别在用scroll去做懒加载了,交叉观察器轻松搞定
Ⅰ、前言
- 「懒加载」是网页中非常 常见的;
- 为了减少系统的压力,对于一些电商系统出场频率非常高;
- 那么大家一般用什么方式去实现 「懒加载」 呢 ?

① 通过 scroll 的形式:
通过 滚动「
scroll」事件,然后去判断距离,当 距离到达一定范围,判断是否要加载资源;
② 通过 IntersectionObserver 的形式:
通过 元素与设备视窗或者其他指定元素发生交集的时候 => 「最底部的元素滚动到视口时」 ,判断是否要加载资源;
优势:
- 「
IntersectionObserver」不像「scroll」事件触发那么频繁 , 对系统压力更小 ; - 不用计算距离,使用起来更加简单 ;
Ⅱ、概念与用法
IntersectionObserver构造函数需要传入一个回调函数;- 当 「首次加载」或 「元素与视窗发生交集 (或指定元素) 」 会执行这个回调函数;
- 通过
observer方法给定一个元素观察;
const observer = new IntersectionObserver(callback);observer.observe(dom);
Ⅲ、用交叉观察器实现懒加载
- 首先我们创建
content用存放内容,每次加载再向其中加入更多内容 ; - 用 交叉观察器(
IntersectionObserver) 监听<footer>标签, 首次触发一下,当<footer>滚动到页面上时 - 然后写一个 添加的方法(例 :
addItem),每次添加10条内容; - 过程如下 👇
<body><div class="content"></div><footer> 加载中。。。 </footer>
</body>
<script>const footer = document.getElementsByTagName('footer')[0]const observer = new IntersectionObserver((val) => {addItem();});observer.observe(footer);const content = document.getElementsByClassName('content')[0]let num = 0;function addItem() {for (let i = num; i < num+10; i++) {let node = document.createElement("div");node.innerText = `第${i+1}列`node.className = 'item'box.appendChild(content)}num = num + 10;}
</script>
- 查看效果 👇

- 再添加一点样式 ,完整例子 👇
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<style>.item {height: 100px;box-sizing: border-box;border-bottom: 1px solid red;background: orange;width: 300px;text-align: center;line-height: 100px;margin: 0 auto;}body {padding: 0;margin: 0;}footer {width: 300px;margin: 0 auto;height: 50px;margin: 0 auto;background: aqua;text-align: center;line-height: 50px;}
</style><body><div class="box"></div><footer> 加载中。。。 </footer>
</body>
<script>const footer = document.getElementsByTagName('footer')[0]const observer = new IntersectionObserver((val) => {setTimeout(addItem, 300);});observer.observe(footer);const box = document.getElementsByClassName('box')[0]let num = 0;function addItem() {for (let i = num; i < num + 10; i++) {let node = document.createElement("div");node.innerText = `第${i + 1}列`node.className = 'item'box.appendChild(node)}num = num + 10;}
</script>
</html>

相关文章:

别在用scroll去做懒加载了,交叉观察器轻松搞定
Ⅰ、前言 「懒加载」是网页中非常 常见的;为了减少系统的压力,对于一些电商系统出场频率非常高;那么大家一般用什么方式去实现 「懒加载」 呢 ? ① 通过 scroll 的形式: 通过 滚动「scroll」事件,然后去判…...

工欲善其事,必先利其器,分享5款Windows效率软件
工欲善其事,必先利其器。作为全球最多人使用的桌面操作系统,Windows 的使用效率与我们的工作学习息息相关。今天,小编就为大家整理了5款提高效率的利器,让你的 Windows 更具生产力。 1.桌面自定义——Rainmeter Rainmeter是一款…...

机器学习笔记之生成模型综述(四)概率图模型 vs 神经网络
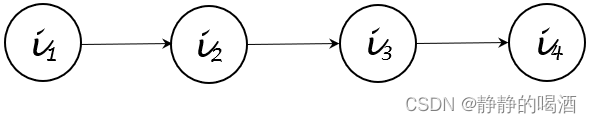
机器学习笔记之生成模型综述——概率图模型vs神经网络引言回顾:概率图模型与前馈神经网络贝叶斯网络 VS\text{VS}VS 神经网络表示层面观察两者区别推断、学习层面观察两者区别引言 本节将介绍概率图模型与神经网络之间的关联关系和各自特点。 回顾:概率…...

