【C++STL】map

文章目录
- 一. map的介绍
- 二. map的使用
- 结束语
一. map的介绍
- map是关联容器,它按照特定的次序(按照key来比较)存储由键值key和值value组合而成的元素
- 在map中,键值key通常用于排序和唯一地标识元素,而value中存储与此键值key关联的内容。键值key和值value的类型可能不同,并且在map的内部,key和value通过成员类型value_type绑定在一起,为其取别名为pair
typedef pair<const key,T>value_type;- 在内部,map中的元素总是按照键值key进行比较排序
- map中通过键值访问单个元素的速度比unordered_map容器慢,但map允许根据顺序对元素进行直接迭代(即对map中的元素进行迭代时,可以得到一个有序的序列)
- map支持下标访问符,即在[]中放下key,就可以找到对应的value
- map 通常被实现为二叉搜索树(更准确的说,平衡二叉搜索树(红黑树))。
二. map的使用
map中存储的是pair
T1 first就是key值,T2 second就是value值
template <class T1, class T2>
struct pair
{
typedef T1 first_type;
typedef T2 second_type;
T1 first;
T2 second;
pair(): first(T1()), second(T2())
{}
pair(const T1& a, const T2& b): first(a), second(b)
{}
};
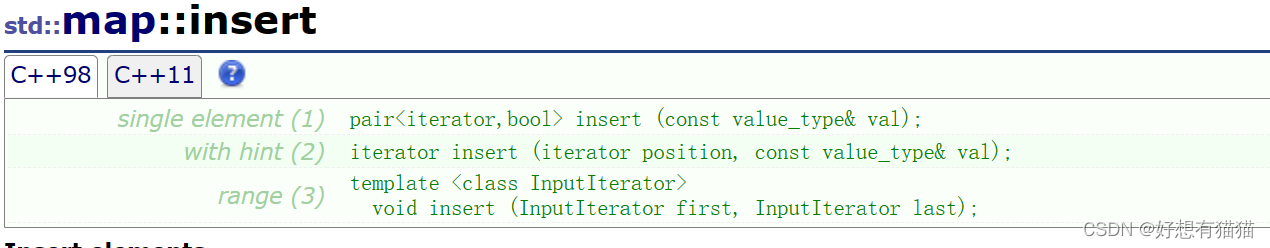
insert插入

