【三十天精通Vue 3】 第十八天 Vue 3的国际化详解

✅创作者:陈书予
🎉个人主页:陈书予的个人主页
🍁陈书予的个人社区,欢迎你的加入: 陈书予的社区
🌟专栏地址: 三十天精通 Vue 3
文章目录
- 引言
- 一、Vue 3 国际化概述
- 1.1 国际化的概念
- 1.2 国际化的作用
- 1.3 Vue 3 中的国际化
- 二、Vue 3 中的国际化基础
- 2.1 使用 Vue I18n
- 2.2 在组件中使用 Vue I18n
- 2.2.1 使用翻译函数
- 2.2.2 使用指令
- 2.2.3 使用组件
- 2.2.4 在 JavaScript 中使用翻译函数
- 2.3 格式化翻译字符串
- 2.3.1 基础格式化
- 2.3.2 数字格式化
- 2.3.3 日期格式化
- 2.3.4 货币格式化
- 在模板中使用 `$n` 格式化函数
- 在 JavaScript 代码中使用 `$n` 格式化函数
- 2.4 处理复数
- 三、Vue 3 中的高级国际化
- 3.1 使用多种语言
- 3.1.1 为多种语言提供翻译
- 3.1.2 切换语言
- 3.2 处理日期和时间
- 3.2.1 处理时区
- 3.2.2 处理相对时间
- 3.2.3 处理不同时区的日期和时间
- 3.3 使用插件
- 3.3.1 使用 vue-i18n-extract 提取翻译
- 3.3.2 使用 vue-i18n-locale-message 提供翻译
- 3.4 处理复杂文本
- 3.4.1 处理富文本
- 3.4.2 处理复杂的表格和列表
- 四、Vue 3 中的国际化最佳实践
- 4.1 定义一致的翻译规范
- 4.2 使用翻译提取工具
- 4.3 格式化翻译字符串
- 4.4 将翻译与代码分离
- 五、Vue 3 中的国际化常见问题及解决方案
- 5.1 如何处理不同语言的拼写和语法规则
- 5.2 如何处理复杂的日期和时间
- 5.3 如何处理复杂的文本布局
引言
随着互联网的发展,越来越多的网站和应用需要面向不同的国家和地区提供服务。这就需要对应的国际化支持,即在同一个应用程序中支持多个语言和文化习惯。Vue 3 作为一款流行的前端框架,提供了完善的国际化支持,方便开发者为不同语言的用户提供更好的用户体验。
今天将介绍 Vue 3 中的国际化基础和高级功能,包括使用 Vue I18n、处理复数、处理日期和时间、使用插件、最佳实践以及常见问题及解决方案。
一、Vue 3 国际化概述
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yoSY3gv6-1682324745902)(/Users/chenshuyu/Library/Application Support/typora-user-images/image-20230421155055618.png)]](https://img-blog.csdnimg.cn/30ebe679693c4c489e85842e2250223c.png)
1.1 国际化的概念
国际化(Internationalization,缩写为 i18n)是指为不同语言和文化习惯的用户提供相同的软件服务和用户界面,包括语言、货币、时间、数字格式等方面的适应性。通过国际化,用户可以在他们熟悉的语言和文化环境中使用应用程序。
1.2 国际化的作用
随着互联网的发展,越来越多的应用需要面向全球用户提供服务,因此国际化变得越来越重要。通过国际化,可以为用户提供更好的用户体验,增加应用程序的可用性和可访问性,提高应用程序的市场占有率。
1.3 Vue 3 中的国际化
Vue 3 是一款流行的前端框架,提供了完善的国际化支持。Vue I18n 是一个专门为 Vue.js 应用程序提供国际化支持的插件,可以轻松地为不同语言的用户提供服务。Vue I18n 支持多种语言、复数处理、日期和时间处理、翻译提取等高级功能,方便开发者为全球用户提供更好的用户体验。
二、Vue 3 中的国际化基础
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZHuYMPXY-1682324745903)(/Users/chenshuyu/Library/Application Support/typora-user-images/image-20230421161348437.png)]](https://img-blog.csdnimg.cn/6b26d59e755540869cc09af48b6856c2.png)
2.1 使用 Vue I18n
Vue I18n 是 Vue.js 的国际化插件,它提供了在 Vue.js 应用中管理多语言的能力。使用 Vue I18n,我们可以在应用程序中轻松地提供不同语言的文本翻译。
使用 Vue I18n 需要进行以下步骤:
- 安装 Vue I18n
npm install vue-i18n
- 创建一个 VueI18n 实例
import { createApp } from 'vue'
import { createI18n } from 'vue-i18n'const messages = {en: {hello: 'Hello!',welcome: 'Welcome to my app.'},fr: {hello: 'Bonjour!',welcome: 'Bienvenue sur mon application.'}
}const i18n = createI18n({locale: 'en',messages
})const app = createApp({// ...
})
app.use(i18n)
app.mount('#app')
在上面的代码中,我们首先创建了一个 messages 对象,它包含了我们希望在应用程序中提供的文本翻译。我们定义了两种语言:英语和法语,每种语言都包含一个 hello 和一个 welcome 的文本字符串。
接下来,我们创建了一个 VueI18n 实例,它接收一个 locale 和一个 messages 对象。我们将默认的语言设置为英语。
最后,我们将 i18n 实例作为插件添加到我们的应用程序中,这样就可以在所有组件中使用它。
2.2 在组件中使用 Vue I18n
2.2.1 使用翻译函数
