【前端】一个好看的前端页面

序言
突发奇想,看到这个特效还不错,就加工了一下,如果也能帮到你,很开心
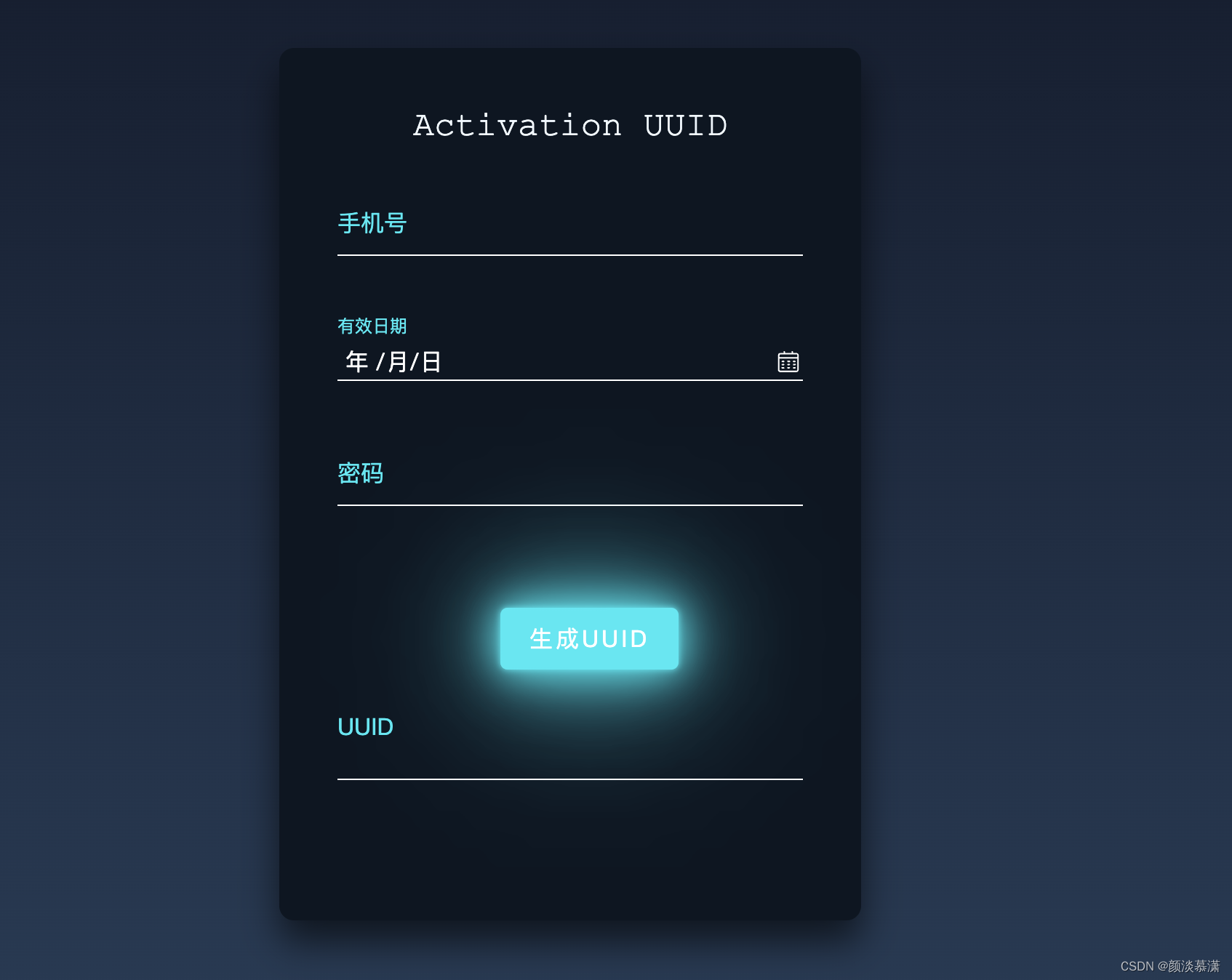
先上效果图