微信小程序 组件与页面交互 无反应的问题
使用组件 声明组件 1.在目录中右键,新建components 2.在页面的json,属性中加入"component": true, 编写组件 父 声明: "usingComponents": {"address": "../../components/address/address"},…...

maven相关概念以及no dependency information available错误修改
一,相关概念 1,Maven坐标 Maven定义了这样一组规则:世界上任何一个构件都可以使用Maven坐标唯一标识,Maven坐标元素包括groupId、artifactId、version、packaging、classifier,现在只要我们提供正确的元素坐标&#x…...

QML- 属性绑定
QML- 属性绑定一、概述二、 QML绑定使用三、从JavaScript创建属性绑定1. 调试绑定的覆盖2. 属性绑定使用 this一、概述 QML对象的属性可以被赋一个静态值,该值保持不变,直到显式地赋一个新值。但是,为了充分利用QML及其对动态对象行为的内置…...

MFC CObject的使用
目录1 从 CObject 派生类1.1 使用基本 CObject 功能1.2 添加运行时类信息1.3 添加动态创建支持1.4 添加序列化支持2 访问运行时类信息3 动态对象创建1 从 CObject 派生类 在 CObject 的讨论中,经常使用术语“接口文件”和“实现文件”。 接口文件(通常称…...
Calico 介绍与原理(一))
CNI 网络流量分析(六)Calico 介绍与原理(一)
文章目录CNI 网络流量分析(六)Calico 介绍与原理(一)介绍安装Calico-node初始化Calico-node 服务Felixconfdallocate-tunnel-addrsmonitor-addressesmonitor-tokenstatus-reporterbirdcalico-kube-controllersCNI 网络流量分析&am…...

机器视觉_HALCON_示例实践_1.检测圆形
文章目录一、引言二、检测圆形三、总结一、引言 前面的文(用户指南/快速向导)差不多已经把HALCON的基本内容讲完了,并且在学习过程中还跑过一个简单示例——在单一背景下定位回形针。示例跑过,顿时觉得自己行了,但如果…...

使用yolov5训练数据集笔记
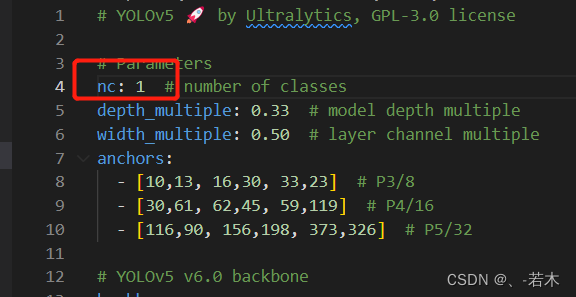
准备工作 1. 安装labelimg labelimg:主要用于目标检测的目标框绘制,得到关于我们训练的边框位置、类别等数据 pip install labelimg2. 下载yolov5源码 我使用的是v7.0版本,直接下载即可,下载后解压出来 2.1 安装yolov5运行依赖包 进入…...

常用类详解(三)StringBuilder
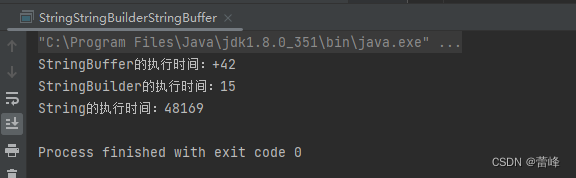
(1)一个可爱的字符序列。此类提供一个与StringBuffer兼容的API,但不保证同步(StringBuilder不是线程安全的),该类被设计用作StringBuffer的一个简易替换,用在字符串缓冲区被单个线程使用的时候。如果可能,建议优先采用该类&#x…...

OpenCV 文字绘制----cv::putText详解
opencv中除了提供绘制各种图形的函数外,还提供了一个特殊的绘制函数——在图像上绘制文字。这个函数cv::putText()。 具体形式如下: void cv::putText( cv::Mat& img, // 待绘制的图像 const string& text, // 待绘制的文字 cv::Point origin…...

