SEO机制算是让我玩明白了
获取当前时间时间戳,返回遵循ISO 8601扩展格式的日期
new Date(Date.now()).toISOString()
使用moment库转换回来
this.moment(new Date(Date.now()).toISOString()).format("YYYY-MM-DD")
js去掉富文本中html标签和图片
filterHtmlTag(val) {if(!val){return false;}// 过滤掉富文本中的所有标签var filter = val.replace(/<(p|div)[^>]*>(<br\/?>| )<\/\1>/gi, "\n").replace(/<br\/?>/gi, "\n").replace(/<[^>/]+>/g, "").replace(/(\n)?<\/([^>]+)>/g, "").replace(/\u00a0/g, " ").replace(/ /g, " ").replace(/<\/?(img)[^>]*>/gi, "").replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/'/g, "'").replace(/"/g, '"').replace(/<\/?.+?>/g, "");var filterOver =filter.length > 400 ? filter.slice(0, 400) + "..." : filter;return filterOver;},控制伪元素的显示隐藏,并且可以对伪元素添加点击事件
我们需要在css做这种处理
父元素添加:pointer-events: none; 伪元素添加:pointer-events: auto;
<div@click="ele.unfoldButton=false"v-html="filterHtmlTag(ele.filterInfo) ||filterHtmlTag(ele.labels[0].value)"class="text-part":class="ele.unfoldButton?'setButton':''"></div>.text-part {height: 115px;background-color: rgb(242, 242, 242);padding: 10px;padding-bottom: 25px;overflow: hidden;position: relative;pointer-events: none;}
.setButton::after {content: "V";position: absolute;pointer-events: auto;font-weight: bold;bottom: 5px;left: 50%;font-size: 20px;color: var(--mainColor);display: inline-block;width: 25px;height: 20px;line-height: 20px;cursor: pointer;border-radius: 50%;margin-right: 5px;margin-left: 5px;text-align: center;}页面上渲染失败[object Promise]

代码里是这样写的
{{filterHtmlTag(ele.filterInfo, ele.unfoldButton)}}//改变文字颜色changeWordColor(str, stringPart) {str = str.replace(stringPart,'<span style="color: var(--mainColor);">' + stringPart + "</span>");return str;},async filterHtmlTag(val, slice = false, searchStatus = this.openSearch) {if (!val) {return false;}// 过滤掉富文本中的所有标签var filter = val.replace(/<(p|div)[^>]*>(<br\/?>| )<\/\1>/gi, "\n").replace(/<br\/?>/gi, "\n").replace(/<[^>/]+>/g, "").replace(/(\n)?<\/([^>]+)>/g, "").replace(/\u00a0/g, " ").replace(/ /g, " ").replace(/<\/?(img)[^>]*>/gi, "").replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/'/g, "'").replace(/"/g, '"').replace(/<\/?.+?>/g, "");// 是否折叠var filterOver =filter.length > 400 ? filter.slice(0, 400) + "..." : filter;//如果是搜索状态if (searchStatus) {filterOver =this.changeWordColor(filterOver, this.propertyValue);filter = this.changeWordColor(filter, this.propertyValue);}return slice ? filterOver : filter;},最发现是方法中我写了async,这方法变成异步了,所以才这样输出了,所以啊兄弟们没用的东西一定要删了,使用的时候获取实时的数据,别用async,即可解决此异常
将elementui的tab切换与走马灯结合起来

