QML路径视图(The PathView)
路径视图(PathView)非常强大,但也非常复杂,这个视图由QtQuick提供。它创建了一个可以让子项沿着任意路径移动的视图。沿着相同的路径,使用缩放(scale),透明(opacity)等元素可以更加详细的控制过程。
当使用路径视图(PathView)时,你必须定义一个代理和一个路径。在这些之上,路径视图(PathView)本身也可以自定义一些属性的区间。通常会使用pathItemCount属性,它控制了一次可见的子项总数。preferredHighLightBegin属性控制了高亮区间,preferredHighlightEnd与highlightRangeMode,控制了当前项怎样沿着路径显示。
在关注高亮区间之前,我们必须先看看路径(path)这个属性。路径(path)属性使用一个路径(path)元素来定义路径视图(PathView)内代理的滚动路径。路径使用startx与starty属性来链接路径(path)元素,例如PathLine,PathQuad和PathCubic。这些元素都使用二维数组来构造路径。
当路径定义好之后,可以使用PathPercent和PathAttribute元素来进一步设置。它们被放置在路径元素之间,并且为经过它们的路径和代理提供更加细致的控制。PathPercent提供了如何控制每个元素之间覆盖区域部分的路径,然后反过来控制分布在这条路径上的代理元素,它们被按比例的分布播放。
preferredHightlightBegin与preferredHighlightEnd属性由PathView(路径视图)输入到图片元素中。它们的值在0~1之间。结束值大于等于开始值。例如设置这些属性值为0.5,当前项只会显示当前百分之50的图像在这个路径上。
在Path中,PathAttribute元素也是被放置在元素之间的,就像PathPercent元素。它们可以让你指定属性的值然后插入的路径中去。这些属性与代理绑定可以用来控制任意的属性。

下面这个例子展示了路径视图(PathView)如何创建一个卡片视图,并且用户可以滑动它。我们使用了一些技巧来完成这个例子。路径由PathLine元素组成。使用PathPercent元素,它确保了中间的元素居中,并且给其它的元素提供了足够的空间。使用PathAttribute元素来控制旋转,大小和深度值(z-value)。
在这个路径之上(path),需要设置路径视图(PathView)的pathItemCount属性。它控制了路径的浓密度。路径视图的路径(PathView.onPath)使用preferredHighlightBegin与preferredHighlightEnd来控制可见的代理项。
1.PathView {
2. anchors.fill: parent
3.
4. delegate: flipCardDelegate
5. model: 100
6.
7. path: Path {
8. startX: root.width/2
9. startY: 0
10.
11. PathAttribute { name: "itemZ"; value: 0 }
12. PathAttribute { name: "itemAngle"; value: -90.0; }
13. PathAttribute { name: "itemScale"; value: 0.5; }
14. PathLine { x: root.width/2; y: root.height*0.4; }
15. PathPercent { value: 0.48; }
16. PathLine { x: root.width/2; y: root.height*0.5; }
17. PathAttribute { name: "itemAngle"; value: 0.0; }
18. PathAttribute { name: "itemScale"; value: 1.0; }
19. PathAttribute { name: "itemZ"; value: 100 }
20. PathLine { x: root.width/2; y: root.height*0.6; }
21. PathPercent { value: 0.52; }
22. PathLine { x: root.width/2; y: root.height; }
23. PathAttribute { name: "itemAngle"; value: 90.0; }
24. PathAttribute { name: "itemScale"; value: 0.5; }
25. PathAttribute { name: "itemZ"; value: 0 }
26. }
27.
28. pathItemCount: 16
29.
30. preferredHighlightBegin: 0.5
31. preferredHighlightEnd: 0.5
32. }
代理如下面所示,使用了一些从PathAttribute中链接的属性,itemZ,itemAngle和itemScale。需要注意代理链接的属性只在wrapper中可用。因此,rotxs属性在Rotation元素中定义为可访问值。
另一个需要注意的是路径视图(PathView)链接的PathView.onPath属性的用法。通常对于这个属性都绑定为可见,这样允许路径视图(PathView)缓冲不可见的元素。这不是通过剪裁处理来实现的,因为路径视图(PathView)的代理比其它的视图,例如链表视图(ListView)或者栅格视图(GridView)放置更加随意。
1. Component {
2. id: flipCardDelegate
3.
4. Item {
5. id: wrapper
6.
7. width: 64
8. height: 64
9.
10. visible: PathView.onPath
11.
12. scale: PathView.itemScale
13. z: PathView.itemZ
14.
15. property variant rotX: PathView.itemAngle
16. transform: Rotation { axis { x: 1; y: 0; z: 0 } angle: wrapper.rotX; origin { x: 32; y: 32; } }
17.
18. Rectangle {
19. anchors.fill: parent
20. color: "lightGray"
21. border.color: "black"
22. border.width: 3
23. }
24.
25. Text {
26. anchors.centerIn: parent
27. text: index
28. font.pixelSize: 30
29. }
30. }
31. }当在路径视图(PathView)上使用图像转换或者其它更加复杂的元素时,有一个性能优化的技巧是绑定图像元素(Image)的smooth属性与PathView.view.moving属性。这意味着图像在移动时可能不够完美,但是能够比较平滑的转换。当视图在移动时,对于平滑缩放的处理是没有意义的,因为用户根本看不见这个过程。
相关文章:

QML路径视图(The PathView)
路径视图(PathView)非常强大,但也非常复杂,这个视图由QtQuick提供。它创建了一个可以让子项沿着任意路径移动的视图。沿着相同的路径,使用缩放(scale),透明(opacity&…...

5月4号软件资讯更新合集.....
🚀 Layui 2.8.2 发布 更新日志 table 修复 autoSort: true 时,更改 table.cache 未同步到 data 属性的问题 修复 多级表头存在 hide 表头属性时,执行完整重载可能出现的错位问题 修复 未开启 page 属性时底边框缺失问题 优化 打印内容中…...

基于 Rainbond 的混合云管理解决方案
内容概要:文章探讨了混合云场景中的难点、要点,以及Rainbond平台在跨云平台的混合云管理方面的解决方案。包括通过通过统一控制台对多集群中的容器进行编排和管理,实现了对混合云中应用的一致性管理。文章还介绍了Rainbond平台在混合云环境下…...

加强网络风险生命周期
当今业务环境中云原生应用程序的激增帮助组织简化了运营。 企业现在可以近乎实时地监控数据、与客户互动并分享见解,帮助他们克服曾经阻碍生产力的低效率问题。 然而,使用云也极大地扩展了企业可利用的攻击面。 CSPM、CWPP、CNAPP、SAST、SCA、IaC、D…...

