第64章 树型结构数据的前端渲染渲染显示示例
1 \src\views\TreeTestView.vue
<template>
<div class="wrap">
<!--注意:1、“回到顶部”组件及其回滚内容都必须包含到同1个div容器中。-->
<!-- 2、div容器中必须有1个唯1性的样式类(例如:wrap)的定义,以便“回到顶部”组件进行回滚时进行定位。 -->
<!-- 3、“回到顶部”组件 必须在所有的回滚内容之上。 -->
<el-backtop :bottom="100" target=".wrap" style="background-color: #666;">
<el-icon style="color: #99ffff; font-size: 40px; margin-top: -2px;">
<CaretTop />
</el-icon>
</el-backtop>
<el-row type="flex" justify="end" style="margin:5px 0px;">
<el-col :span="8">
<div class="lightgreen-box">
<el-button style="background-color: #79bbff; color: #FFFFFF; margin-right:10px" @click="add()">
<el-icon style="margin-right:5px; font-size: 22px;">
<CirclePlusFilled />
</el-icon>
添 加
</el-button>
</div>
</el-col>
</el-row>
<el-table :data="currentPageList" style="width: 100%" row-key="id" default-expand-all
:tree-props="{children: 'childrenCollection', hasChildren: 'hasChildren'}">
<el-table-column label="编号" property="id" width="100px" />
<el-table-column label="名称" property="name" />
<el-table-column prop="createdDateTime" label="创建时间" :formatter="dateTimeformat" width="155" />
<el-table-column prop="updatedDateTime" label="最后更新时间" :formatter="dateTimeformat" width="155" />
<el-table-column align="center" width="85px">
<template #default="scope">
<el-button type="primary" size="small"
style="letter-spacing:7px; text-indent:10px; margin: 7px 0px;"
:disabled="scope.row.email=='admin@yourStore.com'" @click="edit(scope.row)">
编辑
</el-button>
</template>
</el-table-column>
</el-table>
<AddTreeTest v-model="this.formAdd.centerDialogVisible" :propParent="this.formAdd">
</AddTreeTest>
<EditTreeTest v-model="this.formEidt.centerDialogVisible" :propParent="this.formEidt">
</EditTreeTest>
</div>
</template>
<script>
import {
categoryIndex,
} from '../common/http.api.js';
import moment from 'moment';
import AddTreeTest from '@/components/TreeTest/AddTreeTest.vue';
import EditTreeTest from '@/components/TreeTest/EditTreeTest.vue';
export default {
components: {
AddTreeTest,
EditTreeTest,
},
data() {
return {
//初始化当前页的渲染数据集列表实例。
currentPageList: [],
//添加子页参数实例,由于添加子页,不需要获取监视父窗口传递的参数实例,所以可以只有“centerDialogVisible”。
formAdd: {
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
//编辑子页参数实例。
formEidt: {
id: 0,
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
};
},
methods: {
//格式化日期显示。
dateTimeformat: function(row, column) {
let data = row[column.property];
if (data == null) {
return null;
}
return moment(data).format('YYYY-MM-DD HH:mm:ss');
},
//获取当前页面渲染显示所需的数据源。
async currentPageInit() {
const res = await categoryIndex();
this.currentPageList = res.data.response;