Vue I18n 提供了 t ( ) 函数来翻译文本字符串。 t() 函数来翻译文本字符串。 t()函数来翻译文本字符串。t() 函数接收一个键值作为参数,它对应于我们定义的 messages 对象中的键值。例如:
<template><div>{{ $t('hello') }}</div>
</template>
在上面的代码中,我们使用 $t() 函数来翻译 ‘hello’ 键对应的文本字符串。如果我们的应用程序当前的语言设置为英语,那么这个组件将显示 “Hello!”。
2.2.2 使用指令
Vue I18n 还提供了一个 v-t 指令来翻译文本字符串。它与 $t() 函数的使用方式类似:
<template><div v-t="'hello'"></div>
</template>
2.2.3 使用组件
Vue I18n 还提供了一些内置组件,可以方便地在组件中使用。例如,我们可以使用 i18n-t 组件来翻译文本字符串:
<template><i18n-t key="hello"></i18n-t>
</template>
2.2.4 在 JavaScript 中使用翻译函数
我们也可以在JavaScript 中使用翻译函数来进行国际化。首先需要在组件的 setup 函数中引入 useI18n 函数,并通过该函数获取到 $t 翻译函数。
import { useI18n } from 'vue-i18n'export default {setup() {const { t } = useI18n()// 在其他函数中使用 $t 函数function someFunction() {const translatedString = t('message.hello')console.log(translatedString)}return {someFunction,}}
}
这样我们就可以在任何需要进行翻译的 JavaScript 函数中使用 $t 函数。
2.3 格式化翻译字符串
2.3.1 基础格式化
Vue I18n 提供了一个 $t 函数用于在 Vue 组件和 JavaScript 代码中格式化翻译字符串。我们可以在翻译字符串中使用大括号来包裹要格式化的内容。例如:
<template><div>{{ $t('message.hello', { name: 'John' }) }}</div>
</template><script>
export default {methods: {greet() {console.log(this.$t('message.hello', { name: 'John' }))}}
}
</script>
在上面的例子中,我们在翻译字符串中使用了大括号来包裹要格式化的内容,使用了一个对象来传递要格式化的值。在组件中使用 $t 函数时,我们可以在组件的 template 中使用插值语法来直接格式化翻译字符串。在 JavaScript 代码中使用 $t 函数时,我们可以直接将格式化后的字符串输出到控制台。
2.3.2 数字格式化
Vue I18n 提供了一个 NumberFormat 类用于格式化数字。NumberFormat 类可以接收一个格式化选项对象作为参数,该对象包含了一些用于格式化数字的属性。例如:
<template><div>{{ $n(42.42, { style: 'currency', currency: 'USD' }) }}</div>
</template><script>
export default {mounted() {console.log(this.$n(1234567890, { style: 'decimal' }))}
}
</script>
在上面的例子中,我们使用 $n 函数来格式化数字。我们可以传递一个数字和一个格式化选项对象作为参数。在组件中使用 $n 函数时,我们可以在组件的 template 中使用插值语法来格式化数字。在 JavaScript 代码中使用 $n 函数时,我们可以直接将格式化后的数字输出到控制台。
2.3.3 日期格式化
在 Vue 3 中,使用 $d 标识符来指定日期对象,在翻译字符串中使用 {} 将其包裹起来。例如:
<template><p>{{ $d(new Date(), 'long') }} 现在是几点?</p>
</template><script>
import { defineComponent } from 'vue'
import { useI18n } from 'vue-i18n'export default defineComponent({setup() {const { t } = useI18n()return {$d: t('$d'),}},
})
</script>
其中,'long' 表示长日期格式,'short' 表示短日期格式。
另外,还可以通过配置 dateTimeFormats 选项来定义日期时间格式,然后在翻译字符串中使用 {} 包裹 $d 标识符和时间格式的键名,例如:
const i18n = createI18n({locale: 'zh-CN',messages: {'zh-CN': {dateTimeFormats: {'zh-CN': {short: {year: 'numeric',month: 'short',day: 'numeric',},},},},},
})<template><p>{{ $d(new Date(), '{short}') }} 现在是几点?</p>
</template><script>
import { defineComponent } from 'vue'
import { useI18n } from 'vue-i18n'export default defineComponent({setup() {const { t } = useI18n()return {$d: t('$d'),}},
})
</script>
2.3.4 货币格式化
在国际化应用中,货币的格式化也是一个很重要的问题。Vue I18n 提供了一个 $n 格式化函数,可以将数字格式化成货币的形式。这个函数的使用方式和 $t 翻译函数类似,我们只需要在模板或 JavaScript 代码中引用即可。
在模板中使用 $n 格式化函数