部分代码讲解
前端生成uuid
function getUUID(len, radix) {var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('')var uuid = []var iradix = radix || chars.lengthif (len) {for (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix]} else {var ruuid[8] = uuid[13] = uuid[18] = uuid[23] = '-'uuid[14] = '4'for (i = 0; i < 36; i++) {if (!uuid[i]) {r = 0 | Math.random() * 16uuid[i] = chars[(i === 19) ? (r & 0x3) | 0x8 : r]}}}return uuid.join('')
}修改input 原生date icon
input[type=date]::-webkit-calendar-picker-indicator {/*border: 1px solid #0c1622;*//*border-radius: 2px;*//*box-shadow: inset 0 1px #0c1622, 0 1px #0c1622;*//*background-color: #0c1622;*/background-image: url("dateicon2.svg");/*background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);*//*color: #0c1622;*/}icon
可以去阿里矢量库下载想要的图标
地址:iconfont-阿里巴巴矢量图标库
我使用的是下面这个,但是颜色是白色,因为整个背景图是深色,图标需要浅色。

其他修改
1. 去掉 date 中上下小三角,但是保留 input 类型为 number 的小三角
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }2. 改变日期(文字)的背景色,或添加背景图
input[type=date]::-webkit-datetime-edit { padding: 1px; background: url(../selection.gif); }3. 改变日期(文字)的背景色,或添加背景图
input[type=date]::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }4. 改变 年月日 间距 和 连接符颜色
input[type=date]::-webkit-datetime-edit-text { color: #4D90FE; padding: 0 .3em; }5. 改变 年 的颜色
input[type=date]::-webkit-datetime-edit-year-field { color: purple; }6. 改变 月 的颜色
input[type=date]::-webkit-datetime-edit-month-field { color: blue; }7. 改变 日 的颜色
input[type=date]::-webkit-datetime-edit-day-field { color: green; }8. 改变选择 年月日 按钮
input[type=date]::-webkit-calendar-picker-indicator {border: 1px solid #ccc;border-radius: 2px;box-shadow: inset 0 1px #fff, 0 1px #eee;background-color: #eee;background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);color: #666;}
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引入jQuery库文件 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script><!-- 引入Layer弹窗插件的css文件 --><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/layui/2.5.6/css/layui.min.css"><!-- 引入Layer弹窗插件的js文件 --><script src="https://cdn.bootcdn.net/ajax/libs/layui/2.5.6/layui.all.js"></script><title>UUID</title><style>* {margin: 0;padding: 0;}a {text-decoration: none;}input,button {background: transparent;border: 0;outline: none;}body {height: 100vh;background: linear-gradient(#141e30, #243b55);display: flex;justify-content: center;align-items: center;font-size: 16px;color: #03e9f4;}.loginBox {width: 400px;height: 600px;background-color: #0c1622;margin: 100px auto;border-radius: 10px;box-shadow: 0 15px 25px 0 rgba(0, 0, 0, .6);padding: 40px;box-sizing: border-box;}h2 {text-align: center;color: aliceblue;margin-bottom: 30px;font-family: 'Courier New', Courier, monospace;}.item {height: 45px;border-bottom: 1px solid #fff;margin-bottom: 40px;position: relative;}.item input {width: 100%;height: 100%;color: #fff;padding-top: 20px;box-sizing: border-box;}.item input:focus+label,.item input:valid+label {top: 0px;font-size: 2px;}.item label {position: absolute;left: 0;top: 12px;transition: all 0.5s linear;}.btn {padding: 10px 20px;margin-top: 30px;color: #03e9f4;position: relative;overflow: hidden;text-transform: uppercase;letter-spacing: 2px;left: 35%;}.btn:hover {border-radius: 5px;color: #fff;background: #03e9f4;box-shadow: 0 0 5px 0 #03e9f4,0 0 25px 