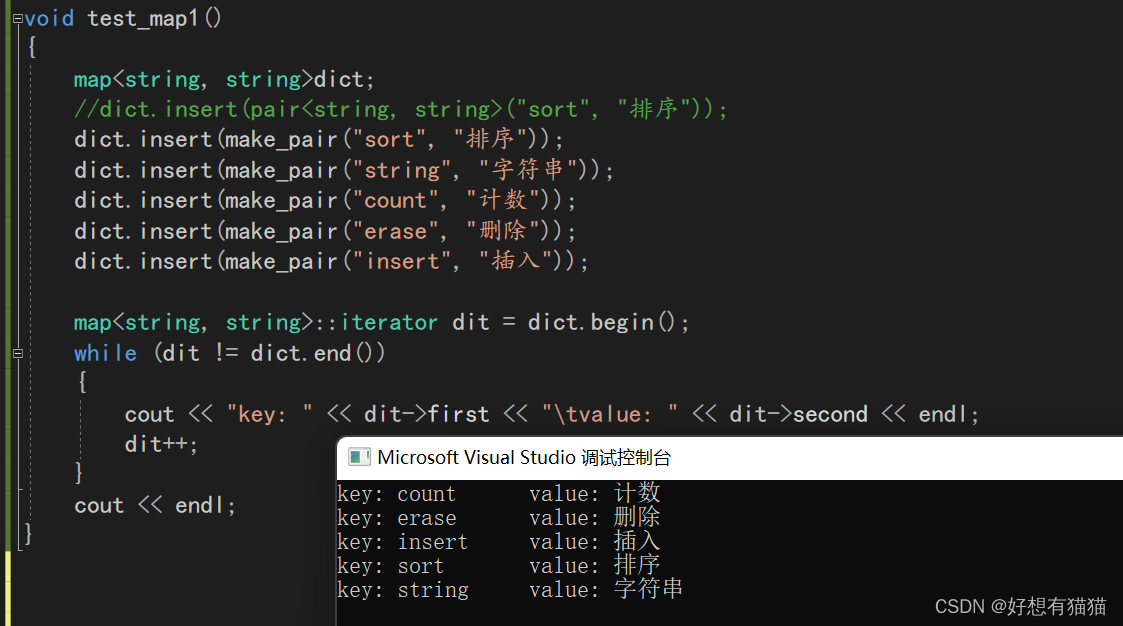
我们测试一下map的插入

首先map存储的是pair这一数据类型,我们可以使用pair<string,string>的匿名构造,但是这样写法较为复杂。
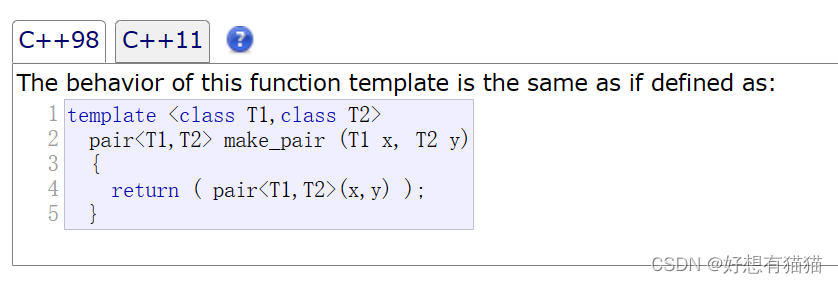
C++就提供了一个make_pair的仿函数

使用make_pair这个仿函数的好处,一是写法较为简便,二是其会自动推导类型,所以不需要像pair匿名构造那样需要指明类型。
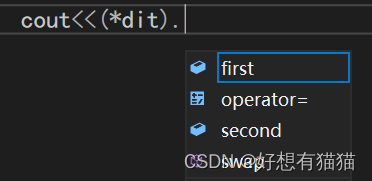
其次,map的迭代器解引用返回的是pair结构体,不能直接输出,需要再指定其内部属性。

