vue2项目PC端如何适配不同分辨率屏幕
项目构建:基于vue-cli3构建,使用postcss-px2rem px2rem-loader进行rem适配
实现原理:每次打包,webpack通过使用插件postcss-px2rem,帮我们自动将px单位转换成rem单位
前方有坑:UI框架部分组件使用JavaScript将css作为内联样式直接写在html标签内,打包适配时不会读取相关css,所以要配置相关样式,在style中需要" !important "进行样式覆盖。
第一步:安装postcss-px2rem及px2rem-loader
npm install postcss-px2rem px2rem-loader --save
第二步:在根目录src中新建utils目录下新建rem.js等比适配文件
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem () {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。const scale = document.documentElement.clientWidth / 1920// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {setRem()
}第三步:在main.js中引入适配文件
import './utils/rem'
第四步:到vue.config.js中配置插件
// 引入等比适配插件
const px2rem = require('postcss-px2rem')// 配置基本大小
const postcss = px2rem({// 基准大小 baseSize,需要和rem.js中相同remUnit: 16
})// 使用等比适配插件
module.exports = {lintOnSave: true,css: {loaderOptions: {postcss: {plugins: [postcss]}}}
}亲测有效!!!!!!!
相关文章:

vue2项目PC端如何适配不同分辨率屏幕
项目构建:基于vue-cli3构建,使用postcss-px2rem px2rem-loader进行rem适配 实现原理:每次打包,webpack通过使用插件postcss-px2rem,帮我们自动将px单位转换成rem单位前方有坑:UI框架部分组件使用JavaScript…...

CorelDRAW2023最新版本图像设计软件
CorelDRAW 2023作为最新版的图像设计软件,在功能上做了较大提升,主要新的功能特性如下: 1. 全新界面设计:采用简约现代的 UI 设计,菜单和工具重新组织,更加直观易用。提供自动提示与设计指导,易于上手。 2. 智能工具与提示:运用 AI技术对用户操作行为和设计习惯进行分析,给出…...

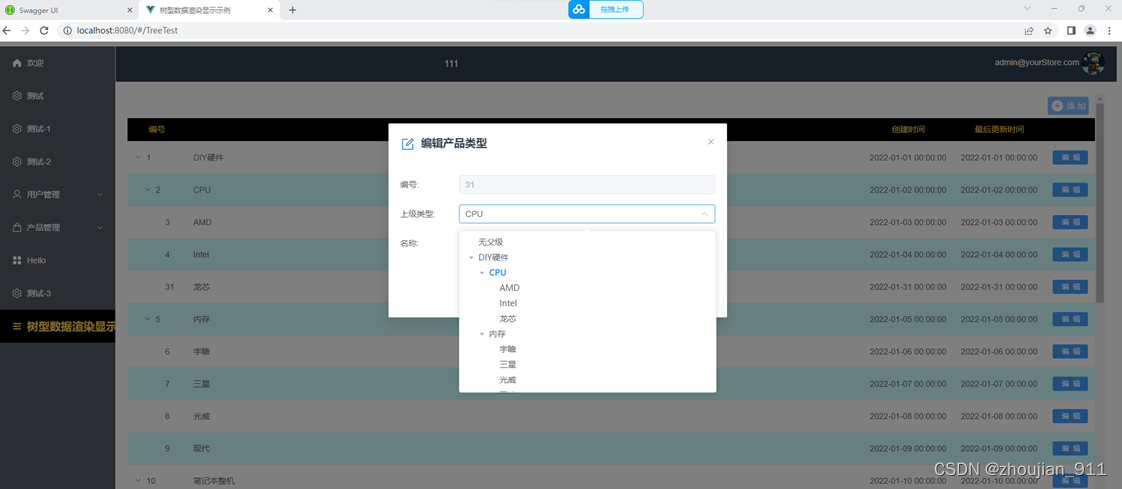
第64章 树型结构数据的前端渲染渲染显示示例
1 \src\views\TreeTestView.vue <template> <div class"wrap"> <!--注意:1、“回到顶部”组件及其回滚内容都必须包含到同1个div容器中。--> <!-- 2、div容器中必须有1个唯1性的样式类(例如:wrap)…...