0 #03e9f4,0 0 50px 0 #03e9f4,0 0 100px 0 #03e9f4;transition: all 1s linear;}.btn>span {position: absolute;}.btn>span:nth-child(1) {width: 100%;height: 2px;background: -webkit-linear-gradient(left, transparent, #03e9f4);left: -100%;top: 0px;animation: line1 1s linear infinite;}@keyframes line1 {50%,100% {left: 100%;}}.btn>span:nth-child(2) {width: 2px;height: 100%;background: -webkit-linear-gradient(top, transparent, #03e9f4);right: 0px;top: -100%;animation: line2 1s 0.25s linear infinite;}@keyframes line2 {50%,100% {top: 100%;}}.btn>span:nth-child(3) {width: 100%;height: 2px;background: -webkit-linear-gradient(left, #03e9f4, transparent);left: 100%;bottom: 0px;animation: line3 1s 0.75s linear infinite;}@keyframes line3 {50%,100% {left: -100%;}}.btn>span:nth-child(4) {width: 2px;height: 100%;background: -webkit-linear-gradient(top, transparent, #03e9f4);left: 0px;top: 100%;animation: line4 1s 1s linear infinite;}@keyframes line4 {50%,100% {top: -100%;}}.message-box span{background: #e3e3e3;padding: 15px;min-width: 400px;text-align: center;border-radius: 5px;}.failure-box span{color: #ce3645;}.success-box span{color: #3cca58;}input[type=date]::-webkit-calendar-picker-indicator {/*border: 1px solid #0c1622;*//*border-radius: 2px;*//*box-shadow: inset 0 1px #0c1622, 0 1px #0c1622;*//*background-color: #0c1622;*/background-image: url("dateicon2.svg");/*background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);*//*color: #0c1622;*/}</style>
</head><body>
<div class="loginBox"><h2>Activation UUID</h2><div class="item"><input type="text" id="phoneInput" required><label for="">手机号</label></div><div class="item "><input type="date" id="dateInput"><label for="">有效日期</label></div><div class="item"><input type="password" id="codeInput" required><label for="">密码</label></div><div onclick="acceptCode()"><button class="btn" >生成UUID<span></span><span></span><span></span><span></span></button></div><div class="item" style="padding-top: 30px"><span>UUID</span><div class="result"></div></div>
</div>
</body>
<script>function getUUID(len, radix) {var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('')var uuid = []var iradix = radix || chars.lengthif (len) {for (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix]} else {var ruuid[8] = uuid[13] = uuid[18] = uuid[23] = '-'uuid[14] = '4'for (i = 0; i < 36; i++) {if (!uuid[i]) {r = 0 | Math.random() * 16uuid[i] = chars[(i === 19) ? (r & 0x3) | 0x8 : r]}}}return uuid.join('')};function acceptCode(){let phoneInput=document.getElementById('phoneInput')let dateInput=document.getElementById('dateInput')let codeInput=document.getElementById('codeInput')let result=document.querySelector(".result")const reg = /^[1][3,4,5,6,7,8,9][0-9]{9}$/;if (!phoneInput.value) {layer.alert('请输入手机号!', {icon: 2,offset: "200px",title: '提示'});return}if (!reg.test(phoneInput.value)) {layer.alert('请输入正确的手机号!', {icon: 2,offset: "200px",title: '提示'});return}if (!dateInput.value) {layer.alert('请选择有效时间!', {icon: 2,offset: "200px",title: '提示'});return}if (!codeInput.value) {layer.alert('请输入密码!', {icon: 2,offset: "200px",title: '提示'});return}if(true){layer.alert('生成成功', {icon: 1,offset: "200px",title: '提示'});result.innerHTML=getUUID(32, 16)}}
</script>
</html>学习参考:
uuid生成
页面效果
页面效果2
针对input[type=date]属性样式的更改
相关文章:

【前端】一个好看的前端页面
序言 突发奇想,看到这个特效还不错,就加工了一下,如果也能帮到你,很开心 先上效果图 部分代码讲解 前端生成uuid function getUUID(len, radix) {var chars 0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz.s…...

flink on k8s提交任务
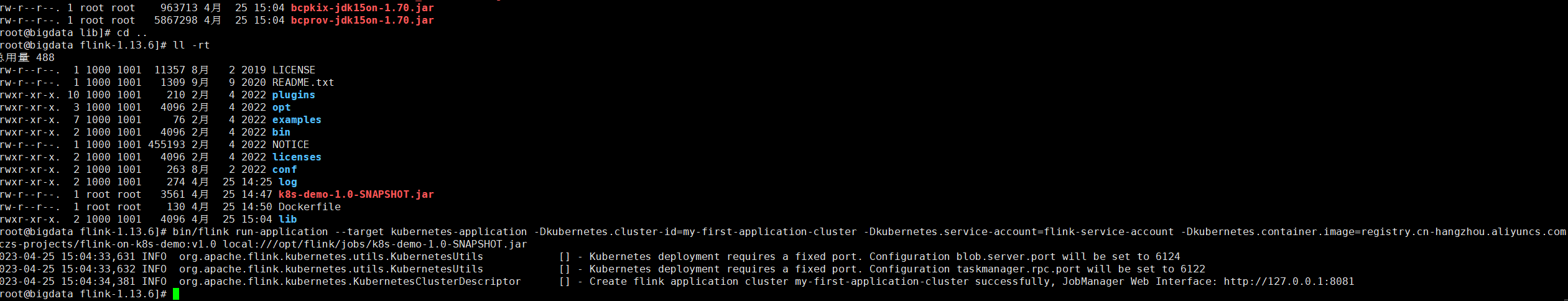
目录 相关文档前置准备构建镜像提交任务 相关文档 https://nightlies.apache.org/flink/flink-docs-release-1.13/docs/deployment/resource-providers/native_kubernetes/ 前置准备 flink的lib目录下放入两个依赖 bcpkix-jdk15on-1.68.jar bcprov-jdk15on-1.69.jar 创建用户…...

如何判定自己适合自学编程还是报班?
首先在这里,不做偏向性推荐,主要还是看个人条件。 宝剑锋从磨砺出,学习本身是一件艰苦的事情。在决定之前,建议先按照下图问自己三个问题自我检测。 如果你还不能确定,自学和报班的优劣势分析,或许能帮你们…...

本地缓存解决方案Caffeine | Spring Cloud 38
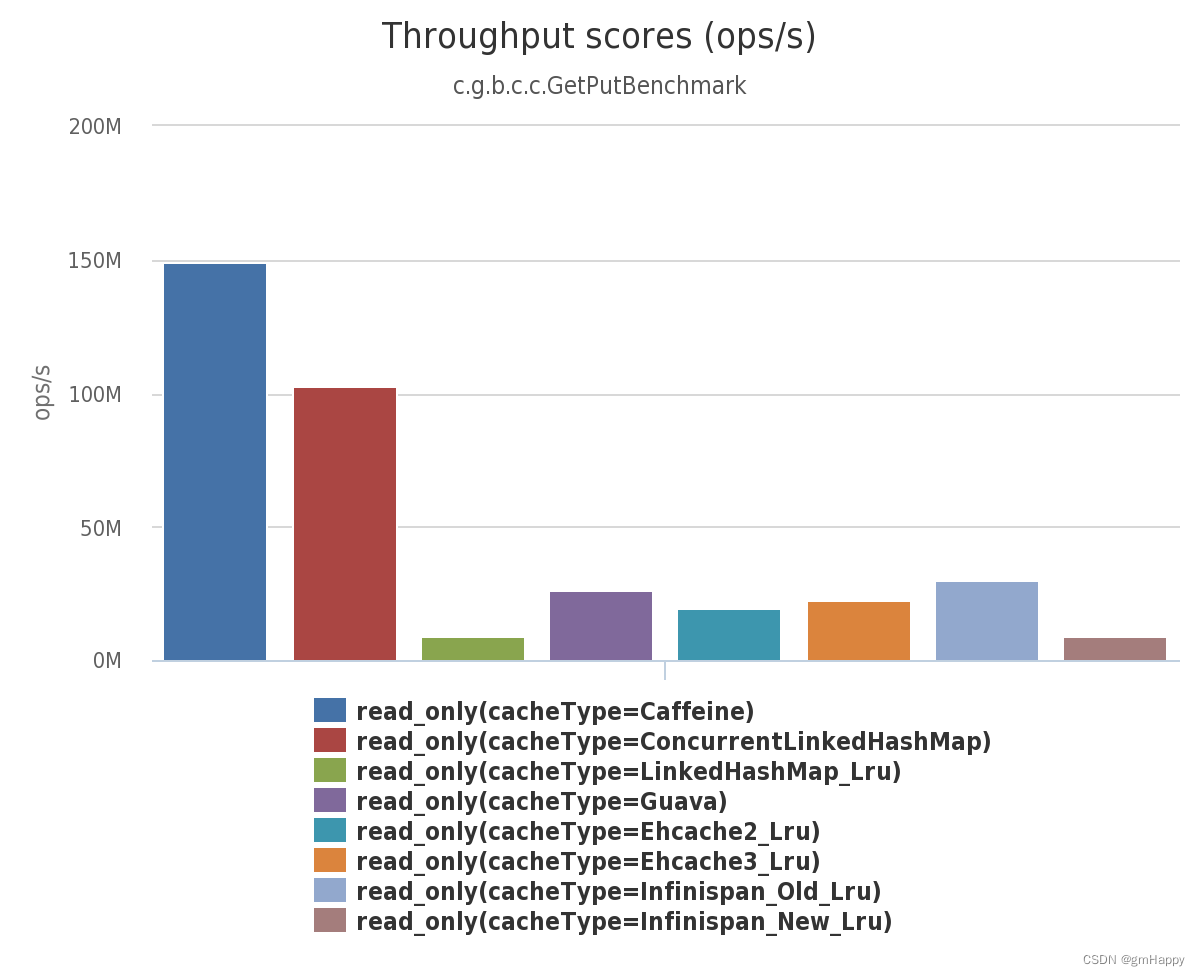
一、Caffeine简介 Caffeine是一款高性能、最优缓存库。Caffeine是受Google guava启发的本地缓存(青出于蓝而胜于蓝),在Cafeine的改进设计中借鉴了 Guava 缓存和 ConcurrentLinkedHashMap,Guava缓存可以参考上篇:本地缓…...