在模板中使用 $n 格式化函数需要使用 v-bind 指令将表达式的值绑定到需要格式化的元素的属性上,例如下面的示例:
<template><div>{{ $n(price, { style: 'currency', currency: 'USD' }) }}</div>
</template><script>
export default {data() {return {price: 1000,};},
};
</script>
在这个示例中,我们将 price 的值格式化为美元货币的形式,并使用插值表达式将格式化后的字符串输出到页面上。这个函数的第一个参数是需要格式化的值,第二个参数是一个对象,用来设置格式化的选项。在这个示例中,我们设置了 style 为 'currency',currency 为 'USD',这样就可以将数字格式化成美元货币的形式了。
在 JavaScript 代码中使用 $n 格式化函数
在 JavaScript 代码中使用 $n 格式化函数和使用 $t 翻译函数类似,我们只需要在组件实例或其他 JavaScript 代码中引用 $n 函数,并传入需要格式化的值和格式化选项即可。例如下面的示例:
<template><div>{{ formatPrice }}</div>
</template><script>
export default {data() {return {price: 1000,};},computed: {formatPrice() {return this.$n(this.price, { style: 'currency', currency: 'USD' });},},
};
</script>
在这个示例中,我们将 $n 格式化函数作为计算属性的返回值,这样就可以在模板中使用 formatPrice 计算属性的值了。在这个计算属性中,我们将 this.price 的值格式化为美元货币的形式,并返回格式化后的字符串。
2.4 处理复数
在某些语言中,复数形式的翻译需要根据数字的不同而变化,例如英语中的单数和复数形式,汉语中的量词等。Vue I18n 提供了内置的复数处理规则,可以在翻译字符串中使用。
在 Vue I18n 中,复数规则由选项 pluralizationRules 定义。该选项接收一个函数,该函数将接收三个参数:choice、locale 和 values。
其中,choice 是一个整数,表示当前数字的大小。locale 表示当前的语言环境,而 values 包含了传递给翻译函数的值。函数需要返回一个表示复数形式的字符串。
下面是一个使用复数处理规则的示例:
const i18n = createI18n({locale: 'en',messages: {en: {messages: {apple: 'There is one apple |||| There are {count} apples'}}},pluralizationRules: {// 英语的复数规则en: function (choice, locale) {if (choice === 0) {return 'zero';} else if (choice === 1) {return 'one';} else {return 'other';}}}
})console.log(i18n.t('messages.apple', { count: 0 })) // "There is one apple"
console.log(i18n.t('messages.apple', { count: 1 })) // "There is one apple"
console.log(i18n.t('messages.apple', { count: 2 })) // "There are 2 apples"
在上面的示例中,我们定义了一个复数规则函数,将英语中的复数规则定义为:如果数字是 0,则使用“zero”形式,如果是 1,则使用“one”形式,否则使用“other”形式。
然后,在翻译字符串中,我们使用双竖线(||)将单数和复数形式分隔开,然后使用大括号指定一个变量来传递当前的数字。
最后,我们在组件中使用 $t 方法来调用翻译字符串,并将数字传递给翻译函数。
需要注意的是,在使用复数规则时,我们需要将复数形式的字符串放在单数形式的字符串之前,然后使用双竖线(||)将它们分隔开。这是因为在某些语言中,单数形式和复数形式的字符串的顺序是相反的。
三、Vue 3 中的高级国际化
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yDkHEFtx-1682324745903)(/Users/chenshuyu/Library/Application Support/typora-user-images/image-20230421155722683.png)]](https://img-blog.csdnimg.cn/c67c13ffc8614c3aa3826157ae7817f0.png)
3.1 使用多种语言
3.1.1 为多种语言提供翻译
在 Vue I18n 中提供多种语言的翻译非常简单。我们只需要在 messages 对象中提供每种语言对应的翻译即可。
举个例子,假设我们要提供英文和法文的翻译,我们可以这样做:
import { createApp } from 'vue'
import { createI18n } from 'vue-i18n'const messages = {en: {hello: 'Hello!'},fr: {hello: 'Bonjour!'}
}const i18n = createI18n({locale: 'en',messages
})const app = createApp({// ...
})app.use(i18n)
在上面的代码中,我们提供了 en 和 fr 两种语言的翻译。当我们的应用程序初始化时,我们将默认语言设置为英文 (en)。如果我们想要切换到法文,我们只需要将 locale 设置为 fr,如下所示:
i18n.locale = 'fr'
然后,我们的应用程序就会显示法文的翻译。
3.1.2 切换语言
在 Vue I18n 中,我们可以通过修改 locale 属性来切换语言。例如,如果我们要将语言切换为法文,我们可以这样做:
i18n.locale = 'fr'
当我们这样做时,Vue I18n 会根据 messages 对象中提供的翻译自动切换语言。
但是,这只会影响到我们在 Vue 模板中使用的翻译。如果我们需要在 JavaScript 代码中使用翻译,我们需要通过 t 函数来获取当前语言下的翻译。
const greeting = i18n.t('hello')
console.log(greeting) // 输出当前语言下的翻译
3.2 处理日期和时间
3.2.1 处理时区
处理时区是一个非常重要的问题,特别是在跨时区的应用程序中。在 Vue I18n 中,我们可以使用 $d 函数来处理时区问题。
例如,我们可以使用以下代码来格式化带有时区信息的日期:
this.$i18n.d(new Date(), 'short', { timeZone: 'America/Los_Angeles' })
在这个例子中,我们使用 $i18n.d 函数来格式化日期,并使用 timeZone 选项来指定时区。
3.2.2 处理相对时间
另一个常见的日期和时间问题是处理相对时间,例如“1 小时前”、“2 天前”等。在 Vue I18n 中,我们可以使用 $d 函数的 relative 选项来处理相对时间。
例如,我们可以使用以下代码来格式化相对时间:
this.$i18n.d(new Date(2022, 3, 20), { relative: true })
在这个例子中,我们使用 $i18n.d 函数来格式化日期,并使用 relative 选项来生成相对时间。
3.2.3 处理不同时区的日期和时间
在跨时区的应用程序中,处理不同时区的日期和时间可能是必需的。在 Vue I18n 中,我们可以使用 $d 函数的 timeZone 和 timeZoneName 选项来处理不同时区的日期和时间。
例如,我们可以使用以下代码来格式化带有不同时区的日期:
this.$i18n.d(new Date(), { timeZone: 'America/Los_Angeles', timeZoneName: 'short' })
在这个例子中,我们使用 $i18n.d 函数来格式化日期,并使用 timeZone 和 timeZoneName 选项来指定不同的时区和时区名称。
3.3 使用插件
3.3.1 使用 vue-i18n-extract 提取翻译
vue-i18n-extract 是一个用于从 Vue.js 应用程序中提取翻译字符串的命令行工具。它可以帮助我们自动提取代码中所有的翻译字符串,并将它们保存到一个翻译文件中,方便我们进行国际化翻译。
使用 vue-i18n-extract 非常简单,只需要按照以下步骤操作:
- 安装 vue-i18n-extract:
npm install -g vue-i18n-extract
- 运行 vue-i18n-extract 命令,指定要提取翻译的文件或文件夹:
vue-i18n-extract path/to/your/component.vue -o path/to/output/translation.json
- vue-i18n-extract 会自动在指定的输出路径下生成一个翻译文件,你可以打开它并编辑其中的翻译字符串。
3.3.2 使用 vue-i18n-locale-message 提供翻译
vue-i18n-locale-message 是一个用于管理和提供翻译字符串的库,它可以帮助我们将翻译字符串保存到一个单独的文件中,并通过插件的形式将其注入到 Vue 实例中。使用 vue-i18n-locale-message 可以方便地管理和维护翻译文件,同时也可以提供更高效的翻译字符串访问方式。
使用 vue-i18n-locale-message 的步骤如下:
- 安装 vue-i18n-locale-message:
npm install vue-i18n-locale-message --save
- 在 main.js 中创建一个 VueI18n 实例,并通过插件的形式注入到 Vue 实例中:
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import localeMessage from './locale-message.json'Vue.use(VueI18n)const i18n = new VueI18n({locale: 'en',messages: localeMessage
})new Vue({i18n
}).$mount('#app')
- 创建一个翻译文件 locale-message.json,保存所有的翻译字符串,格式如下:
{"en": {"message": {"hello": "Hello World"}},"zh-CN": {"message": {"hello": "你好,世界"}}
}
- 在组件中使用 $t 方法访问翻译字符串:
<template><div>{{ $t("message.hello") }}</div>
</template>
3.4 处理复杂文本
3.4.1 处理富文本
处理富文本涉及到在翻译过程中保留 HTML 标签和样式,同时仍然保持翻译的正确性。这可以通过使用类似于 Vue 的插值的方式来实现。
Vue I18n 提供了 v-html 指令来实现在翻译中保留 HTML 标签和样式。例如:
<p v-html="$t('some-key')"></p>
其中 some-key 是需要翻译的字符串的键,它包含 HTML 标签和样式。当使用 v-html 指令时,Vue I18n 会自动保留标签和样式。
3.4.2 处理复杂的表格和列表
处理复杂的表格和列表也涉及到在翻译过程中保留 HTML 标签和样式,同时仍然保持翻译的正确性。这可以通过使用类似于 Vue 的插值的方式来实现。
例如,假设我们有一个包含表格的翻译字符串:
{"table": "<table><tr><th>Name</th><th>Age</th></tr><tr><td>John</td><td>30</td></tr><tr><td>Jane</td><td>25</td></tr></table>"
}
我们可以在组件中使用 v-html 指令来保留 HTML 标签和样式:
<template><div v-html="$t('table')"></div>