超级国际象棋:第二个里程碑已完成
获取Cartesi资助的项目的最新进展,现在将完全去中心化的Web3国际象棋带到你的手中 “Ultrachess是一个完全基于区块链的国际象棋应用程序,由Cartesi Rollup技术支持,允许用户将真实价值投入到比赛中,不仅仅是他们的Elo分数。 此…...

vue3 HTML 和静态资源
目录 静态资源可以通过两种方式进行处理: URL 转换规则 public 文件夹 何时使用 public 文件夹 public/index.html 文件是一个会被 html-webpack-plugin 处理的模板。在构建过程中,资源链接会被自动注入。另外,Vue CLI 也会自动注入 re…...

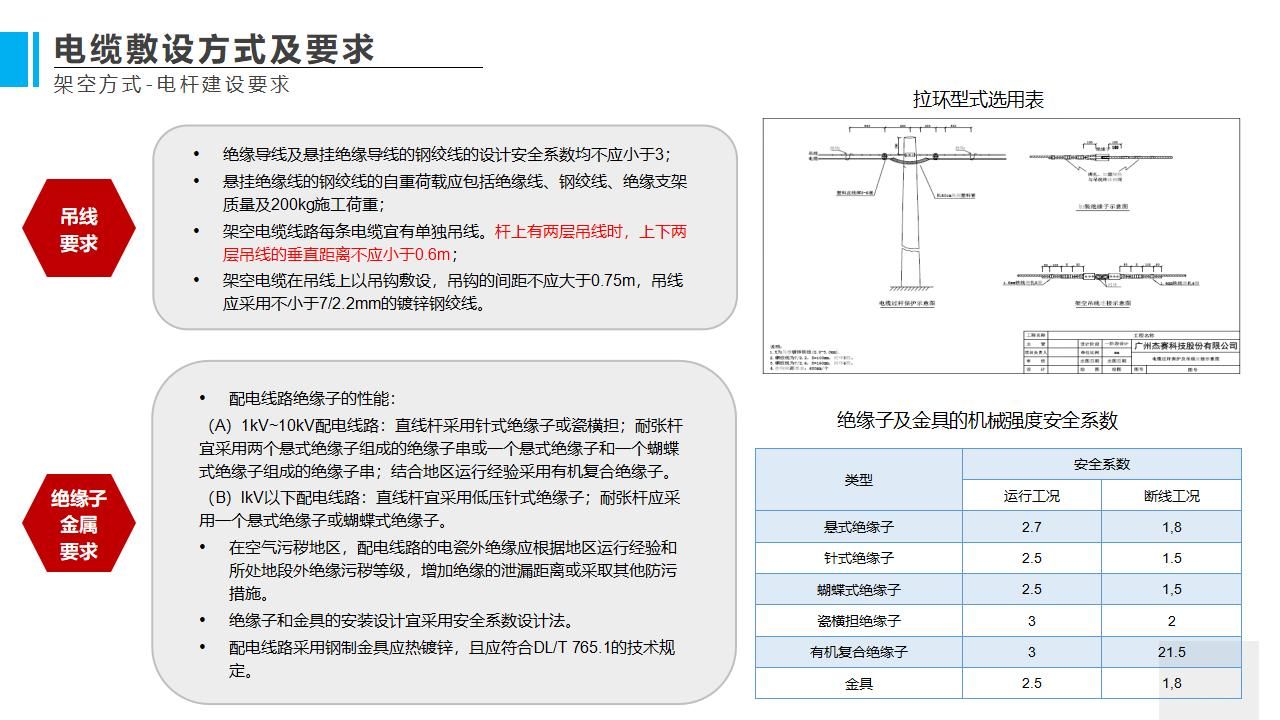
5G基站外市电改造建设方案 (ppt可编辑)
本资料来源公开网络,仅供个人学习,请勿商用,如有侵权请联系删除 外市电定义及分类 定义:由供电部门提供的专用高压电源或非专用高压电源或低压电源均称为市电。分类: (1)按电压等级分类 ①提供…...

C++ 类和对象(上)
类 面向对象的三大特性:封装,继承,多态 C语言结构体中只能定义变量,在C中,结构体内不仅可以定义变量,也可以定义函数。比如: 之前在数据结构初阶中,用C语言方式实现的栈,…...

【BIM+GIS】BIM模型导入GIS软件之前的一些处理设置
文章目录 一、模型位置发生偏移二、模型对象丢失或增加三、模型材质发生变化四、导出过程缓慢五、模型属性批量丢失一、模型位置发生偏移 在视图→可见性/图形替换模型类别→场地(VV可见性快捷),勾选项目基点。 单击选中项目基点,在属性中修改几点坐标。 即使修改了项目基…...

js FileReader的常用使用方法
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。 主要的读取方法: readAsArrayBuffer(): 开始读取指定的 Blob 中的内…...