Docker常用命令笔记
docker常用命令 1 基础命令 sudo docker version #查看docker的版本信息 sudo docker info #查看docker系统信息,包括镜像和容器的数量 2 镜像命令 1.sudo docker images #查看本地主机的所有主机镜像 #解释 **REPOSITORY **#镜像的仓库源TAG **** …...

Nachos系统的上下文切换
Fork调用创建进程 在实验1中通过gdb调试初步熟悉了Nahcos上下文切换的基本流程,但这个过程还不够清晰,通过源码阅读进一步了解这个过程。 在实验1中通过执行Threadtest,Fork创建子进程,并传入SimpleThread执行currentThread->…...

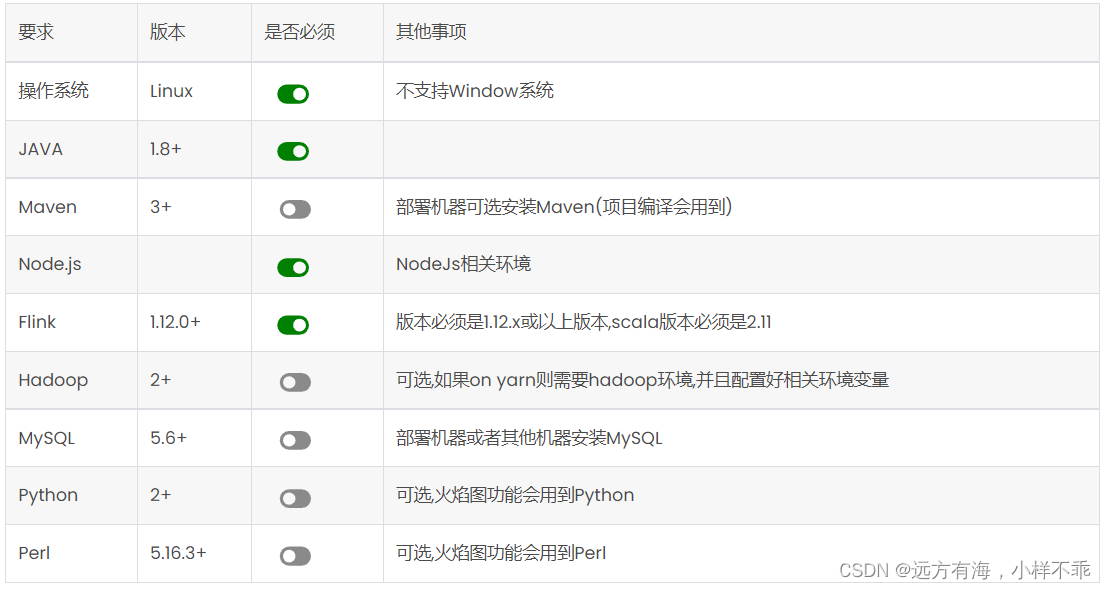
streamx平台部署
一. streamx介绍 StreamPark 总体组件栈架构如下, 由 streampark-core 和 streampark-console 两个大的部分组成 , streampark-console 是一个非常重要的模块, 定位是一个综合实时数据平台,流式数仓平台, 低代码 ( Low Code ), Flink & Spark 任务托…...

css中的background属性
文章目录 一:background-repeat二:background-position三:background缩写方式三:background-size四:background-origin五:background-clip 在日常前端开发中,经常需要进行背景或背景图的处理。但…...