<el-tabs v-model="activeItemId" @tab-click="handleClick"><!-- 循环 --><el-tab-pane label="111" name="1"> <el-carouselv-if="ele.dbValueVOS && ele.dbValueVOS.length !== 0"ref="marquee"@change="val => setContentInfo(val, index)"trigger="click"height="150px"indicator-position="none":autoplay="false"arrow="always"><el-carousel-itemv-for="item in ele.dbValueVOS":key="item.id"><h4>{{ item.propertyName }}</h4></el-carousel-item></el-carousel></el-tab-pane>
</el-tabs>handleClick(tab, event) {// 点击tab切换,给走马灯部分指定下标
this.$refs.marquee[0].setActiveItem(this.activeItemId);// // 将tab的下标指定为走马灯的下标// this.active = e // tab切换的下标//获取列表console.log(tab, event);},
修改JS数组中的一个对象的元素的值,其他对象的元素值都跟着变了
数组改完相应下标的的对象,其他下标数据也变了
使用$set给数组里的对象赋值,也改变了其他对象
vue $set 给数组集合对象赋值影响到其他元素
vue数据改变影响其他数据的问题
vue 变量赋值变量,两个变量就会互相影响
vue只是给一条数据赋值却影响到了其他数据
setContentInfo(valIndex, parentIndex) {var {propertyValue} = this.reportList[parentIndex].dbValueVOS[valIndex];// TODO:给对象中的值赋值,走马灯切换后显示// this.$set(this.reportList[parentIndex], "filterInfo", propertyValue);},离大谱了,就是个普通赋值,方法只调了一次,就算指定只给下标为0的数据赋值也影响到了其他数据
颠覆我的认知了,科学不存在了
解决方法如下,直接深拷贝一条,去给数组相应下标的整个对象替换
setContentInfo(valIndex, parentIndex) {var {propertyValue} = this.reportList[parentIndex].dbValueVOS[valIndex];let realData =JSON.parse(JSON.stringify(this.reportList[parentIndex]));realData.filterInfo=propertyValue;// TODO:给对象中的值赋值,走马灯切换后显示// this.$set(this.reportList[parentIndex], "filterInfo", propertyValue);this.$set(this.reportList, parentIndex, realData);},
相关文章:

SEO机制算是让我玩明白了
获取当前时间时间戳,返回遵循ISO 8601扩展格式的日期 new Date(Date.now()).toISOString() 使用moment库转换回来 this.moment(new Date(Date.now()).toISOString()).format("YYYY-MM-DD") js去掉富文本中html标签和图片 filterHtmlTag(val) {if(!val){…...

JDBC连接数据库详细教程指南
目录 一、JDBC介绍 二、JDBC环境的搭建 三、JDBC的开发步骤 1、加载JDBC驱动程序 2、建立数据库连接 3、创建Statement对象 4、执行SQL语句 5、处理结果集 6、关闭连接 7、示例程序 8、注意 一、JDBC介绍...
柔性数组怎么玩)
换个花样玩C++(2)柔性数组怎么玩
如果你涉足网络传输方向的开发,我想你对这段类似的代码应该不会很陌生,先看代码: int check_msg(svr_proto_t* pkg, uint32_t bodylen, fdsession_t* fdsess) {struct report_msg {uint32_t gameid;uint32_t userid;uint32_t recvid;uint32_t onlineid;uint32_t …...

【前端】一个好看的前端页面
序言 突发奇想,看到这个特效还不错,就加工了一下,如果也能帮到你,很开心 先上效果图 部分代码讲解 前端生成uuid function getUUID(len, radix) {var chars 0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz.s…...

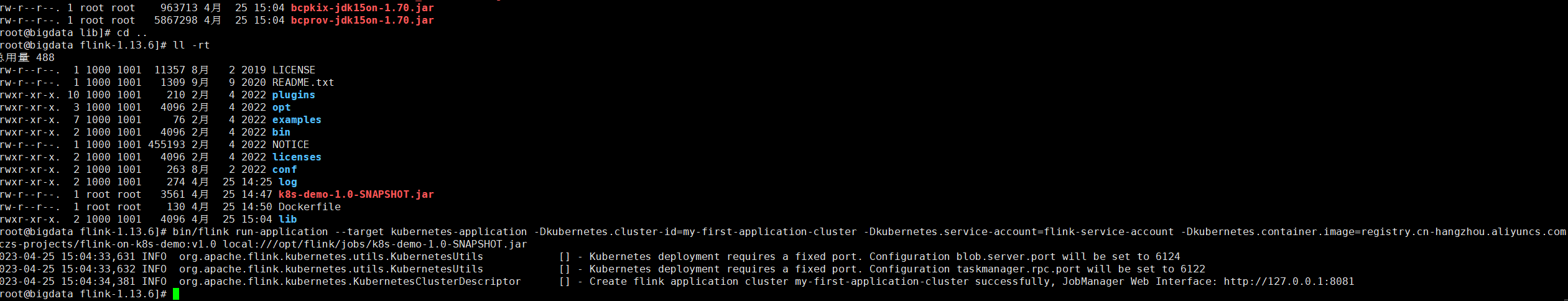
flink on k8s提交任务
目录 相关文档前置准备构建镜像提交任务 相关文档 https://nightlies.apache.org/flink/flink-docs-release-1.13/docs/deployment/resource-providers/native_kubernetes/ 前置准备 flink的lib目录下放入两个依赖 bcpkix-jdk15on-1.68.jar bcprov-jdk15on-1.69.jar 创建用户…...