同IP多个端口域名同时进行目录爆破
背景 目录爆破是信息收集不可缺的一部分 在渗透过程中,扫描地址时发现同IP下存在多个端口,且每个端口均属于域名,仅仅端口号不同 需求 同一个IP下,同时收集多个不同端口的域名目录爆破进行信息收集,且简单便捷(一行代码) 用到的工具 gobuster 下载地址:https://…...

react+antd+Table里切换Switch改变状态onChange 传参
场景:table列表里面,操作用Switch切换状态。对应列改变操作在colums里面// 表格行const colums: ColumnsType<potentialType> [{title: useLocale(创建时间),dataIndex: creation_date,key: creation_date,align: center,render: (v: string, rec…...

《底层逻辑:看清这个世界的底牌》读后感
书名《底层逻辑:看清这个世界的底牌》作者刘润简介如果只教给你各行各业的“干货”(方法论),那只是“授人以鱼”,一旦环境出现任何变化,“干货”就不再适用。但如果教给你的是底层逻辑,那就是“…...

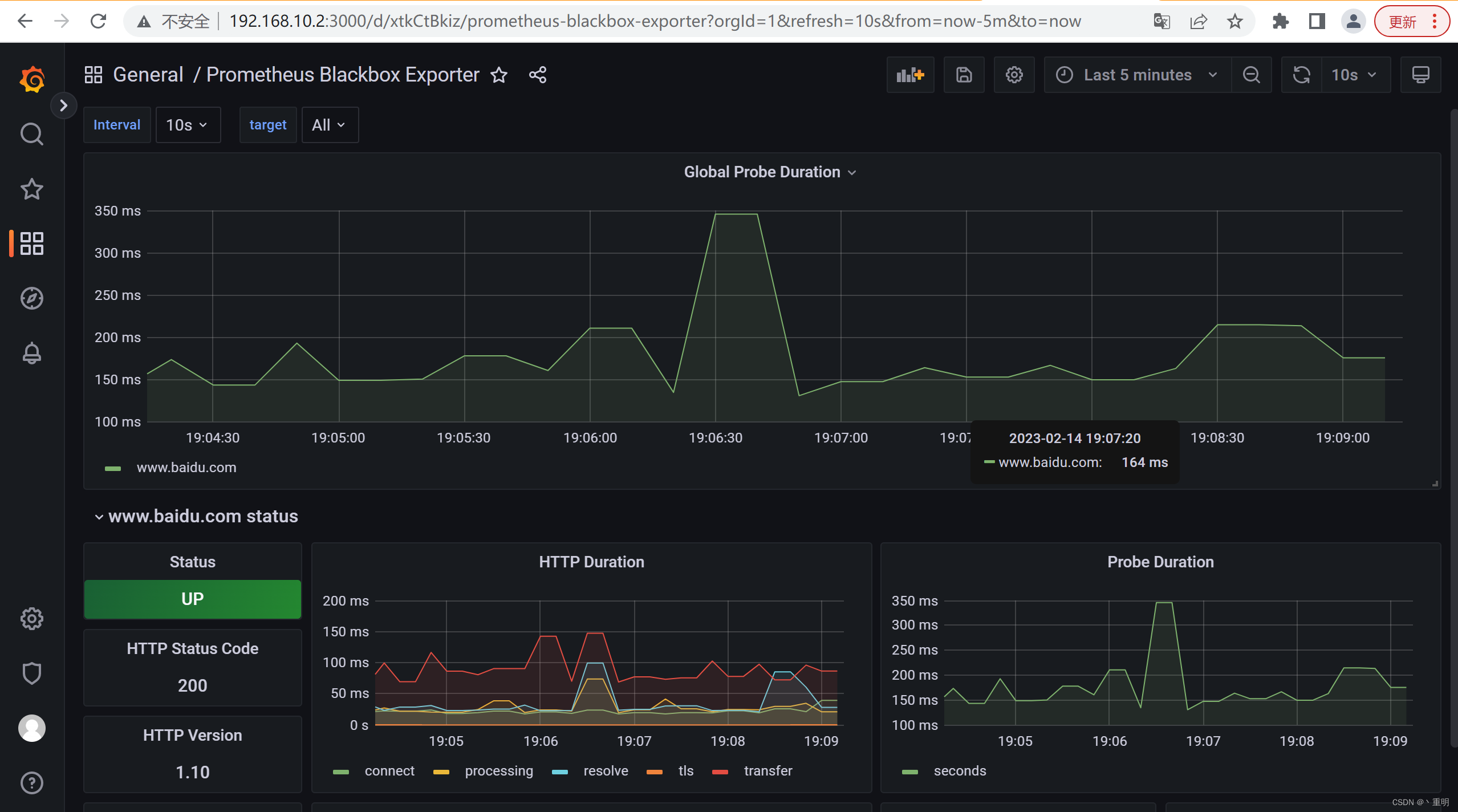
【2023】Prometheus-Blackbox_exporter使用
目录1.下载及安装blackbox_exporter2.修改配置文件设置监控内容2.1.使用http方式作为探测3.与prometheus集成4.导入blackbox仪表盘进行观测1.下载及安装blackbox_exporter 下载安装包 wget https://github.com/prometheus/blackbox_exporter/releases/download/v0.23.0/black…...