不过map重载了->,可以直接使用->输出。二者效果相同

operator[]重载
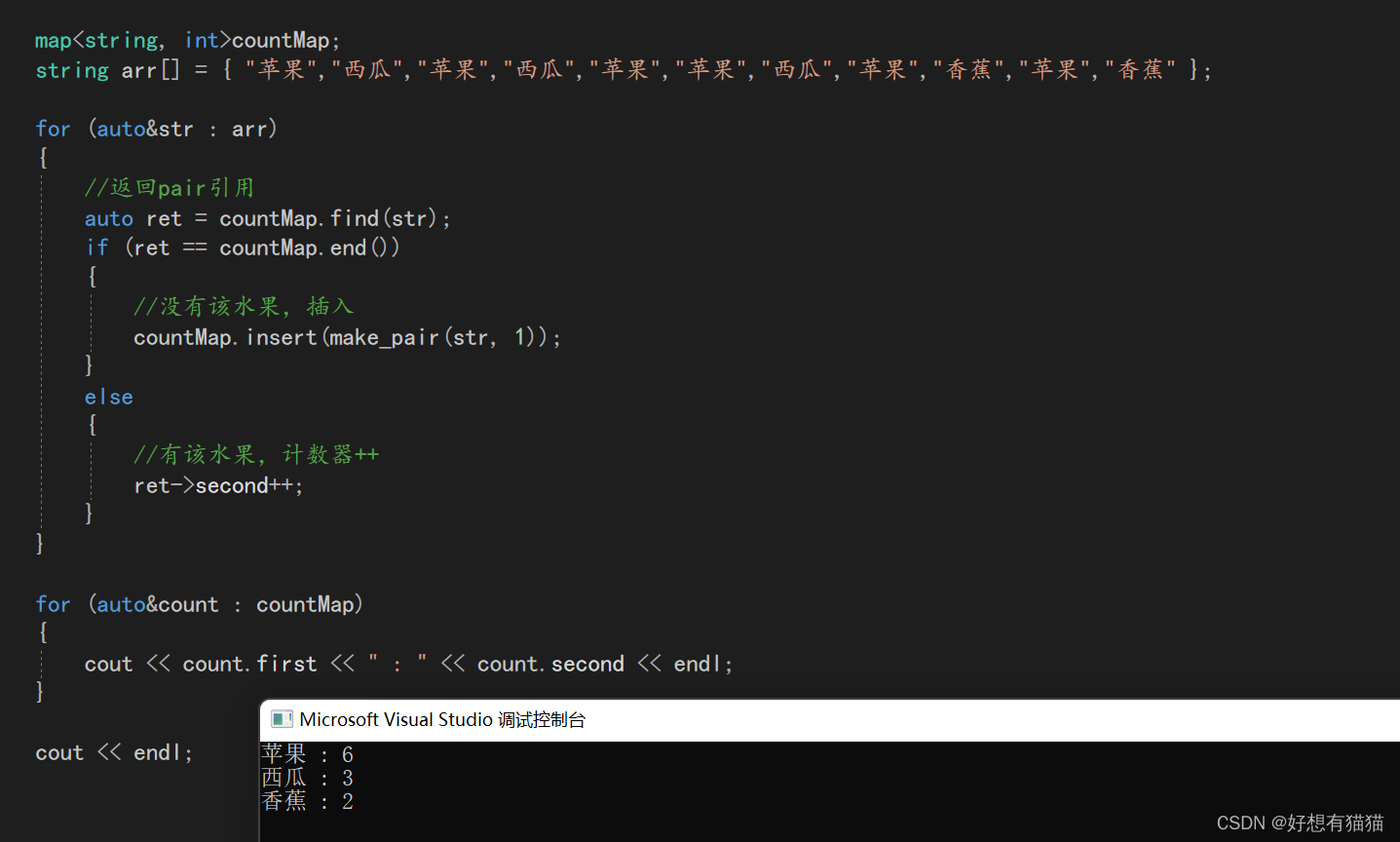
如果我们要统计水果的个数,可以这样统计

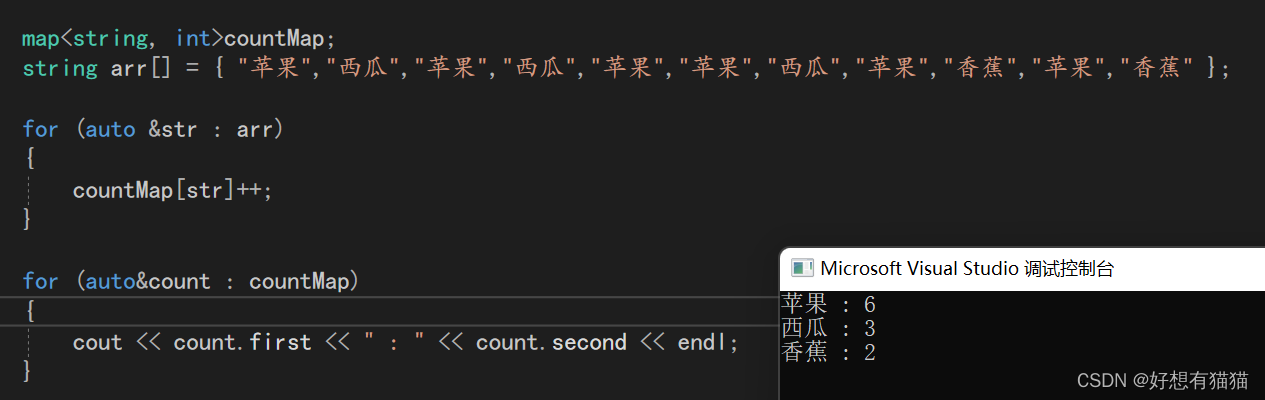
我们也可以使用map的operator[]重载完成需求

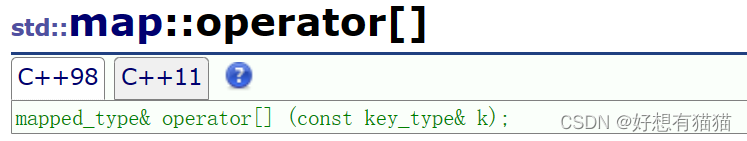
我们解析一下operator[]


