换MMxx(MMDeploy支持库均可)pth权重到onnx,并使用python SDK进行部署验证)
使用MMDeploy(预编译包)转换MMxx(MMDeploy支持库均可)pth权重到onnx,并使用python SDK进行部署验证
MMDeploy使用python部署实践记录 准备工作空间所需环境配置使用MMDeploy得到onnx使用MMDeploy加载onnx模型对单张图片进行推理使用python SDK对onnx模型进行验证 注意 mmdeploy C SDK的使用部署和实际操作过程请看本人另外一篇博文使用MMDeploy(预编译包)…...

Shiro安全框架简介
一、权限管理 1.1 什么是权限管理 基本上只要涉及到用户参数的系统都要进行权限管理,使用权限管理实现了对用户访问系统的控制,不同的用户访问不同的资源。按照安全规则或者安全策略控制用户访问资源,而且只能访问被授权的资源 权限管理包括认…...

三行Python代码,让数据处理速度提高2到6倍
本文可以教你仅使用 3 行代码,大大加快数据预处理的速度。 Python 是机器学习领域内的首选编程语言,它易于使用,也有很多出色的库来帮助你更快处理数据。但当我们面临大量数据时,一些问题就会显现…… 在默认情况下,…...

空间向量模长
// 空间向量模长 #include <stdio.h> #include <stdlib.h> #include <math.h> int main(int argc, char **argv) { float x, y, z; float mochang 0.0; x y z 0.0; if (argc ! 4) { printf("usage:%s x y z\n", argv[1]); …...

活动需求中灵活使用Redis提升生产力
抽奖 一堆用户参与进来,然后随机抽取几个幸运用户给予实物/虚拟的奖品;此时,开发人员就需要写上一个抽奖的算法,来实现幸运用户的抽取;其实我们完全可以利用Redis的集合(Set),就能轻…...
)
Java知识点学习(第16天)
Innodb是如何实现事务的? innodb通过Buffer Pool,LogBuffer,Redo Log,Undo Log来实现事务,以一个update语句为例: innodb在收到一个update语句后,会先根据条件找到数据所在的页,并…...

ORA-1688: unable to extend table AUDSYS.AUD$UNIFIED
昨晚正在外滩玩,有个客户发过来一段报错,已经影响到业务了。一看就是12C以后版本才有的问题,,赶紧在手机中收到临时解决办法 报错如下 ORA-1688: unable to extend table AUDSYS.AUD$UNIFIED partition SYS_P42549 by 1024 in t…...

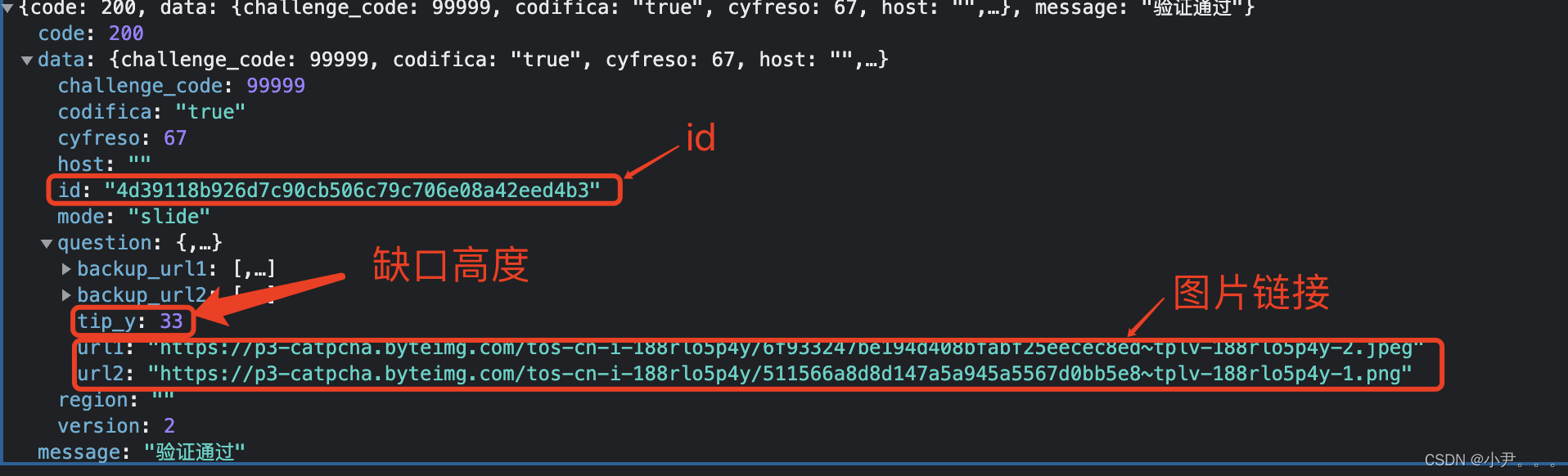
抖音滑块以及轨迹分析
声明 本文以教学为基准、本文提供的可操作性不得用于任何商业用途和违法违规场景。 本人对任何原因在使用本人中提供的代码和策略时可能对用户自己或他人造成的任何形式的损失和伤害不承担责任。 如有侵权,请联系我进行删除。 我们在web端打开用户主页的时候,时不时的会出现滑…...

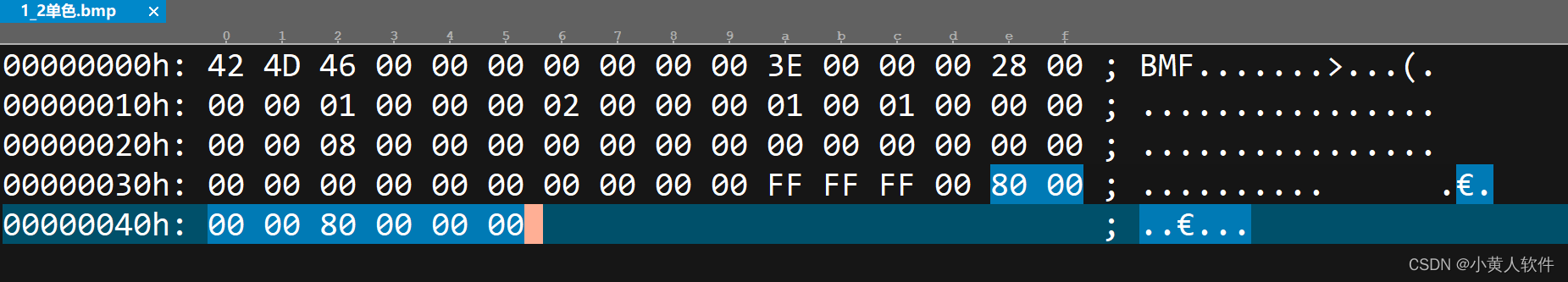
C#生成单色bmp图片,转为单色bmp图片 任意语言完全用字节拼一张单色图,LCD取模 其它格式图片转为单色图
最终效果: V1.8.2 20230419 文字生成单色BMP图片4.exe 默认1280*720 如果显示不全,请把宽和高加大 字体加大。 首先,用windows画板生成一张1*1白色单色图作为标准,数据如下: 数据解析参考:BMP图像文件完…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