Java——二叉树的深度
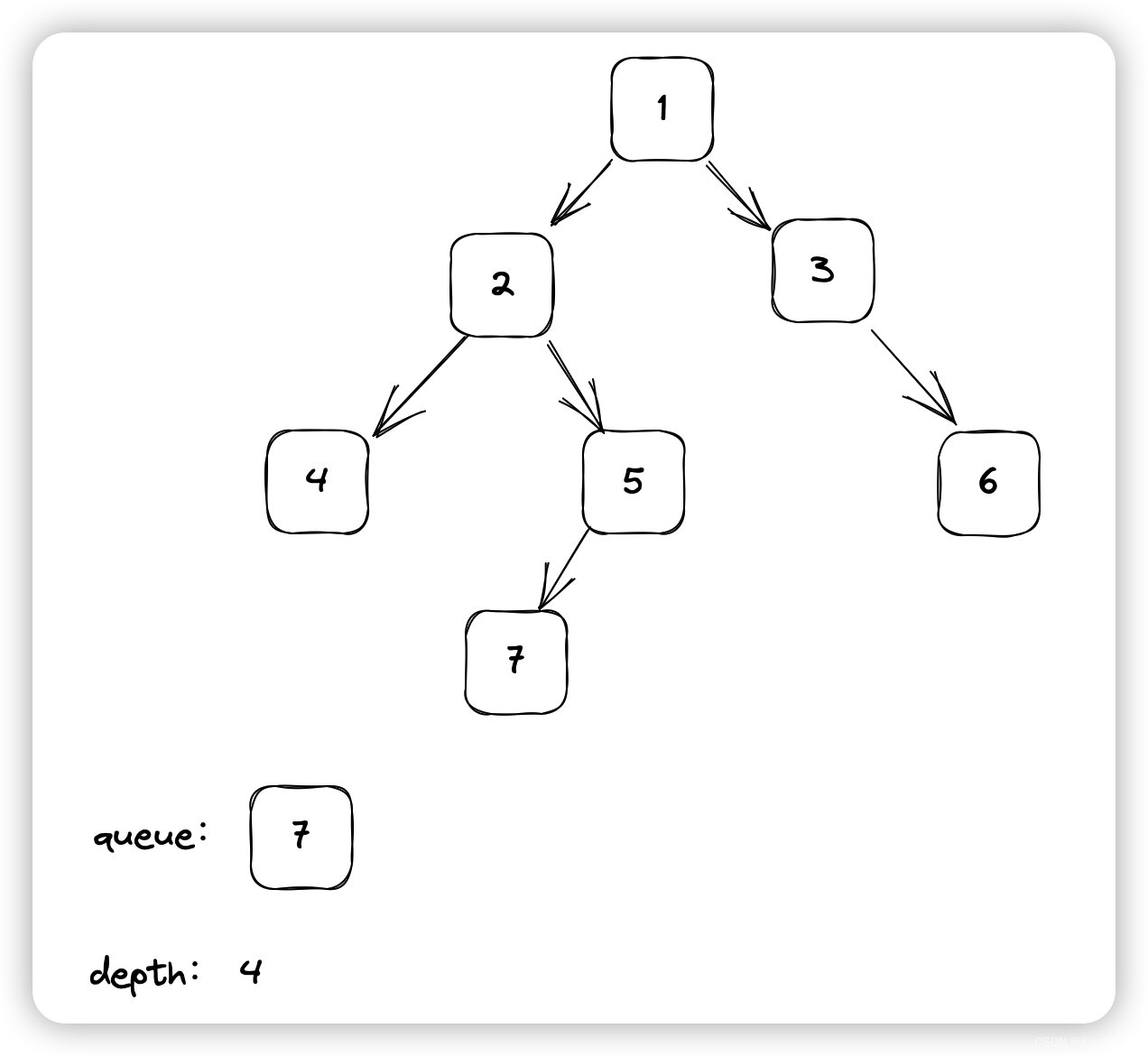
题目链接 牛客网在线oj题——二叉树的深度 题目描述 输入一棵二叉树,求该树的深度。从根结点到叶结点依次经过的结点(含根、叶结点)形成树的一条路径,最长路径的长度为树的深度,根节点的深度视为 1 。 数据范围&am…...
)
一般现在时(二)
一般现在时(二) 1.什么叫实义动词? 实义动词是指表示有具体意思的动词,也叫行为动词。 例如:like(喜欢) eat(吃) live(居住) have(有) run(跑)等等。 实义动词占英语中动词的绝大多数 🔖我们已学过的be动词可译为是,有时译为成为,有时则没有具体意…...

leetcode657. 机器人能否返回原点
题目描述解题思路执行结果 leetcode657. 机器人能否返回原点 题目描述 机器人能否返回原点 在二维平面上,有一个机器人从原点 (0, 0) 开始。给出它的移动顺序,判断这个机器人在完成移动后是否在 (0, 0) 处结束。 移动顺序由字符串 moves 表示。字符 mov…...

DAY 48 Nginx的 location与rewrite模块
[正则表达式] 常用的[Nginx] 正则表达式 $ :匹配输入字符串的结束位置* :匹配前面的字符零次或多次。如“ol*”能匹配“o”及“ol”、“oll” :匹配前面的字符一次或多次。如“ol”能匹配“ol”及“oll”、“olll”,但不能匹配“…...

Linux 常用操作技巧
Linux 操作技巧大全 Linux是一种强大的操作系统,掌握各种操作技巧可以帮助我们惬意地使用它。在这篇博客中,我们将分享一些实用的Linux技巧,希望能对您有所帮助! 1. 使用Tab进行自动补全 在输入命令时,按下Tab键可…...