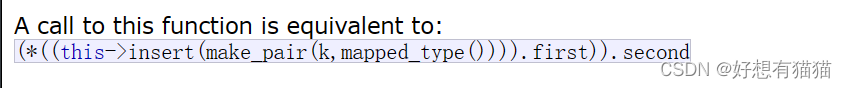
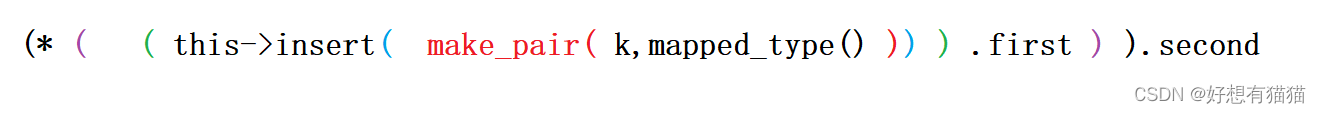
调用operator[]实际是调用这一大坨东西,我们对其进行一个拆分

make_pair的返回值就是一个pair,但是我们看到这里也使用了insert的返回值
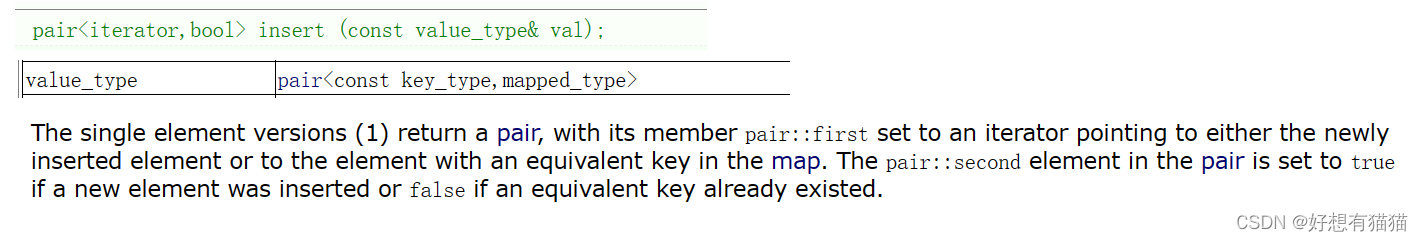
接下来我们讲解一下insert的返回值

insert插入的value_type其实就是pair,返回值也是一个pair,但是这个pair的第一个参数是一个迭代器,第二个参数是一个bool值
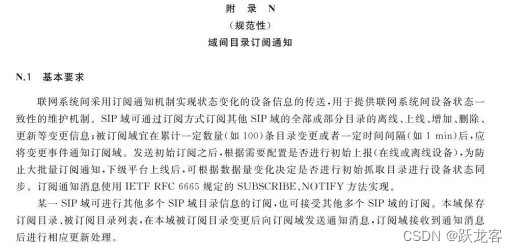
根据文献的描述,如果插入的元素在map中不存在,则插入,返回的迭代器指向该元素位置,如果已存在,返回的迭代器指向该元素在map中的位置;第二个bool值,如果是新插入元素,则返回真,若元素已存在,返回假。
所以( this->insert( make_pair( k,mapped_type() ) ) )其实就是一个pair<iterator,bool>
再取pair的的first,就是iterator,再解引用取到指向的pair,最后取second属性,就是value。并且返回该value的引用
所以,如果水果不存在,就插入,value因为是int,会调默认构造,初始化为0,然后返回value的引用,++就变成1了
如果水果存在,不会插入,但还是会返回value的引用,++就让value的值变大了。
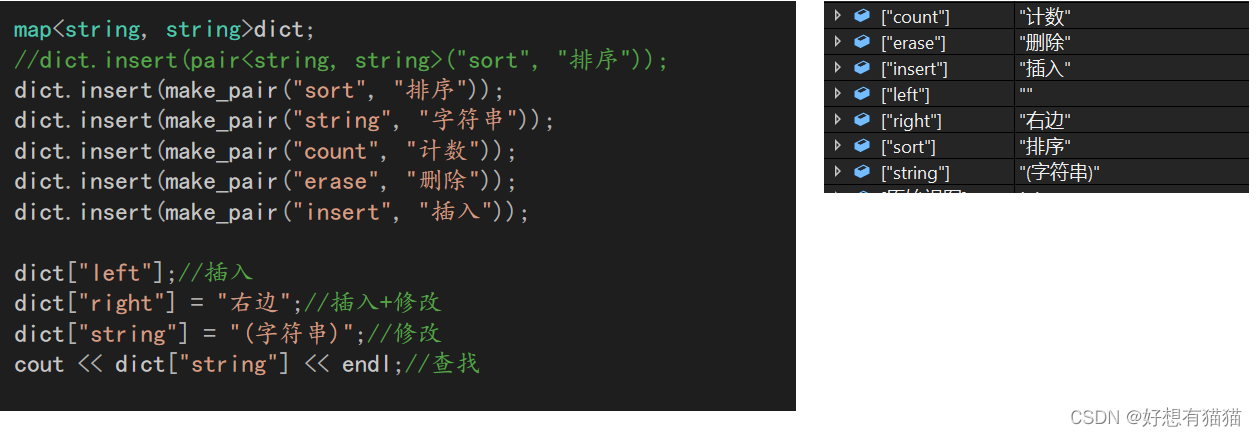
所以operator[]的作用有四种
- 插入
- 插入+修改
- 修改
- 查找