//console.log(this.currentPageList);
},
//添加单击事件,为子添加页面的渲染显示提供数据支撑。
async add() {
this.formAdd = Object.assign({}, {});
this.formAdd.centerDialogVisible = true;
},
//编辑单击事件,为子编辑页面的渲染显示提供数据支撑。
async edit(row) {
this.formEidt = Object.assign({}, row);
this.formEidt.centerDialogVisible = true;
},
},
async mounted() {
await this.currentPageInit();
},
};
</script>
<style scoped lang="scss">
.wrap {
height: 100%;
overflow-x: hidden;
}
//表单“label”字体样式
:deep(.el-form-item__label) {
font-weight: 400;
}
// 修改表头样式。
:deep(.el-table__header thead th) {
background-color: #000000;
color: #ffd04b;
font-weight: 400;
text-align: center;
}
//表格隔行变换颜色。
:deep(.el-table__body tbody tr:nth-child(odd)) {
background-color: #FFFFFF;
}
:deep(.el-table__body tbody tr:nth-child(even) td) {
background-color: #CCFFFF;
}
.userinfo-inner {
cursor: pointer;
float: left;
}
//标签控件字体样式。
.el-tag {
font-weight: 400;
padding: 5px 5px;
}
//按钮控件字体样式。
.el-button {
font-weight: 400;
padding: 5px 5px;
}
//“el-pagination”分页组件样式。
.el-pagination {
margin-top: 10px;
//font-size: 25px;
//"上一页"样式。
:deep(.btn-prev) {
background-color: transparent;
height: 40px;
margin-right: 20px;
}
//"下一页"样式。
:deep(.btn-next) {
background-color: transparent;
height: 40px;
margin-left: 20px;
}
//分页索引样式。
:deep(.number) {
background-color: transparent;
min-width: 40px;
height: 40px;
margin-right: 15px;
}
}
//“el-pagination”分页组件中下拉框控件字体样式。
:deep(.el-input__wrapper) {
//font-size: 25px;
}
.lightgreen-box {
//background-color: lightgreen;
//height: 24px;
float: right;
}
</style>
2 \src\components\TreeTest\ AddTreeTest.vue
<template>
<!--
elmentUI 子页面的渲染显示注意事项说明:
子页面的渲染显示必须的使用“<el-dialog></el-dialog>标签及其所包含的子标签,否则子页面将不会被渲染显示出来。”
-->
<el-dialog width="30%">
<template #header>
<div class="my-header">
<h1 style="margin: 0px; padding: 0px; ">
<el-icon style="margin-right:5px; font-size: 25px; color:#337ecc; vertical-align: middle">
<CirclePlusFilled />
</el-icon>
添加产品类型
</h1>
</div>
</template>
<el-form label-width="100px" class="demo-ruleForm" label-position="left" status-icon :model="formAdd">
<el-form-item label="上级类型:">
<el-tree-select v-model="formAdd.parentId" :data="selectList" :render-after-expand="false"
:props="{children: 'childrenCollection', label: 'text', value: 'id'}" style="width: 100%;" />
</el-form-item>
<el-form-item label="名称:">
<el-input v-model="formAdd.name" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button>取 消</el-button>
<el-button type="primary">提 交</el-button>
</span>
</template>
</el-dialog>
</template>
<script>
import {
categorySelectListTree,
} from '../../common/http.api.js';
export default {
/*name和propParent属性用于在子页面成功提交后,控制对父页面的自动刷新*/