</template>
当翻译字符串包含复杂的表格或列表时,需要谨慎处理以确保翻译的正确性和可读性。
四、Vue 3 中的国际化最佳实践
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vftsnheB-1682324745904)(/Users/chenshuyu/Library/Application Support/typora-user-images/image-20230421160441953.png)]](https://img-blog.csdnimg.cn/6c73099c646448acb1847db3f2f0030f.png)
4.1 定义一致的翻译规范
在使用国际化时,定义一致的翻译规范是非常重要的。这样做可以确保整个项目中的翻译风格、命名方式、格式等保持一致,使得代码更易于维护。
一些常见的翻译规范包括:
- 命名方式:在命名翻译项时,使用一致的命名规则,例如使用驼峰命名法或下划线命名法。
- 翻译格式:使用一致的翻译格式,例如使用
"{name}已发送{count}封电子邮件"的格式。 - 标点符号:在翻译时使用一致的标点符号,例如在英文中使用半角标点,中文中使用全角标点。
4.2 使用翻译提取工具
使用翻译提取工具可以自动化提取代码中的翻译项,并将其放入独立的翻译文件中。这样做可以帮助开发人员更快速、更准确地管理翻译项,同时也可以方便翻译人员进行翻译。
一些常用的翻译提取工具包括:
vue-i18n-extract:一个基于vue-i18n的插件,可以提取代码中的翻译项,并将其转换为独立的翻译文件。i18n-ally:一个可视化的翻译工具,可以与多种框架和编辑器集成,支持自动提取翻译项,并提供翻译界面。
4.3 格式化翻译字符串
在国际化过程中,往往需要对翻译字符串进行格式化。例如,当我们需要将一些变量插入到翻译字符串中时,可以使用格式化字符串的方式。
使用内置的 intl 标准库可以帮助我们更方便地格式化翻译字符串。同时,也可以使用第三方的格式化库,例如 dayjs、numeral 等。
4.4 将翻译与代码分离
将翻译与代码分离可以使得代码更易于维护和升级。通过将翻译内容放入独立的文件中,可以帮助开发人员更清晰地查看代码,而不必在代码中混杂翻译内容。 通常情况下,我们会将翻译内容存放在单独的 json 文件中,然后在代码中引入翻译文件,并通过 vue-i18n 来获取这些翻译内容。这种方法的好处是可以轻松地添加或更新翻译内容,而不必修改代码。另外,将翻译内容与代码分离,还可以让不同的人员分别负责不同的工作,例如开发人员负责编写代码,翻译人员负责编写翻译内容,从而提高开发效率和协作效果。
以下是一个简单的示例,展示如何将翻译内容存放在单独的 json 文件中:
// translation.json
{"greeting": "Hello, {name}!","farewell": "Goodbye, {name}!"
}
然后,在 Vue 组件中可以通过 vue-i18n 来获取翻译内容:
import { createApp } from 'vue';
import { createI18n } from 'vue-i18n';
import translations from './translation.json';
import App from './App.vue';const i18n = createI18n({locale: 'en',messages: translations,
});createApp(App).use(i18n).mount('#app');
在这个示例中,我们将翻译内容存放在 translation.json 文件中,并在 Vue 应用程序中引入该文件。然后,我们通过 createI18n 函数创建一个 vue-i18n 实例,并将翻译内容传递给 messages 选项。最后,我们将 vue-i18n 实例挂载到 Vue 应用程序中,以便在组件中使用。
通过这种方式,我们可以将翻译内容与代码分离,使得代码更加清晰和易于维护。同时,我们还可以轻松地添加或更新翻译内容,而不必修改代码。
五、Vue 3 中的国际化常见问题及解决方案
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2k9WDXN2-1682324745904)(/Users/chenshuyu/Library/Application Support/typora-user-images/image-20230421155854767.png)]](https://img-blog.csdnimg.cn/080a0dcc5c9d4f18b78d361adb2e361b.png)
5.1 如何处理不同语言的拼写和语法规则
不同的语言有不同的语法规则和拼写方式,所以在进行国际化时需要考虑这些差异。一种常见的解决方案是使用 ICU 消息格式,它提供了一些特殊的占位符,可以根据不同的语言规则来格式化文本。
另外,可以使用一些现成的国际化库,例如 formatjs 和 Globalize 等,这些库可以处理不同语言的语法规则和拼写方式。
5.2 如何处理复杂的日期和时间
在国际化中处理日期和时间时,需要考虑不同语言和地区的日期格式和时间格式的差异。Vue 3 中提供了一些内置的日期和时间格式化选项,例如 d 、 d、 d、D、 t 、 t、 t、T 等,同时还可以使用 JavaScript 的内置 Date 对象和 Moment.js 库来处理日期和时间格式化。
对于处理不同时区的日期和时间,可以使用 Moment.js 库提供的时区功能来进行处理。
5.3 如何处理复杂的文本布局
在处理复杂的文本布局时,需要考虑到不同语言和地区之间的文本长度和方向的差异。一种解决方案是使用 CSS 中的 text-overflow 和 white-space 属性,通过截断或换行来适应不同语言的文本长度。同时还可以使用 CSS 中的 direction 属性来设置文本的方向。
另外,一些现成的国际化库也提供了一些文本布局的功能,例如 formatjs 库提供的 Intl.ListFormat 类可以根据不同的语言来格式化列表,例如将中文的列表用“、”分隔,而将英文的列表用“,”分隔。