dict[“left”]只指明了key,则value需要调用string的默认构造
dict[“right”]=“右边”,开始同上,但是[]返回value,我们将其改成"右边"
dict[“string”]=“(字符串)”,前部分返回value的引用,我们将其修改
因为[]会返回value,则也可以查找。
结束语
感谢你的阅读
如果觉得本篇文章对你有所帮助的话,不妨点个赞支持一下博主,拜托啦,这对我真的很重要。

相关文章:

【C++STL】map
文章目录 一. map的介绍二. map的使用结束语 一. map的介绍 map是关联容器,它按照特定的次序(按照key来比较)存储由键值key和值value组合而成的元素在map中,键值key通常用于排序和唯一地标识元素,而value中存储与此键值…...

vue2项目PC端如何适配不同分辨率屏幕
项目构建:基于vue-cli3构建,使用postcss-px2rem px2rem-loader进行rem适配 实现原理:每次打包,webpack通过使用插件postcss-px2rem,帮我们自动将px单位转换成rem单位前方有坑:UI框架部分组件使用JavaScript…...

CorelDRAW2023最新版本图像设计软件
CorelDRAW 2023作为最新版的图像设计软件,在功能上做了较大提升,主要新的功能特性如下: 1. 全新界面设计:采用简约现代的 UI 设计,菜单和工具重新组织,更加直观易用。提供自动提示与设计指导,易于上手。 2. 智能工具与提示:运用 AI技术对用户操作行为和设计习惯进行分析,给出…...

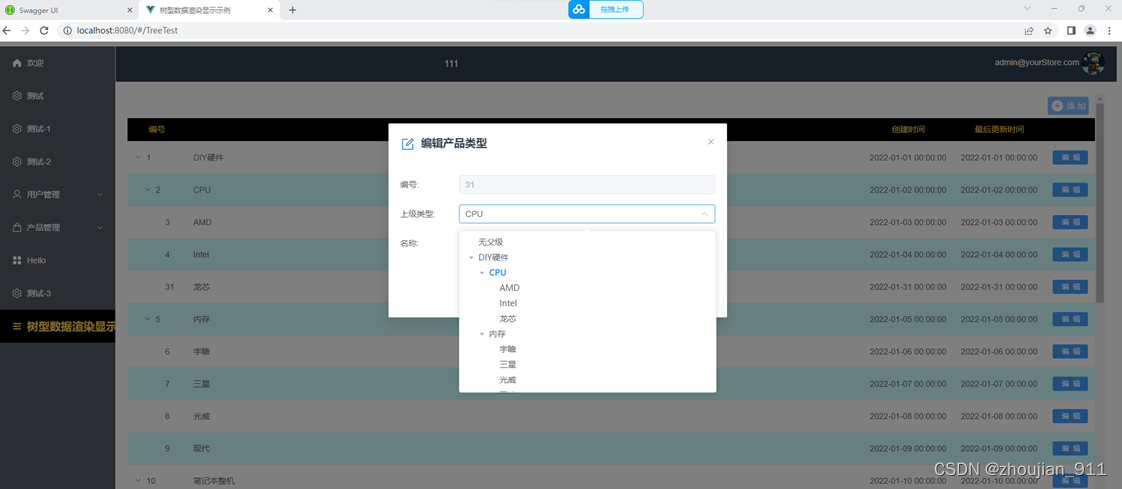
第64章 树型结构数据的前端渲染渲染显示示例
1 \src\views\TreeTestView.vue <template> <div class"wrap"> <!--注意:1、“回到顶部”组件及其回滚内容都必须包含到同1个div容器中。--> <!-- 2、div容器中必须有1个唯1性的样式类(例如:wrap)…...