网络威胁情报:数据的力量
在一个日益互联和数字化的世界中,网络威胁已成为一项重大挑战,可能危及您组织的声誉、财务稳定性和整体运营效率。 事实上,根据 IBM 2022 年的一份报告,数据泄露的平均成本现在为 435 万美元。 鉴于网络威胁的重要性和影响日益突…...

shell:清理指定目录中指定天数之前的旧文件
前言 我们在服务器运行一些服务经常会产生很多临时文件,而有些临时文件不定期处理很容易就打满了整个磁盘;所以有必要去定期清理,基于这个需求我们就可以搞一个脚本结合crontab或者服务调度这些来使用; 脚本实现 #!/bin/bash# …...

想入门网络安全?先来看看网络安全行业人才需求!
如果你是一个想要入门网络安全行业的小白、如果你是网络安全专业在读的大学生、如果你是正在找工作的新手,那么这篇文章你一定要仔细看。毕竟知己知彼百战百胜,知道行业的人才需求才能更好得发挥自己的优势。 当你打开BOSS直聘、拉钩等招聘网站…...

0424 spring AOP学习
AOP是指什么? 面向切面编程,Aspect Oriented Program。是一种编程范式、思想。 Spring AOP里涉及的AOP原理叫什么? 动态代理。 动态代理其实就是在运行时动态的生成目标对象的代理对象,在代理对象中对目标对象的方法进行增强。…...

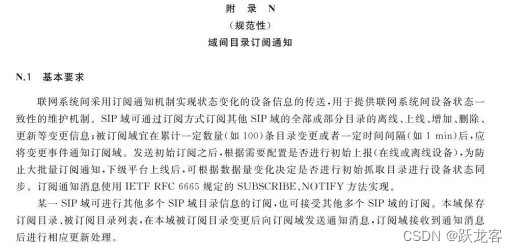
GB/T 28181-2022 新版差异笔记
GB/T 28181-2022 新版差异笔记 文章目录 GB/T 28181-2022 新版差异笔记更改了标准范围删除部分术语和定义增加PTZ缩略语更改SIP监控域互联结构图更改了“联网系统通讯协议结构图”增加了媒体流数据传输的RTP时间戳要求增加了对H.265、AAC的支持更改了SDP协议的引用更改了与其他…...

以轻量级服务器niginx为核心的JavaWeb项目:第一章 项目设计
这里写目录标题 一 需求分析与环境搭建1.需求分析2.环境搭建1.2.1首先配置mysql环境1.2.2 配置maven环境 二 打成War包,发到linux上 一 需求分析与环境搭建 1.需求分析 2.环境搭建 1.2.1首先配置mysql环境 先查找一下mysql环境 [roothadoop122 ~]# mysql --vers…...

【error】 Request method ‘GET‘ not supported app端调用后台接口报错,后台人员自己调用时没问题
目录 问题描述原因分析解决方案方法一:方法二:方法三: 联系自身 问题描述 org.springframework.web.HttpRequestMethodNotSupportedException: Request method ‘GET’ not supported at org.springframework.web.servlet.mvc.method.Request…...

Microsoft Bitlocker企业级管理部署方案
目录 一、前言 二、BitLocker部署前的准备工作 三、BitLocker的部署方式 3.1 通过群组策略部署BitLocker...

Jetpack Compose 中使用分页 API 调用的无限滚动
Jetpack Compose 中使用分页 API 调用的无限滚动 最近,我在DashCoin 的硬币屏幕上添加了一个带有分页 API 调用的无限滚动。它使浏览硬币列表变得非常困难,并且确实减少了初始加载时间,比以前少了。如果没有正确实施,实施无限滚动…...

第5章 数据结构之“链表”
链表简介 1.多个元素组成的列表。 2.元素的存储不连续,用next指针连在一起。 数组 vs 列表 数组:增删非手尾元素时往往需要移动元素。如果要在数组中增加一个元素,数组后面的所有元素需要往后面移动一位。如果在数组中删除一个元素&#x…...

SpringMVC - REST风格介绍已经RESTful简化开发
文章目录 RESTREST基本介绍RESTful快速入门RESTful快速开发 REST REST基本介绍 REST (Representational State Transfer), 表现形式状态转换(访问网络资源的风格) 传统风格资源描述形式 http://localhost/user/getById?id1http://localhost/user/saveUser REST风格描述形式 …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