相关文章:

【三十天精通Vue 3】 第十八天 Vue 3的国际化详解
✅创作者:陈书予 🎉个人主页:陈书予的个人主页 🍁陈书予的个人社区,欢迎你的加入: 陈书予的社区 🌟专栏地址: 三十天精通 Vue 3 文章目录 引言一、Vue 3 国际化概述1.1 国际化的概念1.2 国际化的作用1.3 V…...

02 - 学会提问
学会提问 一、引言 1.1 GPT简介 GPT(Generative Pre-trained Transformer)是一种基于Transformer架构的大型预训练语言模型。 凭借其强大的文本生成、理解和处理能力,GPT已在诸如自然语言处理、机器翻译、文本摘要等多个领域取得了显著的…...

Java经典的Main方法面试题
mian方法是做什么用的? main方法是Java程序的入口方法,JVM在运行的时候会首先查找main方法不用main方法如何运行一个类? 不行,没有main方法我们不能运行Java类 在Java7之前,你可以通过使用静态初始化运行Java类。但是&…...

世界大学电子电气工程TOP10,国内大学哪家强?
EE究竟是什么专业 ? 在中国,工程系中跟电相关的专业,一般都切分得非常细。有电子工程、电气工程、通信工程、信息工程、自动化、测控仪器等。但在国外,一般把这些领域都归类到 Electrical Engineering 中,也就是我们常说的EE。 …...