BetaFlight统一硬件配置文件研读之timer命令
BetaFlight统一硬件配置文件研读之timer命令 1. 源由2. 代码分析3. 实例分析4. 配置情况4.1 AFn配置查表4.2 timer4.3 timer show4.4 timer pin list 5. 参考资料 统一硬件配置文件的设计是一种非常好的设计模式,可以将硬件和软件的工作进行解耦。 1. 源由 cli命令…...

码出高效:Java开发手册笔记(java对象四种引用关系及ThreadLocal)
码出高效:Java开发手册笔记(java对象四种引用关系及ThreadLocal) 前言一、引用类型二、ThreadLocal价值三、ThreadLocal副作用 前言 “水能载舟,亦能覆舟。”用这句话来形容 ThreadLocal 最贴切不过。ThreadLocal 初衷是在线程并…...

为什么要进行数据决策?数据决策对企业而言有何重要意义?
“大数据”几乎已成为时下最时髦的词汇,不夸张地说,当今各行各业无不对大数据充满了向往,希望自己在新一轮的大数据营销中抢占先机。同时,从大数据中引申出的数据挖掘、数据分析、数据安全等数据运用技术也成为人们热捧的焦点。 …...

2. Java 异常体系
2.1 Throwable java.lang.Throwable 类是 Java 程序执行过程中发生的异常事件对应的类的根父类。 Throwable 中的常用方法: public void printStackTrace():打印异常的详细信息。 包含了异常的类型、异常的原因、异常出现的位置、在开发和调试阶段都得…...

如何学好STM32,需要哪些步骤?
学习STM32应用于项目开发需要以下步骤: 学习STM32的基本知识:包括STM32的架构、寄存器、外设等,理解STM32的工作原理和基本操作方法。 学习嵌入式系统和RTOS的基础知识:了解嵌入式系统的概念、RTOS的基本原理和使用方法ÿ…...
)
武忠祥老师每日一题||不定积分基础训练(四)
∫ d x 1 x 3 \int \frac{\rm dx}{1x^3} ∫1x3dx 解法一: 待定系数法: ∫ d x 1 x 3 \int \frac{dx}{1x^3} ∫1x3dx ∫ d x ( 1 x ) ( x 2 − x 1 ) \int \frac{dx}{(1x)(x^2-x1)} ∫(1x)(x2−x1)dx 1 3 ∫ ( 1 x 1 − x 2 x 2 − x …...

记一次产线打印json导致的redis连接超时
服务在中午十一点上线后,服务每分钟发出三到四次redis连接超时告警。错误信息为: Dial err:dial tcp: lookup xxxxx: i/o timeout 排查过程 先是检查redis机器的情况,redis写入并发数较大,缓存中保留了一小时大概400w条数据。red…...

FPGA入门系列12--RAM的使用
文章简介 本系列文章主要针对FPGA初学者编写,包括FPGA的模块书写、基础语法、状态机、RAM、UART、SPI、VGA、以及功能验证等。将每一个知识点作为一个章节进行讲解,旨在更快速的提升初学者在FPGA开发方面的能力,每一个章节中都有针对性的代码…...

【三十天精通Vue 3】第二十六天 Vue3 与 TypeScript 最佳实践
✅创作者:陈书予 🎉个人主页:陈书予的个人主页 🍁陈书予的个人社区,欢迎你的加入: 陈书予的社区 🌟专栏地址: 三十天精通 Vue 3 文章目录 引言一、为什么使用TypeScript?二、Vue 3和TypeScript…...

ffmpeg-mov-metadate不识别Bug修复
文章目录 BUG起因类似问题反馈问题解决具体步骤: 阅读过文章ffmpeg命令行解析调试流程记录movenc.c源码分析 BUG起因 在ffmpeg参数默认可识别的metadata参数如下: 具体可见libavformat/movenc.c->mov_write_udta_tag() mov_write_string_metadata(s,…...
(8.6) 引导程序更新)
(8)(8.6) 引导程序更新
文章目录 前言 1 我在哪里可以下载最新的引导程序? 2 使用任务规划器进行升级...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