代码评审平台Gerrit安装配置方法介绍
Gerrit是一款开源免费的基于 web 的代码审查工具,是基于 Git 的版本控制系统。在代码入库之前对开发人员的提交进行审阅,检视通过的代码才能提交入库。本文记录如何安装部署gerrit平台。 目录 Gerrit简介环境准备1. 安装Java2. 安装Git3. 安装nginx4. 安…...

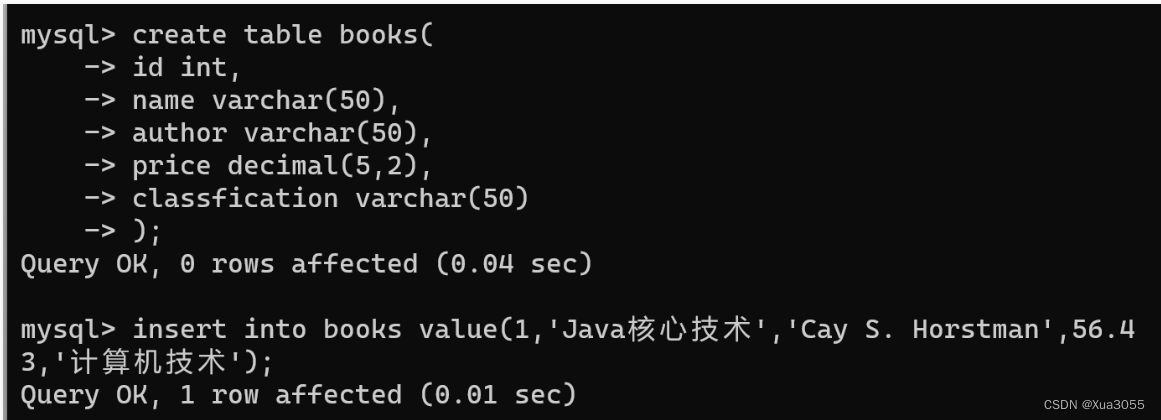
一篇文章解决Mysql8
基于尚硅谷的Mysql8.0视频,修修改改。提取了一些精炼的内容。 首先需要在数据库内引入一张表。链接地址如下。 链接:https://pan.baidu.com/s/1DD83on3J1a2INI7vrqPe4A 提取码:68jy 会进行持续更新。。 1. Mysql目录结构 Mysql的目录结构…...

【Python】【进阶篇】6、Django视图函数
目录 6、Django视图函数1. 第一个视图函数1)HttpResponse视图响应类型2)视图函数参数request3)return视图响应 2. 视图函数执行过程 6、Django视图函数 视图是 MTV 设计模式中的 V 层,它是实现业务逻辑的关键层,可以用…...

Latex常用符号和功能记录
公式下括号 \underbrace & \overbrace \begin{equation} \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} \end{equation}L L 1 L 2 ⏟ l o s s 1 L 3 L 4 ⏞ l o s s 2 L \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} Lloss 1…...

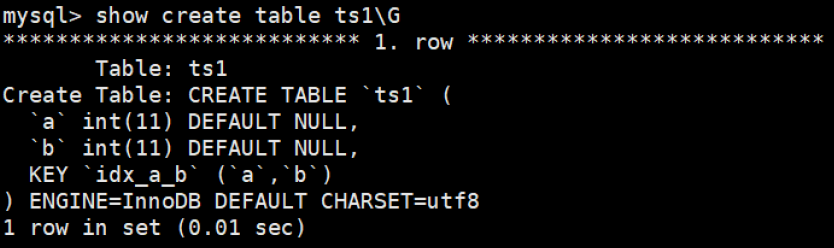
MySQL高级篇——索引的创建与设计原则
导航: 【黑马Java笔记踩坑汇总】JavaSEJavaWebSSMSpringBoot瑞吉外卖SpringCloud黑马旅游谷粒商城学成在线牛客面试题 目录 一、索引的分类与使用 1.1 索引的分类 1.1.1. 普通索引 1.1.2. 唯一性索引 1.1.3. 主键索引(唯一非空) 1.1.4…...