5.3 牛顿-科茨公式
学习目标: 理解微积分基础知识,例如导数和微分的概念。学习牛顿-科茨公式的推导过程。这个公式实际上是使用泰勒公式对被积函数进行展开,并使用微积分的基本原理进行简化得到的。学习如何使用牛顿-科茨公式进行数值积分。这通常涉及到将被积…...

全注解下的SpringIoc 续2-bean的生命周期
spring中bean的生命周期 上一个小节梳理了一下Spring Boot的依赖注入的基本知识,今天来梳理一下spring中bean的生命周期。 下面,让我们一起看看bean在IOC容器中是怎么被创建和销毁的。 bean的生命周期大致分为四个部分: #mermaid-svg-GFXNEU…...

【VQ-VAE代码实战】Neural Discrete Representation Learning
【VQ-VAE代码实战】Neural Discrete Representation Learning 0、前言1、简介2、Basic IdeaLoss3、代码Load DataVector Quantizer LayerEncoder & Decoder ArchitectureTrainPlot LossView ReconstructionsView EmbeddingReference0、前言 论文地址:基于神经网络的,离散…...

gpt3.5和gpt4区别-gpt3.5和gpt4
gpt系列 GPT系列是OpenAI公司开发的一组基于人工智能深度学习技术的自然语言处理模型。GPT代表Generative Pre-trained Transformer,即预训练生成模型。目前,GPT模型已经推出了三代(GPT-1,GPT-2,GPT-3)&am…...

java获取当前系统时间
在Java中,可以使用以下几种方法获取当前系统时间: 方法1:使用java.util.Date类 java import java.util.Date; public class Main { public static void main(String[] args) { Date date new Date(); System.out.println("当前时间&…...

pbootcms自动配图出图插件
pbootcms文章无图自动出图配图插件的优点 1、提高文章的可读性和吸引力:插入图片可以丰富文章的内容和形式,增强读者的阅读体验和吸引力,提高文章的点击率和转化率。 2、节省时间和精力:手动添加图片需要花费大量时间和精力去寻找…...

手动测试台架搭建,让你的车载测试更轻松
目录:导读 引言 1、概述 2、主要内容 3、汽车测试台架分类 4、汽车测试台架分类 5、汽车测试台架分类台架测试输人台架硬件搭建CANoe台架搭建 6、台架测试输入? 7、需求规范是功能测试用例设计来源测试结果的判断﹔包括∶客户需求(功能规范)需求分…...

分组双轴图:揭示数据中的关联性和趋势变化
简介 分组双轴图是一种数据可视化图表,指有多个(≥2)Y轴的数据图表,多为分组柱状图折线图的结合,图表显示更为直观,可以很好地展示不同指标之间的关系,帮助用户更好地理解数据,做出…...

MATLAB函数封装1:生成QT可以调用的.dll动态链接库
在进行相关算法的开发和设计过程中,MATLAB具有特别的优势,尤其是对于矩阵运算的处理,具有很多现成的方法和函数可以进行调用,同时MATLAB支持把函数封装成不同的语言方便完成算法的集成。 这里记录利用MATLAB封装成C动态链接库&…...

【算法题】2400. 恰好移动 k 步到达某一位置的方法数目
题目: 给你两个 正 整数 startPos 和 endPos 。最初,你站在 无限 数轴上位置 startPos 处。在一步移动中,你可以向左或者向右移动一个位置。 给你一个正整数 k ,返回从 startPos 出发、恰好 移动 k 步并到达 endPos 的 不同 方法…...

探索【Stable-Diffusion WEBUI】的插件:骨骼姿态(OpenPose)
文章目录 (零)前言(一)骨骼姿态(OpenPose)系列插件(二)插件:PoseX(三)插件:Depth Lib(四)插件:3D …...

MySQL数据落盘原理(redo、undo、binlog、2PC、double write等。)
文章目录 前言一、架构图1、MySQL架构图2、InnoDB架构图 二、落盘分析1.第一阶段2.第二阶段3.第三阶段4.第四阶段5.第五阶段6.第六阶段 三、总结 前言 在上一章中我们聊到了事务有四大特性:原子性、一致性、隔离性、持久性。本篇文章就持久性重点聊一下,…...

智加科技+舍弗勒,首发量产正向开发的智能重卡冗余转向
对于自动驾驶赛道来说,感知、规划和控制,除了计算平台、算法等核心上层软硬件支持,底盘控制系统同样是关键一环。事实上,从Demo到规模化量产,更好的车身控制能力以及冗余备份,也是自动驾驶公司迈入2.0阶段的…...