name: 'AddTreeTest',
props: {
propParent: {},
},
data() {
return {
formAdd: {
parentId: 0,
name: '',
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
selectList: [],
};
},
//监视父窗口传递的参数实例,来监视弹出对话框的不显示。
watch: {
async propParent(val) {
//console.log(val);
/*this.formAdd = val用于在子页面成功提交后,控制对子页面的自动关闭和父页面的自动刷新*/
this.formAdd = val;
const res = await categorySelectListTree();
this.selectList = res.data.response;
this.formAdd.parentId=0;
//console.log(this.selectList);
},
},
methods: {
},
async mounted() {
},
};
</script>
<style scoped lang="scss">
.my-header {
display: flex;
flex-direction: row;
justify-content: space-between;
}
</style>
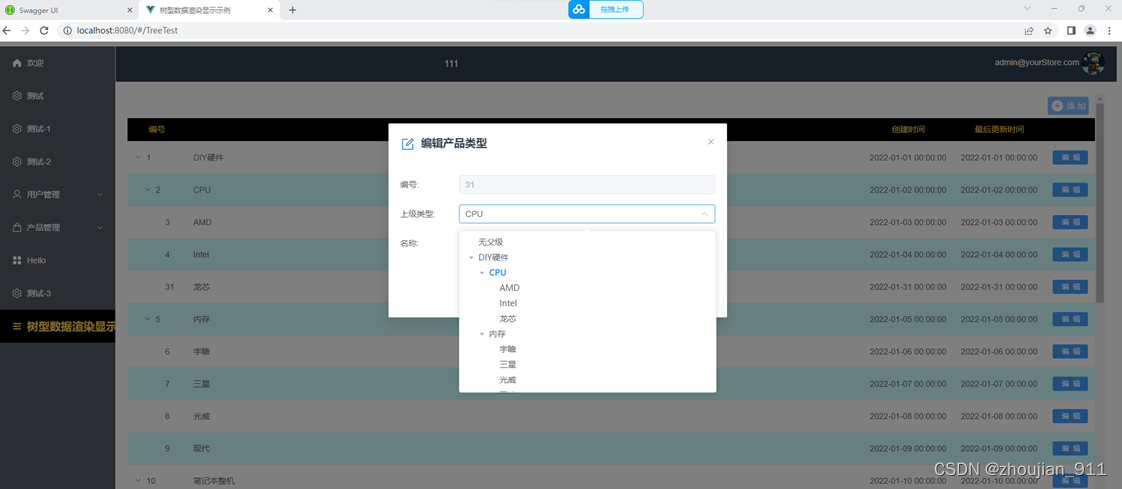
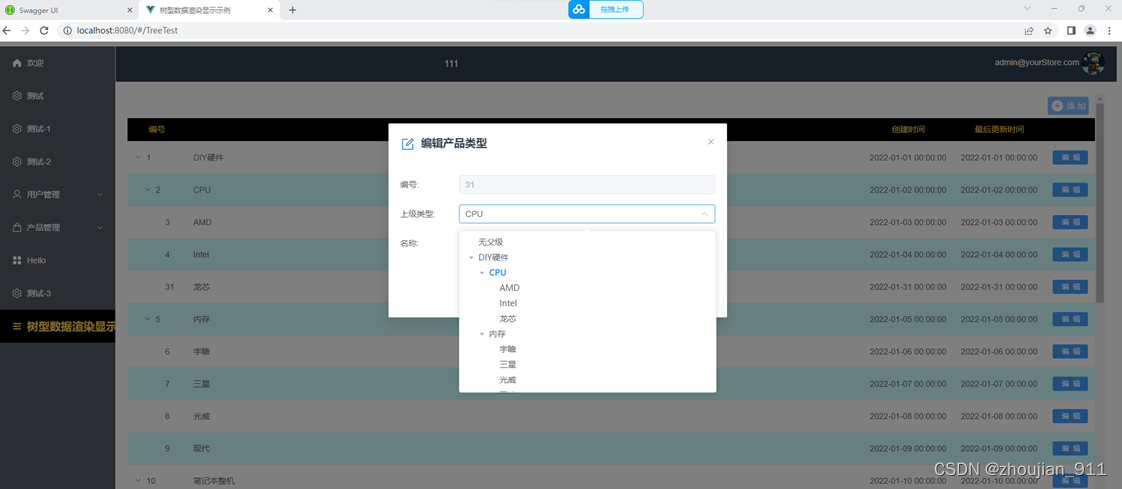
3 \src\components\TreeTest\EditTreeTest.vue
<template>
<!--
elmentUI 子页面的渲染显示注意事项说明:
子页面的渲染显示必须的使用“<el-dialog></el-dialog>标签及其所包含的子标签,否则子页面将不会被渲染显示出来。”
-->
<el-dialog width="30%">
<template #header>
<div class="my-header">
<h1 style="margin: 0px; padding: 0px; ">
<el-icon style="margin-right:5px; font-size: 25px; color:#337ecc; vertical-align: middle">
<Edit />
</el-icon>
编辑产品类型
</h1>
</div>
</template>
<el-form label-width="100px" class="demo-ruleForm" label-position="left" status-icon>
<el-form-item label="编号:">
<el-input v-model="formEidt.id" disabled />
</el-form-item>
<el-form-item label="上级类型:">
<el-tree-select v-model="formEidt.parentId" :data="selectList" :default-expand-all="true"
:props="{children: 'childrenCollection', label: 'text', value: 'id'}" style="width: 100%;" />
</el-form-item>
<el-form-item label="名称:">
<el-input v-model="formEidt.name" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button>取 消</el-button>
<el-button type="primary">提 交</el-button>
</span>
</template>
</el-dialog>
</template>
<script>
import {
categorySelectListTree,
} from '../../common/http.api.js';
export default {
/*name和propParent属性用于在子页面成功提交后,控制对父页面的自动刷新*/
name: 'EditTreeTest',
props: {
propParent: {},
},
data() {
return {
formEidt: {
id: 0,
parentId:0,
name: '',
//该实例用于指示,当前页面角色编辑子页面是否在父窗口中显示出来。
centerDialogVisible: false,
},
selectList: [],
};
},
//监视父窗口传递的参数实例,使当前子页面中的表单始终显示父窗口最新传递的参数实例。
watch: {
async propParent(val) {
//console.log(val);
const res = await categorySelectListTree();
this.selectList = res.data.response;
/*this.formEidt = val用于在子页面成功提交后,控制对子页面的自动关闭和父页面的自动刷新*/
this.formEidt = val;
if(this.formEidt.parentId==null&& this.formEidt.id!=0)
this.formEidt.parentId=this.formEidt.id;
},
},
methods: {
},
async mounted() {
},
};
</script>
<style scoped lang="scss">
.my-header {
display: flex;
flex-direction: row;
justify-content: space-between;
}
</style>