如何判定自己适合自学编程还是报班?
首先在这里,不做偏向性推荐,主要还是看个人条件。 宝剑锋从磨砺出,学习本身是一件艰苦的事情。在决定之前,建议先按照下图问自己三个问题自我检测。 如果你还不能确定,自学和报班的优劣势分析,或许能帮你们…...

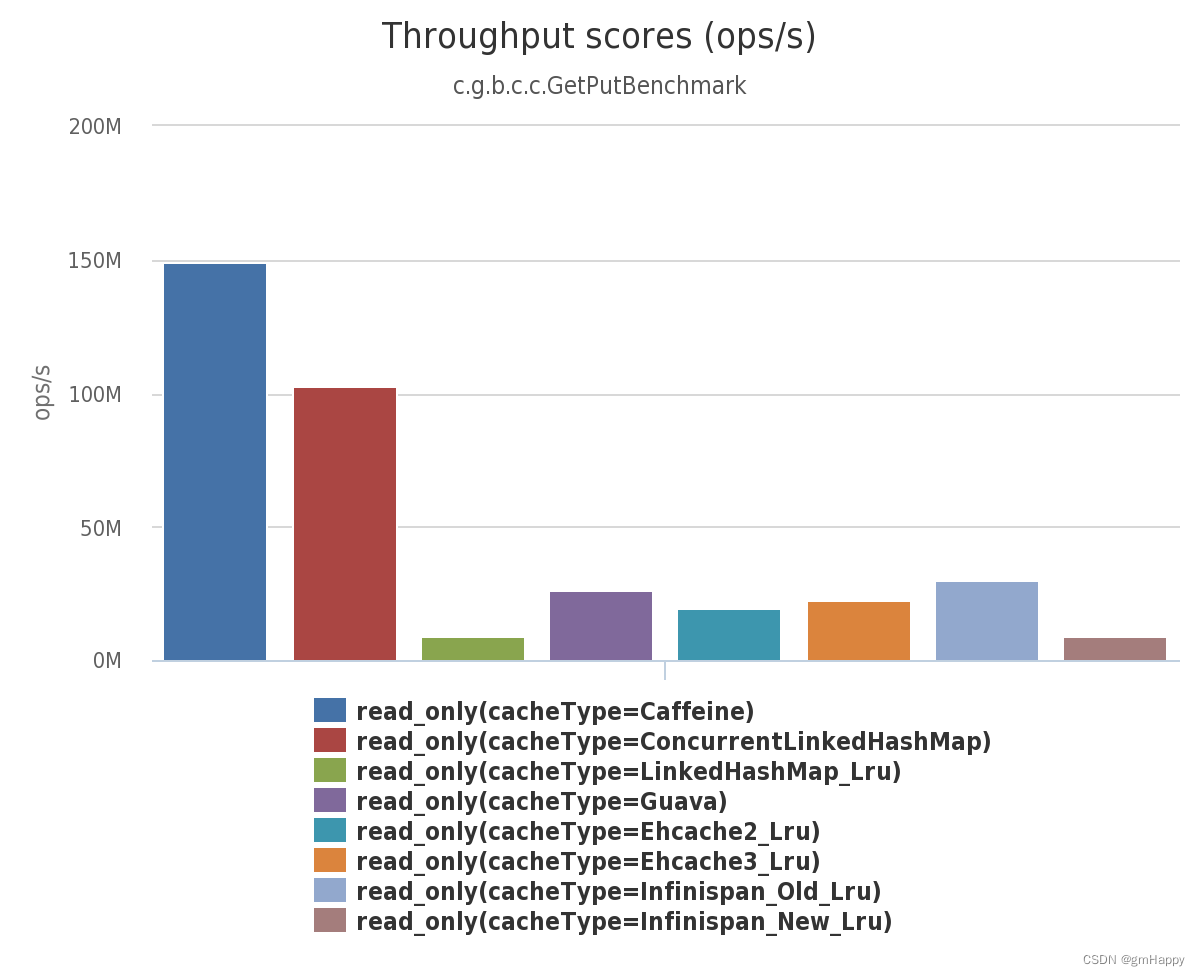
本地缓存解决方案Caffeine | Spring Cloud 38
一、Caffeine简介 Caffeine是一款高性能、最优缓存库。Caffeine是受Google guava启发的本地缓存(青出于蓝而胜于蓝),在Cafeine的改进设计中借鉴了 Guava 缓存和 ConcurrentLinkedHashMap,Guava缓存可以参考上篇:本地缓…...