C++类的模拟实现
📟作者主页:慢热的陕西人 🌴专栏链接:C 📣欢迎各位大佬👍点赞🔥关注🚓收藏,🍉留言 本博客主要内容讲解了简单模拟实现string类 C类的模拟实现 文章目录 C类的…...

耐腐蚀高速电动针阀在半导体硅片清洗机化学药液流量控制中的应用
摘要:化学药液流量的精密控制是半导体湿法清洗工艺中的一项关键技术,流量控制要求所用调节针阀一是开度电动可调、二是具有不同的口径型号、三是高的响应速度,四是具有很好的耐腐蚀性,这些都是目前提升半导体清洗设备性能需要解决…...

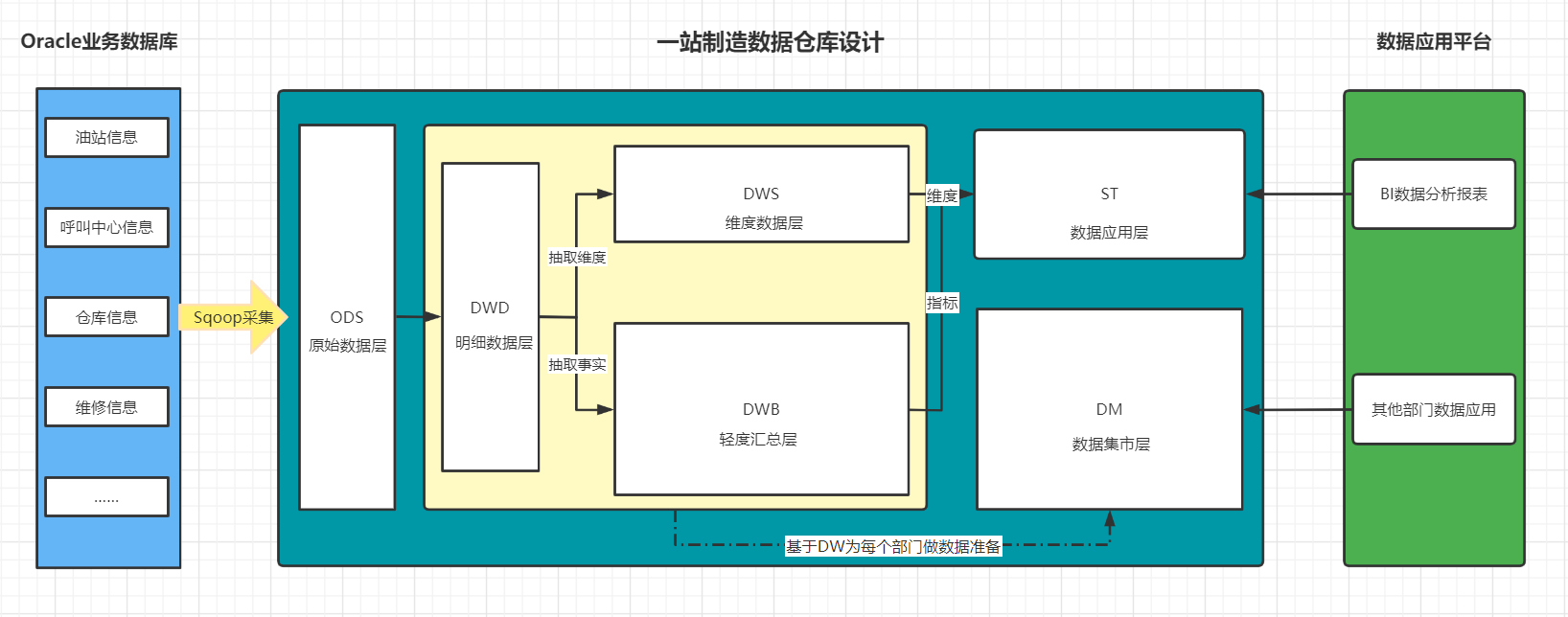
助力工业物联网,工业大数据之ODS层及DWD层建表语法【七】
文章目录 ODS层及DWD层构建01:课程回顾02:课程目标03:数仓分层回顾04:Hive建表语法05:Avro建表语法 ODS层及DWD层构建 01:课程回顾 一站制造项目的数仓设计为几层以及每一层的功能是什么? ODS&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