王一茗: “大数据能力提升项目”与我的成长之路 | 提升之路系列(三)
导读 为了发挥清华大学多学科优势,搭建跨学科交叉融合平台,创新跨学科交叉培养模式,培养具有大数据思维和应用创新的“π”型人才,由清华大学研究生院、清华大学大数据研究中心及相关院系共同设计组织的“清华大学大数据能力提升项…...

MySQL:数据库的基本操作
MySQL是一个客户端服务器结构的程序, 一.关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 主流的关系型数据库包括 Oracle、MySQL、SQL Server、Microsoft Access、DB2 等. …...

银行系统【GUI/Swing+MySQL】(Java课设)
系统类型 Swing窗口类型Mysql数据库存储数据 使用范围 适合作为Java课设!!! 部署环境 jdk1.8Mysql8.0Idea或eclipsejdbc 运行效果 本系统源码地址:https://download.csdn.net/download/qq_50954361/87708777 …...

【社区图书馆】-《科技服务与价值链》总结
【为什么研究价值链】 价值链及价值链协同体系是现代产业集群的核心枢纽,是推进城市群及产业集群化、服务化、生态化发展的纽带。因而推进价值链协同,创新发展价值链协同业务科技资源体系,既是科技服务业创新的重要方向,也是重塑生…...

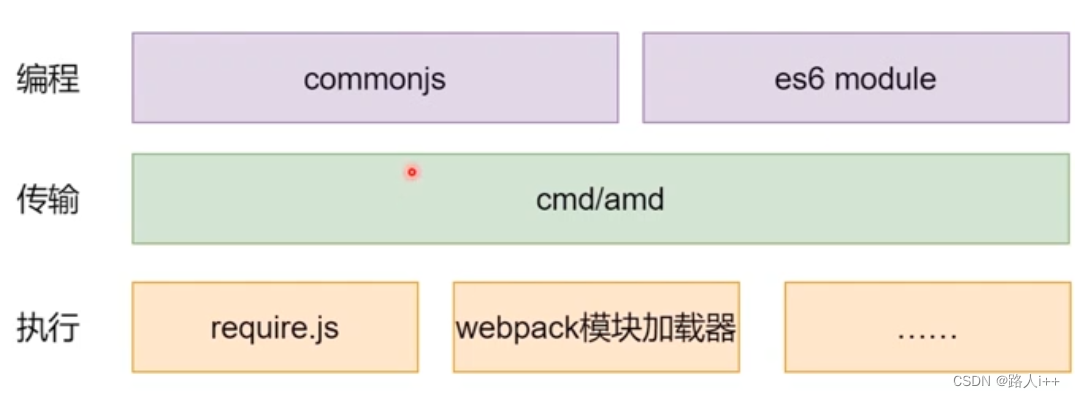
工具链和其他-异步模块加载
目录 CMD/AMD Asynchronous Module Definition(AMD异步模块定义,语法风格) Common Module Definition ES6/CommonJS CommonJS ES6 Module 加载器示例 总结 cmd和amd的区别 现在有哪些异步加载方式 整体结构 编程:commonjs es6 module (有可能解…...

第一次使用R语言
在R语言中,“<-”符号与“”意义一样。另一种奇怪的R语言的等号表示方法,是以“->”表示,但是用得少。 有些计算机语言,变量在使用前要先定义,R语言则不需先定义,可在程序中直接设定使用。 若在Con…...

《语文教学通讯》栏目 收稿范围
《语文教学通讯》创刊于1978年,是由山西师范大学主管,山西师大教育科技传媒集团主办的期刊。历年被人民大学书报资料中心转载、复印的篇幅数量均居同类报刊之首。国内刊号:CN 14-1017/G4,国际刊号:ISSN 1004-6097&…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...

RFID推动新能源汽车零部件生产系统管理应用案例
RFID推动新能源汽车零部件生产系统管理应用案例 一、项目背景 新能源汽车零部件场景 在新能源汽车零部件生产领域,电子冷却水泵等关键部件的装配溯源需求日益增长。传统 RFID 溯源方案采用 “网关 RFID 读写头” 模式,存在单点位单独头溯源、网关布线…...