Docker常用命令笔记
docker常用命令 1 基础命令 sudo docker version #查看docker的版本信息 sudo docker info #查看docker系统信息,包括镜像和容器的数量 2 镜像命令 1.sudo docker images #查看本地主机的所有主机镜像 #解释 **REPOSITORY **#镜像的仓库源TAG **** …...

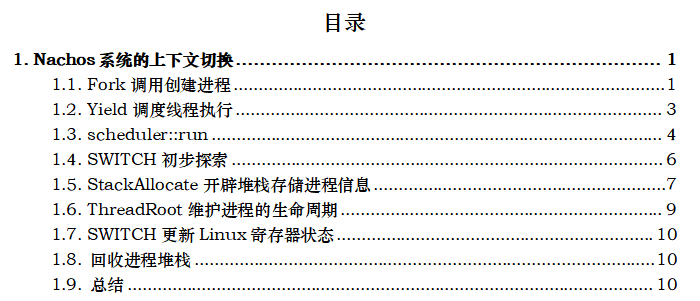
Nachos系统的上下文切换
Fork调用创建进程 在实验1中通过gdb调试初步熟悉了Nahcos上下文切换的基本流程,但这个过程还不够清晰,通过源码阅读进一步了解这个过程。 在实验1中通过执行Threadtest,Fork创建子进程,并传入SimpleThread执行currentThread->…...

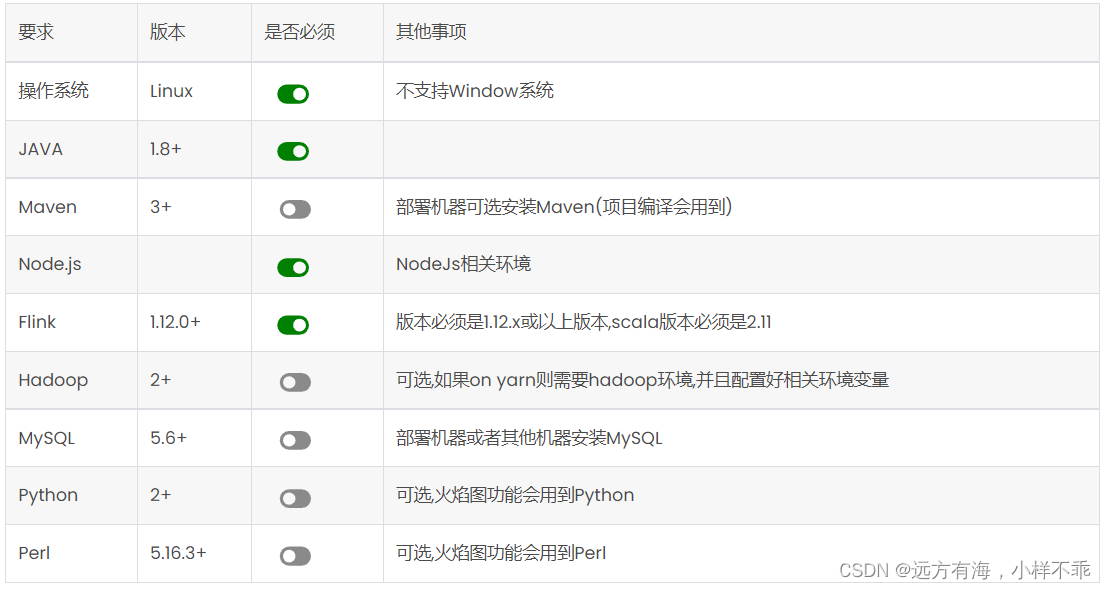
streamx平台部署
一. streamx介绍 StreamPark 总体组件栈架构如下, 由 streampark-core 和 streampark-console 两个大的部分组成 , streampark-console 是一个非常重要的模块, 定位是一个综合实时数据平台,流式数仓平台, 低代码 ( Low Code ), Flink & Spark 任务托…...