超级国际象棋:第二个里程碑已完成
获取Cartesi资助的项目的最新进展,现在将完全去中心化的Web3国际象棋带到你的手中 “Ultrachess是一个完全基于区块链的国际象棋应用程序,由Cartesi Rollup技术支持,允许用户将真实价值投入到比赛中,不仅仅是他们的Elo分数。 此…...

vue3 HTML 和静态资源
目录 静态资源可以通过两种方式进行处理: URL 转换规则 public 文件夹 何时使用 public 文件夹 public/index.html 文件是一个会被 html-webpack-plugin 处理的模板。在构建过程中,资源链接会被自动注入。另外,Vue CLI 也会自动注入 re…...

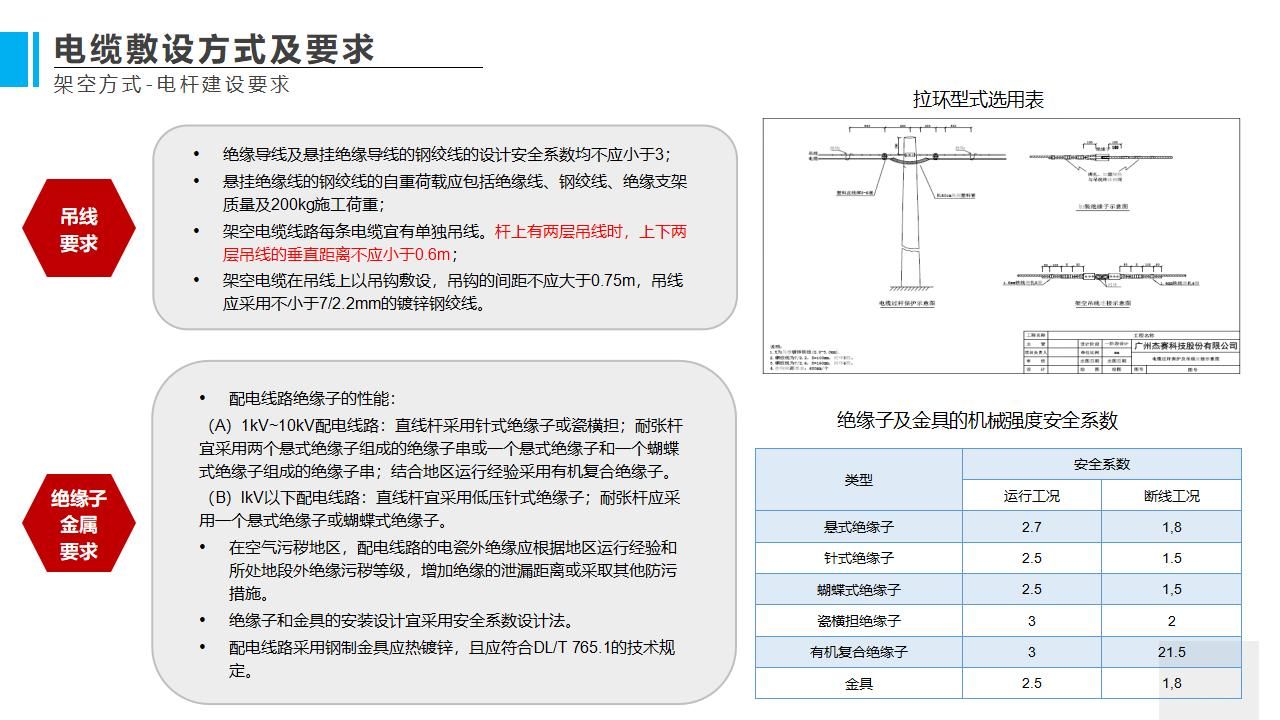
5G基站外市电改造建设方案 (ppt可编辑)
本资料来源公开网络,仅供个人学习,请勿商用,如有侵权请联系删除 外市电定义及分类 定义:由供电部门提供的专用高压电源或非专用高压电源或低压电源均称为市电。分类: (1)按电压等级分类 ①提供…...