对以上功能更为具体实现和注释见:230427_018shopvue(树型结构数据的前端渲染渲染显示示例)。
相关文章:

第64章 树型结构数据的前端渲染渲染显示示例
1 \src\views\TreeTestView.vue <template> <div class"wrap"> <!--注意:1、“回到顶部”组件及其回滚内容都必须包含到同1个div容器中。--> <!-- 2、div容器中必须有1个唯1性的样式类(例如:wrap)…...

超级国际象棋:第二个里程碑已完成
获取Cartesi资助的项目的最新进展,现在将完全去中心化的Web3国际象棋带到你的手中 “Ultrachess是一个完全基于区块链的国际象棋应用程序,由Cartesi Rollup技术支持,允许用户将真实价值投入到比赛中,不仅仅是他们的Elo分数。 此…...

vue3 HTML 和静态资源
目录 静态资源可以通过两种方式进行处理: URL 转换规则 public 文件夹 何时使用 public 文件夹 public/index.html 文件是一个会被 html-webpack-plugin 处理的模板。在构建过程中,资源链接会被自动注入。另外,Vue CLI 也会自动注入 re…...

5G基站外市电改造建设方案 (ppt可编辑)
本资料来源公开网络,仅供个人学习,请勿商用,如有侵权请联系删除 外市电定义及分类 定义:由供电部门提供的专用高压电源或非专用高压电源或低压电源均称为市电。分类: (1)按电压等级分类 ①提供…...

C++ 类和对象(上)
类 面向对象的三大特性:封装,继承,多态 C语言结构体中只能定义变量,在C中,结构体内不仅可以定义变量,也可以定义函数。比如: 之前在数据结构初阶中,用C语言方式实现的栈,…...

【BIM+GIS】BIM模型导入GIS软件之前的一些处理设置
文章目录 一、模型位置发生偏移二、模型对象丢失或增加三、模型材质发生变化四、导出过程缓慢五、模型属性批量丢失一、模型位置发生偏移 在视图→可见性/图形替换模型类别→场地(VV可见性快捷),勾选项目基点。 单击选中项目基点,在属性中修改几点坐标。 即使修改了项目基…...

js FileReader的常用使用方法
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。 主要的读取方法: readAsArrayBuffer(): 开始读取指定的 Blob 中的内…...

网络威胁情报:数据的力量
在一个日益互联和数字化的世界中,网络威胁已成为一项重大挑战,可能危及您组织的声誉、财务稳定性和整体运营效率。 事实上,根据 IBM 2022 年的一份报告,数据泄露的平均成本现在为 435 万美元。 鉴于网络威胁的重要性和影响日益突…...

shell:清理指定目录中指定天数之前的旧文件
前言 我们在服务器运行一些服务经常会产生很多临时文件,而有些临时文件不定期处理很容易就打满了整个磁盘;所以有必要去定期清理,基于这个需求我们就可以搞一个脚本结合crontab或者服务调度这些来使用; 脚本实现 #!/bin/bash# …...