嵌入式Linux学习经典书籍-学完你就是高手
很多刚入门的朋友一直都有人问我要学习资料,嵌入式实在太杂,网上很多人写的太不负责了,本书单综合了本人以及一些朋友多年的经验整理而成。 本人见识和阅读量有限,本书单可能有不对的地方,欢迎朋友指正,交…...

网络基础-基础网络命令
文章目录路由命令查询添加路由1.添加访问某台主机的静态路由2.添加访问某个网络的静态路由3.添加默认网关:删除设计关键字路由2参考路由 命令查询 通过 route --help 或man route 查询 添加路由 1.添加访问某台主机的静态路由 route add -host [目标主机IP地址…...

域对象共享数据
处理请求的过程:获取请求参数,调用service处理业务逻辑,往域对象中共享数据,最后实现渲染页面跳转。请求域中共享数据ModelAndView向request域对象共享数据ModelAndView:往域对象共享数据,并实现页面跳转和…...

【基于jeeSite框架】SpringBoot+poi+Layui自定义列表导出
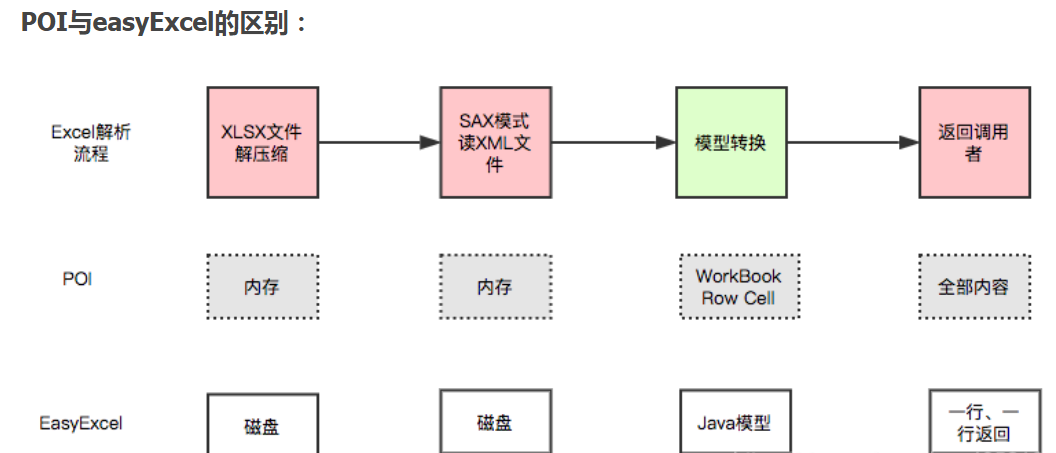
文章目录功能效果思路代码前台后台easyPoi,easyExcel,poi三者的区别poipoi依赖导出ExcelHSSF方式导出XSSF方式导出SXSSF方式导出导入excelHSSF方式导入XSSF方式导入SXSSF方式导入easyPoi依赖包采用注解导出导入easyExcel依赖采用注解导出导入API文档easyPoi操作文档…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