C++ 类和对象(上)
类 面向对象的三大特性:封装,继承,多态 C语言结构体中只能定义变量,在C中,结构体内不仅可以定义变量,也可以定义函数。比如: 之前在数据结构初阶中,用C语言方式实现的栈,…...

【BIM+GIS】BIM模型导入GIS软件之前的一些处理设置
文章目录 一、模型位置发生偏移二、模型对象丢失或增加三、模型材质发生变化四、导出过程缓慢五、模型属性批量丢失一、模型位置发生偏移 在视图→可见性/图形替换模型类别→场地(VV可见性快捷),勾选项目基点。 单击选中项目基点,在属性中修改几点坐标。 即使修改了项目基…...

js FileReader的常用使用方法
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。 主要的读取方法: readAsArrayBuffer(): 开始读取指定的 Blob 中的内…...

网络威胁情报:数据的力量
在一个日益互联和数字化的世界中,网络威胁已成为一项重大挑战,可能危及您组织的声誉、财务稳定性和整体运营效率。 事实上,根据 IBM 2022 年的一份报告,数据泄露的平均成本现在为 435 万美元。 鉴于网络威胁的重要性和影响日益突…...

shell:清理指定目录中指定天数之前的旧文件
前言 我们在服务器运行一些服务经常会产生很多临时文件,而有些临时文件不定期处理很容易就打满了整个磁盘;所以有必要去定期清理,基于这个需求我们就可以搞一个脚本结合crontab或者服务调度这些来使用; 脚本实现 #!/bin/bash# …...

想入门网络安全?先来看看网络安全行业人才需求!
如果你是一个想要入门网络安全行业的小白、如果你是网络安全专业在读的大学生、如果你是正在找工作的新手,那么这篇文章你一定要仔细看。毕竟知己知彼百战百胜,知道行业的人才需求才能更好得发挥自己的优势。 当你打开BOSS直聘、拉钩等招聘网站…...

0424 spring AOP学习
AOP是指什么? 面向切面编程,Aspect Oriented Program。是一种编程范式、思想。 Spring AOP里涉及的AOP原理叫什么? 动态代理。 动态代理其实就是在运行时动态的生成目标对象的代理对象,在代理对象中对目标对象的方法进行增强。…...

GB/T 28181-2022 新版差异笔记
GB/T 28181-2022 新版差异笔记 文章目录 GB/T 28181-2022 新版差异笔记更改了标准范围删除部分术语和定义增加PTZ缩略语更改SIP监控域互联结构图更改了“联网系统通讯协议结构图”增加了媒体流数据传输的RTP时间戳要求增加了对H.265、AAC的支持更改了SDP协议的引用更改了与其他…...

以轻量级服务器niginx为核心的JavaWeb项目:第一章 项目设计
这里写目录标题 一 需求分析与环境搭建1.需求分析2.环境搭建1.2.1首先配置mysql环境1.2.2 配置maven环境 二 打成War包,发到linux上 一 需求分析与环境搭建 1.需求分析 2.环境搭建 1.2.1首先配置mysql环境 先查找一下mysql环境 [roothadoop122 ~]# mysql --vers…...

【error】 Request method ‘GET‘ not supported app端调用后台接口报错,后台人员自己调用时没问题
目录 问题描述原因分析解决方案方法一:方法二:方法三: 联系自身 问题描述 org.springframework.web.HttpRequestMethodNotSupportedException: Request method ‘GET’ not supported at org.springframework.web.servlet.mvc.method.Request…...

Microsoft Bitlocker企业级管理部署方案
目录 一、前言 二、BitLocker部署前的准备工作 三、BitLocker的部署方式 3.1 通过群组策略部署BitLocker...

Jetpack Compose 中使用分页 API 调用的无限滚动
Jetpack Compose 中使用分页 API 调用的无限滚动 最近,我在DashCoin 的硬币屏幕上添加了一个带有分页 API 调用的无限滚动。它使浏览硬币列表变得非常困难,并且确实减少了初始加载时间,比以前少了。如果没有正确实施,实施无限滚动…...

第5章 数据结构之“链表”
链表简介 1.多个元素组成的列表。 2.元素的存储不连续,用next指针连在一起。 数组 vs 列表 数组:增删非手尾元素时往往需要移动元素。如果要在数组中增加一个元素,数组后面的所有元素需要往后面移动一位。如果在数组中删除一个元素&#x…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