css中的background属性
文章目录 一:background-repeat二:background-position三:background缩写方式三:background-size四:background-origin五:background-clip 在日常前端开发中,经常需要进行背景或背景图的处理。但…...

代码评审平台Gerrit安装配置方法介绍
Gerrit是一款开源免费的基于 web 的代码审查工具,是基于 Git 的版本控制系统。在代码入库之前对开发人员的提交进行审阅,检视通过的代码才能提交入库。本文记录如何安装部署gerrit平台。 目录 Gerrit简介环境准备1. 安装Java2. 安装Git3. 安装nginx4. 安…...

一篇文章解决Mysql8
基于尚硅谷的Mysql8.0视频,修修改改。提取了一些精炼的内容。 首先需要在数据库内引入一张表。链接地址如下。 链接:https://pan.baidu.com/s/1DD83on3J1a2INI7vrqPe4A 提取码:68jy 会进行持续更新。。 1. Mysql目录结构 Mysql的目录结构…...

【Python】【进阶篇】6、Django视图函数
目录 6、Django视图函数1. 第一个视图函数1)HttpResponse视图响应类型2)视图函数参数request3)return视图响应 2. 视图函数执行过程 6、Django视图函数 视图是 MTV 设计模式中的 V 层,它是实现业务逻辑的关键层,可以用…...

Latex常用符号和功能记录
公式下括号 \underbrace & \overbrace \begin{equation} \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} \end{equation}L L 1 L 2 ⏟ l o s s 1 L 3 L 4 ⏞ l o s s 2 L \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} Lloss 1…...

MySQL高级篇——索引的创建与设计原则
导航: 【黑马Java笔记踩坑汇总】JavaSEJavaWebSSMSpringBoot瑞吉外卖SpringCloud黑马旅游谷粒商城学成在线牛客面试题 目录 一、索引的分类与使用 1.1 索引的分类 1.1.1. 普通索引 1.1.2. 唯一性索引 1.1.3. 主键索引(唯一非空) 1.1.4…...

王一茗: “大数据能力提升项目”与我的成长之路 | 提升之路系列(三)
导读 为了发挥清华大学多学科优势,搭建跨学科交叉融合平台,创新跨学科交叉培养模式,培养具有大数据思维和应用创新的“π”型人才,由清华大学研究生院、清华大学大数据研究中心及相关院系共同设计组织的“清华大学大数据能力提升项…...

MySQL:数据库的基本操作
MySQL是一个客户端服务器结构的程序, 一.关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 主流的关系型数据库包括 Oracle、MySQL、SQL Server、Microsoft Access、DB2 等. …...

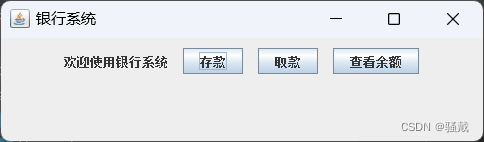
银行系统【GUI/Swing+MySQL】(Java课设)
系统类型 Swing窗口类型Mysql数据库存储数据 使用范围 适合作为Java课设!!! 部署环境 jdk1.8Mysql8.0Idea或eclipsejdbc 运行效果 本系统源码地址:https://download.csdn.net/download/qq_50954361/87708777 …...

【社区图书馆】-《科技服务与价值链》总结
【为什么研究价值链】 价值链及价值链协同体系是现代产业集群的核心枢纽,是推进城市群及产业集群化、服务化、生态化发展的纽带。因而推进价值链协同,创新发展价值链协同业务科技资源体系,既是科技服务业创新的重要方向,也是重塑生…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...