想入门网络安全?先来看看网络安全行业人才需求!
如果你是一个想要入门网络安全行业的小白、如果你是网络安全专业在读的大学生、如果你是正在找工作的新手,那么这篇文章你一定要仔细看。毕竟知己知彼百战百胜,知道行业的人才需求才能更好得发挥自己的优势。 当你打开BOSS直聘、拉钩等招聘网站…...

0424 spring AOP学习
AOP是指什么? 面向切面编程,Aspect Oriented Program。是一种编程范式、思想。 Spring AOP里涉及的AOP原理叫什么? 动态代理。 动态代理其实就是在运行时动态的生成目标对象的代理对象,在代理对象中对目标对象的方法进行增强。…...

GB/T 28181-2022 新版差异笔记
GB/T 28181-2022 新版差异笔记 文章目录 GB/T 28181-2022 新版差异笔记更改了标准范围删除部分术语和定义增加PTZ缩略语更改SIP监控域互联结构图更改了“联网系统通讯协议结构图”增加了媒体流数据传输的RTP时间戳要求增加了对H.265、AAC的支持更改了SDP协议的引用更改了与其他…...

以轻量级服务器niginx为核心的JavaWeb项目:第一章 项目设计
这里写目录标题 一 需求分析与环境搭建1.需求分析2.环境搭建1.2.1首先配置mysql环境1.2.2 配置maven环境 二 打成War包,发到linux上 一 需求分析与环境搭建 1.需求分析 2.环境搭建 1.2.1首先配置mysql环境 先查找一下mysql环境 [roothadoop122 ~]# mysql --vers…...

【error】 Request method ‘GET‘ not supported app端调用后台接口报错,后台人员自己调用时没问题
目录 问题描述原因分析解决方案方法一:方法二:方法三: 联系自身 问题描述 org.springframework.web.HttpRequestMethodNotSupportedException: Request method ‘GET’ not supported at org.springframework.web.servlet.mvc.method.Request…...

Microsoft Bitlocker企业级管理部署方案
目录 一、前言 二、BitLocker部署前的准备工作 三、BitLocker的部署方式 3.1 通过群组策略部署BitLocker...

Jetpack Compose 中使用分页 API 调用的无限滚动
Jetpack Compose 中使用分页 API 调用的无限滚动 最近,我在DashCoin 的硬币屏幕上添加了一个带有分页 API 调用的无限滚动。它使浏览硬币列表变得非常困难,并且确实减少了初始加载时间,比以前少了。如果没有正确实施,实施无限滚动…...

第5章 数据结构之“链表”
链表简介 1.多个元素组成的列表。 2.元素的存储不连续,用next指针连在一起。 数组 vs 列表 数组:增删非手尾元素时往往需要移动元素。如果要在数组中增加一个元素,数组后面的所有元素需要往后面移动一位。如果在数组中删除一个元素&#x…...

SpringMVC - REST风格介绍已经RESTful简化开发
文章目录 RESTREST基本介绍RESTful快速入门RESTful快速开发 REST REST基本介绍 REST (Representational State Transfer), 表现形式状态转换(访问网络资源的风格) 传统风格资源描述形式 http://localhost/user/getById?id1http://localhost/user/saveUser REST风格描述形式 …...

Android 10.0 user模式下解除系统进入recovery功能的限制
1.前言 在10.0的系统rom定制化开发中,系统中recovery模式功能也是很重要的一部分,而在原生系统中,对于debug模式的产品,可以通过电源键和音量+键进入recovery模式, 但是在user模式下的产品,对于通过这种方式,进入recovery模式就受限制了,防止用户无操作为了产品安全等…...

用这些 JavaScript 试题来提高你的编程技能
文章目录 一、解释 Promise 的概念和用法。二、解释节流(throttle)和防抖(debounce)在 JavaScript 中的应用场景。三、请列举 JavaScript 中的原始数据类型。四、请解释JavaScript中的作用域。五、写一个名为 multiply 的函数&…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
